如何用弹出对话框实现登录页非空提示?
使用触发器中的弹出对话框通过创建多个触发器,实现多个输入框的不同值的非空提示。
效果展示

具体步骤
1. 制作一个标题
2. 制作输入框
3. 制作“获取验证码”按钮
4. 制作“登陆”按钮
5. 创建按钮触发器
步骤分解
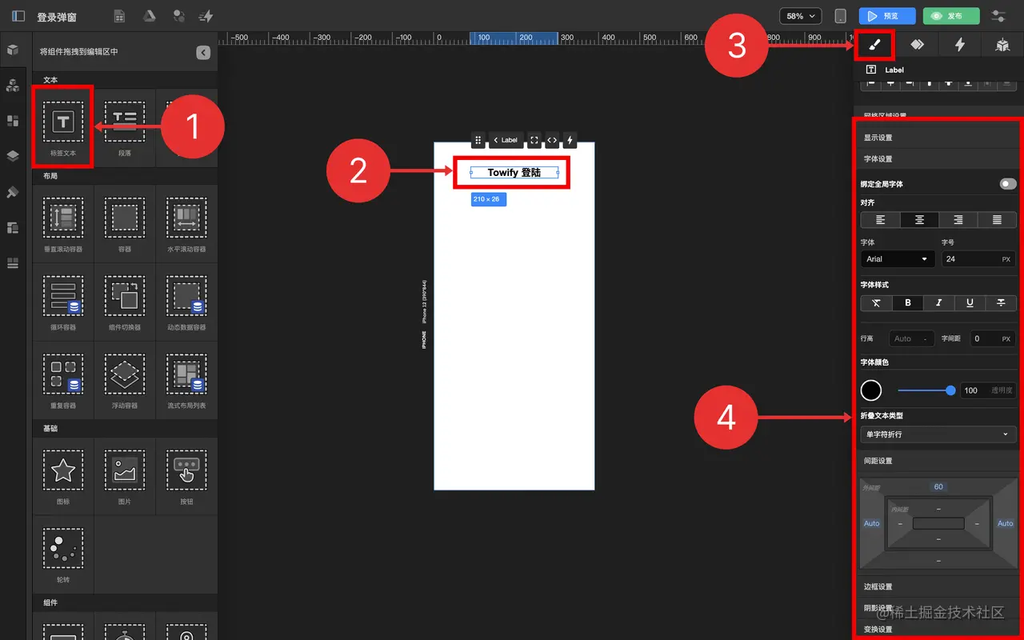
1. 制作一个标题
1.1. 拖拽 标签文本 到 动态数据容器 中
1.2. 点击 检查器 面板中的 样式
