手把手实践分享:如何做到 1 天开发一个教育类 App!
简单说一下背景:我司服务的甲方是一家备考学习平台,主要为成人教育提供考前辅导、在线课程直播、在线刷题等应用。在做 APP 之前,在 XX 优课的小程序也是由我们团队开发的,用的是微信原生开发。伴随着业务的发展,重度用户有对 App 的使用诉求,企业也要沉淀客户。于是就有了开发 APP 的需求。
最近项目组接了一个开发教育类 APP 的需求,经典要求:多快好省(功能样样有、项目要得急、还得低成本)手动🐶。组长开始让调研一下给个方案,结果我啃哧啃哧 1 天就搞出来了,目前运行良好。在此记录一下开发过程,也跟各位做个分享。
开发需求:开发一个 APP,核心功能包含:课程录播、课程直播、在线刷题、资讯前端技术栈:WXML ;FinClip
由于客户需求已经由小程序实现过一次,在没有新增需求的情况下,我选择了用小程序转 APP 的方式来实现。小程序转 APP 的原理实际上是将小程序离线包内置到 FinClip 生成的 Android/IOS 工程中,并且 FinClip 支持线上直接打包成 APK 或 IPA。其中生成的 Android/IOS 工程默认集成了FinClip 小程序容器 SDK,并且默认在手机端打开 APP 应用时会默认打开 API。
简单来说,其实是通过FinClip 生成一个 APP 应用的“壳”,在这个“壳”里面打开已上架的小程序,所以小程序转 APP 之前,我们需要有一个已在管理后台上架的小程序。
一、准备工作
打开 FinClip 官网https://www.finclip.com/downloads,在开发者中心->资源下载中心,下载并安装 FinClip Studio。
二、新增小程序
登录 FinClip 后台,在小程序管理->我的小程序新增一个小程序。

比如新增了一个小程序叫 newapp3,那么名称写 newapp3,分类、标签、简介写其他即可。
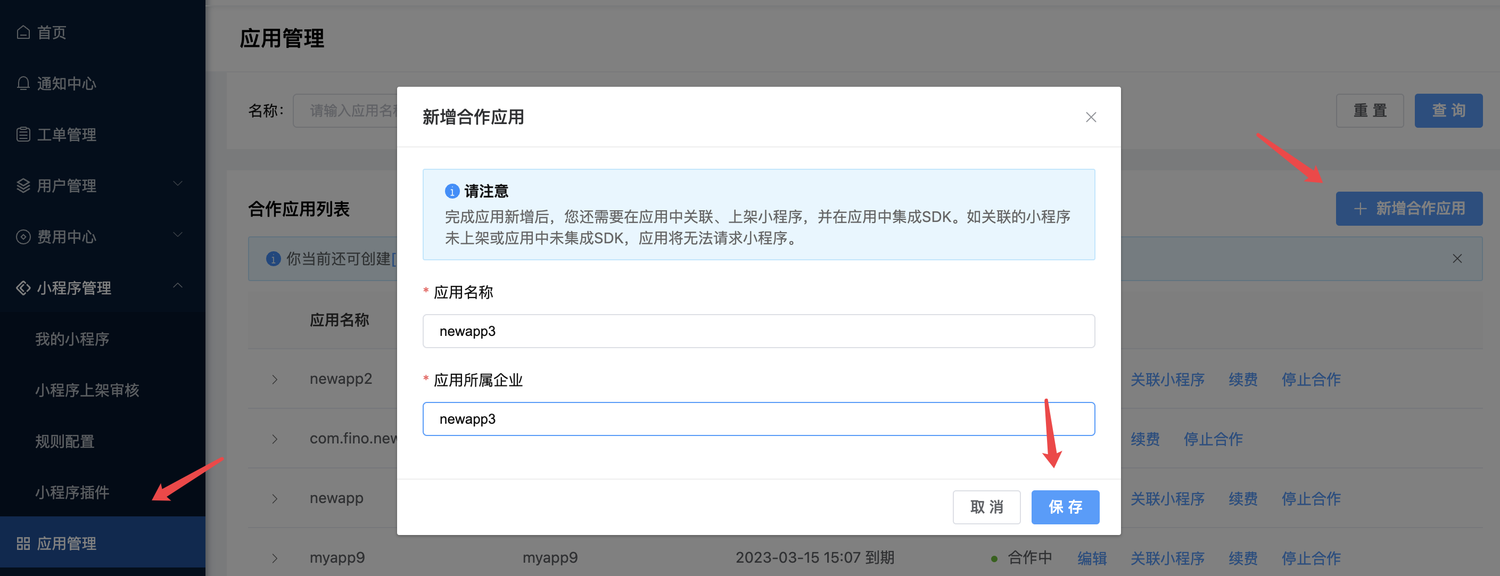
三、新增合作应用
应用管理->新增合作应用。

