smardaten 实战丨谁说无代码不能开发出漂亮的门户首页?

一、需求背景
门户首页对于一个公司或组织来说是一个极其重要的网站页面,它可以作为访问者了解和获取相关信息的入口,同时也是展示品牌形象和吸引目标受众的重要工具。
开发一个门户首页需要开发团队在向访问者展示关于公司或组织基本信息的基础上,使用多种样式设计和布局来突出展示公司或组织提供的核心产品或服务。(如采用多种技术栈构建复杂的交互功能及响应式设计,通过图片、文字、视频等多种形式来呈现,)
总之,门户首页项目开发的核心是通过清晰、简洁、吸引人的设计和动态内容来展示公司或组织的核心信息,以吸引访问者,并促使他们与公司或组织进行进一步的互动和合作。
二、门户页功能介绍
通常情况下,门户首页在设计上会要求样式美观,数据灵活动态展示,想做出一个完美的门户首页对于团队技术栈和工具的选择要求是相对较高的,因此一位粉丝在看完我之前的《smardaten 开发 IoT 物联平台》后,在后台向我提出了这样的疑问:无代码工具虽然能大幅提高开发效率,但能不能在快速开发的基础上搭建出一个样式美观且数据灵活的门户页面呢?
今天刚好借助一个近期碰到的一个项目为案例,我来带大家使用无代码平台 smardaten 体验一番。

三、搭建步骤
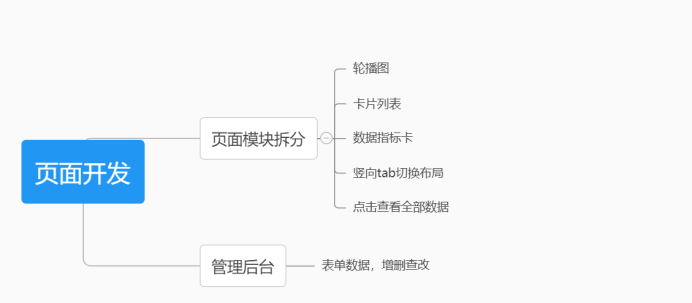
通过 smardaten 无码化配置实现这样的一个门户首页的功能主要分为三个大步骤:

四、应用构建
下面给大家详细拆解一下门户页面配置这几个步骤具体应该怎么走。
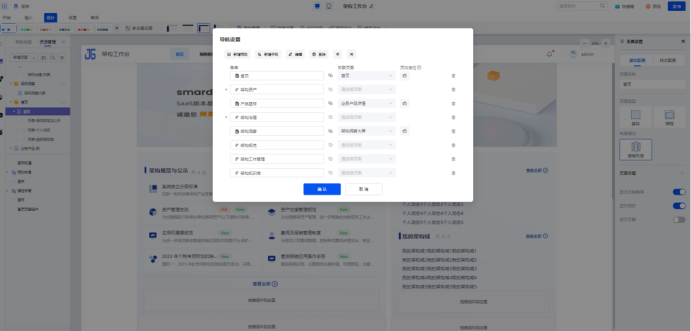
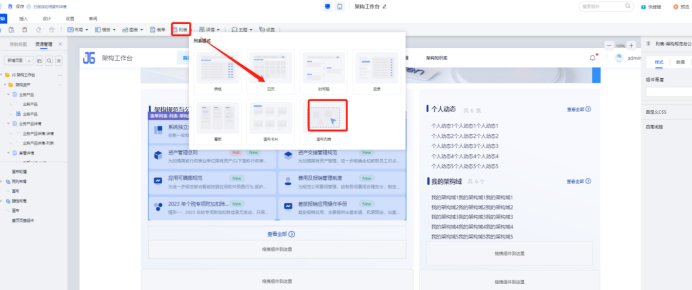
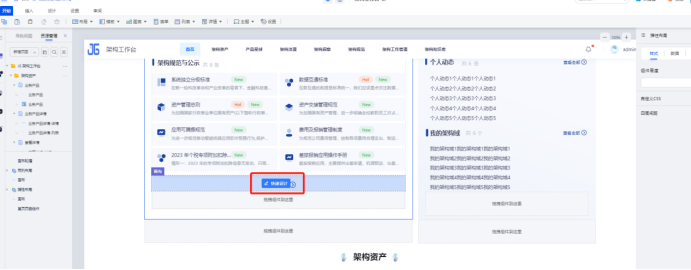
4.1 应用创建
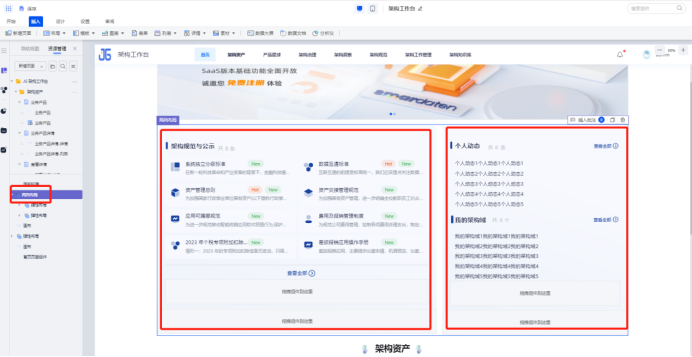
首先,大家可以看到,这个就是我们的应用构建页面。我们可以在这里进行页面和菜单的新增,并且进行绑定。

