Linux 服务器部署 Web 版 VSCode,在 window 下使用浏览器在 linux 环境下编写代码
最近尝试了一下在 Linux 服务器上部署 VSCode,也就是 code-server,然后在 windows 电脑上通过浏览器访问打开在线编辑器编写代码,以下记录一下部署过程。
1、在 linux 服务器上安装 code-server
a、进入到 home 目录下
b、创建 vscode 目录
c、进入 vscode 目录
d、使用 wget 命令下载 code-server 压缩包,我这里安装的是 4.9.1 版本
e、使用 tar 命令解压压缩包

2、解压完成后,进入 bin 目录,执行以下命令
a、进入 code-server-4.9.1-linux-amd64/bin 目录
b、执行 ./code-server 命令
c、第一次执行完 ./code-server 命令后,会在用户目录/.config/code-server 下生成一个 config.yaml 的配置文件,如图:

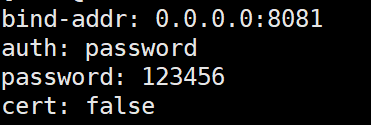
d、先使用 Ctrl+C 组合键退出 code-server 服务,使用 vi /root/.config/code-server/config.yaml 命令打开配置 config.yaml 文件,根据需要修改 ip、端口和登录密码:

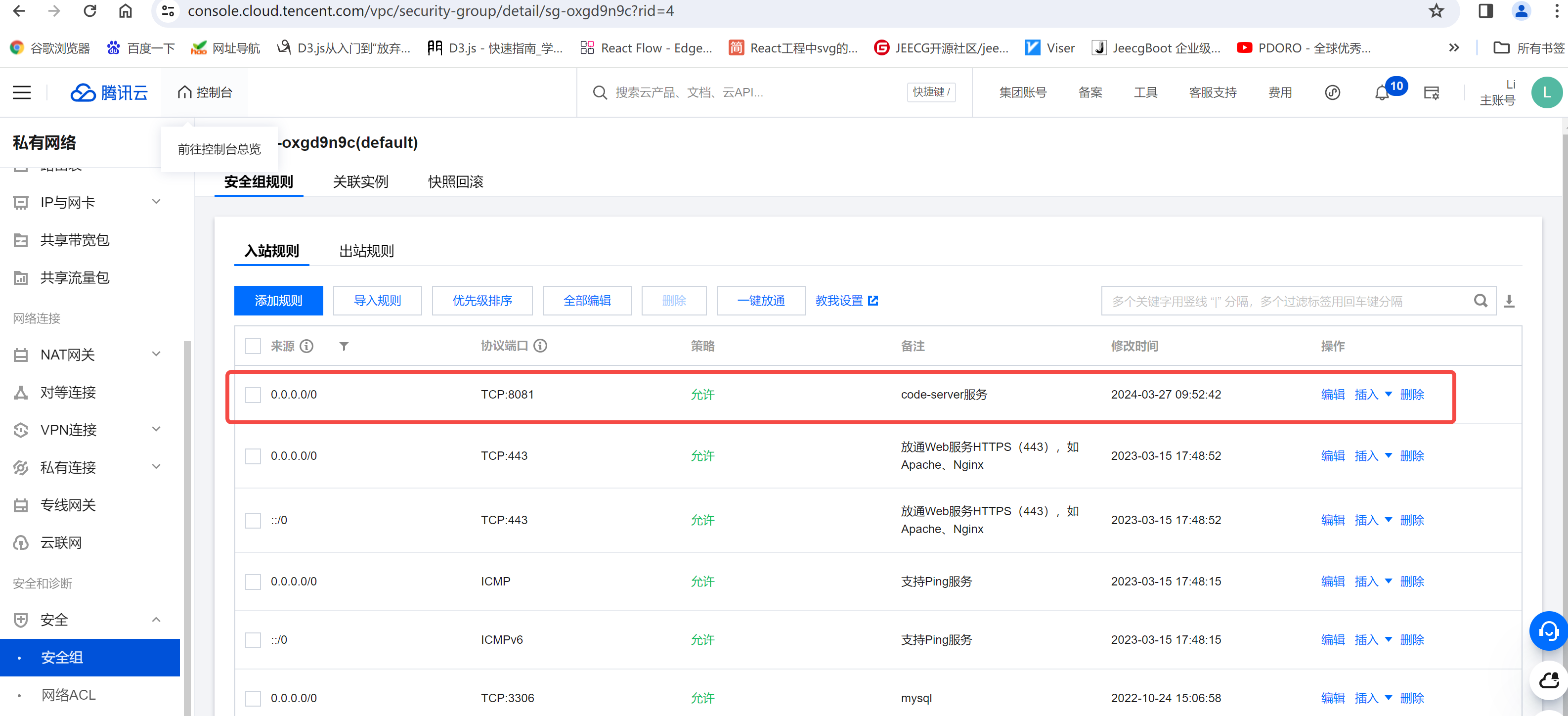
e、由于我这里是配置的 8081 端口,所以需要服务器放开 8081 端口,可以在自己的阿里云或者腾旭云服务控制后台的安全组添加 8081 端口,并设置策略为允许,如下图:

f、进入/home/vscode/code-server-4.9.1-linux-amd64/bin 目录下,执行 ./code-server 命令,启动 code-server 服务
g、此时在自己的 window 电脑上就可以通过:服务器 ip:8081 来访问 web 版的 vscode 了,效果如下图:


第一次访问需要输入之前在 config.yaml 配置文件里设置的登录密码(123456),就可以愉快的在浏览器下写代码了
3、设置 code-server 服务保持后台在线
但是到这里还有一个问题,当前这种运行是在前台运行的,不是在后台运行的,如果运行这个 code-server 的话,就需要保持 code-server 一直在前台运行,我们的服务器就不能做其他操作了,这时我们需要使用 systemctl 管理来运行 code-server,把 code-server 变成一个系统服务,可以在后台运行。操作如下:
a、使用 cd 命令进入 /etc/systemd/system/ 目录下
b、使用 touch 命令新建一个 code-server.service 文件
c、使用 vim 编辑 code-server.service 为如下内容
ExecStart 是 code-server 指令所在的地址,咱们的刚刚运行 code-server 的时输入的 linux 指令code-server后所执行的就是/home/vscode/code-server-4.9.1-linux-amd64/bin/code-server 这个可执行文件
以后就可以以下命令启动、重启、停止或卸载 code-server 服务了:
启动 code-server:
重启 code-server:
停止 code-server:
卸载 code-server(卸载之前先停止 code-server)
文章转载自:web喵神








评论