JS 事件,你真的懂吗(捕获,冒泡)?

说到 js 事件大家肯定都知道,那么今天讲一点大家不知道的(假设大家不知道🐶)。所有的 js 事件都会分为两个阶段捕获和冒泡。那么问题来了,我们通常看到的事件都是直接触发之后就执行了,那么我们怎么才能看到事件的捕获和冒泡都是怎么进行的呢,这里给大家准备了一个例子
addEventListener()
例子之前首先给大家简单介绍一下addEventListener方法,从字面上的解释可以看到这种方法叫做添加事件监听者,就是以监听的形式来控制时间的触发
意义 addEventListener()可以监听事件的触发,来达到绑定事件的目的,他的原理是监听,当有事件触发的时候它就会做出相应的动作
参数addEventListener(event,function,useCapture);
event:字符串,表示需要监听的事件,事件前面不用加on。例如:单击事件直接可以写成click。function:回调函数,表示事件触发后要执行的函数。useCapture:布尔值 true 或 false 不传的话默认为false 。true表示监听事件的捕获阶段,false表示监听事件的冒泡阶段。
返回值没有返回值
示例:
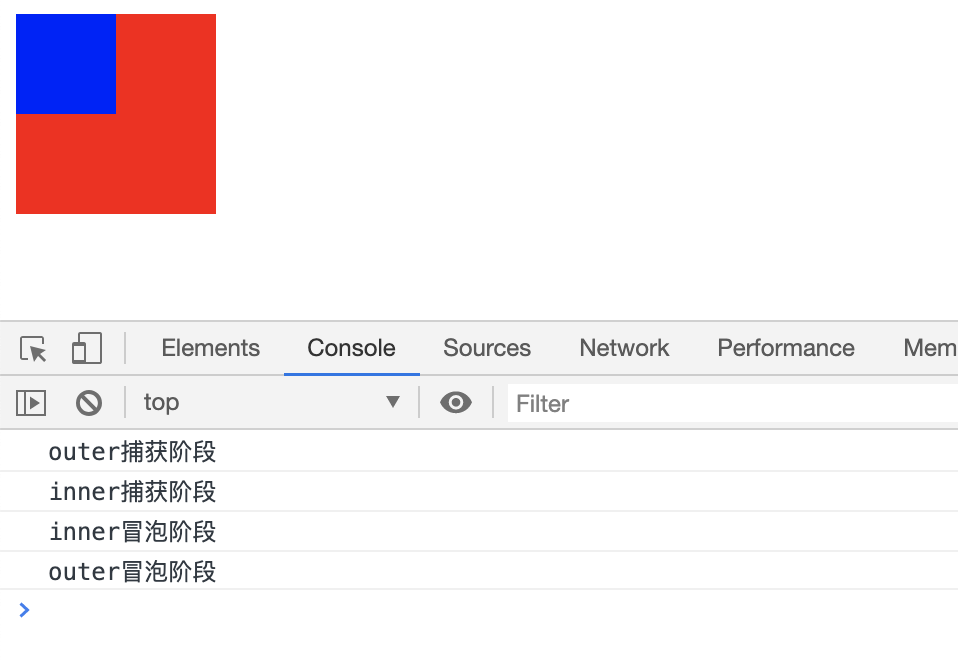
当我们点击篮框的时候,会发现终端打印出来如下图所示

