前言
作为表格产品的典型应用场景之一,几乎所有的行业都会存在类 Excel 报表开发这样的应用场景,而在这些应用场景中,经常会遇见下面的这些痛点:
报表数据往往来自多个不同的数据源,需要报表系统能够同时连接多个数据源,并融合不同的数据格式
实际的报表中需要对数据结果进行逻辑计算,例如销售的环比和同比、渠道的排名、分类的占比等等
今天小编就将为大家介绍一下如何使用葡萄城纯前端表格控件 SpreadJS 的报表插件实现多源数据的整合,并实现相应的逻辑计算。
环境准备
SpreadJS在线表格编辑器:
SpreadJS 新版本新增了一款报表插件,该插件基于 SpreadJS 本身强大的表格能力,在 DataManager 数据关系引擎的助力下,全新的报表插件让报表和数据录入用户有了全新的能力和体验,快速完成报表和数据录入功能的搭建,相对之前,能节省大量的开发成本,此外,报表 还支持数据输入、分页、数据筛选、排序、条件格式化等功能。
实现步骤
在介绍完报表插件之后,接下来小编将为大家详细介绍如何通过报表插件将多个数据源融合起来。
一、数据集准备
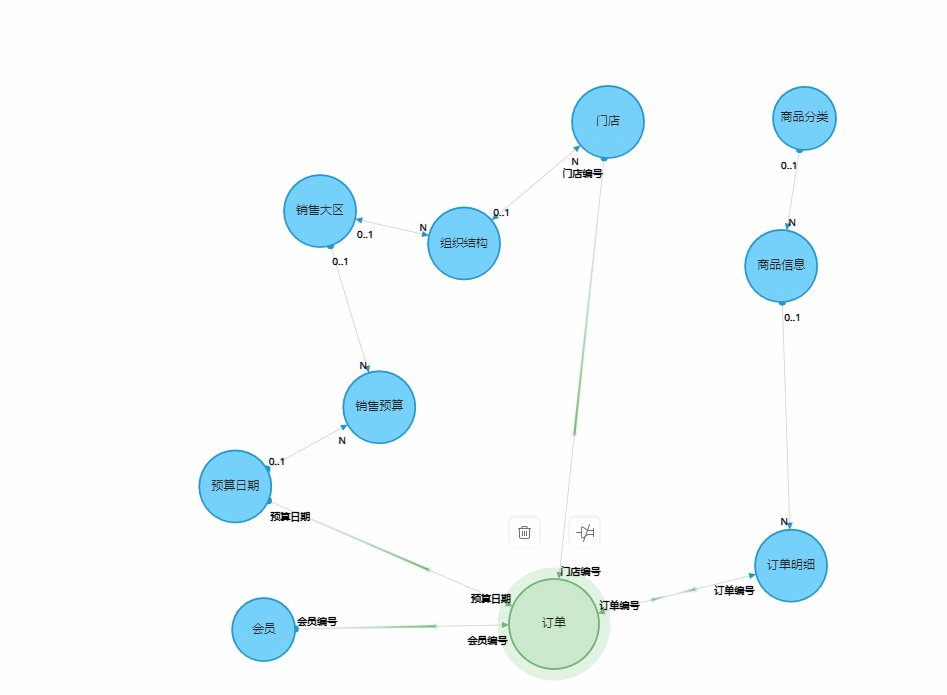
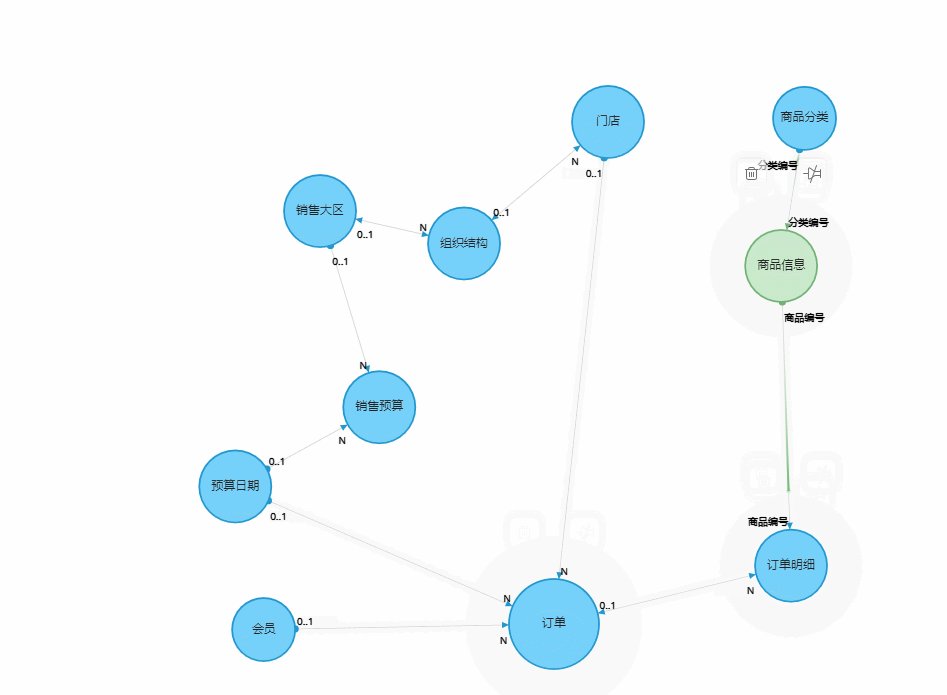
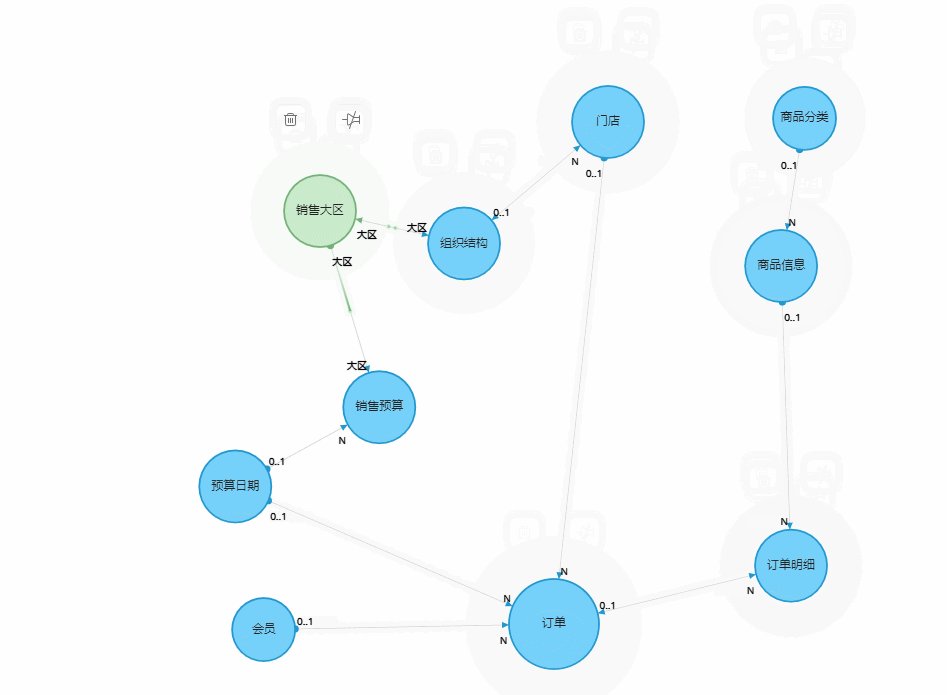
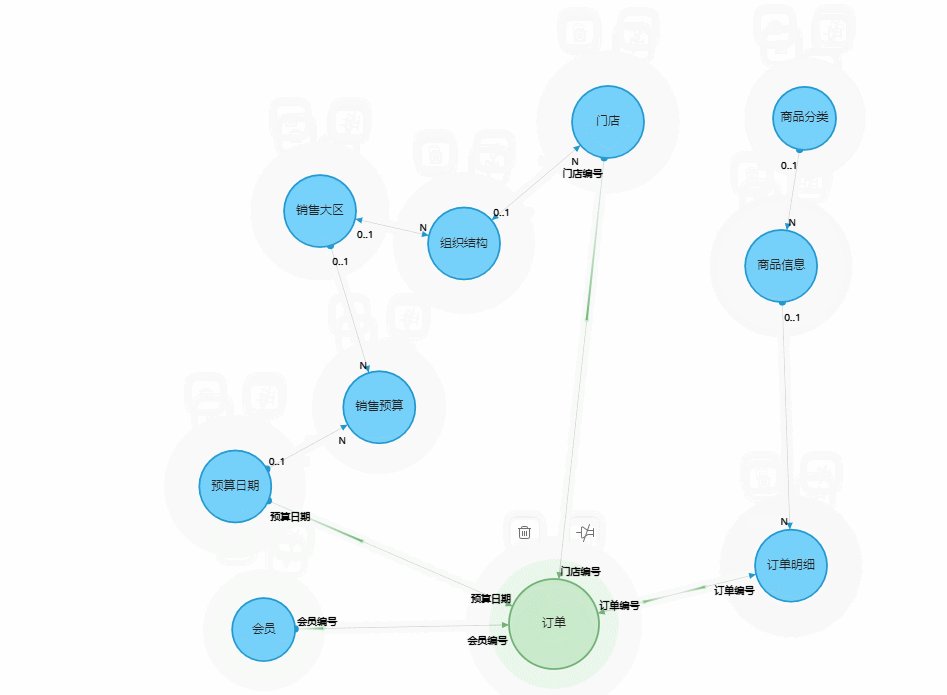
数据源的数据模型如下图所示:
二、dataManager 设置数据源
前面小编给大家说过,报表插件借助 dataManager 可以实现连接数据源,完成报表的数据能力。
接下来小编就给大家介绍一下如何在 dataManager 设置数据源,目前 dataManager 有三种方式设置数据源:分是 HTTP 请求、本地数据 data 和本地 json 文件。
1、HTTP 请求
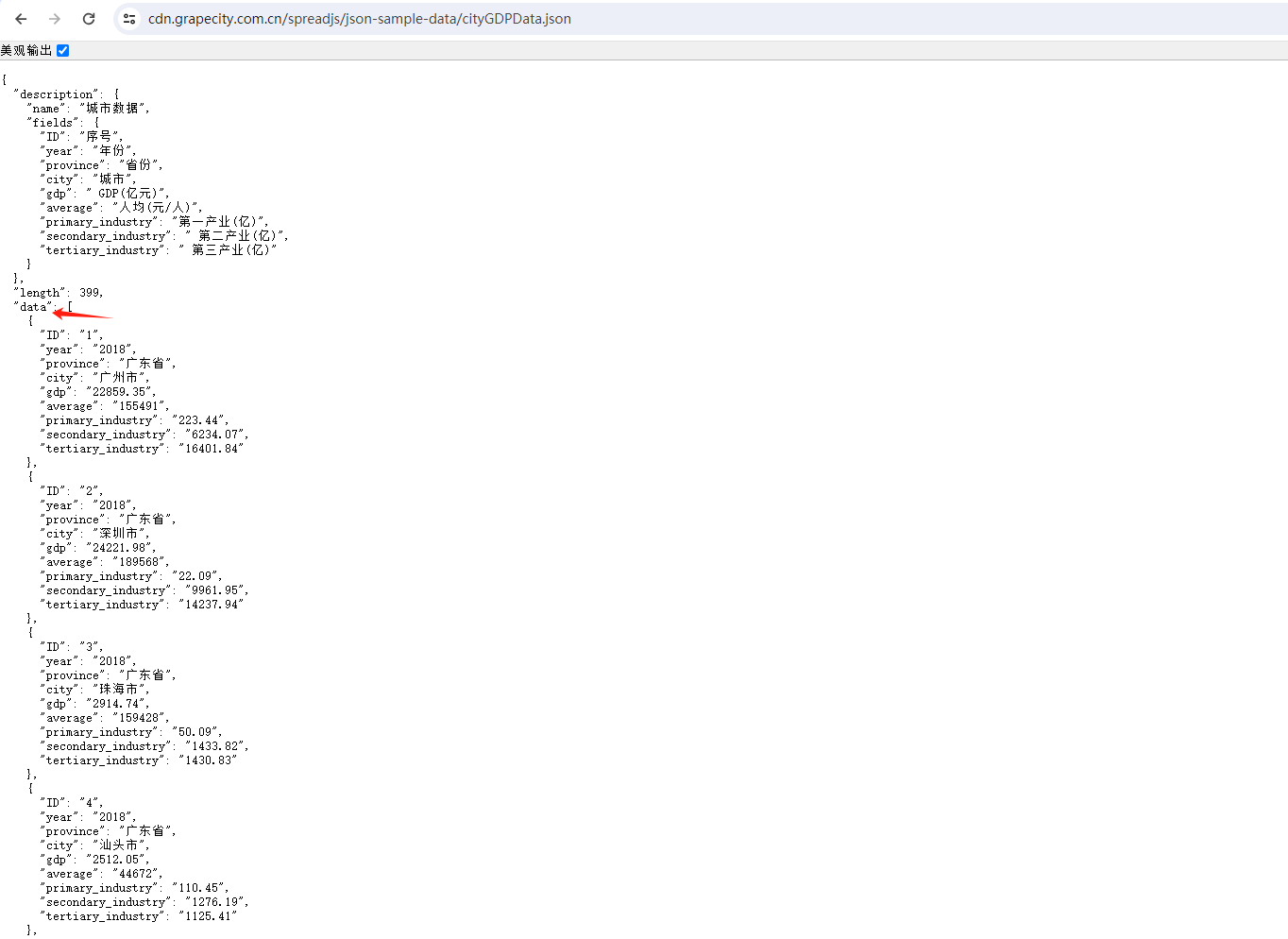
现有一个http请求,在浏览器中打开,结果如下:
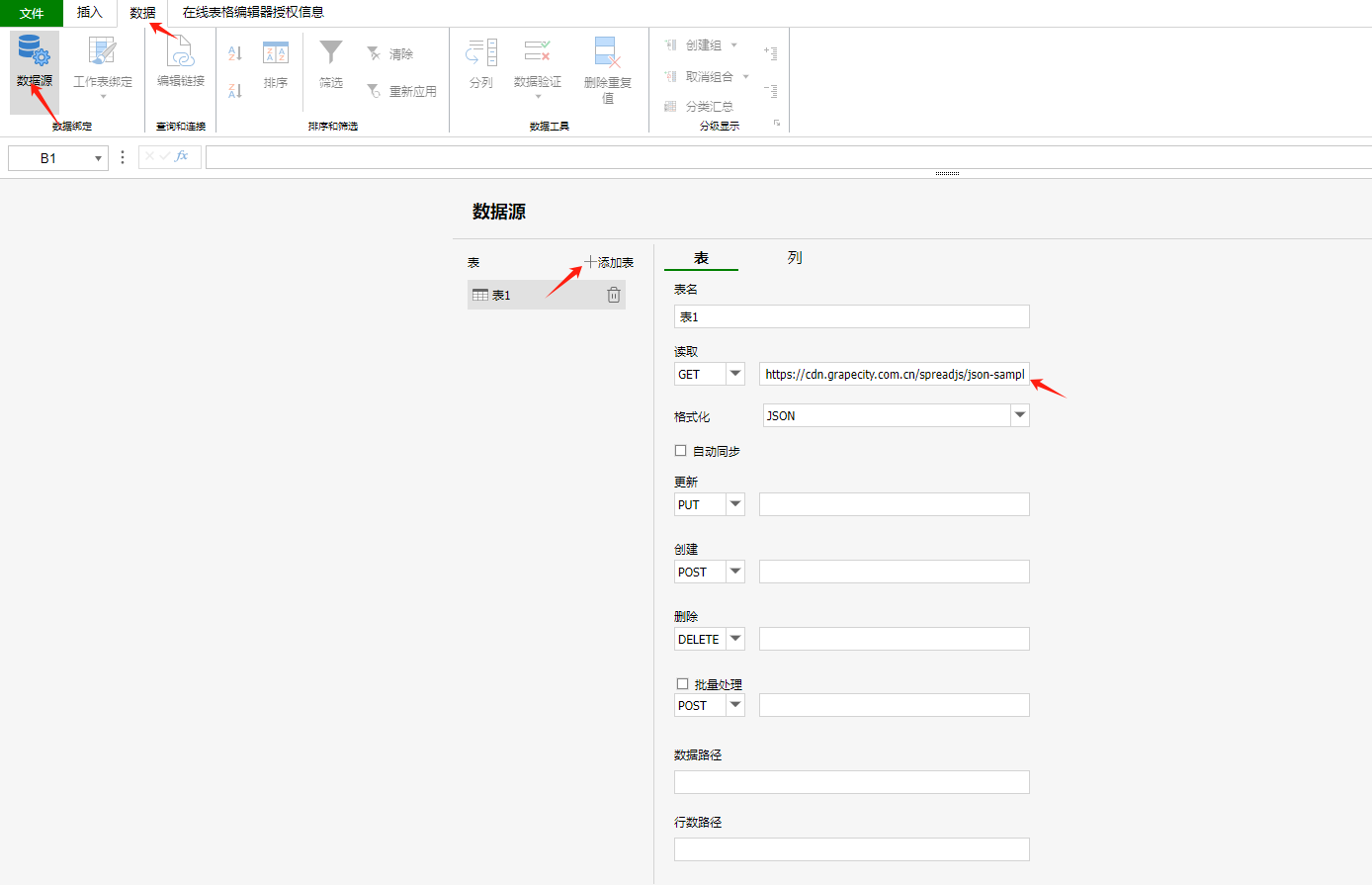
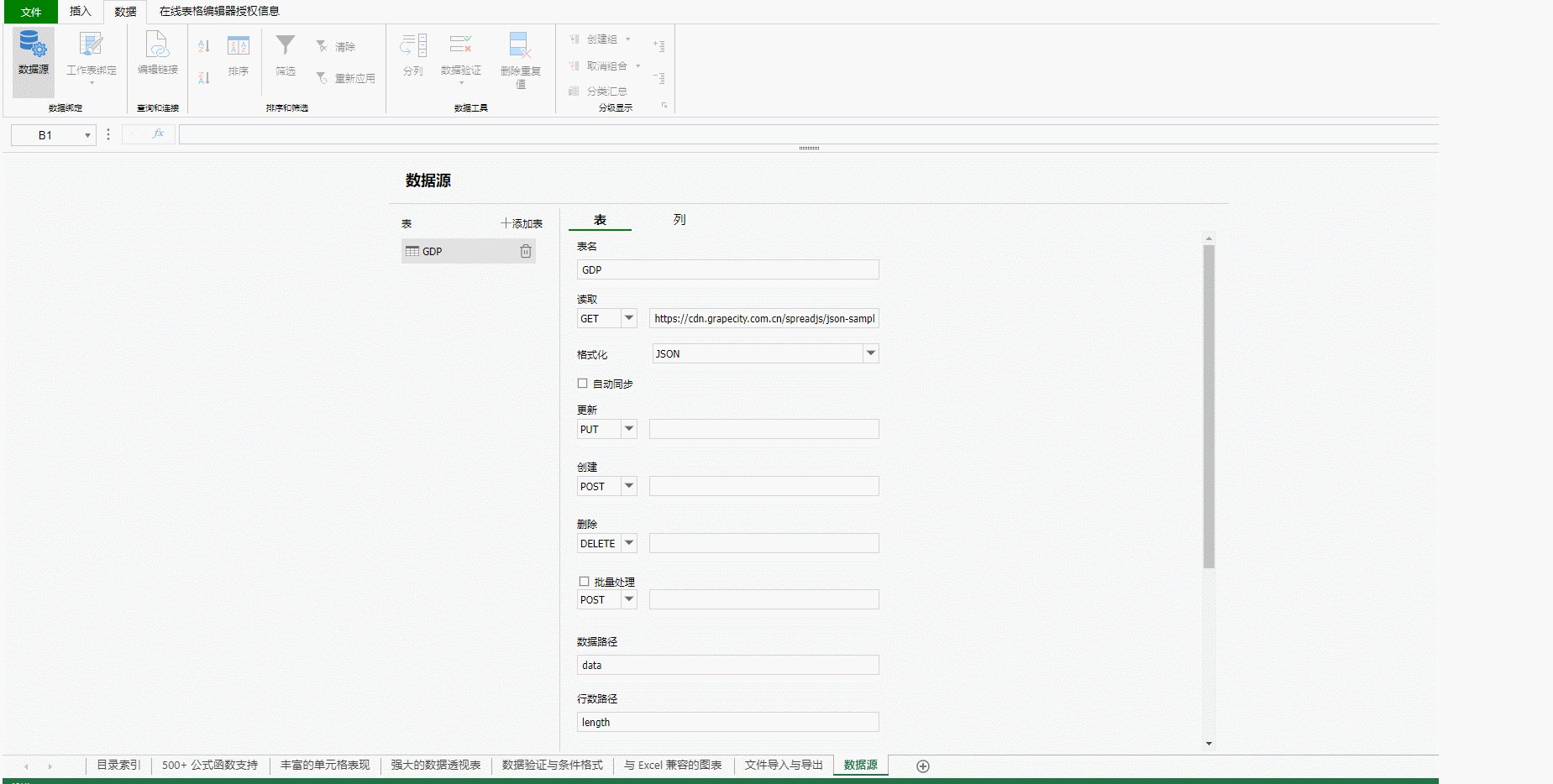
接下来小编需要通过 DataManager 添加这个 http 请求:1、打开 SpreadJS 在线表格编辑器,如下图所示,依次点击”数据“---->”数据源“---->”添加表“,在读取 input 框中,粘贴复制的链接。
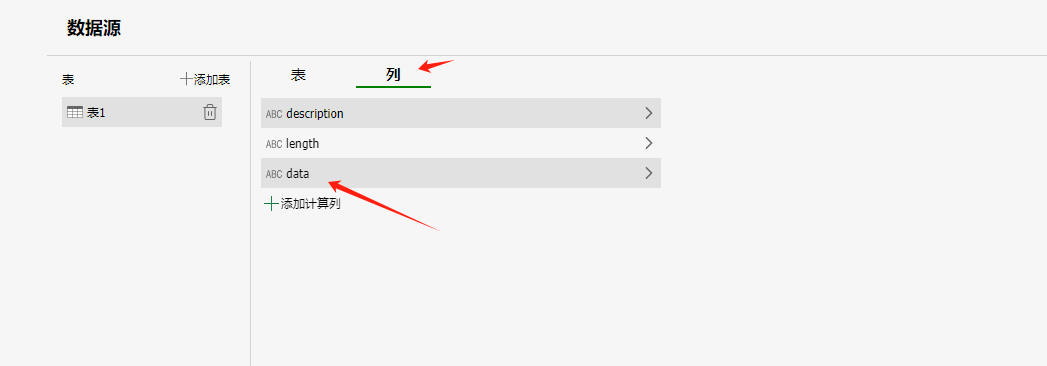
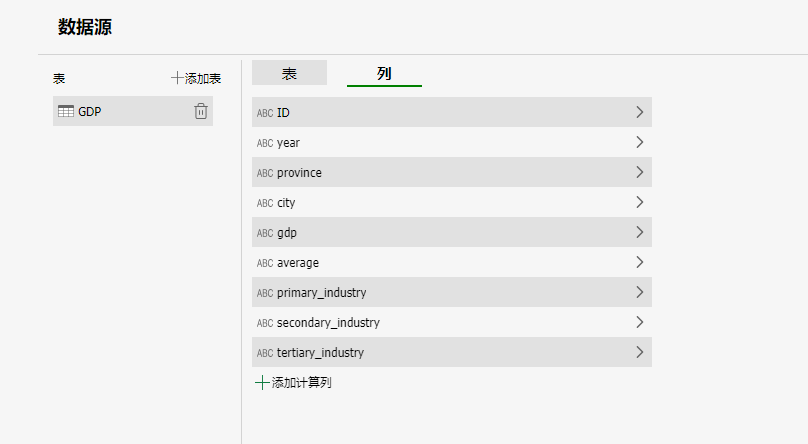
2、修改 tableName ,将此修改为”GDP“。3、点击”列“,发现获取了此接口的字段”description“,”length“,”data“ ,不是需要的数据。
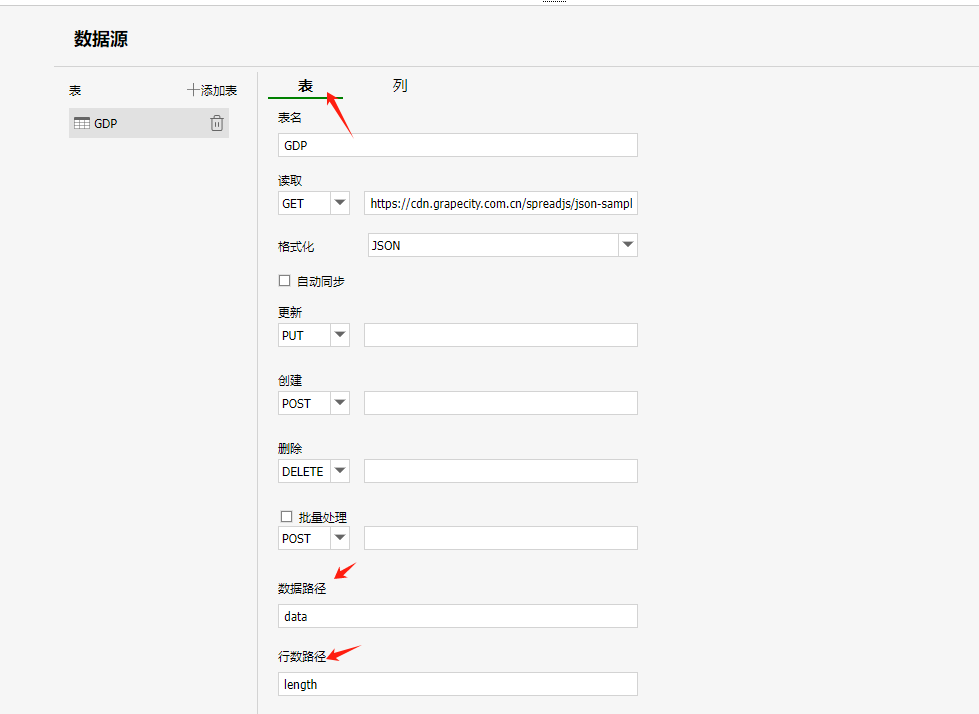
4、返回”表“,可以设置数据路径,输入 data。
5、再次点击”列“ ,已经有了需要的字段信息。
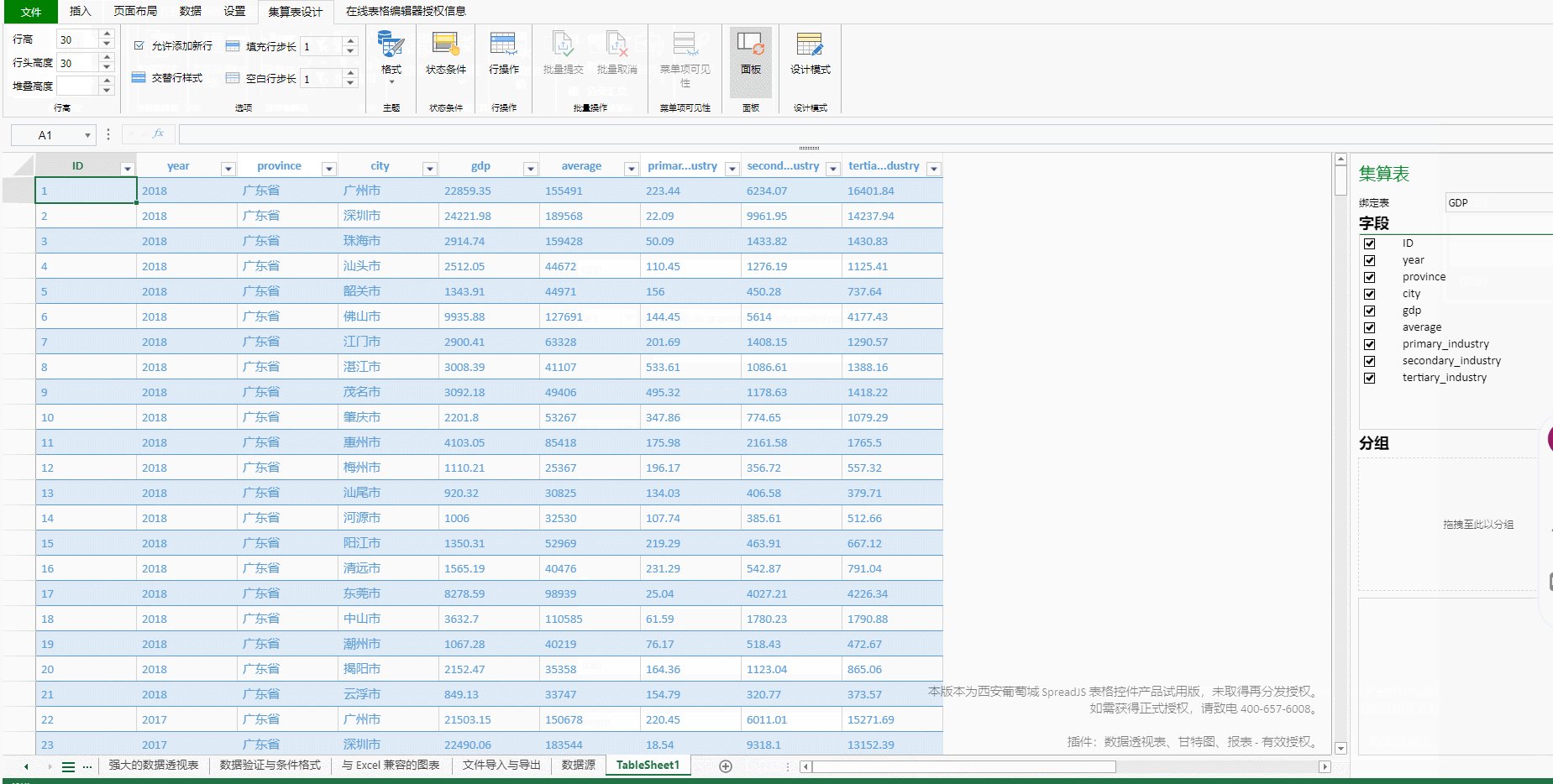
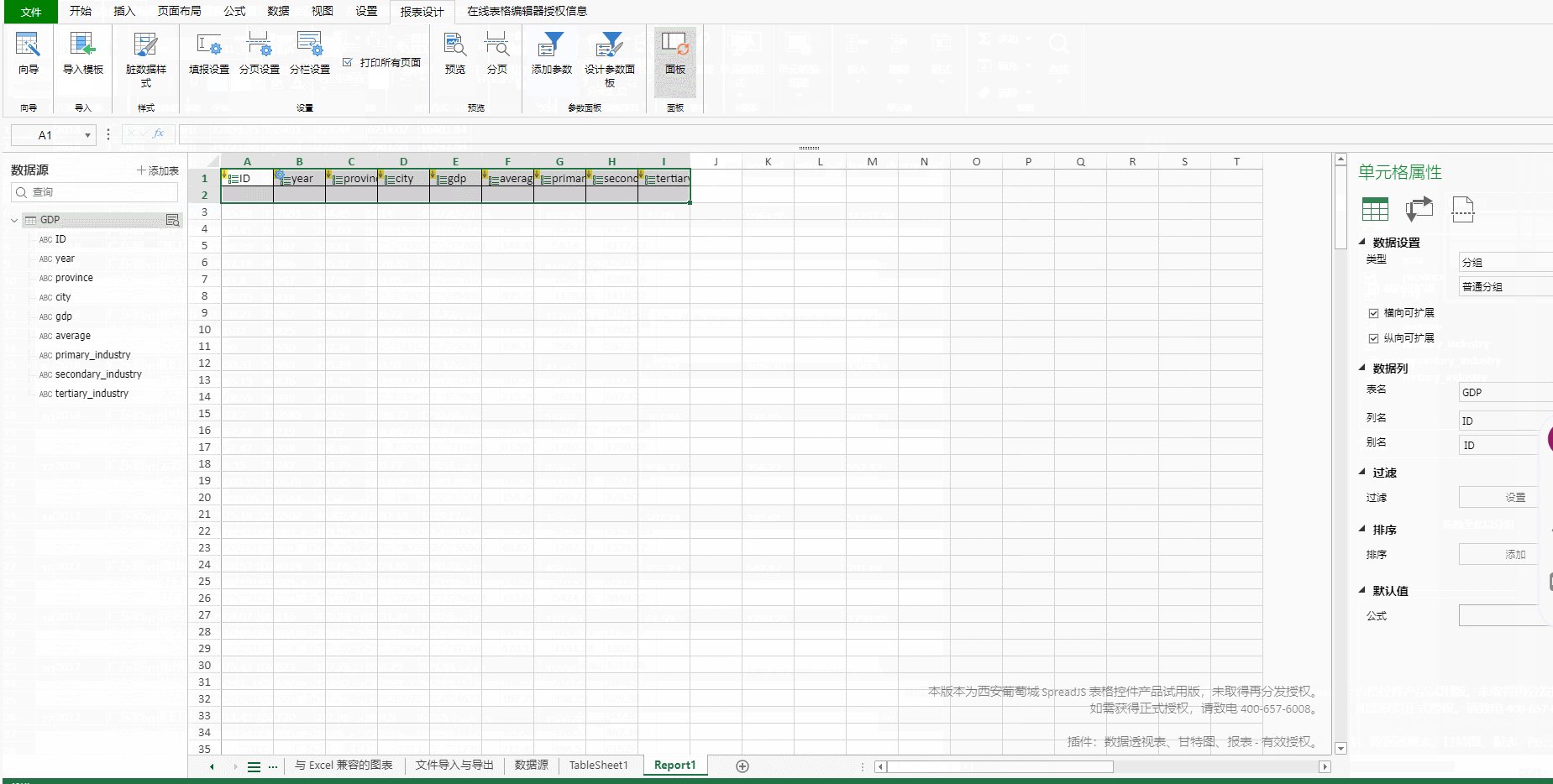
至此,dataManager 已经设置好了数据源。我们可以根据此数据源,添加集算表或者报表,如下所示:
上面这种是使用可视化(无需编码)的方式添加 http 请求的添加数据源。
除此之外,SpreadJS 还支持代码获取请求,介绍下如何通过代码的方式添加 url 数据源,通过借助 addTable 接口实现添加:
spread.dataManager().addTable('GDP', { remote: {read: {url: 'https://cdn.grapecity.com.cn/spreadjs/json-sample-data/cityGDPData.json'}}, schema: {dataPath: 'data'} });
复制代码
<!doctype html><html style="height:100%;font-size:14px;"><head> <title></title> <meta charset="utf-8"/>
