推送通知作为 App 重要的消息传递工具,广泛应用于电子商务、社交媒体、旅游交通等领域的通知场景。比如当应用有新功能或安全补丁时,系统将推送消息提醒用户及时更新;如果是航班出行类的应用,会发送最新的班次时间表给用户,以确保及时提醒。推送通知是 App 与用户建立联系,保持信任和满意度的重要方式,那么 App 怎样才能实现发送通知消息给用户呢?
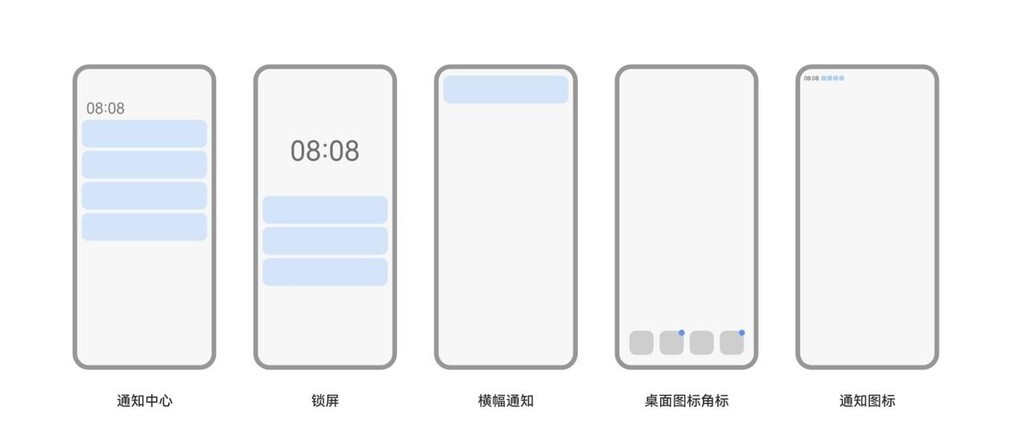
HarmonyOS SDK推送服务(Push Kit)是华为提供的消息推送平台,建立了从云端到终端的消息推送通道,通过集成推送服务,HarmonyOS 应用就可以实现向用户实时推送通知消息。其显示场景主要包括通知中心、锁屏、横幅、桌面图标角标与通知图标。
业务流程
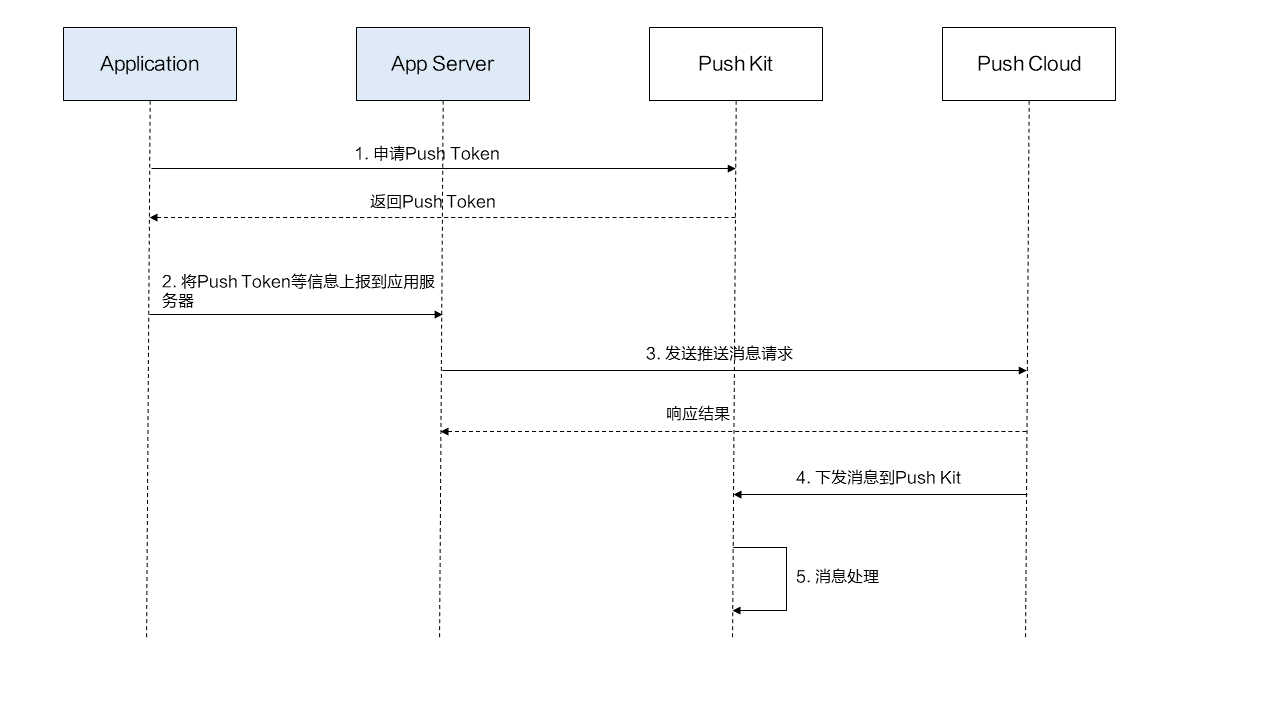
实现推送通知消息的业务流程包括申请并获取 Push Token、上报 Token 等信息至应用服务端、发送推送消息请求、下发消息到 Push Kit 和处理消息 5 个步骤。
名词解释
在学习实现推送通知消息的能力之前,我们先来学习几个专有名词。
Push Token:
Push Token 标识了每台设备上的每个应用,开发者调用 getToken()接口向 Push Kit 服务端请求 Token,在获取到 Token 后,需要使用 Push Token 来推送消息。当在应用启动时调用 getToken()接口时,如果设备的 Token 发生变化,开发者需要及时上报到应用服务器更新 Token。
Category:
通知消息类别。为了改善终端用户推送体验,Push Kit 对通知消息进行分类管理,category 的取值不同,标识的消息类型则不同,不同的通知消息类型影响消息展示和提醒方式,开发者在推送消息前,需先申请通知消息自分类权益。
开发步骤
实现通过 Push Kit 推送通知消息主要分为三个步骤,分别为获取 Push Token、告知用户需要允许接收通知消息、推送通知消息。
1.获取 Push Token。
首先导入 pushService 模块,建议在您的 UIAbility(例如 EntryAbility)的 onCreate()方法中调用 getToken()接口获取 Push Token 并上报到您的服务端,方便您的服务端向终端推送消息。
import { pushService } from '@kit.PushKit';//导入pushService模块。import { hilog } from '@kit.PerformanceAnalysisKit';import { BusinessError } from '@kit.BasicServicesKit';import { UIAbility, AbilityConstant, Want } from '@kit.AbilityKit';
export default class EntryAbility extends UIAbility { // 入参 want 与 launchParam 并未使用,为初始化项目时自带参数 async onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): Promise<void> { // 获取Push Token try { const pushToken: string = await pushService.getToken(); hilog.info(0x0000, 'testTag', 'Succeeded in getting push token'); } catch (err) { let e: BusinessError = err as BusinessError; hilog.error(0x0000, 'testTag', 'Failed to get push token: %{public}d %{public}s', e.code, e.message); } // 上报Push Token并上报到您的服务端 }}
复制代码
2.应用需要获取用户授权才能发送通知,为确保应用可正常收到消息,建议应用发送通知前调用 requestEnableNotification()方法,弹窗让用户选择是否允许发送通知。
import { notificationManager } from '@kit.NotificationKit';import { BusinessError } from '@kit.BasicServicesKit';import { hilog } from '@kit.PerformanceAnalysisKit';import { common } from '@kit.AbilityKit';
const TAG: string = '[PublishOperation]';const DOMAIN_NUMBER: number = 0xFF00;
