JS 模块化 - 02 Common JS 模块化规范
1 Common JS 介绍
Common JS 是模块化规范之一。每个文件都是一个作用域,文件里面定义的变量/函数都是私有的,对其他模块不可见。Common JS 规范在 Node 端和浏览器端有不同的实现。
1.1 暴露模块
暴露模块有两种方式: module.export 或 exports ,两种方式均可以暴露一个函数或对象。两种方式本质上是一样的,Common JS 在每个模块中隐式将 module.exports 指向(赋值)给 exports 语法格式如下:
1.2 加载模块
加载模块使用 require() 函数。格式如下:
加载模块是同步操作,按照在代码中出现的顺序进行加载。
可以在代码中多次使用 require 加载模块,但只会在首次加载时真正去加载,加载后就会将该模块缓存。
2 Common JS 规范的 Node 实现
Node.js 实现了 Common JS 规范,所以在 Node 环境下可以直接使用 Common JS 规范,无须引入其他包。
2.1 创建模块
创建 modules 目录,在该目录下创建四个文件: module1.js 、 module2.js 、 module3.js 、 module4.js 分别代表 4 个模块。
module1.js 使用 module.exports 暴露一个匿名对象:
module2.js 使用 module.exports 暴露一个函数:
module3.js 使用 exports 暴露一个函数:
module4.js 使用 exports 暴露对象:
2.2 使用模块
和 module 目录同级创建入口 JS 文件 index.js ,在该文件中加载并使用上面 4 个模块:
需要注意:使用模块时,要与暴露模块对应起来。
2.3 运行程序
在 Node 环境下运行 index.js 。
在控制台中输入如下命令:
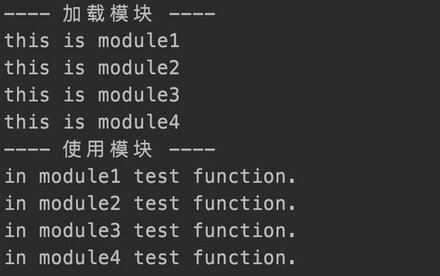
控制台输出:

3 Common JS 规范的浏览器实现
3.1 创建 HTML
在 module 目录同级创建入口 HTML 文件: index.html ,在该文件中通过 script 标签引入上面编写的 index.js 文件:
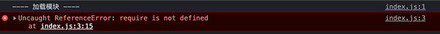
在浏览器中访问 index.html ,会发现浏览器的 console 中提示如下错误:

这是因为浏览器不认识 require ,所以需要使用工具将 Common JS 规范的代码编译为浏览器识别的 JS 语法。这里咱们使用 browserify 。
3.2 browserify
browserify 可以支持咱使用 Common JS 模块化规范来组织浏览器端的 Javascript 代码。
全局安装 browserify :
查看 browserify 版本号:
使用 browserify 编译 Common JS 规范的代码:
执行该命令后,会在当前目录下生成 bundle.js 文件。
在 index.html 文件中引入 bundle.js :
3.3 运行 HTML
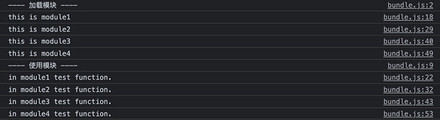
再次在浏览器中访问 index.html ,此时在浏览器控制台中会输出正确的结果:

4 总结
Common JS 规范的语法:
暴露模块: module.exports 或 exports
加载模块: require()
Common JS 规范的使用:
Node:Node JS 支持 Common JS 规范;
浏览器:需要使用 browserify 编译。











评论