Final Cut Pro 中文教程:遮罩的基本使用

fcpx 中的遮罩怎么使用?如何绘制遮罩?这期我们来学习遮罩的基本使用。让你轻松制作更种遮罩效果!
Final Cut Pro中文版-fcpx视频剪辑安装包及使用教程
遮罩介绍
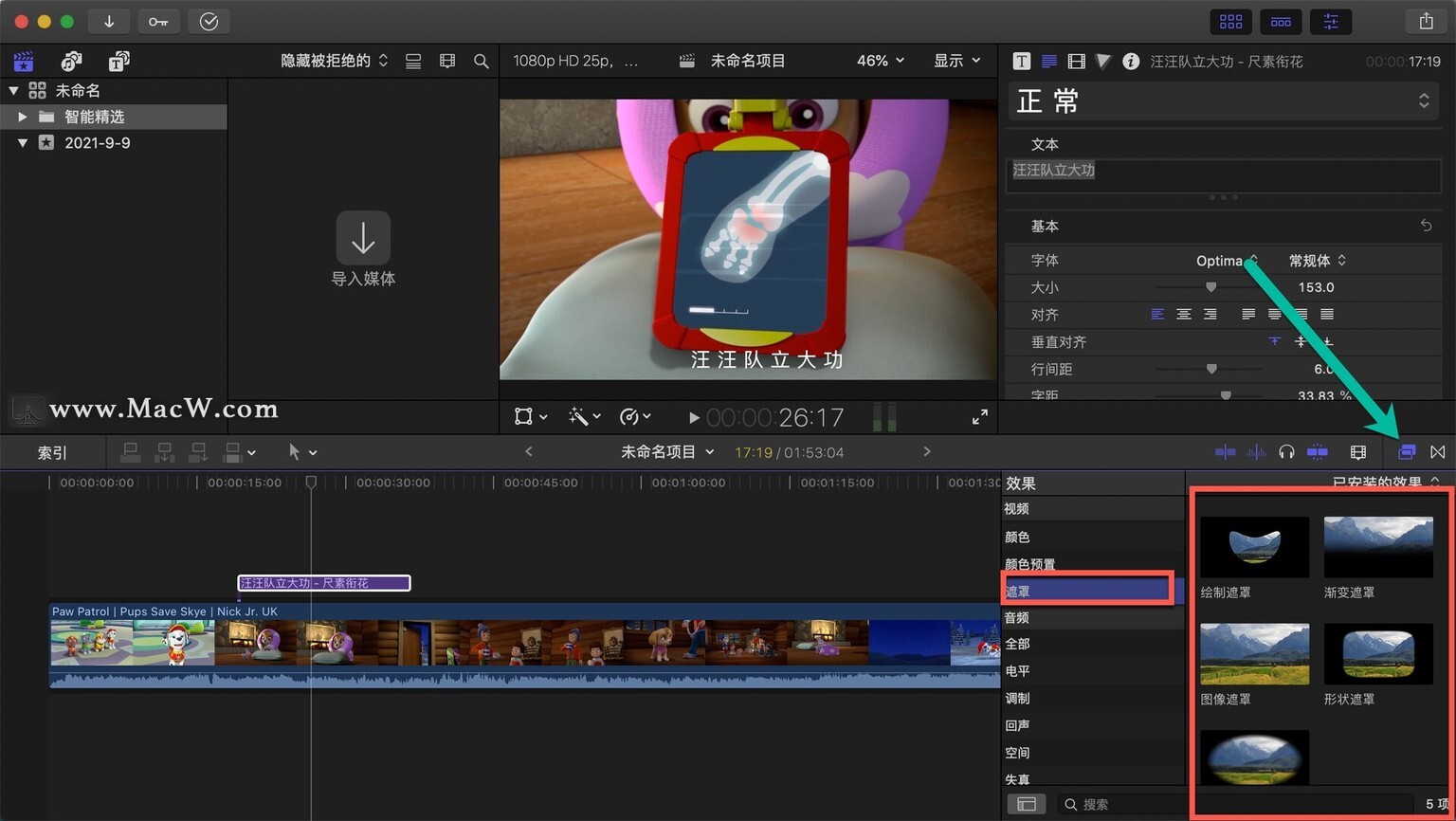
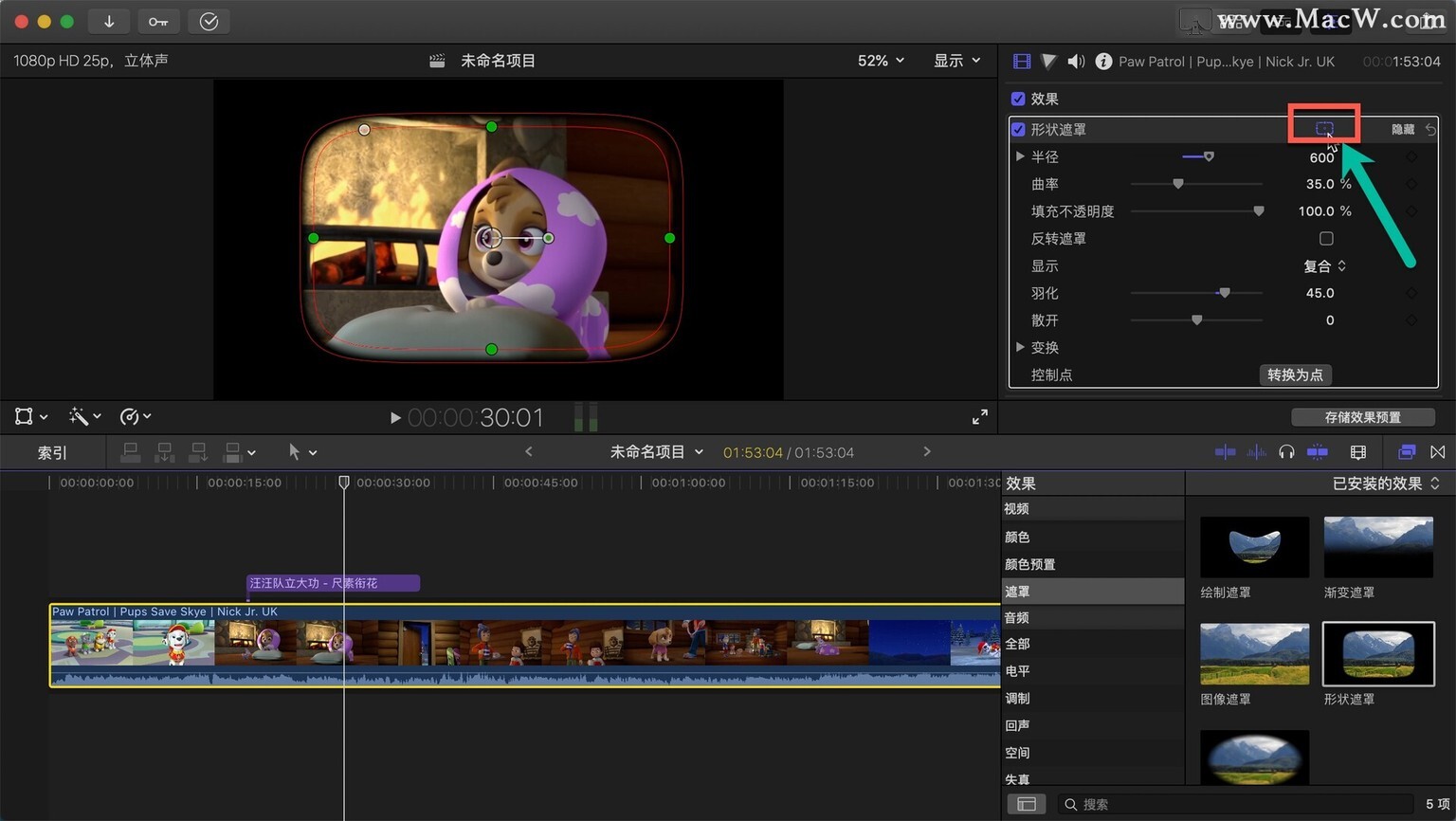
1、在 Final Cut Pro 