Ulysses 教程 _ 让 Ulysses 更便捷的使用技巧

Ulysses for Mac(优秀的markdown写作软件)中文直装版
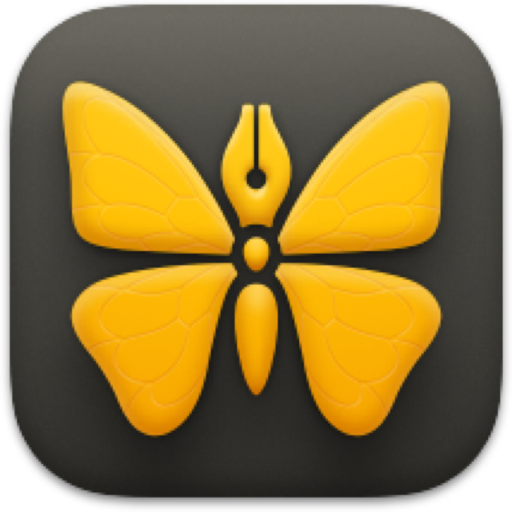
调整预览/导出的图片尺寸
以 macOS 版为例,调整图片尺寸的方式有两种。第一种是在编辑器中直接调整图片的尺寸,第二种是使用特殊的预览主题。
如果你图片的尺寸有着严格的要求,你可以选择直接更改图片的属性。点击你需要调整大小的图片,在弹出的气泡中点击「+」号,就可以调出图片「大小」的属性栏了,在这里你可以设置你需要的图片高宽。在 iOS 上,方法和操作与此相同。

当我的需求只是让图片不那么大从而挤占页面排版空间时,我会选择以「Color Code」或「Rough Cut」主题导出,相比「Paper」等其他主题,这两者的图片占位会更小一些。

需要注意的是,这两种主题只支持以 PDF / DOCX 格式导出。
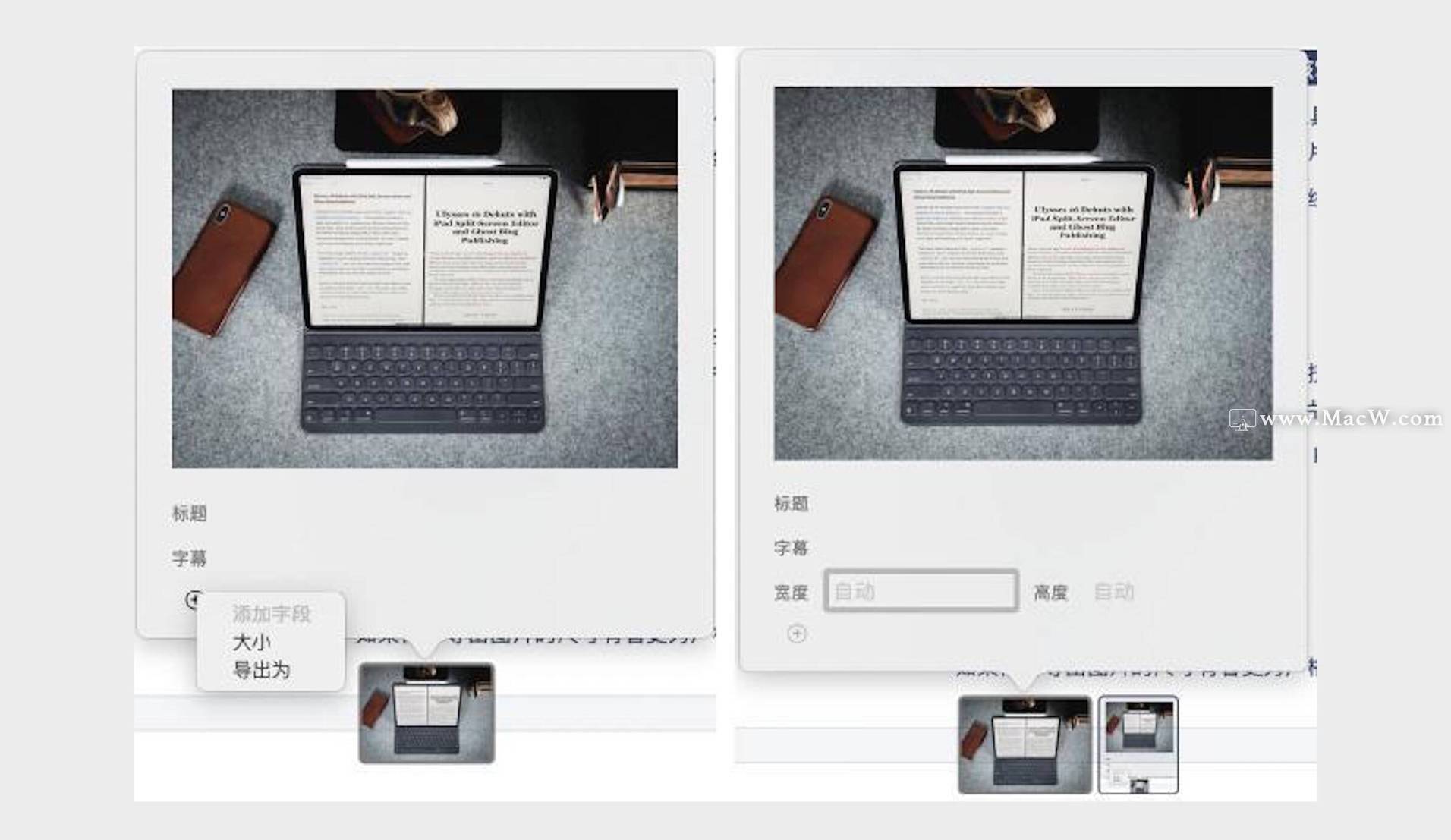
更改编辑器中的缩略图尺寸和色彩模式
如果你在编辑器中撰写文章时觉得应用默认的文章缩略图过大或者过小,可以通过偏好设置来调整大小。
在 macOS 上,进入「Ulysses > 偏好设置 > 一般」,在这里你可以为「图片预览」设置行数,最小为 3,最大为 16。如果您发现彩色图像会影响您的焦点,也可以取消「全色」以进行黑白预览。也可以完全关闭预览,任何时候都只用一个小标签指示图像。

