1 分钟,让你的网站充满吸引力!
一、准备工作
首先,我们需要准备 2 样东西:一套 Live2D 模型文件,和让网站加载模型的 JS 脚本。
1、模型文件
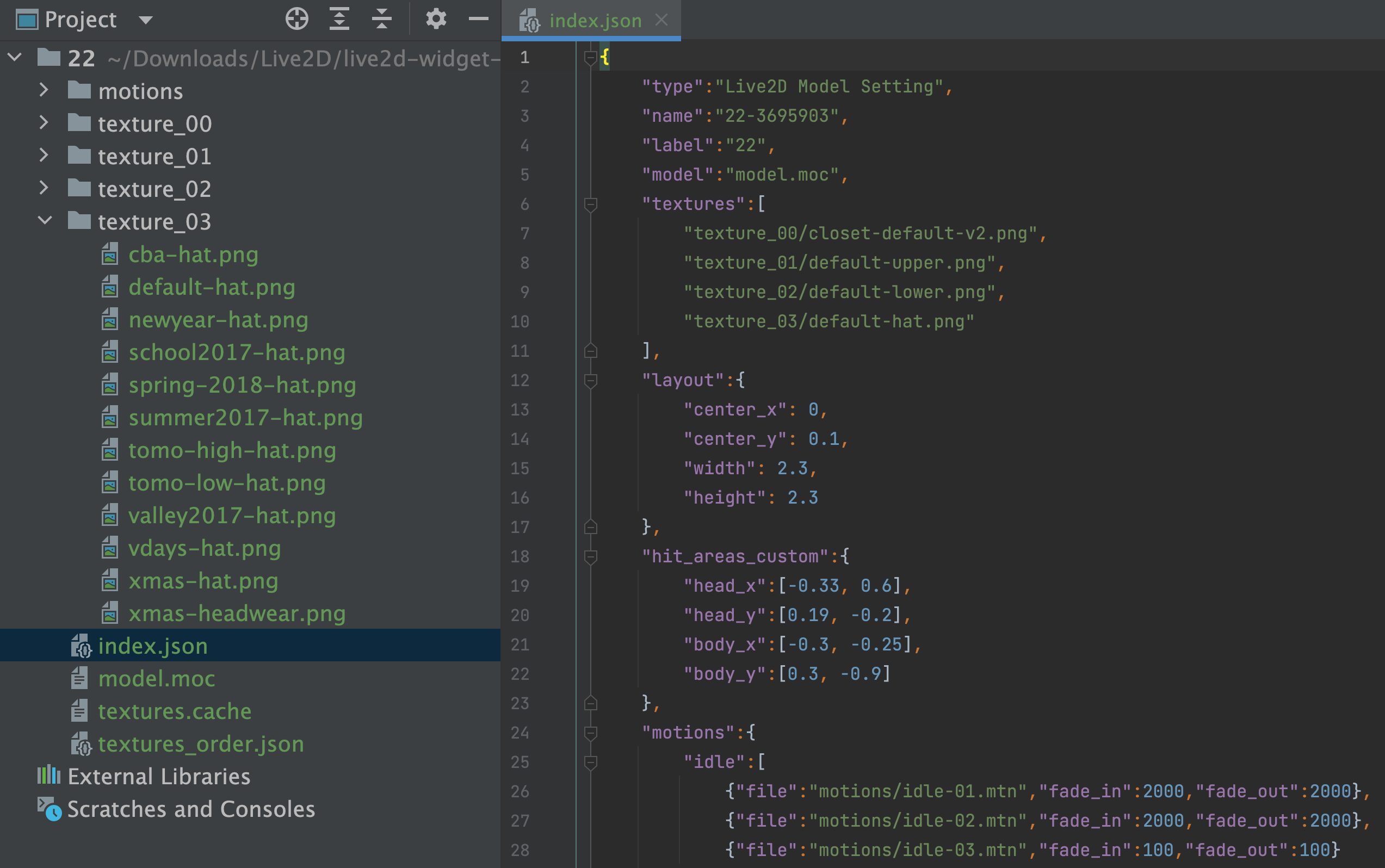
每个 Live2D 模型都对应了一组文件,定义了模型信息、物理效果、姿势动作、图片资源等,结构十分复杂:

而且模型文件格式又分为 MOC 和 MOC3 两个版本,MOC3 的模型不仅视觉效果更好,还支持更复杂、更自然流畅的动作,但相应的文件结构会更复杂。我们开头看到的网站中的二次元红衣子女,就是用的 MOC3 的模型。
虽然模型复杂,不过别担心,我们可以通过 Live2D 官网和 GitHub 的开源项目搜到现成的模型文件:
⭐️ 有很多模型和示例站点:https://github.com/imuncle/live2d
友情提示,由于 Live2D 的开发是需要大量时间精力的, 一般高质量的模型都有版权保护,所以请大家谨慎使用 。
2、JS 脚本
有了模型文件,我们怎么让它出现在网站上呢?这就需要 JS 脚本。
我们可以利用 WebGL 这一主流的图形渲染技术来编写 JS 脚本。但这个技术有一定的复杂度和学习成本,我想哪怕你是一个经验丰富的网站开发者,也不会想要自己写 WebGL 代码去加载 Live2D 模型的。

