作为一个前端想去做全栈的项目时,可能第一个思路是 node + vue/react。一开始可能会新建多个工程目录去实现,假设分别为 web 和 server,也许还有管理后台的代码 admin,那么就有了三个工程的代码。此时为了方便管理就需要在远程仓库新建一个 group 统一管理代码,一般这种方式称之为 MultiRepo。
这显然是不够简洁的,对于开发者而言也不便于开发和部署。这类多模块的项目我们可以引入 Monorepo 的概念,下面是一些优化方法的尝试,以 yice-performance(易测) 作为例子讲解,本地设备为 M1 芯片的 arm64v8 平台。
一、node 托管静态页面
可以将 web 打包的代码交给 node 托管,此时就可以将 web 的代码作为一个文件夹放到 server 的目录中,这时候我们一般直接访问后端接口的根路径即可。如:yice-performance - v1.0对应的 nginx 配置一般为:
server { listen 80; server_name yice.dtstack.cn;
location / { proxy_pass http://localhost:4000/; }}
复制代码
常见的 node 框架都支持托管静态文件目录:
// expressapp.use(express.static(path.join(__dirname, 'web/dist')));
// NestJSimport { ServeStaticModule } from '@nestjs/serve-static';
ServeStaticModule.forRoot({ serveRoot: '/', rootPath: join(__dirname, '.', 'web/dist'),}),
// egg{ static: { dir: path.join(appInfo.baseDir, 'web/dist'), }}
复制代码
代码基本大同小异,从 nginx 配置和项目结构我们也能看出这还是属于一个 node 项目的结构,前端项目的 nginx 配置一般为:
server { listen 80; server_name yice.dtstack.cn; root /opt/dtstack/yice-performance/web/dist/
location /api { proxy_pass http://localhost:4000/; } location / { try_files $uri $uri/ /index.html; }}
复制代码
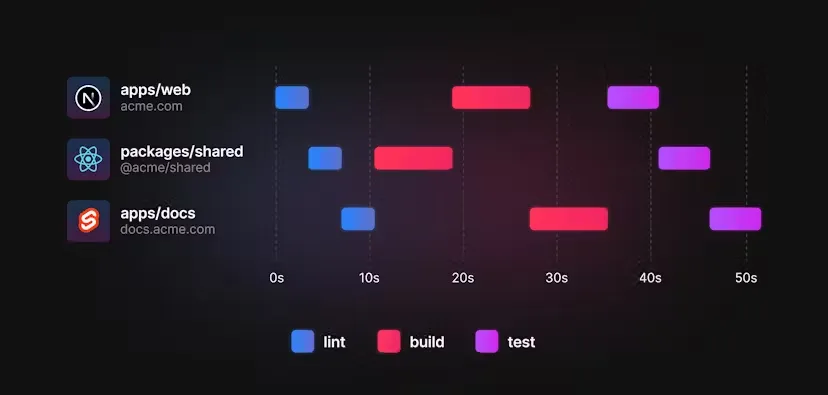
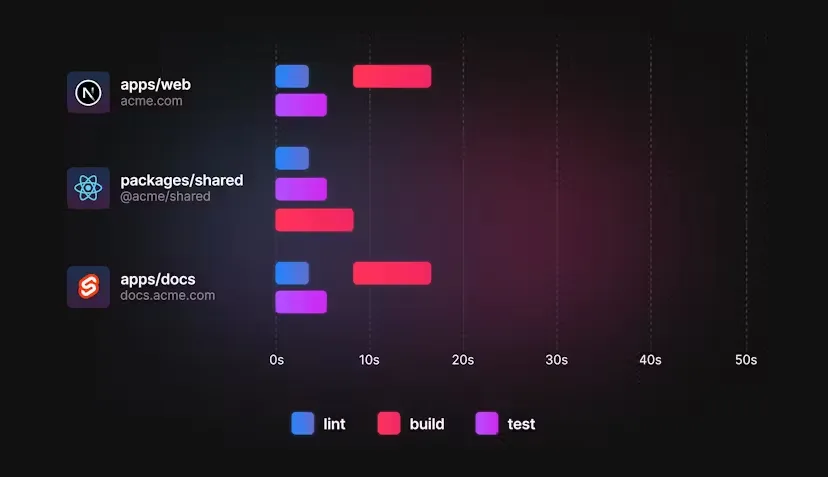
二、Turborepo
Turborepo 是用于 JavaScript 和 TypeScript 代码库的高性能构建系统。
借助 Turborepo 我们可以并行的运行和构建代码,当我们使用传统的 yarn workspace 管理代码时,我们的一般会执行以下命令:
# serveryarnyarn dev
# webcd webyarnyarn dev
复制代码
此时,本地开发不仅需要同时开启两个终端,而且还得分别注意两个终端所在的路径,lint、build、test 等命令皆如此。
想要更快的完成以上工作,可以使用 turbo run lint test build。
新项目往往更容易使用 Turborepo,使用 create-turbo 创建即可,参考 官方文档。历史项目想要使用 Turborepo 时需要注意一下项目结构:
yice-performance├─package.json├─pnpm-lock.yaml├─pnpm-workspace.yaml├─turbo.json├─apps| ├─server| └─web
复制代码
将历史项目的代码整合到单个文件夹后移入 apps ,注意需要修改相对路径等代码,比如 tsconfig.json 文件中关于 @/* 等路径别名的写法,以及 import 依赖的路径,将公共依赖包统一提到根目录的 package.json 中。在根目录添加 turbo.json 文件,这里是 dev 和 build 命令为例:
{ "$schema": "https://turbo.build/schema.json", "tasks": { "build": { "dependsOn": ["^build"], "outputs": [".apps/server/dist/**", "!.apps/server/cache/**"] }, "dev": { "persistent": true, "cache": false } }}
复制代码
然后在 apps 下的产品中依次添加两种命令:
{ "scripts": { "dev": "NODE_ENV=development nest start --watch", "build": "NODE_ENV=production nest build" }}