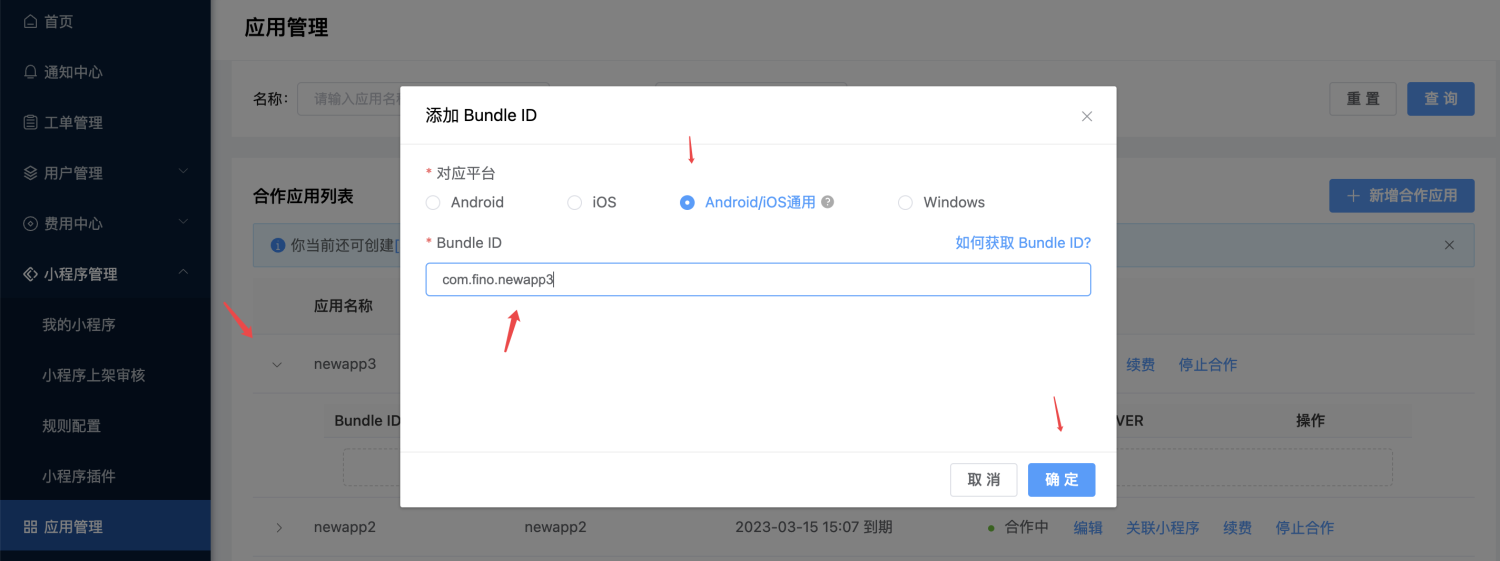
给这个应用增加一个 Bundle ID。

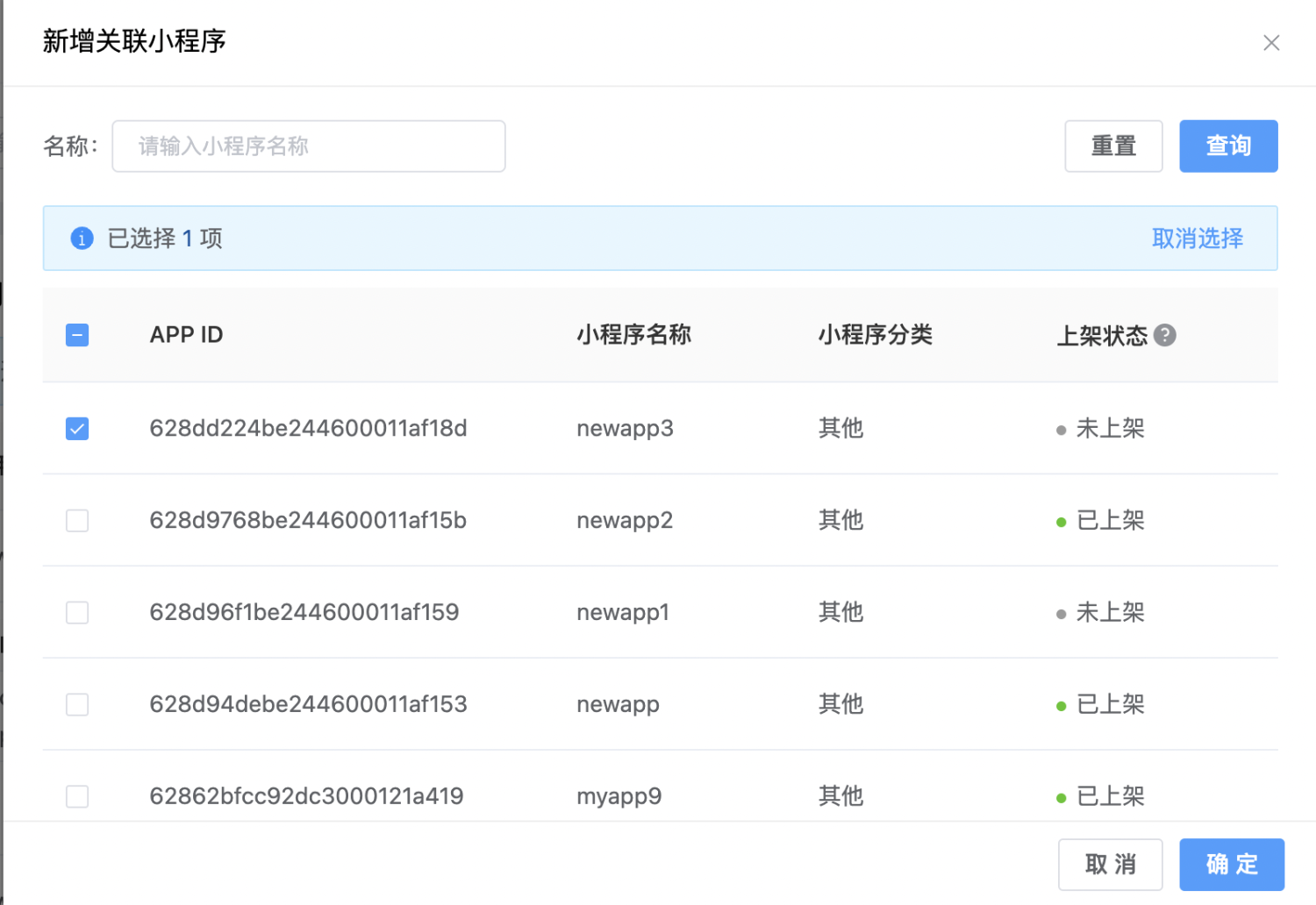
在 newapp3 一栏点击关联小程序,找到刚刚新建的 newapp3,新增关联。