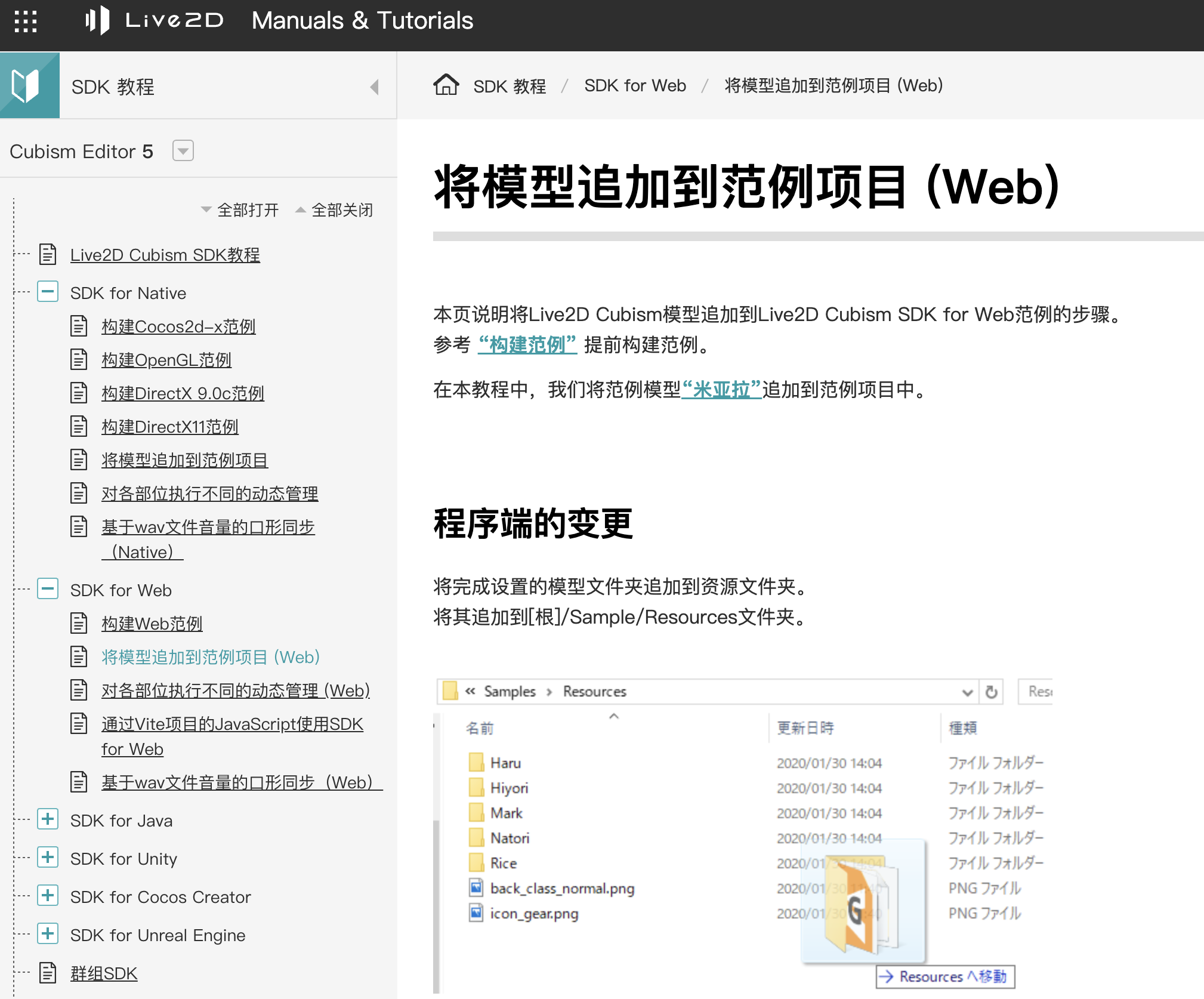
我们可以使用一些现成的库来简化编码,比如 2D 渲染引擎 pixi.js,或者使用 Live2D 官方提供的 Web SDK。

但是,如果你没有两把刷子,估计看不懂那破朔迷离的官方文档。所以呢,要说贴心,还得是咱广大网友,在 GitHub 上开源了不少开箱即用的 Live2D 加载库。
经过我的一番对比,还是 star 数高的这个库最好用。使用它,不用自己写一行代码,就能给网站增加看板娘!下面来试一试。
开源仓库:https://github.com/stevenjoezhang/live2d-widget(不包含模型)