首先是outer捕获阶段 其次是inner捕获阶段 然后是inner冒泡阶段 最后是outer冒泡阶段由此我们可以看到,事件触发的时候实际上都是有捕获和冒泡阶段的,并且捕获阶段会从最外层的父级元素开始捕获,一直捕获到最后触发事件的那个元素点才会停止,那么冒泡阶段反之,会从最内层触发的那个元素开始往外层的父级元素一直冒泡。并且事件的触发是先捕获,在冒泡。
阻止事件冒泡
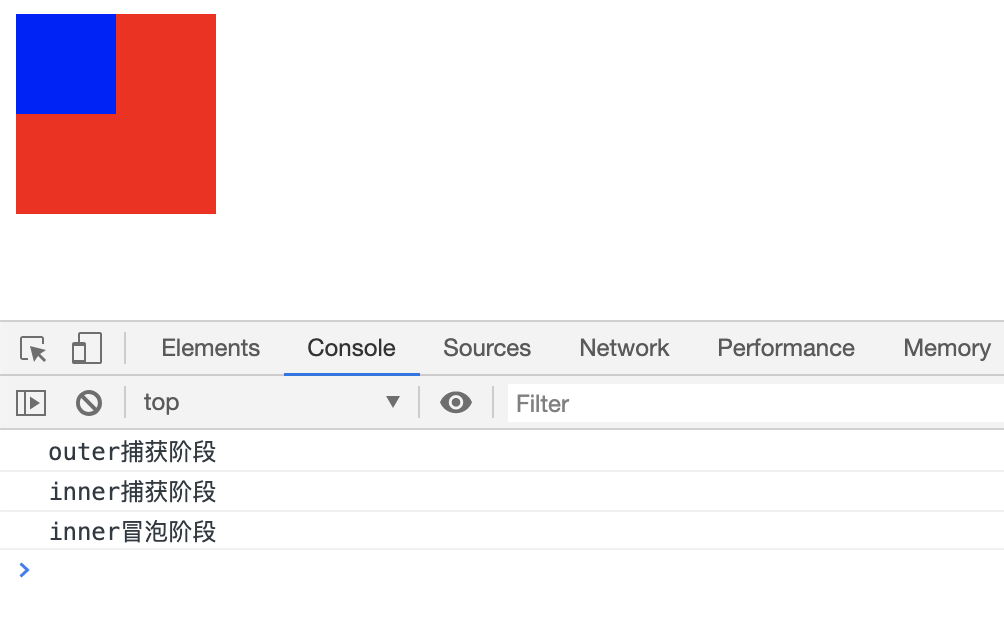
事件的冒泡会让我们实现某些功能的时候产生阻碍,那么我们怎么怎么阻止事件的冒泡呢,这个时候就会用到一个方法。e.stopPropagation();当我们吧这个方法放到 inner 冒泡阶段的下面的时候,神奇的事情发生了,当代码执行到这里,默认直接把冒泡的事件给阻止了,这时候会呈现出这个样子。