中,点击效果浏览器,在左边的目录当中我们找到遮罩并点击它,你会发现有绘制遮罩、渐变遮罩、图像遮罩、形状遮罩、晕影遮罩这几个遮罩效果

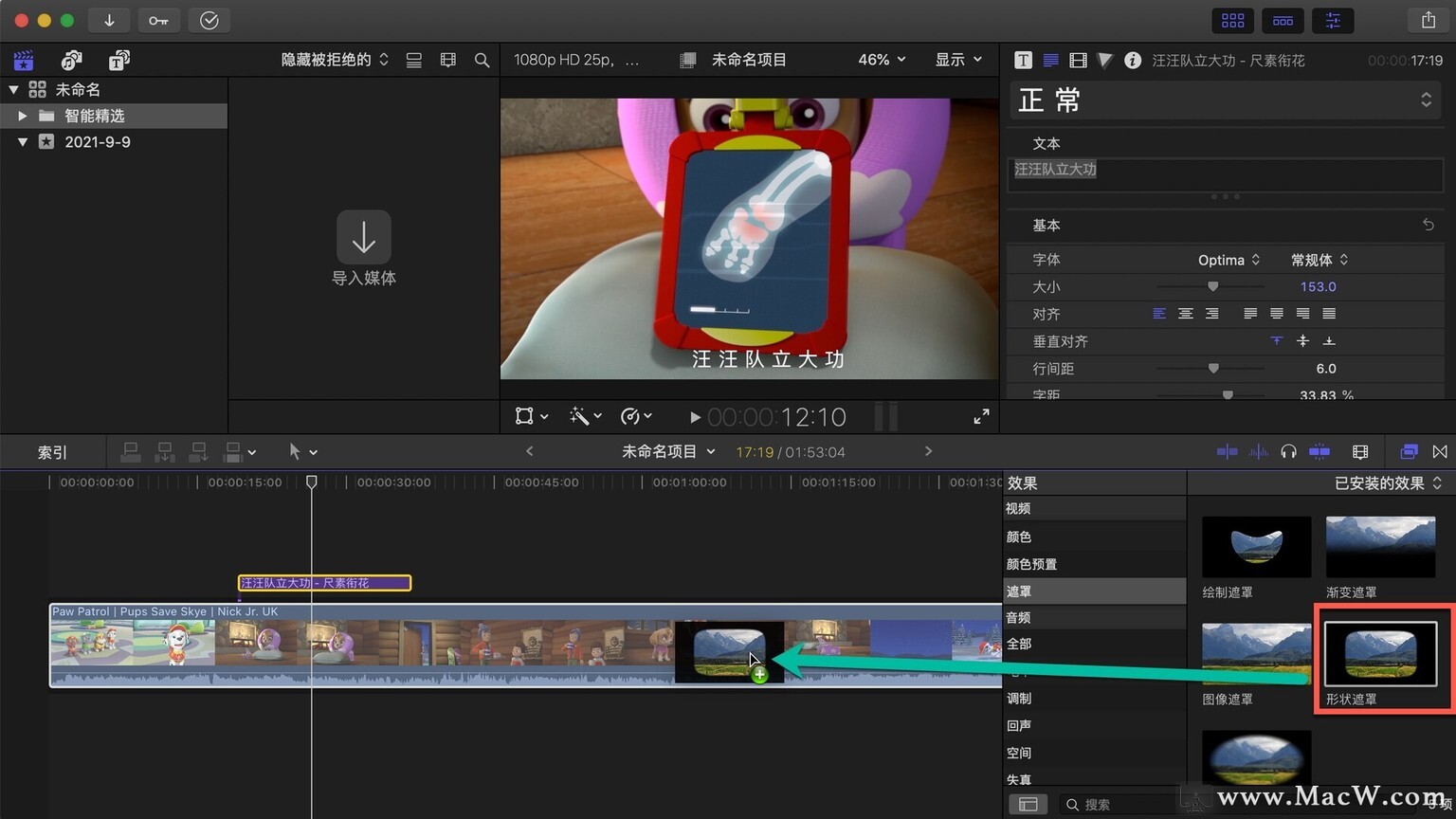
2、选择形状遮罩,然后直接拖拽到视频片段就可以松手