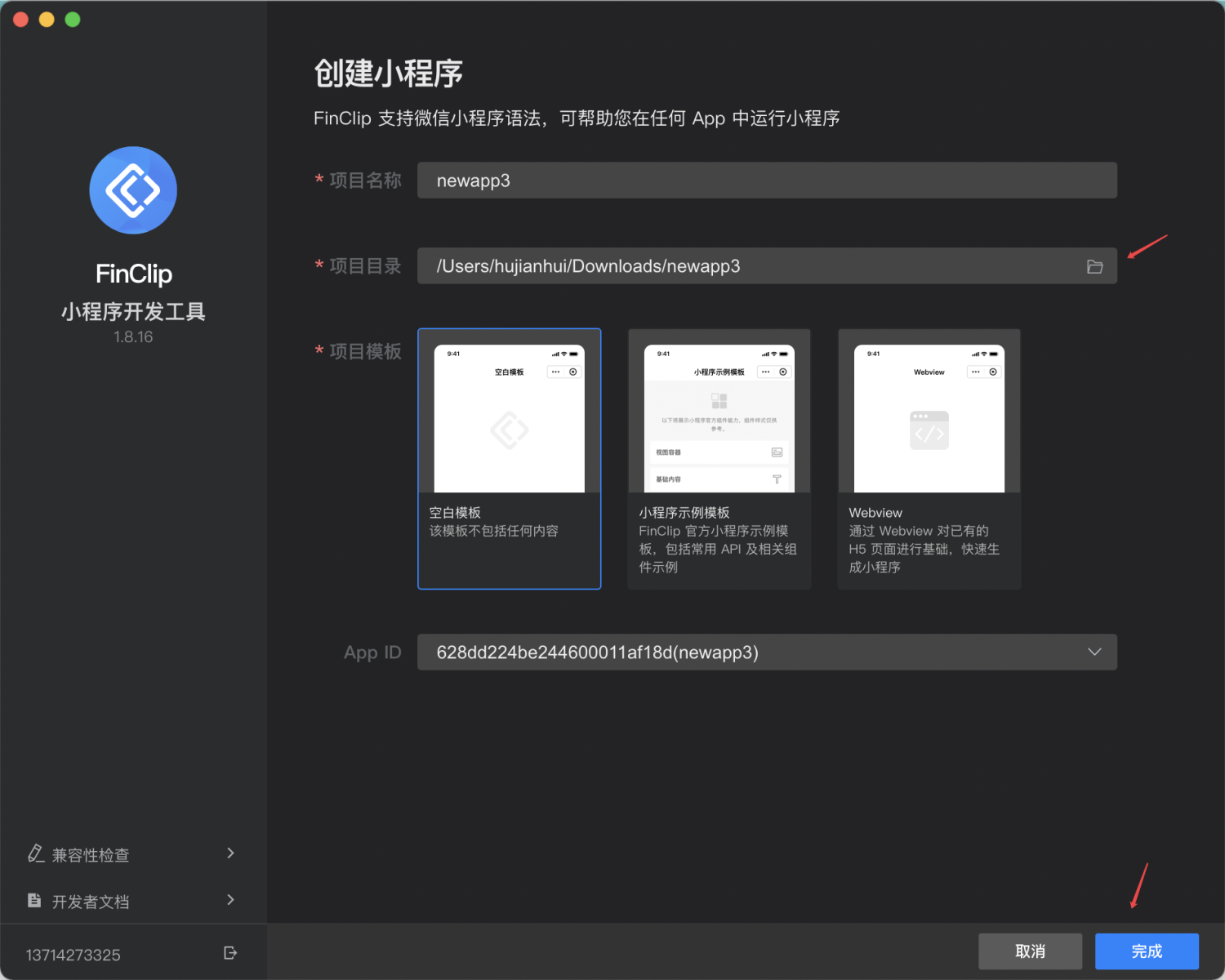
四、创建工程
回到桌面,在下载一栏,新增一个空文件夹,命名它为 newapp3。打开 FinClip Studio 开发工具,项目目录选择刚刚创建的 newapp3 文件夹,APP ID 选择 newapp3,然后点击完成。