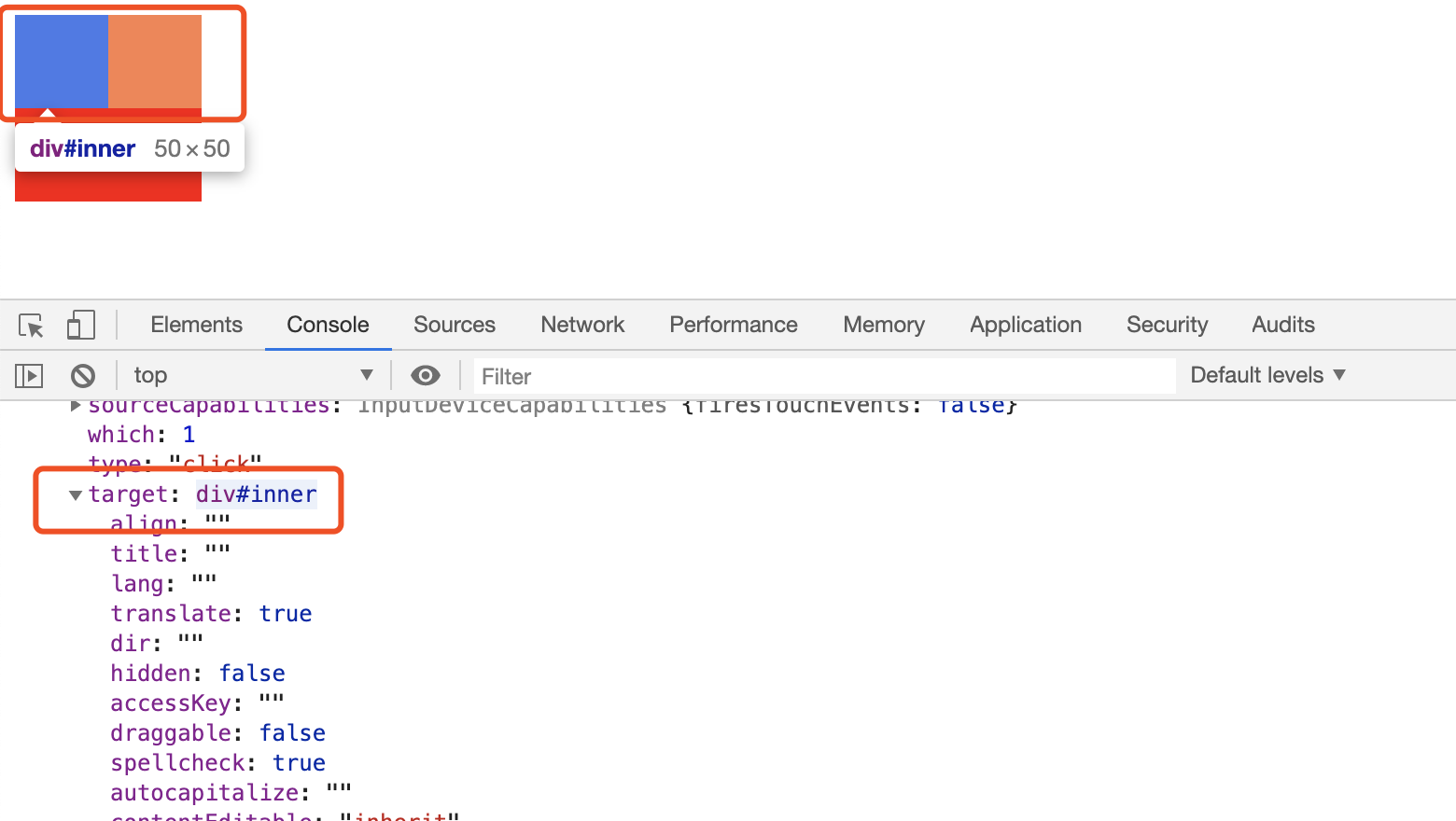
这样就成功的阻止了事件的冒泡,是不是很神奇,那么我们阻止事件冒泡还有别的方法吗,答案是肯定的,这时候就得了解一下我们的 event 对象了,我们打印一下 event 对象,如下:

打印发现当我们触发事件时,event 对象里面默认会有一个 target 对象,这个 target 对象正好就是我们元素触发的节点,那么我们是不是可以通过判断if(e.target == this){console.log("...")}方法来判断触发的节点是不是当前我们点击的节点,就可以很巧妙的阻止事件的冒泡了。
应用场景举例
可能很多朋友感觉,这个东西我根本用不到啊,不会出现这种情况,我怎么会把父元素和子元素绑定相同的事件呢?我们在使用中多数情况下只使用冒泡监听。例如一条购物车信息,在这条信息中,右下角有一个删除按钮。点击这条消息可查看详情,点击删除按钮可将此商品移除。我们会分别给信息的 div 和删除 button 添加一个冒泡的 click 事件监听。如果不做阻止传递,点击删除 button 后,会显示商品详情。显然这不是我们想看到的。这时我们给 button 一个阻止事件传递的功能,点击删除按钮后,事件就会结束,就不再显示商品详情。
版权声明: 本文为 InfoQ 作者【乌龟哥哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/c6b96ed68623711ad79fd252c】。文章转载请联系作者。










评论