开发 vue3 必备的几个 vscode 插件,你用上了吗?
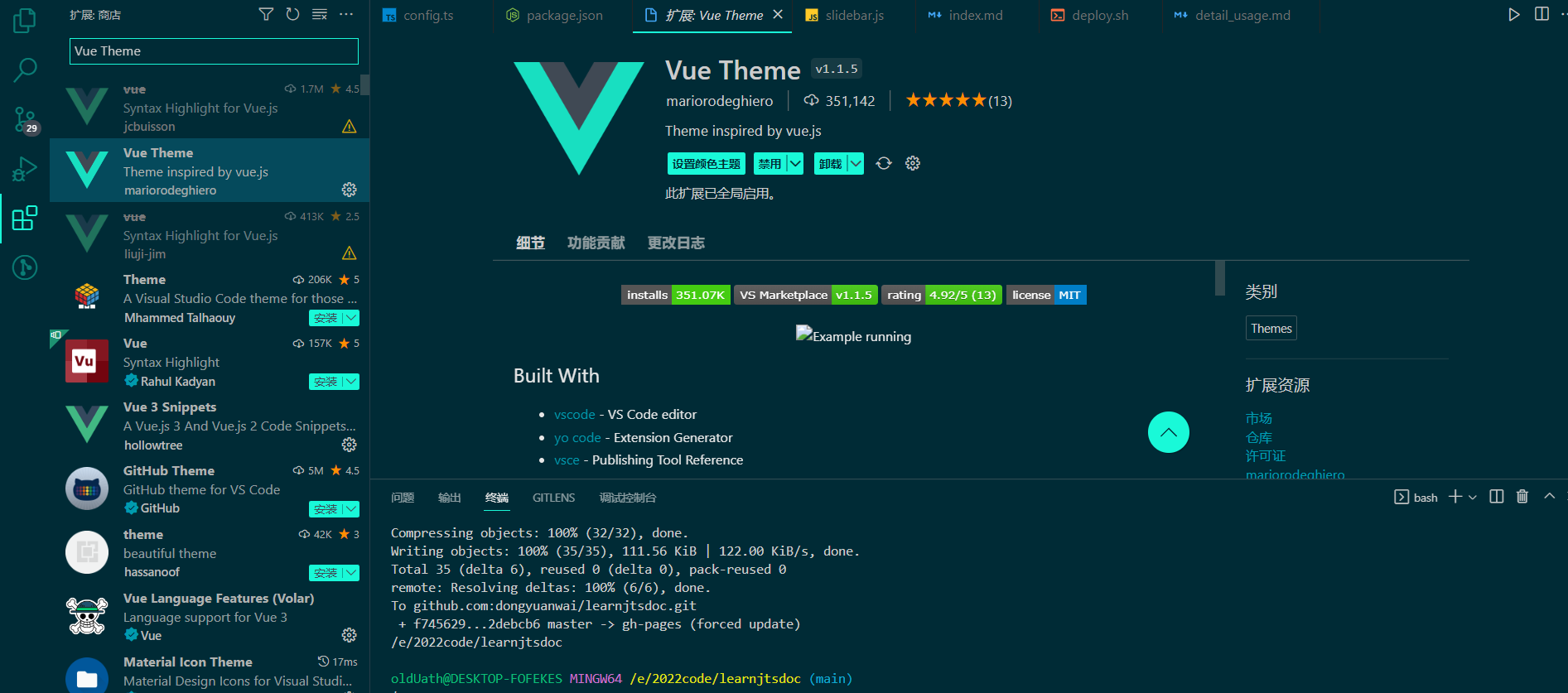
Vue Theme
Vue Theme是我一直在使用的主题插件,它的主题配色和 Vue 一致

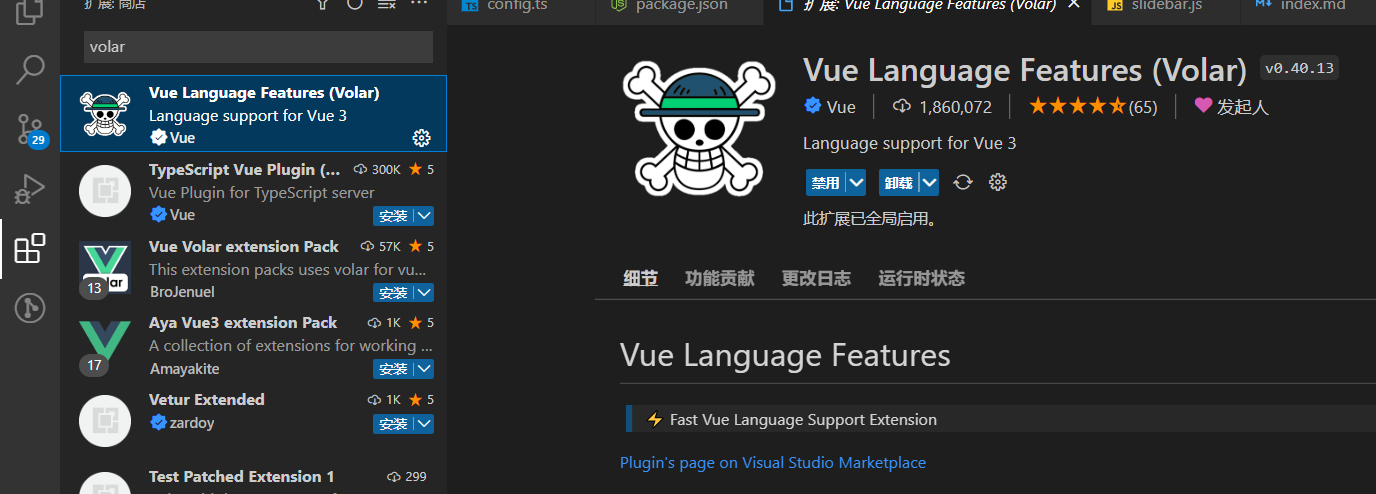