复制代码
{ "scripts": { "dev": "NODE_ENV=development vite --port 7001", "build": "tsc && NODE_ENV=production vite build" }}
复制代码
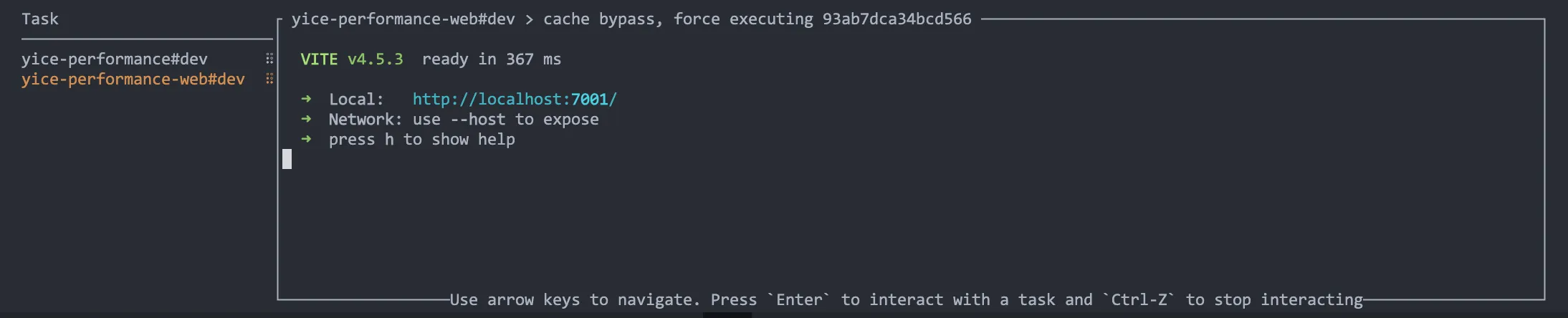
这样就可以通过 pnpm dev 一条命令同时启多个服务了,pnpm build 可以快速完成多个项目的打包工作。
三、docker
以易测依赖的 Puppeteer 为例,对于设备环境的要求就比较多,参考 Puppeteer 故障排除;再比如易测 v2.x 版本新增的数据周报功能使用到 node 端的 echarts,最终依赖 node-canvas,对设备环境的要求也很苛刻。同时,部署命令写的脚本中还需要考虑不同环境的差异,比如 Windows 中的情况。docker 在这里的作用就是抹平不同设备间的环境差异,减少补充安装依赖包的痛苦,amd64、arm64 等环境差异导致的依赖包安装失败问题,我们可以构建适用于不同平台的 docker 镜像包(以下以 linux/amd64 为例,也就是常说的 x86_64 架构)。
Dockerfile
本地编写 Dockerfile 文件,然后执行 docker build命令构建镜像。在构建镜像之前,需要注意下 Dockerfile 构建镜像时有一个 层 的概念,对于构建时间会有较大影响。
Docker 镜像是由多个只读的层叠加而成的,每一层都是基于前一层构建。Dockerfile 文件中的每条指令都会创建一个新的层,并对镜像进行修改,执行 docker build 命令时会使用缓存,当前面的层不发生变化时,我们再次构建镜像时就会更快速。但因为每一层都是基于前一层构建,所以我们应该把变化可能性小的操作放到前面,后续改动只会构建变化的内容,而无需构建整个镜像,这能大大加快镜像的构建速度。
比如下方 Dockerfile.server 中的 nodejs 的安装,如果放在 COPY . . 之后,则每次构建都需要安装一次 nodejs,我们利用缓存可以大大减少构建时间。
FROM ubuntu:22.04
# 设置时区ENV TZ=Asia/ShanghaiRUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone \ && apt-get update -y && apt-get install -y tzdata
# puppeteer 和 node-canvas 对系统依赖的要求# https://github.com/Automattic/node-canvas?tab=readme-ov-file#compiling# https://github.com/puppeteer/puppeteer/blob/puppeteer-v19.6.3/docs/troubleshooting.md#chrome-headless-doesnt-launch-on-unixRUN apt-get update -y \ && apt-get install -y build-essential libcairo2-dev libpango1.0-dev libnss3 libatk1.0-0 \ && apt-get install -y ca-certificates fonts-liberation libasound2 libatk-bridge2.0-0 \ && apt-get install -y libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 \ && apt-get install -y libgbm1 libgcc1 libglib2.0-0 libgtk-3-0 libnspr4 libpangocairo-1.0-0 \ && apt-get install -y libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 \ && apt-get install -y libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 \ && apt-get install -y libxss1 libxtst6
# 处理 chromium 等依赖问题# https://github.com/puppeteer/puppeteer/blob/puppeteer-v19.6.3/docker/DockerfileRUN apt-get update -y \ && apt-get install -y wget gnupg \ && wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | gpg --dearmor -o /usr/share/keyrings/googlechrome-linux-keyring.gpg \ && sh -c 'echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrome-linux-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google.list' \ && apt-get update -y \ && apt-get install -y google-chrome-stable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-khmeros fonts-kacst fonts-freefont-ttf libxss1 --no-install-recommends \ && rm -rf /var/lib/apt/lists/* \ && apt-get remove -y wget gnupg# deb [arch=amd6 配置可能会在 /etc/apt/sources.list.d/google.list 和 /etc/apt/sources.list.d/google-chrome.list 中重复,再尝试一次RUN rm -rf /etc/apt/sources.list.d/google-chrome.list \ && apt-get update -y \ && apt-get install -y google-chrome-stable fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-khmeros fonts-kacst fonts-freefont-ttf libxss1 --no-install-recommends
# 安装 nodejsRUN apt-get update -y && apt-get install -y curl \ && curl -fsSL https://deb.nodesource.com/setup_18.x | bash - \ && apt-get remove -y curl \ && apt-get install -y nodejs \ && npm config set registry https://registry.npmmirror.com/ \ && npm install pnpm@6.35.1 -g
# 设置工作目录WORKDIR /yice-performance
# 拷贝代码安装依赖COPY package.json pnpm-lock.yaml pnpm-workspace.yaml turbo.json ./COPY apps/server/package.json ./apps/server/COPY apps/web/package.json ./apps/web/RUN pnpm install
# 复制项目文件COPY apps .env ./# 减少 node_modules 的磁盘占用RUN pnpm build \ && find . -name "node_modules" -type d -prune -exec rm -rf '{}' + \ && pnpm install --production
# 暴露端口EXPOSE 4000
# 定义环境变量ENV NODE_ENV=production# Dockerfile 中需指定 chromium 路径ENV PUPPETEER_EXECUTABLE_PATH='google-chrome-stable'
VOLUME [ "/yice-performance/apps/server/yice-report" ]
# 启动应用程序CMD ["node", "apps/server/dist/main.js"]
复制代码
ARG BASE_IMAGE=mysql:5.7FROM ${BASE_IMAGE}
# 当容器启动时,会自动执行 /docker-entrypoint-initdb.d/ 下的所有 .sql 文件COPY ./mysql/demo-data.sql /docker-entrypoint-initdb.d/# 附加的 mysql 配置COPY ./mysql/my_custom.cnf /etc/mysql/conf.d/
# 设置 MySQL root 用户的密码ENV MYSQL_ROOT_PASSWORD=123456ENV MYSQL_DATABASE=yice-performance
# 设置时区RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
# 暴露端口EXPOSE 3306
复制代码
根据 Dockerfile 文件本地构建镜像,构建完成后在 Docker Desktop 中就可以看到刚刚构建的镜像。我们新建一个脚本文件来统一管理命令,并在 package.json 中添加 build:docker命令:
#!/bin/sh
cd docker