直接使用 IDE 打开小程序项目并选择后台对应的 APP ID 即可。
五、将小程序提交到云端
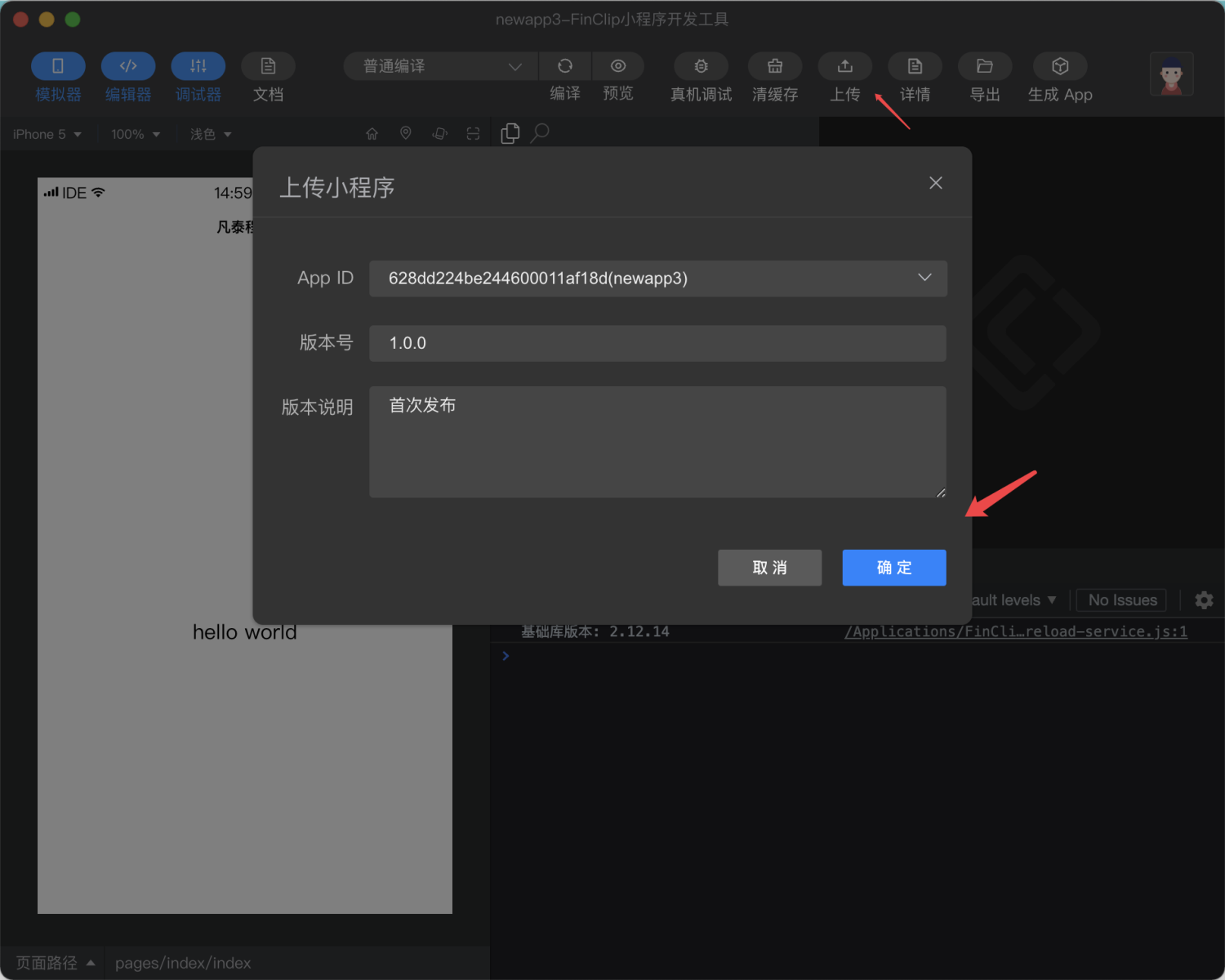
1、上传

2、审核
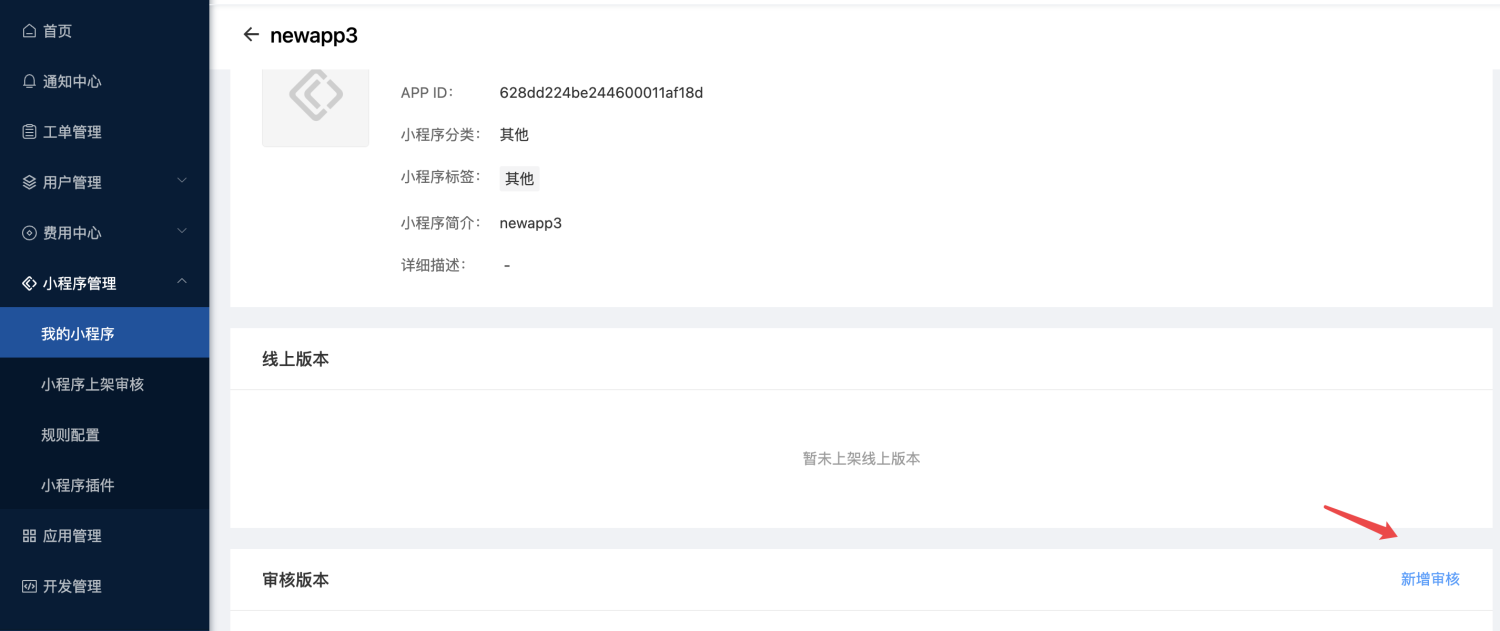
回到 FinClip 后台,在小程序管理->我的小程序找到 newapp3->详情->审核版本→新增审核。