在 iOS 上,进入「设置 > 查看选项 >文稿预览」,也可以设置行数。

但请注意,Ulysses 只会缩放你编辑器中的缩略图,但不会减小它们的体积,也不会影响预览或者导出时的尺寸和体积。
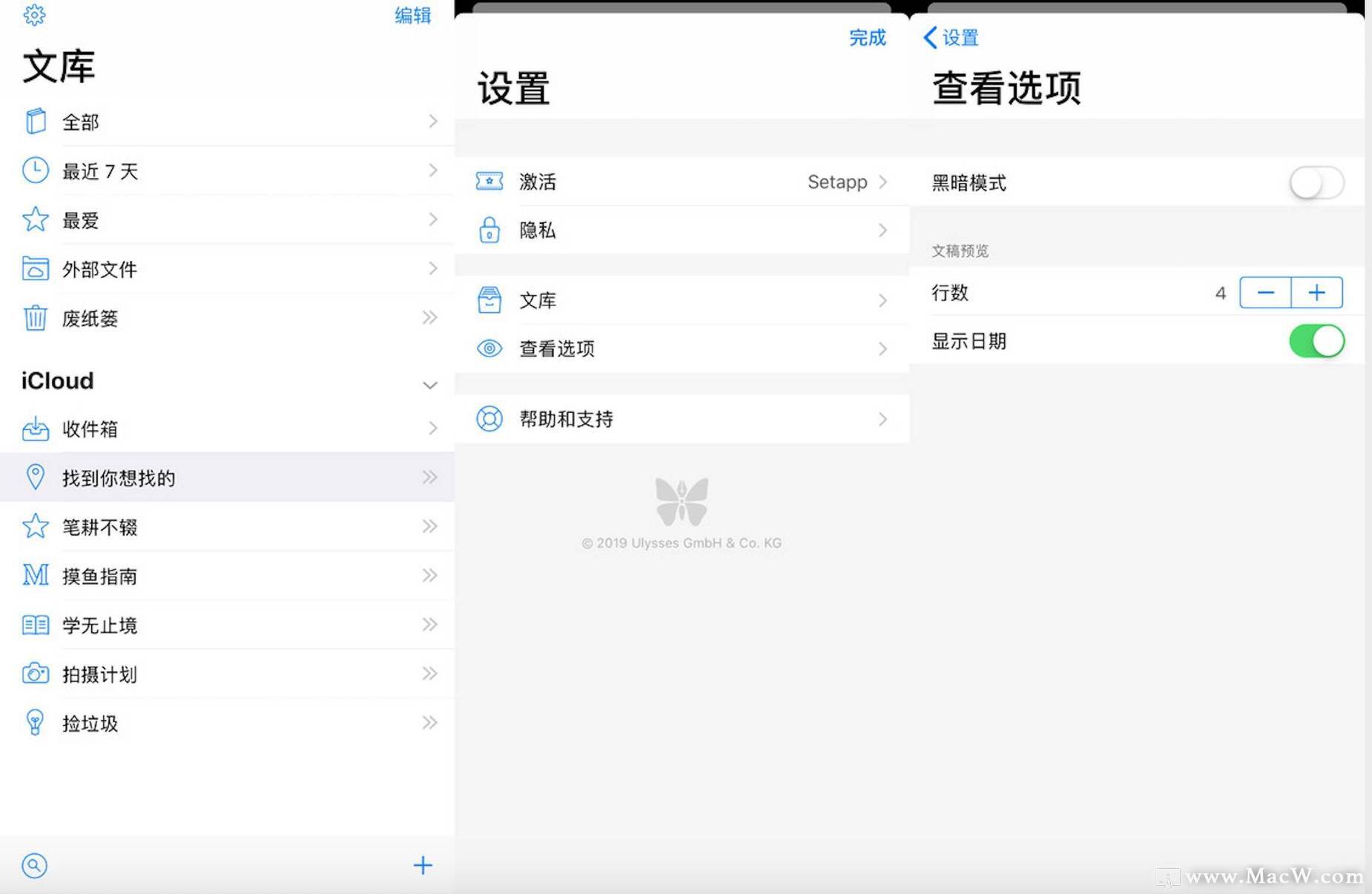
图片描述应该填标题还是字幕?
在添加图片时,我们经常有为图片添加描述的需求,点击图片,在弹出的气泡中我们可以看到「标题/title」和「字幕/caption」属性。那么,我们到底要填哪个呢?

根据官网的介绍,这两个属性只会在导出 HTML, ePub, and WordPress 时生效:
您可以输入一个标题,该标题在导出为 HTML,ePub 和 WordPress 时将用作 alt 属性。
您还可以添加标题,当导出为前面提到的格式时,该标题将显示在图像下方。
一言以蔽之,如果想要在图片下方添加描述,你需要填写到「caption / 字幕」;如果你希望增添 HTML
标签的 alt 属性,当图片无法正常显示时出现一个补充描述,则需要填写到「title / 标题」。










评论