鸿蒙 Banner 图一多适配不同屏幕
认识一多
随着终端设备形态日益多样化,分布式技术逐渐打破单一硬件边界,一个应用或服务,可以在不同的硬件设备之间随意调用、互助共享,让用户享受无缝的全场景体验。而作为应用开发者,广泛的设备类型也能为应用带来广大的潜在用户群体。但是如果一个应用需要在多个设备上提供同样的内容,则需要适配不同的屏幕尺寸和硬件,开发成本较高。HarmonyOS 系统面向多终端提供了“一次开发,多端部署”(后文中简称为“一多”)的能力,让开发者可以基于一种设计,高效构建多端可运行的应用。

“一多”建议从最初的设计阶段开始就拉通多设备综合考虑。考虑实际智能终端设备种类繁多,设计师无法针对每种具体设备各自出一份 UX 设计图。“一多”建议从设备屏幕宽度的维度,将设备划分为六大类。设计师只需要针对这六大类设备做设计,而无需关心具体的设备形态。
Banner 图一多适配
我们在使用 Banner 图时,会发现在中大屏设备上,Banner 的宽度太大,当我们将高度固定时,在大屏设备上,高度又太小,图片裁剪严重。若宽高采用比例设置,高度又太大,在不同的屏幕上要么太小或太大,显示效果都不是很理想。
Banner 有一个属性 displayCount,用来控制一屏显示多少个组件,我们在小屏设备上显示一张图片,在中大屏设备上一屏显示 2 张图片。再使用 aspectRatio 设置合适的宽高比,就能达到我们想要的效果了。
我们现在只需要判断设备是小屏还是中大屏就可以了,这里借助 GridRow 栅格组件的断点能力,针对小屏和非小屏设备,设置不同的 displayCount 和 aspectRatio 就可以了,实现小源码如下。
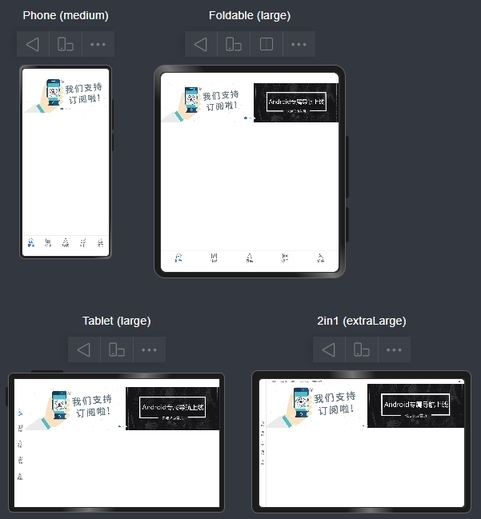
在不同设备的显示效果如下。

版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/b3df94413f3fa56ee10a8fa9b】。文章转载请联系作者。










评论