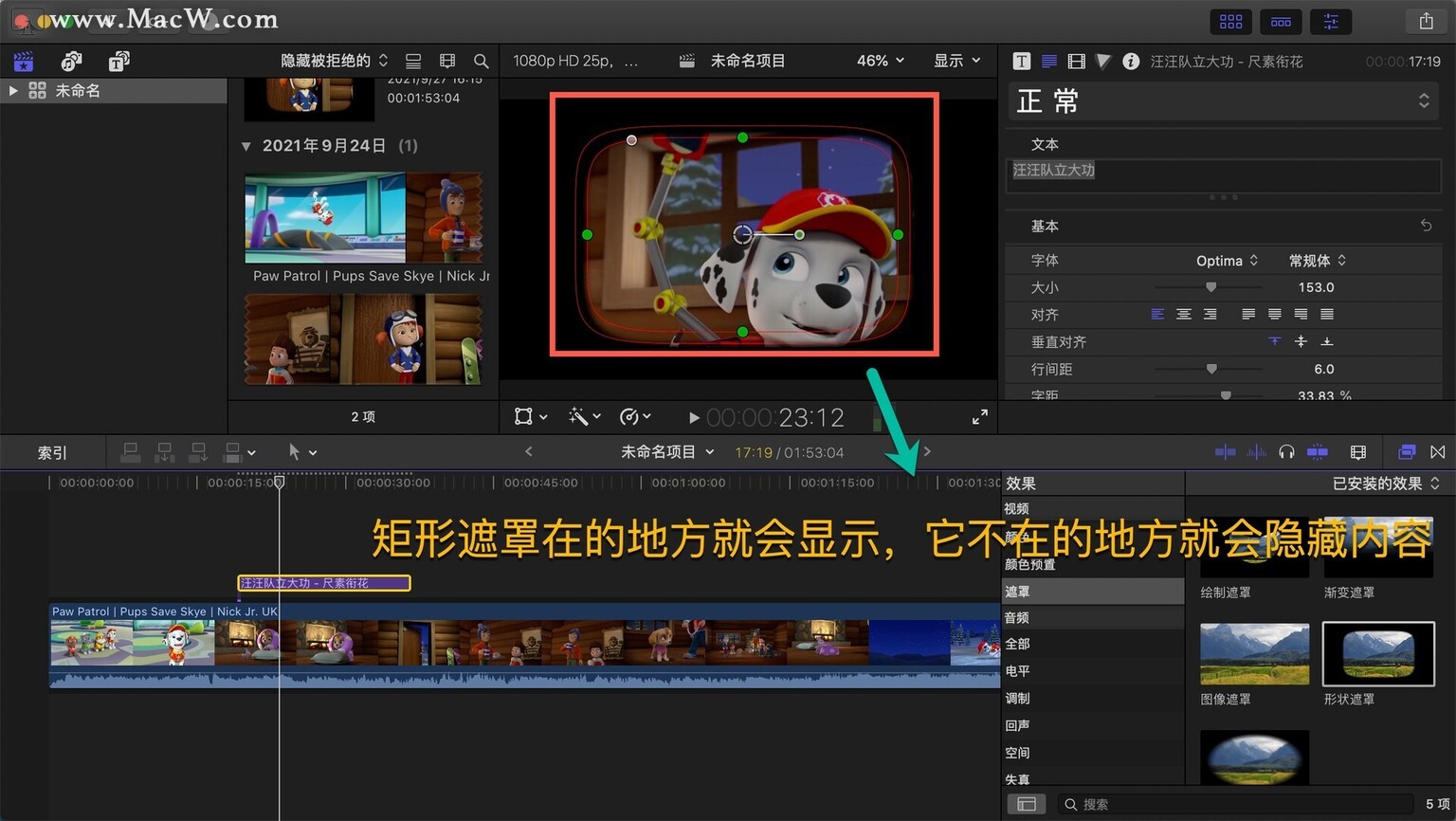
3、遮罩是什么?遮罩就是遮罩遮住的内容会显示,遮罩范围外的内容就会隐藏,在预览窗口我们可以看到现在是一个矩形的遮罩,矩形遮罩范