勾选刚刚上传的首次发布版本,点下一步->下一步->提交。

此时,该版本会进入审核的队列。
3、同意审核
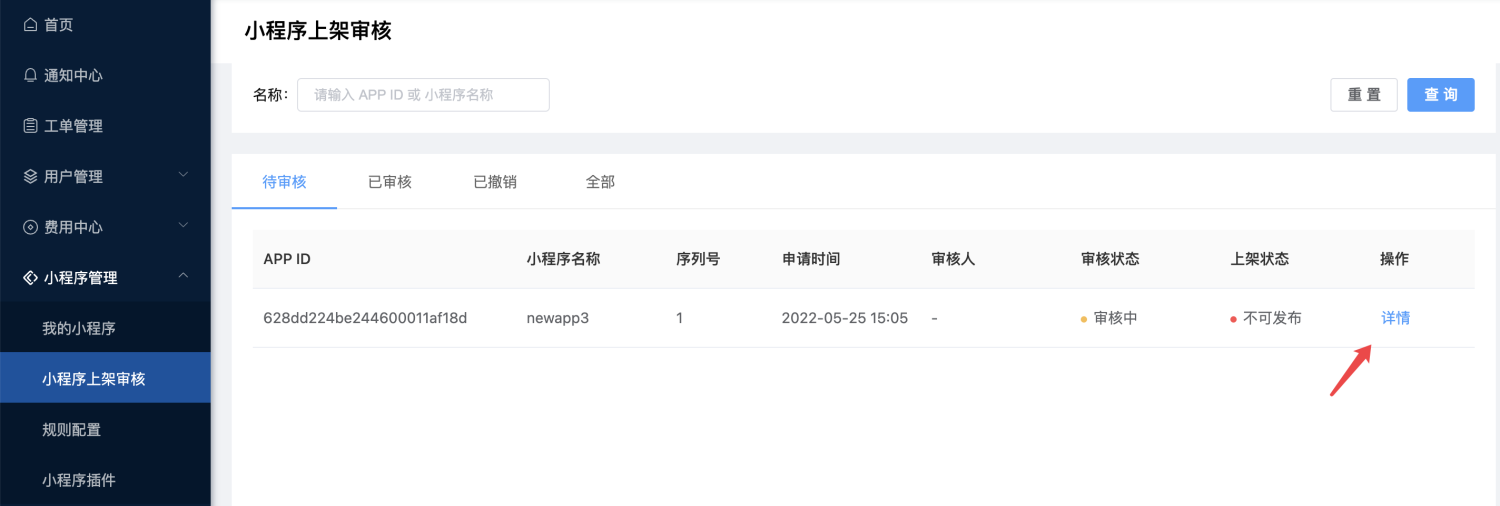
我们回到小程序管理->小程序上架审核->详情一栏,点击同意即可同意此次审核。

