低代码可视化开发,在线拖拽组件也太方便了!

一、前言
我们在完成 C 端用户的业务需求时,发现大量电商推广页面的逻辑复杂度和交互程度都比较低,却要消耗大量的开发资源。同时在后台管理系统的开发过程中,我们也发现一些相同套路的页面在不同场景下需要重复开发,即使我们封装了开箱即用的业务组件,也难逃成本不低的心智负担。
因此,在调研了市面上一些解决方案后,我们决定搭上低代码这趟高铁。

我们在设计系统时一定不能脱离业务,自嗨并不能为我们带来真正的价值,因此我们首先要知道在做这个系统之前,我们的效率瓶颈在哪些地方。在传统模式中,不管是瀑布式开发还是敏捷式开发,都逃不过需求从运营或产品方提出,然后经过一系列开发、测试再到上线。
我们可否省去开发、测试、运维这些环节?
二、平台设计思路
既然我们决定要向低代码的方向发展,在踏出这一步之前我们就必须思考清楚,我们是对低代码项目进行改造还是完全自研。我认为这个问题需要根据实际情况而定。
如果你要做的项目更侧重展示,并且在未来只会加入少量个性化的内容,那我建议寻找一个优秀的低代码项目进行改造,市面上有诸如 JNPF 快速开发平台 这样优秀的低代码平台,也有 Ant Design Landing 这样基本不需要开发的 PC 端低代码平台。

这边我会对 JNPF 开发平台具备的功能做展开。
官网:https://www.jnpfsoft.com/?infoq,你可以自行尝试,免费搭建。
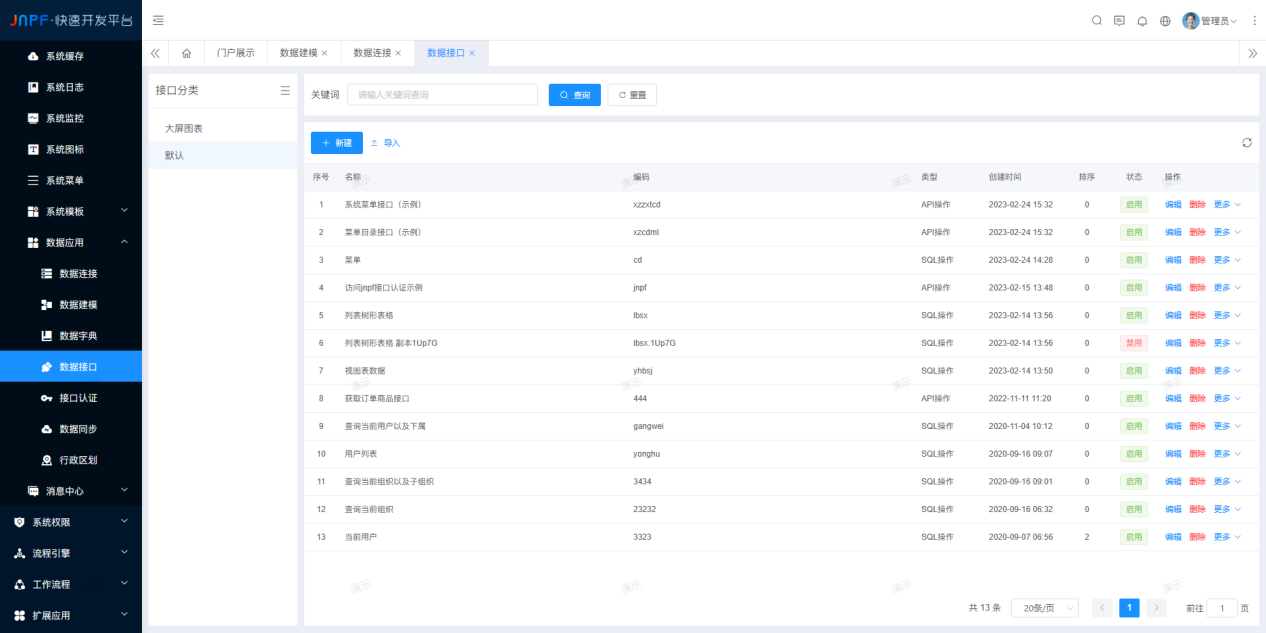
01、连接多数据源
支持连接多数据源,在我们搭建应用的时候,可以快速与第三方系统完成数据整合,将第三方系统数据整合在平台里。支持包括主流数据库 SQL Server、MySQL、Oracle、PostgreSQL,同时兼容国产数据库达梦、人大金仓等。