围里面就会显示视频,范围外面就不会显示

形状遮罩的使用
4、在右边的视频检查器中,点击形状遮罩的图标,点击它就会显示/隐藏预览窗口

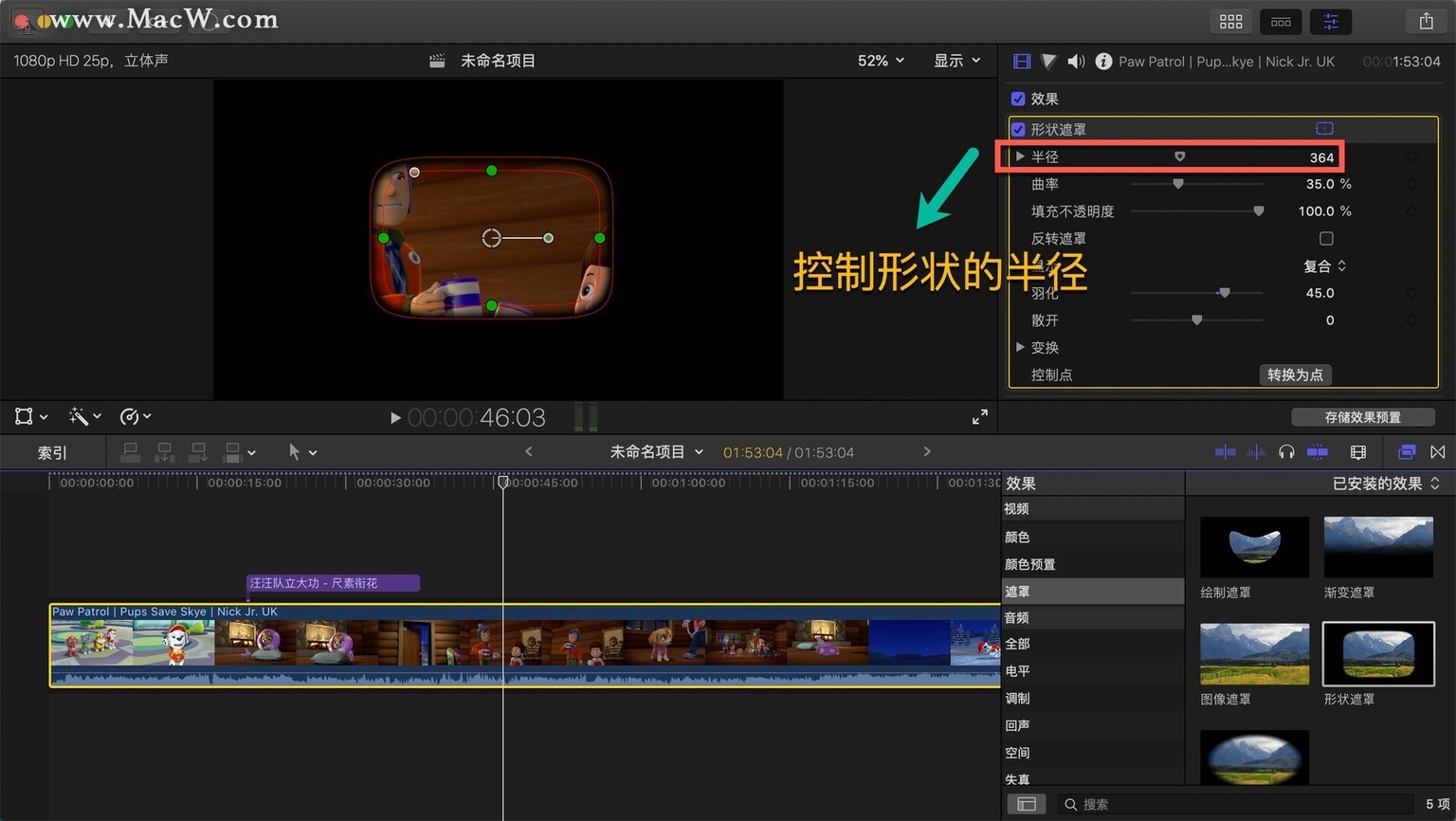