# amd64docker buildx build --platform linux/amd64 -f Dockerfile.mysql -t liuxy0551/yice-mysql .docker buildx build --platform linux/amd64 -f Dockerfile.server -t liuxy0551/yice-server ../
复制代码
此时执行 pnpm build:docker 即可打包镜像。
多平台打包镜像
由于我们目前使用的 Mac M 系列芯片较多,这是 arm64 v8 平台的,但往往我们打包后的镜像是在 x86 的机器上使用,比如 Centos、Ubuntu 等服务器系统,这就要求我们应该兼容 x86 平台。使用 docker inspect 的命令可以查看镜像架构,如下:
docker pull alpinedocker inspect alpine | grep Architecture
复制代码
修改刚刚写的 Dockerfile 文件,支持通过 docker build 命令的 build argument 传递参数,这在明确不同平台使用的基础镜像时比较有用。有些常用的基础镜像是支持多平台,只需要添加 --platform linux/amd64, linux/arm64 即可,docker buildx 会自动处理一切,yice-mysql 支持了 arm64 v8,其他内容可以自行研究。
镜像发布
这里使用的是阿里云容器镜像服务:https://cr.console.aliyun.com/。
docker login --username=your_username -p your_password registry.cn-hangzhou.aliyuncs.com
复制代码
docker tag liuxy0551/yice-mysql registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-mysql:latestdocker tag liuxy0551/yice-server registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-server:latest
docker push registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-mysql:latestdocker push registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-server:latest
复制代码
docker run
为了保证 yice-server 可以访问到 yice-mysql,两个容器需要使用同一个网络。
docker network create yice-network
复制代码
docker run -p 3306:3306 -d --name yice-mysql --network=yice-network -v /opt/dtstack/yice-performance/yice-mysql/conf:/etc/mysql/conf.d -v /opt/dtstack/yice-performance/yice-mysql/log:/var/log/mysql -v /opt/dtstack/yice-performance/yice-mysql/data:/var/lib/mysql registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-mysql:latestdocker run -p 4000:4000 -d --name yice-server --network=yice-network -v /opt/dtstack/yice-performance/yice-report:/yice-performance/apps/server/yice-report registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-server:latest
复制代码
-p 表示端口映射,-p 宿主机 port:容器 port,这里暴漏端口是为了外部可以通过 GUI 工具查看数据
-d 表示后台运行并返回容器 id
--name 表示给容器指定的名称
-v /opt/dtstack/yice-performance/yice-mysql:/etc/mysql/conf.d 等挂载路径表示将容器中的配置项、数据、日志都挂载到主机的 /opt/dtstack/yice-performance/yice-mysql 下
-v /opt/dtstack/yice-performance/yice-report:/yice-performance/apps/server/yice-report 表示将容器中的检测报告挂载到宿主机
挂载的目的是为了在删除容器时数据不丢失,且尽量保持容器存储层不发生写操作。