4.2 页面模块化拼装
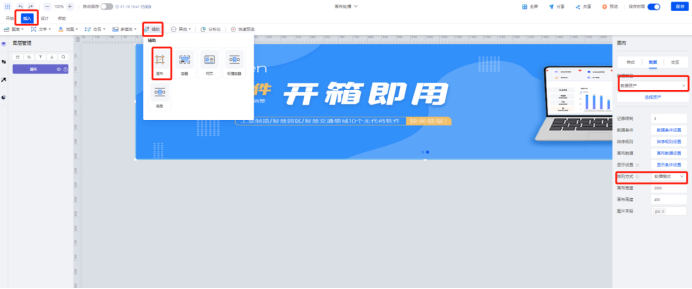
4.2.1 轮播图
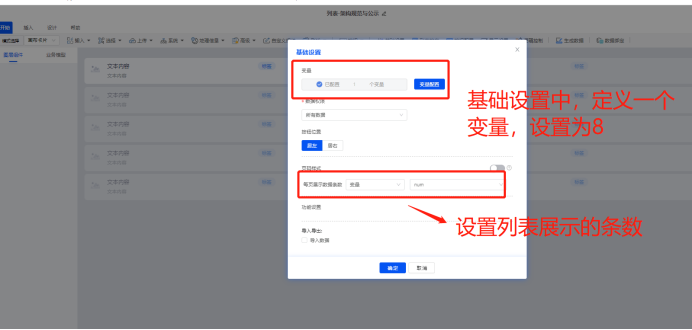
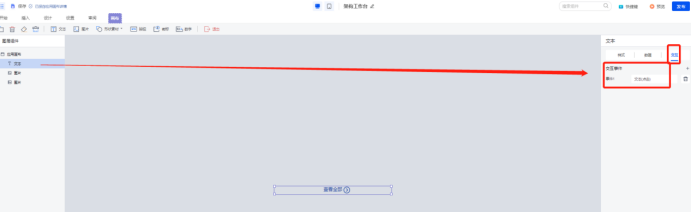
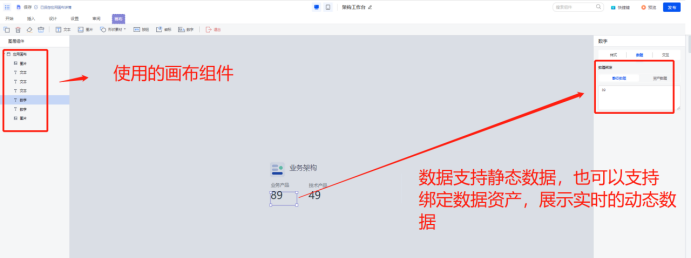
1.使用大屏辅助模块中画布,进行配置,画布的排列模式选择轮播,数据类型选择数据资产。

