Flutter 开发 App 获得新的组合思路(小程序 +App)
国内很多开发者都将 Flutter、Taro、React Native、Weex 等列为目前市面上主流的前端框架。Flutter 是 Google 开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。
Flutter 框架的优点
Flutter 的优点非常明显,如果你选择一个跨平台框架,与众多基于 html 的跨平台框架相比,Flutter 绝对是体验最好,性能与构建思路几乎最接近原生开发的框架。
1、性能强大且流畅。Flutter 基于 dom 树渲染原生组件,直接在两个平台上重写了各自的 UIKit,对接到平台底层,减少 UI 层的多层转换,UI 性能可以比肩原生,这个优势在滑动和播放动画时尤为明显。
2、路由设计突出。Flutter 的路由传值非常方便,push 一个路由,会返回一个 Future 对象(也就是 Promise 对象),使用 await 或者.then 就可以在目标路由 pop,回到当前页面时收到返回值。
3、优秀的动画设计。Flutter 的动画非常简单,动画对象会根据屏幕刷新率每秒产生很多个(一般是 60 个)浮点数,只需要将一个组件属性通过部件(Tween)关联到动画对象上,Flutter 会确保在每一帧渲染正确的组件,从而形成连贯的动画。这种十分暴力的操作在 Flutter 上却看不到明显的卡顿,这也是 Flutter 的一个魔力所在。
