JavaScript 文件优化指南
JavaScript 文件是 web 应用程序的重要组成部分,但网站速度和用户体验对网站的成功至关重要。因此,优化 JavaScript 文件以确保无缝体验至关重要。优化 JavaScript 文件可以解决渲染阻塞、页面加载时间、文件大小等问题。
了解 JavaScript 优化
JavaScript 优化是提高 JavaScript 性能的过程。要了解 JavaScript 优化的好处,我们首先要了解与 JavaScript 相关的问题。其中包括:
脚本执行。包含阻塞代码的 JavaScript 文件会延迟页面渲染。脚本执行会阻止其他内容的加载,从而导致糟糕的用户体验。
文件大小。大型 JavaScript 文件的下载时间较长,会影响页面加载时间。
代码复杂、效率低。优化不佳的 JavaScript 代码(如过多的循环、冗余的计算或低效的算法)会导致性能受阻。
优化 JavaScript 文件的好处多多。JavaScript 优化有助于提高 web 应用程序的响应速度和交互性,提供更满意的用户体验和更好的性能。它包括更快的表单提交、动态内容更新和流畅的动画。
通过帮助减少 JavaScript 文件的大小并优化其传输,页面加载时间会更快。加载缓慢的页面会导致更高的关闭率并对用户体验产生负面影响,而减少摩擦则会增加转化的可能性。
搜索引擎会将页面加载时间作为一个排名因素。优化 JavaScript 文件可提高网站性能,从而提高搜索引擎排名。
JavaScript 优化方法
让我们来看看优化 JavaScript 文件的实用方法。
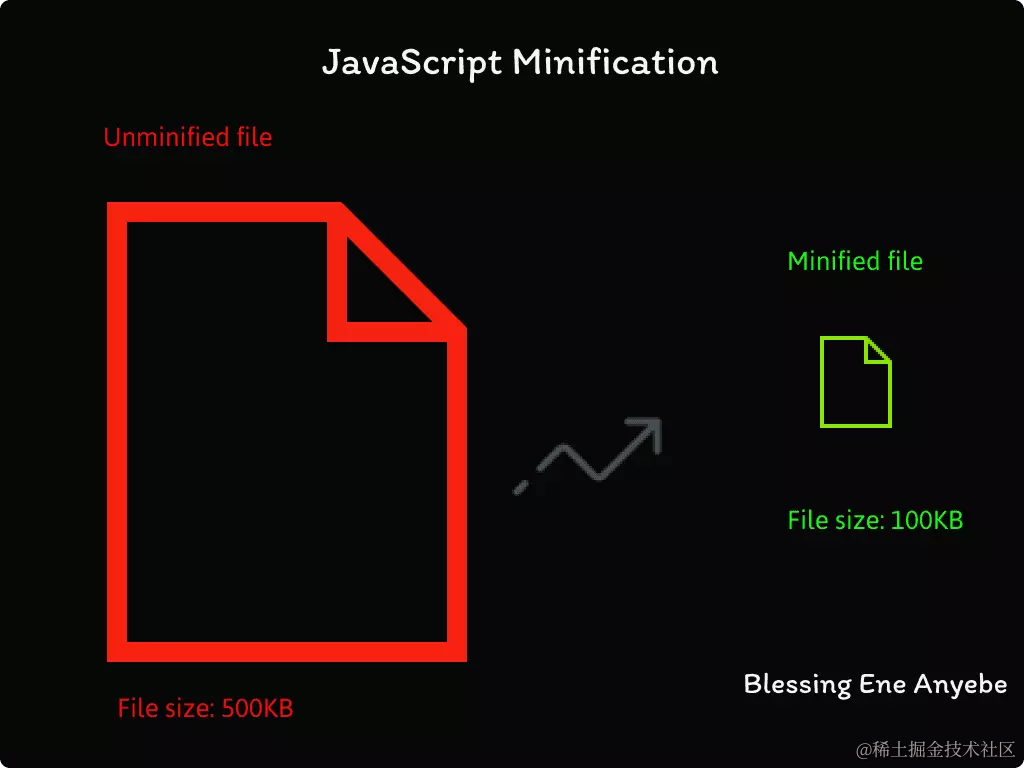
最小化
JavaScript 文件的最小化包括删除不必要的字符、空白和注释,以减小文件大小。通过减少需要从服务器传输到客户端浏览器的数据量,它有助于缩短加载时间。