二、快速接入看板娘
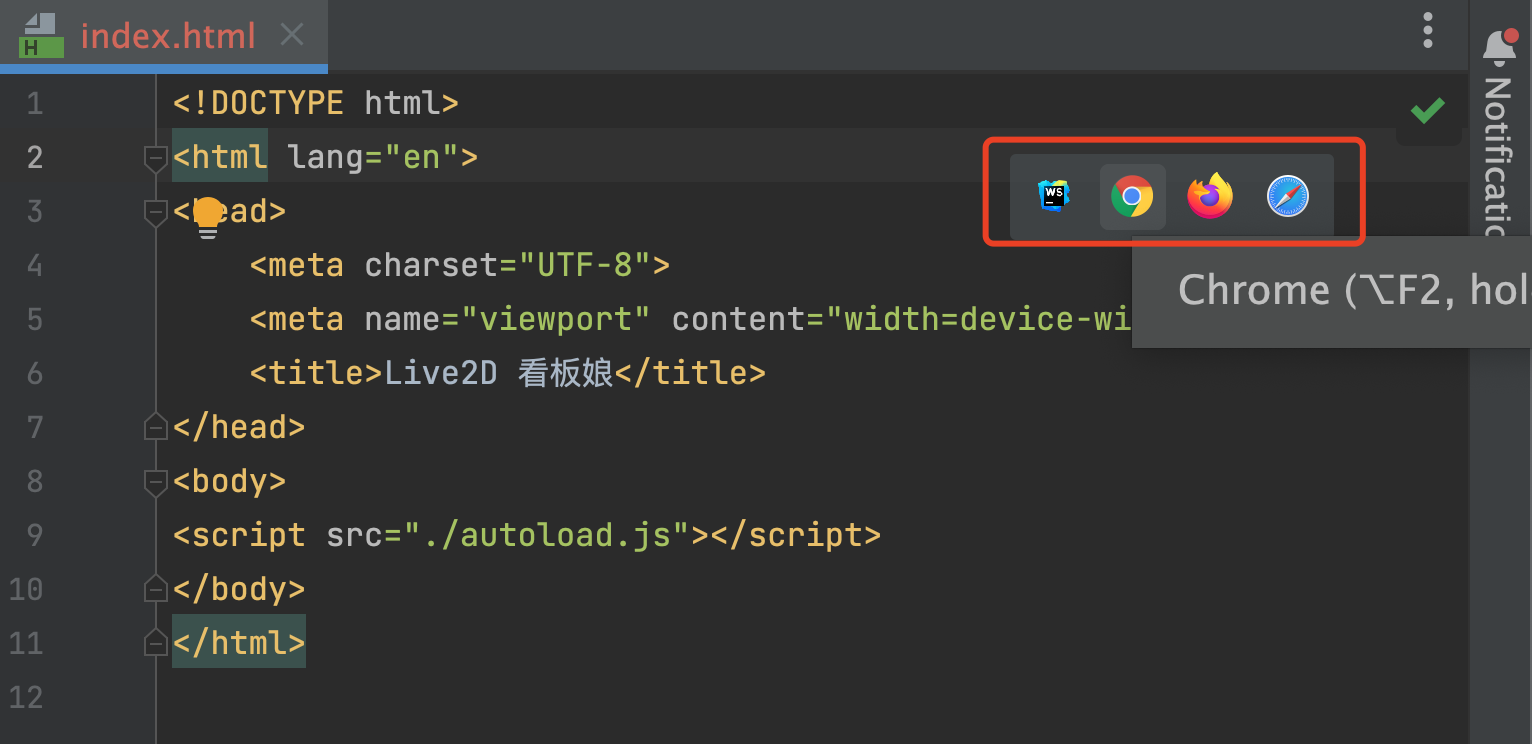
如果你是小白,只需要复制下面这一行自动加载脚本的代码, 放到你网站 html 页面的 head 或 body 中,就可以加载看板娘:
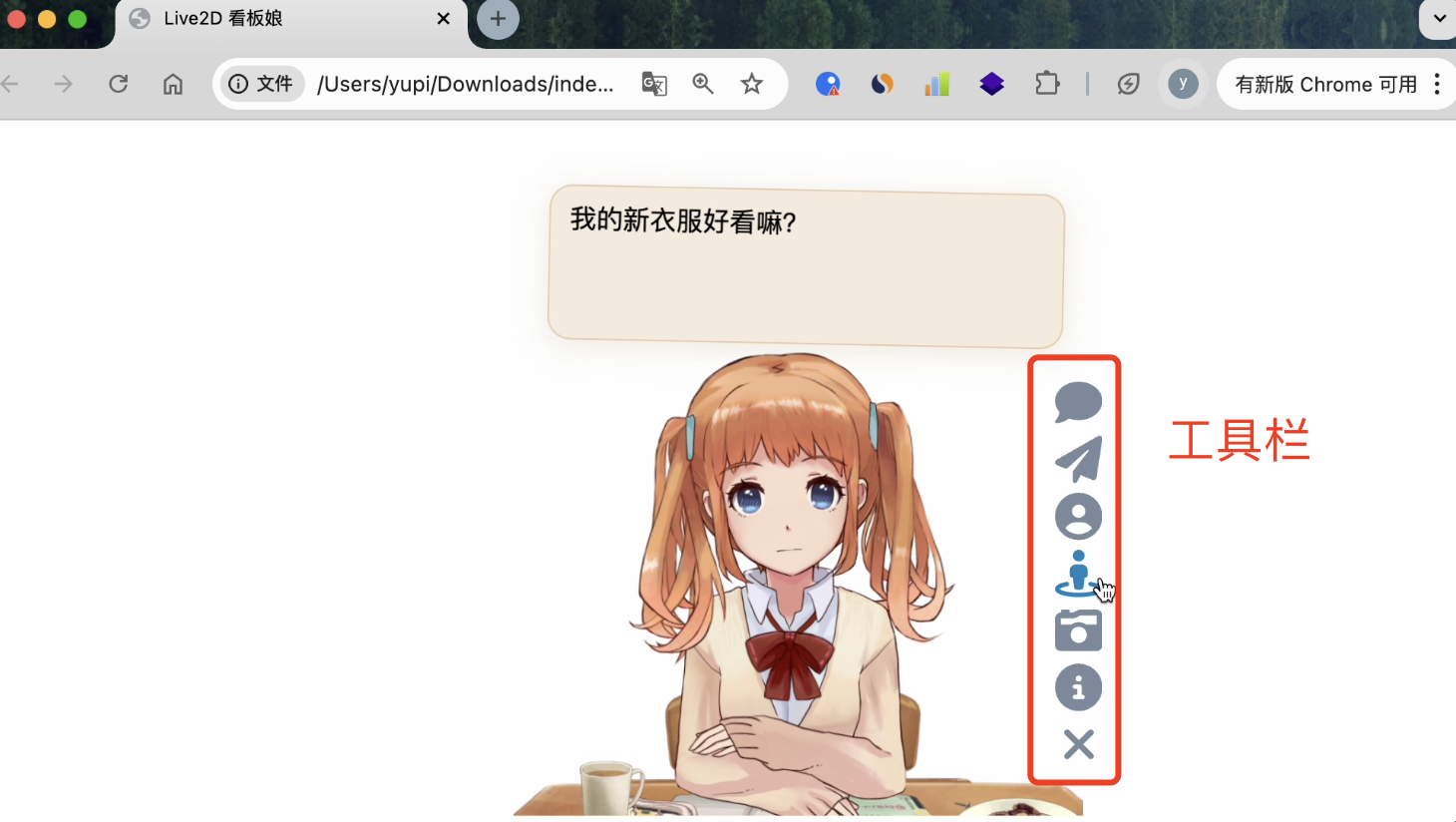
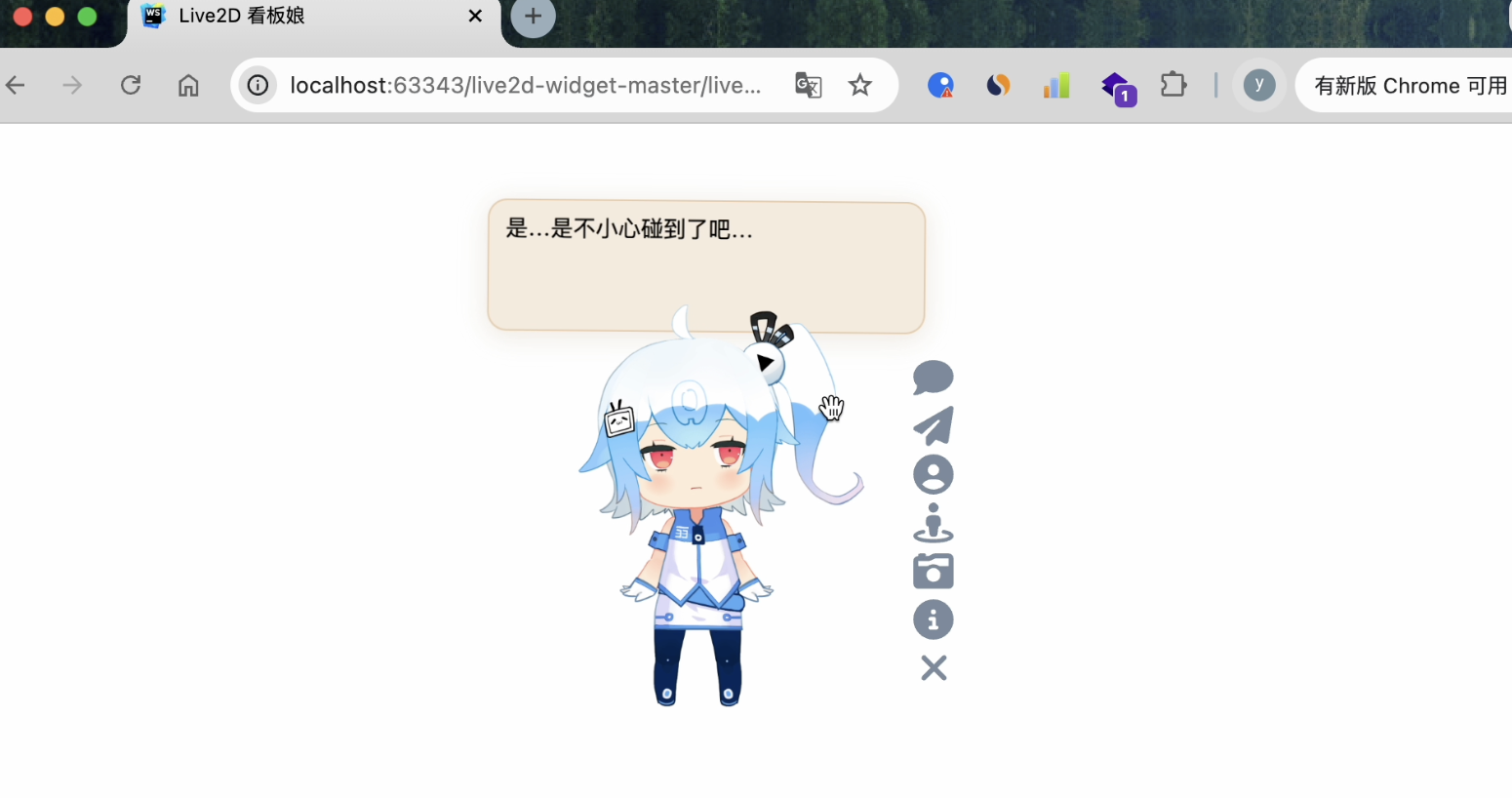
来,运行网页看下效果,看板娘直接就出来了有没有!还支持对话、换模型、换衣服、截图功能:

哎呀,突然感觉自己成为前端大佬了,好有成就感啊!

为什么只用这一行代码,就实现了呢?
其实,我们刚刚是加载了项目作者在远程服务器上为我们提供的 JS 脚本,这个脚本会帮我们从远程服务器下载模型文件。
这就意味着什么呢?如果你想要自己定义加载哪些模型、以及对话的内容,就不是很方便,因为你无法登录到别人的服务器去修改脚本。
作者虽然也考虑到了这一点,但他的做法是搞了个 PHP 的后端项目,通过接口的方式来动态获取要加载的模型列表和对话信息。

我就给网站加个看板娘,你还让我去搭一个后端?还让我去搞 PHP?那我必然是不会这么干的!
下面教大家一种更简单的方式,来自定义看板娘。
三、自定义
1、改造项目
首先,将上述开源项目完整下载到本地,用一个编辑器打开。
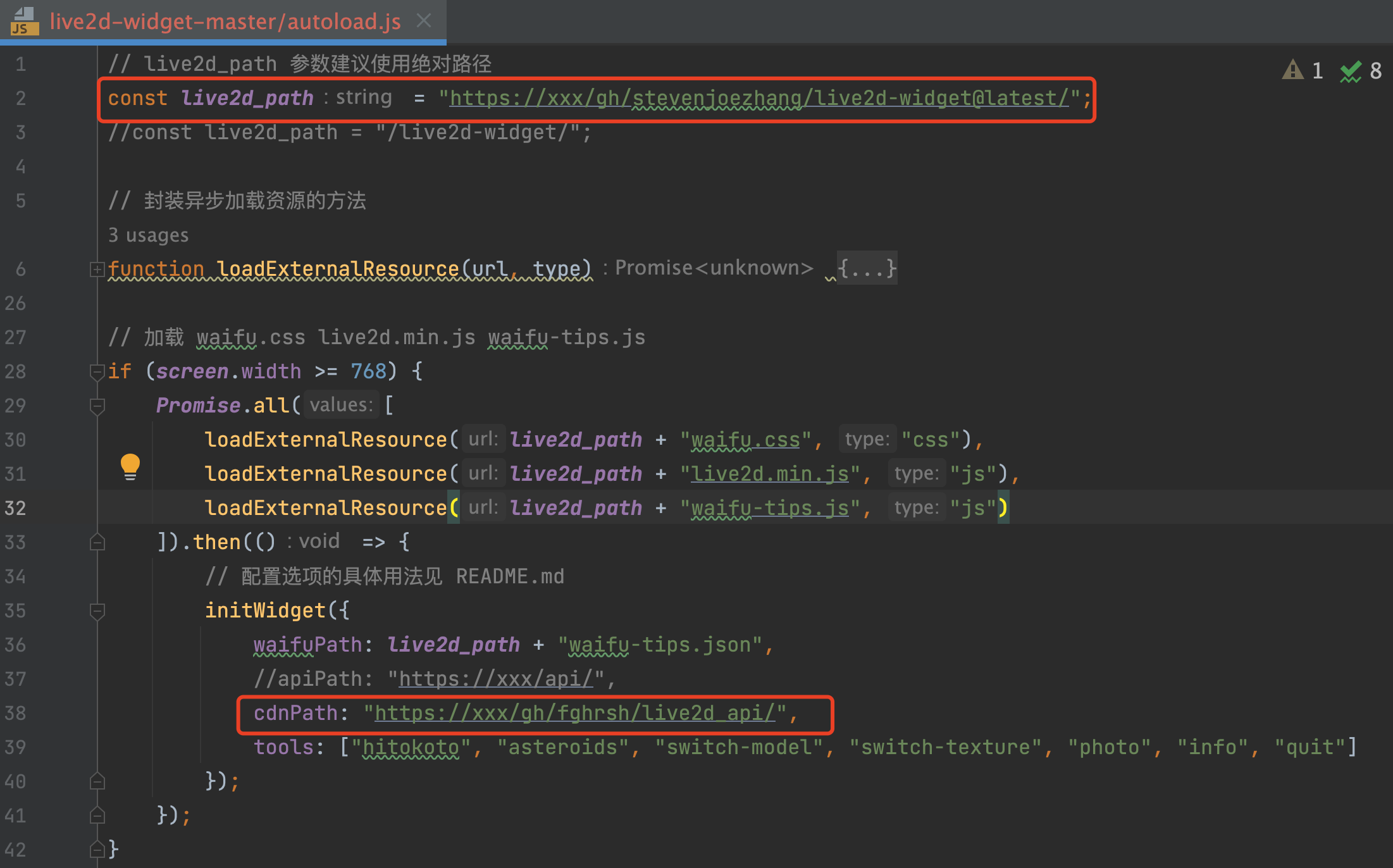
找到 autoload.js 文件,这是整个 Live2D 加载的入口,我们可以看到默认情况下是从远程地址加载的模型列表和对话信息。

