作为 Vue 爱好者如何转战 React,从这款开源项目开始基于 React18,TypeScript,vite4,antd4.x 等技术开箱即用的中后台管理解决方案

⚡ 简介
React mu admin, 基于 React18,TypeScript,vite4,antd4.x等相关主流技术开发,一个免费开源的中后台管理系统开箱即用的前端解决方案,也可适用于学习React时进行参考或练手的项目。
🌈 特性
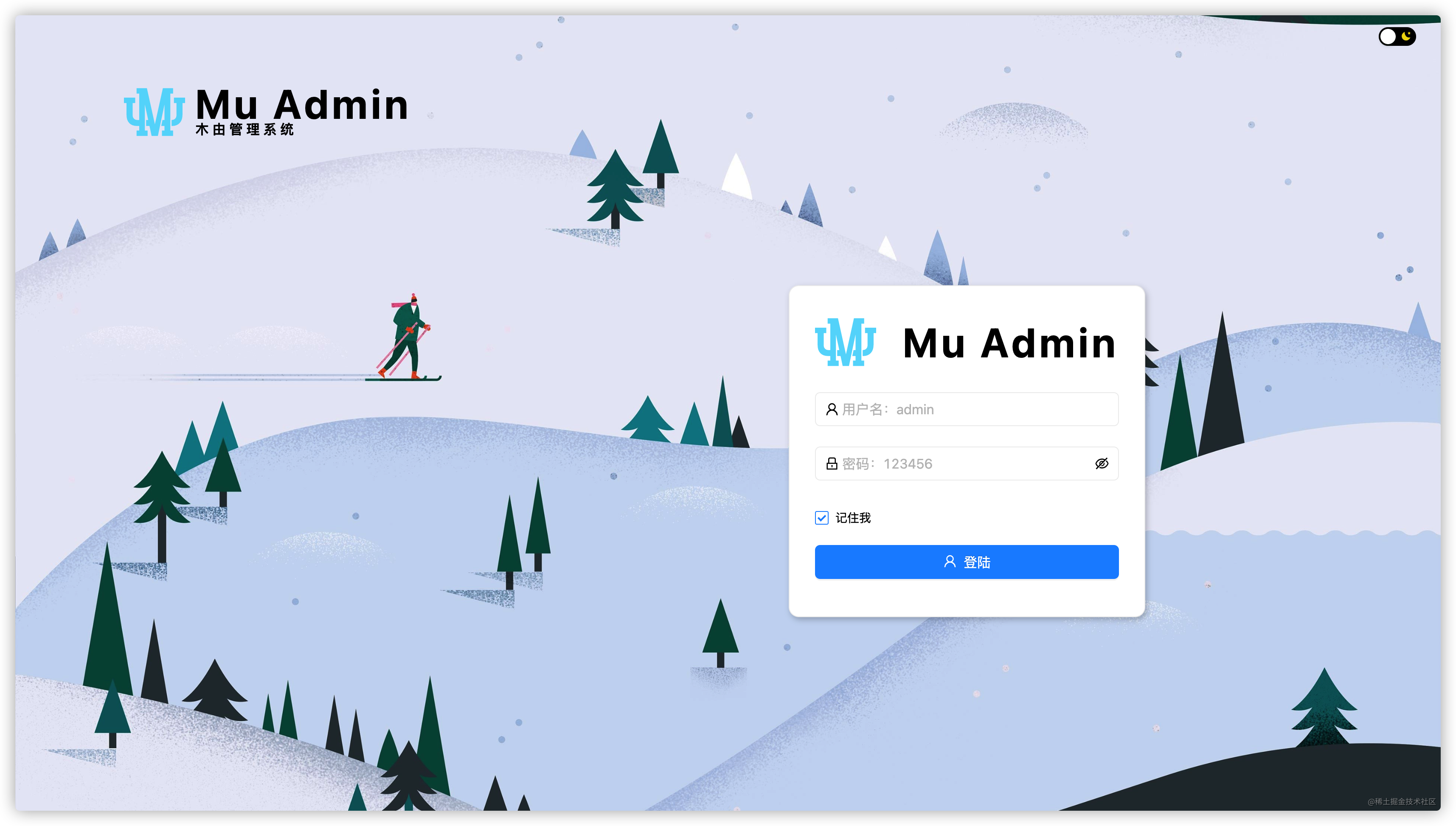
主题切换:普通、暗黑主题模式
