JNPF 低代码平台的表单设计器
JNPF 表单设计器是一款在线可视化表单建模工具,基于 Vue+Springboot 技术开发,具有组件丰富、操作简单、所见即所得等特性,既能够设计普通的数据录入表单,也能够配合流程设计出各类审批流转表单。

应用地址:https://www.jnpfsoft.com/?infoqxx
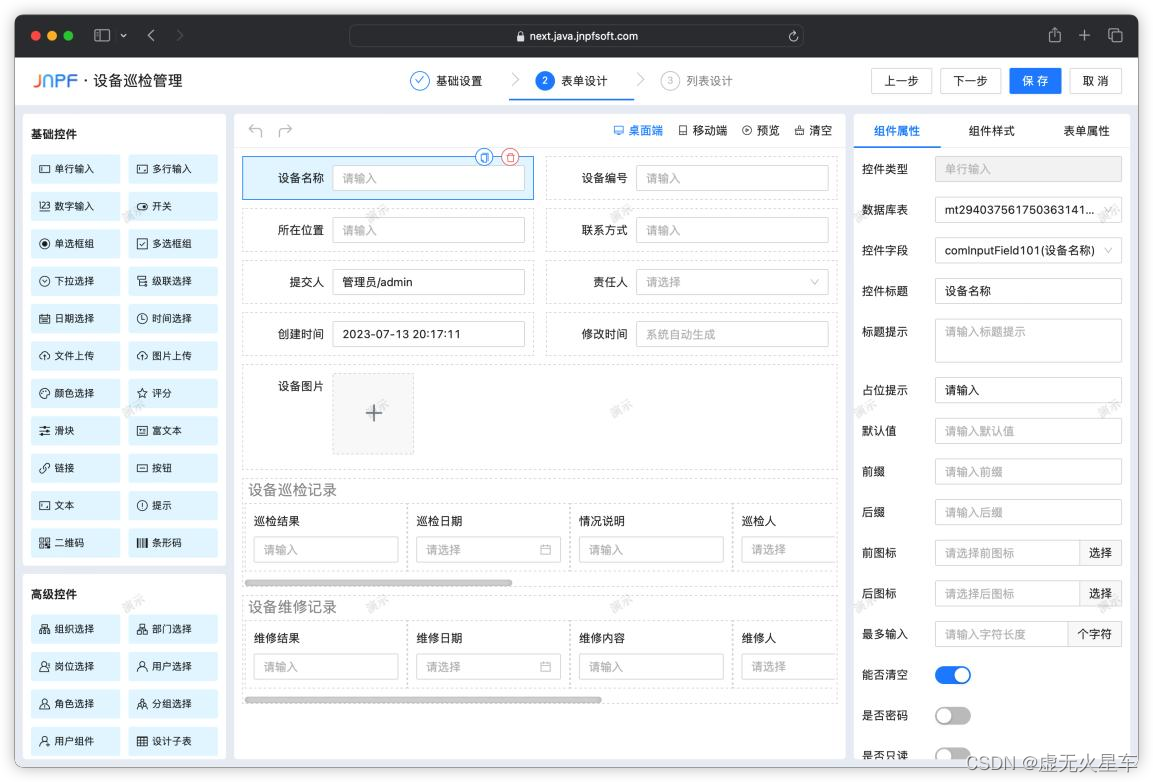
表单设计器功能区域介绍:
【控件区域】:支持通过拖拽的方式,将控件拖拽到画布中。控件分为基础控件、高级控件、系统控件和布局控件,控件数量高达 50 余种,能够满足绝大部分场景的表单设计需求。
【画布区域】:支持通过拖拽的方式调整控件的顺序和嵌套关系。点击控件即选中控件,可以删除和复制控件,设置选中控件的属性。
【表单属性区域】:属性分为组件属性、组件样式和表单属性。属性内容丰富,除了可以设置控件对应字段、占位内容、是否多选等,还能设置校验规则、默认值规则、数据字典等。
【其他按钮】:桌面端设计表单后,移动端自动生成,满足一次设计多端应用;支持清空及预览页面。

功能一览:
拖拽式可视化表单设计;
支持 PC、Pad、H5 三种布局;
支持运行时动态加载表单;
支持表单复杂交互控制;
支持自定义 CSS 样式;
支持自定义校验逻辑;
支持国际化多语言;
可导出 Vue 组件、HTML 源码;
可导出 Vue 的 SFC 单文件组件;
支持开发自定义组件;
支持响应式自适应布局;
支持 VS Code 插件;
更多功能等你探究...;

虽然利用了“拖拽”这一最直观简单的交互方式。但 JNPF 也是一个为专业前端开发者提升效率的工具。平台既提供了一种大而全的表单配置解决方案,也真正帮助前端开发快速搭建和维护表单结构,轻松完成那些无脑重复搬砖的表单组件。这使得前端开发能够更专注于开发拥有特定复杂逻辑交互的表单组件。
在 JNPF 平台中保持了几乎完全开放的自由拓展空间。基于源码,通过 JNPF 模板渲染的组件也可以轻松的被整体覆盖、组装或重写属性。所以 JNPF 并非只能应用于简单的表单设计场景,这完全取决于开发者的大胆拓展。
上手成本极低。只需要花费你 1-2 个小时就可以摸清整个平台的功能。表单联动、表格数据格式校验、一列布局、多列布局、表格分页、自定义文本的显示内容。
结语
关于 JNPF 低代码产品中的表单设计,就分享到这里。最后想说的是,低代码产品很难做,你可以看到,光是业务中常见的表单工具,背后的无代码逻辑就很复杂。但另一方面,在如此深的地方去思考需求实现逻辑,能帮助我们对需求本身理解得更彻底,这也是做低代码的乐趣之一。试试看吧!
版权声明: 本文为 InfoQ 作者【高端章鱼哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/cdc25b41681b0481c42d2dc9a】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。








评论