Django 是什么
Django 是一个流行的 Python Web 开发框架,它提供了一系列工具和库,用于帮助开发人员构建高效、可扩展的 Web 应用程序。Django 的目标是让开发者能够以快速和简单的方式构建复杂的 Web 应用,通过提供许多预构建的组件和功能,如 ORM(对象关系映射)、表单处理、认证系统、管理界面等,从而降低了开发工作的复杂性。
今天,我们将会以一个示例为例,来演示关于图像上传的操作。
项目创建
前提条件
要顺利完成本教程,你需要具备以下条件:
扎实的 Python 和 Django 基础知识,包括但不限于 Django 的模型、视图、模板以及表单等方面的理解。
一个代码编辑器,比如 Visual Studio Code,它能够提供丰富的编辑功能和便捷的开发环境,有助于你更高效地编写和调试代码。
环境配置
首先,要在新项目中执行以下命令:
安装完成后,我们现在开始执行以下步骤,以创建一个名为 xiaoYuGallery 的 Django 项目:
django-admin startproject xiaoYuGallerycd xiaoYuGallerypy manage.py startapp demo
复制代码
admin 端图像处理
现在,我们需要打开位于项目目录下的 settings.py 文件,并在已安装应用程序列表 (INSTALLED_APPS) 中进行注册,以便将我们的 demo 应用程序纳入其中。请参考下面的示例代码:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'demo', # 这是我们新增的应用程序]
复制代码
确保在列表中添加 demo 这一行,并且位于其他 Django 内置应用程序的下方,这样可以确保我们的应用程序能够正确加载和运行。
当我们配置 Django 时,我们必须明确指定媒体文件的 URL 和存储位置。这可以通过设置 MEDIA_URL 和 MEDIA_ROOT 来完成。因此,在 settings.py 文件中,我们需要添加以下内容:
import os
MEDIA_URL = '/media/'MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
复制代码
为了确保用户在开发过程中能够上传图片,我们需要在项目级的 urls.py 文件中进行相应设置,以便进行测试。
from django.contrib import adminfrom django.urls import pathfrom django.conf import settingsfrom django.conf.urls.static import static
urlpatterns = [ path('admin/', admin.site.urls),] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
复制代码
在 models.py 文件中,使用 Django 框架中的模型类来定义一个名为 Image 的模型。在这个模型中,我们定义了两个字段:
title:这是一个 CharField 字段,用于存储图片的标题。max_length参数指定了该字段的最大长度为 20 个字符。
photo:这是一个 ImageField 字段,用于存储图片文件。upload_to参数指定了上传图片时的存储路径,这里设置为'pics',意味着上传的图片将会保存在项目中的'pics'文件夹下。
这个模型将允许我们在数据库中存储图片的标题和相应的图片文件,并且可以通过 Django 的 ORM(对象关系映射)进行管理和操作。
from django.db import models
class Image(models.Model): title = models.CharField(max_length=20) photo = models.ImageField(upload_to='pics')
复制代码
在 admin.py 中我们定义了一个名为 imageAdmin 的类,它继承自 admin.ModelAdmin。在这个类中,我们可以自定义模型在后台管理界面中的显示方式。在这个例子中,我们通过设置 list_display 属性,指定了在 Image 模型的列表页面中显示哪些字段。在这里,我们希望显示图片的标题和对应的图片文件。
最后,我们使用 admin.site.register()函数将 Image 模型和 imageAdmin 类关联起来,这样就可以在后台管理界面中对 Image 模型进行管理,并且按照我们定义的方式进行显示。
from django.contrib import adminfrom .models import Image
class imageAdmin(admin.ModelAdmin): list_display = ["title", "photo"]
admin.site.register(Image, imageAdmin)
复制代码
在 views.py ,我们添加这段代码,它是一个 Django 视图函数,用于处理用户请求并返回相应的网页内容。
from django.shortcuts import renderfrom .models import Image