4、可选静态的语言(Dart)。Dart 是一个静态语言,这也是相对于 js 的一个优势。Dart 可以被编译成 js,但是看起来更像 java。静态语言可以避免错误,获得更多的编辑器提示词,极大的增加可维护性。很多 js 库也已经用 ts 重写了,Vue3.0 的底层也将全部使用 ts 编写,静态语言的优势不言而喻。
Flutter 致命的缺点:不得不熟悉源生代码
Flutter 主要的坑就在于需要非常了解原生的环境。Flutter 主要的优势在于动画流畅,很多开发者反应比原生安卓还流畅(存疑),至少在 iOS 上是看不到卡顿的,安卓上动画也很稳定,性能上展示了 Google 的硬实力。换句话说,Flutter 是 UI 跨平台,最后还是在原生平台运行。Flutter 具有与原生代码互相调用的能力固然合理,但是术业有专攻,一个前端工程师怎么会知道什么是 UIViewController,什么是 Activity 呢?从这个方向思考下去,如果一个前端工程师,前端框架和源生语法都要熟悉,那么学习 Flutter 看起来就会是一个很矛盾的点。
Flutter+小程序运行时,一种移动跨端开发技术组合新思路?
既然矛盾点这么明显,且在自身框架内不可调和,何不试试组装式的技术思路?
Flutter 的前端动画设计如此之优秀,在国内小程序是非常重要的技术平台,是否正如“术业有专攻”将 Flutter 框架应用到小程序端?然后通过能够让小程序运行在 App 的运行时技术方案(如 FinClip)等,组合成「小程序+App」的 Hybird 开发方案?找了下资料,相比于「H5+App」的 Hybird 方案,「小程序+App」的技术方案优势还是明显的:
具备跨平台的能力,一套代码可以在 iOS 与 Android 两个平台中运行;
远超过 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
能获取更多系统权限,完成更加丰富的产品设计;
可以避免 DOM 泄露(不使用常用的 window 对象与 document 对象);
包尺寸有效减少,节省流量和存储
服务不再受发版所限制,支持热更新
Flutter 在小程序端的实践,一些大厂也都纷纷加入,可见其前景:
京东:把 Flutter 扩展到微信小程序端的探索