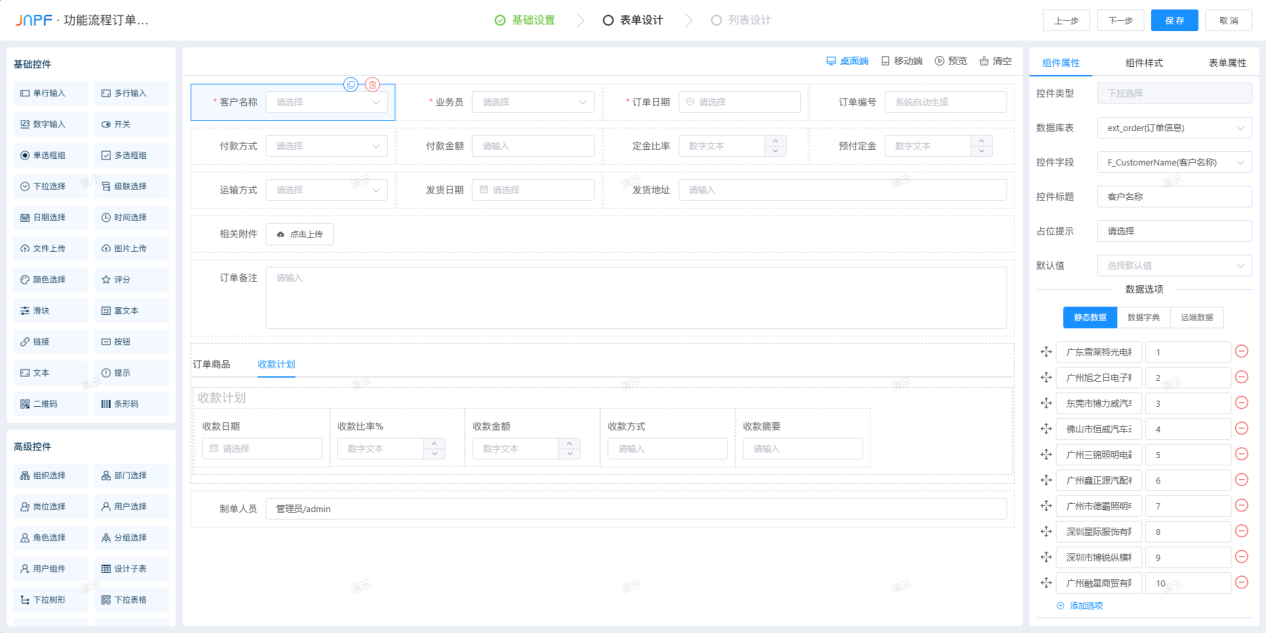
02、设计表单
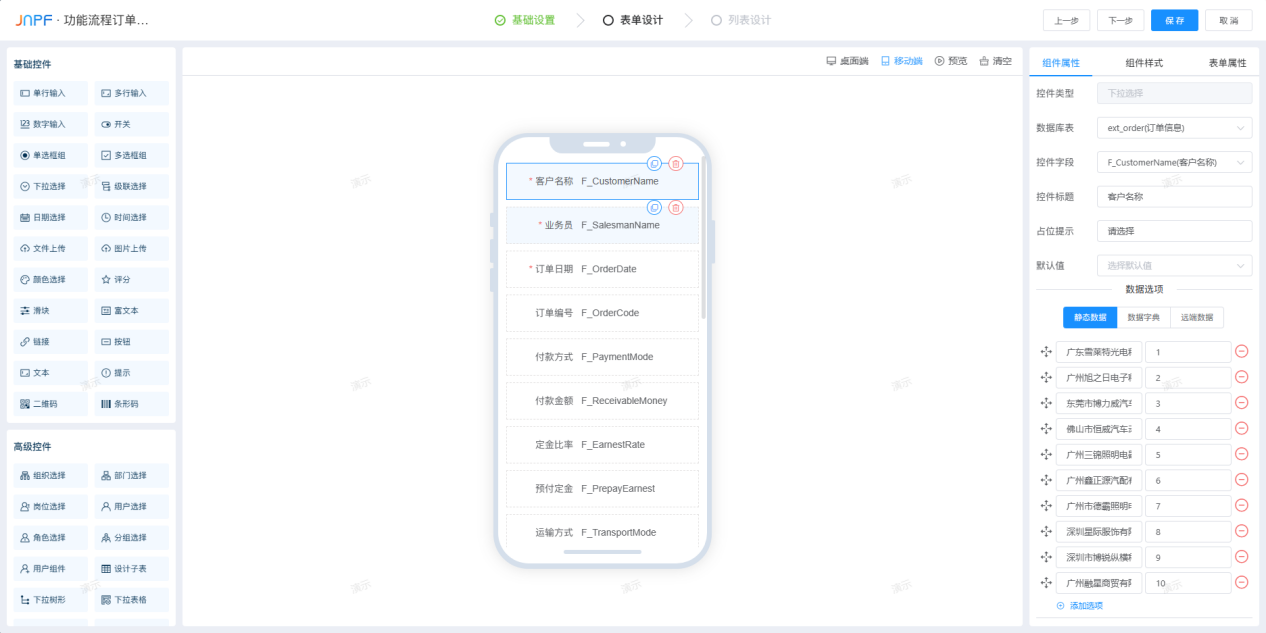
内置较为丰富便捷的表单引擎,拖拽搭建即可,显示支持 50 余种控件,满足多种业务场景下的搭建需求。

