不起眼的错误参数导致 remote-debugging-port 不生效
引言
背景
由于有一些小需求需要控制浏览器批量执行请求,最简单的方案是使用 DrissionPage 来实现,遂有了下面的问题。
问题
通过命令行传入 remote-debugging-port=9111 参数,但是调试了一天,一直不生效,各种方法都试过了,kill 掉浏览器也不行,重启电脑也不行,在谷歌各种查,一直没啥头绪。
贴一下有问题的命令行,大佬应该一眼就能看出来问题。
问题排查
问题现象
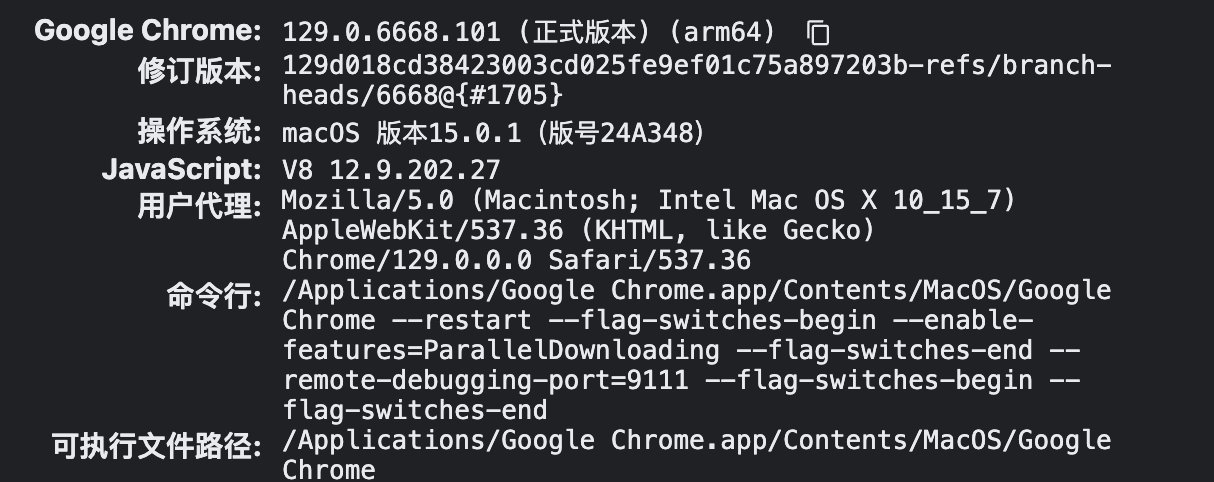
在执行了上述的命令行后,Chrome 正常启动,访问 chrome://version/ 发现命令行上面也是正常的带了参数,见下图:

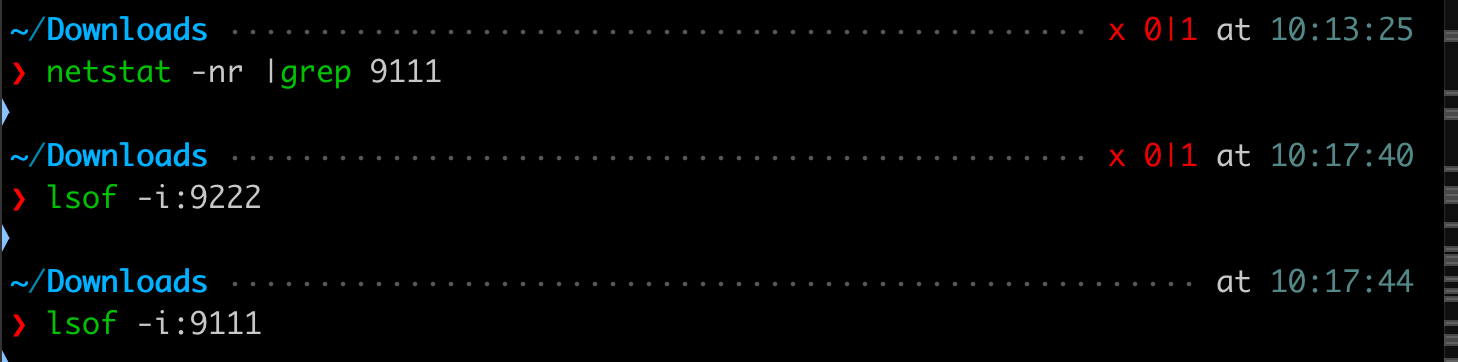
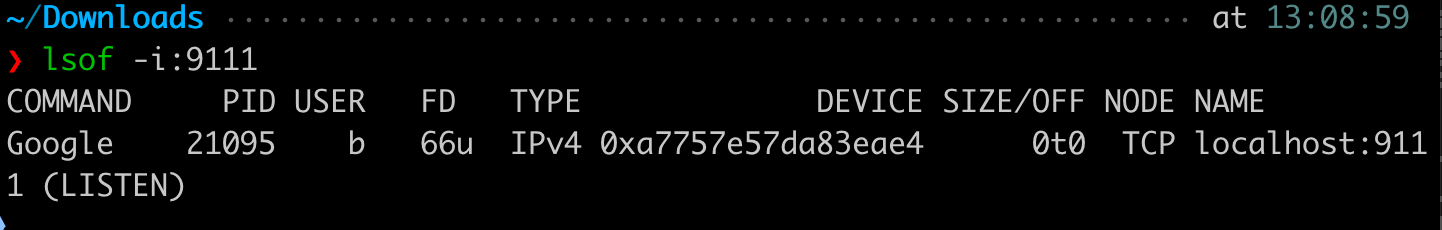
但是查询系统端口,就是没有监听 9111 端口,见下图:

问题解决
后来开了一台 macOS 的虚拟机,在虚拟机中重新操作了一番,才终于发现,原来问题在命令行参数上面。
贴一下正常可以使用的命令行:
对比后可以发现,两个命令中可执行文件后面的参数,一个使用了双引号包裹,另一个没有,问题正是出在这里。如果用双引号包裹的话,Chrome 就会把它当成一个参数来对待,但是不知道为什么启动的时候没有报错,而且 chrome://version/ 页面中的命令行参数也是正常的,完全没法发现问题。
后来改了一下参数,马上就可以用了:

原因分析
为什么会发生这个问题呢,我们使用 Python 的 argparse 来尝试一下。
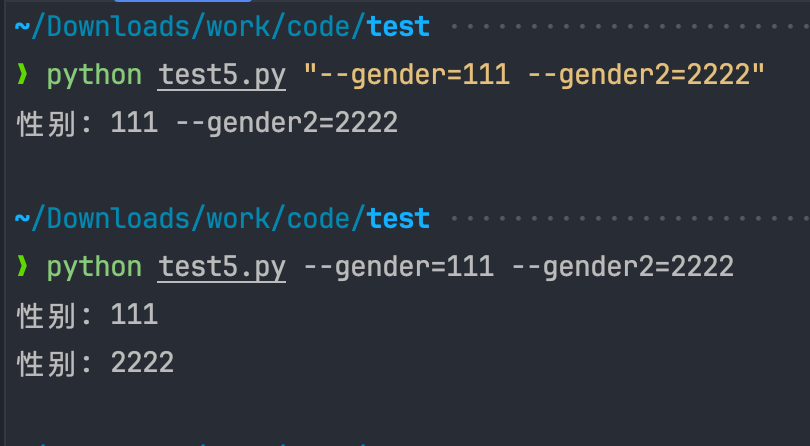
执行一下:

通过图片可以看到,使用双引号包裹的时候,参数都被传递给了第一个 gender 参数,在不使用双引号包裹的时候,参数正常的被传递给了两个 gender。
总结
为什么会发生这个问题呢,因为在 macOS 中的命令行执行可执行文件时,路径中的空格要加反斜杠来转义,我当时为了方便,就将可执行文件和参数都加上了,后续一直使用复制的命令,就导致在这里耽误了一天。。。
版权声明: 本文为 InfoQ 作者【LLLibra146】的原创文章。
原文链接:【http://xie.infoq.cn/article/d2c3ce41f50bde3c5b4d2f575】。未经作者许可,禁止转载。










评论