chrome 调试工具之 Console

前言
上一篇讲解了 chrome 调试工具里的 Elements,这次说一下 chrome 调试工具的 Console,console 相信很多人使用过,熟练的 Web 开发人员会经常使用 console.log() 在其代码中打印消息和调试问题,实际上还有很多很有用的功能和技巧,善用之可以极大提高 Web 开发,网站调优的效率!
你不知道的 console 指令
在调试工具里的 console 面板里会收集浏览器在整个运行期间所产生的一些信息,我们会经常使用 console.log()去打印一些信息,但是 console 这个对象里面不仅有 log 函数,还有很多其他的函数,熟练掌握了之后调试能力直接上一个层次啊😎😎
1.console.debug()
console.debug()用于打印调试信息
打印的话在控制台是不会显示出来的,因为浏览器在默认情况下是隐藏这个调试信息的而且将这个类型的调试信息归为 Verbose,因为 Verbose 显示的级别很低,将 Verbose 选上就可以显示出来的

2.console.info()
在谷歌浏览器里和 console.log()没有区别,但是在其他浏览器例如 safari 浏览器里会多出一个蓝色的感叹号,其实就是消息展示的样式不一样
3.console.table()
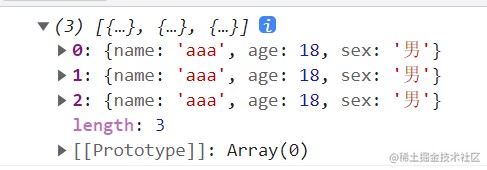
有时候通过网络请求拿到一个对象数组使用 console.log()打印是这样的

换成 console.table()打印,看上去更直观得显示数据,而且下面还会列出详情

4.console.group()
有时候打印的消息很多可以使用 console.group()打印,针对某一功能分成一个组

使用 console.group()是默认情况下是展开的,不想要展开可以换成 console.groupCollapsed()
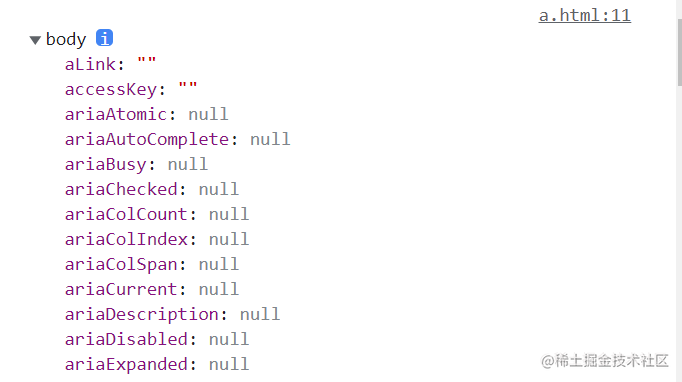
5.console.dir()
console.dir()用于打印对象结构

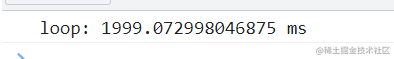
6.console.time()
console.time()也是我们比较常用的指令,用于打印一段代码耗时多久

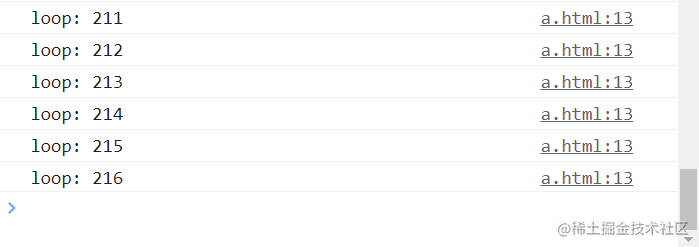
7.console.count()
console.count()用于计数,每次调用次数就+1,比我们自己去定义一个变量来一个一个去技术方便的多

8.console.trace()
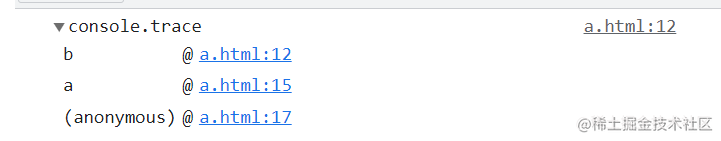
console.trace()堆栈,有时候一个方法会被很多地方调用,但是在运行的过程中没报错但是却没达到我们的预期,我们又不知道是哪里被调用的,这时候就用到了 console.trace(),在方法里使用 console.trace()就知道是谁调用的了这个方法了
就可以知道是 a 方法里调用了 b 方法了

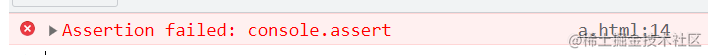
9.console.assert()
console.assert()断言,可以做一些简单的测试,返回结果为真控制台不会报错,若为假则控制台会打印错误

10.console.warn()
console.warn()用于打印警告

10.console.error()
console.error()用于打印错误,使代码无法继续运行
11.console.clear()
console.clear()用于清空消息
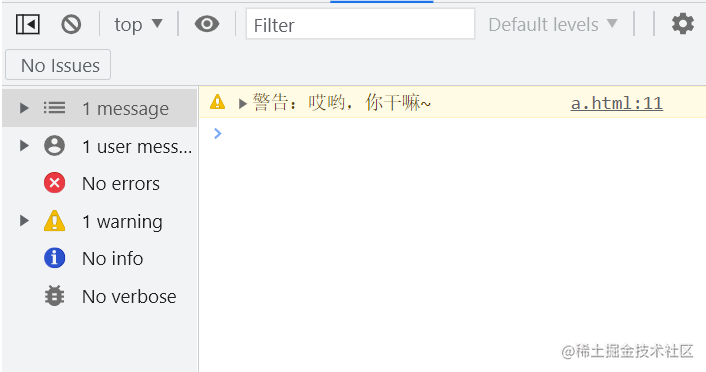
Console 调试面板
左上角的按钮可以展示不同类别的消息,第一个是全部消息,第二个是自己在控制台里使用 console 指令打印的,第三个是错误类别,第四个是警告类别,第五个是信息类别,打印 debug 的记录归为第六个 verbose 类别


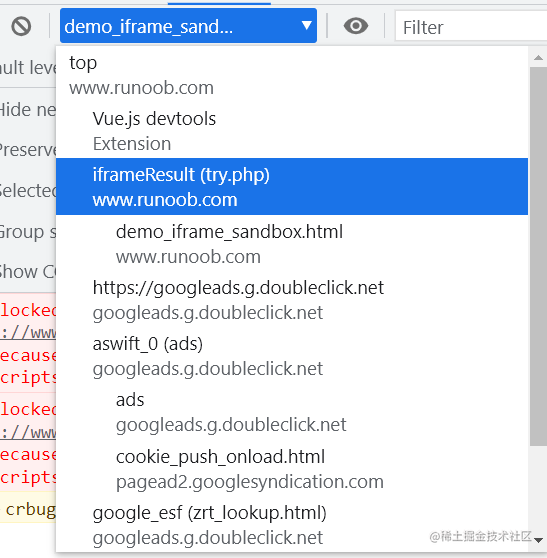
这个表示控制台目前所处的上下文,在控制台里打印 window 是指向页面的 window 对象,有些页面里面还有 iframe,意味着里面还有子页面,将上下文选为子页面,再去打印 window 对象就指向子页面的 window 对象了
版权声明: 本文为 InfoQ 作者【格斗家不爱在外太空沉思】的原创文章。
原文链接:【http://xie.infoq.cn/article/e2e3c3e5e7c24c8b27d4efc68】。文章转载请联系作者。










评论