教你用 JavaScript 实现鼠标特效

案例介绍
欢迎来的我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用 JavaScript 编程实战案例,做一个鼠标爱心特效。鼠标在页面移动时会出现彩色爱心特效。通过实战我们将学会 createElement 方法、appendChild 方法、setTimeout 方法。
案例演示
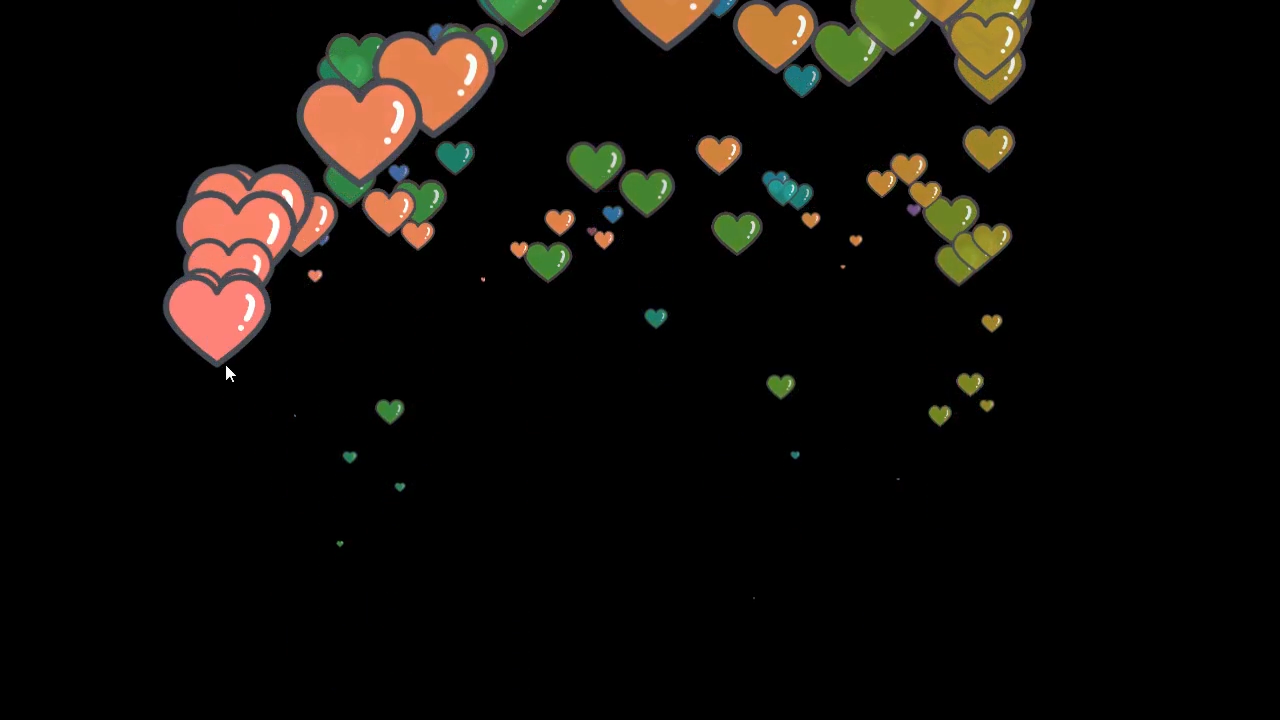
页面出现后,鼠标在页面上移动产生彩色爱心特效。

案例设计
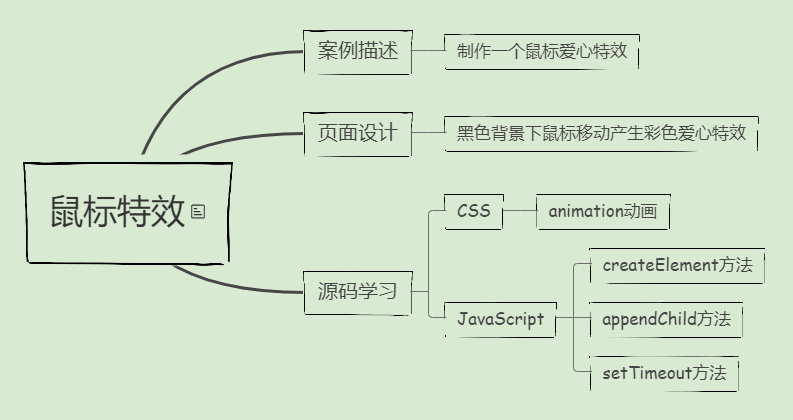
我们来看此案例的思维导图设计,包括需求描述,页面设计和技术架构。
其中架构设计包含了 HTML,CSS,JavaScript 共三部分代码。

源码学习
进入核心代码学习,我们先来看 CSS 中的核心代码。
然后我们来编写核心的 JavaScript 代码,通过 offsetX 和 offsetY 获取鼠标位置,在所获得的位置上创建一个 span 元素,使用 random 函数生成大小不等的爱心,使用 appendChild 向 body 中添加新创建的 span 元素,使用 setTimeout 设置爱心显示的间隔。
总结思考
学习点
1、createElement() 方法通过指定名称创建一个元素。
2、appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
3、setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
问答
1、setTimeout() 方法指定的是秒数还是毫秒数?
2、createElement() 方法可以通过指定名称来创建一个元素吗?
关注我,跟着我每天学习一点点,让你不在枯燥,不在孤单..
全网可搜:小院里的霍大侠, 免费获取简单易懂的实战编程案例。编程/就业/副业/创业/资源。
私微信:huodaxia_xfeater
二维码: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公众号:有个小院(微信公众号:yougexiaoyuan)
github:yougexiaoyuan (视频源码免费获取)
(部分素材来源于互联网,如有保护请联系作者)
版权声明: 本文为 InfoQ 作者【小院里的霍大侠】的原创文章。
原文链接:【http://xie.infoq.cn/article/997cf43270487cf691f906e35】。文章转载请联系作者。









评论