压缩
使用 gzip 压缩等技术压缩 JavaScript 文件可以减小文件大小。压缩后的文件从服务器发送到浏览器并解压执行,从而加快下载速度并提高网站性能。
异步和延迟加载
JavaScript 文件默认为同步加载,这意味着在脚本完全加载和执行之前,它们会阻止网页的渲染。异步加载和延迟加载技术允许 JavaScript 文件独立于页面渲染过程进行加载,从而最大限度地减少对加载时间的影响。异步加载可确保脚本在可用时立即加载和执行,而延迟加载则会延迟脚本的执行,直到 HTML 解析完成。
提升加载性能
现在我们来考虑一些提高页面加载性能的方法。
条件加载和懒加载
懒加载是一种 JavaScript 文件只在需要时加载的技术,比如网页上出现特定操作或事件时。它通过将非关键脚本的加载推迟到需要时进行,减少了初始页面加载时间,从而提升了整体用户体验。
条件加载允许你根据特定条件有选择地加载 JavaScript 文件。例如,可以根据用户设备类型、浏览器功能或用户交互情况加载不同的脚本。只加载必要的脚本可以减少载荷并提高性能。
依赖管理和脚本合并
管理 JavaScript 文件之间的依赖关系对高效加载至关重要。脚本合并就是将多个 JavaScript 文件合并为一个文件,从而减少加载脚本所需的 HTTP 请求次数。这种合并可最大限度地减少网络延迟并延长加载时间。
Tree shaking
Tree shaking 通常与 Webpack 等模块捆绑器一起使用。它能在构建过程中消除 JavaScript 模块中未使用的代码,从而减小文件大小并提高性能。Tree shaking 有助于优化向浏览器交付必要代码的过程。
缓存和 CDN
利用浏览器缓存和 CDN 可以缩短 JavaScript 文件的加载时间。缓存允许浏览器存储和重复使用以前加载过的 JavaScript 文件,从而减少重复下载。CDN 在全球多个地点存储 JavaScript 文件,通过从距离用户地理位置更近的服务器提供文件,从而更快地向用户交付文件。
代码组织和模块化
为了获得更好的功能,请将 JavaScript 代码拆分成模块化组件或模块。使用捆绑器将代码合并并优化为单个捆绑包(bundle)。应用模块化设计模式(ES 模块),以确保更好的代码组织和可维护性。
性能监测和测试
使用性能监测工具(如 Lighthouse 和 WebPageTest)分析 JavaScript 性能并确定需要改进的地方。定期测试网站在不同设备类型和网络条件下的加载时间和响应速度。
定期更新和优化审查
了解 JavaScript 优化程序的最新最佳实践和进展。审查并优化 JavaScript 代码库,以消除冗余、提高性能,并确保与新的浏览器功能和标准兼容。
JavaScript 优化
利用纯 JavaScript 可以实现高效优化,而无需依赖 外部工具或 React、Vue 和 Angular 等库。以下是一些优化 JavaScript 代码的实用方法。
高效循环和迭代
避免在循环中进行不必要的工作,在数组操作中使用 map、filter 和 reduce 等方法。(chuck 说:快去看看函数式编程) 假设您有一个数字数组,想对每个数字进行平方运算:
现在,让我们用map方法对循环进行优化:
在本例中,map 方法创建了一个名为 squaredNumbers 的新数组。map 方法遍历数组中的每个元素,对其应用提供的回调函数(在本例中,将数字平方),然后返回一个包含转换后数值的新数组。