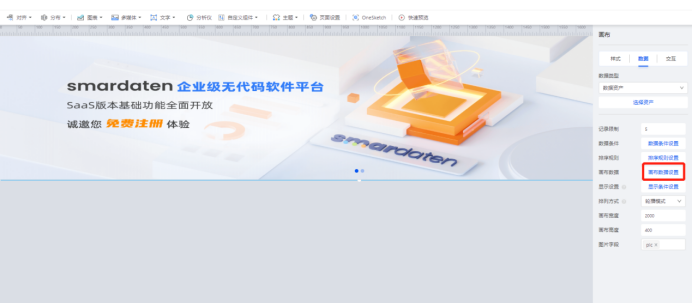
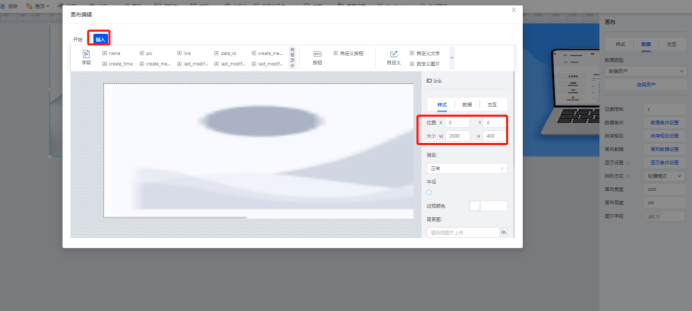
2.设置画布的宽高、轮播图最大的图片数、轮播方向、切换时间、等等细节属性。


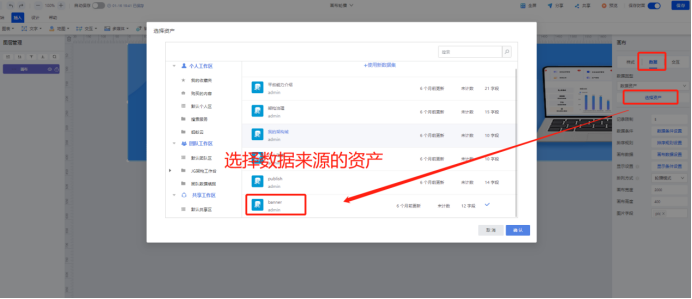
3.设置轮播图的数据资产

4.设置轮播图中的图片字段(在关联的轮播图资产中去选择图片字段)

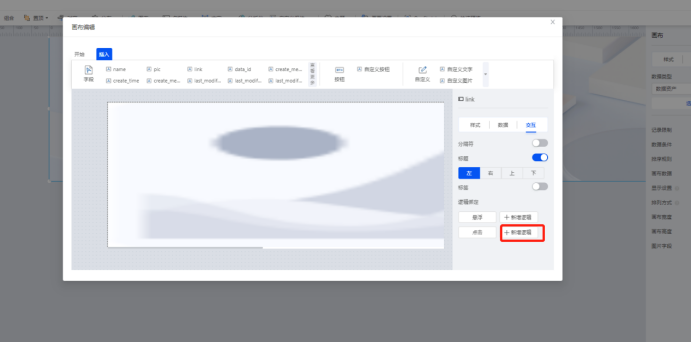
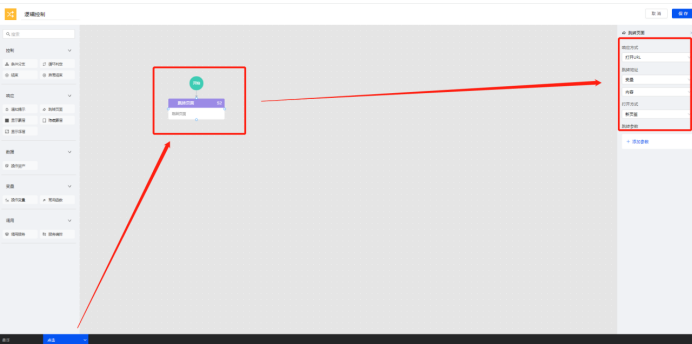
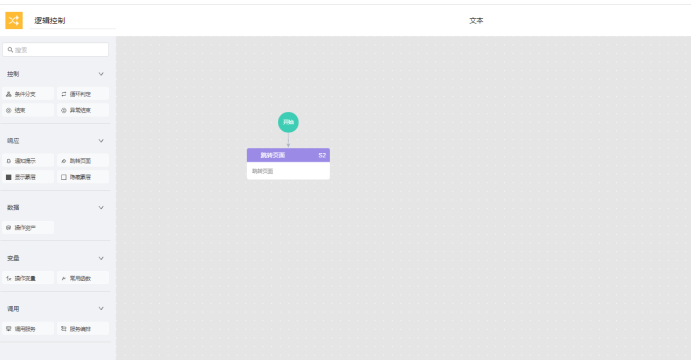
5.点击轮播图的跳转的实现,是在画布数据设置中选择一个轮播图数据资产中 URL 的字段,组件的宽高设置为跟轮播图宽高一致,字体颜色设置为透明颜色,在组件的交互设置中配置点击的跳转页面逻辑控制。




