纯干货,不愧是阿里顶配版 Spring Security 笔记,面面俱到太全了!
对于开发人员而言,如何使用各种技术体系解决安全性问题是一大困惑。经验丰富的开发人员需要熟练使用 Spring Security 框架来应对业务发展的需求。例如,全面掌握 Spring Security 框架提供的认证、授权、方法及安全访问、OAuth2、JWT 等核心功能,构建自己对系统安全性设计的知识体系和解决方案。

而对于架构师而言,难点在于如何基于框架提供的功能并结合具体的业务场景,对框架进行扩展和定制化开发。这就需要他们对 Spring Security 对用户认证和访问授权等核心功能的设计原理有充分的了解,能够从源码级别剖析框架的底层实现机制,进而满足更深层次的需求。
Spring Security 作为非常强大的框架,作为程序员是非常热爱的,我这里整理了四份 Spring Security 手写笔记及实战手册分享给大家
第一份笔记:Spring Security OAuth2.0 认证授权
由于篇幅原因,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,有需要完整版笔记的朋友可以添加小助手 v:bjmsb15 获取

1.基本概念
什么是认证
什么是会话
什么是授权
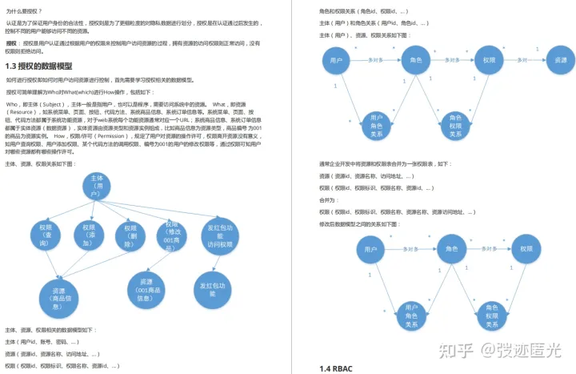
授权的数据模型
RBAC


2.基于 Session 的认证方式
认证流程
创建工程
实现认证功能
实现会话功能
实现授权功能

3.Spring Security 快速上手
Spring Security 介绍
创建工程
认证
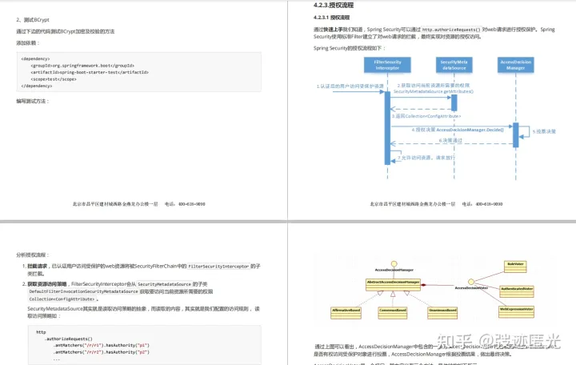
授权