PC 端设计好表单后,支持移动端同步设计,一键发布至 APP、小程序、H5 等移动平台上,较为高效的就完成了多端自动适配,实现信息互联互通。

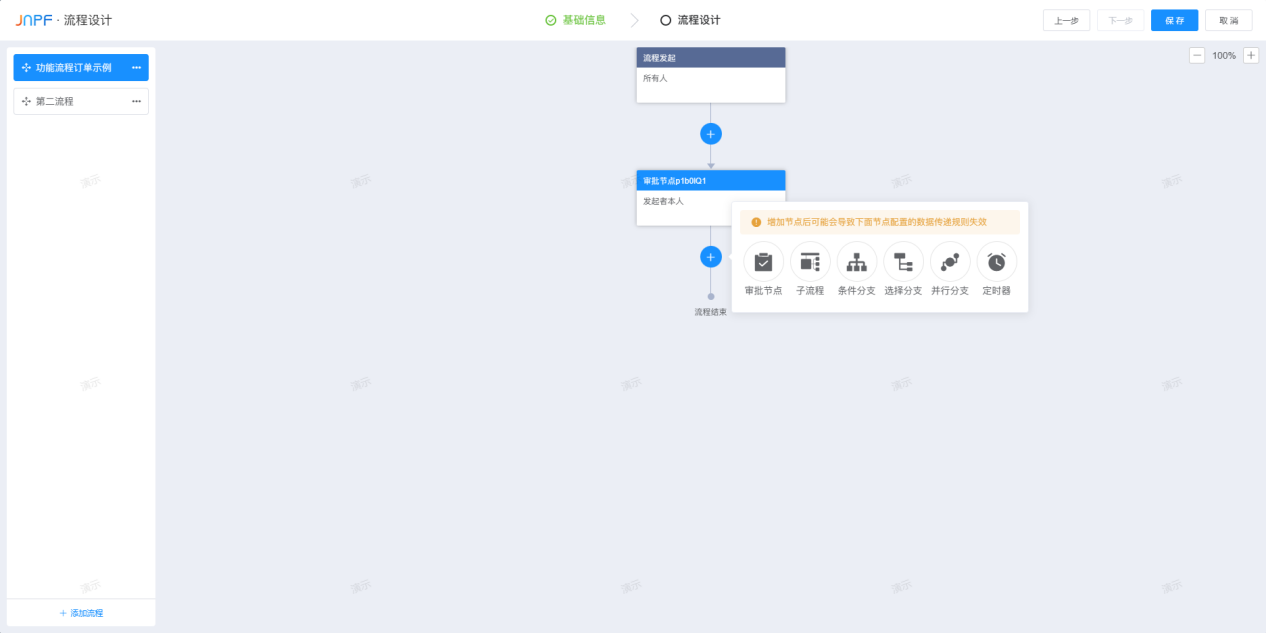
03、流程设计
强大流程定义功能(节点审批、子流程、条件分支、选择分支、并分支、定时器等),业务逻辑简单好理解、业务流程梳理快捷明了,同时支持一表单多流程的设置。
封装大量具有中国特色的流程动作,满足审批需求,包括权限设置、会签、或签、重审、转审、催办、撤回、加签等审批动作。


04、图表呈现
通过简易配置即可自动生成各种类型的报表,内置大量可视化控件效果,通过 OLAP 多维分析功能,帮助洞察解决数据背后的问题。
同时支持静态数据、数据库和 API 等多种数据源接入数据,可满足多元化的数据整合需求。

05、组织架构设置
JNPF 支持多租户模式,可根据管理模式差异进行业务分区应用;支持同步管理多个资工作区环境,实现各子工作区的日常使用互不干扰。
当然,不用担心的是,不同的分子公司它也支持分别对接企微和钉钉架构。

以上是大致的功能展示。
三、最后
在好的平台基础上实现自动化、模板化的开发理念,会逐渐改变未来的研发工作方式,成为企业实现数字化转型价值和创新的切入点,也是开发人员实现系统快速搭建的有效路径。
版权声明: 本文为 InfoQ 作者【这我可不懂】的原创文章。
原文链接:【http://xie.infoq.cn/article/dd2f03b64d3e23fe14a783ad2】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论