<link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/css/gc.spread.sheets.excel2013white.17.0.2.css" rel="stylesheet" type="text/css"/> <link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/css/gc.spread.sheets.designer.17.0.2.min.css" rel="stylesheet" type="text/css"/> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/gc.spread.sheets.all.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.print.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.shapes.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.charts.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.barcode.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.pdf.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.pivot.pivottables.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.slicers.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.tablesheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.ganttsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.formulapanel.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.io.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.report.reportsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.resource.cn.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.all.17.0.2.min.js"></script> <script src="https://cdn.grapecity.com.cn/spreadjs/scripts/jquery-1.11.1.min.js" type="text/javascript"></script></head><body><div id="gc-designer-container" style="width:100%; height: 1000px"></div>
</body>
</html><script type="text/javascript"> window.onload = function () { const designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("gc-designer-container")); const spread = designer.getWorkbook()
spread.dataManager().addTable('GDP', { remote: {read: {url: 'https://cdn.grapecity.com.cn/spreadjs/json-sample-data/cityGDPData.json'}}, schema: {dataPath: 'data'} });
};
</script>
复制代码
2、本地数据 data
接下来介绍,如果通过本地数据,添加数据源。如果要通过本地数据 data 的方式添加数据源,需要通过代
码的方式,简单的代码如下:
完整代码如下:
<!doctype html><html style="height:100%;font-size:14px;"><head> <title></title> <meta charset="utf-8"/>
<link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/css/gc.spread.sheets.excel2013white.17.0.2.css" rel="stylesheet" type="text/css"/> <link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/css/gc.spread.sheets.designer.17.0.2.min.css" rel="stylesheet" type="text/css"/> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/gc.spread.sheets.all.