let context = getContext(this) as common.UIAbilityContext;notificationManager.isNotificationEnabled().then((data: boolean) => { console.info("isNotificationEnabled success, data: " + JSON.stringify(data)); if(!data){ notificationManager.requestEnableNotification(context).then(() => { hilog.info(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification success`); }).catch((err : BusinessError) => { if(1600004 == err.code){ hilog.error(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification refused, code is ${err.code}, message is ${err.message}`); } else { hilog.error(DOMAIN_NUMBER, TAG, `[ANS] requestEnableNotification failed, code is ${err.code}, message is ${err.message}`); } }); }}).catch((err : BusinessError) => { hilog.error(DOMAIN_NUMBER, TAG, `isNotificationEnabled fail: ${JSON.stringify(err)}`);});
复制代码
3.应用服务端调用 Push Kit 服务端的 REST API 推送通知消息。
// Request URLPOST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send
// Request HeaderContent-Type: application/jsonAuthorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---****push-type: 0
// Request Body{ "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 0 "data": {"testKey": "testValue"} }, "notifyId": 12345 } }, "target": { "token": ["IQAAAA**********4Tw"] }, "pushOptions": { "testMessage": true }}
复制代码
在推送通知消息的这段示例代码中,projectId 为项目 ID,可登录AppGallery Connect网站,选择"我的项目",在项目列表中选择对应的项目,左侧导航栏选择"项目设置",在该页面获取;push-type 为 0 表示通知消息场景;actionType 为 0 表示点击消息打开应用首页。
此外,当 actionType 为 1 时,则代表点击消息打开应用内自定义页面,如果要实现点击消息打开指定的应用内页面,需要先设置待跳转 Ability 的 skills 标签中的 actions 或 uris 值。
设置 actions 参数完成点击消息进入应用内页的示例如下:
{ "name": "TestAbility", "srcEntry": "./ets/abilities/TestAbility.ets", "exported": false, "startWindowIcon": "$media:icon", "startWindowBackground": "$color:start_window_background", "skills": [ { "actions": [ "com.test.action" ] } ]}
复制代码
如果要通过设置 uris 参数完成点击消息进入应用内页,skills 中必须同时设置 actions 参数,且 actions 参数为空。
"skills": [ { "actions": [""], "uris": [ { "scheme": "https", "host": "www.xxxx.com", "port": "8080", "path": "push/test" } ] }]
复制代码
设置完 skills 标签后,在发送消息时,clickAction 中需携带 data 字段并设置 actionType 字段为 1,则可实现点击消息进入指定的应用内页面。
// Request URLPOST https://push-api.cloud.huawei.com/v3/[projectId]/messages:send