6.将配置好的轮播画布,组装到应用设计页面中

4.2.2 卡片列表
1.使用两列布局,左右分割,整体布局

2.弹性布局,配置左右两侧列表 ,并自定义 CSS 样式

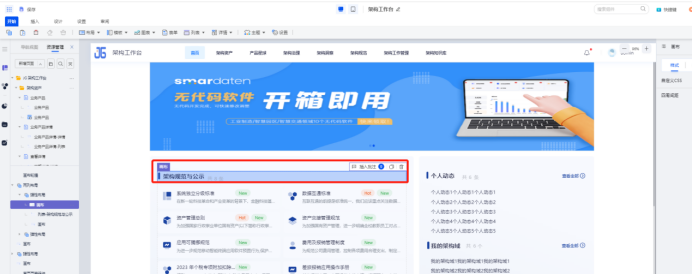
3.标题栏使用画布进行配置,并实时统计数据条数


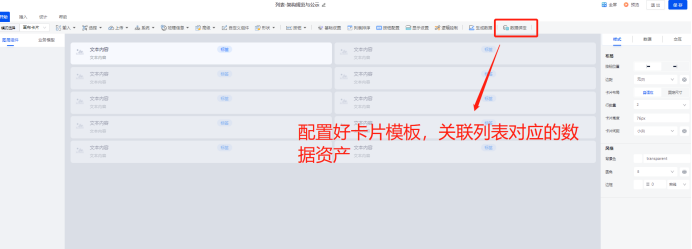
4.卡片列表,使用列表-画布列表配置实现

5.卡片实现



6.点击查看全部的列表数据功能,使用画布,配置文本和图片样式,通过组件交互的点击实现配置逻辑控制跳转对应的列表 URL。



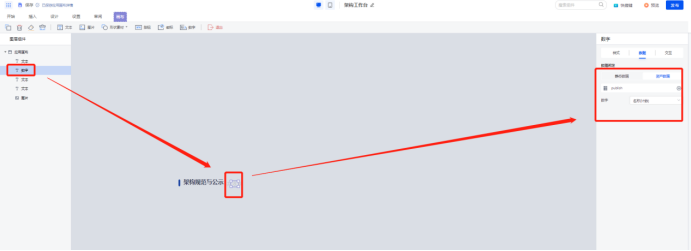
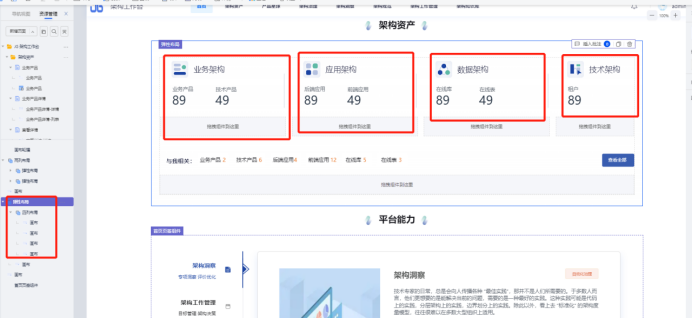
4.2.3 架构资产标题
通过应用画布直接简单配置实现

4.2.4 架构资产模块
使用弹性布局,内嵌四列布局,每个布局中,使用画布进行配置实现。配置好一列布局的模板样式,然后可以复制(选中组件区域 Ctrl C),粘贴(选中组件区域 Ctrl V)到其他三列中,修改相应的文本和数据。