使用 map 的优化方法更简洁,更易于阅读和维护。它还得益于使用 map 等内置数组方法进行的性能优化。
防抖与节流
在处理触发 JavaScript 频繁执行的事件(如窗口大小调整或滚动)时,应实施防抖或节流功能,以控制函数调用的速度,减少不必要的处理。
这是一个防抖的例子:
使用高效的数据结构
为你的应用选择合适的数据结构。例如,在快速数据检索或需要唯一性时,可使用 Map 或 Set。
下面是一个使用Set的例子:
使用 textContent 替代 innerHTML
当更新元素的内容时,使用 textContent 属性而不是 innerHTML,以避免潜在的安全风险并提高性能。
下面是一个使用textContent的例子:
高效错误处理
正确的错误处理对于保持应用程序的稳定性至关重要。不过,要避免过度使用 try-catch 块,因为它们会影响性能。只有在必要时,有潜在错误代码时再使用。
让我们来看一个高效错误处理的例子。假设你有一个解析 JSON 数据的函数。你想处理 JSON 解析过程中可能出现的错误:
在本例中,parseJson() 会尝试使用 JSON.parse() 解析一个 JSON 字符串。如果解析成功,则返回解析后的数据。但是,如果出现错误(例如,由于 JSON 语法无效),则 catch 块会捕获错误并记录适当的错误信息。然后函数返回 null。
通过以这种方式使用 try-catch 块,可以在不对性能产生负面影响的情况下处理潜在错误。这种方法可确保你正确捕获和管理错误,同时仅在必要时应用错误处理逻辑。
高效事件处理
使用事件委托可最大限度地减少附加到单个元素上的事件监听器数量。这在处理同一类型的多个元素时非常有用。
下面是一个事件委托的示例:
减少/避免全局变量
尽量减少全局变量的使用,以防止命名空间污染和潜在冲突。取而代之的是使用模块模式或使用闭包封装功能。
下面是一个使用闭包的例子:
DOM 片段批量更新
在对 DOM 进行多次更改时,请创建一个 DocumentFragment,以便在追加到真实 DOM 之前批量处理这些更改。这样可以减少回流并提高性能。
下面是一个使用DocumentFragment的例子:
高效使用连接
与传统的字符串连接方法不同,使用模板字面量可实现高效的字符串连接,因为它们提供了更好的可读性和性能。
下面是一个使用模板字面量的例子:
缓存昂贵的计算
缓存昂贵计算或函数调用的结果,避免冗余处理。
下面是一个缓存计算结果的示例:
在本例中,expensiveCalculation() 会检查给定输入的结果是否已存在于缓存对象中。如果找到,则直接返回。否则,将使用 performExpensiveCalculation() 加载昂贵计算,并在返回结果前将其存储在缓存中。
使用 JavaScript 文件优化工具
这些工具提供各种特性和功能,可简化优化流程,提高网站性能。
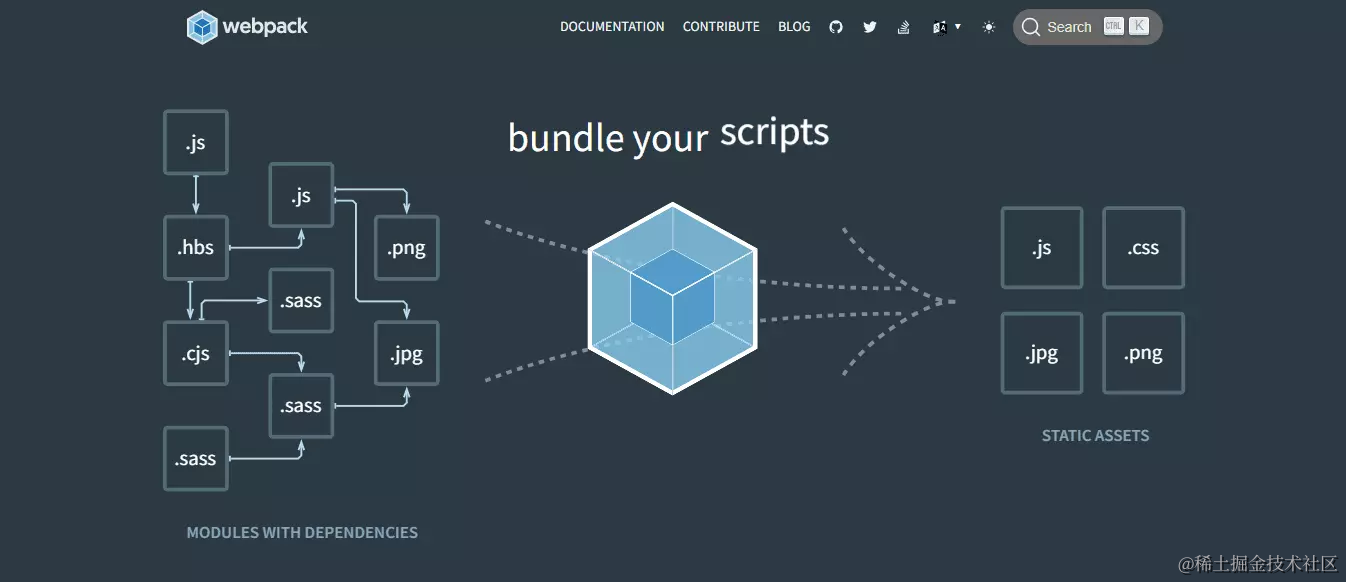
Webpack
Webpack 是一款功能强大的模块捆绑器,可帮助进行依赖关系管理并提供优化功能。通过 Webpack,你可以捆绑和合并 JavaScript 文件,优化文件大小,并应用 tree shaking 和代码分割等高级优化功能。它还支持在构建过程中集成其他优化工具和插件。