4.Spring Security 应用详解
集成 SpringBoot
工作原理
自定义认证
会话
退出
授权


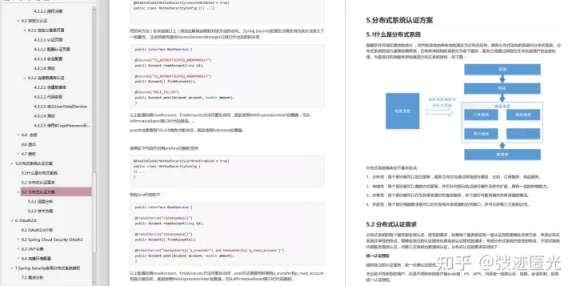
5.分布式系统认证方案
什么是分布式系统
分布式认证需求
分布式认证方案


6.OAuth2.0
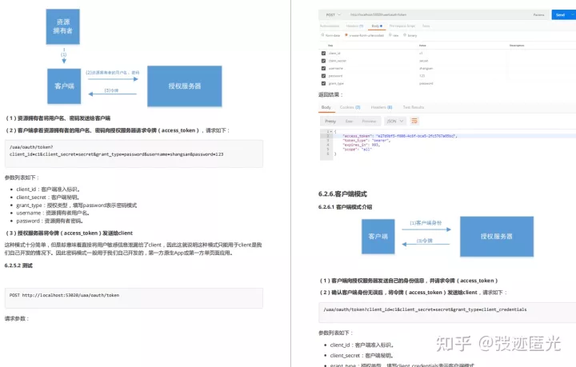
OAuth2.0 介绍
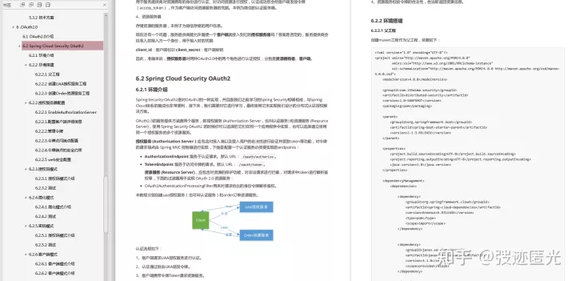
Sping Cloud Security OAuth2
JWT 令牌
完善环境配置


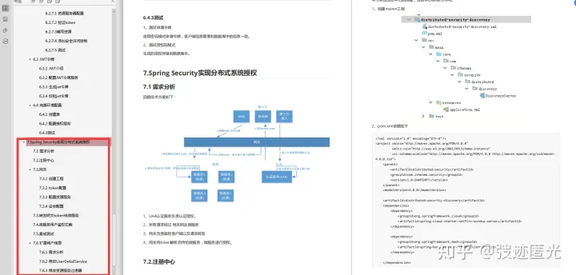
7.Spring Security 实现分布式系统授权
需求分析
注册中心
网关
转发明文 token 给微服务
微服务用户鉴权拦截
集成测试
扩展用户信息.

第二份:企业开发首选的安全框架 Spring Security 笔记

第二部分:初识 Spring Security
1.权限相关概念介绍
2.引入认证和授权概念
3.Springsecurity 介绍
4.这里有十一个过滤器原理说明
5.数据库环境准备
6.数据库使用 mysql,这里完成用户,角色,权限三张表准备。
7.独立 web 工程 springsecurity 权限控制案例技术选型说明
8.springmvc+spring+mybatis+jsp+adminLTE
9.springsecurity 认证功能实现
10.这时的认证,还未真正从数据库中获取角色信息。



第二部分:Spring Security 授权操作
11.实现用户管理角色查询功能
12.为授权做准备
13.实现用户角色的修改功能
14.可增添可删减用户的角色
15.在 jsp 页面上采用 springsecurity 动态标签控制菜单的显示或隐藏
16.Springsecurity 在独立 web 工程中使用,其实并未用到权限表,就是说菜单并没有入库,直接全部写死在页面上,使用 springsecurity 动态标签控制显示或隐藏。
17.在后台使用注解真正控制用户对资源的访问权限
18.这里会使用 jsr250,springEL,springsecurity 三类注解来演示
19.403 异常的处理
20.用三种方式来处理 403 异常的拦截


第三部分:SpringSecurity 整合 SpringBoot 集中式版

21.Swagger 制作 restfulAPI 介绍
22.既然要使用前后端分离的方式,怎么能少了 API?
23.将后台所有返回页面的处理器改成返回数据的处理器
24.都前后端分离了,再返回页面还有什么意义?
25.说明前后端分离后项目中认证的问题
26.这时的页面和后台在不同的服务器中,所以会存在 session 不能共享的问题。
27.介绍 JWT
28.说明 JWT 的功能和作用
29.Springsecurity 整合 JWT
30.通过 springsecurity 加 JWT 的方式来实现前后端分离的认证


第四部分:OAuth2.0 实战案例
31.将所有页面换成 vue
32.前后端分离 jsp 自然就不能再用了
33.创建权限表并将所有菜单入库
34.之前独立一个 web 工程的时候,菜单是直接写死在页面上并没有入库的,而前后端分离后 springsecurity 的动态标签无法使用了。
35.完成角色管理权限查询功能
36.为动态展示菜单做准备。
37.完成修改角色下菜单的功能
38.还是为动态展示菜单做准备
39.介绍 element-ui 的使用
40.页面展示菜单技术准备
41.认证通过后在页面上动态展示菜单
42.使用 element-ui 完成动态菜单的展示。


由于篇幅原因,为了避免影响到大家的阅读体验,在此只以截图展示部分内容,有需要完整版笔记的朋友可以添加小助手 v:bjmsb15 获取









评论