Vue-<router-link>的 replace 属性
<router-link> 的 replace 属性
replace 是控制路由跳转时操作浏览器历史记录的模式,不只是有 replace 模式,还有 push 模式,并且路由默认的模式就是 push 模式
不管是 replace 还是 push,都作用与浏览器记录的影响:
浏览器中有两个常用的按钮,一个是后退,一个是前进,这两个动作其实就是操作指针,这两个按钮都是依赖于浏览器的历史记录进行工作的,如果打开的是一个新的页面,那么既不能后退也不能前进,因为在浏览器的历史记录中对于当前页面的记录只有一条

这种动作分为两者模式,分别是 push 和 replace
push 模式
push 模式最大的特点就是追加历史记录,路由默认也是采用这种模式
每打开或者跳转到一个路由,就会被记录,但是又不会破坏最早的记录,只是进行追加,我们称这种记录模式为 push 模式
浏览器会默认指向最后一次记录,当点击后退的时候会把指针回头到上一次的记录,依次类推
replace 模式
replace 模式最大的特点就是替换当前记录
开启 replace 模式
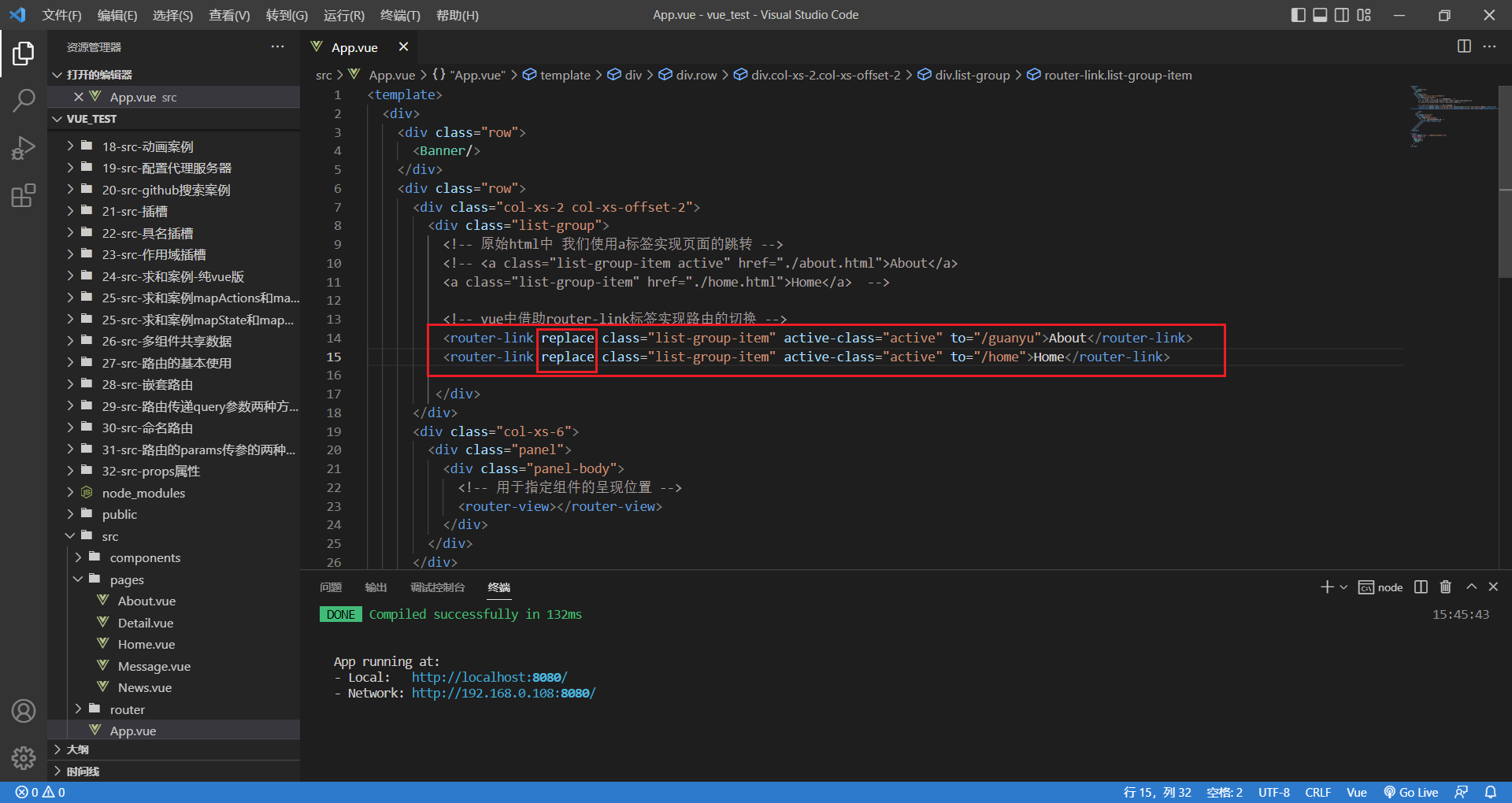
路由默认也是采用的是 push 模式,但是如果想要使用 replace 模式也是可以的
只需要在 route-link 标签里面加入 replace 即可,它的完整写法是:replace="true",简写为 replace

