分享 7 个 VUE 项目用得上的 JavaScript 库

借助开源库加速 VUE 项目的开发进度是现代前端开发比较常见的方式,平常收集一些 JavaScript 库介绍,在遇到需要的时候可以信手拈来。
VUE 生态有很多不错的依赖库或者组件,是使用 VUE 开发前端的原因之一。
1. vueuse
这是 GitHub 上星最多的库之一,拥有超过 12.8k 颗星,这是一组基于组合式 API 的实用函数库。
它的初衷就是将一切原本并不支持响应式的 JS API 变得支持响应式,省去程序员自己写相关代码。
GitHub:https://github.com/vueuse/vueuse
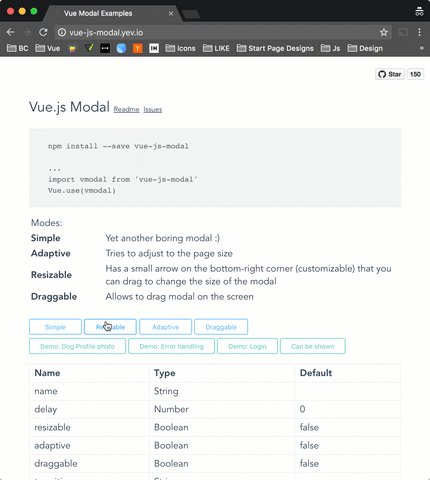
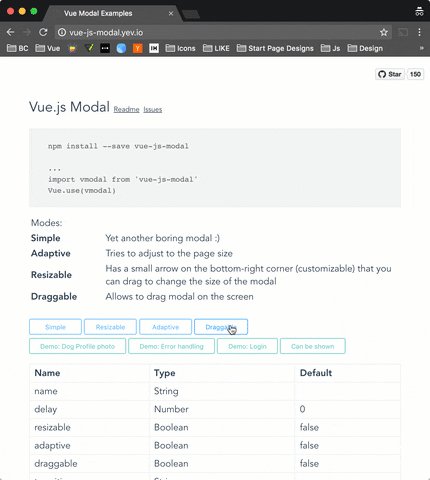
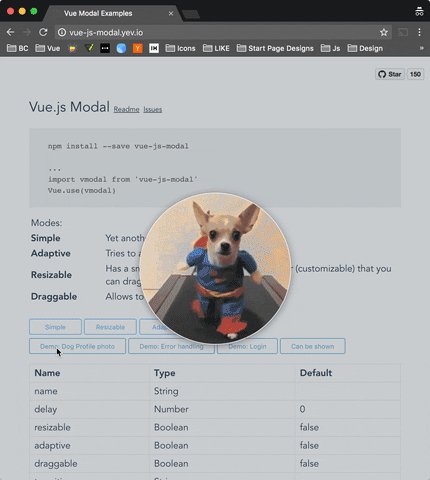
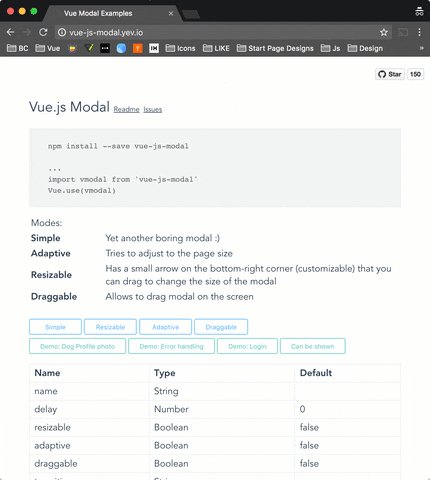
2. vue-js-modal
这是一个易于使用、高度可定制的 Vue.js 模态库,该库支持静态和动态两种类型的模态,静态是通过模板明确定义的,动态是根据传递给“显示模态”函数的配置生成的。这个库在 Github 上有超过 4.2k 星。

GitHub:https://github.com/euvl/vue-js-modal
3. vue-wait
这个库可以在没有任何冲突的情况下控制页面上的各种加载状态。它的核心原理是管理一个具有多个加载状态的数组(或者,可选地,一个 Vuex 存储)。集成加载器组件开始监听其注册的加载器并立即进入加载状态。这个库在 Github 上有超过 1.9k 颗星。
GitHub:https://github.com/f/vue-wait
4. good-table
表格是软件开发中最常用的组件之一,这是一个易于使用的强大数据表,具有高级自定义功能,包括排序、列过滤、分页、分组等。它在 GitHub 上拥有超过 2k 星。
GitHub:https://github.com/xaksis/vue-good-table
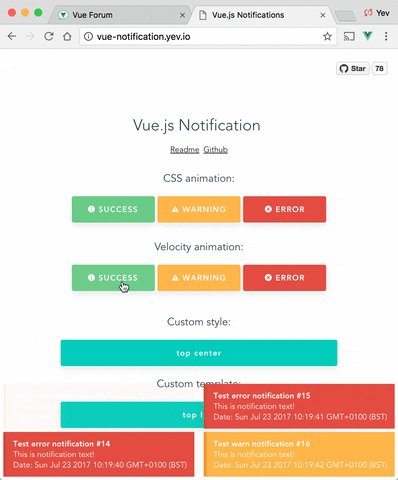
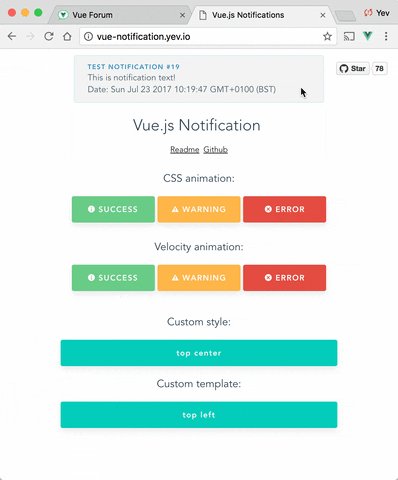
5. vue-notification
向用户显示消息是应用程序的基本功能之一,这个库将帮助构建漂亮的通知。它提供了许多功能,如动画、自定义位置、自定义样式等等。这个库在 Github 上有超过 2.3K 颗星。

GitHub:https://github.com/euvl/vue-notification
6. tree select
顾名思义,这是一个带有嵌套选项的多选组件。它包括许多功能,如支持嵌套选项的单选和多选、模糊匹配、异步搜索、延迟加载(仅在需要时加载深层选项的数据)等等。它在 GitHub 上拥有超过 2.6K 颗星。
GitHub:https://github.com/riophae/vue-treeselect
7. egjs-infinite grid
如果必须使用网格布局,那么这个库是一个很好的资源,该库用于根据网格类型无限排列包括内容的元素。

GitHub:https://github.com/naver/egjs-infinitegrid
===>完
版权声明: 本文为 InfoQ 作者【devpoint】的原创文章。
原文链接:【http://xie.infoq.cn/article/b451015b89f6cc156f82e3eff】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论