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.print.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.shapes.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.charts.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.barcode.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.pdf.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.pivot.pivottables.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.slicers.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.tablesheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.ganttsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.formulapanel.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.io.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.report.reportsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.resource.cn.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.all.17.0.2.min.js"></script> <script src="https://cdn.grapecity.com.cn/spreadjs/scripts/jquery-1.11.1.min.js" type="text/javascript"></script></head><body><div id="gc-designer-container" style="width:100%; height: 1000px"></div>
</body>
</html><script type="text/javascript"> window.onload = function () { const designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("gc-designer-container")); const spread = designer.getWorkbook() let data = [ {id: 1,name: "张三", age: 27, sex: 0}, {id: 2,name: "李四", age: 31, sex: 1}, {id: 3,name: "小王", age: 22, sex: 1}, {id: 4,name: "小韩", age: 45, sex: 0}, {id: 5,name: "小明", age: 25, sex: 0}, ]; const ordersTable = spread.dataManager().addTable('person', {data});
};
</script>
复制代码
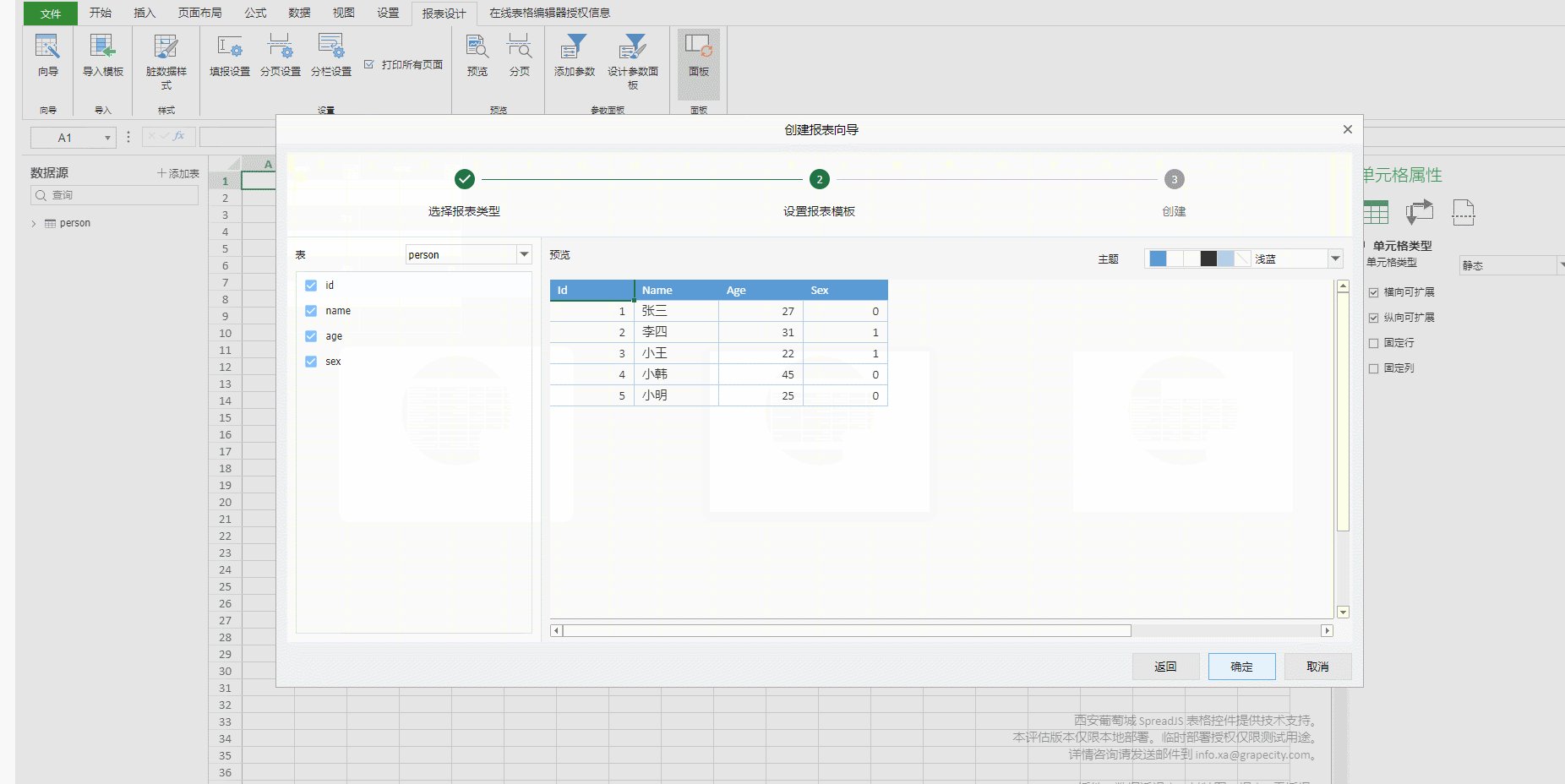
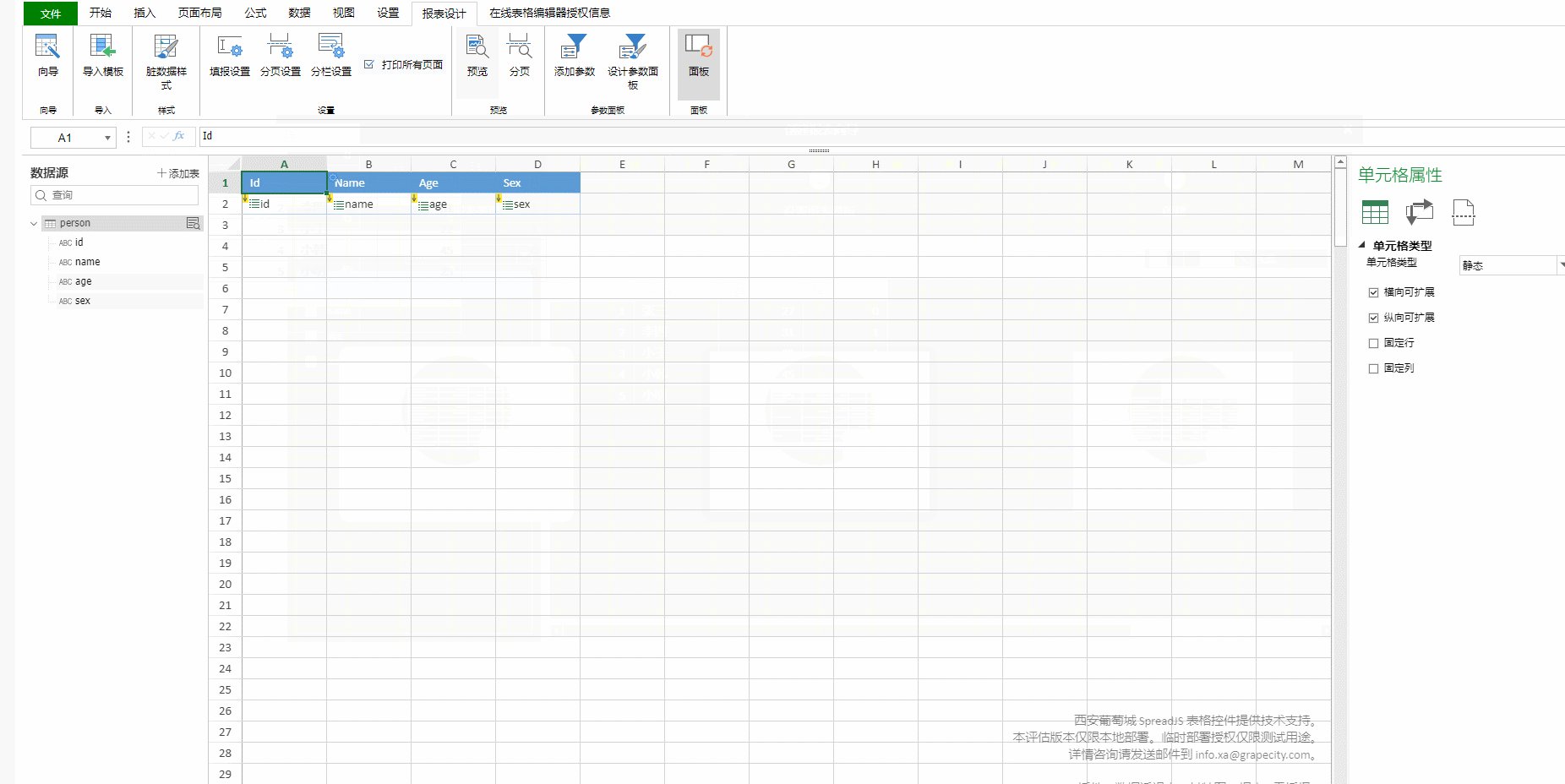
上述代码,通过 addTable 创建 table ,其中 tableName 是‘person’,数据是 data。我们在页面上看一下。
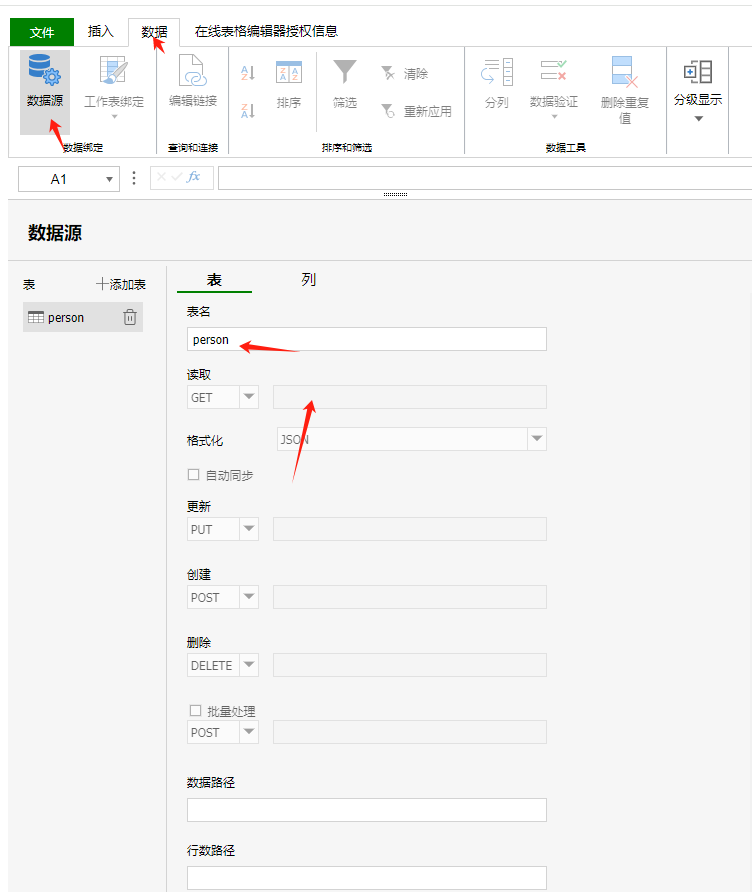
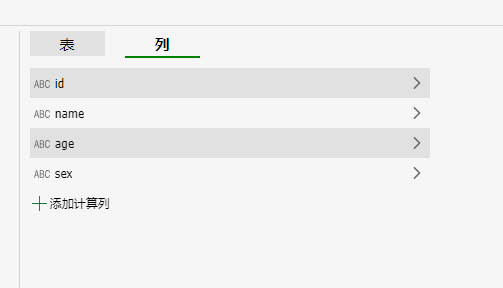
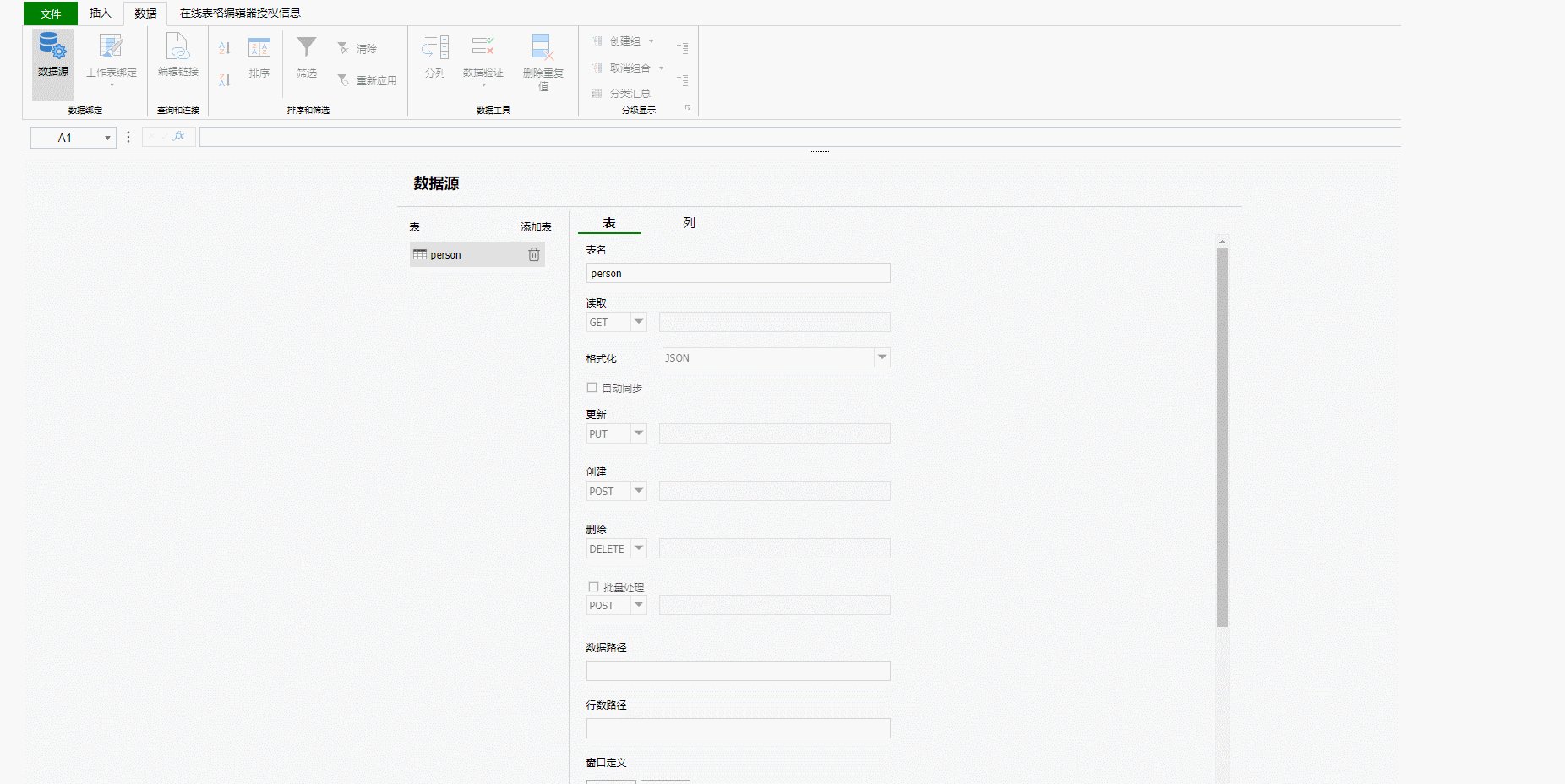
观察上图,我们依次点击”数据“---->”数据源“ ,发现已经有了一个 person 表,而且读取的 input 是置灰不允许编辑的,此时点击下”列“,看下字段信息
发现此时已经成功加载了字段信息,同样的,我们在添加数据源 table 后,可以创建集算表或者报表,如下动图所示:
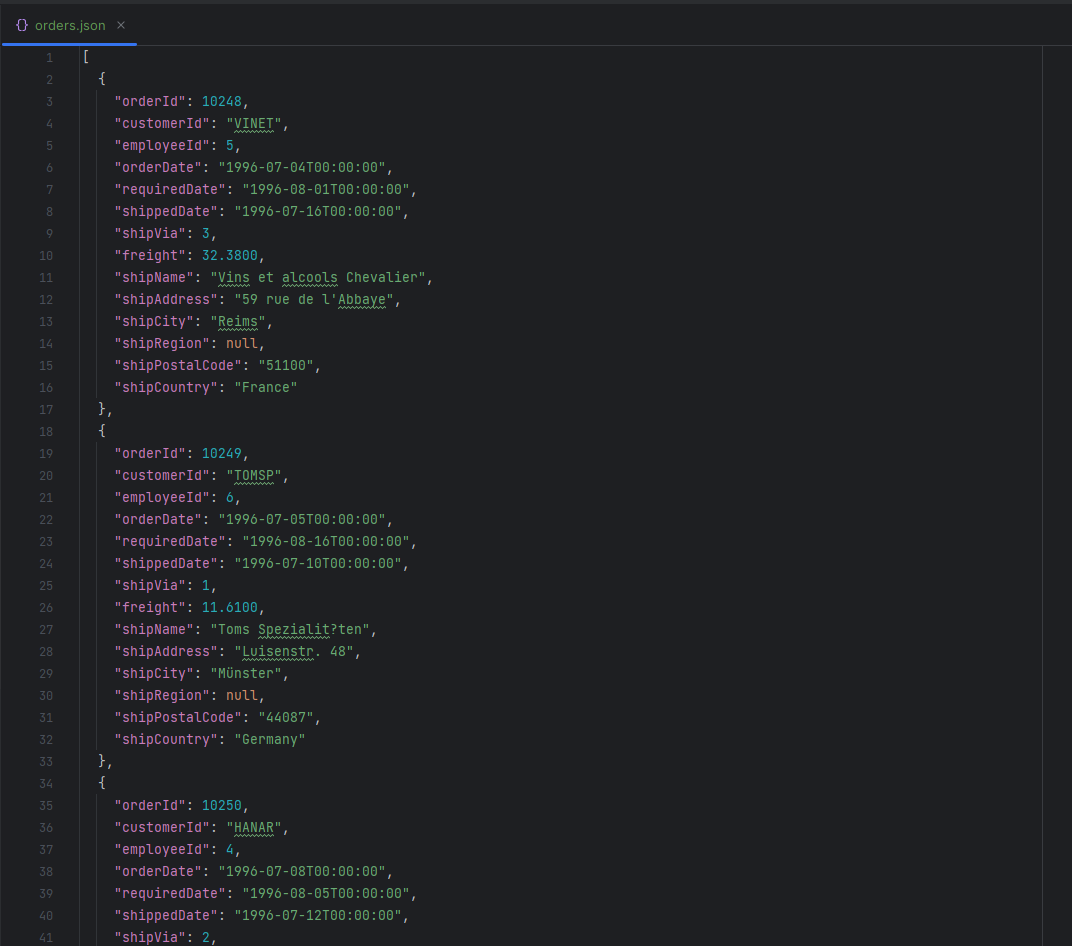
上面的例子是 data 的普通用法,我们看一下高级用法,导入 json 文件
3、本地 json 文件
如下图所示比,如何导入本地的 Json 文件呢?