1.3. 配置 标签文本 样式

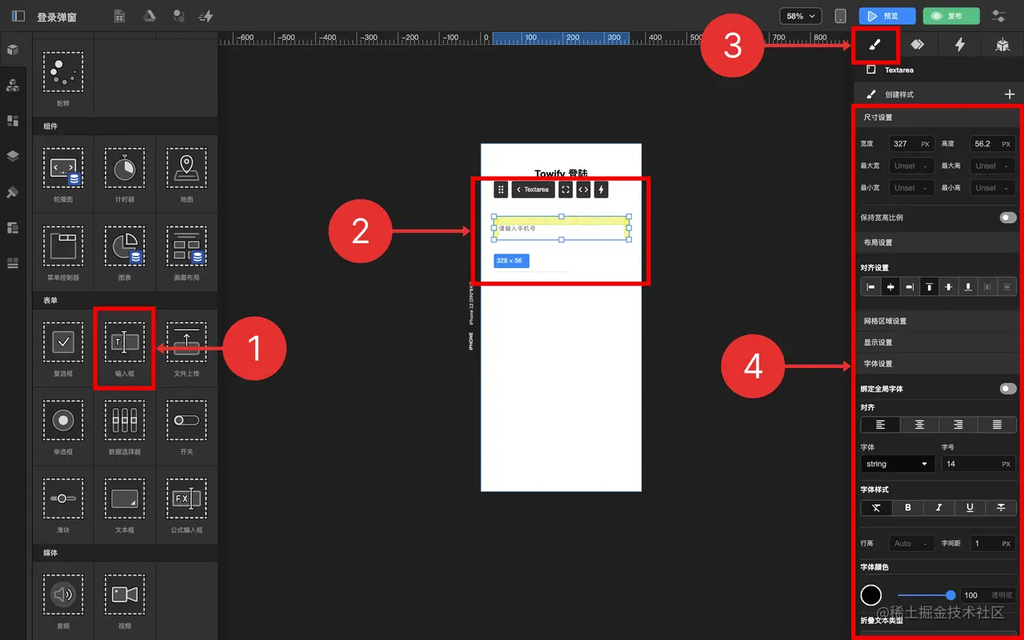
2. 制作输入框
2.1. 拖拽 输入框 到 动态数据容器 中
2.2. 点击 检查面板 中的 样式
2.3. 选中 “请输入手机号” 输入框
2.4. 配置 “请输入手机号” 输入框 样式
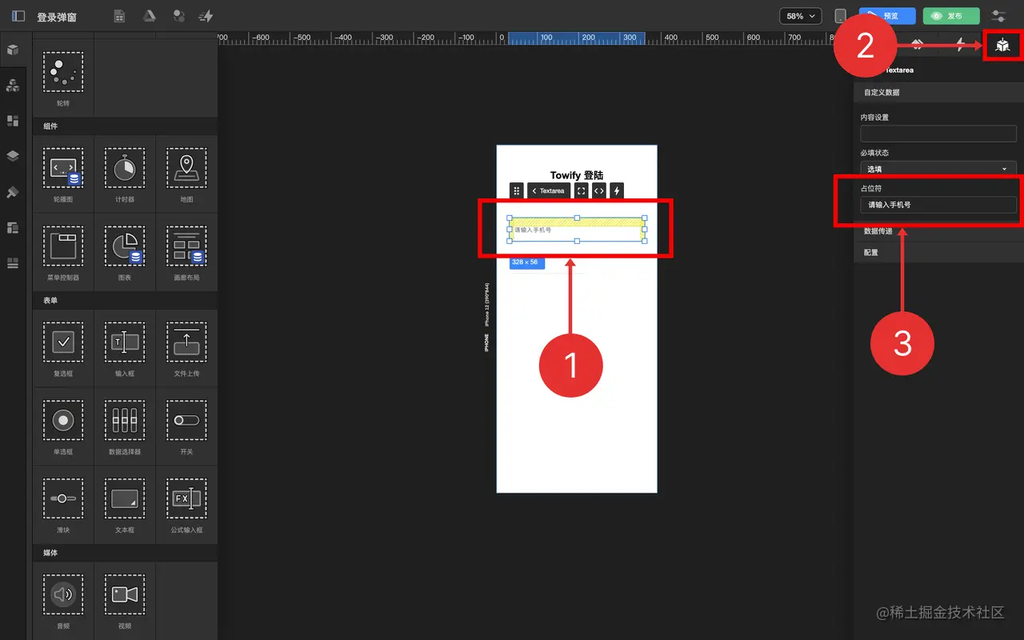
2.5. 点击 检查面板 中的 数据绑定与设置
