Java Web(十二)Vue&Element
Vue&Element
一.Vue
1.概述
Vue 是一套前端框架,免除原生 lavaScriptr 中的 DOM 操作,简化书写
基于 MVWM(Model--View-ViewModel))思想,实现数据的双向绑定,将编程的关注点放在数据上
官网:https://cn.vuejs..org


1.1 快速入门
新建 HTML 页面,引入 Vue.js 文件
在 JS 代码区域,创建 Vue 核心对象,进行数据绑定
编写视图
2.常用指令
指令:HTML 标签上带有 V-前缀的特殊属性,不同指令具有不同含义。例如:V-if,V-for.
常用指令
2.1 指令
v-bind:
v-model:
v-on:
html
vue
v-if
v-show
v-for
加索引
3.生命周期
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法(钩子)
mounted:挂载完成,Vue 初始化成功,HTML 页面渲染成功。
发送异步请求,加载数据
示例
二.Element
1.概述
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
组件:组成网页的部件,例如超链接、按钮、图片、表格等等~
自己完成的按钮

Element 提供的按钮

Element 官网:https://element.eleme.cn/#/zh-CNListener
1.1 快速入门
引入 Element 的 css、js 文件和 Vue.js
创建 Vue 核心对象
官网复制 Element 组件代码
2.Element 布局
Element 中有两种布局方式:
Layout 布局:通过基础的 24 分栏,迅速简便地创建布局

Container 布局容器:用于布局的容器组件,方便快速搭建页面的基本结构

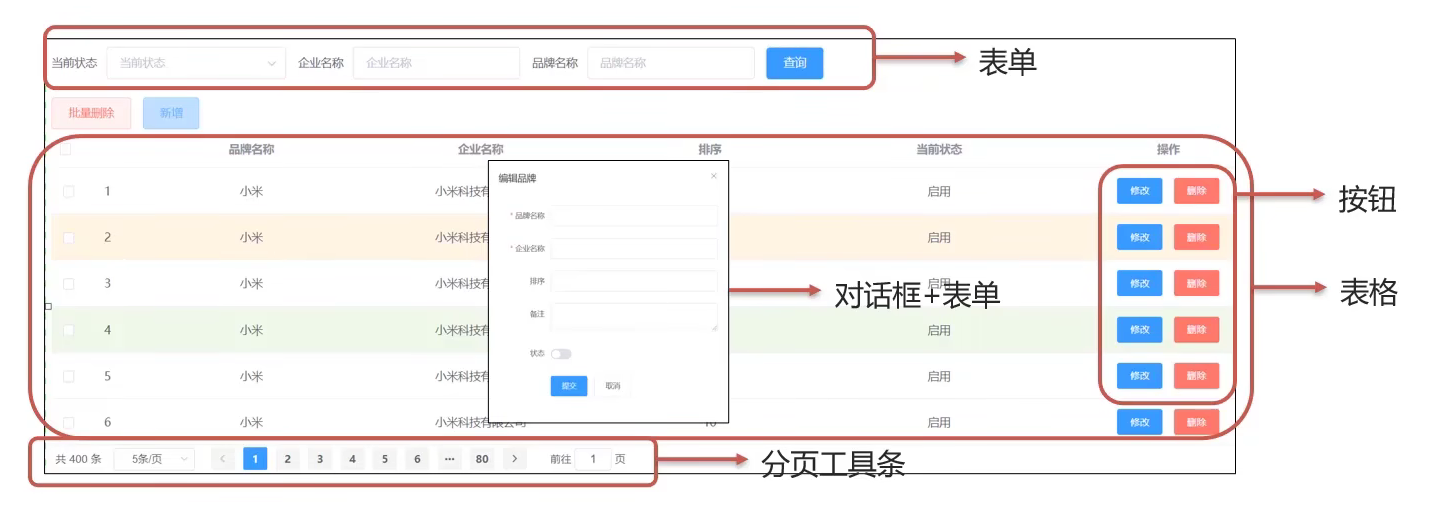
3.Element 组件

都多余了,上官网上找代码就行
版权声明: 本文为 InfoQ 作者【浅辄】的原创文章。
原文链接:【http://xie.infoq.cn/article/c43e8ec20b2c874f229c9ef08】。文章转载请联系作者。










评论