首先,创建一个 form 表单,用来上传 json 文件:
<div class="inputContainer"> <input type="file" id="fileDemo" class="input"> <input type="button" id="loadData" value="导入json数据" class="button"></div>
复制代码
其次,设计按钮点击事件
document.getElementById('loadData').addEventListener('click', function () {var file = document.querySelector('#fileDemo').files[0];if (!file) {return;}let reader = new FileReader();reader.readAsText(file, "UTF-8");reader.onload = function (evt) {let result = JSON.parse(evt.target.result)};reader.onerror = function (error) {console.log(error);};})
复制代码
在上述代码中,我们解析了上传的 json 文件,得到 result 。接下来,我们将 result 放到 dataManager 中
reader.onload = function (evt) { let result = JSON.parse(evt.target.result)
if (spread.dataManager().tables[fileName]) { spread.dataManager().removeTable(fileName); } const ordersTable = spread.dataManager().addTable(fileName, {data: result}); if (result.length > 0) { initReportSheet(ordersTable, result[0]) }
复制代码
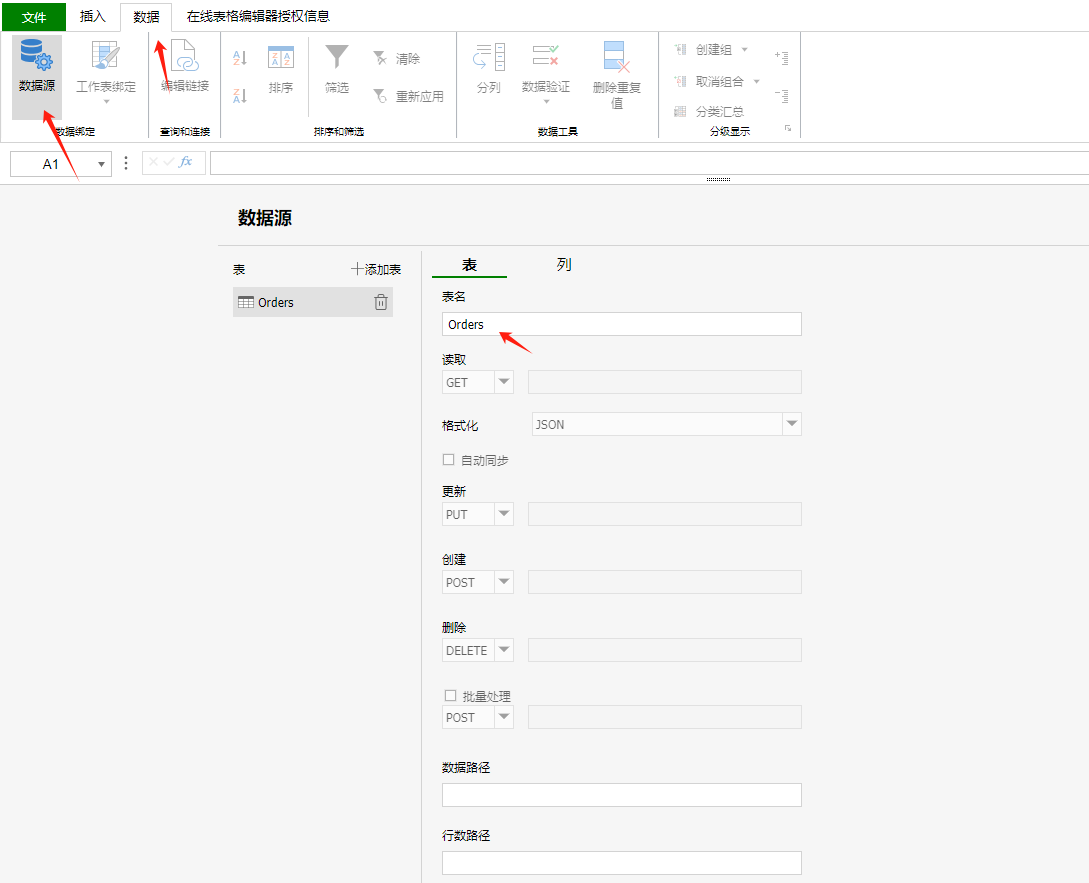
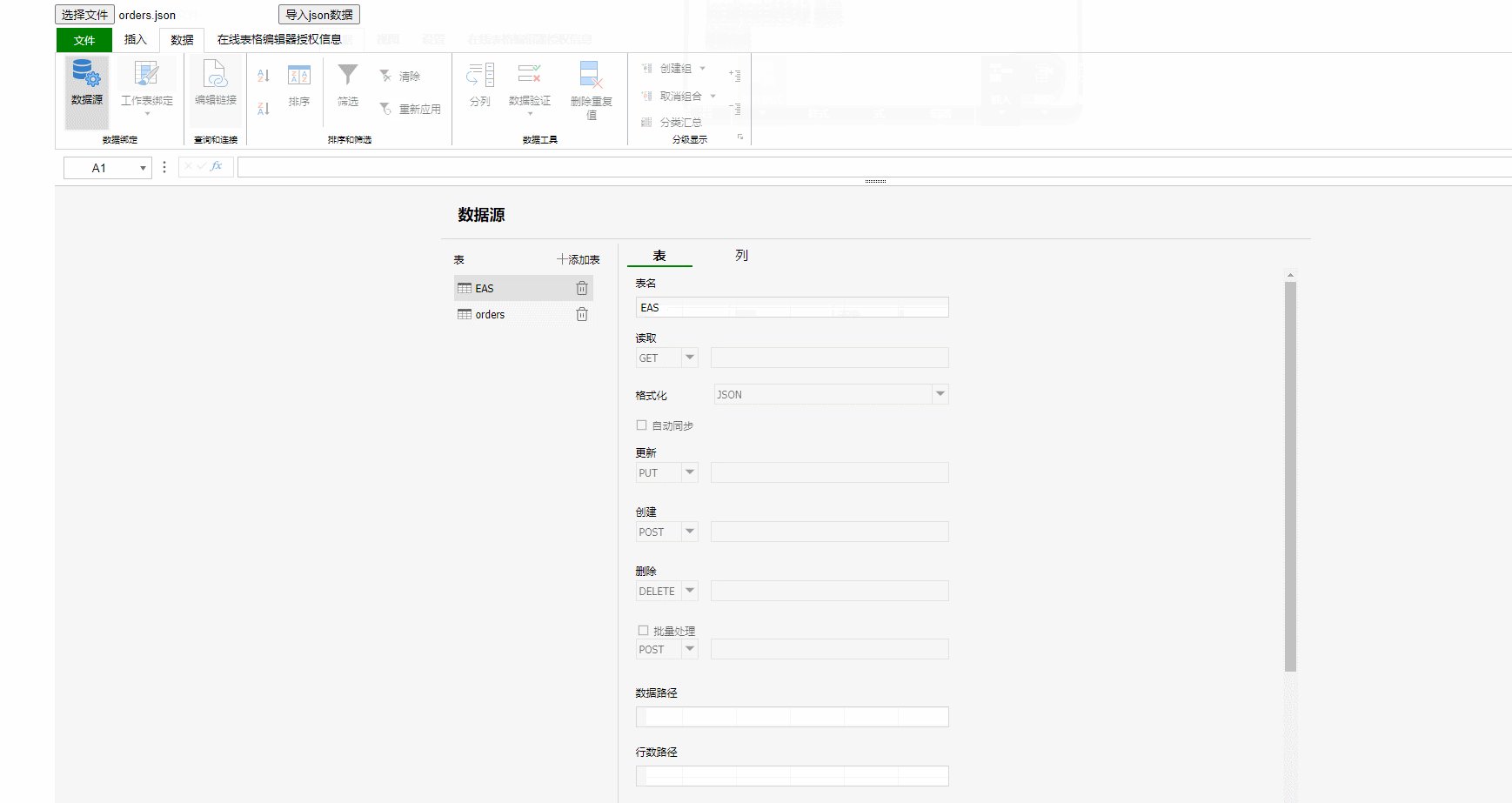
在上述代码中,我们添加了 Orders 表 ,其 data 数据为 json 文件中解析的数据,看一下实际结果同样的,依次点击”数据“---->”数据源“ ,发现已经有了一个 Orders 表,而且读取的 input 是置灰不允许编辑的
此时点击下”列“,看下字段信息
完整过程如下图所示:
完整代码:
<!doctype html><html style="height:100%;font-size:14px;"><head> <title></title> <meta charset="utf-8"/>