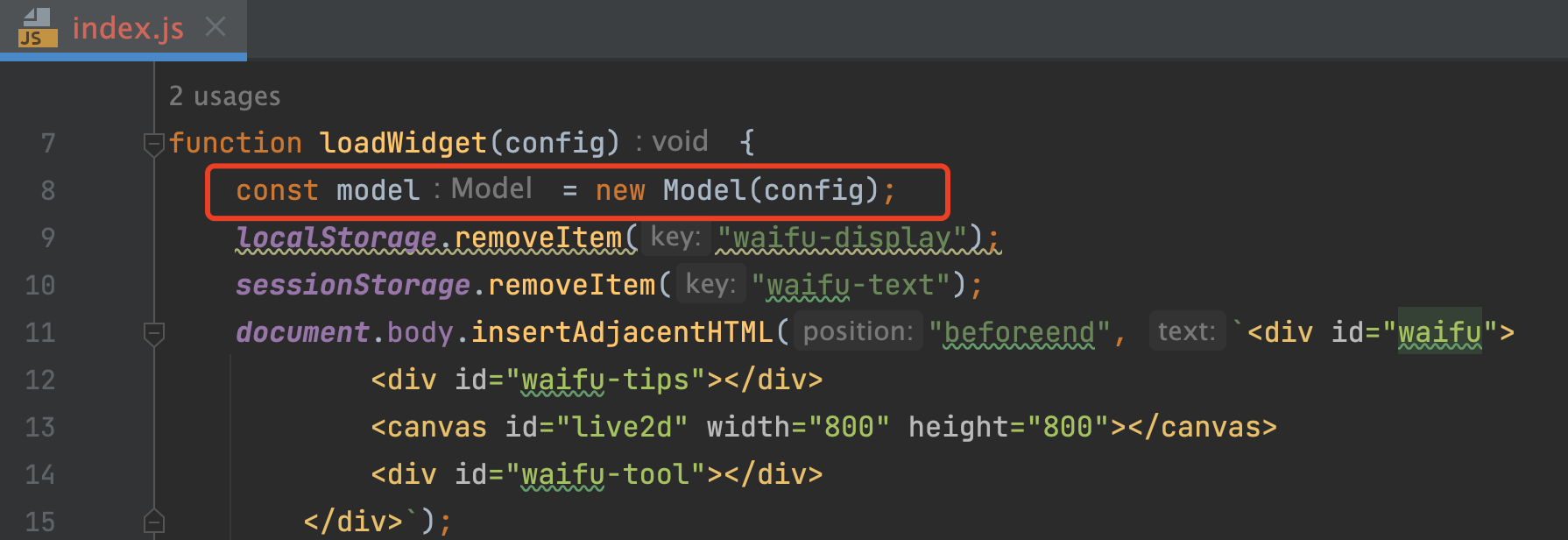
其中,initWidget 方法非常关键,顾名思义,作用是初始化组件。点进去,可以看到加载组件的方法(loadWidget),这里新建了一个模型对象。

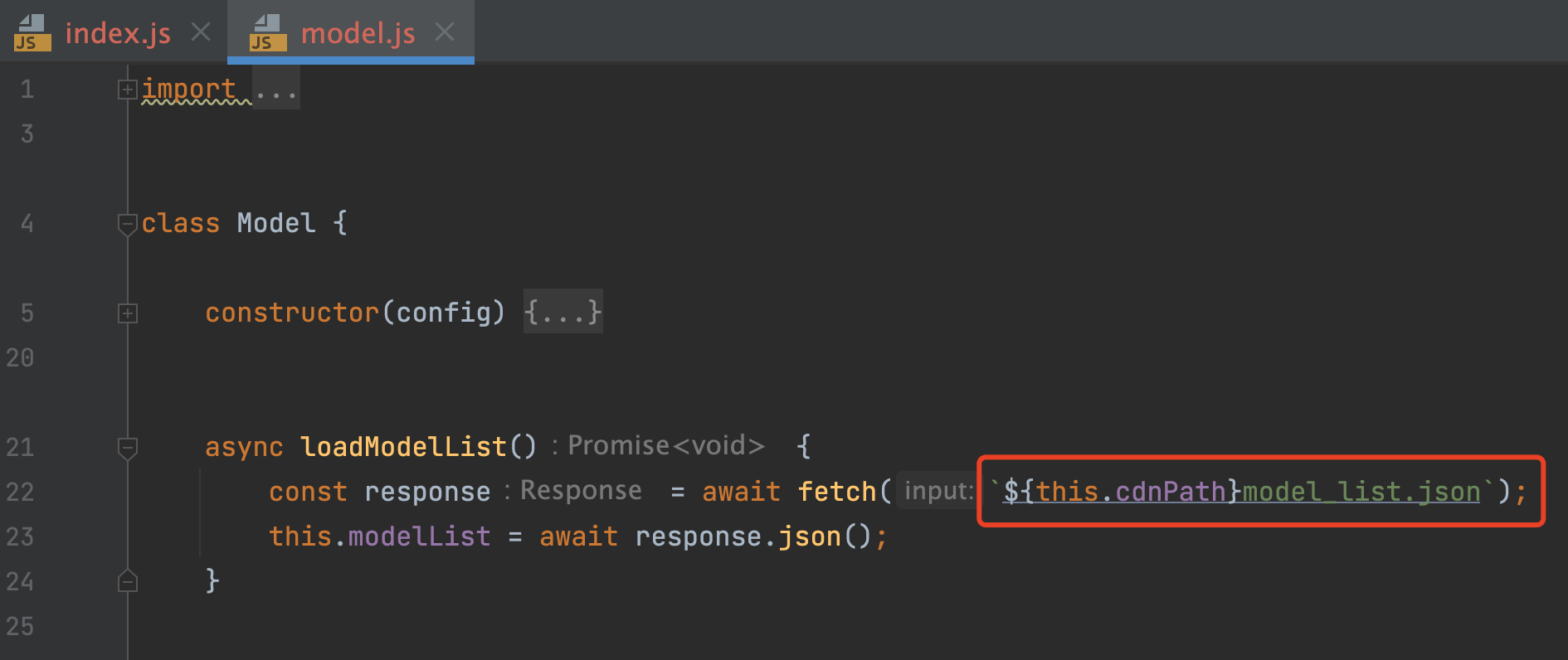
再点进去,就进入了模型定义文件,默认情况下,是通过网络请求从远程服务器上加载的模型列表配置。