4、上架
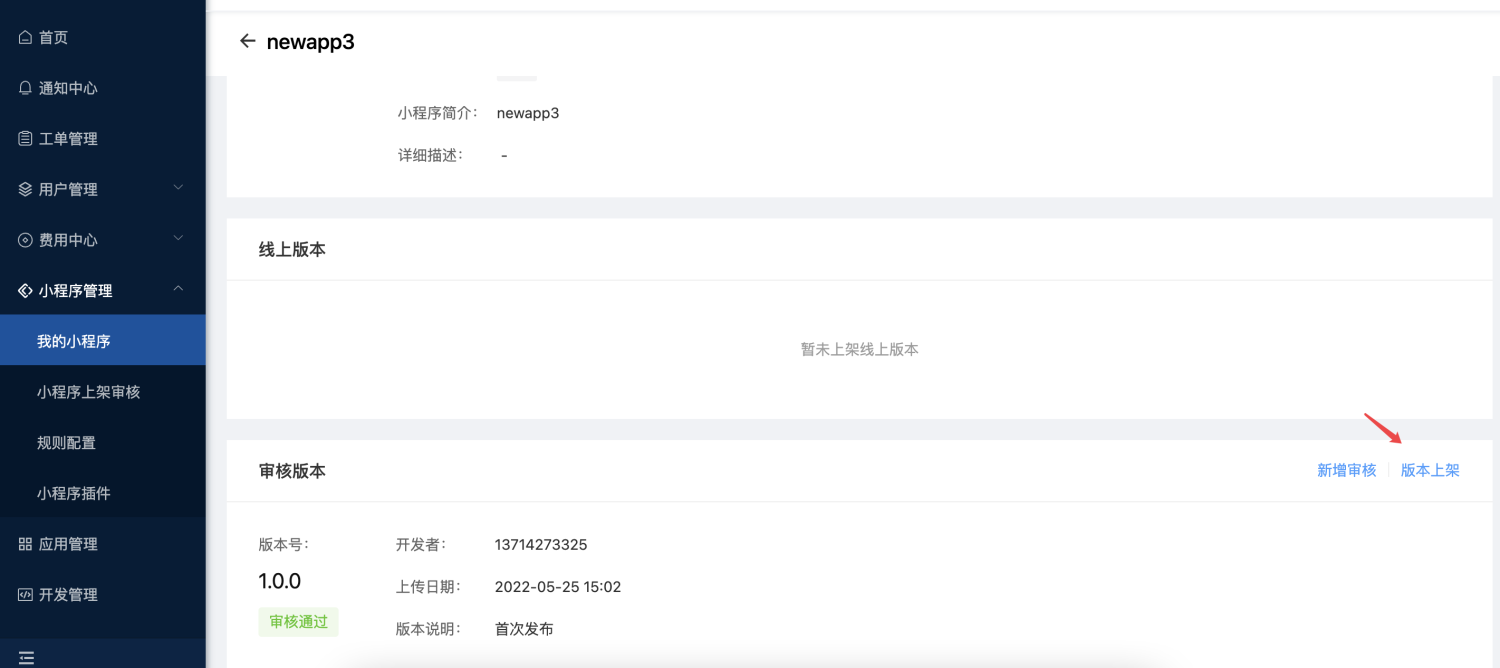
在小程序管理->我的小程序找到 newapp3->详情->审核版本->版本上架->确认上架。

此时,小程序的代码就成功提交到云端了。
六、进行 APP 相关配置
1、本地编译
若你有一定的开发基础,可以选择本地编译,相关配置项需要自行配置,可参考:本地工程文件配置
点击 IDE 的菜单栏生成 APP->下一步->本地编译->下一步→选择相应 APP ID->下一步->确认配置 APP 信息->下一步->导出目录->完成->等待导出。

生成成功就可以在目录下找到啦!!

2、云打包
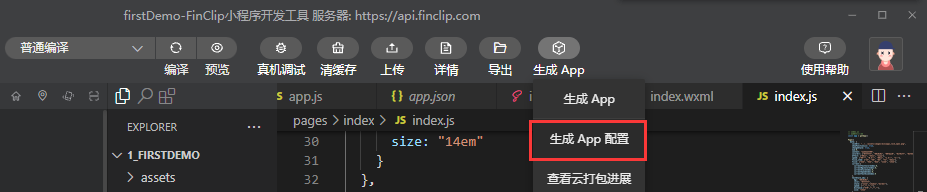
此时你需要先进行生成 APP 相关配置。点击 IDE 的菜单栏生成 APP->生成 APP 配置。

