bodymovin(AE 动画导出 json 工具) v5.9.6 汉化版

Bodymovin 插件是一款 AE 动画导出 json 工具,支持 After Effects 功能的子集,可以在 svg,canvas 和 html 上在浏览器中渲染动画,可以帮助提高实现动效效率,同时提高动效质量,需要的欢迎下载使用。

安装教程
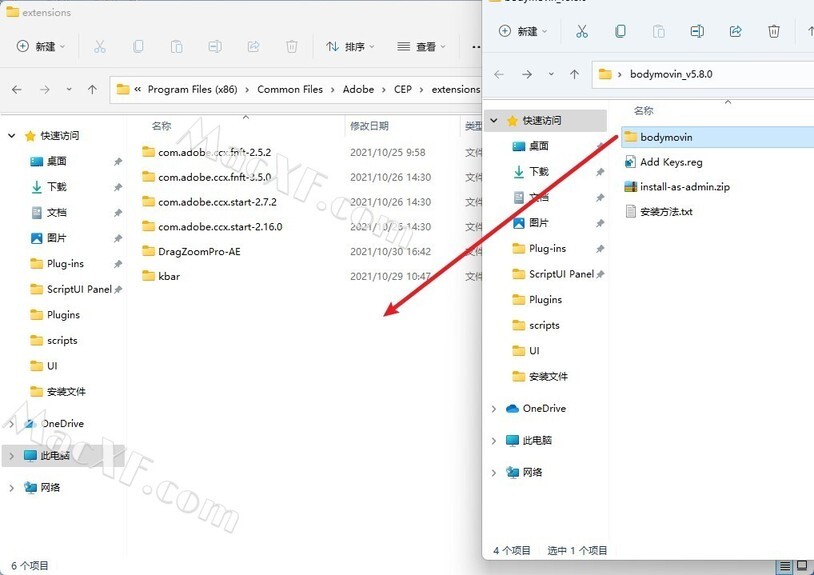
1 拷贝bodymovin文件夹到以下位置: C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\

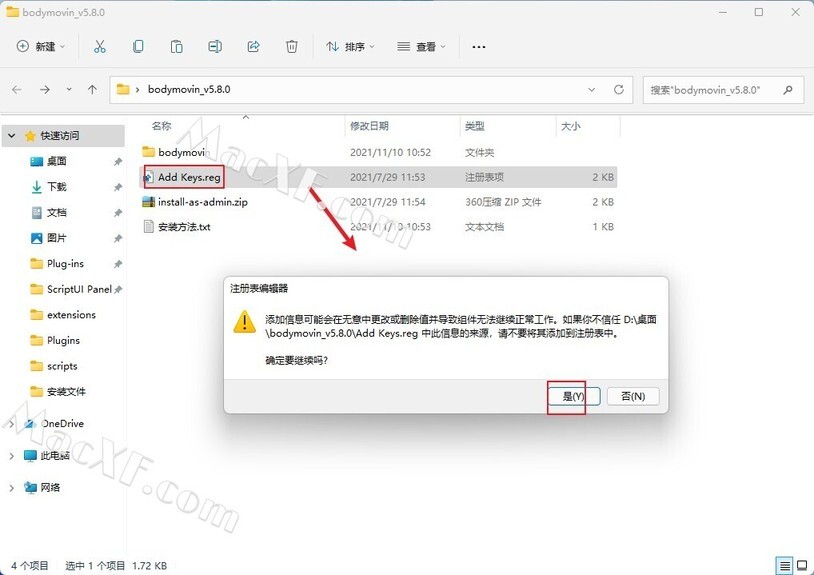
2 运行一下Add Keys.reg

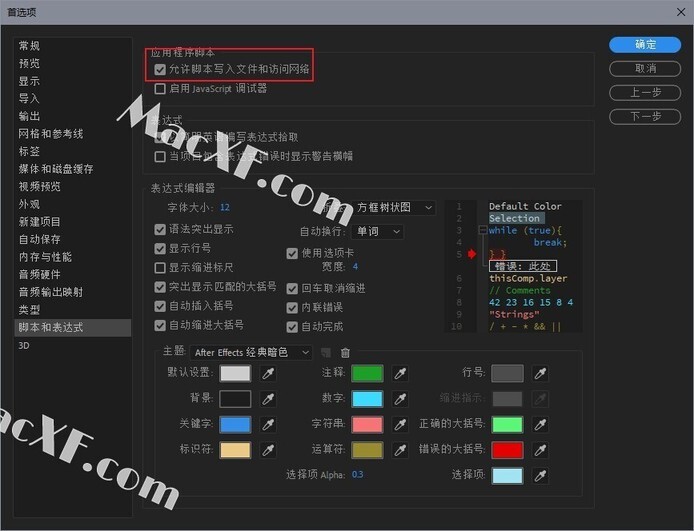
3 打开 AE 软件设置,勾选上允许脚本读写和访问网络 编辑-首选项-常规 或更高版在:编辑-首选项-脚本和表达式

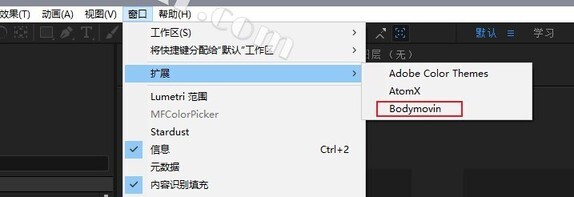
4 在软件顶部 window 窗口菜单-扩展下即可看到 bodymovin 脚本

插件优点:
它可以支持 Android、iOS 平台;
导出的文件体积小,方便开发使用;
实现效果佳,可以支持渐变等效果。
使用注意:
在使用前期,这种方法是否适合你现在所做的动效,lottie 是针对矢量动画开发的,不太适合图片过多的情况,图片过多会增加文件负荷,所以最好是将图片转化为路径动画。
在 AE 里导入到 Lottie 的图层不能识别矢量渐变。
不能支持外置插件的效果,比如粒子、光效等。
需要与前端开发沟通,他们是否愿意使用。
导出给开发的文件中需要有完整视频参考,开发可以通过完整视频知道 loading 位置和效果,同时如果出现 json 导出错误的情况,开发可以查看,遇到不一样的地方可以询问设计师。
开发完成后需要走查,看是否与你预期一致。










评论