那我们只要把这段逻辑改为从本地加载我自己写的模型列表配置,就可以了呀~
没错,想到这里,可能有些同学就直接去爆改这个源文件了,但这是很不优雅的!
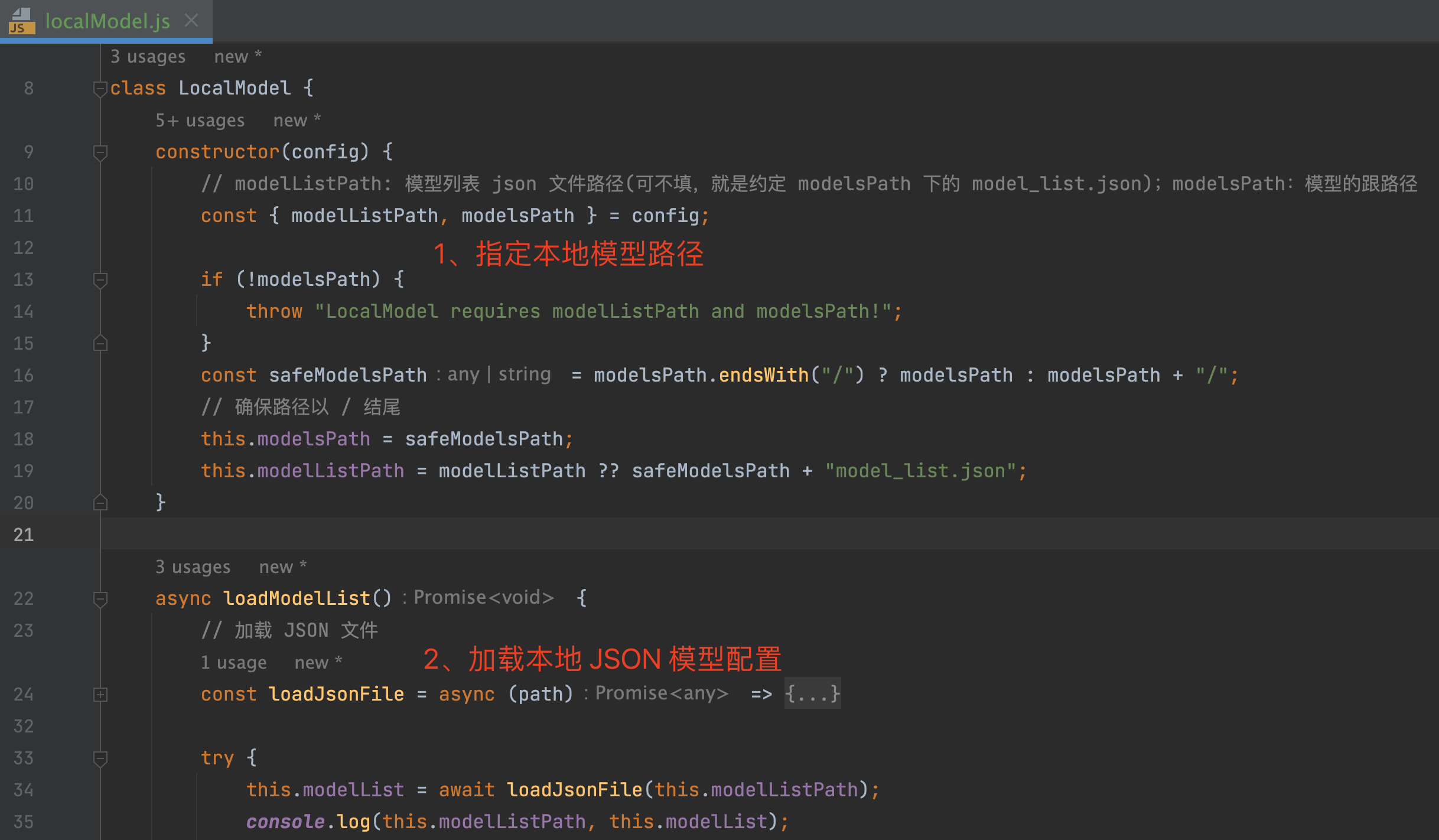
我们可以复制该模型定义文件,得到一个新的 本地模型定义文件 ,保证函数和大多数代码不变,只需要将部分代码修改为加载本地特定位置下的模型文件和模型配置文件。
这段代码大家暂时不用关注,文末我会分享源码

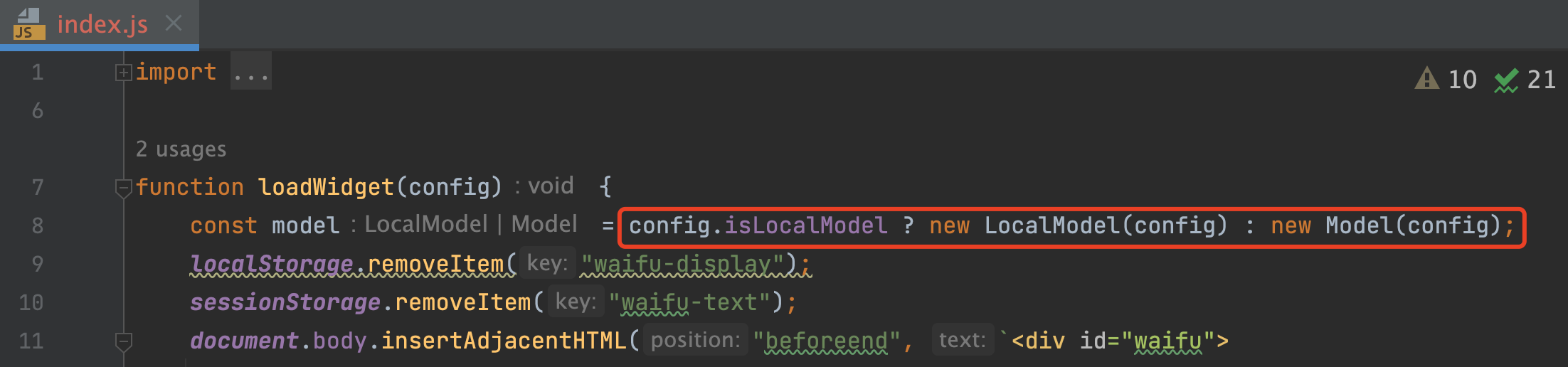
然后,修改加载组件的方法,根据开发者传入的配置信息,决定是否从本地加载模型,不就可以了么?

