软件测试 / 测试开发丨 Chrome 浏览器 +Postman 还能这样做接口测试 ?
获取更多相关知识
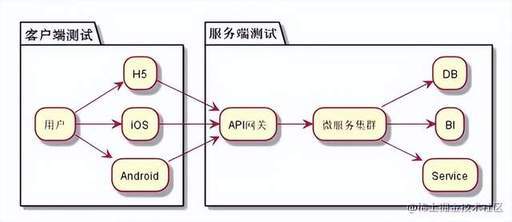
如果把测试简单分为两类,那么就是客户端测试和服务端测试。客户端的测试包括 UI 测试,兼容性测试等,服务端测试包括接口测试。接口测试检查数据的交换,传递和控制管理过程,它绕过了客户端,直接对服务端进行测试。
客户端测试与服务端测试的关系图:

接口测试的价值
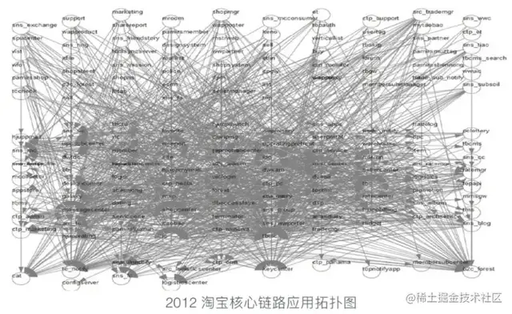
服务端非常复杂,就像下图的阿里核心链路图,包含大约 150 个组件,组件与组件之间进行交互,形成了密集的后端网络。UI 测试无法覆盖这么复杂的组件交互网络,所以要绕过客户端,直接使用接口测试对服务端进行测试。
阿里核心链路图:

接口测试的体系
对行业的各种测试进行分层,越往上,发现 bug 的时间越晚,成本(时间,人力,损失)越高。接口测试(Service)相比 ui 测试,可以更早发现问题,更快的质量反馈;同理,单元测试(Unit)相比接口测试,可以更早发现问题,更快的质量反馈,花费的成本更低。
分层测试:

客户端测试与服务端测试的关系
虽然接口测试覆盖面广,但是也不能使用接口测试替代客户端测试。UI 测试涉及到了用户体验的问题,这部分是无法用接口测试进行替代的。
tcp/udp/http/restful/dubbo 等协议区别与解读
抓包分析 tcp 协议
TCP 协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。对接口测试工具进行分类,可以如下几类:
网络嗅探工具:tcpdump,wireshark
代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy
分析工具:curl,postman,chrome Devtool
使用 postman 发送请求
作为测试,要有对接口进行测试的能力,在接口测试中,常用的第一个工具就是 postman。postman 是一个强大的接口测试平台,具有体验友好的可视化界面,在工作中常常作为研发的接口调试工具,以及测试的手动接口测试工具。
可以进入 postman 官方网站自行选择系统下载安装。postman 官方网站:www.postman.com/
postman 的使用演练
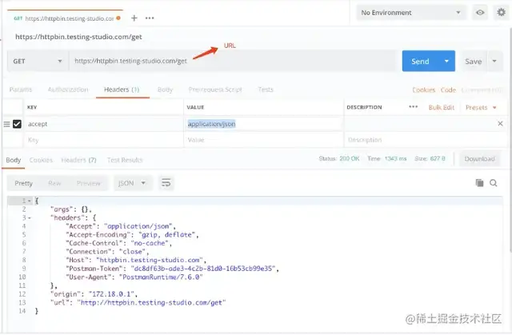
下面使用 postman 发送一次 get 请求。使用学院官方演练地址 httpbin.testing-studio.com/ ,进行演示
进入 postman 软件界面
在 URL 处填写 httpbin.testing-studio.com/get
选择 GET 请求方式
点击 Header,key 值填写 accept,value 填写 application/json
点击 send 按钮,查看返回内容

使用 curl 发送请求
cURL 是一个通过 URL 传输数据的,功能强大的命令行工具。cURL 可以与 Chrome Devtool 工具配合使用,把浏览器发送的真实请求还原出来,附带认证信息,脱离浏览器执行,方便开发者重放请求、修改参数调试,编写脚本。也可以单独使用,根据自己的需求构造请求调整参数,构造多种接口测试场景。
学习 curl 命令之前,需要先了解 Chrome Devtool 工具。
ChromeDevTools
Chrome DevTools(Chrome 开发者工具)是内嵌在 Chrome 浏览器里的一组用于网页制作和调试的工具。在测试的过程中,也常常用作一个简单的抓包工具。
如何操作
选择右上角 Chrome 菜单,然后选择更多工具 -> 开发者工具
或者右键,选择检查/审查元素
在 Network 面板中可以查看通过网络来请求来的资源的详细信息:

curl 常见用法
从浏览器 copy
右键左侧数据,选择 Copy -> copy as curl,即可把请求内容转化为 curl 命令。
将命令 copy 在 gitbash 或 bash 上并运行,则会看到返回信息。
对上面命令进行细化,加入-v 参数可以打印更详细的内容,用 2>&1 将标准错误重定向到标准输出,发送此命令将得到细化后的内容
细化后的命令如下
其他常用命令
发起 get 请求
发起 post 请求
proxy 的使用
curl 命令重要参数
curl 实战演练
通过几个小实战演练,了解一些常用参数的用法
篡改请求头信息,将 User-Agent 改为”testing-studio“
可以看到请求中的 User-Agent 成功改为了 testing-studio
在企业微信中通过 curl 命令创建标签,这是一个 post 请求,通过--data 参数传递 tagname 和 tagid
认证,通过 put 上传到 ElasticSearch,使用–user 进行用户认证
版权声明: 本文为 InfoQ 作者【测试人】的原创文章。
原文链接:【http://xie.infoq.cn/article/dbc540d046d7f00307898eae2】。文章转载请联系作者。











评论