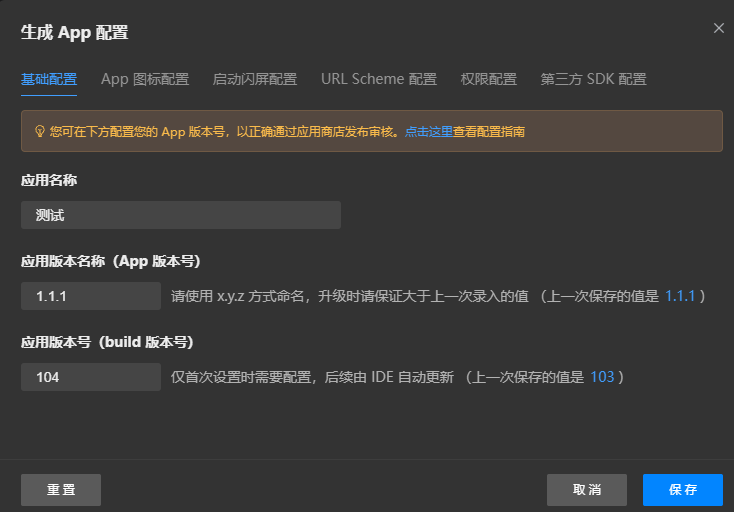
(1)基础配置
填写应用名称/应用 App 版本号/应用 build 版本号。

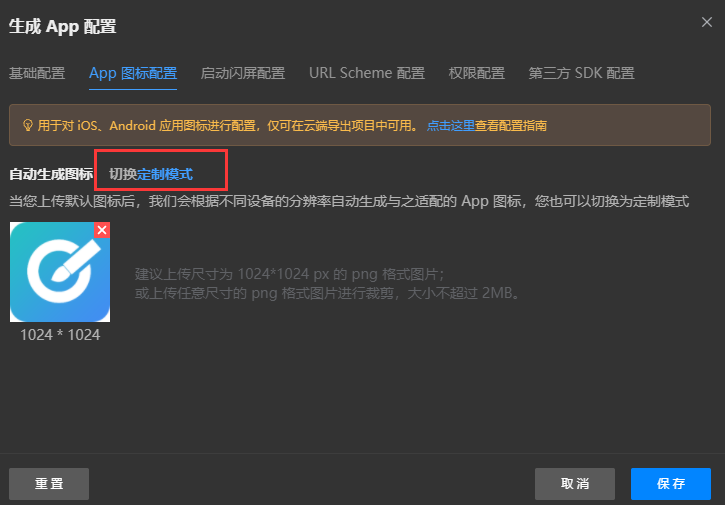
(2)图标配置
提供简单模式和定制模式。

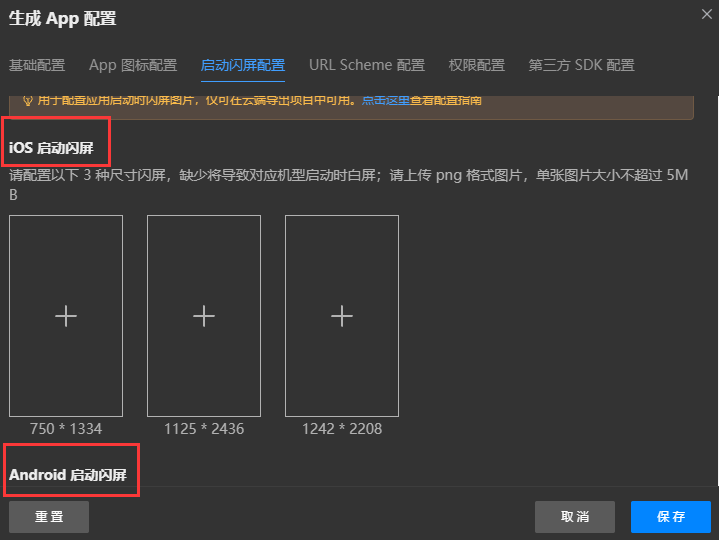
(3)启动闪屏配置
打开 App 时的加载的图片,上传 iOS 与 Android 平台中相应尺寸的图片即可。

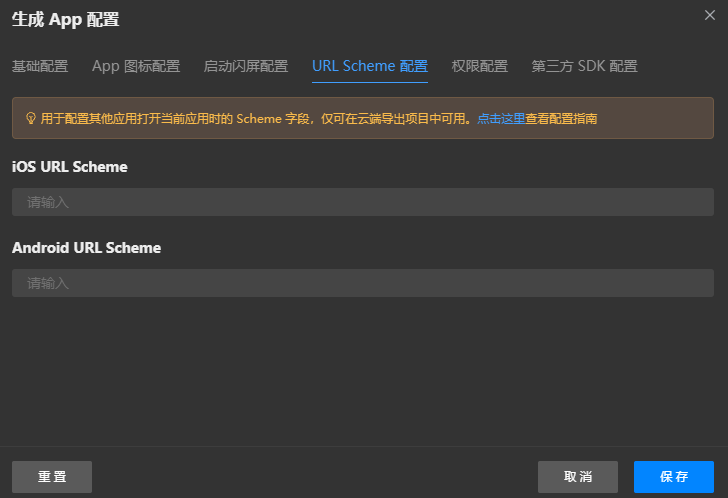
(4)URL Scheme 配置
不同 App 间唤起的标识信息,可供您基于推送等渠道打开 App。

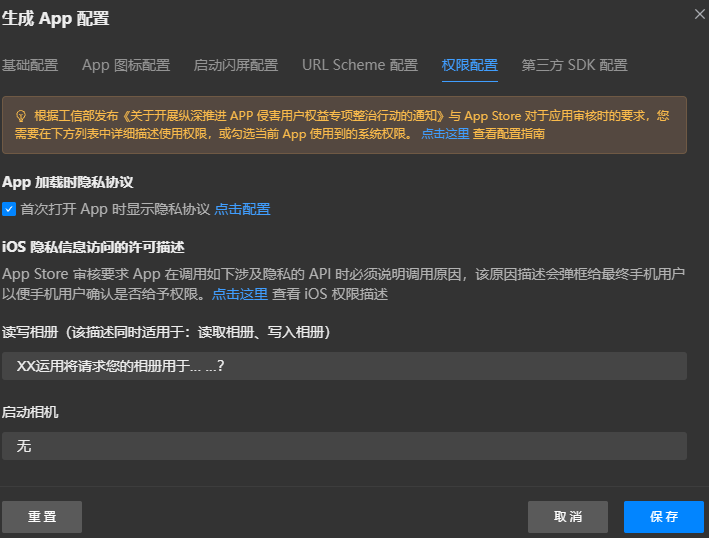
(5)权限配置
分为用户隐私协议配置(勾选后会在首次打开 App 时显示隐私配置,相应的配置需要去「管理后台-小程序详情-隐私设置」进行配置)与权限配置(当需要将 App 上架至应用商店时,需要先行配置其中的使用权限)。