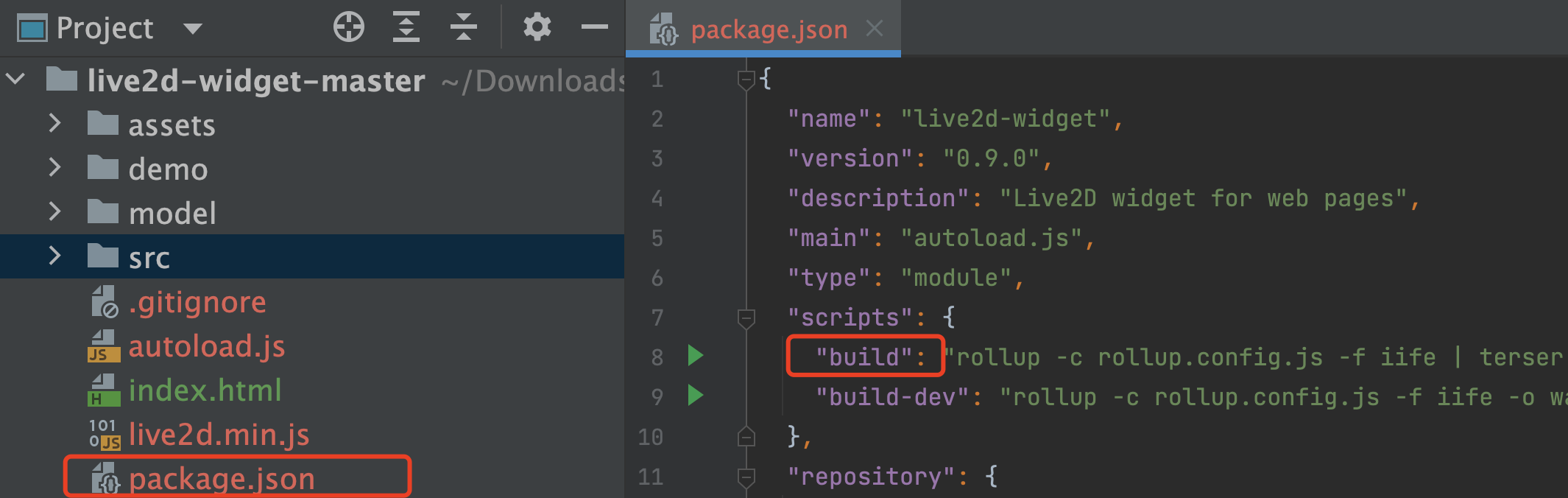
做完这些之后,你需要重新打包一下修改完的文件。由于项目用了 npm 进行管理,你需要先安装 Node.js 服务,然后在项目内安装依赖、再执行 build 打包,就得到了新的加载文件(waifu-tips.js)。

2、效果展示
改造完毕,下面我们来使用一下改造后的项目吧~
先随便写一个小网站:
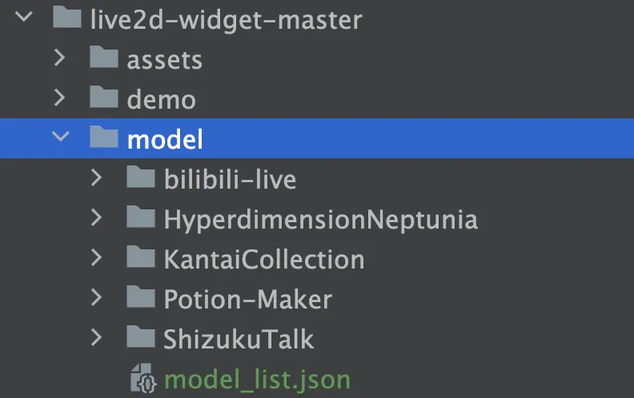
将模型文件和模型列表配置文件放到项目根目录中:

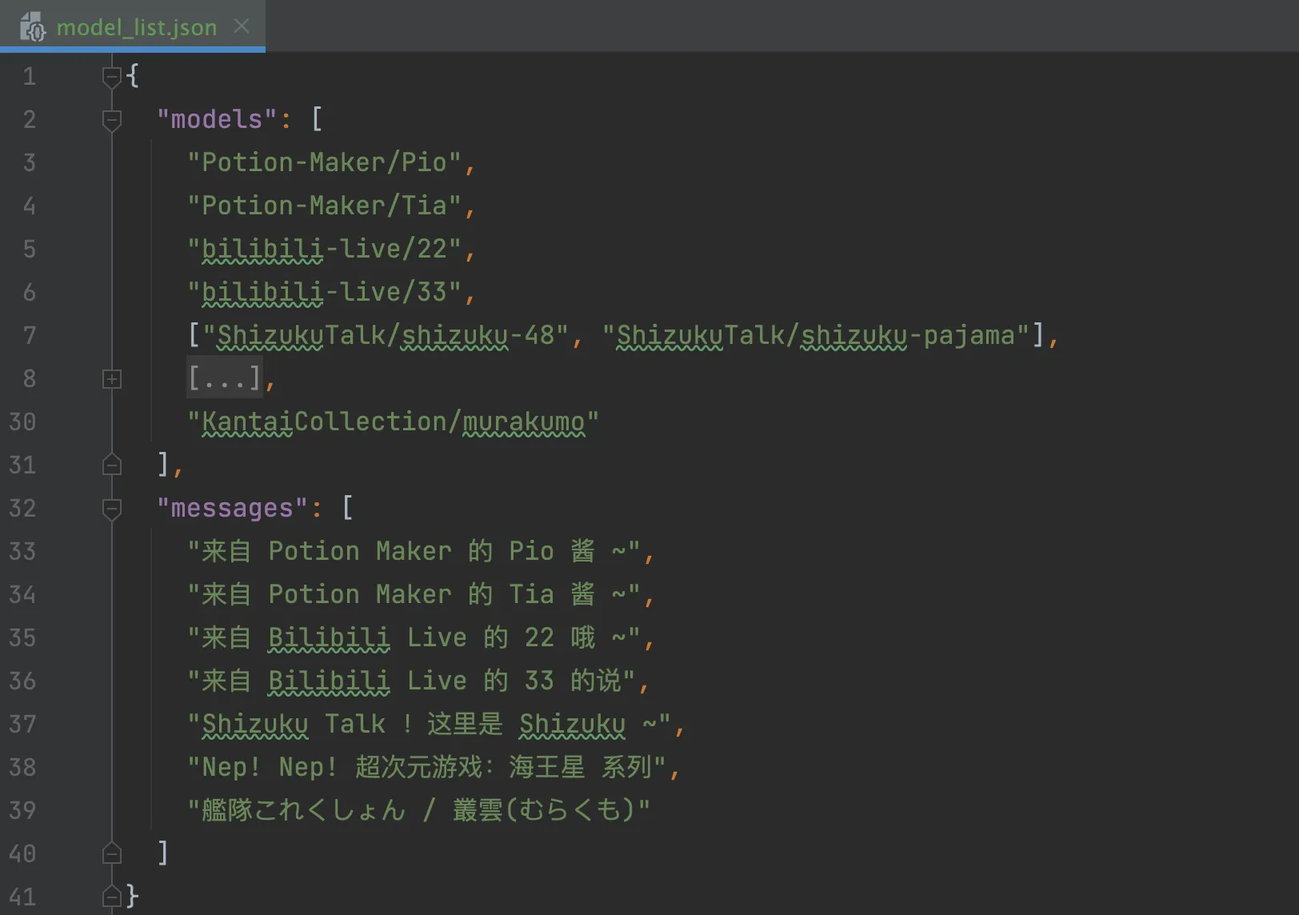
大家可以自行修改模型列表配置文件 model_list.json (数组的每个元素都是一个模型、二维数组的每个元素是不同的皮肤):