5、半径:可以控制形状的半径,也就是它整体的大小

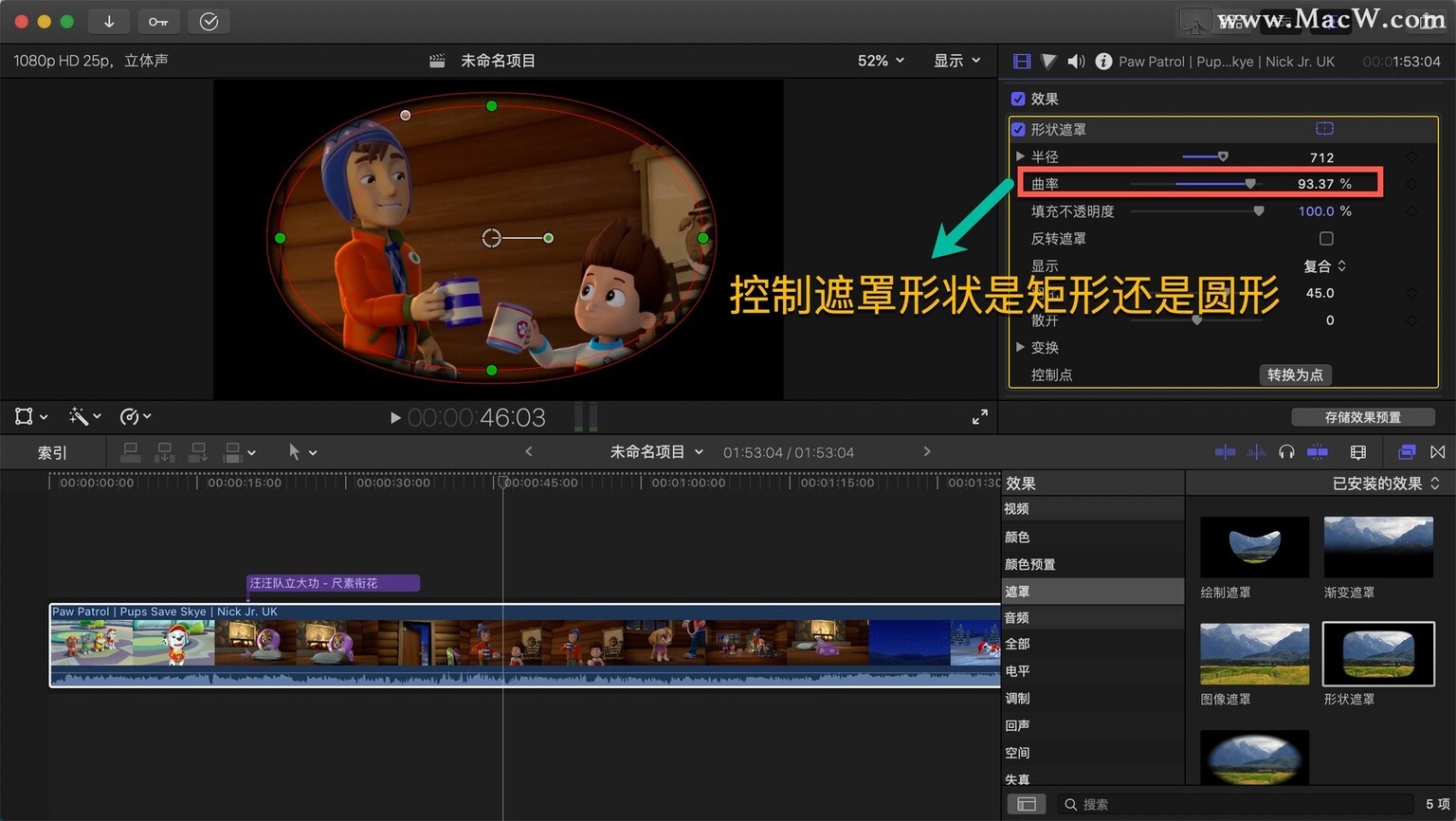
6、曲率:控制遮罩形状是矩形还是圆形

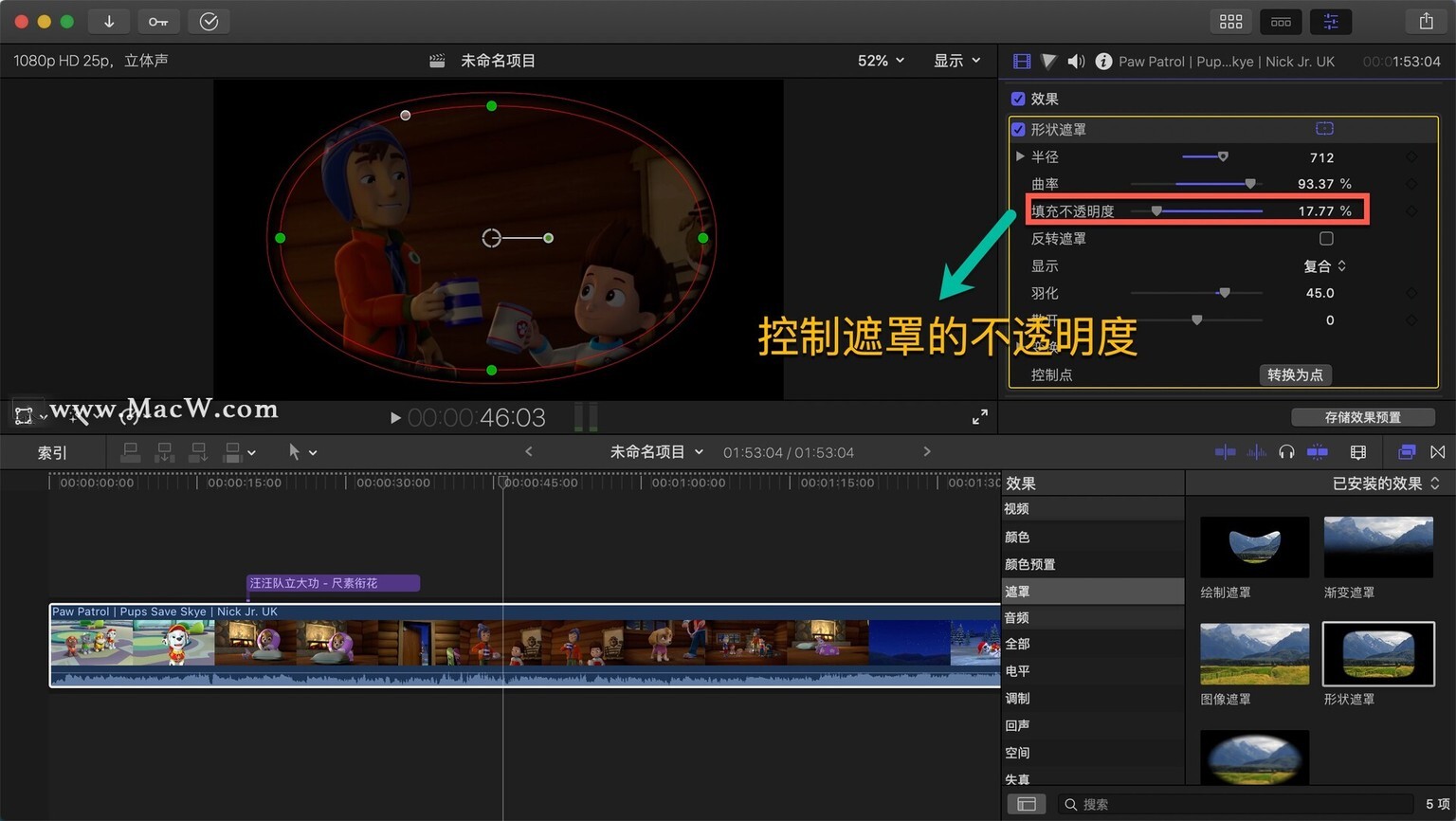