2.6. 填写 占位符


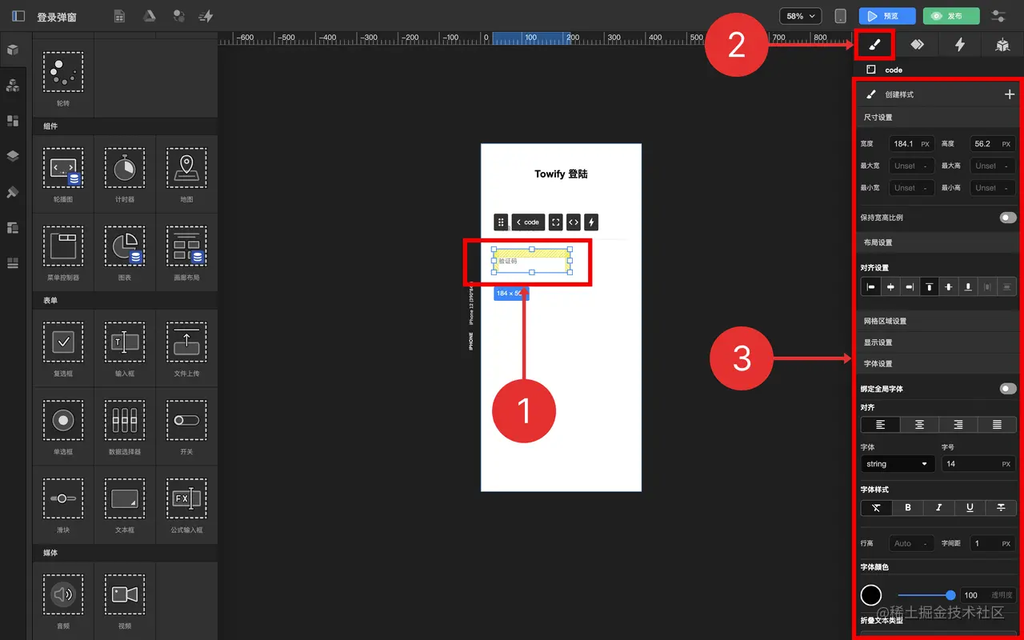
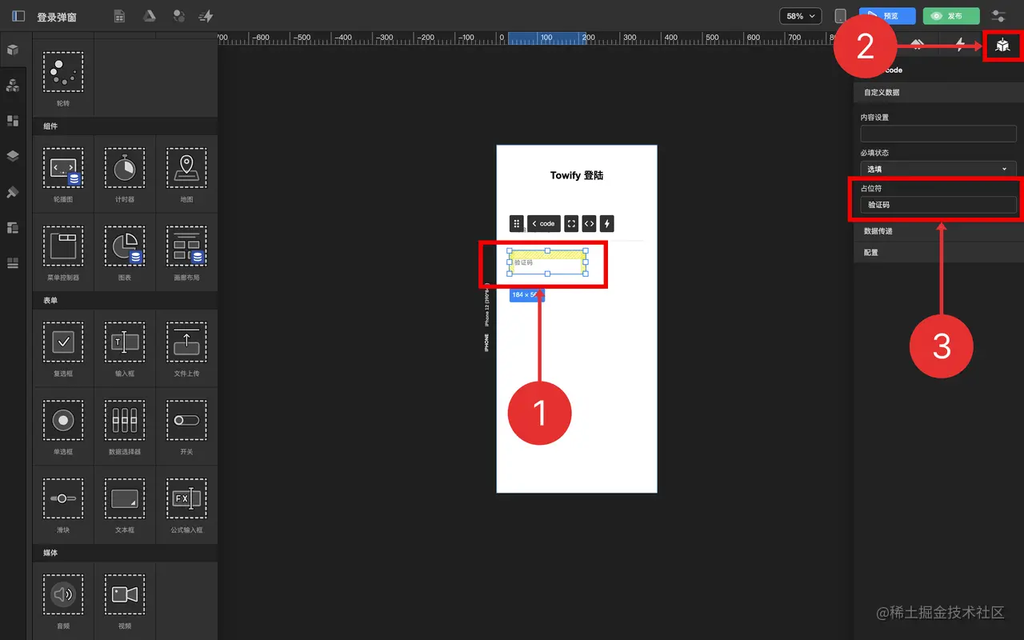
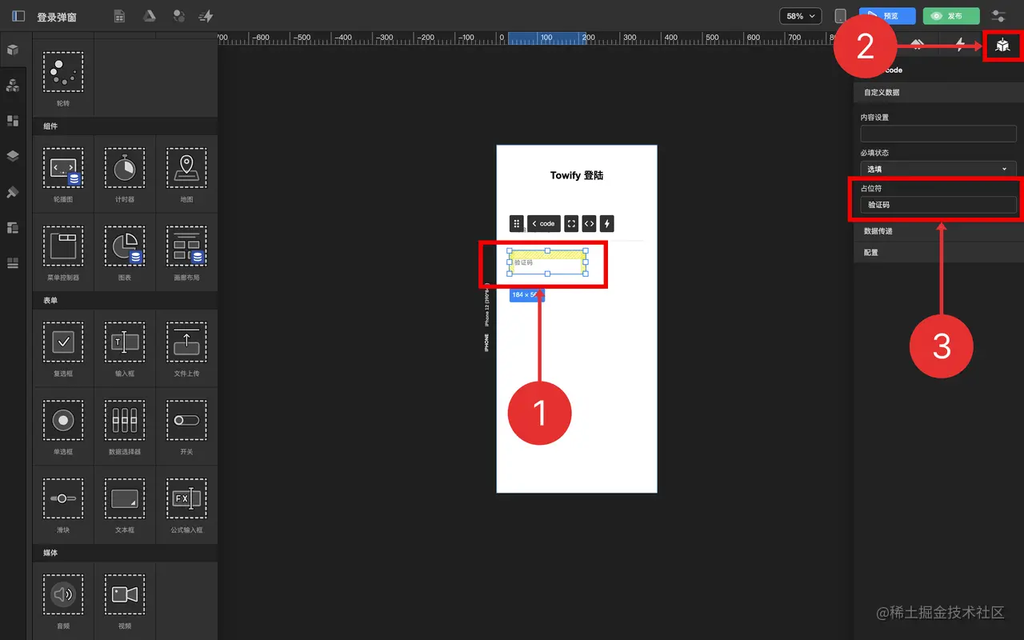
2.7. 选中 “验证码” 输入框
2.8. 配置 “验证码” 输入框 样式
2.9. 点击 检查面板 中的 数据绑定与设置
2.10. 填写 占位符


