Web 入门开发【二】
视频教程:https://developer.aliyun.com/live/250310?spm=a2c6h.26396819.creator-center.8.12a23e18zkIoIO

欢迎来到霍大侠的小院,我们来学习 Web 入门开发的系列课程。
首先我们来了解下这个课程能学到什么?
1、你将可以掌握 Web 网站的开发全过程。
2、了解基础的 HTML,CSS,JavaScript 语言。
3、开发自己的第一个网站。
4、认识很多对编程感兴趣的朋友,一起学习交流。

有什么展现成果吗?
完成属于你的网站,展示给你的家人朋友们,比如做一个家人相册网站,是不是有满满的成就感。
自己看视频不会操作怎么办?
学习过程有问题可以加入我们的社群需求帮助。


为什么要做网站设计
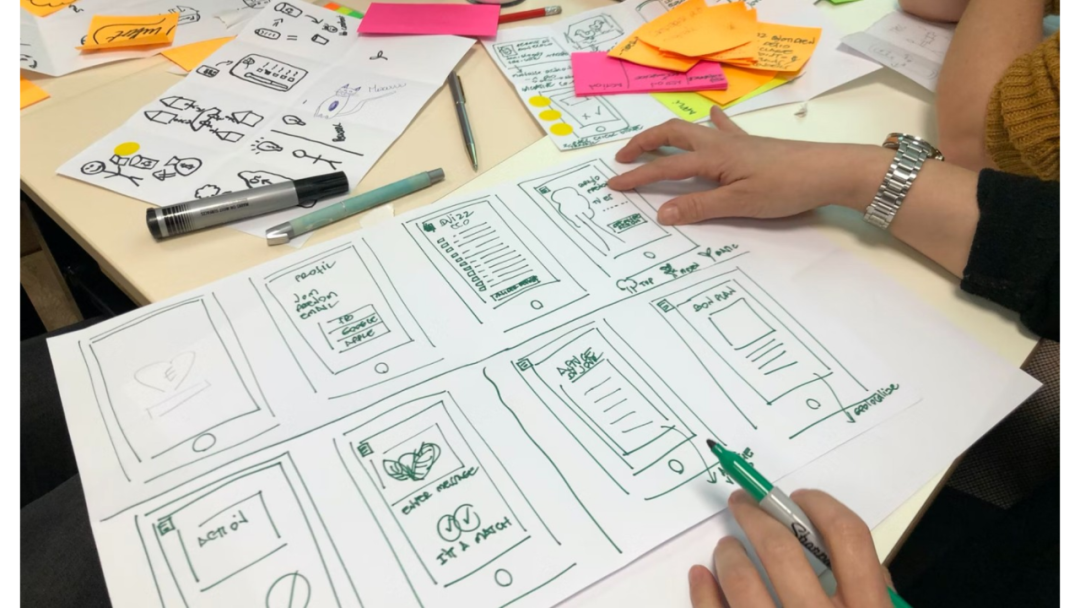
因为做大部分事情,好的设计和规划可以事半功倍。做 web 网站同样是这个道理,这里可以给大家说下开发网站需要几个设计事项。最简单的形式比如大家可以画画草图,想想网页文字是什么字体,什么颜色,要有哪些图片等等。

如果你会 photoshop 等原型设计工具,可以直接设计出草图更有利于网站开发。

先看看其他人的网站

我给大家写了 6 个方面,如果做稍微复杂一些网站时,可以按我的几个方面详细设计。
1 网站定位:也就是网站是做什么的,定位是什么,解决什么问题。
2 用户定位:哪些用户会看你的网站。
3 商业模式:是否要盈利,是自己兴趣爱好,还是想通过开发网站挣钱。
4 展现形式:要 web 网页展示,还是手机客户端。
5 功能模块:有什么功能服务,是静态内容展示,还是有动态交互行为,大概内容是怎样的布局。
6 运营维护:网站产品做好了,是否要经常维护,是否需要发布内容。