CodeSee
CodeSee 是一款非常实用的 JavaScript 文件优化工具。它可以深入了解代码库,促进代码探索,帮助识别优化机会。您可以实现代码依赖关系可视化、分析代码复杂性、浏览代码库、进行时间旅行调试、执行协作代码审查、维护代码以及为代码生成文档等功能。
UglifyJS
UglifyJS 是一款 JavaScript 简化工具。它能删除不必要的字符、重命名变量并进行其他优化,以减小文件大小。它支持 ECMAScript 5 和高级版本,因此与现代 JavaScript 代码兼容。
Babel
Babel 是一种多功能 JavaScript 编译器,允许开发人员使用最新的 JavaScript 功能和语法编写代码,同时确保与旧版浏览器兼容。Babel 可将现代 JavaScript 代码转换成向后兼容的版本,并优化代码以获得更广泛的浏览器支持。

Grunt
Grunt 是一种任务运行器,可自动执行 JavaScript 项目中的重复性任务,包括 JavaScript 优化。它提供了许多插件和配置,用于对 JavaScript 文件进行缩减、合并和压缩。Grunt 简化了优化工作流程,并可根据特定项目要求进行定制。
Gulp
Gulp 是另一款广受认可的任务运行器,可简化构建流程,包括 JavaScript 优化。Gulp 采用代码重配置方法,并提供了一个庞大的插件生态系统。Gulp 允许开发人员为最小化、合并和其他优化技术定义自定义任务。
Rollup
Rollup 是专为现代 JavaScript 项目设计的模块捆绑器。它主要通过 tree shaking 和代码分割来创建优化的捆绑包。Rollup 可帮助消除无效代码,生成更小、更高效的 JavaScript 文件。

闭包编译器
Closure Compiler 是由 Google 开发的 JavaScript 优化工具。它可以分析和精简 JavaScript 代码,执行高级优化,并提供静态分析以优化运行时性能。Closure Compiler 对于大型项目和应用程序来说非常方便。
WP Rocket
WP Rocket 是一款流行的 WordPress 缓存插件,提供内置的 JavaScript 文件优化功能。它可以对 JavaScript 文件进行最小化和压缩,与 CDN 集成,并提供高级缓存选项以提高网站性能。

ESLint
ESLint 虽然不是优化工具,但它是 JavaScript 的强大校验器,可帮助提高代码质量并识别潜在的性能问题。它可以检测和标记可能影响 JavaScript 文件性能的问题模式或低效代码实践。

总结
JavaScript 文件优化对于提高性能、提供响应更快、交互性更强的用户体验、提高搜索引擎排名、缩短页面加载时间以及提高应用程序的转换率都是必不可少的。
解决脚本执行延迟、文件大小、渲染阻塞脚本和代码复杂性等问题有助于 JavaScript 优化过程。你可以使用各种 JavaScript 优化技术,包括最小化、压缩、异步/延迟加载、条件/懒加载、依赖关系管理、脚本合并、tree shaking、缓存和 CDN。
使用纯 JavaScript 技术,就可以优化代码库,而无需依赖外部库。你的网络应用程序将获得更好的性能和更流畅的用户体验。
Webpack、CodeSee、UglifyJS、Babel、Grunt、Gulp、Rollup、Closure Compiler、WP Rocket、ESLint 和 Lighthouse 等工具能有效简化 JavaScript 优化流程,实现任务自动化,并提高网站性能。
为确保持续改进,请随时了解最新的最佳实践,定期审查和优化 JavaScript 代码库,并利用性能监控工具确定需要改进的地方。通过优先考虑 JavaScript 文件优化,你可以提供更快、更高效的应用程序,为用户带来无缝体验。
文章转载自:chuckQu











评论