使用 NutUI 搭建「自定义业务风格」的组件库 | 京东云技术团队

作者:京东零售 佟恩
本文介绍,如何使用 NutUI 组件库,搭建一套为专属业务风格的业务组件库。
NutUI 是一款京东风格的移动端组件库。NutUI 目前支持 Vue 和 React 技术栈,支持 Taro 多端适配。
当下的实现方式
一般组件库,都会给用户提供修改主题的方式。比如在 NutUI 组件库中,给用户提供了两种方式:
修改 CSS 变量,NutUI 组件库支持通过全局配置组件 ConfigProvider 组件完成主题定制;
通过 SCSS 变量,NutUI 组件库提供通过编写一套自定义主题的样式文件,直接覆盖现有样式文件,完成主题定制。
当前问题与解决思路
以上两种方式,对于我们实现单个项目来讲,还是比较简单的,但是如果我们业务条线下的每一个项目都需要这样接入,那这个接入方式就会显得笨拙起来。
那我们怎么才能优雅的接入呢?
我们的思路是,NutUI 与业务侧一起,共同输出一套属于自己业务风格的组件库。 其中,NutUI 提供组件库支持主题定制的配置和编译能力,业务侧输出交互与视觉规范,共同完成组件库的适配方案,输出定制化组件库的 NPM 包,进而在业务项目中提供支持。
这样,在业务开发中,就再也不用关注主题定制实现的问题了。
落地方案
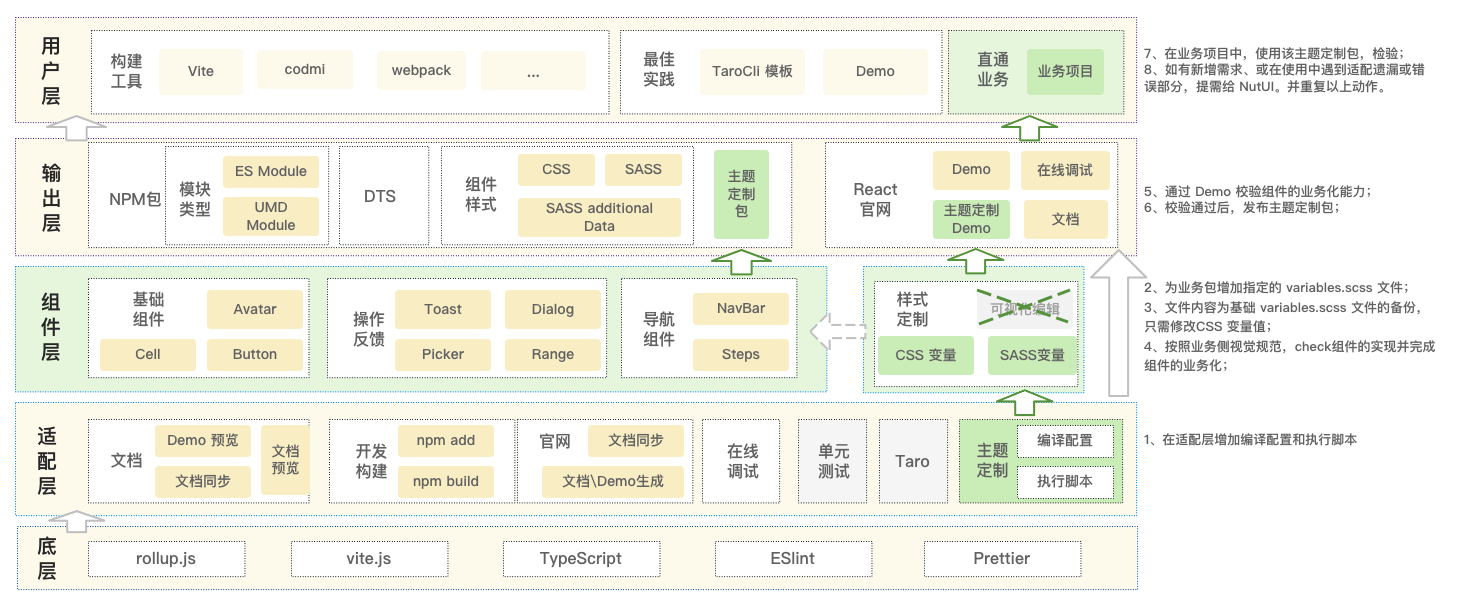
明确方向后,我们基于现有组件库的架构,给到了修订方案,梳理流程如下:

以下,我们将拆解落地方案,以便大家更好的接入。
适配层:增加编译配置和执行脚本
在适配层,我们希望可以减少开发者构建组件库项目的成本,为开发者提供一套快速的构建脚本工具。比如,可以使用 npm run dev 可以快速的启动本地项目,npm run test 可启动单测验证,而 npm run dev:taro:weapp 可以启动本地适配 Taro 的项目。
在此基础上,我们增加了适配业务线的编译项,如可使用 npm run dev:taro:weapp:jmapp 来启动本地「适配京麦业务(jmapp)风格」的「适配 Taro」的项目」。
具体实现如下:
即通过设置环境变量 projectId='jmapp' 的方式,告知编译脚本当前所运行的业务线,以适配业务线所依赖的主题变量文件或字体文件等。如我们会在 load-style.js 文件中根据 projectId 引用不同的文件信息,如下:
同样,我们会按此修改 theme 生成文件等。与此同时,我们也会在这一层完成 demo 演示的适配方案,即修改 demo app.tsx 里引入的变量文件路径,方法类似。
组件层:增加变量文件、按业务视觉规范适配组件
1、增加变量文件
在完成适配层后,需要在相应的目录下,增加需要的变量文件和字体文件,我们可以直接拷贝原主题,并修改为我们需要的名字,如 variables-jmapp.scss。这时,启动 npm run dev:taro:weapp:jmapp,就会看到和默认主题一致的 demo 呈现。
接下来,就需要按照业务方提供的视觉规范,将已提取的 CSS 变量值修订为业务视觉中的变量值,如:
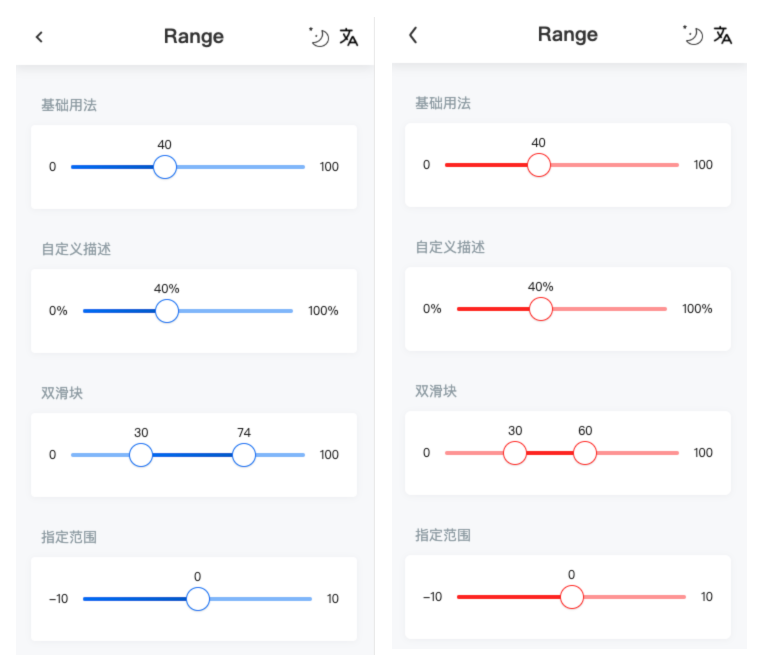
以此来推,一一 check 并修订变量值。你就会看到这样的效果转变,从一开始右侧的京东主题变为左侧的京麦主题,如图示:

主题差异展示
2、按业务视觉规范适配组件
一般,业务侧会有一些特殊的交互方式,而如果这些交互方式可以转化为通用交互方式时,就会建议把这些交互方式落到组件库的实现里,那这时候就意味着组件库有加强功能的输出。而这也是在组件库做业务规范适配时,耗时较多的一环。
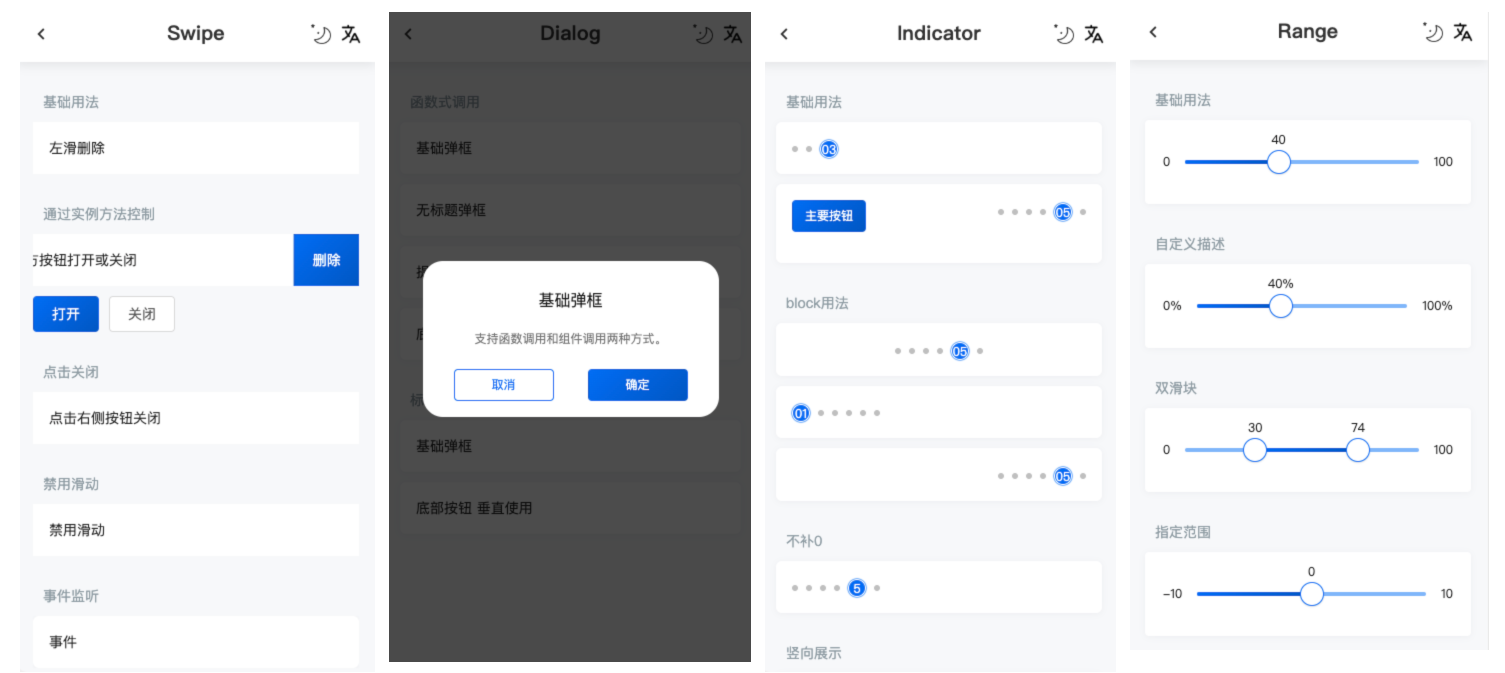
本次通过与京麦团队的深度合作,我们也增加了 20+ 组件功能的新增,增强了 NutUI 组件库的适配能力,更多细节可参看 NutUI 新增 Demo 演示。
输出层:Demo 与业务主题定制包
在组件层,我们启动本地运行脚本,即可展示完整的 Demo 演示,我们通过 Demo 演示,快速 check 当前组件库是否已经覆盖业务视觉规范,如确定已完全完成验证,这时,我们就具备了发布主题定制包的条件。
接下来我们只需要编译并发布主题包即可。其中,编译脚本部分类似默认包的发布,配置逻辑参考第一步适配层。
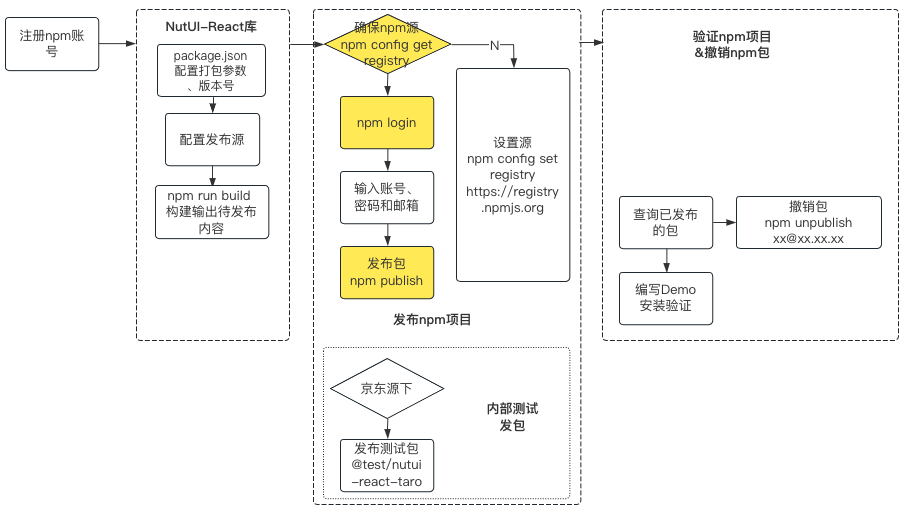
而发布流程,参考如下。在测试阶段,我们建议发布 beta 版本。

用户层:验证主题定制包
验证主题包,如使用其他普通包一样,我们引入包并安装运行,就可以看到我们的使用效果了。

小结
通过以上操作,我们就可以为我们的业务线来定制主题了,可谓一劳永逸,团队小伙伴再也不用在使用组件库与主题定制之间做权衡了。
不知你心动了没。如果心动,就来尝试使用 NutUI 来完成自己的一套业务主题包吧。
版权声明: 本文为 InfoQ 作者【京东科技开发者】的原创文章。
原文链接:【http://xie.infoq.cn/article/aba6ef402c26d698c3f6de4d6】。文章转载请联系作者。











评论