最后,修改 autoload.js 加载文件的配置,包括将 live2d 路径改为当前路径,修改初始化组件配置为本地(使用本地模型、指定模型文件路径、模型列表配置文件的路径),还可以自定义要使用的工具:
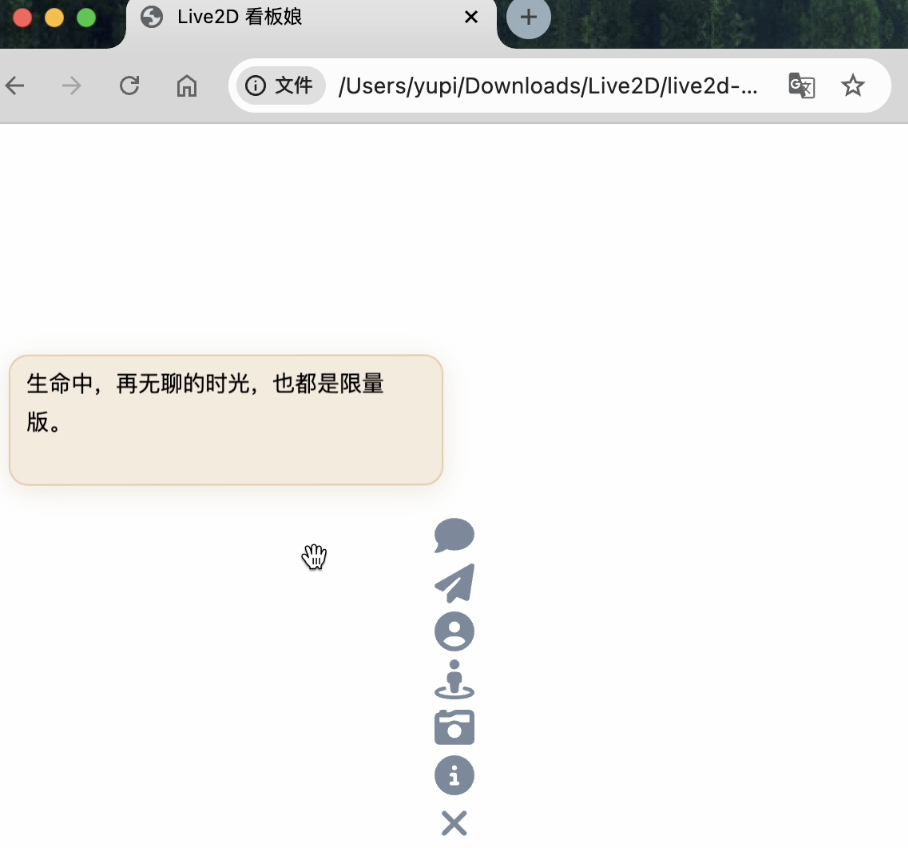
大功告成,我们来双击文件运行一下~
结果,运行失败啦!不是哥们,你人呢?

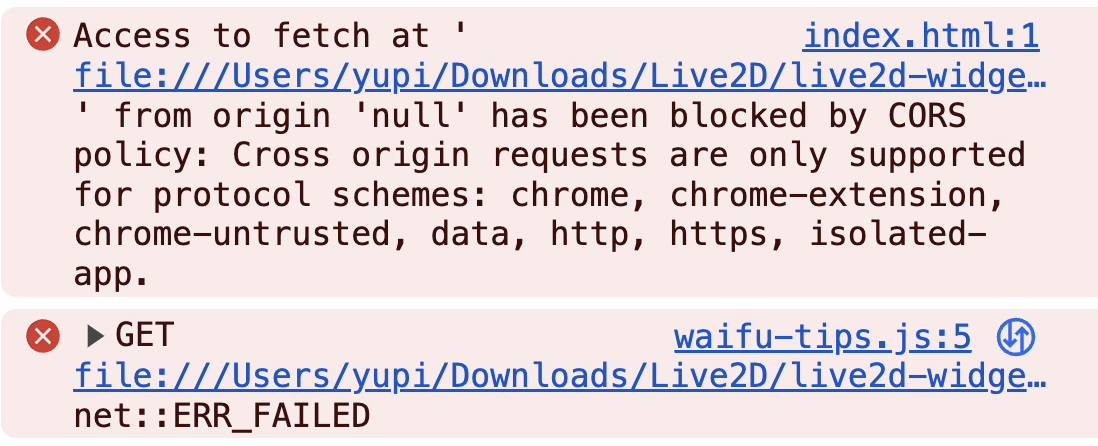
为什么模型没加载出来呢,看下 F12 控制台的报错就知道了:

这是因为浏览器为了安全,限制了从本地文件系统直接加载资源的能力。所以我们需要在本地启动一个服务器来运行网页,这一步难不倒大家。可以直接用开发工具自带的服务器,点一下图标就能正确运行了,也可以自己安装一个 serve 工具。

这样,我们的 Live2D 看板娘,就完美加载出来啦~

四、更多操作
接下来你还可以通过修改配置文件(waifu-tips.json)来自定义对话,通过修改工具文件 tools.js 来自定义点击模型旁边图标时执行的操作,通过加一些 CSS 代码来调整模型的位置等等。
改完后不要忘记重新 build 打包哦
还可以通过 F12 查看到对应的元素,修改样式文件调整位置,比如:
文章转载自:程序员鱼皮










评论