Mock 数据: 内置 Mock 数据方案
用户管理:登录、登出演示、账号管理
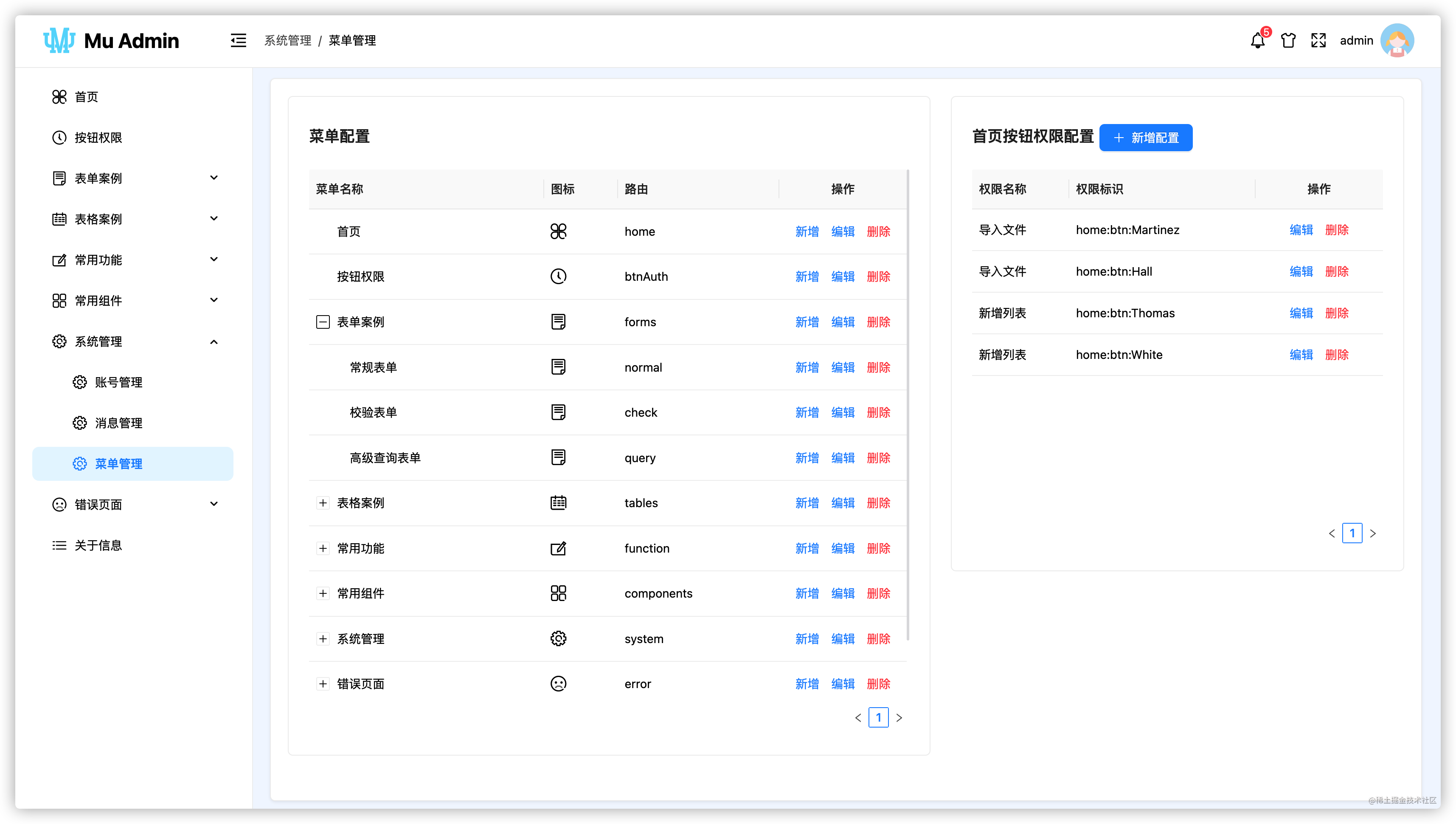
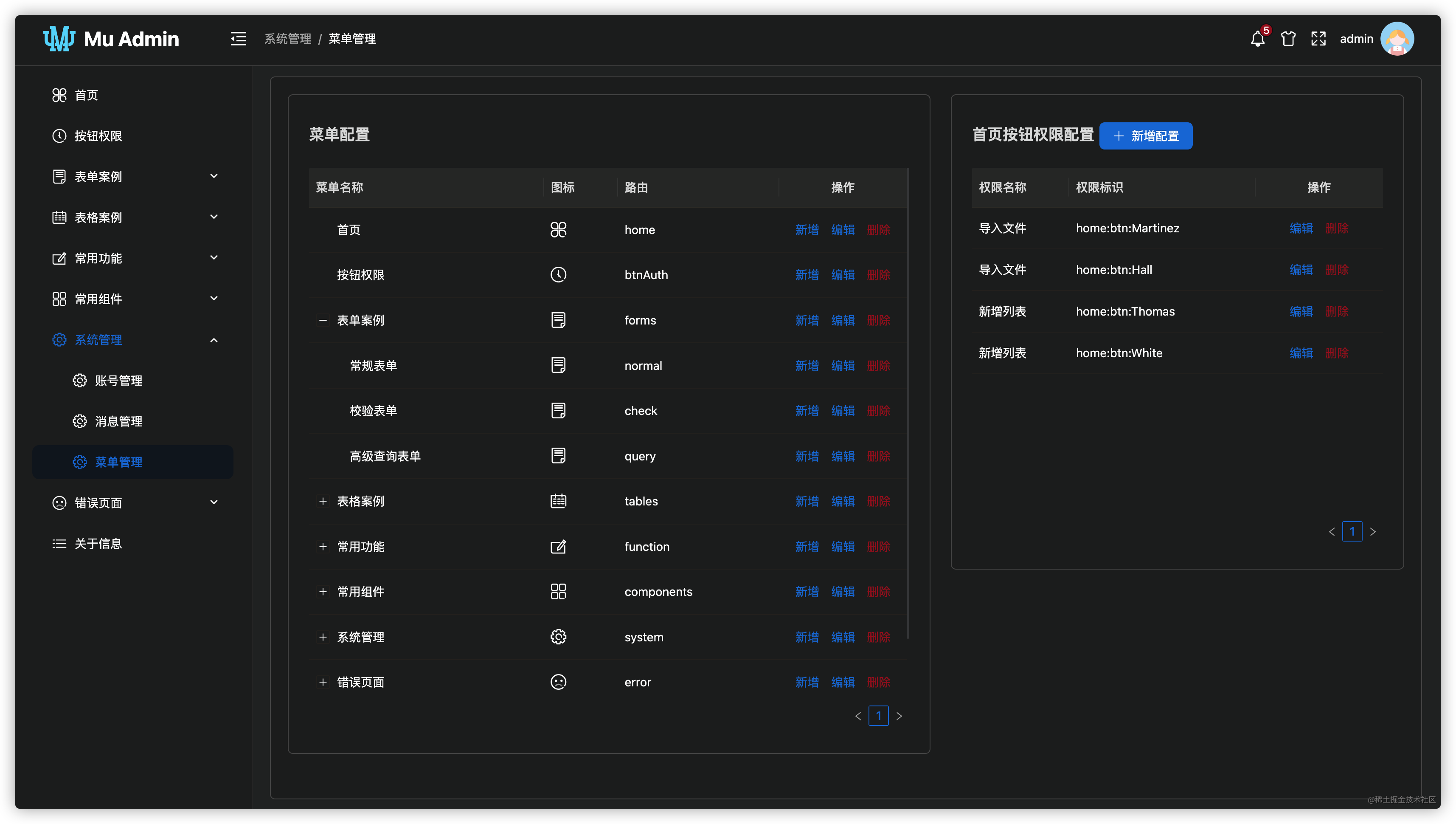
权限管理:路由权限(动态路由)、组件权限(按钮)
组件: 二次封装常用组件(空状态、表格、表单、弹窗、上传文件、水印)等
错误页面: 403、404 页面
多代理配置:开发环境(development)配置多个本地代理
其他内置功能:伸缩侧边栏、面包屑、全屏等