# Create your views here.def index(request): data = Image.objects.all() context = { 'data' : data } return render(request,"display.html", context)
复制代码
def index(request):: 这是一个名为index的视图函数,它接收一个request对象作为参数,该对象包含了用户请求的所有信息。
data = Image.objects.all(): 这一行代码通过Image模型的objects管理器调用all()方法,从数据库中获取了所有的Image对象,并将它们存储在名为data的变量中。
context = {'data': data}: 这行代码创建了一个字典context,其中键为'data',值为之前获取的所有Image对象。这个字典将被传递给模板,以便在 HTML 页面中使用这些数据。
return render(request, "display.html", context): 最后一行代码调用了render函数,它接收了三个参数:request对象、要渲染的 HTML 模板文件名(在这里是"display.html"),以及要传递给模板的上下文数据。该函数将使用指定的模板和上下文数据渲染 HTML 页面,并将渲染后的页面作为 HTTP 响应返回给用户的浏览器。
在 display.html 里面渲染页面
<!doctype html><html lang="en"><head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<title>Demo Gallery</title></head><body class="container" style="padding-top: 5%;"><div class="row"> {% for x in data %} <div class="col-md-4"> <div class="card mb-4"> <img src="{{ x.photo.url }}" class="card-img-top" alt="{{ x.title }}"> <div class="card-body"> <h5 class="card-title">{{ x.title }}</h5> </div> </div> </div> {% endfor %}</div>
<!-- Bootstrap Bundle with Popper --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script></body></html>
复制代码
urls.py 中配置 URLs
path('admin/', admin.site.urls),:将 admin 应用的 URL 映射到 Django 自带的管理页面。这使得你可以通过 yourdomain.com/admin/ 访问管理员界面。
path('', include('demo.urls')):将根 URL 映射到名为 demo 的应用程序的 URL 配置。这意味着所有根 URL 请求(例如 yourdomain.com/)将被传递给 demo 应用程序的 URL 配置以进一步处理。
from django.contrib import adminfrom django.urls import path, includefrom django.conf import settingsfrom django.conf.urls.static import static
urlpatterns = [ path('admin/', admin.site.urls), path('', include('demo.urls')) # new] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
复制代码
显示图片
执行一下进行数据库迁移的命令:
py manage.py makemigrations:这个命令告诉 Django 你对模型进行了更改,并且需要将这些更改记录下来以便在数据库中进行更新。
py manage.py migrate:Django 会读取之前生成的迁移文件,并根据这些文件中的指令,在数据库中执行相应的更改,例如创建新的表、修改表结构或添加新的字段等。
py manage.py createsuperuser
复制代码
当你运行这个命令时,Django 会提示你输入超级用户的用户名、电子邮件地址和密码。输入完毕后,Django 将会在数据库中创建一个新的超级用户,并使用你提供的信息设置其登录凭据。这个超级用户可以用来登录到 Django 的后台管理界面,进行网站管理和维护工作。
启动服务,一旦服务器启动,你就可以在浏览器中访问你的 Django 项目,并在开发环境中进行测试和调试。默认情况下,开发服务器会监听本地主机的 8000 端口,你可以通过在浏览器中输入 http://127.0.0.1:8000/ 或 http://localhost:8000/ 来访问你的网站。
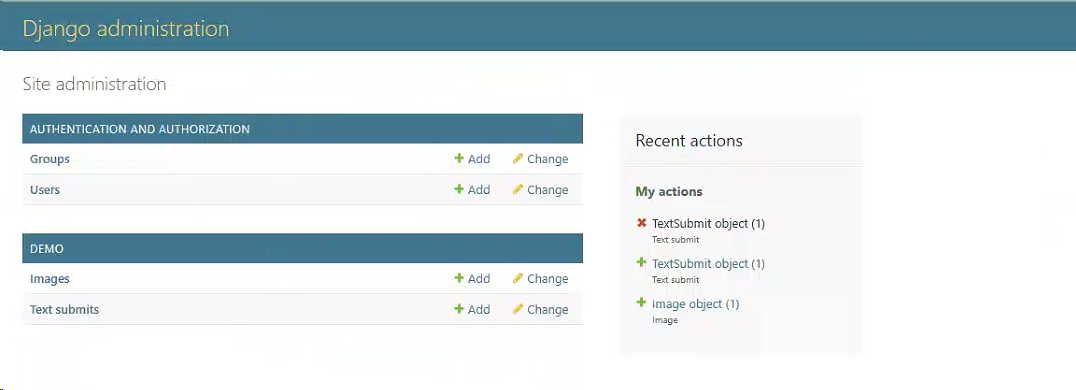
看下管理后台效果,点击 add 也会进行添加图片。
用户图片上传
在这个示例中,我们将创建一个名为 forms.py 的文件,并在其中定义一个用于处理上传表单的类,将其与我们的 Image 模型相关联。这样做可以确保我们的代码结构清晰,易于维护和扩展。