3. 制作 “获取验证码” 按钮
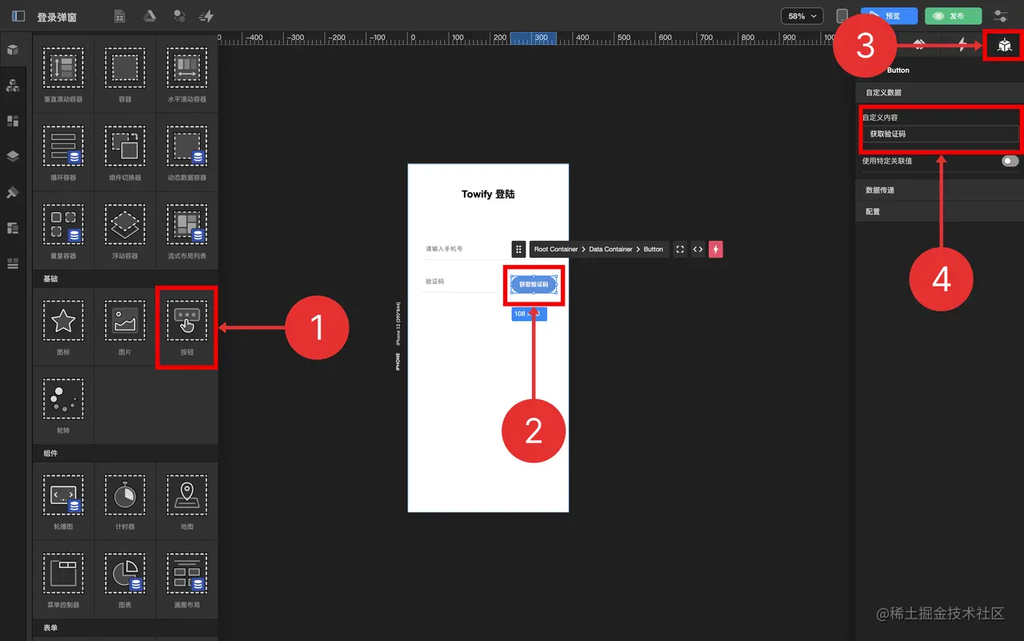
3.1. 拖拽 按钮 到 动态数据容器 中
3.2. 选中 按钮
3.3. 点击 检查面板 中的 数据绑定与设置
3.4. 配置 自定义内容
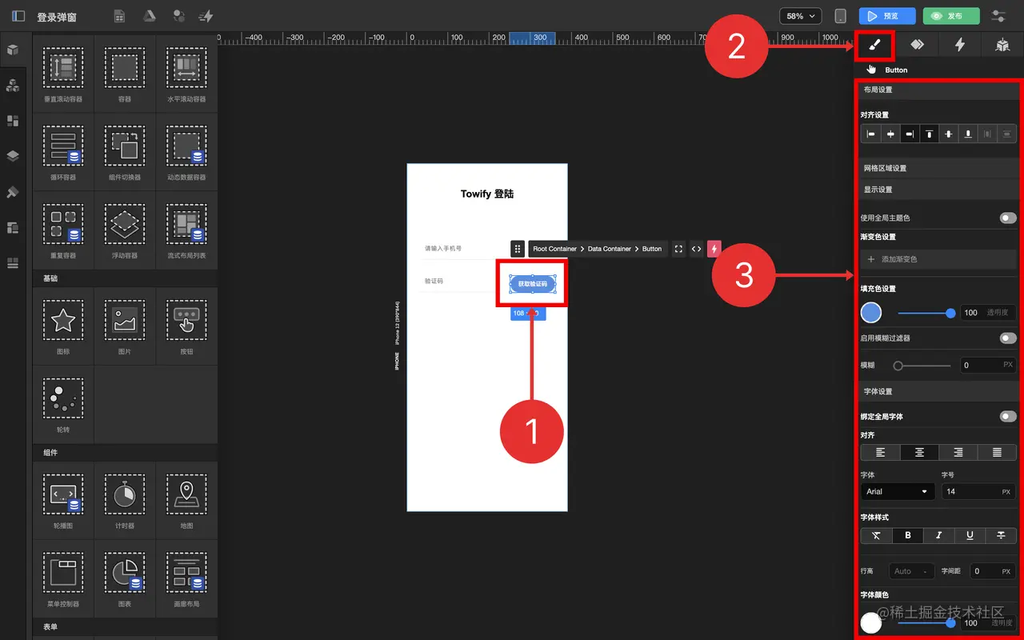
3.5. 点击 检查面板 中的 样式
3.6. 配置 样式



