【JavaScript】聊一聊 js 中的浅拷贝与深拷贝与手写实现
前言
什么是深拷贝与浅拷贝?深拷贝与浅拷贝是 js 中处理对象或数据复制操作的两种方式。在聊深浅拷贝之前咱得了解一下 js 中的两种数据类型:
基本数据类型(6 种)String、Number、Object、Boolean、null、undefined、symbol(ES6+)
引用数据类型 Object(function、Array、正则表达式等皆是对象)
数据的存储方式是什么?
基本数据: 基本数据类型是存放在栈中的简单数据段,它们是直接按值存放的,所以可以直接按值访问引用类型: 引用类型是存放在堆内存中的对象,保存的在栈内存中的一个指针,保存的是栈内存中对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
1.浅拷贝
1.1 什么是浅拷贝
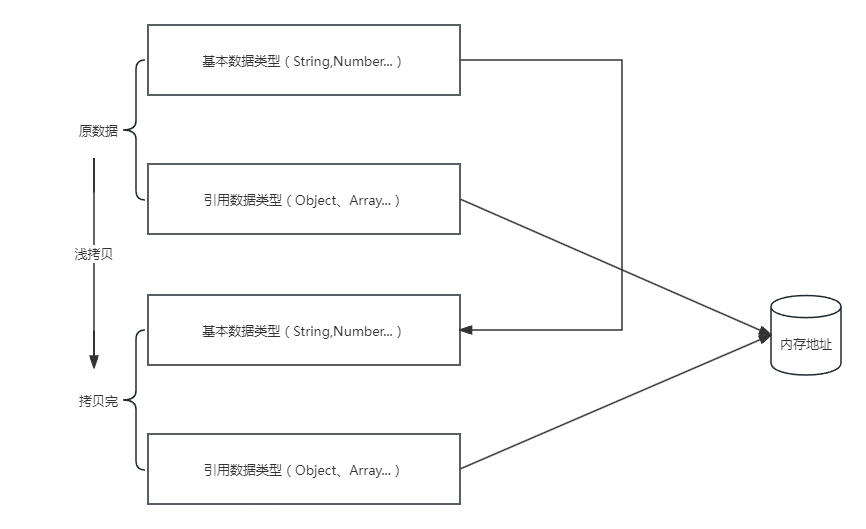
浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址即浅拷贝是拷贝一层,深层次的引用类型则共享内存地址。
下面用一张图来解释一下浅拷贝

1.2 浅拷贝实现方法
1.2.1 assign
复制代码
1.2.2 slice
复制代码
1.2.3 concat
复制代码
1.2.4 拓展运算符
复制代码
2.深拷贝
2.1 什么是深拷贝
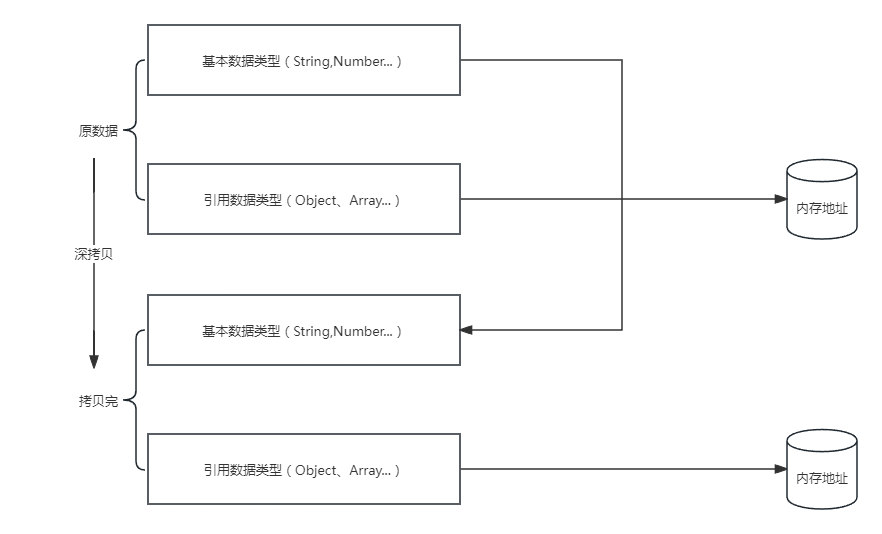
深拷贝开辟一个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性
下面用一张图来解释一下深拷贝

2.2 浅拷贝实现方法
2.2.1 JSON.parse(常用)
复制代码
我常用的基本就是 JSON.parse 了,然而其他的,之前听过的 lodash 的 cloneDeep,jq 的 extend 我都没使用过。
但是适用 JSON.parse 会有一个缺点,就是处理的数据里面有 undefined、function、symbol 会被忽略,但是这也是一个优点,可以利用其特性将 undefined 等数据排除,拿到干净的数据。还有一个缺点就是在处理的数据比较大的话,还有性能问题。
3.手写实现深浅拷贝
3.1 浅拷贝
复制代码
复制代码
3.2 深拷贝
复制代码
复制代码
文章转载自:我恨bug








评论