低代码——面向程序员,帮助程序员敏捷开发
一、低代码是什么?
低代码是一套可视化开发工具,它帮开发者把前后端基础功能写扎实,开发者只需要通过填表配置或拖拽生成前端组件的方式,即可完成后台管理系统的快速搭建。由于低代码仍需要写少量 JS 代码,所以低代码开发平台主要面向程序员,帮助程序员敏捷开发。
本文使用企业级低代码开发平台 JNPF 举例说明,什么是低代码开发平台。

二、低代码操作方式
JNPF 通过可视化的低代码操作平台可以把编写 JSON 的过程变成拖拽组件和调试属性配置,这样的交互方式对用户来说更直观友好,开发效率也会更高。
JNPF 快速开发平台的基本使用方式
官网:https://www.jnpfsoft.com/?infoqxx
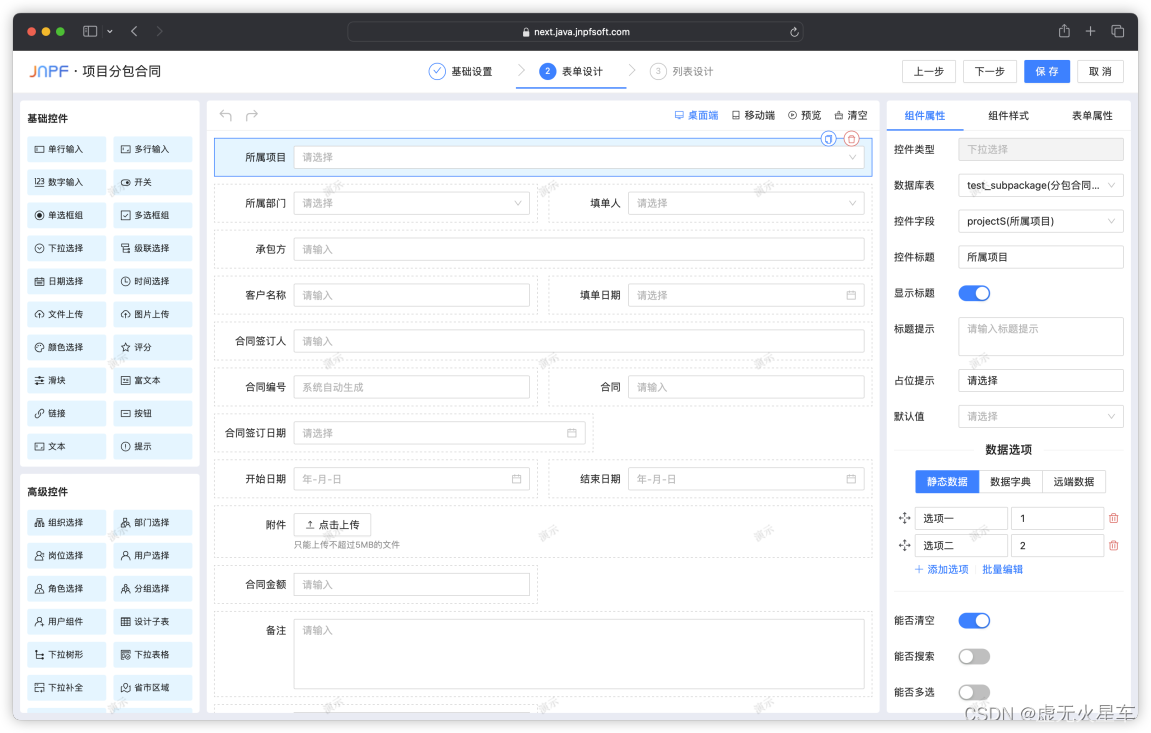
和市面上绝大部分可视化操作平台一样,将界面布局分为 3 个区域:左侧的控件选择区,中间的浏览交互区和右侧的属性编辑区。这三个区域的排列所对应的也是用户生成页面的操作流程。