<link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/css/gc.spread.sheets.excel2013white.17.0.2.css" rel="stylesheet" type="text/css"/> <link href="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/css/gc.spread.sheets.designer.17.0.2.min.css" rel="stylesheet" type="text/css"/> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/gc.spread.sheets.all.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.print.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.shapes.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.charts.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.barcode.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.pdf.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.pivot.pivottables.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.slicers.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.tablesheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.ganttsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.formulapanel.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.sheets.io.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/plugins/gc.spread.report.reportsheet.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.resource.cn.17.0.2.min.js"></script> <script src="https://demo.grapecity.com.cn/spreadjs/v17.0-reportsheet/scripts/designer-lib/scripts/gc.spread.sheets.designer.all.17.0.2.min.js"></script> <script src="https://cdn.grapecity.com.cn/spreadjs/scripts/jquery-1.11.1.min.js" type="text/javascript"></script></head><body><div class="inputContainer"> <input type="file" id="fileDemo" class="input"> <input type="button" id="loadData" value="导入json数据" class="button"></div><div id="gc-designer-container" style="width:100%; height: 1000px"></div>
</body>
</html><script type="text/javascript"> window.onload = function () { const designer = new GC.Spread.Sheets.Designer.Designer(document.getElementById("gc-designer-container")); const spread = designer.getWorkbook()
document.getElementById('loadData').addEventListener('click', function () { var file = document.querySelector('#fileDemo').files[0]; if (!file) { return; } let fileName = file.name.split('.')[0] let reader = new FileReader(); reader.readAsText(file, "UTF-8"); reader.onload = function (evt) { let result = JSON.parse(evt.target.result) if (spread.dataManager().tables[fileName]) { spread.dataManager().removeTable(fileName); } spread.dataManager().addTable(fileName, {data: result}); alert('设置完成') }; reader.onerror = function (error) { console.log(error); }; }) };</script>
复制代码
此外,还可以选择多个 json 文件,如下动图所示:
三、导入数据源
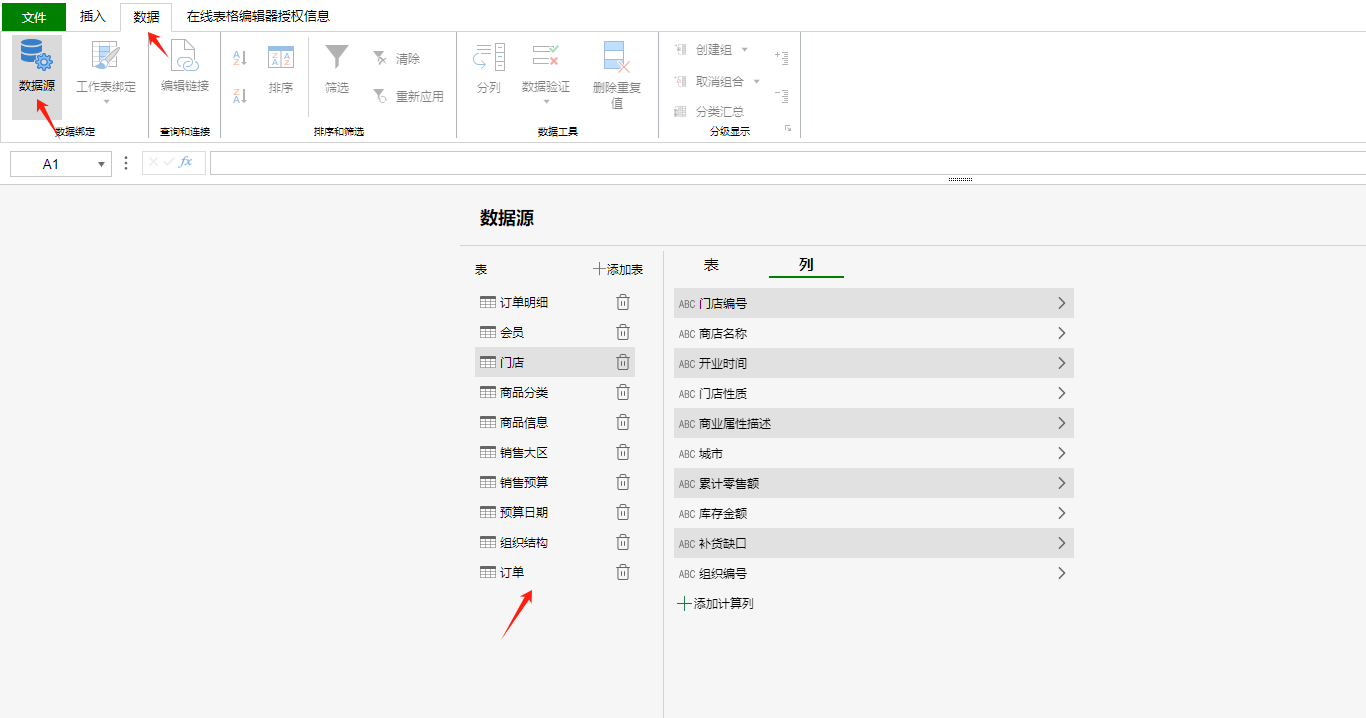
依次点击“数据”,“数据源”,发现已经导入了数据源,如下图所示:
四、设置模板
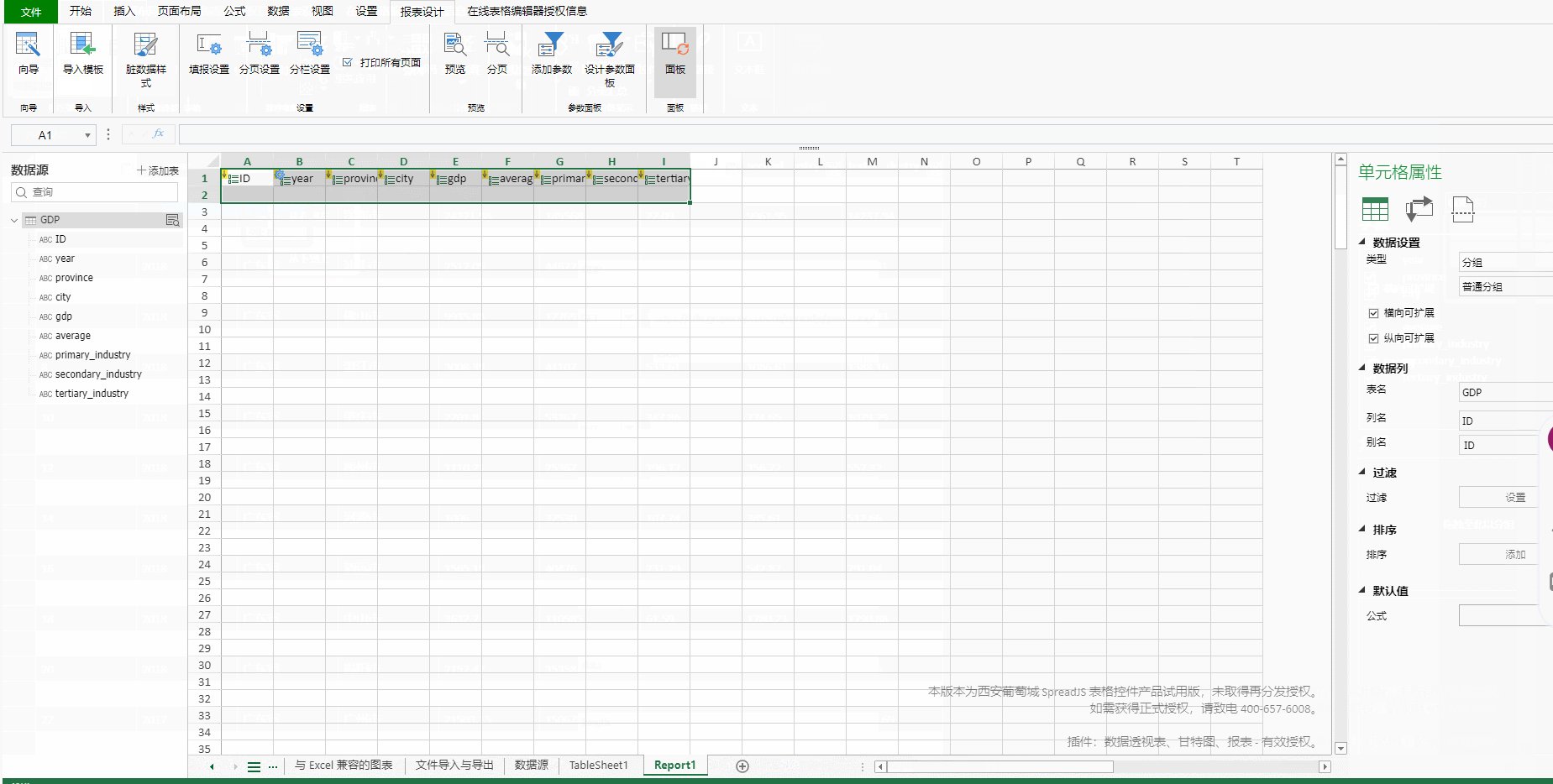
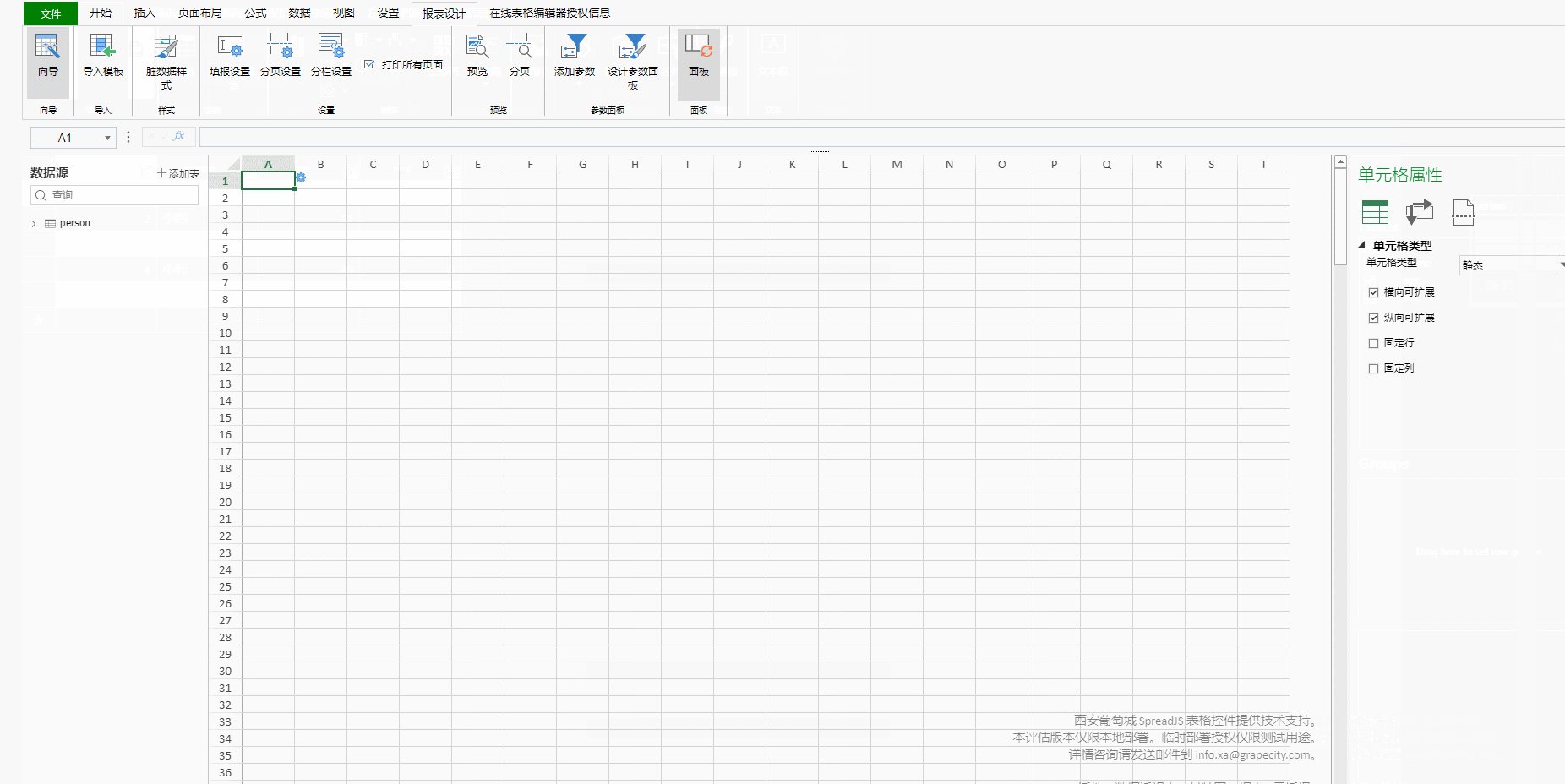
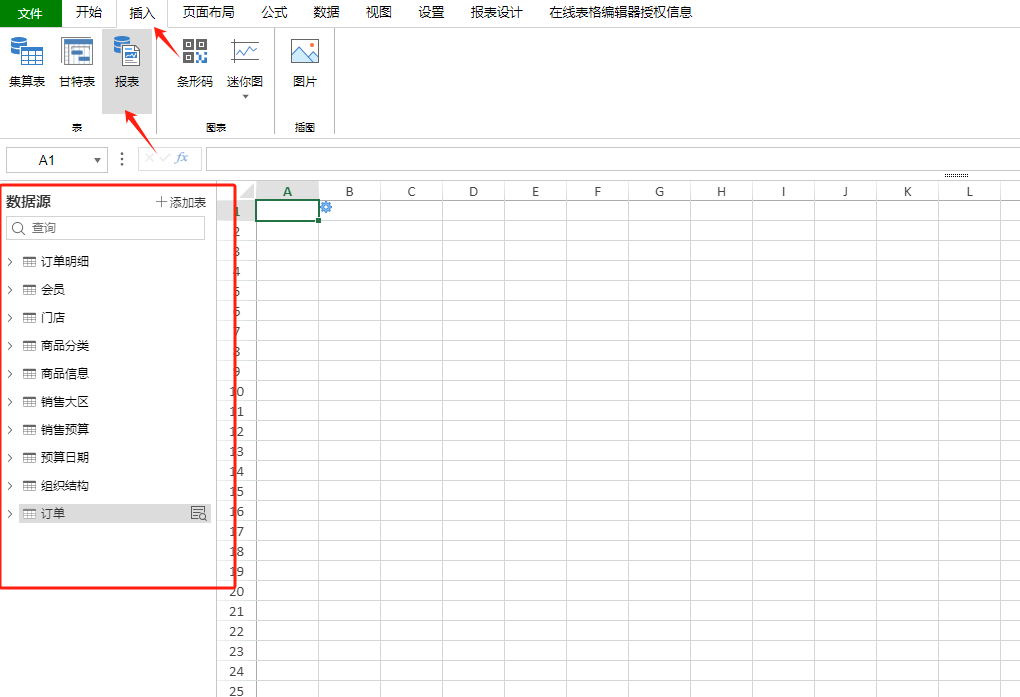
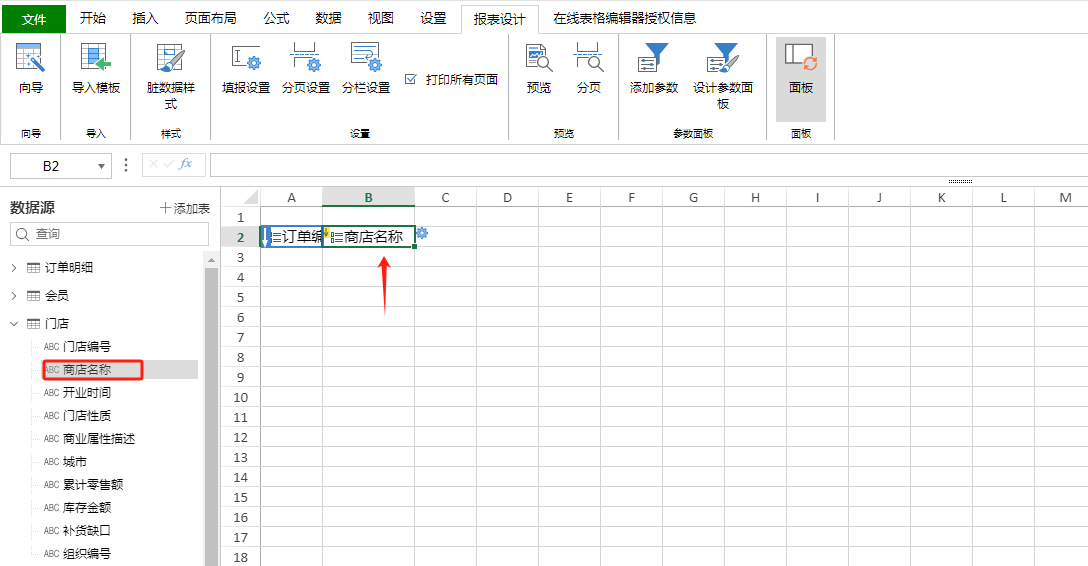
依次点击“插入”,“报表”,可以看得到左侧有数据源列表:
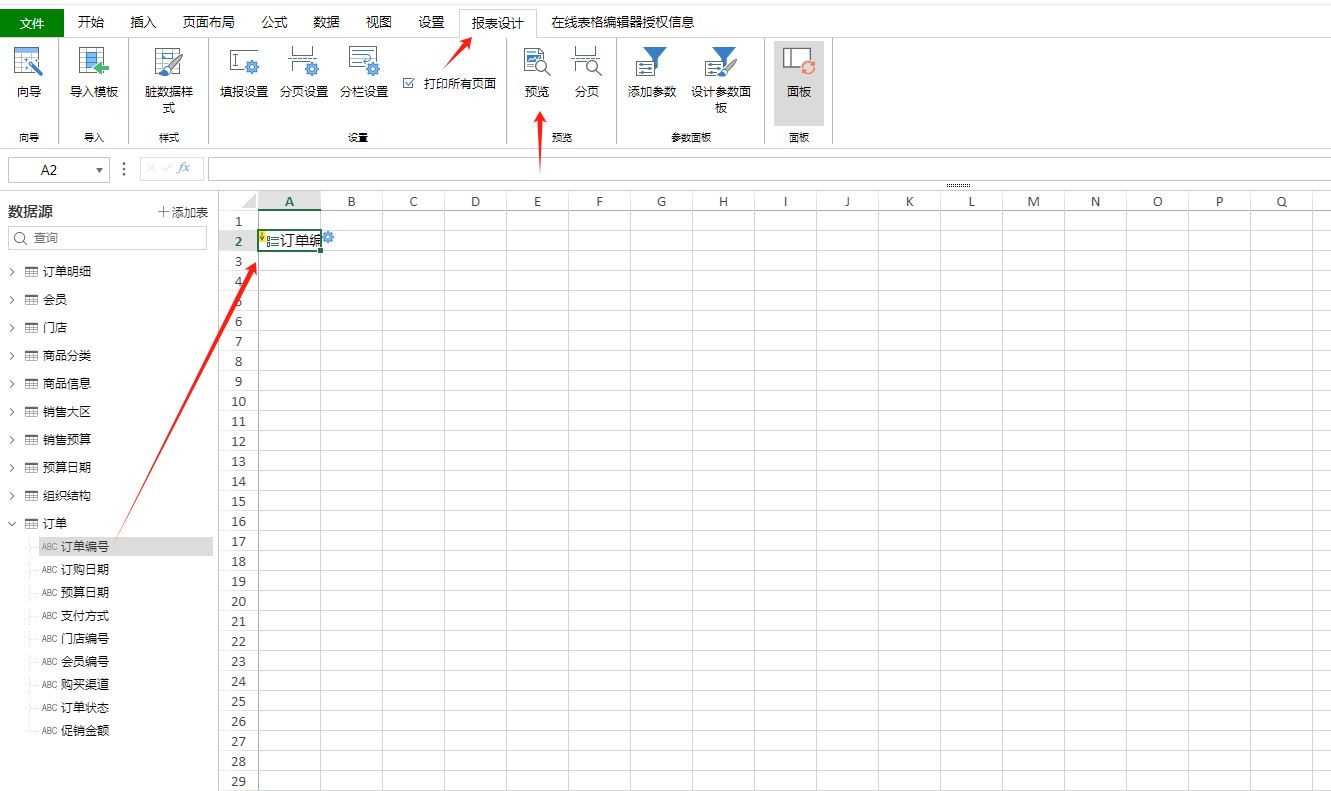
1、设置订单编号
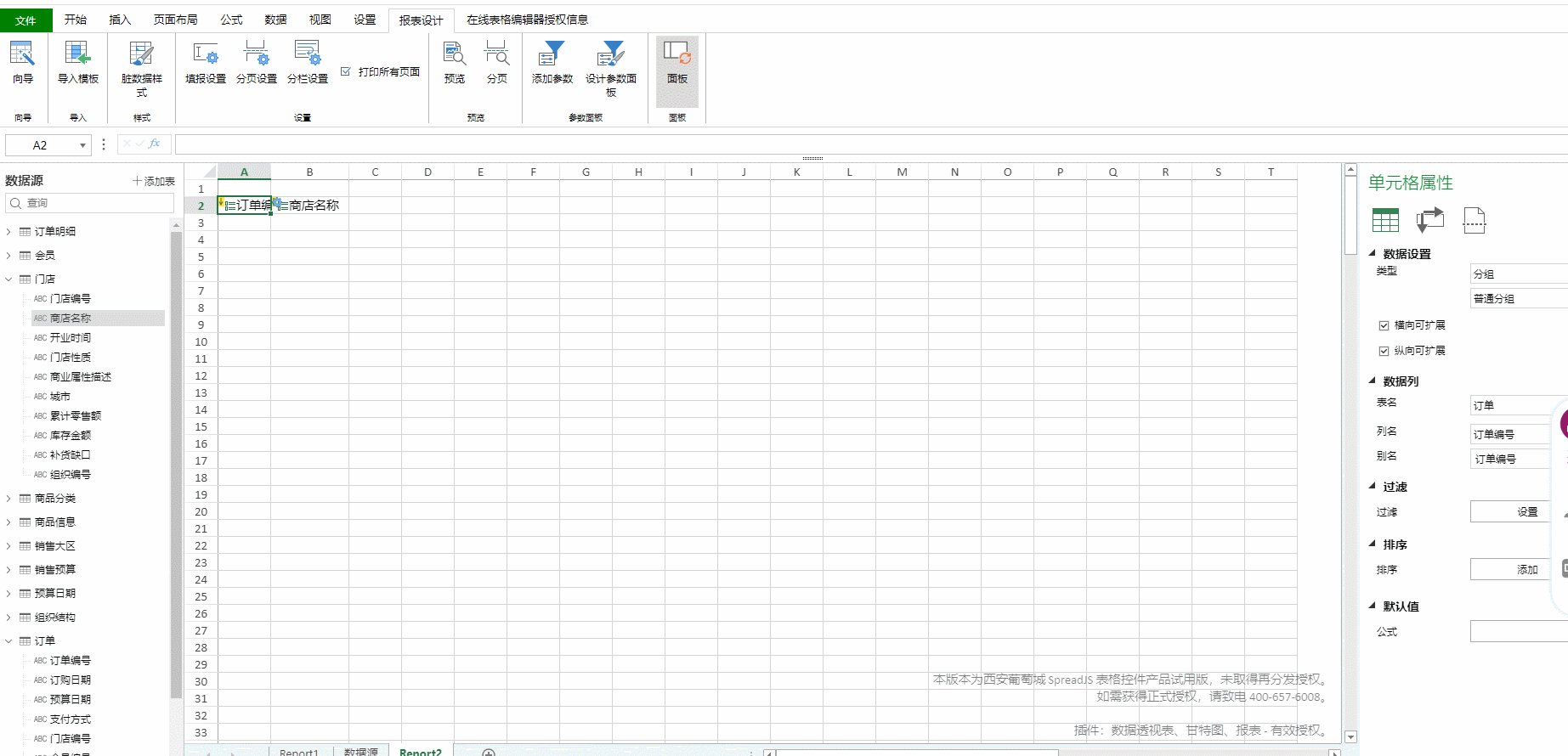
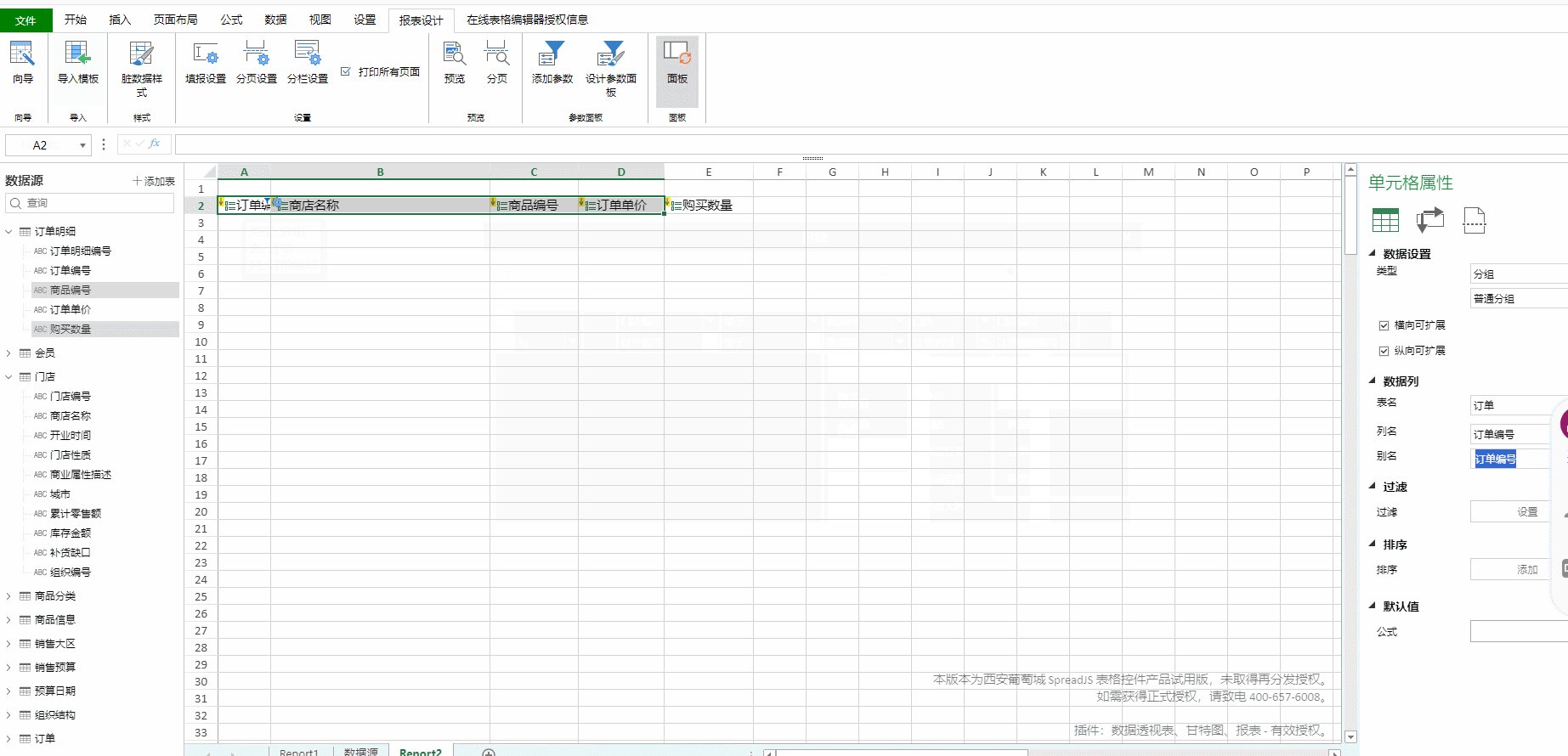
首先将“订单”表的“订单编号”拖拽至 A2 单元格,
然后依次点击“报表设计”,“预览”查看结果。结果如下:
我们观察上图,只有订单编号信息,我们接着设置模板
2、设置门店
先将”门店“表的“商店名称”拖拽至 B2 单元格 ,
此时点击“预览”,发现“订单编号”与“商店名称”不存在对应关系,
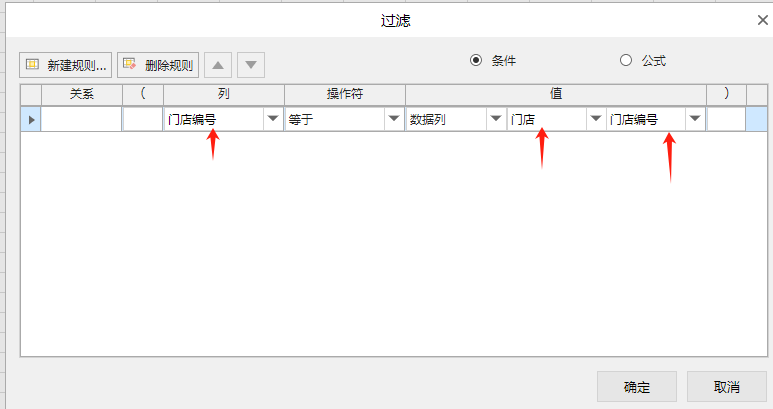
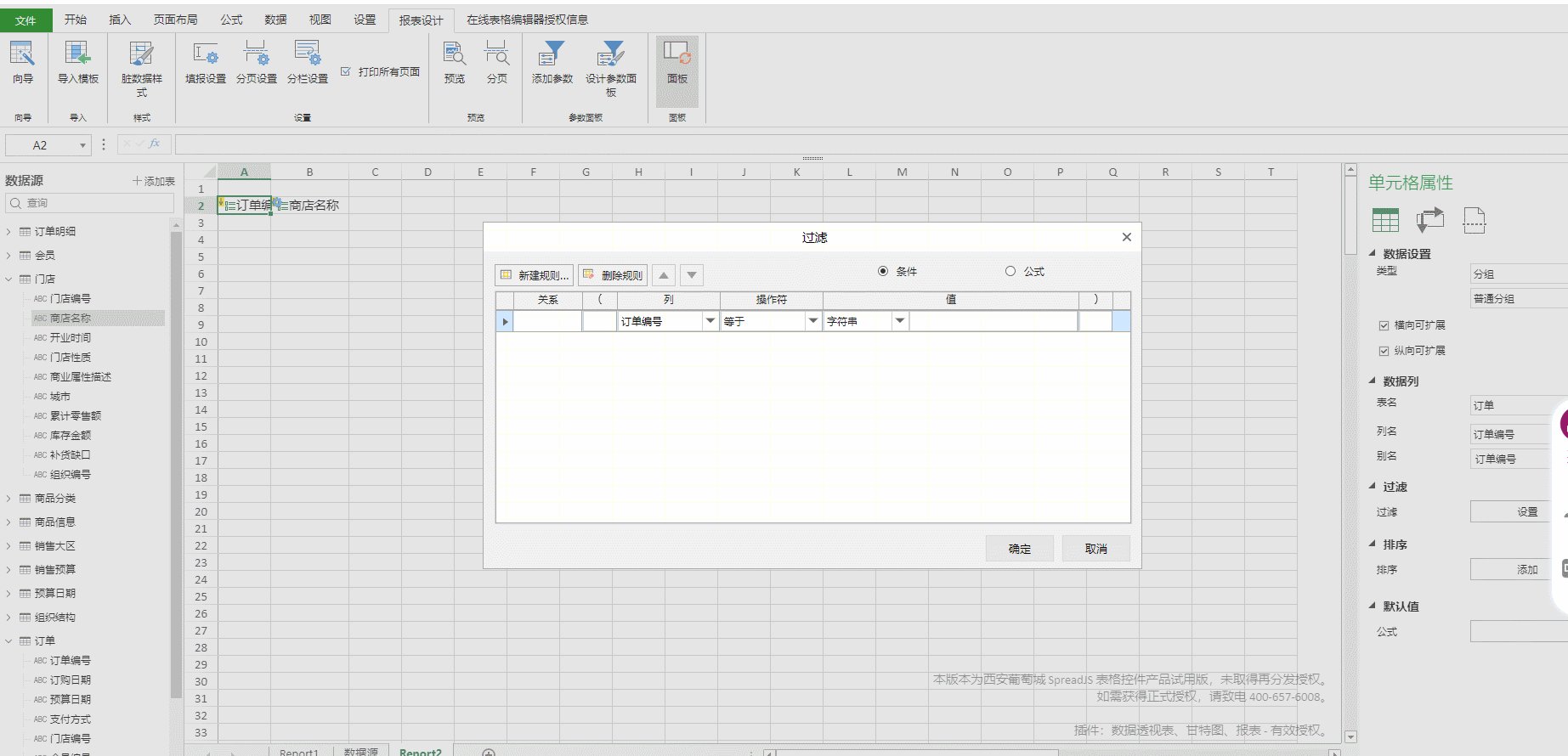
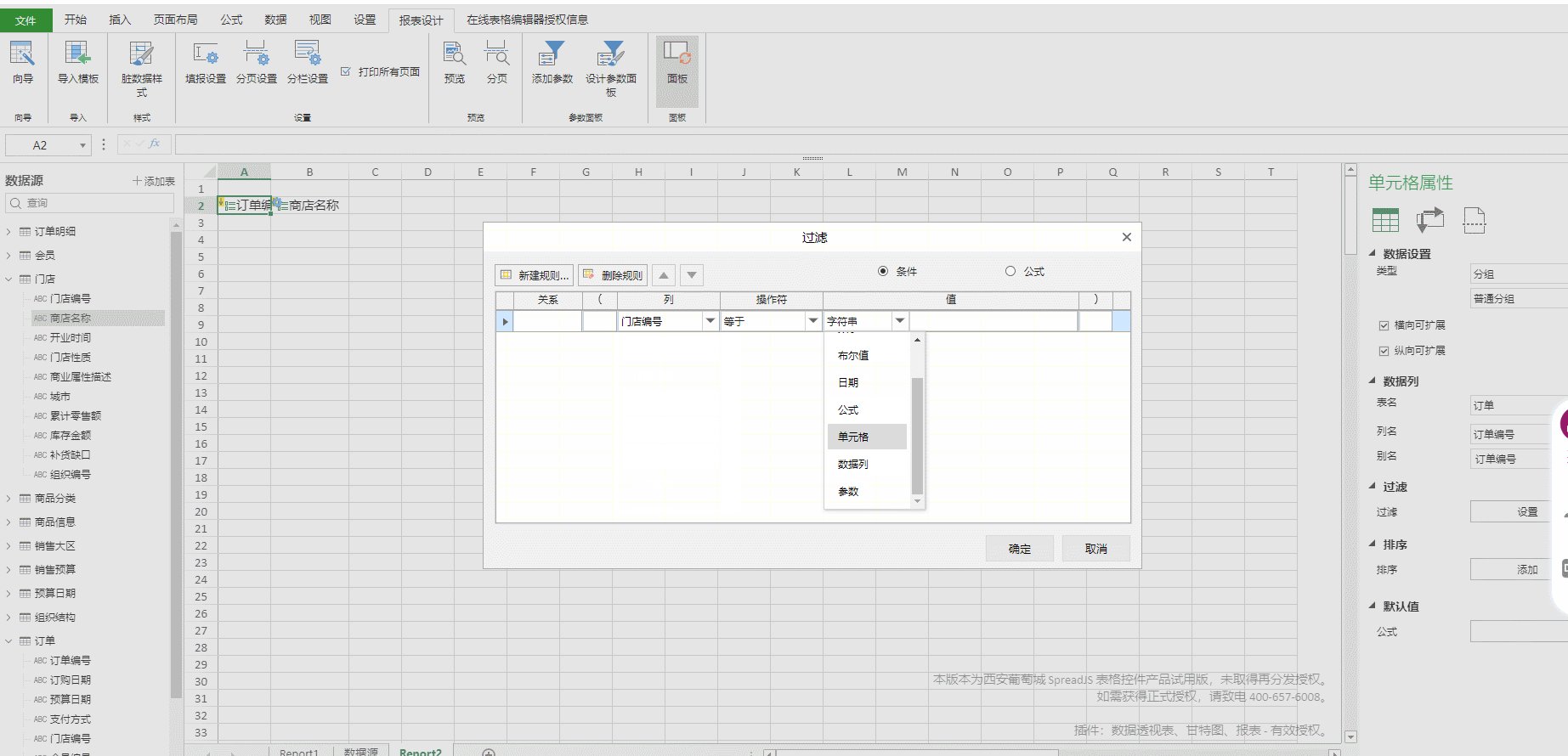
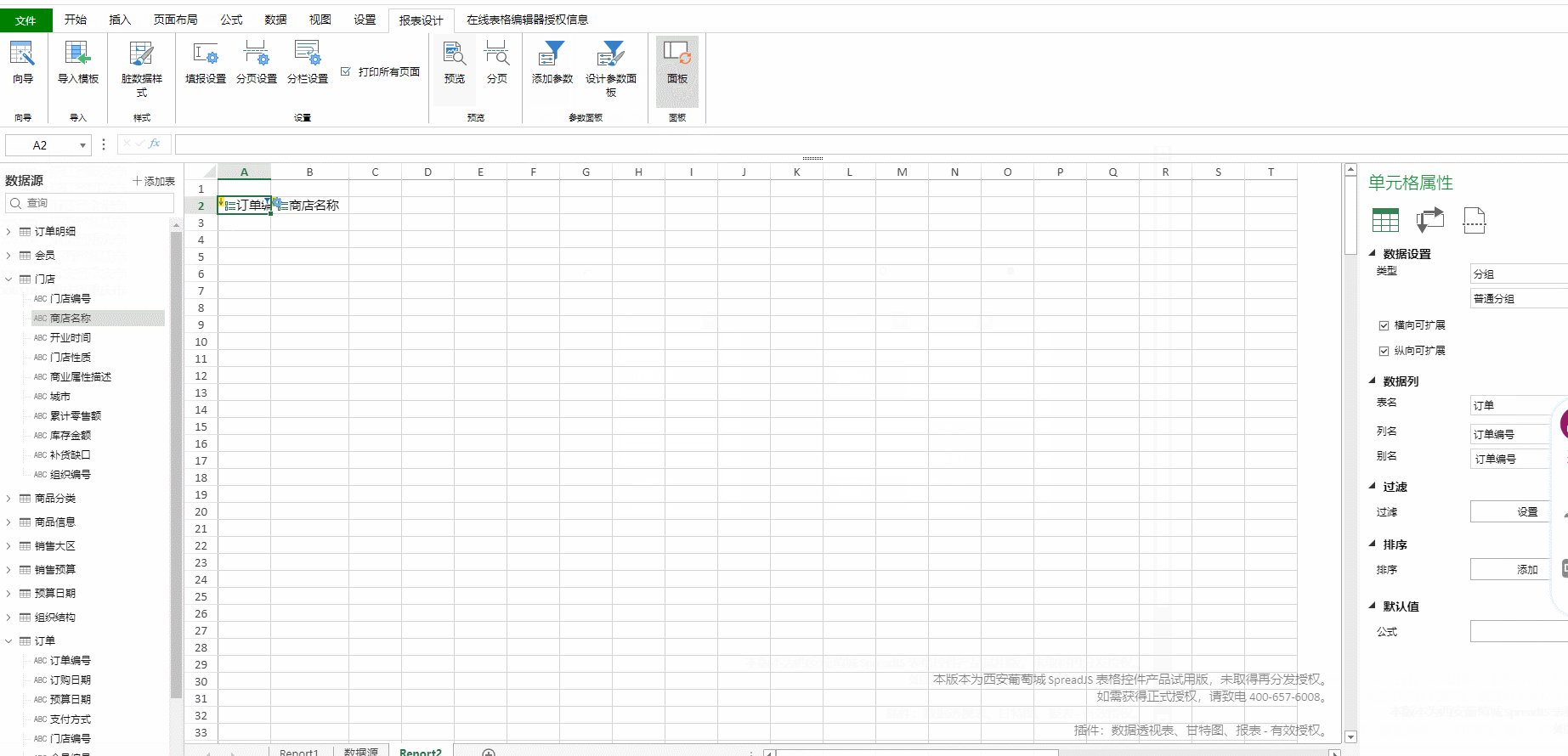
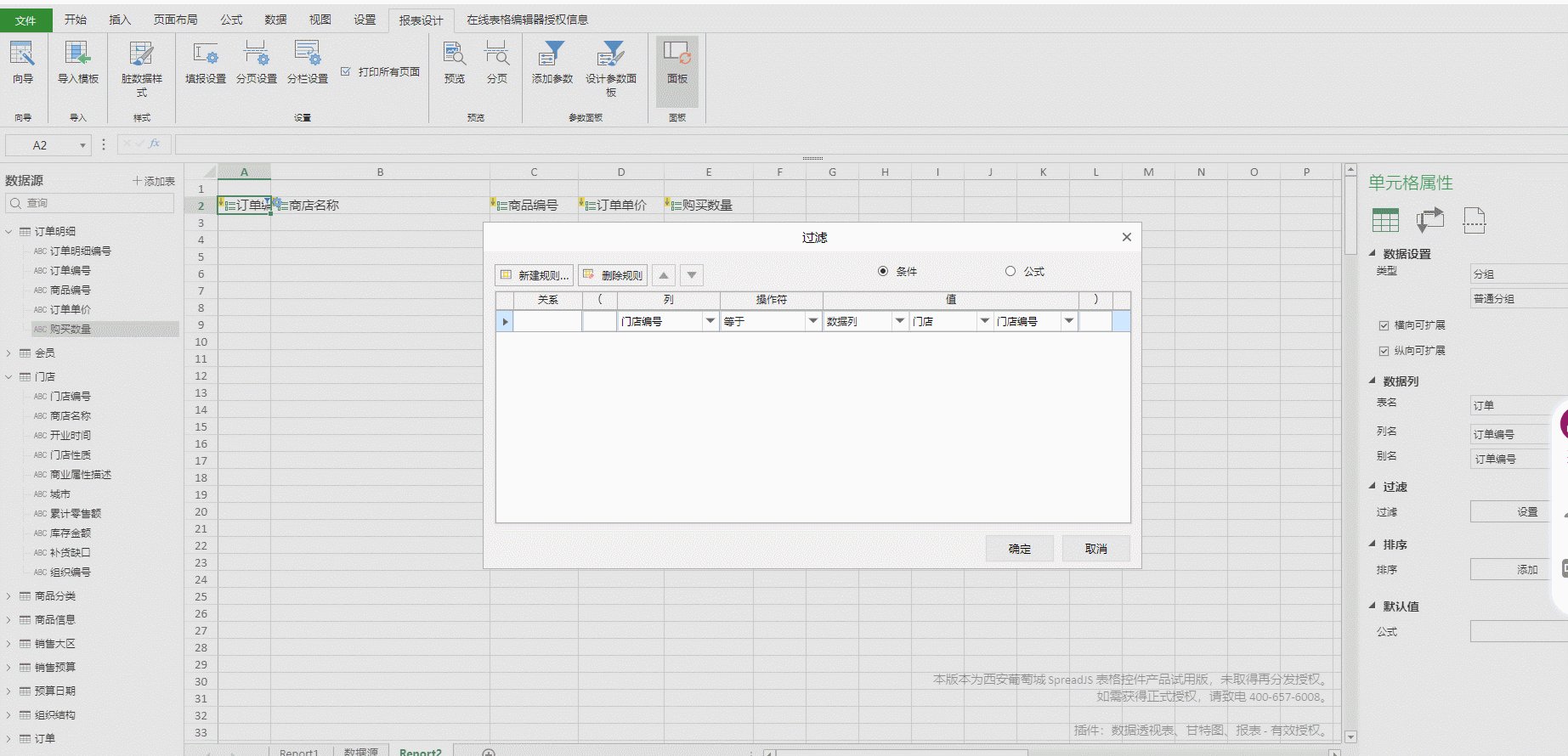
接下来,我们选中 A2 单元格,选择“面板”进行过滤,然后在右侧的单元格属性中设置“过滤”条件,为
具体过程如下动图所示:
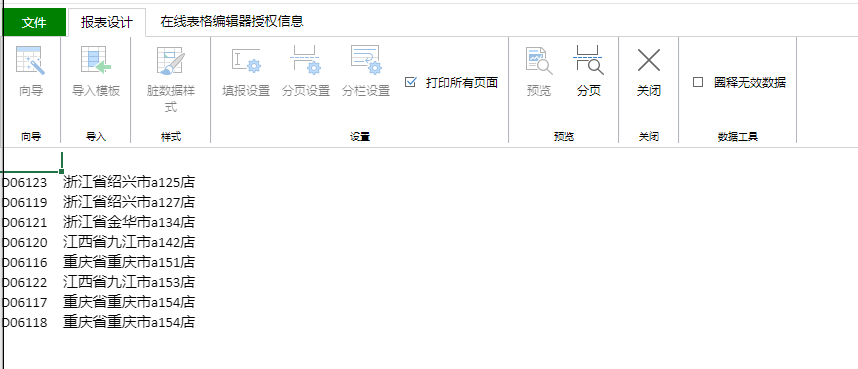
这样,便实现了订单与门店的对应关系:
接下来,添加订单明细数据
3、设置订单详情
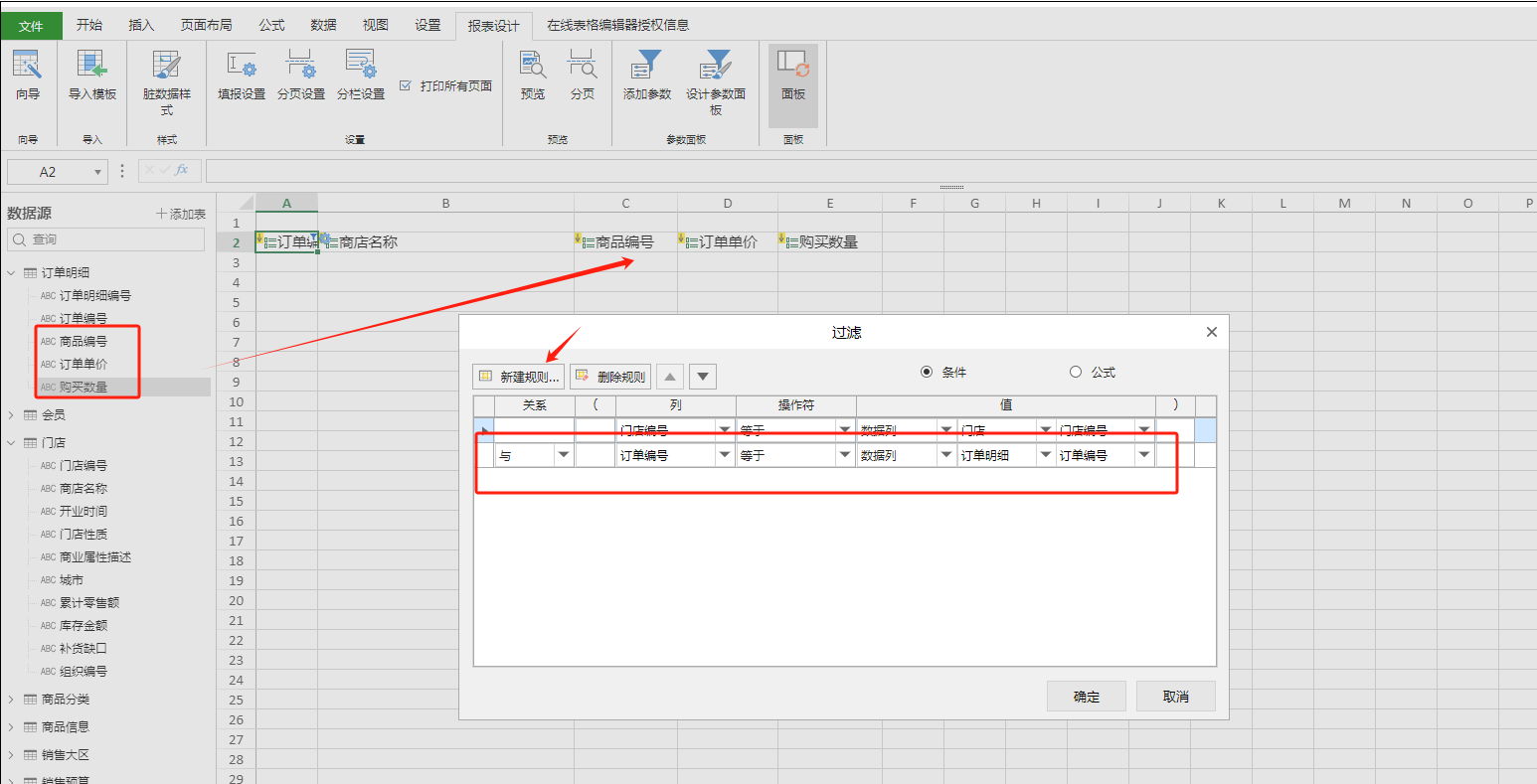
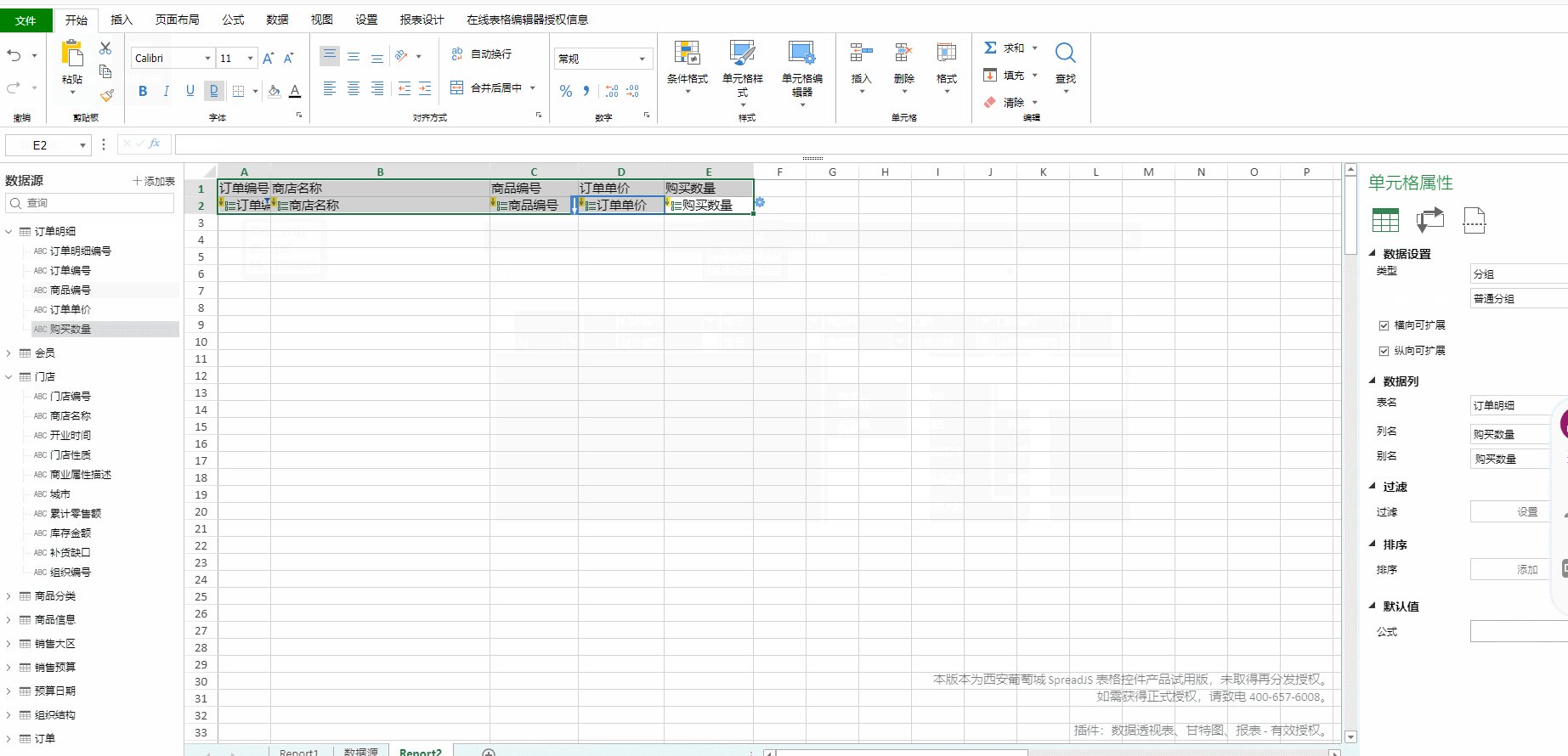
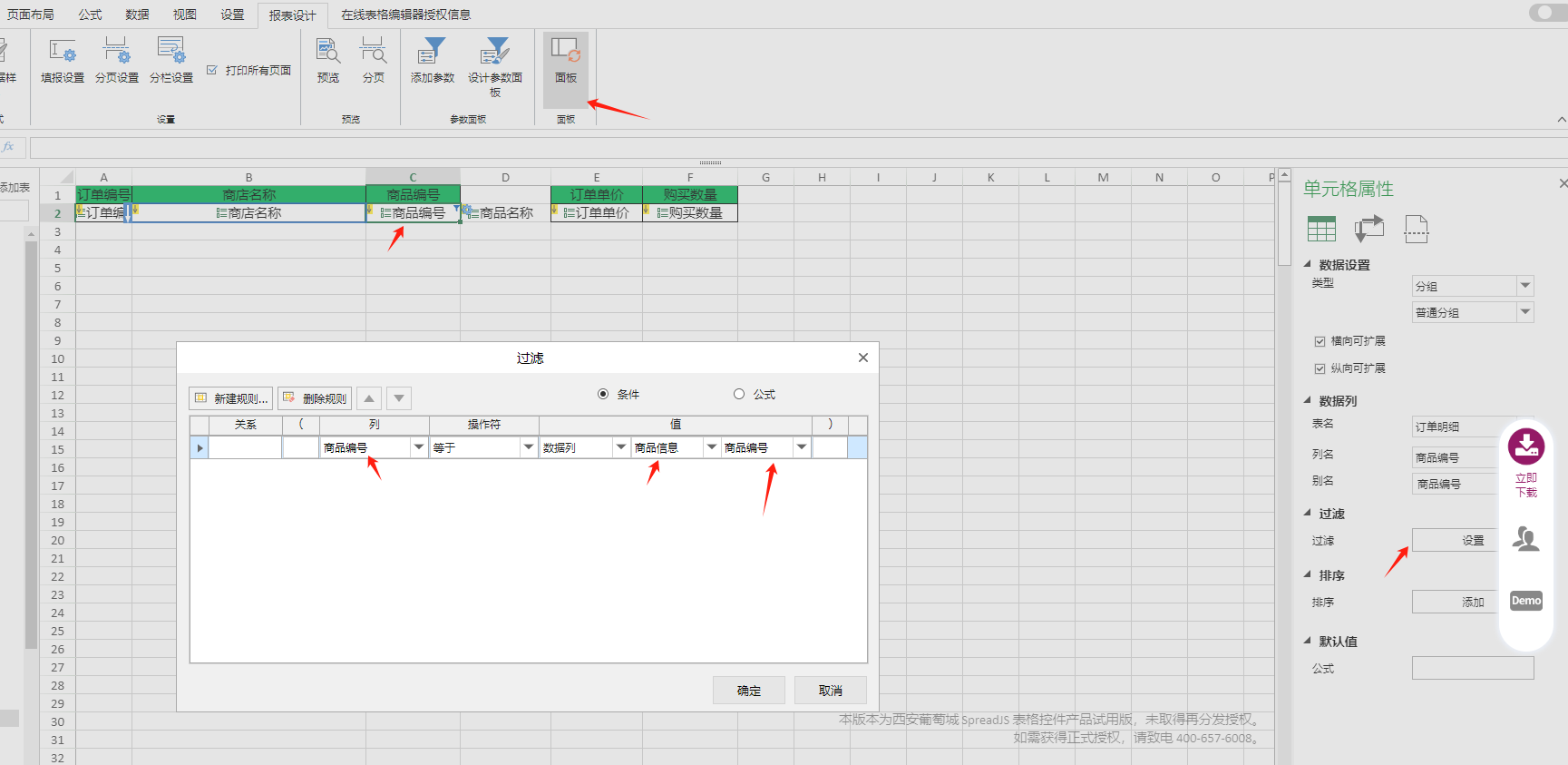
将”订单明细“表中的”商品编号“,”订单单价“,”购买数量“ 依次拖拽进 C2、D2、E2 单元格。并且选中 A2 单元格,选择“面板”进行过滤,然后在右侧的单元格属性中设置“过滤”条件,如下图所示:
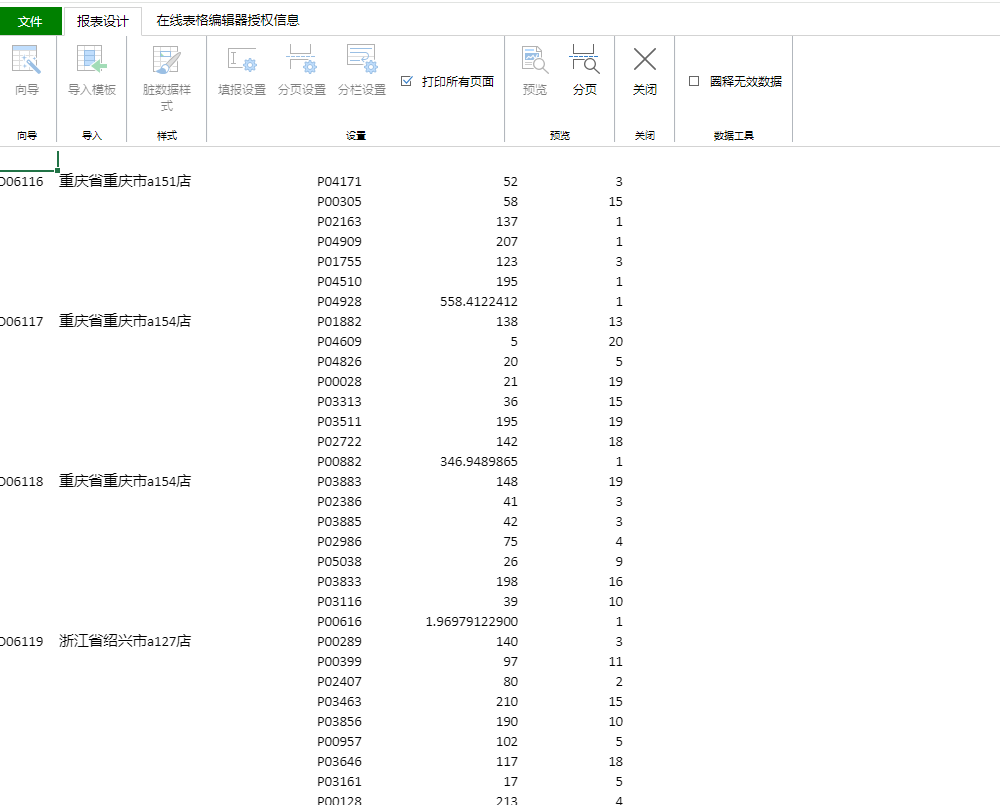
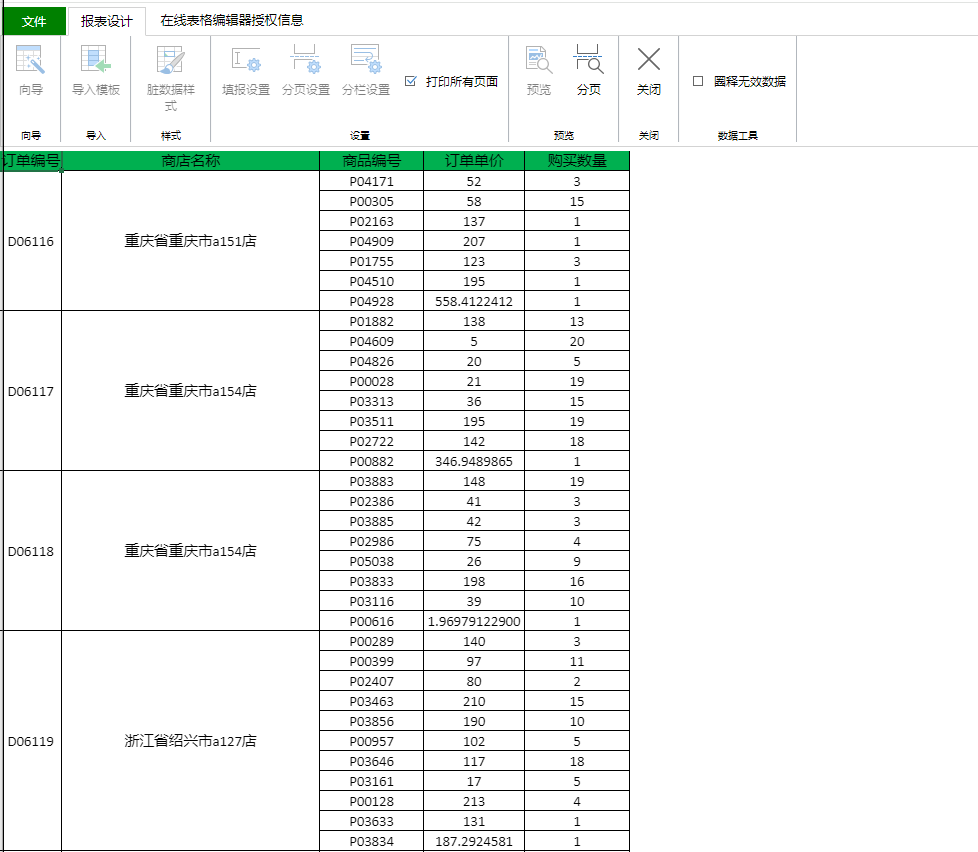
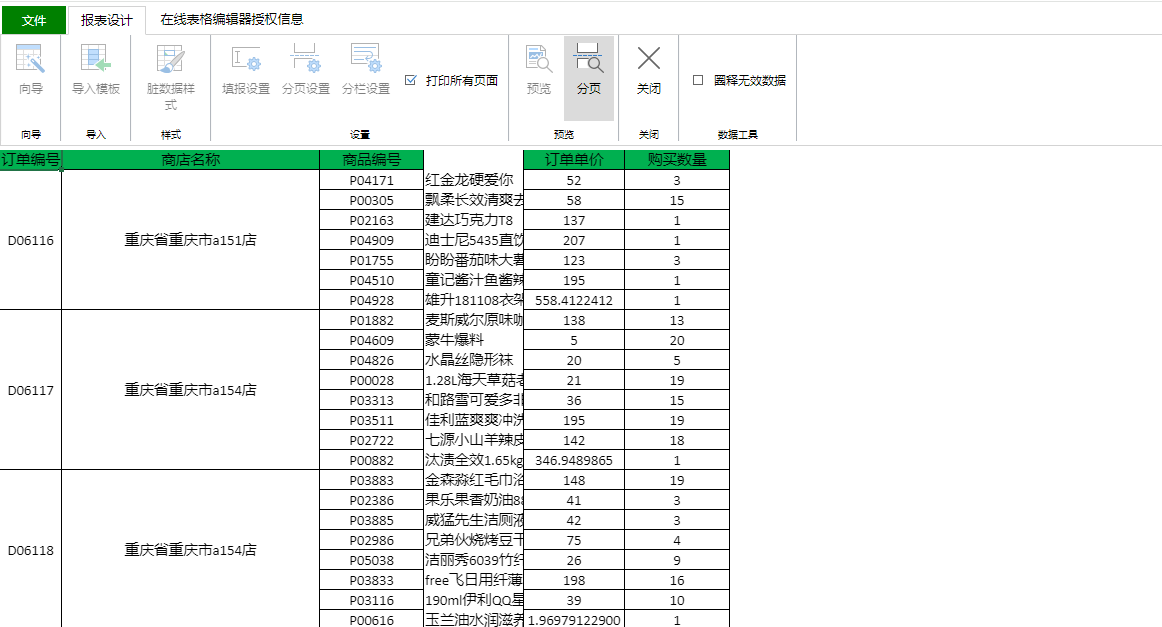
结果如下:
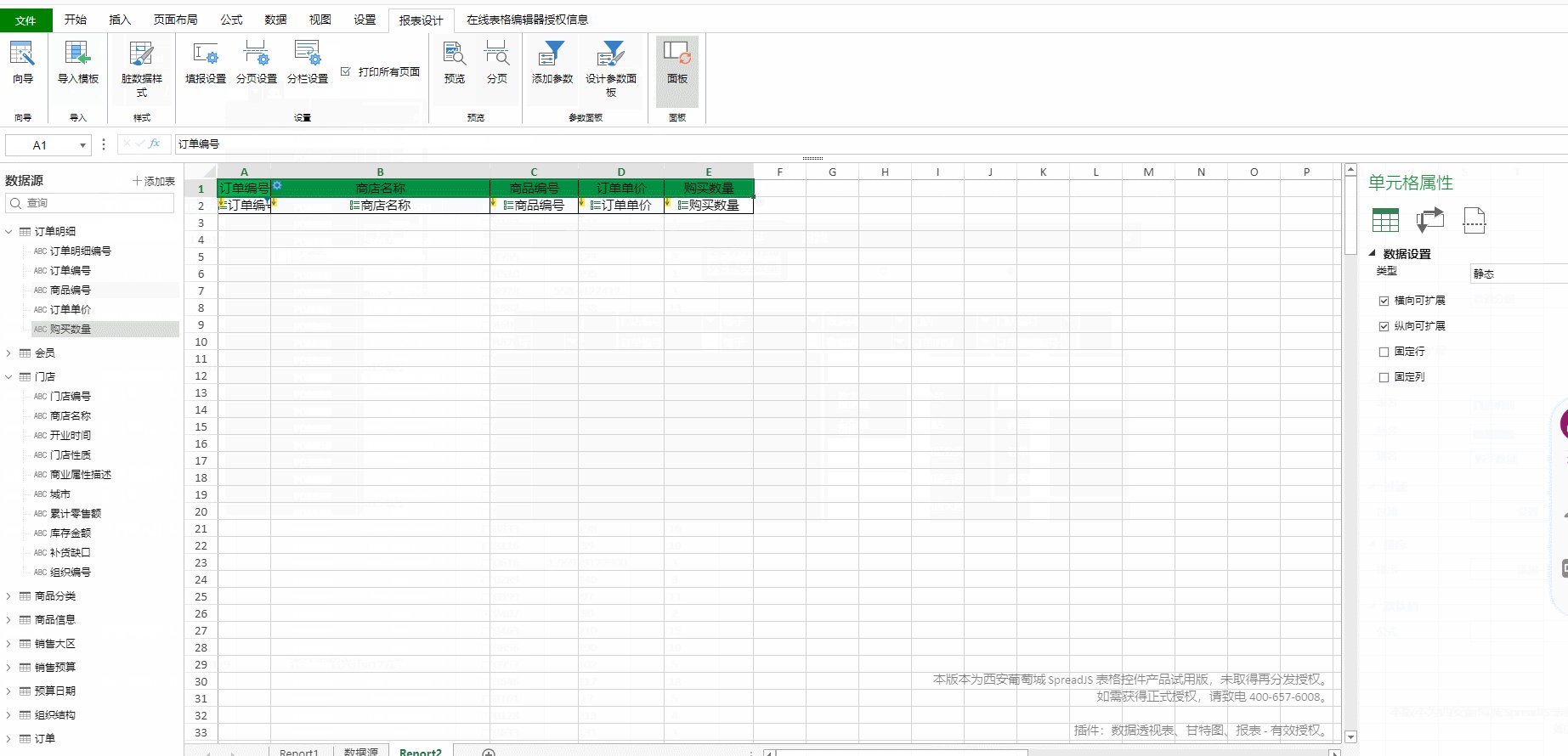