7、填充不透明度:控制遮罩的不透明度

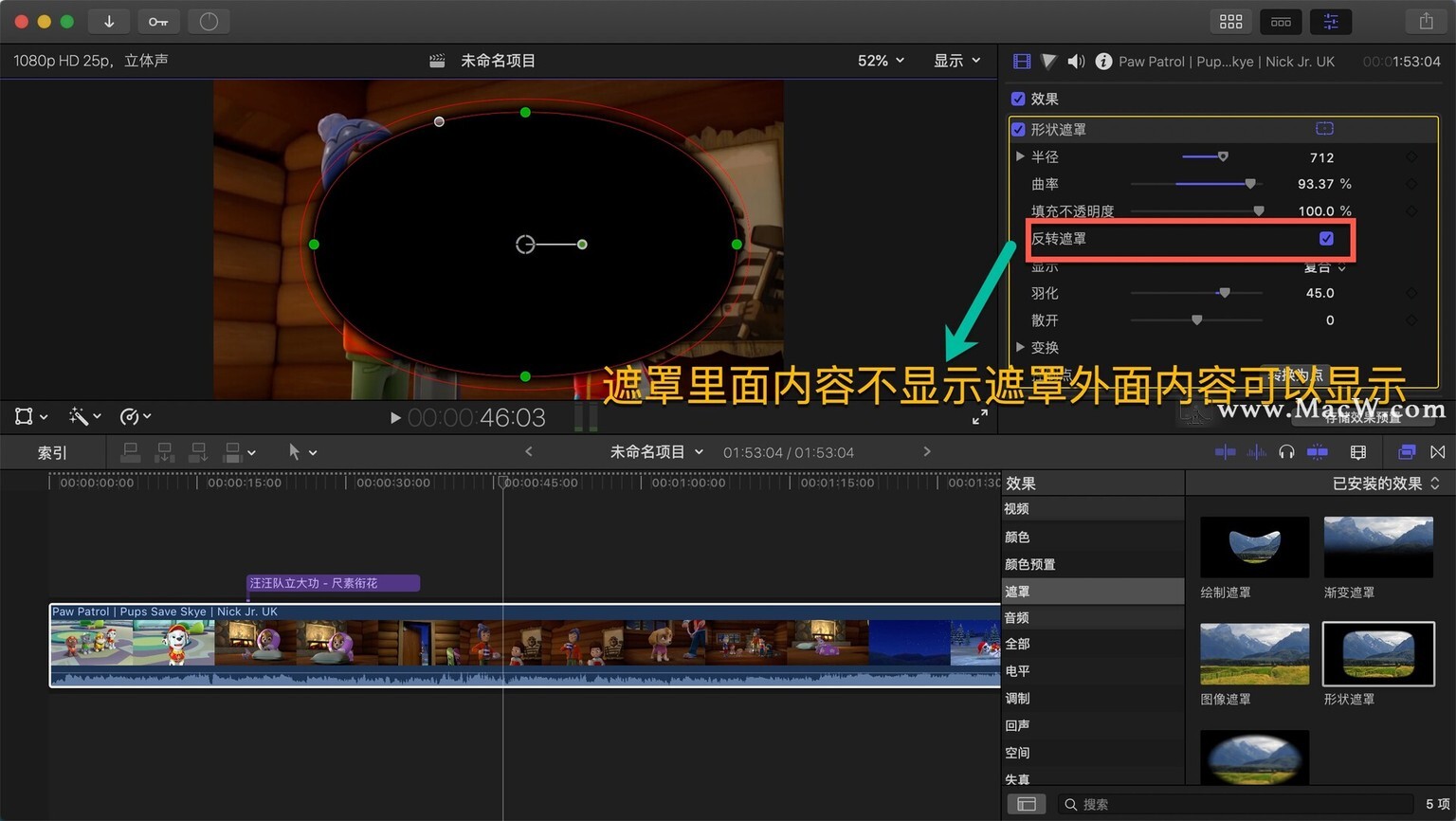
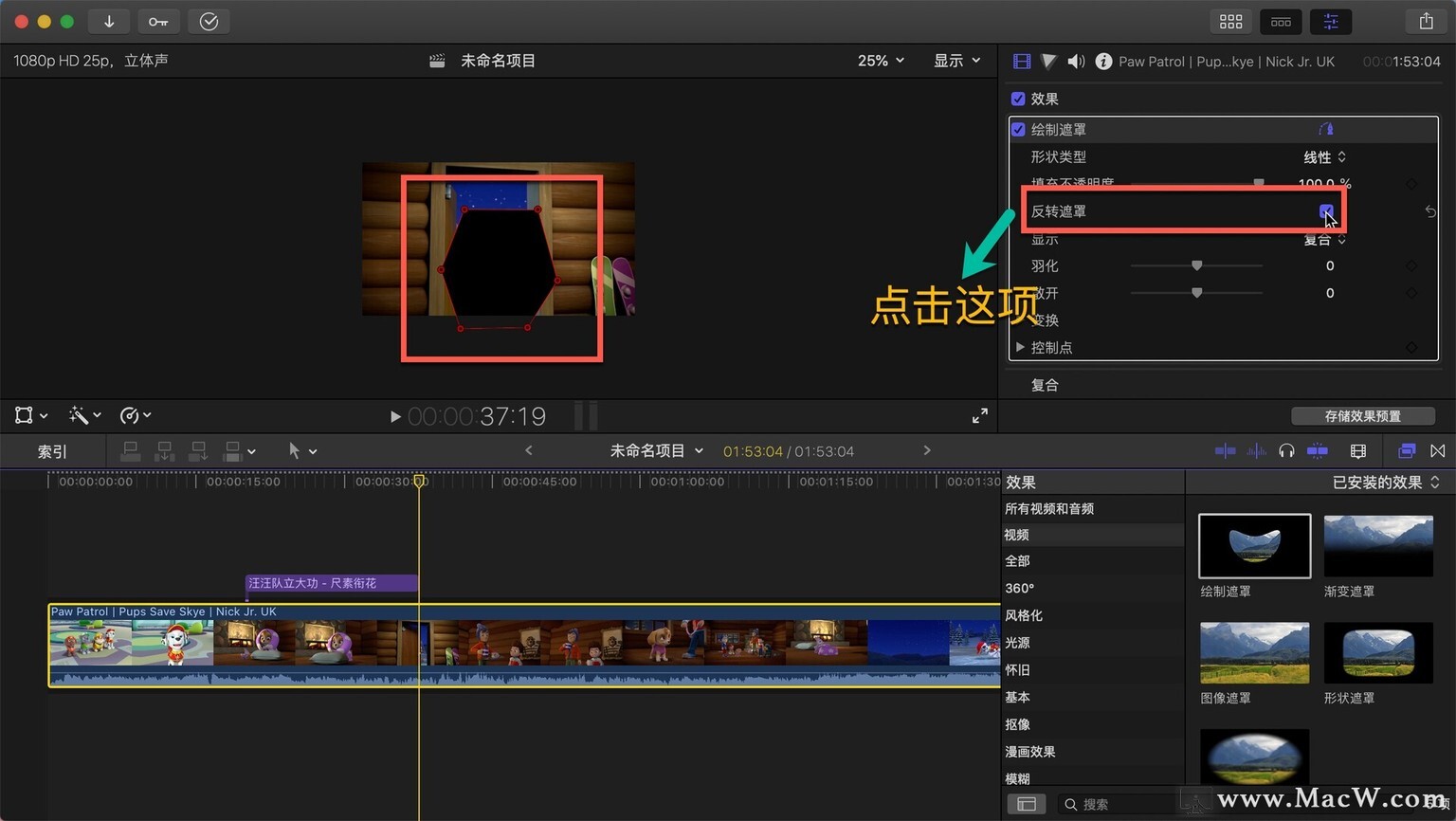