首先,在左侧面板中选择控件;
其次,拖拽至中间的预览区域,并放置到合适的容器块中;
最后,调试右侧面板中的组件属性。
调试完成后,进行下一个组件的循环操作,直到整个页面搭建完成。
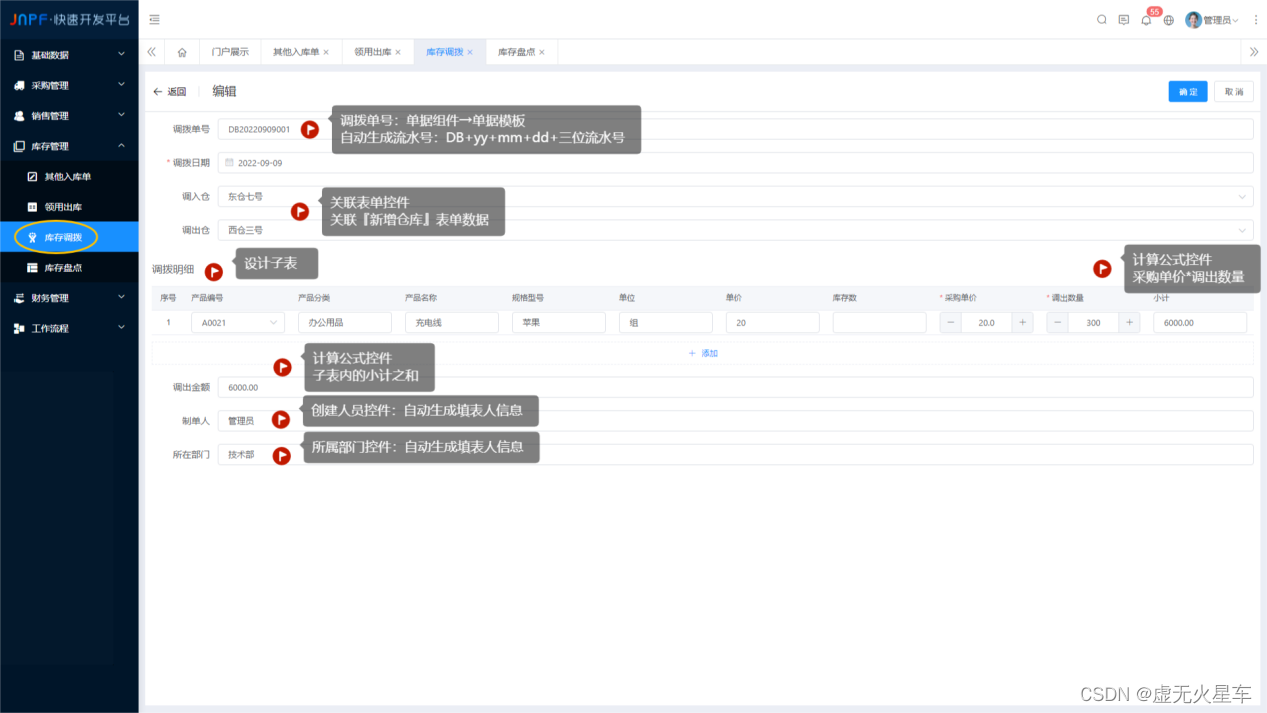
用了 JNPF,你会发现软件开发又快又简单。在你需要设计系统时,按需增加、删除或查改,即可完成系统功能搭建。
比如你在设计进销存系统时,可以将该系统划分出各种细分的功能模块:财务管理(权限流程)、销售管理、采购管理、库存管理、全面质量管理等。


依次分别创建自己需要的表单内容。还能在这些功能模块上,设置一些关键节点,如消息推送,一物一码,报表模板自定义打印,H5,OpenAPI,货物编码等任意外部系统。
学会 JNPF,并不是一件难事,展示界面很简单,就算你是不懂代码的外行也看得懂。至于如果你已经是码农的人,用好了更能如虎添翼,且大家应该也看到低代码的运用场景是会不断扩充的。
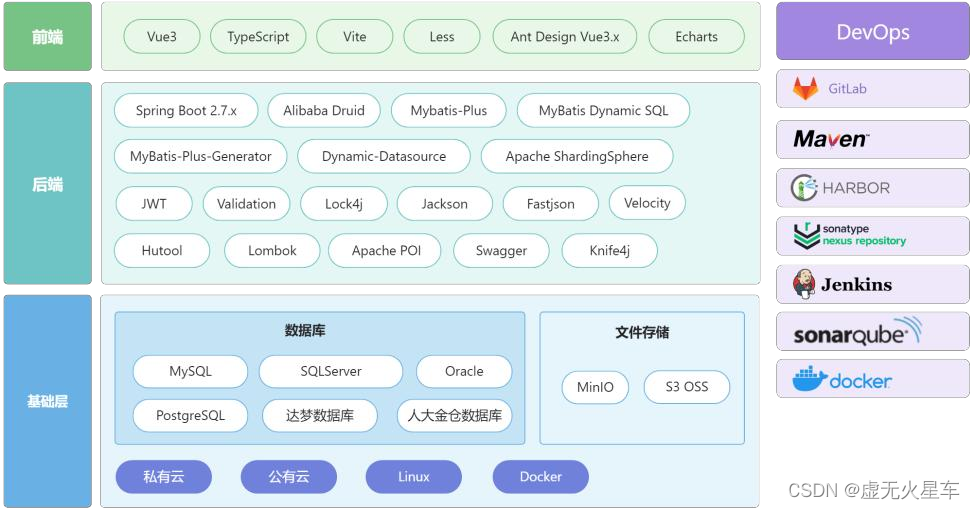
三、产品架构展示

1.后端主框架 Spring Boot + Spring Framework 开发,持久层框架:MyBatis-Plus…。
2.前端技术栈 Vue2/Vue3 全家桶+Node.js+ TypeScript + Element-ui 等开发。
3.数据库兼容:MySQL(默认)、SQLServer、Oracle、PostgreSQL、达梦数据库、人大金仓数据库
4.分布式文件存储:集成多个开箱即用的文件存储方案,兼容 MinIO 及多个云对象存储,如阿里云 OSS、华为云 OBS、七牛云 Kodo、腾讯云 COS 等。
5.移动端开发 Node.js 开发。
四、写在最后
低代码使开发人员能够更快速地构建应用程序,并满足不断变化的业务需求。然而,低代码平台并不适用于所有类型的应用程序,对于一些复杂的业务需求或特定的技术要求,传统的手写代码仍然是更好的选择。
因此,在选择低代码平台时,企业需要根据自身需求和项目特点进行综合评估,并选择最合适的开发模式和工具。
版权声明: 本文为 InfoQ 作者【高端章鱼哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/c8211e61d4e36c5a416144697】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。








评论