volar(Vue Language Features)
说起 vue 的插件就不得不提及vetur,vetur是对 Vue2 支持很友好的插件,用于为.vue单文件组件提供代码高亮以及语法支持。
但是它对于 ts 的支持,并不友好,而且 Vue3 是一整套从头到尾使用 ts 的新底层以及全新的 composition-api,所以此时volar顺应而生。

Vue Language Features不仅支持 Vue3 语言高亮、语法检测,还支持 TypeScript 和基于 vue-tsc 的类型检查功能。
需要注意的是:需要禁用 Vetur 插件,Volar与它会有冲突
Vue VSCode Snippets
此插件为开发者提供了快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。
只需要记住几个快捷键,就能少敲很多代码,妥妥的开发利器,提升效率的必备神器

这里我列举几个最常用的快捷键操作:
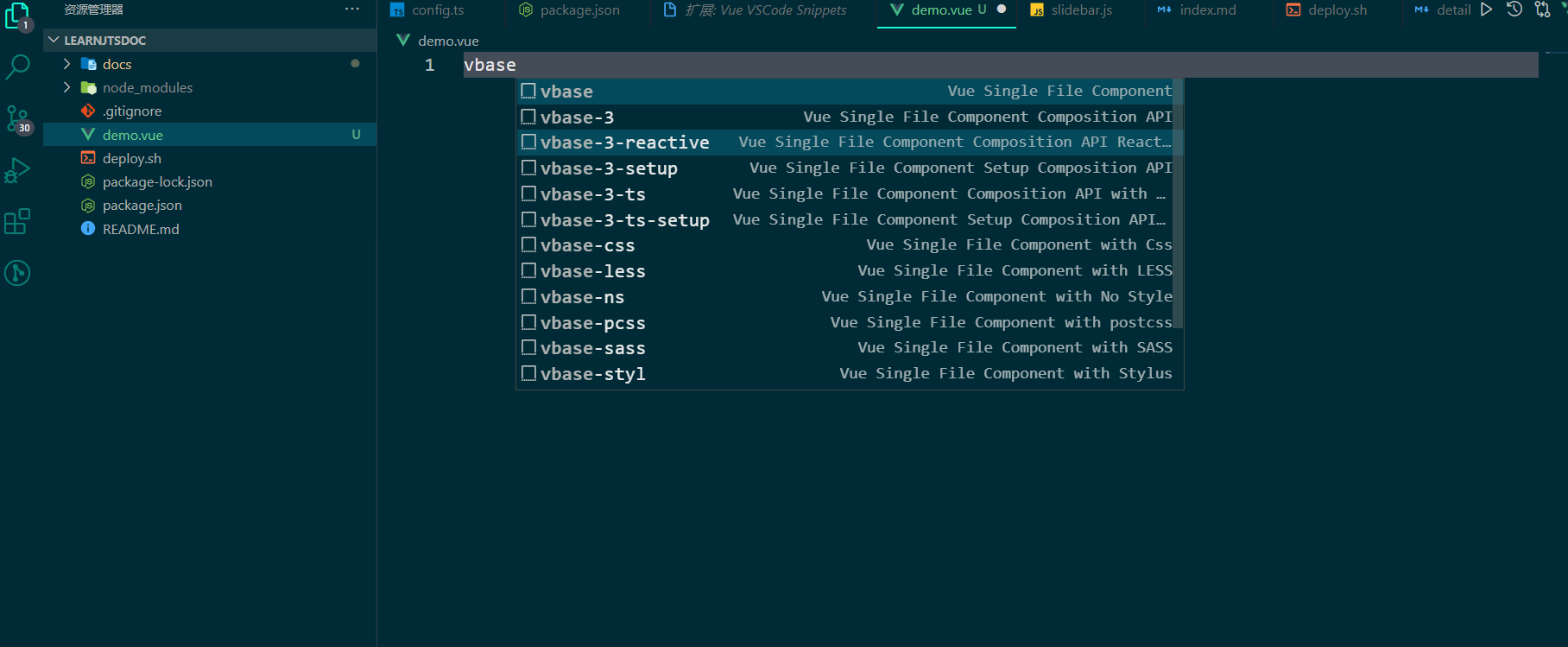