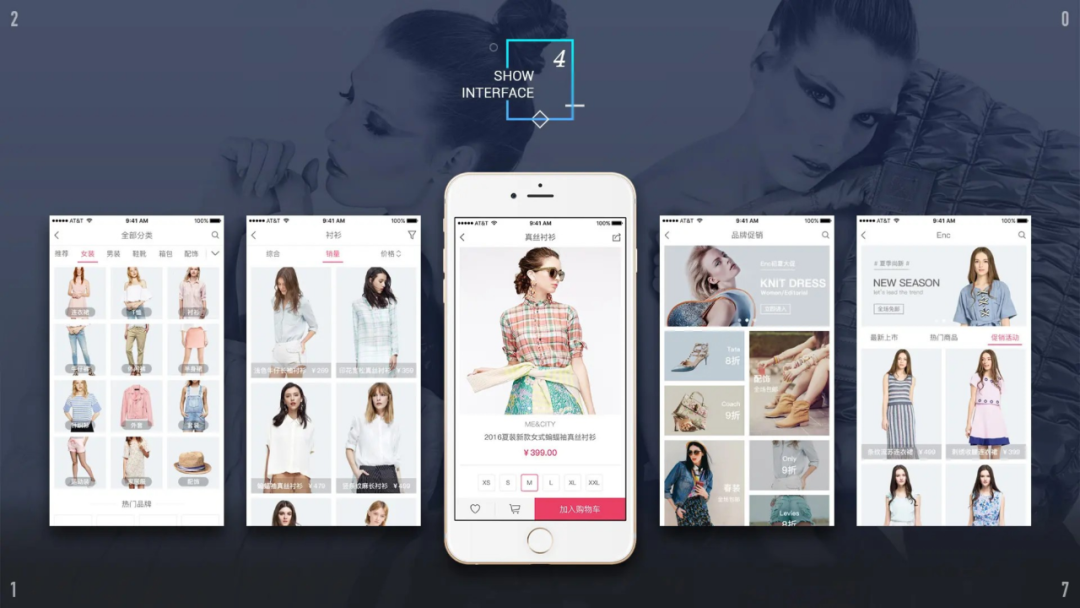
第一案例,它是一个服饰类电商 APP,可以看到有商品分类页面,商品详情页,品牌促销页等等。包括哪些按钮是用户交互行为的,哪些是纯展示的。这些都是产品设计者前期做好的页面设计和布局。

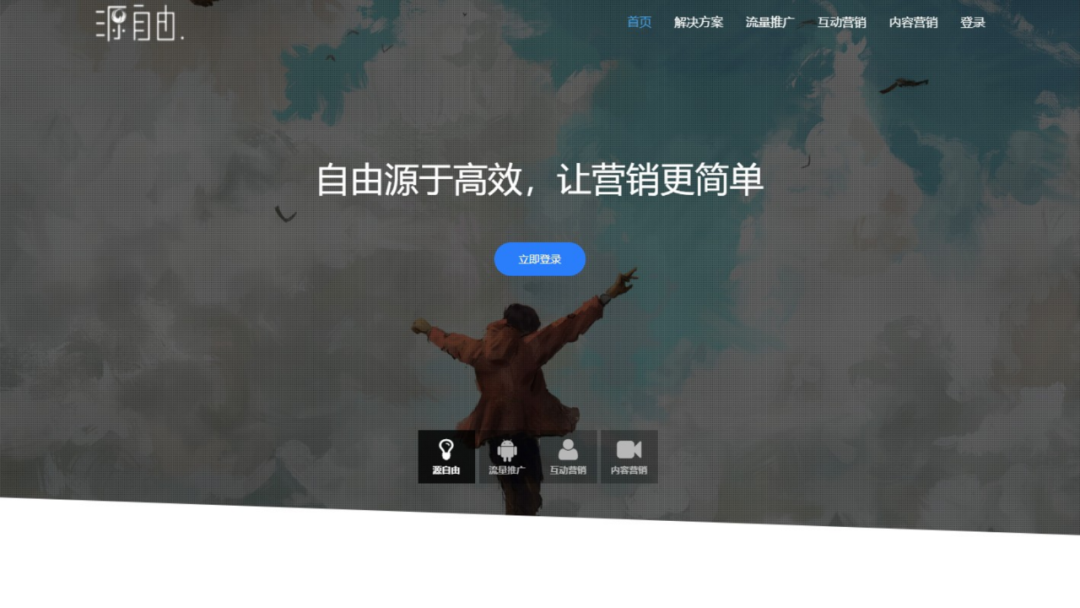
这个案例是我们之前做过的一个企业官网,主要展示"源自由"这个网站都有什么服务。通常企业网站在首屏会有一个大的 banner 做重点介绍。这里面还有菜单分布,菜单对应功能,登录后台功能等,这里不再赘述,主要给大家展示参考设计的元素。

