鸿蒙适配一多搭建首页框架

认识一多
随着终端设备形态日益多样化,分布式技术逐渐打破单一硬件边界,一个应用或服务,可以在不同的硬件设备之间随意调用、互助共享,让用户享受无缝的全场景体验。而作为应用开发者,广泛的设备类型也能为应用带来广大的潜在用户群体。但是如果一个应用需要在多个设备上提供同样的内容,则需要适配不同的屏幕尺寸和硬件,开发成本较高。HarmonyOS 系统面向多终端提供了“一次开发,多端部署”(后文中简称为“一多”)的能力,让开发者可以基于一种设计,高效构建多端可运行的应用。

“一多”建议从最初的设计阶段开始就拉通多设备综合考虑。考虑实际智能终端设备种类繁多,设计师无法针对每种具体设备各自出一份 UX 设计图。“一多”建议从设备屏幕宽度的维度,将设备划分为六大类。设计师只需要针对这六大类设备做设计,而无需关心具体的设备形态。
GridRow 和 Tab 实现首页适配一多
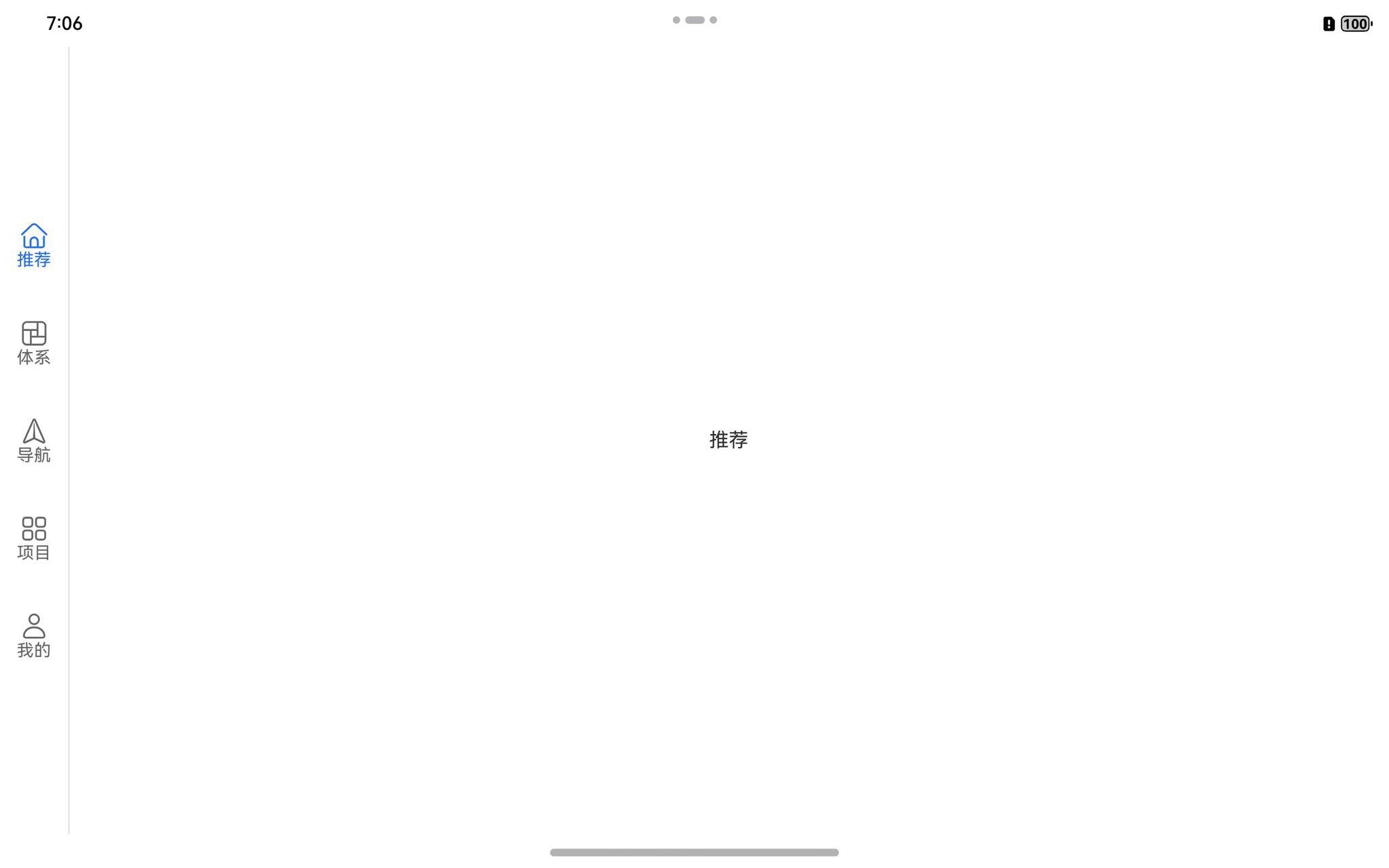
首页我们一般使用 Tab 来布局,包含 4 到 6 个子页面,在中小屏手机上选项卡在底部,Tab 使用上下排版,例如手机,折叠屏和竖向平板等等,但像横向平板和 2in1 设备采用上下排版就不合适了,推荐采用左右排版。Tab 的 vertical 属性可以设置 Tab 是上下排版还是左右排版。
现在我们只需要判断出设备是中小屏还是大屏设备,系统给我们提供了 GridRow 栅格组件,我们在栅格组件的 onBreakpointChange 中可以获取到当前设备属于哪一种。具体实现如下
在中小屏设备上,Tab 选项卡在底部,选项卡采用横向排版;在大屏设备上,Tab 选项卡在左边,选项卡采用竖向排版,效果如图。


版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/b1054582e2a7625fc5e348caf】。文章转载请联系作者。










评论