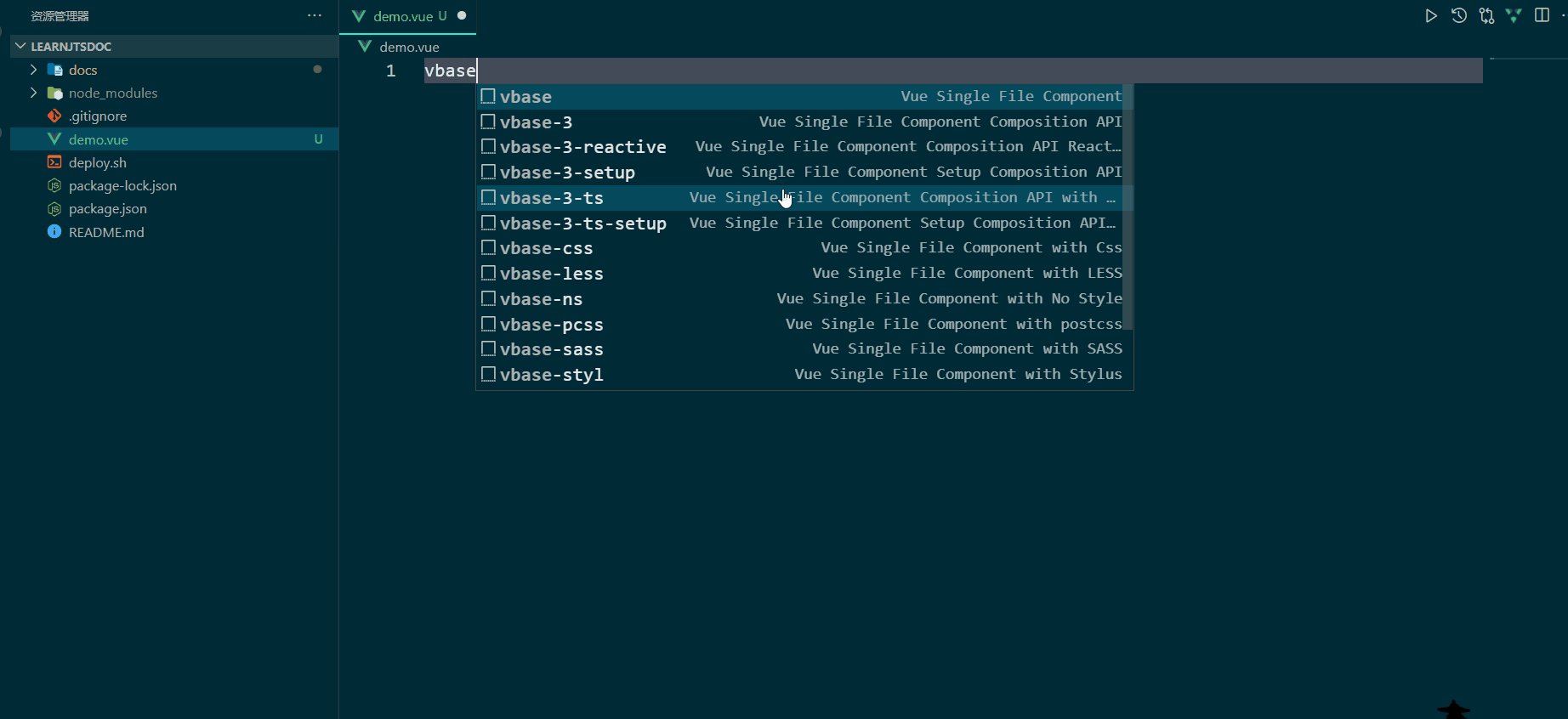
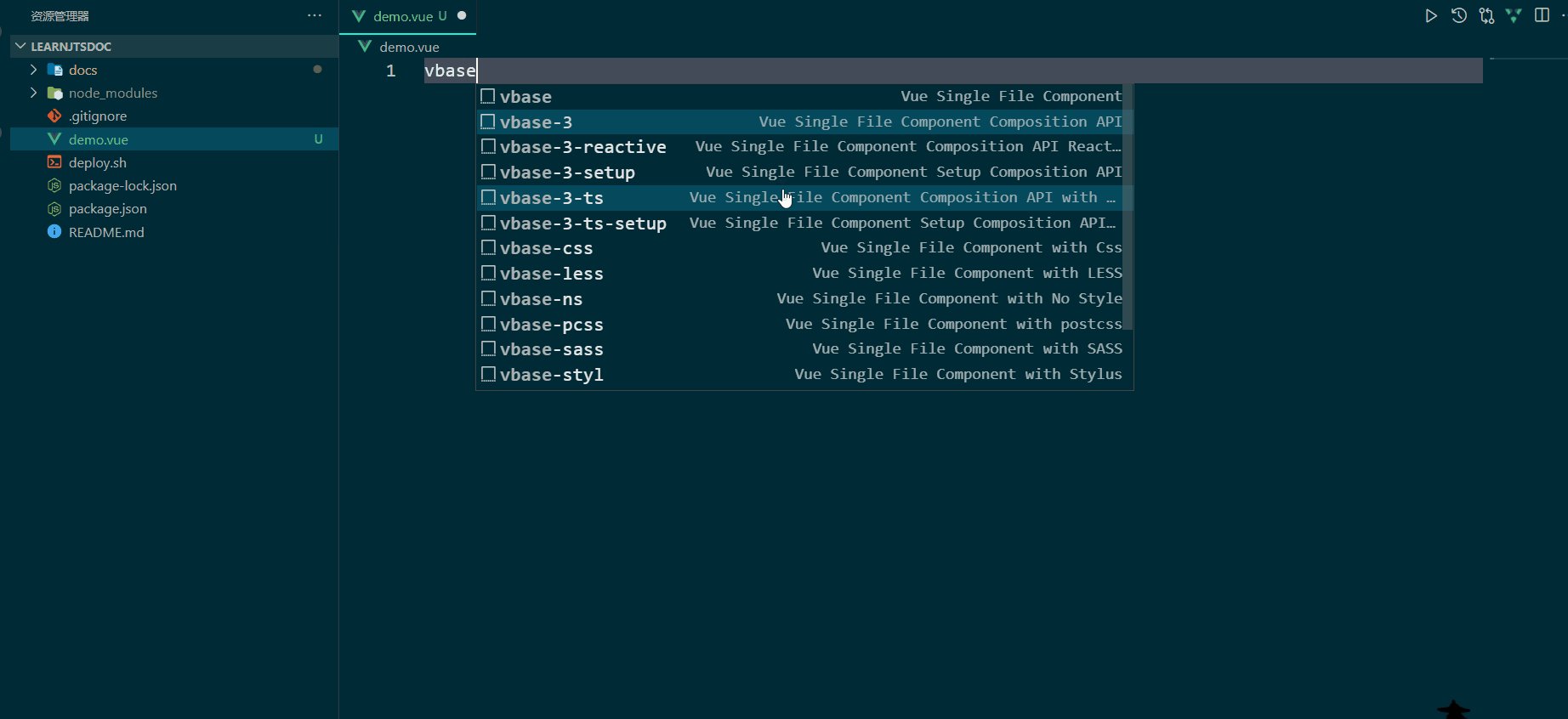
在新建的
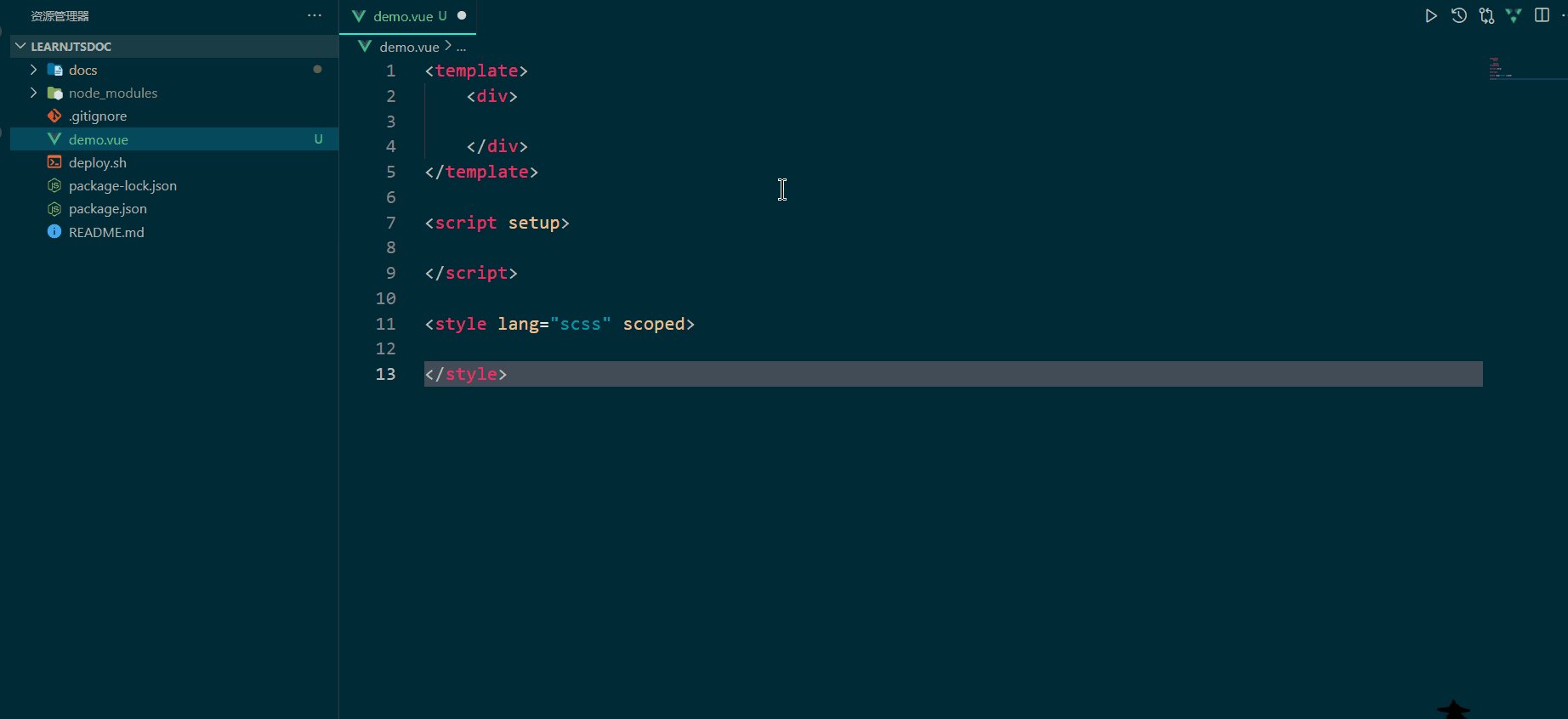
.vue文件里,输入 vbase 就会提示生成的模版内容:


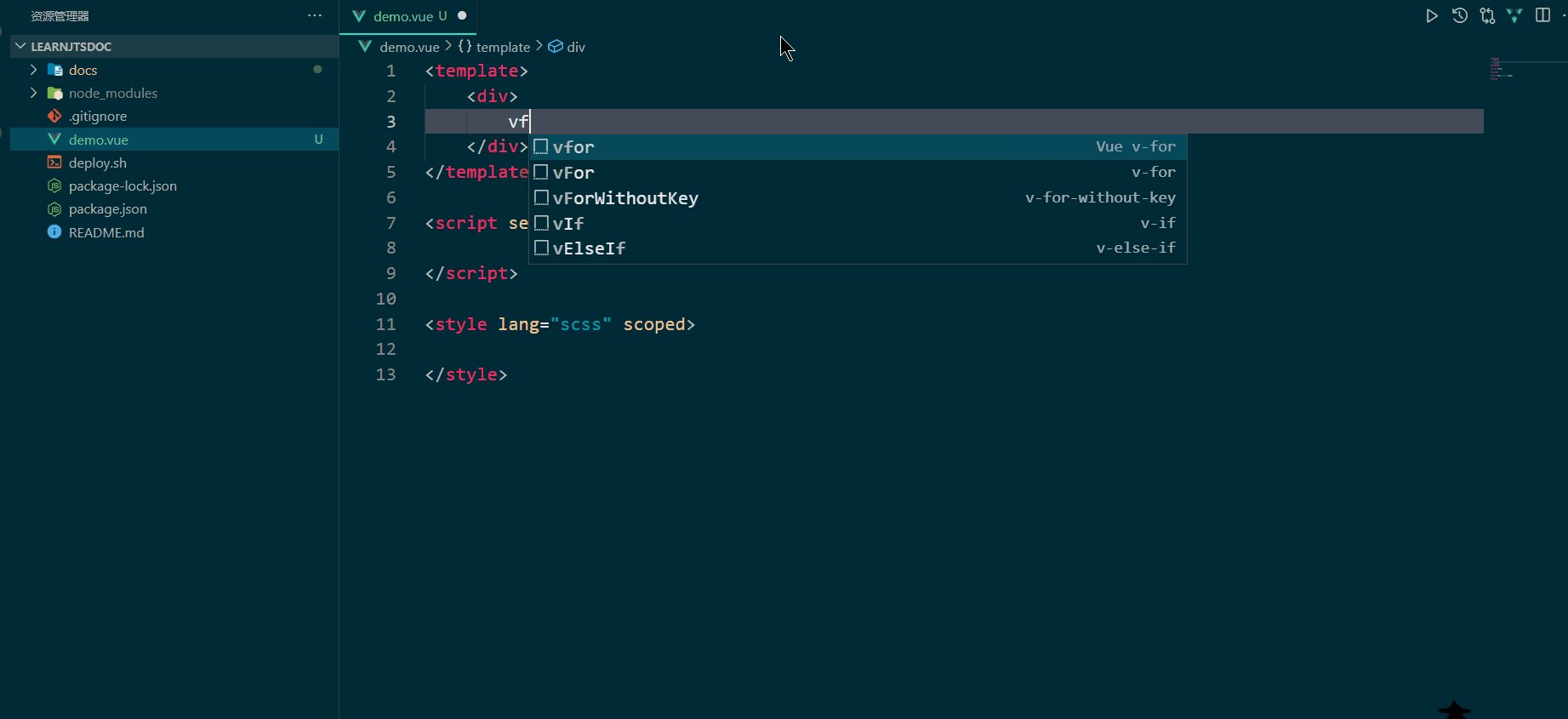
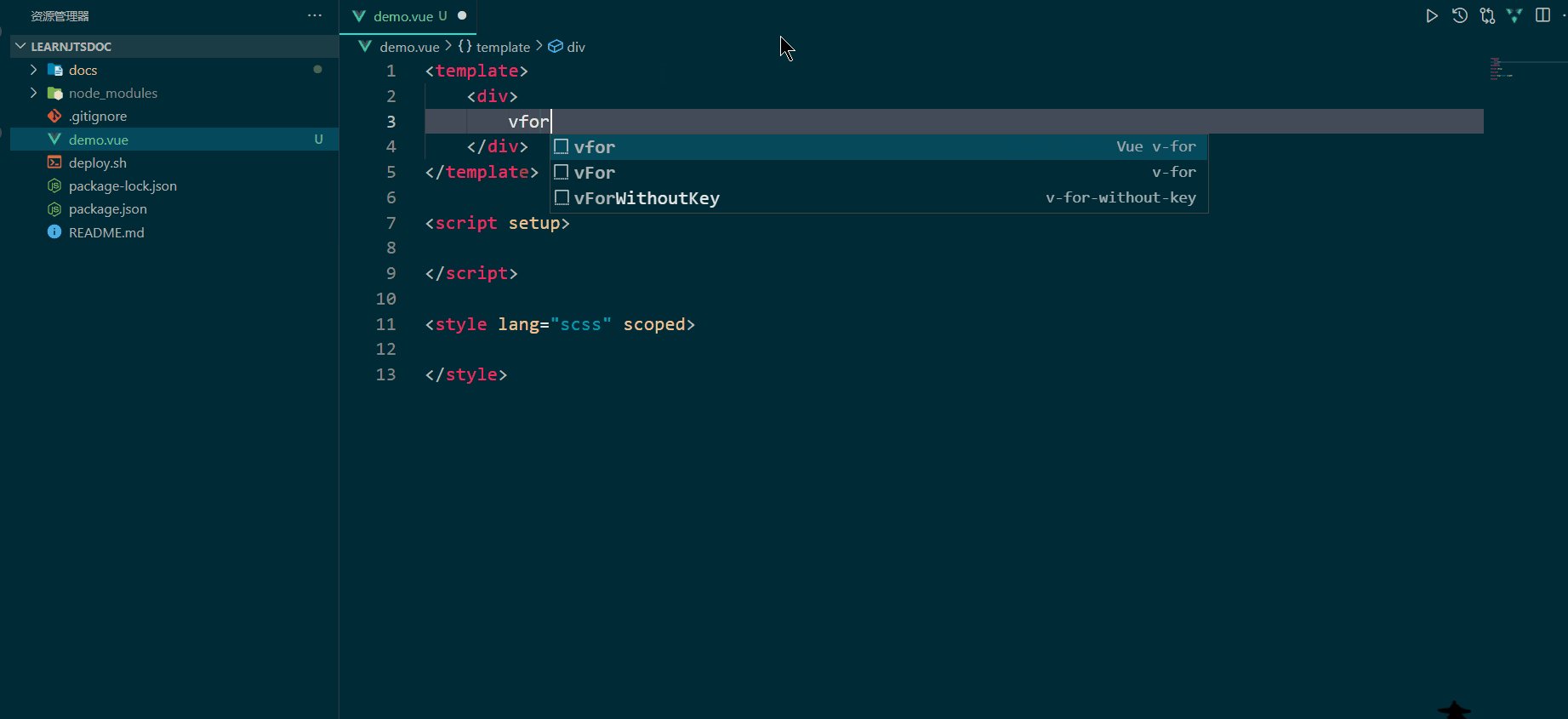
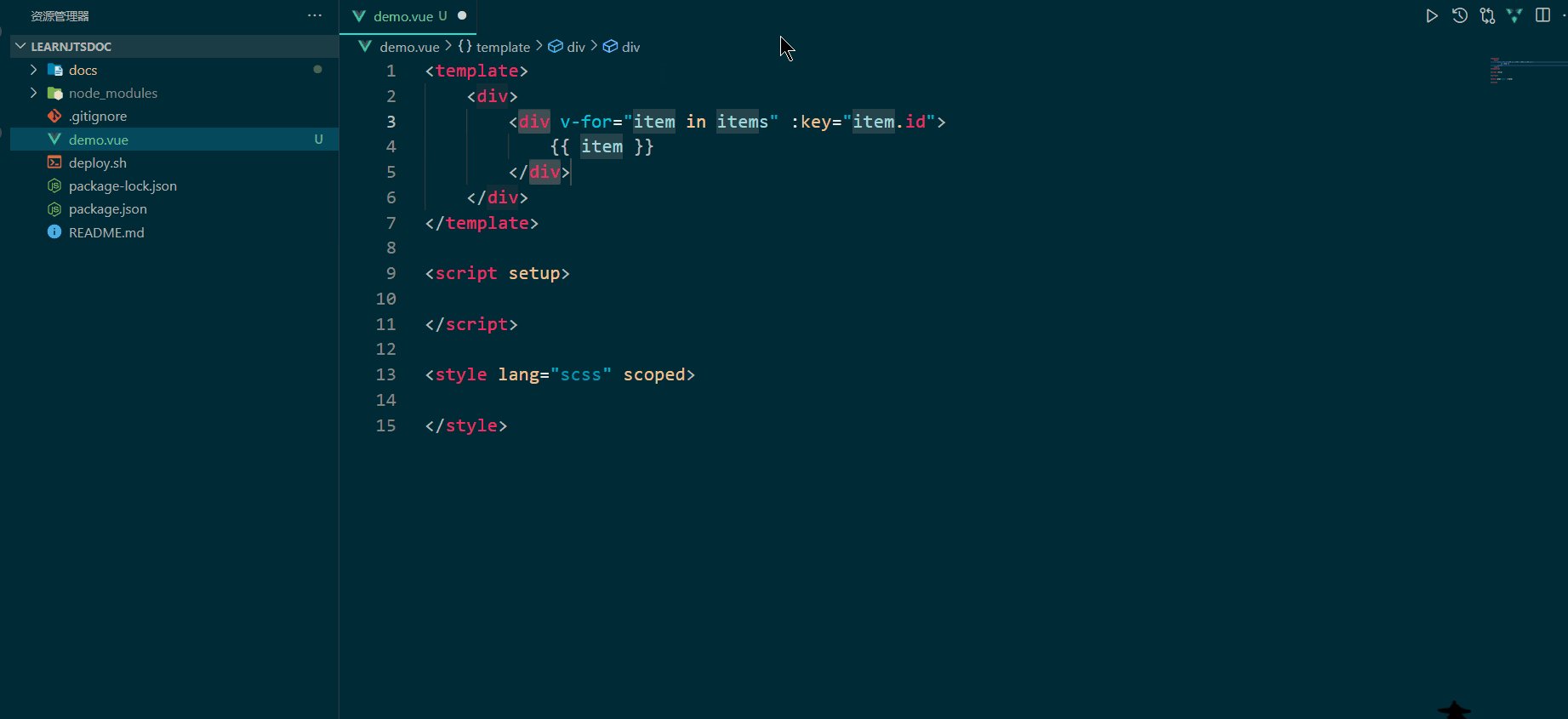
输入 vfor 就会提示 for 循环的模板

还有很多快捷方式,大家可以自行探索
Vue Peek
公司的项目一般会很大,.vue文件组件会很多,此时是寻找到准确的 vue 文件就会很麻烦
而 Vue Peek 插就可以让我们快速跳转到组件、模块定义的文件。

Auto Close Tag
Auto Close Tag插件一直很实用,它在我们结束标记中键入结束括号时,它将添加结束标记。它支持众多语言,比如 HTML,PHP,Vue,JavaScript,Typescript,JSX 等。

Auto Rename Tag
Auto Rename Tag是一个自动重命名 tag 的插件,就是修改其中一个 tag,另一半也会跟着变。

最后
关注【前端实验室】公众号回复: bbbb223
免费获取拉勾教育价值 17999 元的全套前端教程









评论