执行 docker run 命令生成容器并运行,访问 http://localhost:4000 即可看到页面了。
docker-compose
docker-compose 是 Docker 官方提供的一个工具,用于管理多个 Docker 容器的应用程序,使用 docker-compose 可以协同多个容器运行。新增 docker-compose.yml 文件,在这个文件里定义应用程序所需的服务和容器,包括镜像、环境变量、端口映射、挂载目录等信息。
version: '3'
services: mysql-service: container_name: yice-mysql image: registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-server:latest ports: - '3306:3306' restart: always networks: - yice-network
server-service: container_name: yice-server image: registry.cn-hangzhou.aliyuncs.com/liuxy0551/yice-mysql:latest ports: - '4000:4000' restart: always depends_on: - mysql-service networks: - yice-network
networks: yice-network: driver: bridge
复制代码
docker-compose -f docker/docker-compose.yml -p yice-performance up -d
复制代码
四、常见问题
yice-server 无法启动
可能是 docker 版本较低,建议升级到 docker v24 及以上,升级前应当备份。
yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
复制代码
node[1]: ../src/node_platform.cc:61:std::unique_ptr<long unsigned int> node::WorkerThreadsTaskRunner::DelayedTaskScheduler::Start(): Assertion `(0) == (uv_thread_create(t.get(), start_thread, this))' failed. 1: 0xb090e0 node::Abort() [node] 2: 0xb0915e [node] 3: 0xb7512e [node] 4: 0xb751f6 node::NodePlatform::NodePlatform(int, v8::TracingController*) [node] 5: 0xacbf74 node::InitializeOncePerProcess(int, char**, node::InitializationSettingsFlags, node::ProcessFlags::Flags) [node] 6: 0xaccb59 node::Start(int, char**) [node] 7: 0x7f2ffac64d90 [/lib/x86_64-linux-gnu/libc.so.6] 8: 0x7f2ffac64e40 __libc_start_main [/lib/x86_64-linux-gnu/libc.so.6] 9: 0xa408ec [node]
复制代码
gcc 版本过低
主机部署时建议使用 Ubuntu。主机模式部署时 CentOS7 上启动服务时报错:Error: /lib64/libstdc++.so.6: version 'CXXABI_1.3.9' not found,这是因为 CentOS7 的 gcc 版本过低,需要升级到 gcc-4.8.5 以上,执行下方命令可以看到没有 CXXABI_1.3.9。
strings /lib64/libstdc++.so.6 | grep CXXABI
复制代码
cd /etc/gccwget https://ftp.gnu.org/gnu/gcc/gcc-9.5.0/gcc-9.5.0.tar.gztar xzvf gcc-9.5.0.tar.gzmkdir obj.gcc-9.5.0cd gcc-9.5.0./contrib/download_prerequisitescd ../obj.gcc-9.5.0../gcc-9.5.0/configure --disable-multilib --enable-languages=c,c++make -j $(nproc)make install
复制代码
文章转载自:袋鼠云数栈前端
原文链接:https://www.cnblogs.com/dtux/p/18329811
体验地址:http://www.jnpfsoft.com/?from=infoq
















评论