class Meta::这是一个内部类,用于提供关于该表单的元数据。在这个内部类中,我们可以指定与表单相关的元信息。
model = Image:在 Meta 类中,这行代码指定了表单对应的模型是 Image。这意味着表单将基于 Image 模型生成字段。
fields = ['title', 'photo']:这行代码指定了表单中应该显示的字段。在这个例子中,表单中将包含名为 'title' 和 'photo' 的字段,这与 Image 模型中定义的字段相对应。
from django import formsfrom .models import Image
class ImageUploadForm(forms.ModelForm): class Meta: model = Image fields = ['title', 'photo']
复制代码
在您的项目的templates文件夹中,您可以添加一个名为upload.html的文件。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Image Upload</title> <style> body { font-family: Arial, sans-serif; margin: 0; padding: 0; background-color: #f4f4f4; display: flex; justify-content: center; align-items: center; height: 100vh; } form { background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1); width: 300px; } input[type="file"] { margin-bottom: 10px; } button[type="submit"] { background-color: #007bff; color: #fff; border: none; padding: 10px 20px; border-radius: 5px; cursor: pointer; transition: background-color 0.3s ease; } button[type="submit"]:hover { background-color: #0056b3; } </style></head><body> <form method="POST" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <button type="submit"> Upload Image </button> </form></body></html>
复制代码
在 views.py 更新下代码
def uploadView(request): if request.method == 'POST': form = ImageUploadForm(request.POST, request.FILES)#如果请求方法为 POST,这一行创建一个 `ImageUploadForm` 的实例,通过将 `request.POST` 和 `request.FILES` 传递给它来填充表单数据。`request.POST` 包含用户通过 POST 方法提交的表单数据,而 `request.FILES` 包含用户上传的文件数据。 if form.is_valid(): #这一行检查表单数据是否有效,即是否通过了表单的验证。 form.save()#如果表单数据有效,这一行将保存表单数据到数据库中。 return redirect('index') else: form = ImageUploadForm() return render(request, 'upload.html', {'form': form})
复制代码
demo 文件中更新下 urls.py
from django.urls import pathfrom .import views
urlpatterns = [ path('', views.index, name='index'), path('upload_image/', views.uploadView, name= 'upload_image') ]
复制代码
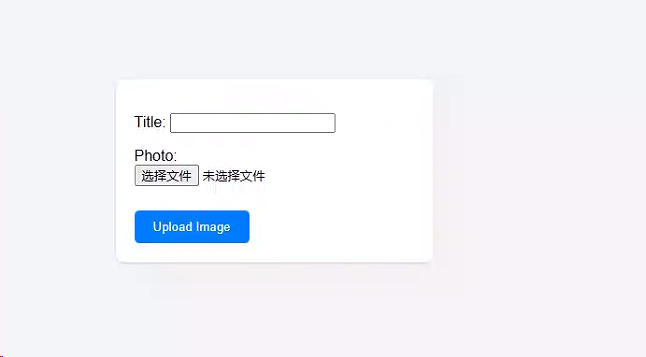
我们来看下效果:
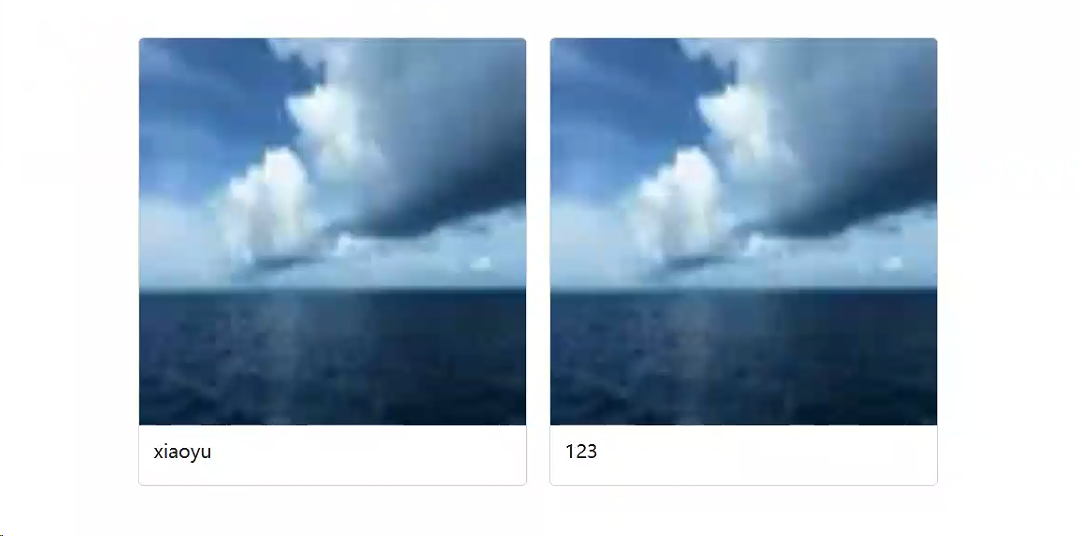
首页效果:
结语
通过本文,我们深入了解了 Django 框架的一些基本概念和使用方法,以及如何利用 Django 构建一个简单的图像上传应用程序。从项目创建到环境配置,再到 admin 端图像处理和用户图片上传,我们逐步学习了如何利用 Django 提供的功能快速搭建 Web 应用。无论是对于初学者还是有一定经验的开发者,掌握 Django 都能够帮助我们更高效地开发出高质量的 Web 应用。希望本文能够为您提供一些帮助和启发,让您更加深入地了解 Django,并能够在实际项目中运用所学知识。
文章转载自:努力的小雨
原文链接:https://www.cnblogs.com/guoxiaoyu/p/18187177
体验地址:http://www.jnpfsoft.com/?from=infoq











评论