lodash 凉了!Radash 异军突起

Lodash 这个库大家想必都知道,今天就给大家介绍一个声称比 lodash 更轻量、全面且易于理解的前端工具库——Radash
Radash
Radash是一个强大的零依赖的前端工具库,号称 lodash plus 版本,比之更新、更小、更全面、源码更易于理解。如果你使用过 lodash,那么你使用 radash 将没有任何门槛。

特点
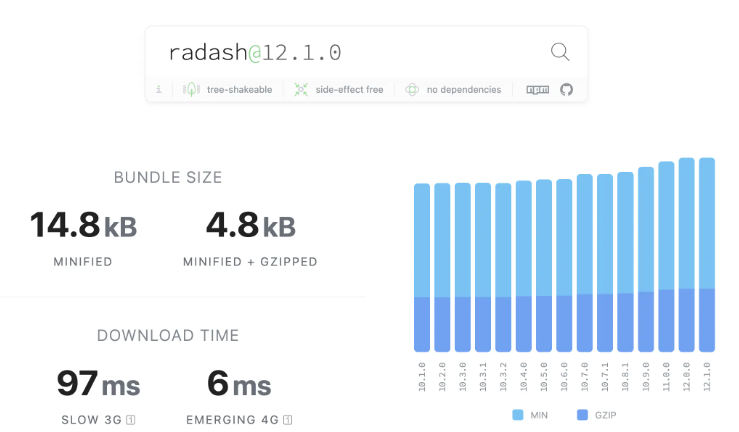
零依赖:radash 不依赖任何第三方库,仅在自己的源码里面去实现功能,所以非常的轻量。;
Typescript 编写:使用起来更安全,不用担心变量类型问题;
全面支持 es6+的新特性:它去除了 lodash 身上一些过时的方法(这些方法能够使用 es6+新特性快速简单实现);
方法更全面:包含数组相关、对象相关、排序相关、字符串相关、优化相关…,几乎能满足你能想到的前端工具方法。
源码更易于理解:我们甚至可以说 radash 的某些方法的实现时直接而暴力的(这点你会在我后续的方法源码介绍中有所感受)。

安装使用
npm 安装
引入使用
常用方法
tryit 方法
tryit 函数允许您包装一个函数,将其转换为错误优先函数。适用于异步和同步函数。
retry 方法
_.retry 函数允许您运行一个异步函数,并在失败时自动重试。给定要运行的异步函数、可选的最大重试次数 (r) 和可选的重试之间的延迟毫秒数 (d),给定的异步函数将被调用,重试 r 次,并在重试之间等待 d 毫秒。
pick 方法
pick 用来从对象中选取所需的属性
uid
uid 方法用于生成唯一标识符。所以你可以不用在项目中单独引入 nanoid 第三方依赖
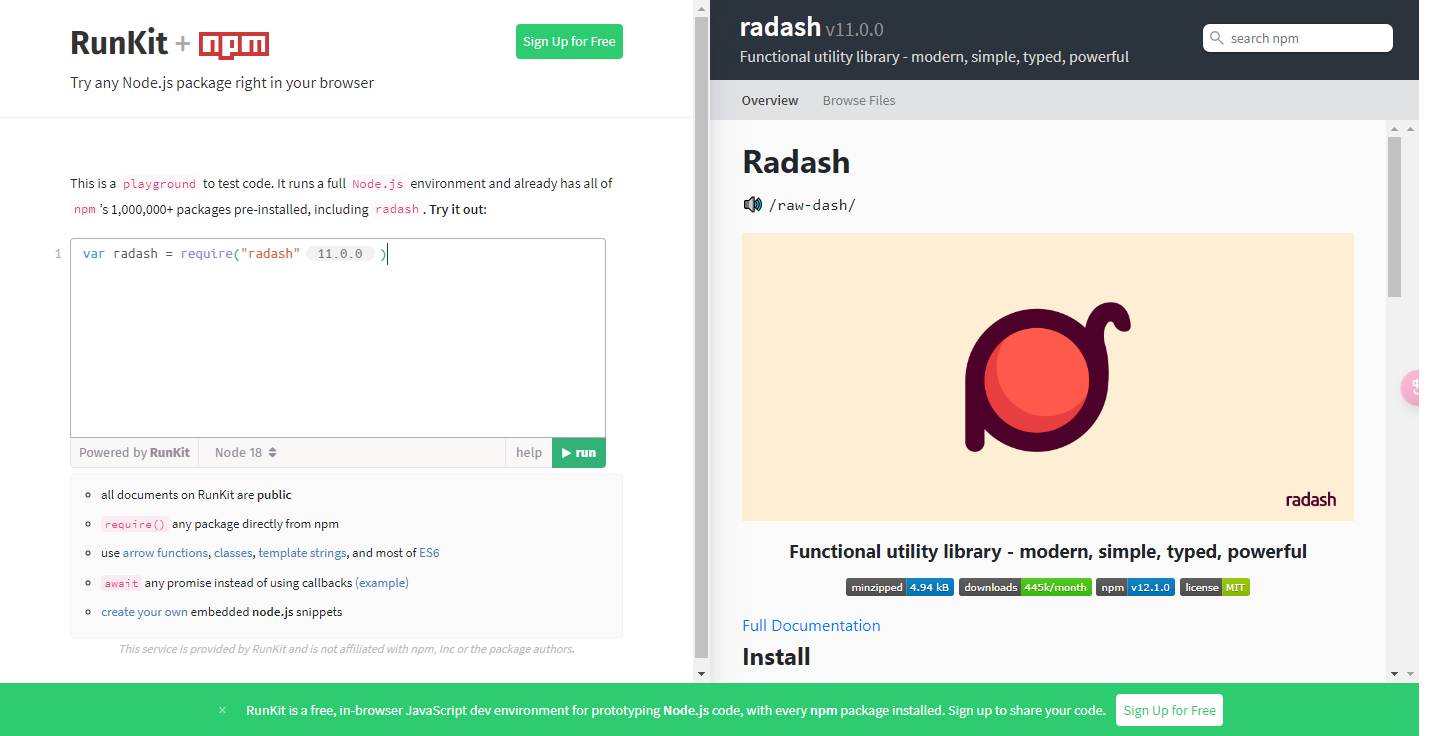
Radash 提供线上的 Playground 供开发人员测试所有的方法。点击链接打开 Playground 页面,在编辑器里输入内容,点击 run 按钮,即可得出结果

Radash 是一个全新 JS 工具库,大小只有 Lodash 的五分之一,而且全面使用 Typescript 编写
最后
关注【前端实验室】公众号回复: bbbb223
免费领取前端全栈 100+套经典电子书









评论