相关描述根据需要填写即可。
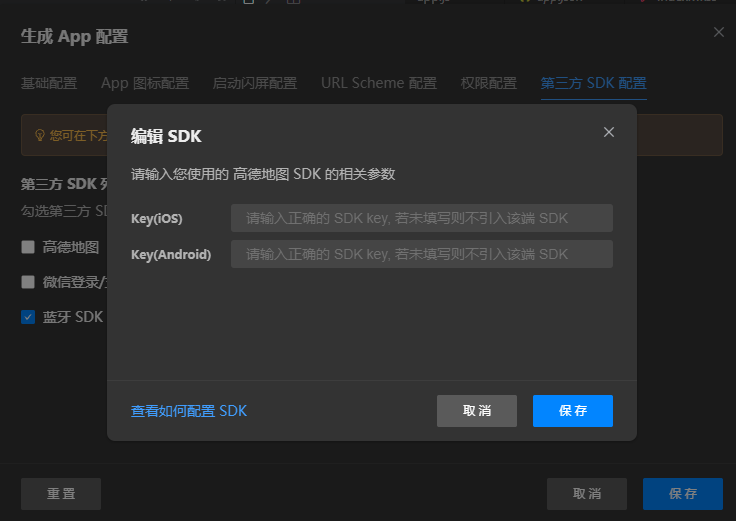
(6)第三方 SDK 配置
通过配置第三方 SDK 可以使 App 获取一些扩展能力,比如高德地图/微信登录等。

需要获取相关配置信息并填写,第三方 SDK 配置详细步骤及其相关信息获取可以参考:第三方 SDK 参数配置
最后,点击保存即可。当然,有些配置是非必要的,可以根据个人情况按需填写。
七、准备证书
由于证书与 BundleID 之间是一一对应关系,因此需要上传所需的证书。
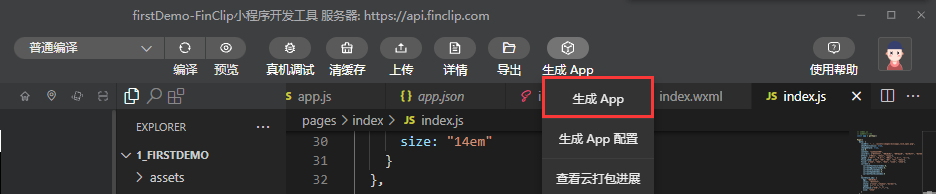
八、生成 APP
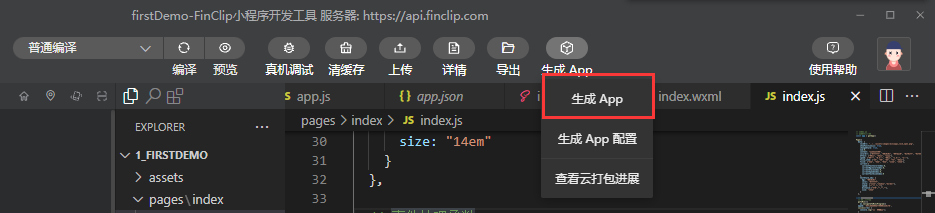
点击 IDE 的菜单栏生成 APP。

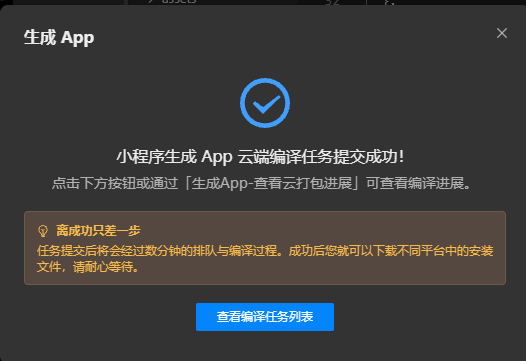
点击下一步->云打包->下一步->选择相应 APP ID->下一步->确认配置 APP 信息->下一步->选择 APP 所属平台(IOS/Android)->下一步->填写证书信息及上传证书->下一步->任务提交成功。

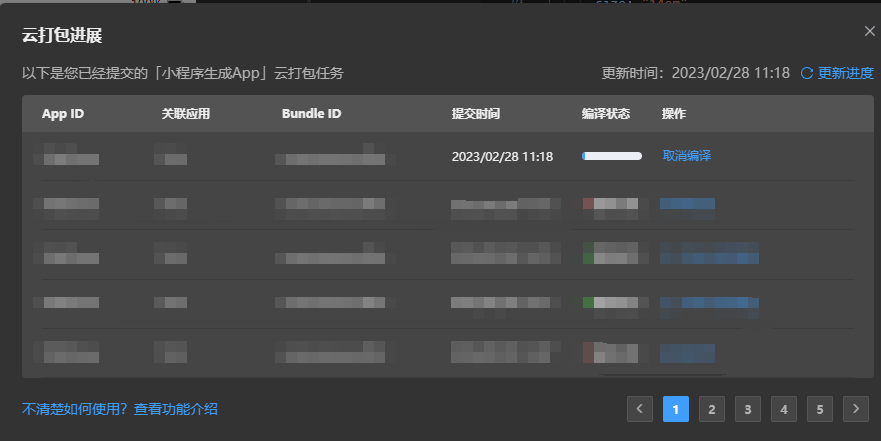
点击查看编译任务列表->查看云打包进展->成功后点击下载安装包并安装运行即可。

到这里,就是我们生成 APP 的所有步骤了,你学会了吗?多说一句,教育类应用的用户普遍关注多媒体播放的体验,如音视频播放是否流畅、操作是否便捷。从运行效果来看小程序构建的 App 交互体验非常优秀,稳定性也非常不错。由于我司属于外包,在此无法展示项目,想看运行效果的可私我。











评论