然后为报表添加下边框和样式,如下动图所示:
显示效果如下:
接下来,我们获取”商品信息“表,将”商品名称“添加至我们的报表中
4、设置商品名称
我们选中 D 列,然后右键,点击”插入“,此时有新增的一列。
我们将”商品信息“表的”商品名称“添加至 D2 单元格,选中 C2 单元格,即”商品编号“单元格,此时设置过滤条件
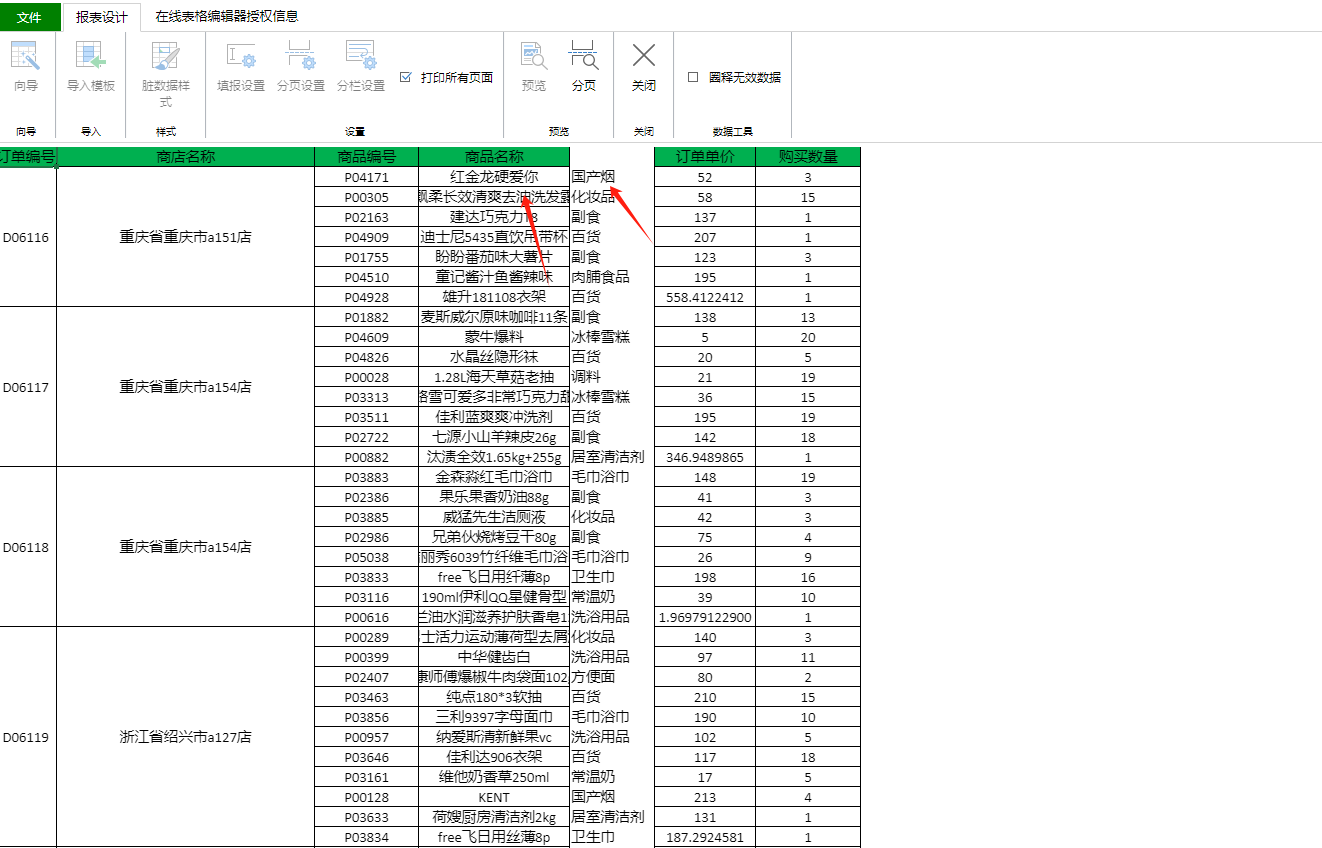
接下来,点击”预览“看下结果:
我们看到”商品编号“已经和”商品名称“一一对应,我们接下来调整下商品名称的列宽,并添加列头。
结果如下:
接下来,我们添加商品分类
5、设置商品类别
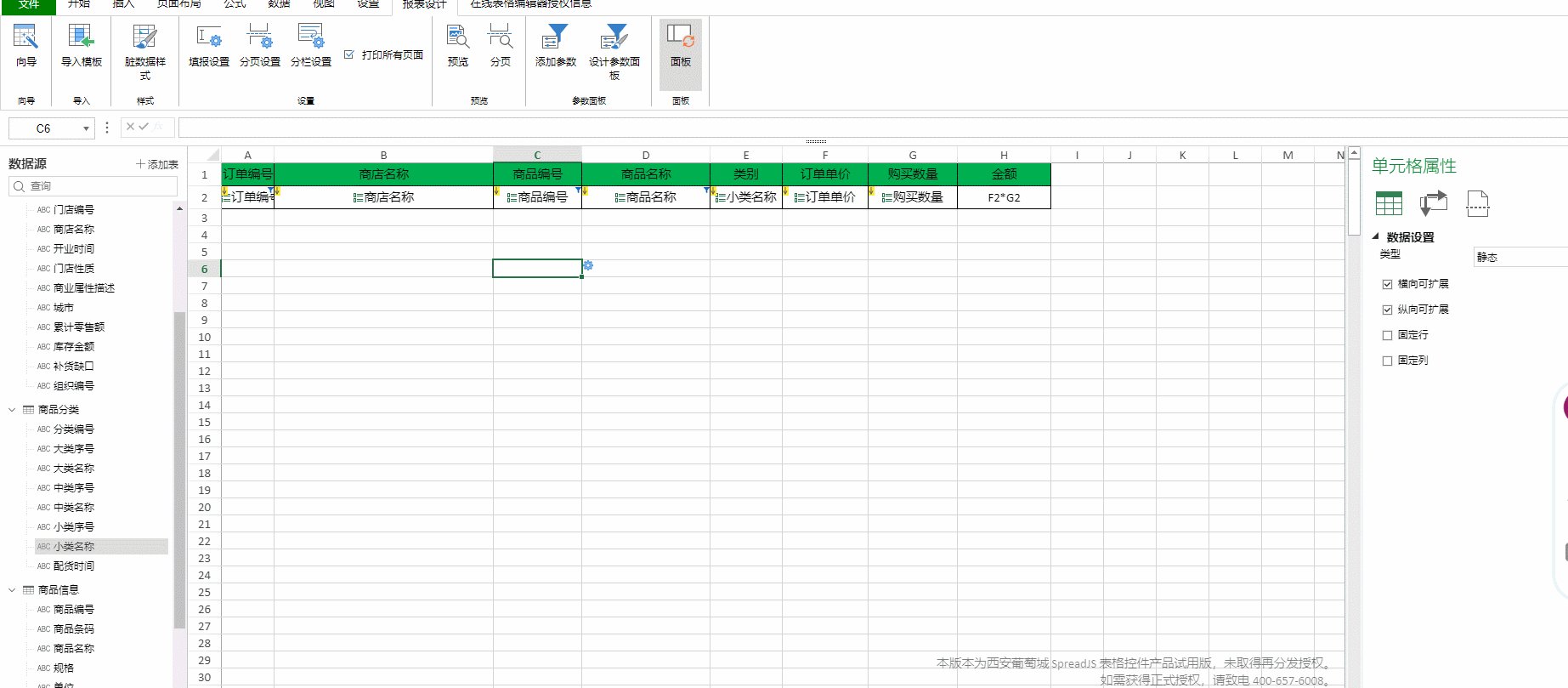
我们选中 E 列 ,然后右键,点击”插入“,此时有新增的一列。
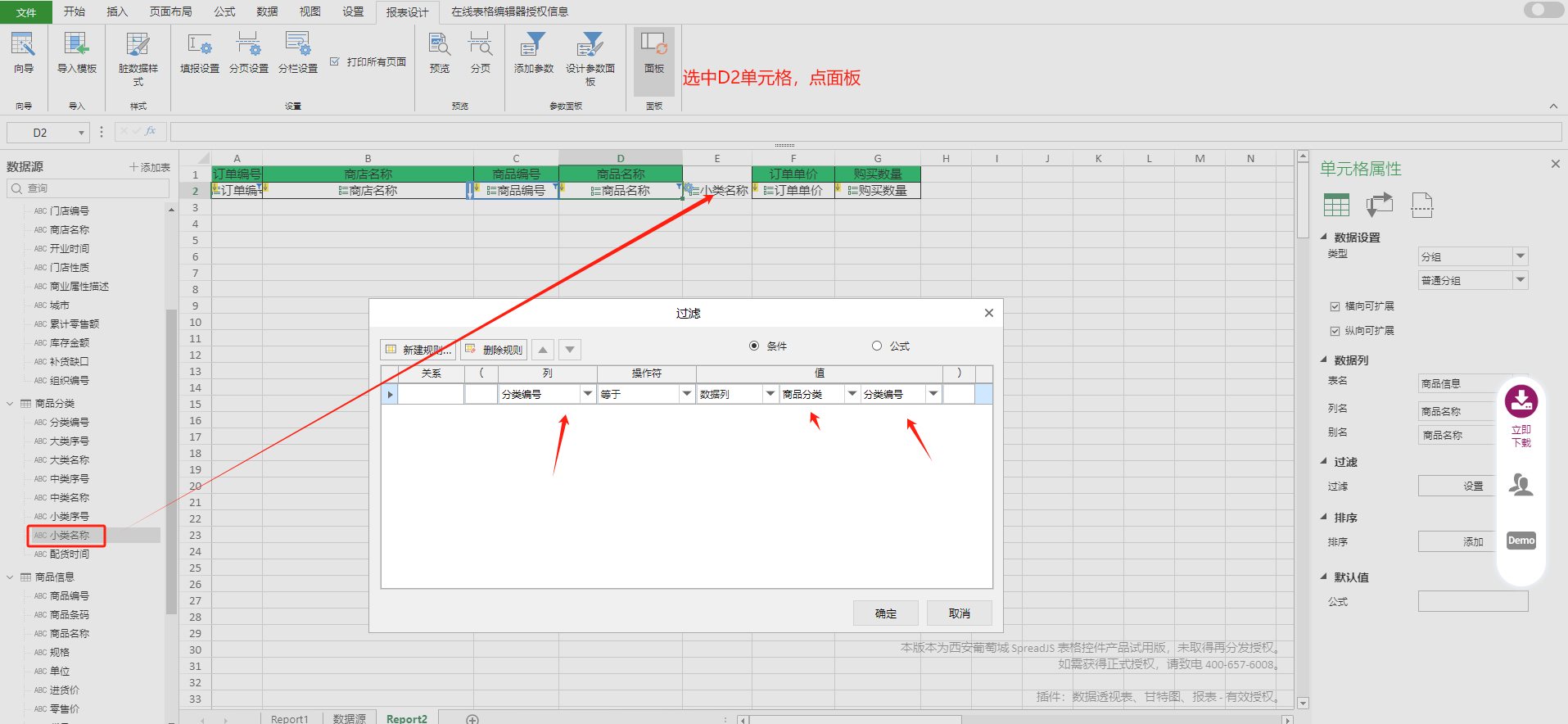
我们将”商品分类“表的”小类名称“添加至 E2 单元格,选中 D2 单元格,即”商品名称“单元格,此时设置过滤条件
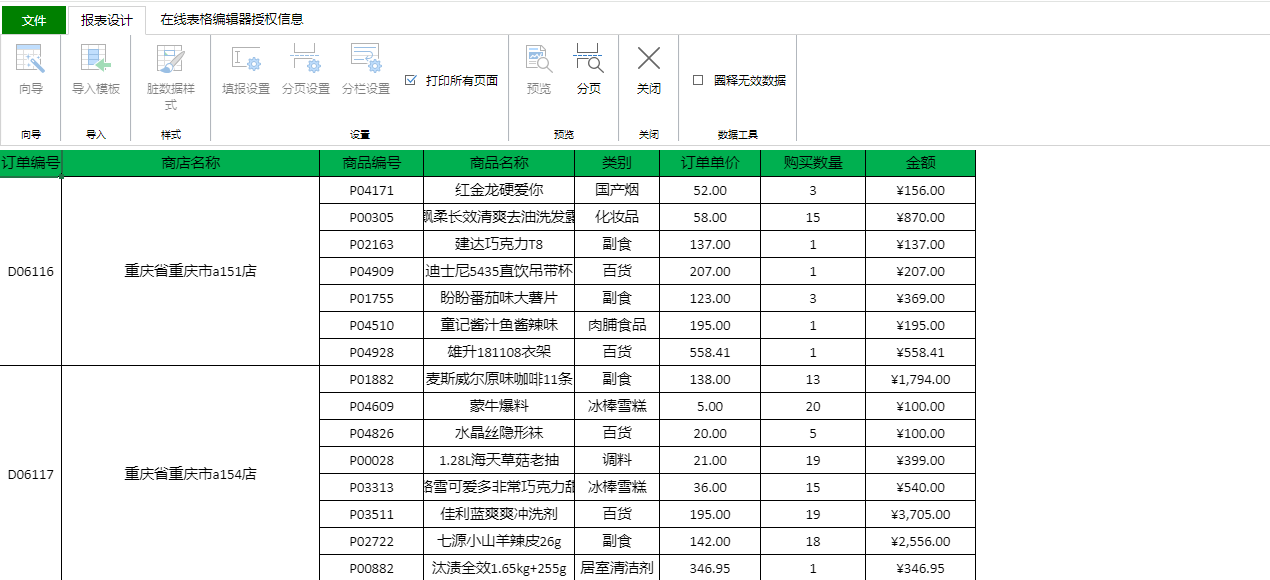
显示结果如下所示:
我们看到,商品名称和类别是一一对应的 ,我们的设置是正确的,同样,调整下样式。
接下来,我们看到当前模板有”单价“,”购买数量“,没有金额,我们添加下计算列
6、添加金额
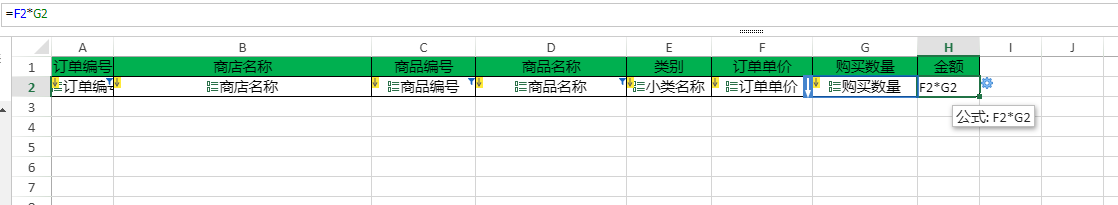
我们为 H2 单元格设置公式 “=F2*G2” ,并设置样式
结果如下:
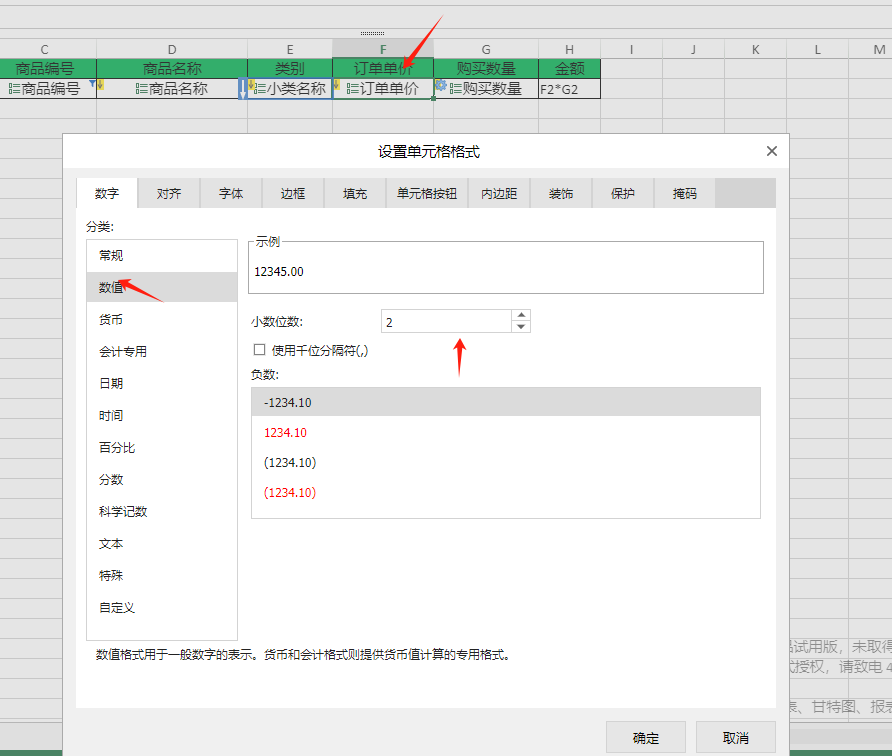
我们观察到上面的数据存在多位小数的情况,所以设置下单元格格式,右键,选择“设置单元格格式”
为“金额”单元格设置货币格式,结果如下:
看到这张报表,总觉得缺点什么,对了,缺订单小计。
接下来,我们设计下订单小计
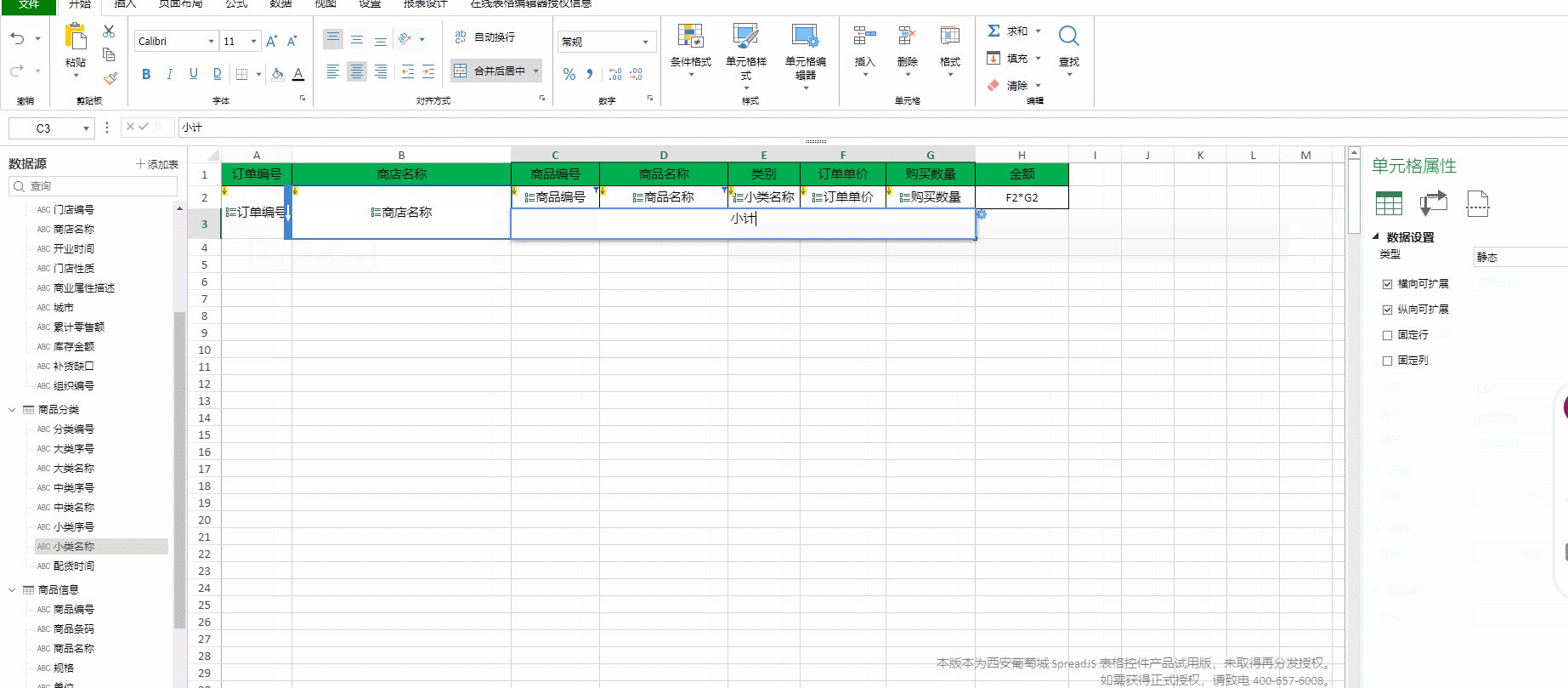
7、设置订单小计
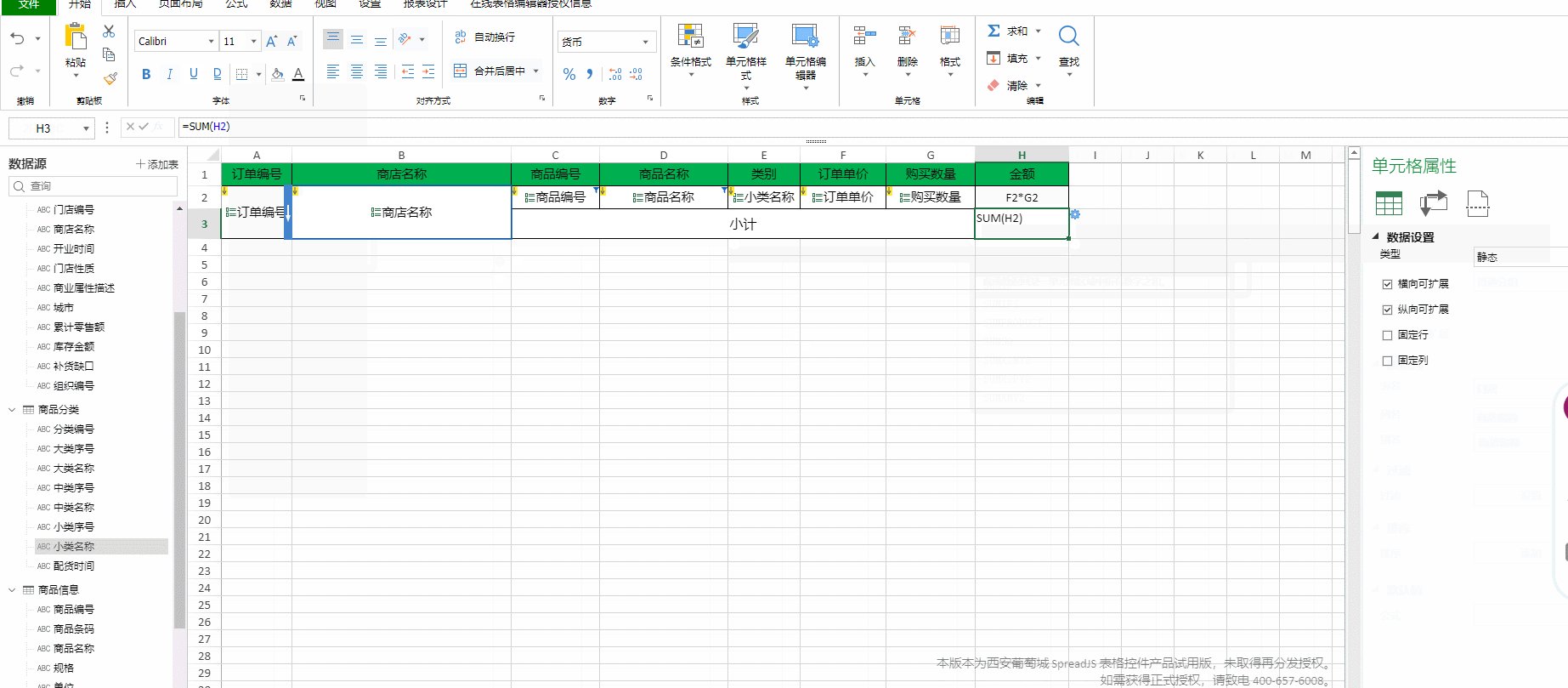
我们合并 A2,A3 单元格,合并 B2,B3 单元格,合并 C3:G3 单元格,在 H3 单元格中设置公式“=SUM(H2)”
操作过程如下动图所示:
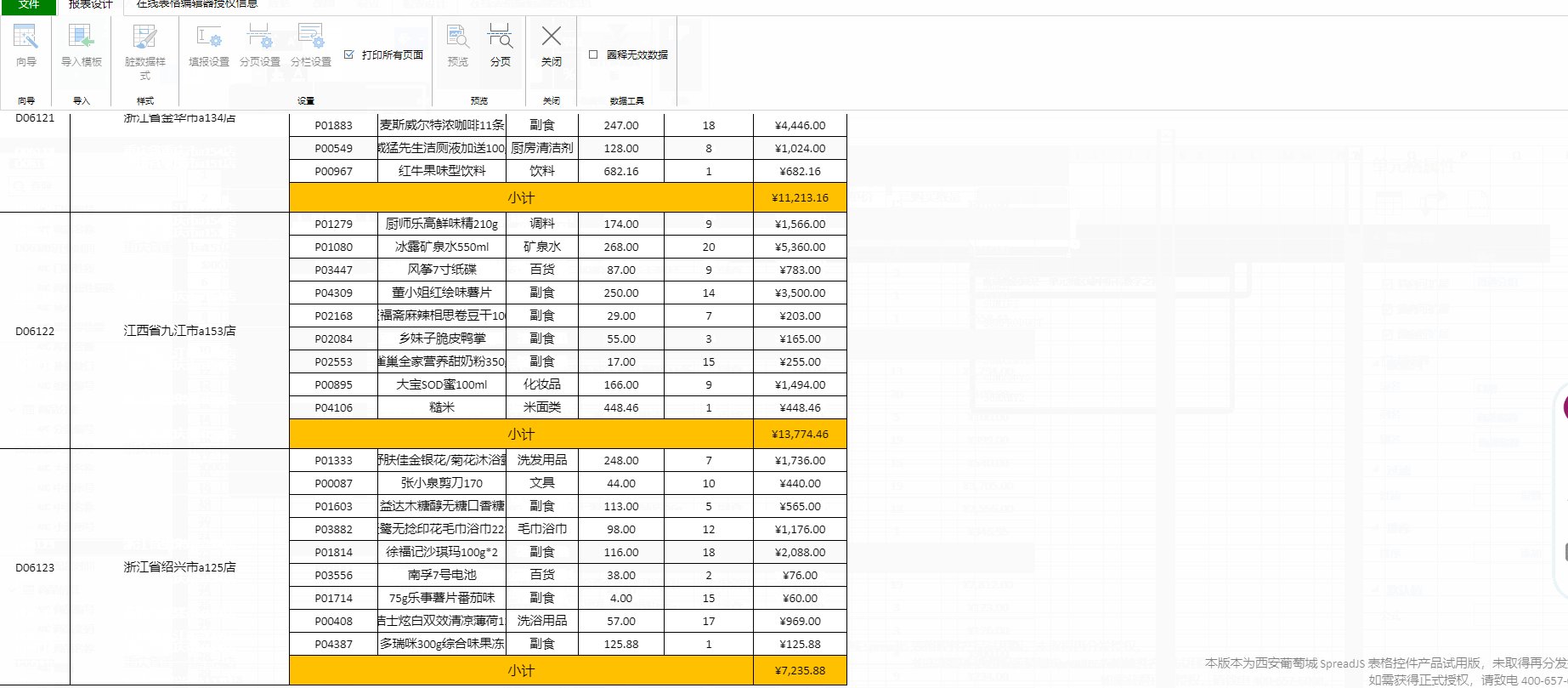
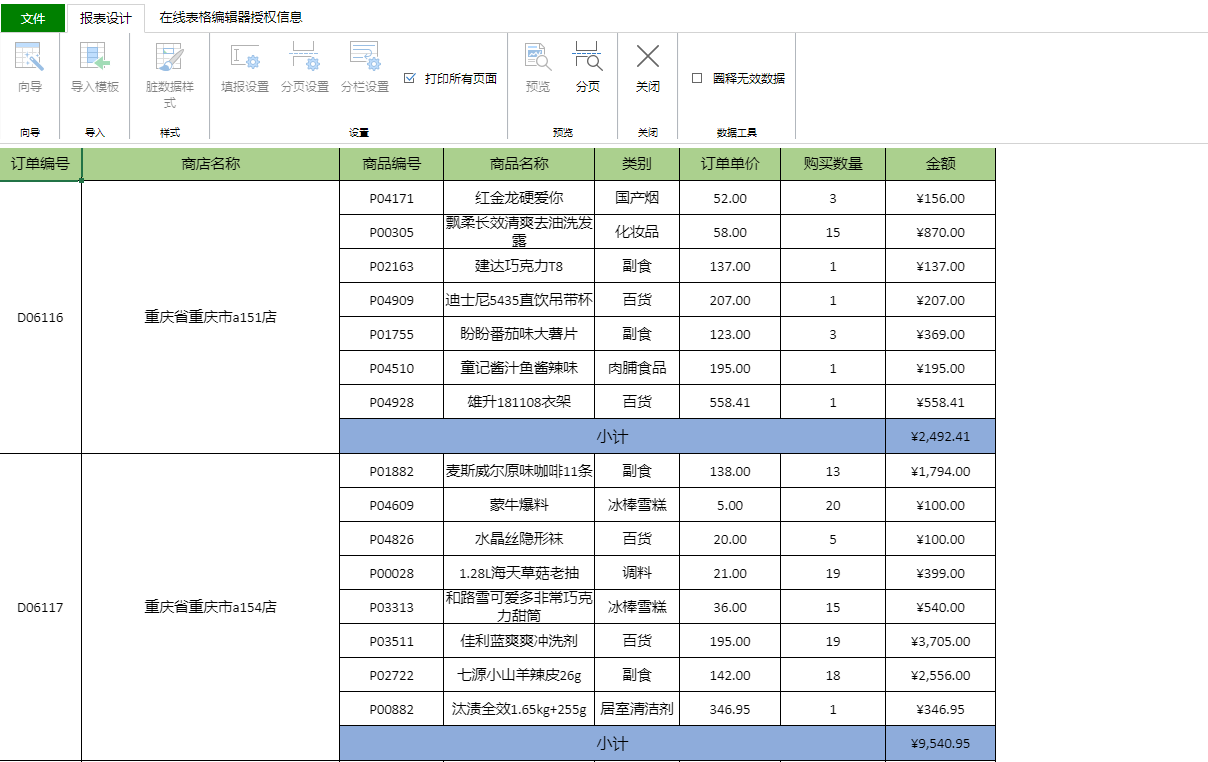
显示效果如下:
至此,多数据源的报表就制作完成了。
文章转载自:葡萄城技术团队
原文链接:https://www.cnblogs.com/powertoolsteam/p/18215879
体验地址:http://www.jnpfsoft.com/?from=infoq















































评论