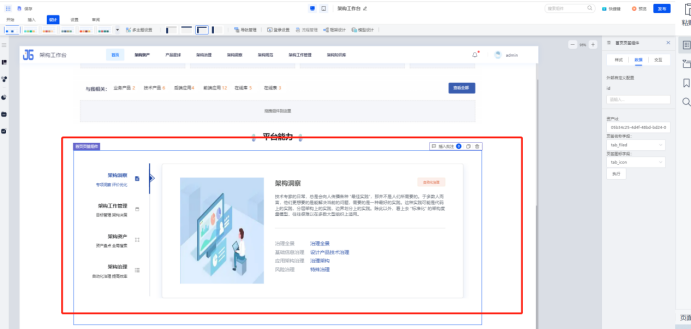
4.2.5 平台能力资产标题
复制架构资产标题布局,然后修改标题文本即可
4.2.6 平台能力
1.使用页签组件

2.配置组件的数据资产

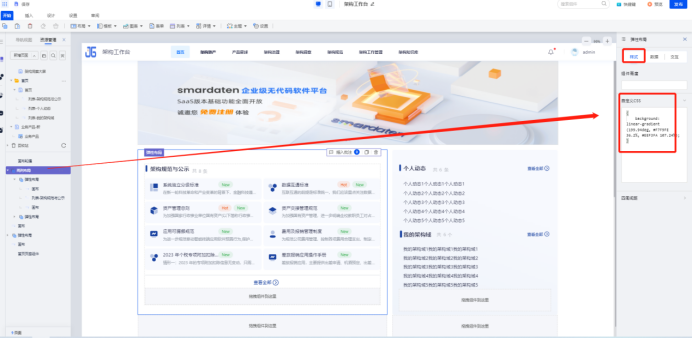
4.2.7 首页整体样式设置
页面设置汇总,样式配置,选择使用自定义样式

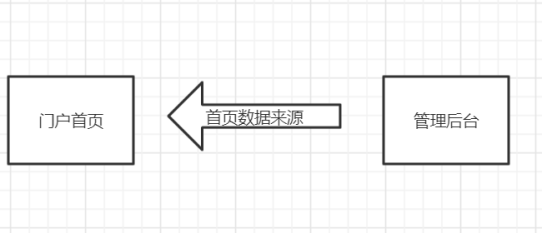
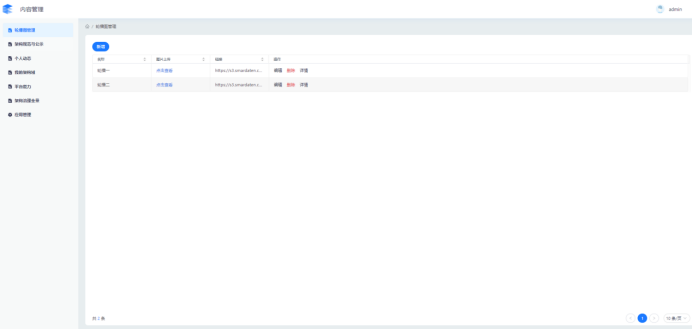
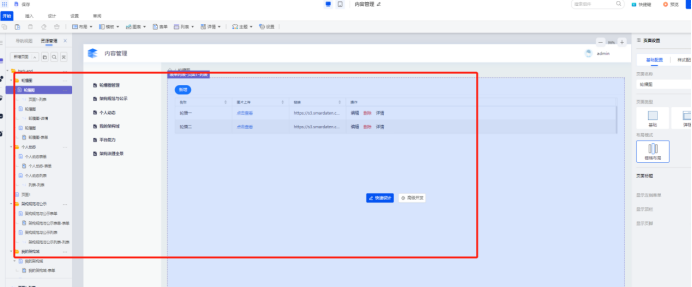
4.2.8 管理后台功能模块
配置管理后台列表页面,可以增删改查,给首页提供数据源


4.2.最终效果
来带大家看一下最终的效果:


这样一个简洁漂亮又好用的门户界面就被我们用 smardaten 无代码平台轻松搞定了,怎么样,是不是感觉你完全低估了 smardaten 无代码开发的实力!
整个体验下来,不仅开发上手门槛低,效率快,而且完全不会降低开发质量,这就是 smardaten 无代码平台的强悍所在。
不知道看到这里的你想不想自己亲手试试呢?作为开发者的角度,永远是动手>理解的,所以说,墙裂建议大家去大胆尝试一下,这里附上体验入口:https://s3.smardaten.com/











评论