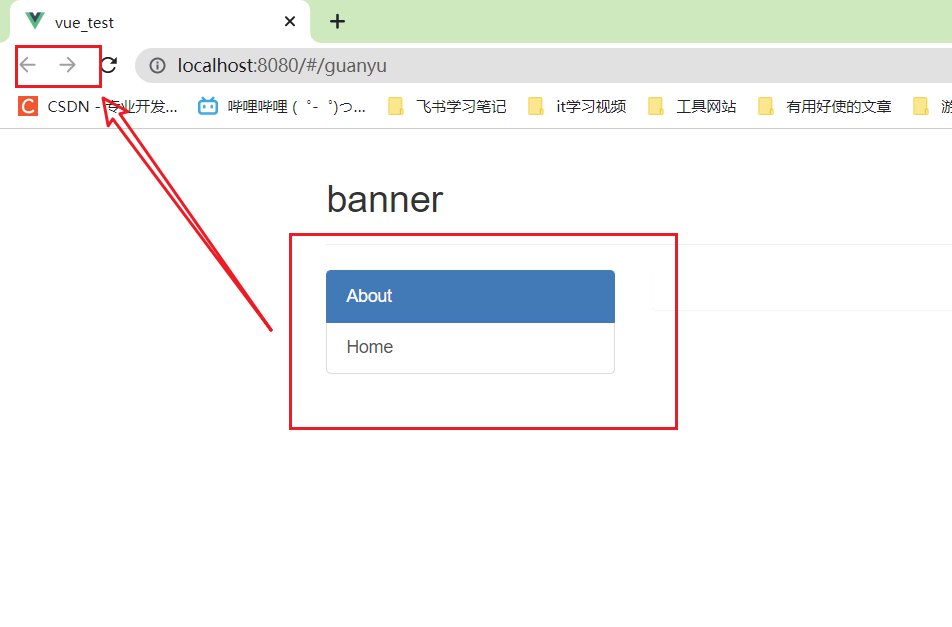
这时候点击这两个被 replace 修饰的路由,就不能前进或者后退了

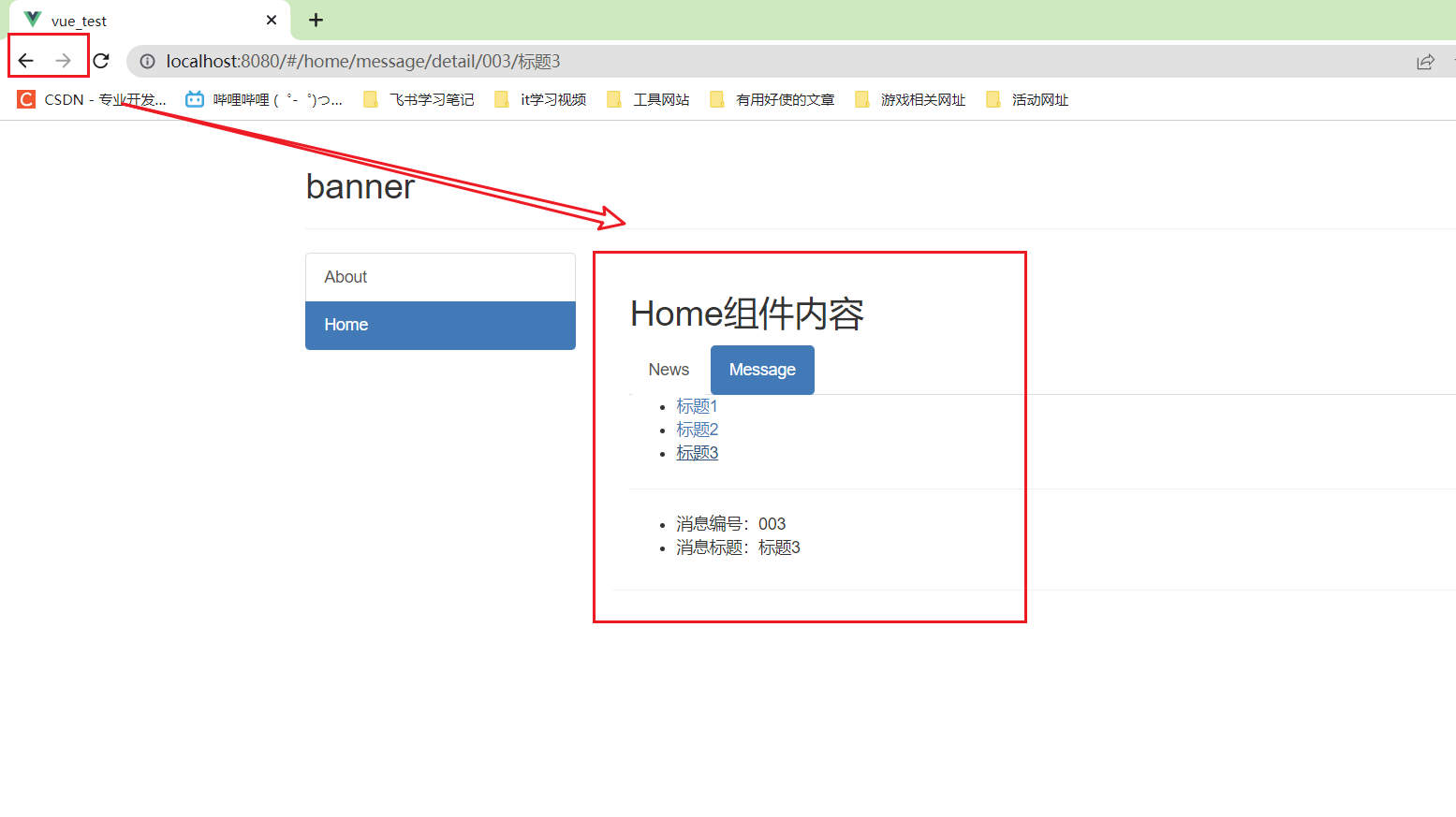
因为子路由并没有使用 replace 的模式还是 push 模式,所以还是可以进行前进或者后退的

总结
作用:控制路由跳转时操作浏览器历史记录的模式
浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push如何开启
replace模式:<router-link replace .......>News</router-link>
版权声明: 本文为 InfoQ 作者【张三丰无极】的原创文章。
原文链接:【http://xie.infoq.cn/article/d47d6522846858f090a0fda0b】。文章转载请联系作者。











评论