京东发起了 Flutter_mp 的开源项目,此框架主要做到两件事情: 1.需要根据 Flutter 生成相关的小程序 wxml 模板文件。 2.收集 wxml 渲染需要的数据,放置到小程序组件的 data 字段。 flutter_mp 还处于早期的实验阶段,很多功能还在探索规划中,只支持 Center,Column,Container,Expanded,Image.asset,ListView,Row,Text 这些基本 Widget,暂不支持 自定义 Widget,而且自己的 Flutter 代码只能够出现在 lib/main.dart 文件中。
美团:基于跨平台框架 Flutter 的动态化平台建设
微信和咸鱼都强调 Flutter 的跨平台,而美团则强调了 Flutter 的动态化,而我们知道,Flutter 不支持线上的动态化,所以美团的分享主要围绕逻辑层动态化和渲染层动态化来进行。 美团在动态化引擎部分预置了一个 JSC 模块,也就是 JsCore,通过 JSC 来执行 JavaScript 从而实现逻辑层的动态化,而渲染层动态化则通过 xml+css 来展示,然后解析生成布局树并最终通过 Flutter 来渲染。
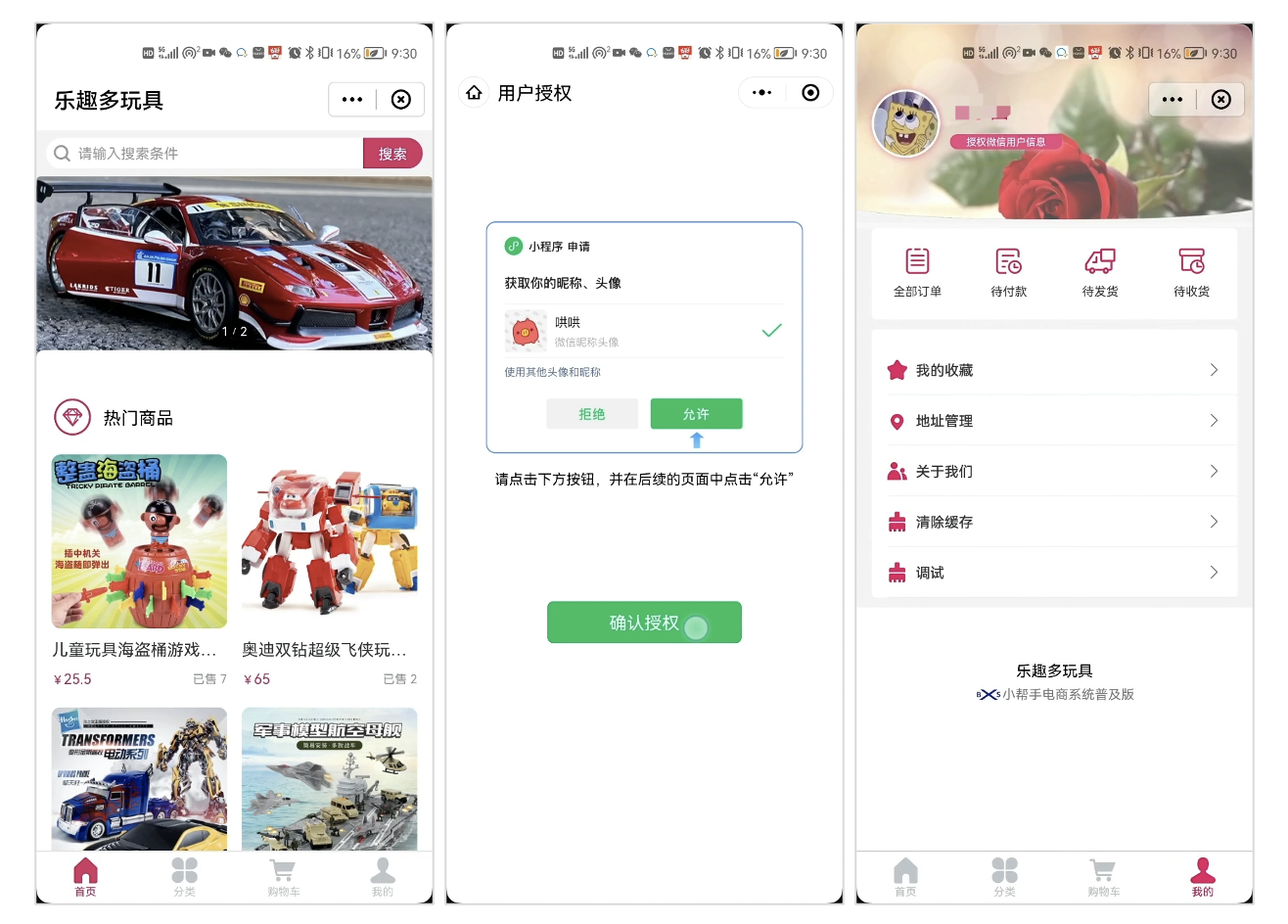
小程序的 Flutter 在各大技术平台都有很多干货,这里就不赘述了。下面主要讲讲我发现的,用FinClip将小程序转 App 的实操。先来看看最终实践效果:

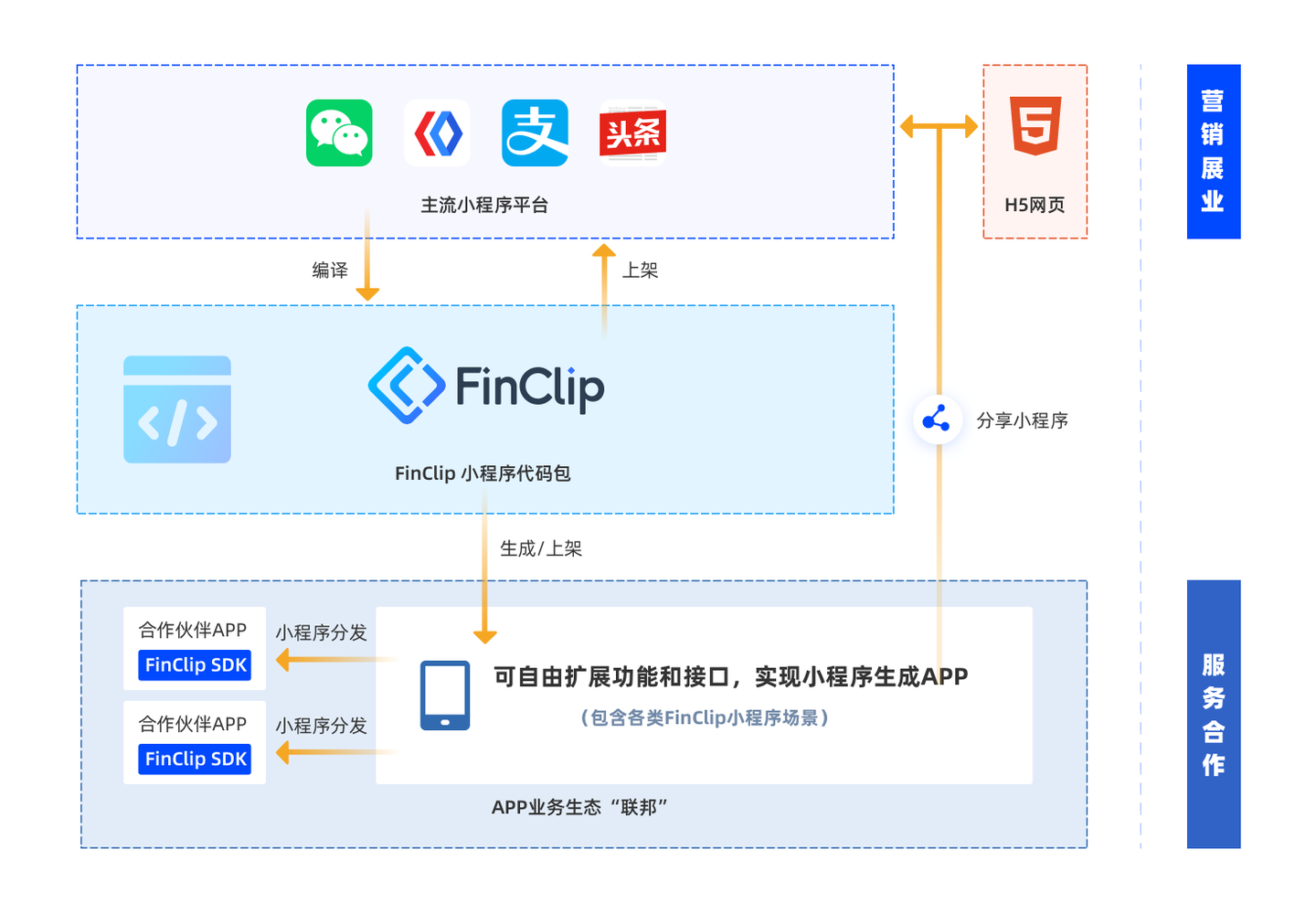
看来下小程序转 App 的整体示意图,还是挺清晰的:

毕竟我也是一名前端开发,不懂源生开发,所以也只能赶鸭子上架,按照他们的开发者文档和视频教程一步步的操作。
我还参考了他们的其他内容,如下:7 步!用小程序快速生成App!FinClip:What? 从小程序反向生成App?七个步骤利用小程序快速生成App_哔哩哔哩_bilibili
操作步骤
1)将已有的微信小程序,转换成FinClip小程序。
敲黑板:如果小程序是用 Flutter 等主流前端框架写的,官方建议最好是用 FIDE 编译一下,看看会不会有什么报错之类的。
另外,如果你的登录是用微信授权登录的,建议先操作第 2)关联微信授权登录,这样你就不需要禁用微信登录这个功能就可以运行了。
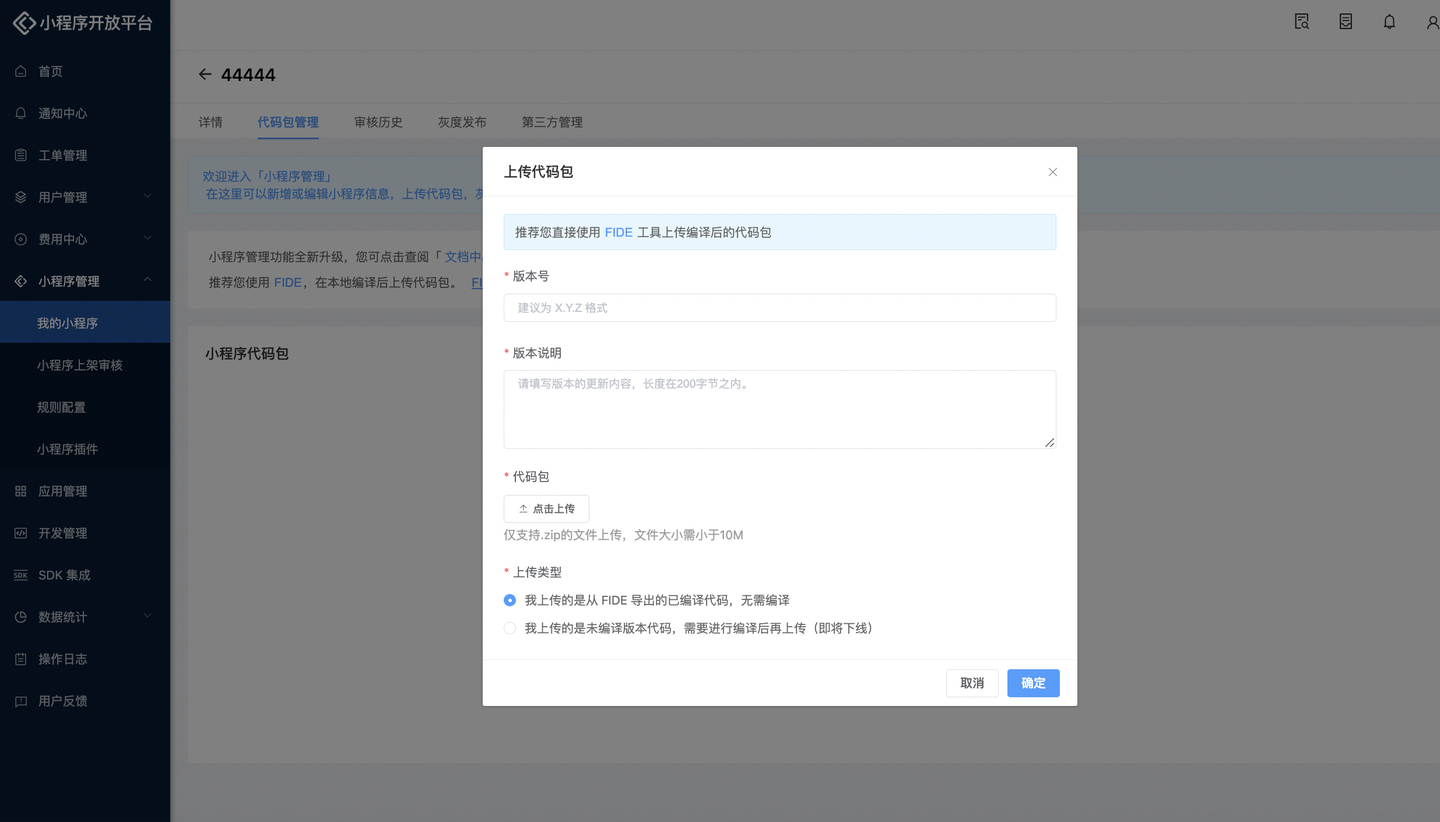
这里的步骤包括:创建小程序基本信息 >> 上传小程序代码包(我的是微信语法写的小程序,就没有用 FIDE 预览了)
操作了这两个步骤以后,没啥报错的情况下,FinClip小程序代码包就已经生产完毕了。

2)关联小程序微信登录授权