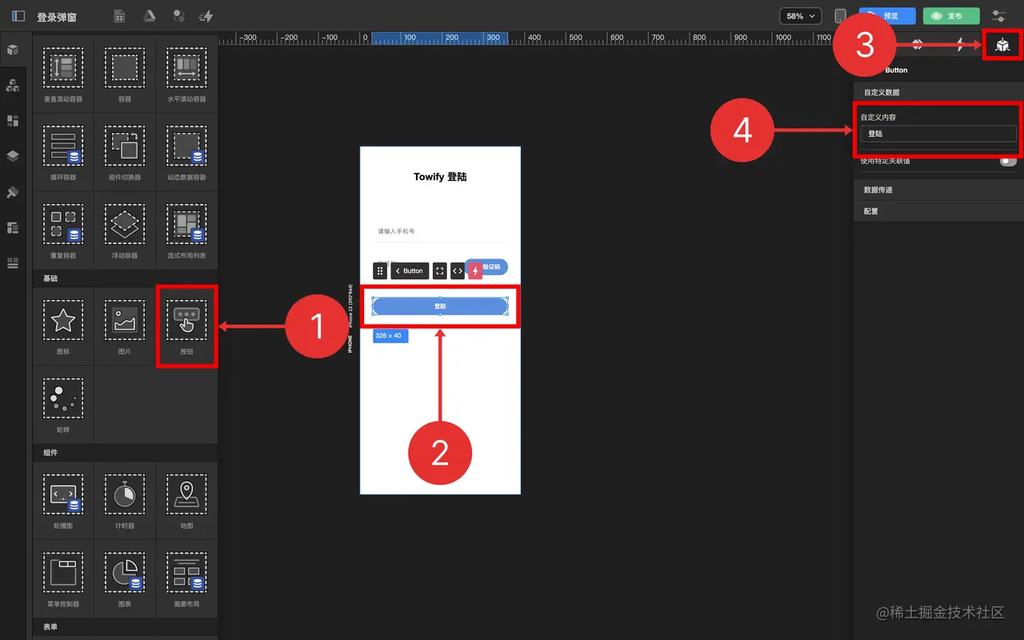
4. 制作 “获取验证码” 按钮
4.1. 拖拽 按钮 到 动态数据容器 中
4.2. 选中 按钮
4.3. 点击 检查面板 中的 数据绑定与设置
4.4. 配置 自定义内容
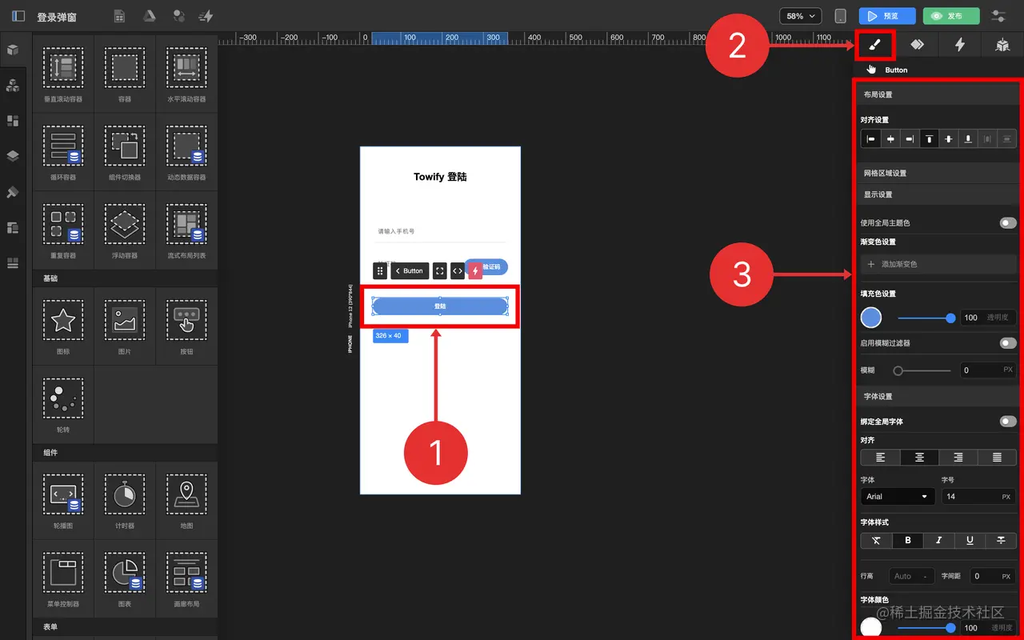
4.5. 点击 检查面板 中的 样式
4.6. 配置 样式


5. 创建按钮触发器
5.1. 选中 按钮组件