// Request HeaderContent-Type: application/jsonAuthorization: Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---****push-type: 0
// Request Body{ "payload": { "notification": { "category": "MARKETING", "title": "普通通知标题", "body": "普通通知内容", "clickAction": { "actionType": 1, "action": "com.test.action", "uri": "https://www.xxxx.com:8080/push/test", "data": {"testKey": "testValue"} } } }, "target": { "token": ["IQAAAA**********4Tw"] }, "pushOptions": { "testMessage": true }}
复制代码
其中需要注意的是,在获取消息中传递的 data 数据时,如果是点击消息首次进入应用首页或应用内页,可以在 onCreate()方法中获取消息 data 数据。
import { UIAbility, Want } from '@kit.AbilityKit';import { hilog } from '@kit.PerformanceAnalysisKit';
export default class MainAbility extends UIAbility { onCreate(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 }}
复制代码
如果当前应用进程存在时,点击消息进入应用首页或应用内页,可以在 onNewWant()方法中获取消息 data 数据,且 onNewWant()方法仅在单例(singleton)模式下可用。
import { UIAbility, Want } from '@kit.AbilityKit';import { hilog } from '@kit.PerformanceAnalysisKit';
export default class MainAbility extends UIAbility { onNewWant(want: Want): void { // 获取消息中传递的data数据 const data = want.parameters; hilog.info(0x0000, 'testTag', 'Succeeded in getting message data'); // 根据实际业务场景对data进行处理 }}
复制代码
在实际开发过程中,以上两种方式都需要注意到。在成功发送消息后,可以检查设备是否收到了通知消息,至此,通过 Push Kit 发送通知消息的步骤就结束了。
在推送通知消息时,还存在一种情况,那就是当推送的通知消息有错误或者存在违规情况时,可能会引起用户投诉或面临监管风险。基于此,Push Kit 还提供消了息撤回功能,以降低此类推送可能造成的影响。
需要注意的是,消息撤回仅支持还未下发到端侧的消息,或者已在终端展示但用户还未点击的消息,并且仅支持使用 Token 和 notifyId 撤回。
在成功推送通知消息后,如果需要撤回消息,需要确保应用可正常收到通知消息,并且在推送消息时设置了 notifyId 字段,这样应用服务端就可以调用 REST API 撤回通知消息了。
// Request URL POST https://push-api.cloud.huawei.com/v1/[clientId]/messages:revoke // Request Header Content-Type:application/jsonAuthorization:Bearer eyJr*****OiIx---****.eyJh*****iJodHR--***.QRod*****4Gp---****push-type: 0 // Request Body { "notifyId": 1234567, "token": [ "pushToken1", "pushToken2", "pushToken3" ]}
复制代码
这里代码中的 clientId 需要替换为应用的 Client ID,获取方式与 projectId 一样。notifyId 作为消息 ID,是消息的唯一标识。
通过以上步骤,我们就可以实现通过 Push Kit 推送和撤回普通通知消息了,在此能力的基础上,我们还可以继续探索 Push Kit 的更多个性化服务能力,为应用的拉新促活创造更多可能性。
文章转载自:HarmonyOS_SDK
原文链接:https://www.cnblogs.com/HarmonyOSSDK/p/18456440
体验地址:http://www.jnpfsoft.com/?from=infoq












评论