前端开源汉字书写笔画库
今天给大家介绍一个开源的汉字库,里面提供了大量精确的汉字笔画数据,可以通过手绘模仿的方式来学习和练习书写汉字——hanzi-writer

Hanzi Writer
Hanzi Writer 是 javascript 免费开源库,根据汉字书写时按照笔画顺序的特征,可以播放正确笔画顺序的描边动画和练习测试。 支持简体字和繁体字。可以让全球用户能够通过手绘模仿的方式来学习和练习书写汉字。

特点
丰富性: 包含 9000+个常用汉字的笔画数据,覆盖广泛。
准确性: 笔画轨迹详细且精准,模拟真实书写体验。
开放源代码: 全面免费,可自由使用和扩展,鼓励社区参与和贡献。
易用性: 提供简洁的 JSON 格式数据,易于集成到各类开发环境中。
跨平台兼容: 数据基于 SVG 标准,能在多种设备和浏览器上无缝运行。
体积小:Hanzi Writer 库仅仅 30 kb (压缩后仅 9kb!), 所以添加它不会使网页体积增大。
用处广泛:Hanzi Writer 使用 javascript, HTML5 and SVG, 所以它几乎能嵌入到任何平台应用, iOS 应用、安卓应用、桌面端应用和网页。
安装使用
可以使用 script 标签加载
也可以通过 npm 加载 Hanzi Writer
以 vue3 为例在项目中引入使用
html
js

在初始化实例时可以设置参数
偏旁部首上设置不同的颜色
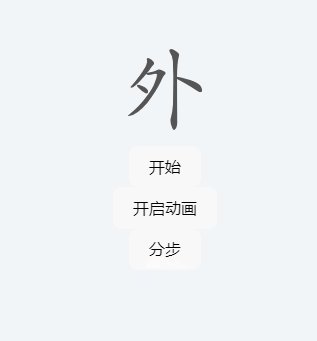
Hanzi Writer 也支持给汉字的偏旁部首上设置不同的颜色

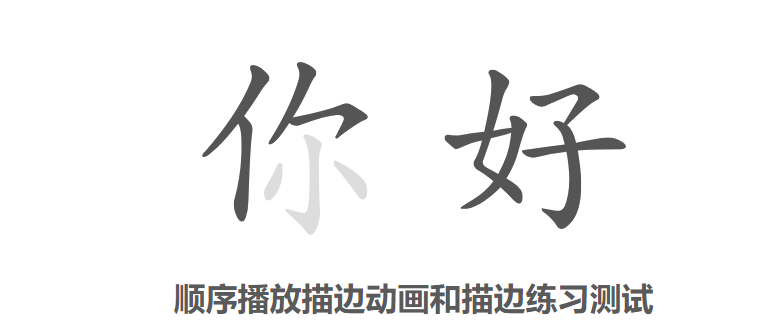
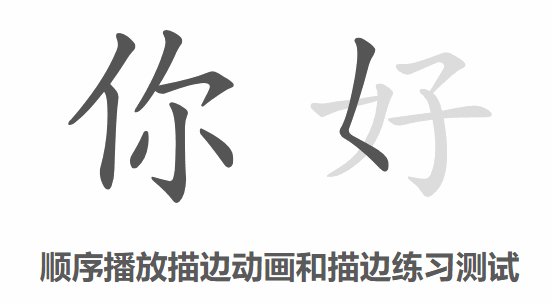
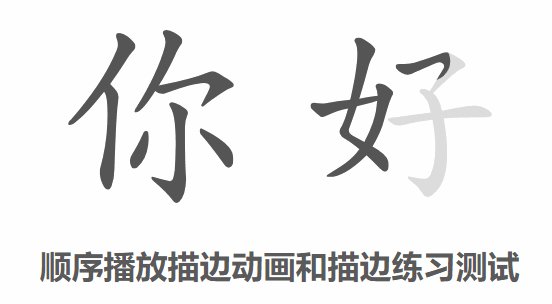
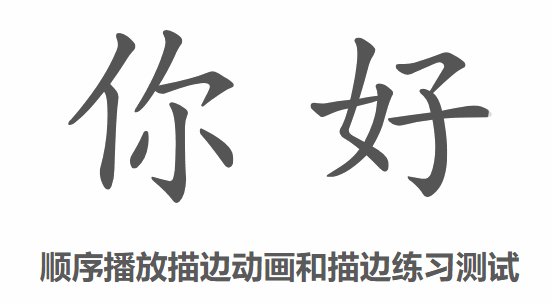
连续动画

分布绘画
调用animateStroke方法,传入笔画

手写测试
调用 quiz() 方法,用鼠标描写

原生汉字 SVG
使用原始字符数据实现汉字,描边扇形可视化

Hanzi Writer 是一个非常强大的汉字资源库,还有很多方法和使用案例,可以访问它的 github 仓库
https://github.com/chanind/hanzi-writer
最后
关注【前端实验室】公众号回复: bbbb223
免费领取前端全栈 100+套经典电子书

版权声明: 本文为 InfoQ 作者【大师兄】的原创文章。
原文链接:【http://xie.infoq.cn/article/e2e75099e3f9de6413619fa31】。文章转载请联系作者。








评论