5.2. 点击 检查面板 中的 触发器
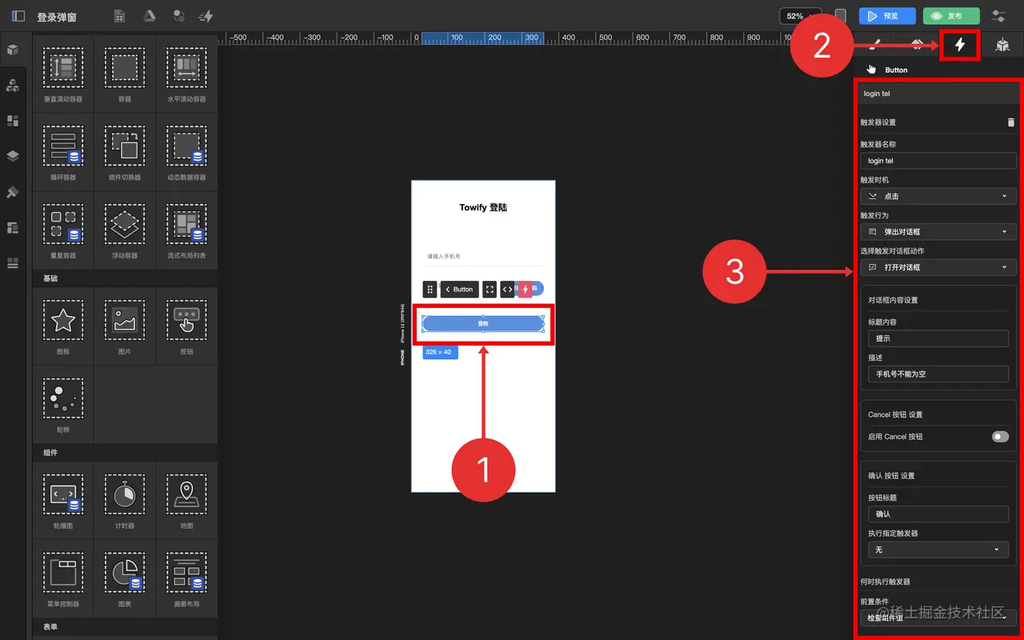
5.3. 配置检查手机号空值 触发器
5.3.1. 前置条件 检查组件值
5.3.1. 选择接收值组件 检查组件值 “手机号输入框”
5.3.2. 条件设置 为空
5.3.3. 值类型 显示

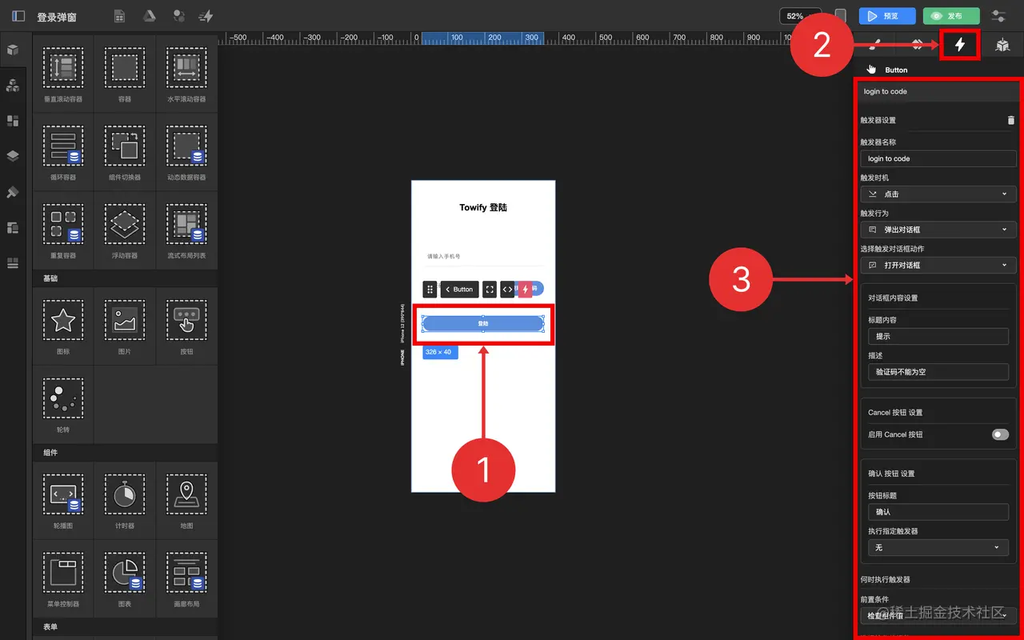
5.4. 配置验证码空值 触发器
5.4.1. 前置条件 检查组件值
5.4.2. 选择接收值组件 检查组件值 “验证码输入框”
5.4.3. 条件设置 为空
5.4.4. 值类型 显示

这样就可以用弹出对话框实现登录页非空提示了。
作者:TOWIFY
链接:https://juejin.cn/post/7155685428840890398
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。











评论