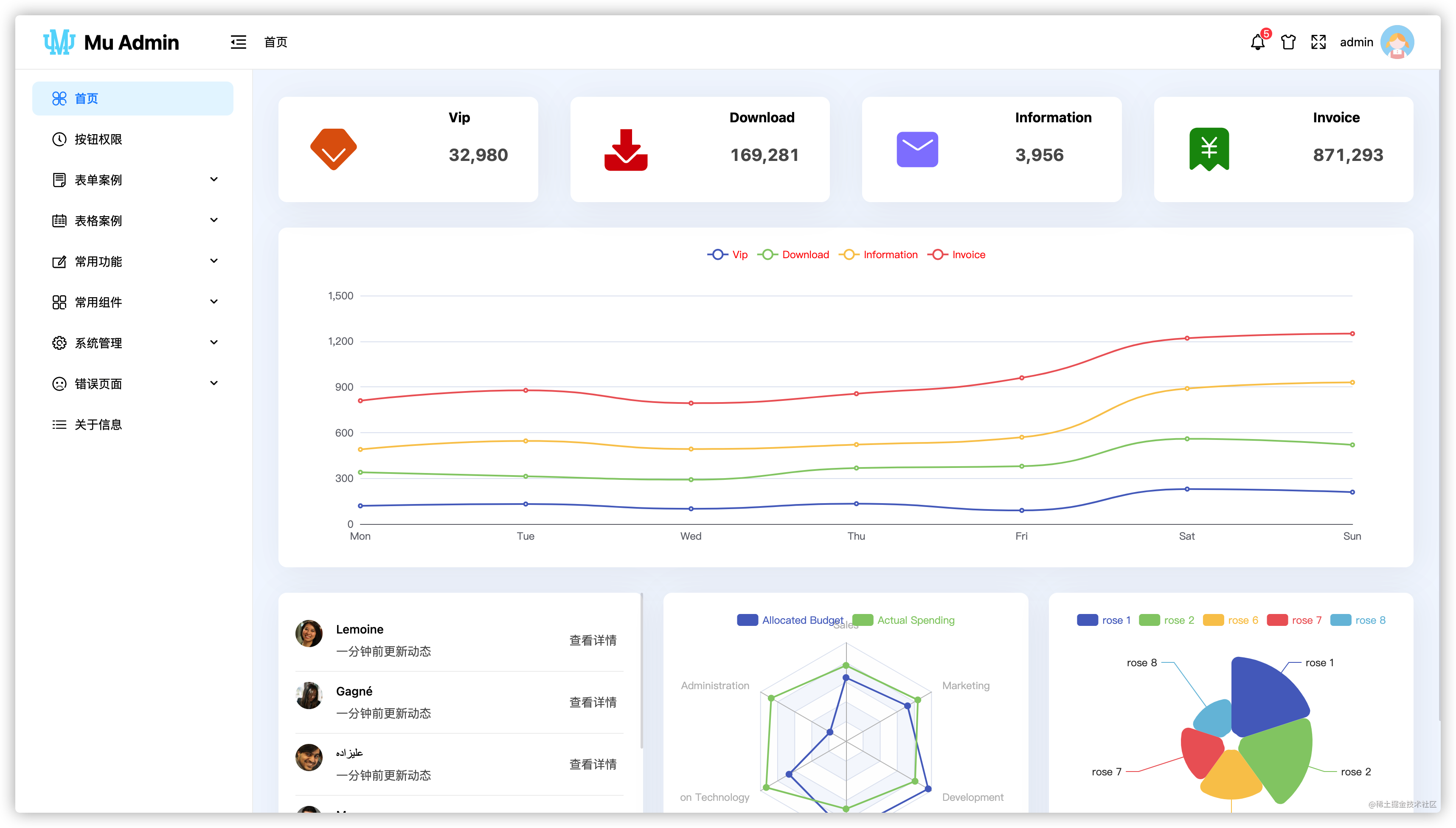
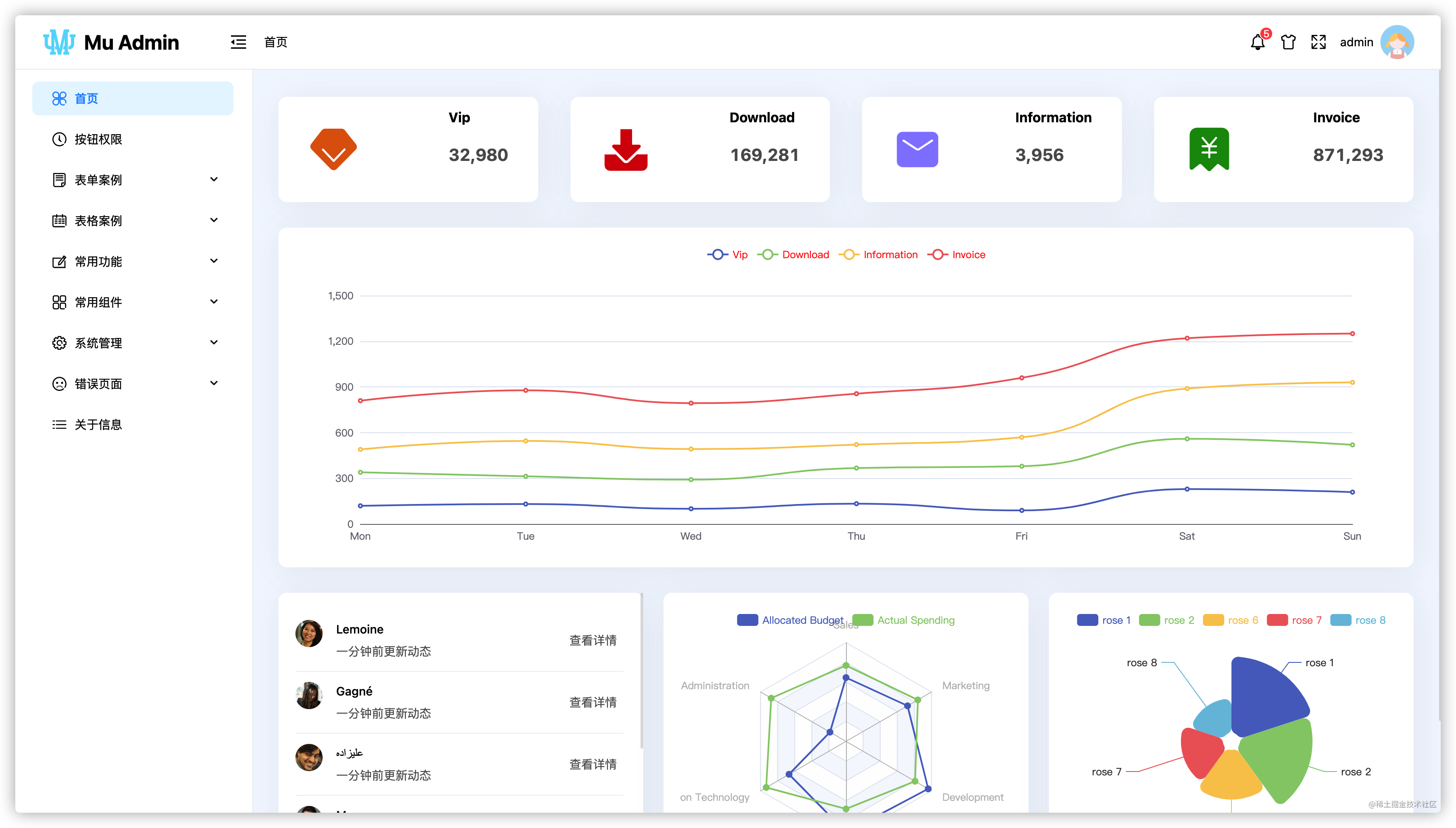
📚 预览
react-mu-admin - 预览站点




⭐ 仓库地址
https://github.com/haojiey/react-mu-admin:- GitHub 仓库,⭐ 欢迎 Star,感谢支持
🔨 安装
克隆项目
安装依赖
运行项目
打包项目
🌈 线上接口
本地采用 Mock 数据,线上采用 EasyMock:
EasyMock:https://mock.mengxuegu.com/
🔨 Git 提交规范
feat增加新的功能fix修复 BUGperf优化功能style代码风格调整不影响运行结果的refactor重构代码revert撤销修改test测试相关docs文档和注释相关chore依赖更新/脚手架配置修改等workflow工作流改进ci持续集成types类型定义文件更改wip开发中
📑 浏览器支持
结语
作者为一名Vue的爱好者,在转战React时写的项目。
没有复杂的业务逻辑,大多为通用的几个模版,适合开箱即用,也适合学习React时拿来练手
如果这个项目对您有一点点的帮助,请给个 star👍👍👍
⭐ 仓库地址
https://github.com/haojiey/react-mu-admin:- GitHub 仓库,⭐ 欢迎 Star,感谢支持
版权声明: 本文为 InfoQ 作者【梁木由】的原创文章。
原文链接:【http://xie.infoq.cn/article/c254df2d7a948319b9e4de6f7】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论