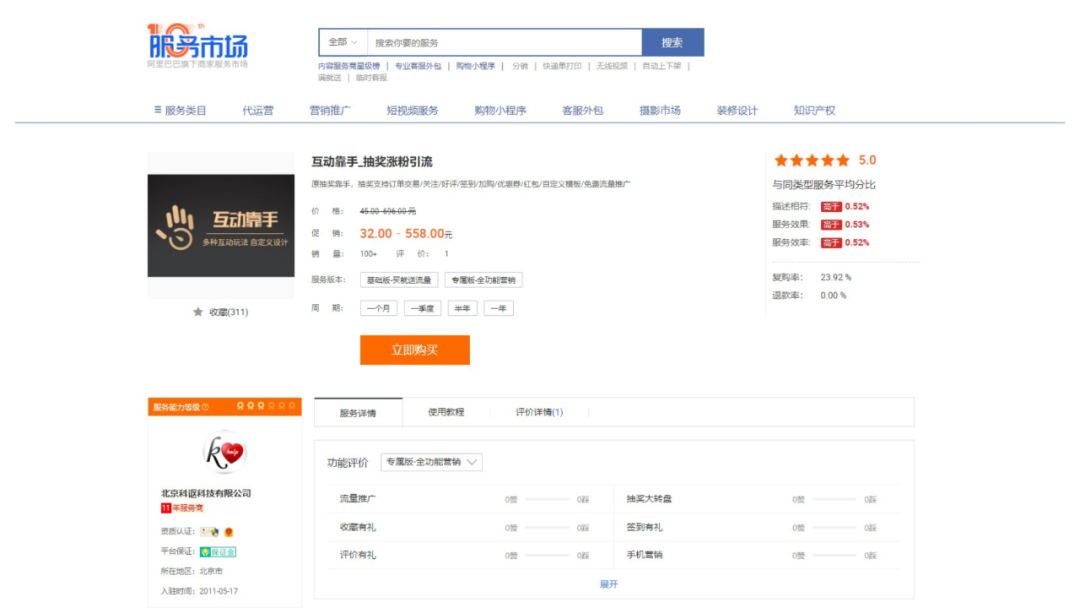
这个案例是商家服务市场的互动工具,工具可以让商家付费订购。我们可以看到页面包含了产品名称,订购费用,评分等等,这里没有展示的页面下面还有产品的详情页展示,主要介绍了产品的功能。

最后这个案例是非常简单的,是一个纯静态展示的网站,也是下面我们要开启学习入门实战的案例。
跟着案例设计自己网站

我们接着来学习这个网站。网站包含了文字和图片,对文字做了一些排版,是不是非常简单。
这个网站设计步骤为:
1 网站定位:个人展示网站。
2 用户定位:朋友和家人。
3 商业模式:个人兴趣爱好,目前不考虑盈利。
4 展现形式:Web 网页电脑端和手机端可以展示。
5 功能模块:logo,名称,座右铭,喜欢的一个图片。
6 运营维护:无所谓,根据自己时间和喜好。
以上 6 点就是我列出的一个简单的设计事项,感兴趣的朋友可以参考我的设计,也可以设计自己风格的网站。


下面我们讲学习系列课程三,开发前的准备工作。
关注我,跟着我每天学习一点点,让你不再枯燥,不再孤单。
版权声明: 本文为 InfoQ 作者【小院里的霍大侠】的原创文章。
原文链接:【http://xie.infoq.cn/article/e1d2cfba11a5b8c652cbdade7】。文章转载请联系作者。









评论