FinClip有个很好用的功能,就是可以复用微信登录授权,换句话说,在自有 App 或者用他们家的小程序转 App 功能,都可以通过这个功能,事先调通 App 中的微信登录,减少了许多基础开发及调试工作。第一步:登录 FinClip 管理后台

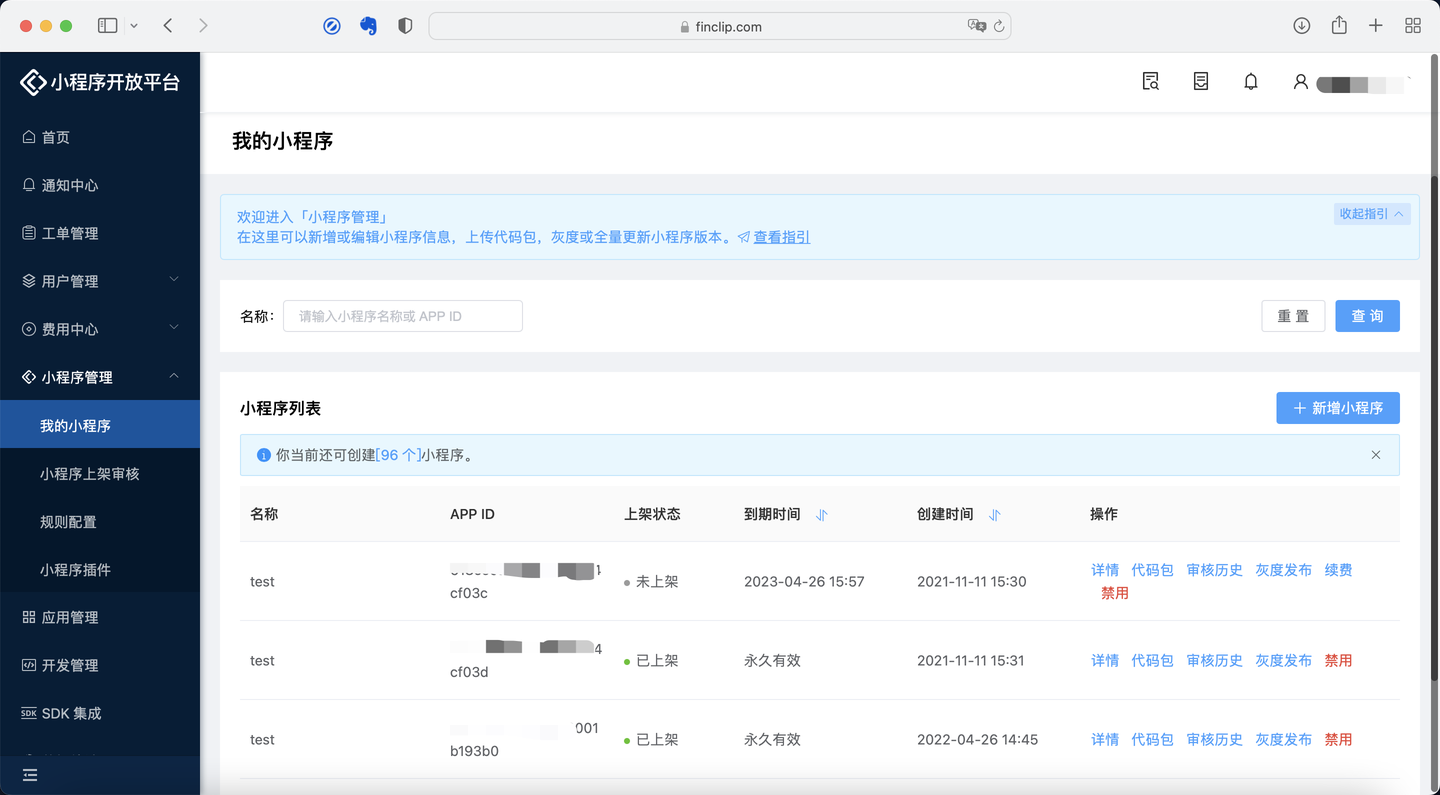
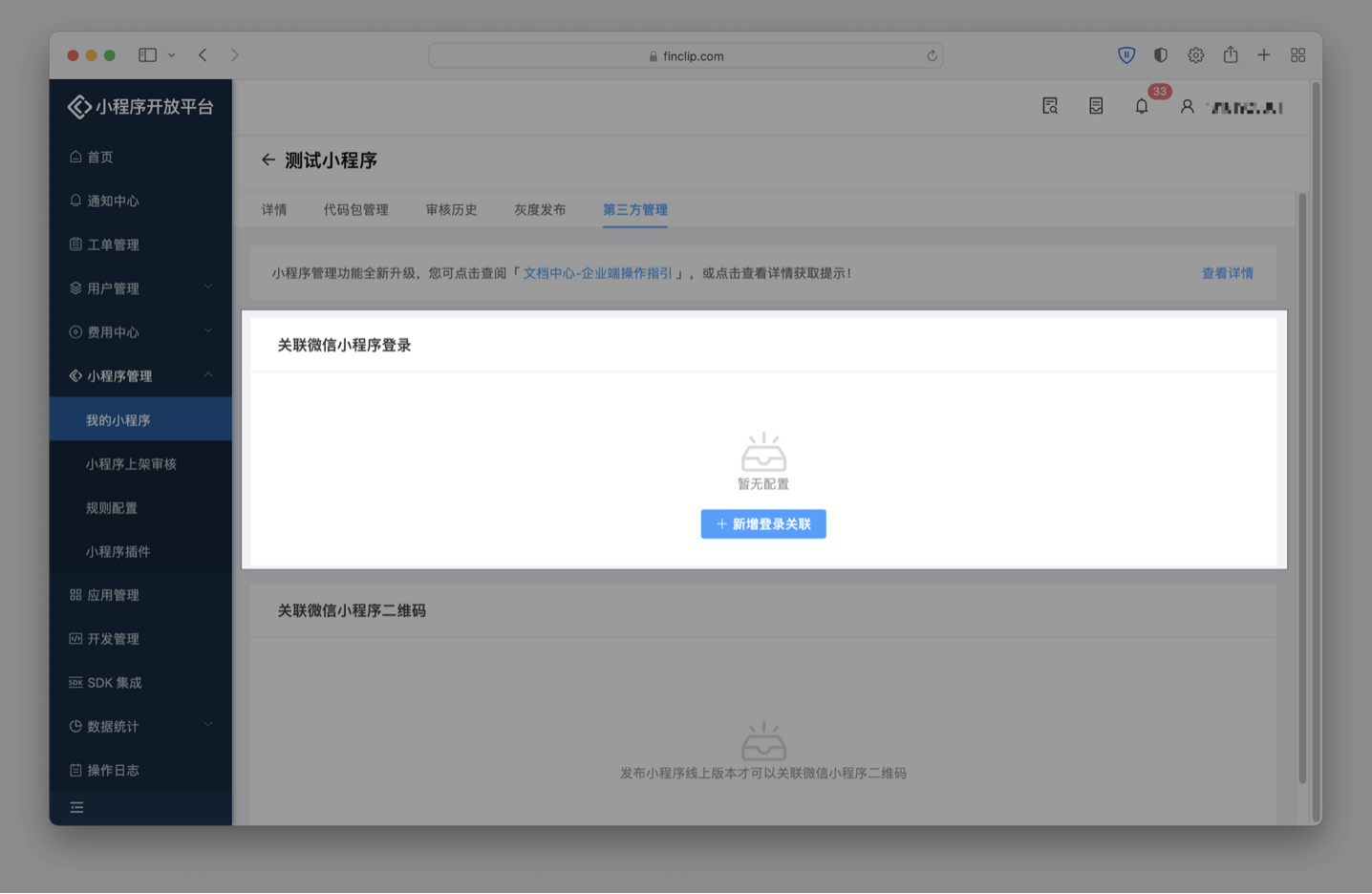
第二步:在“小程序管理中”找到:我的小程序>>小程序详情>>第三方管理。

第三步:将由 FinClip 设计的小程序授权页面增加至已有的小程序代码包之中并提交审核,授权页官方已经直接放到了 GitHub,可直接自取:https://github.com/finogeeks/wechat-auth-page
第四步:紧接第二步,在管理后台页面点击新增登录关联,根据提示填写“微信小程序原始 ID”、“微信小程序昵称与头像授权页路径”、“小程序手机号授权页路径”。
写在最后
现在一些大佬的实践(例如京东的 flutter_mp 开源项目)表明,完全把 Flutter 所有特性渲染到小程序上是不可能的,一般企业开发的时候需要有选择的、对部分页面进行 flutter 的渲染,部分功能运行在小程序上。小程序端的跨端开发,有些大佬也推荐成熟的 RN 转小程序项目 Alita,感兴趣的小伙伴可以试试。








评论