8、反转遮罩:遮罩里面内容不显示遮罩外面内容可以显示

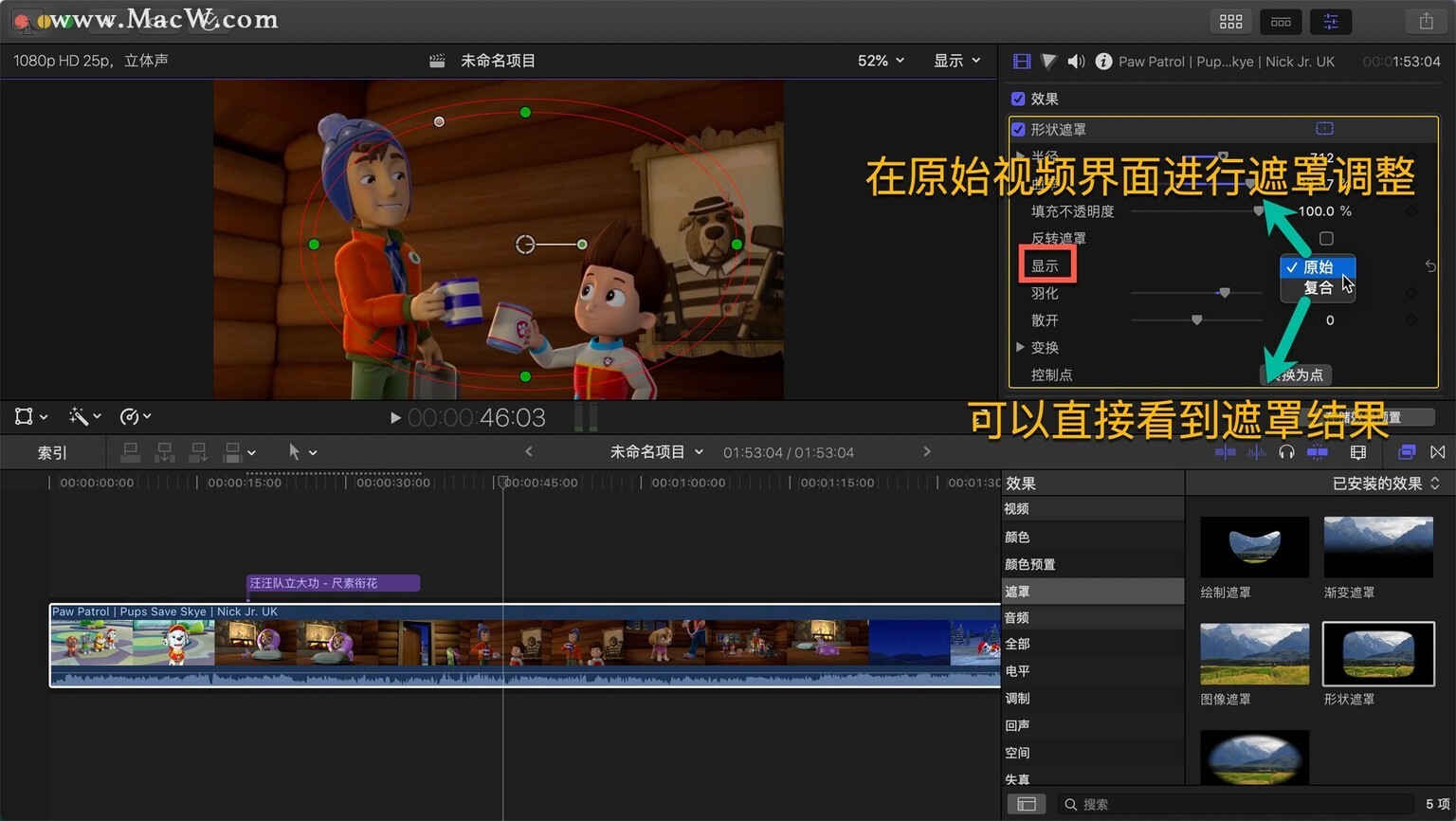
9、显示:复合就是可以直接看到遮罩结果,原始就是可以在原始视频界面进行遮罩调整,默认是复合

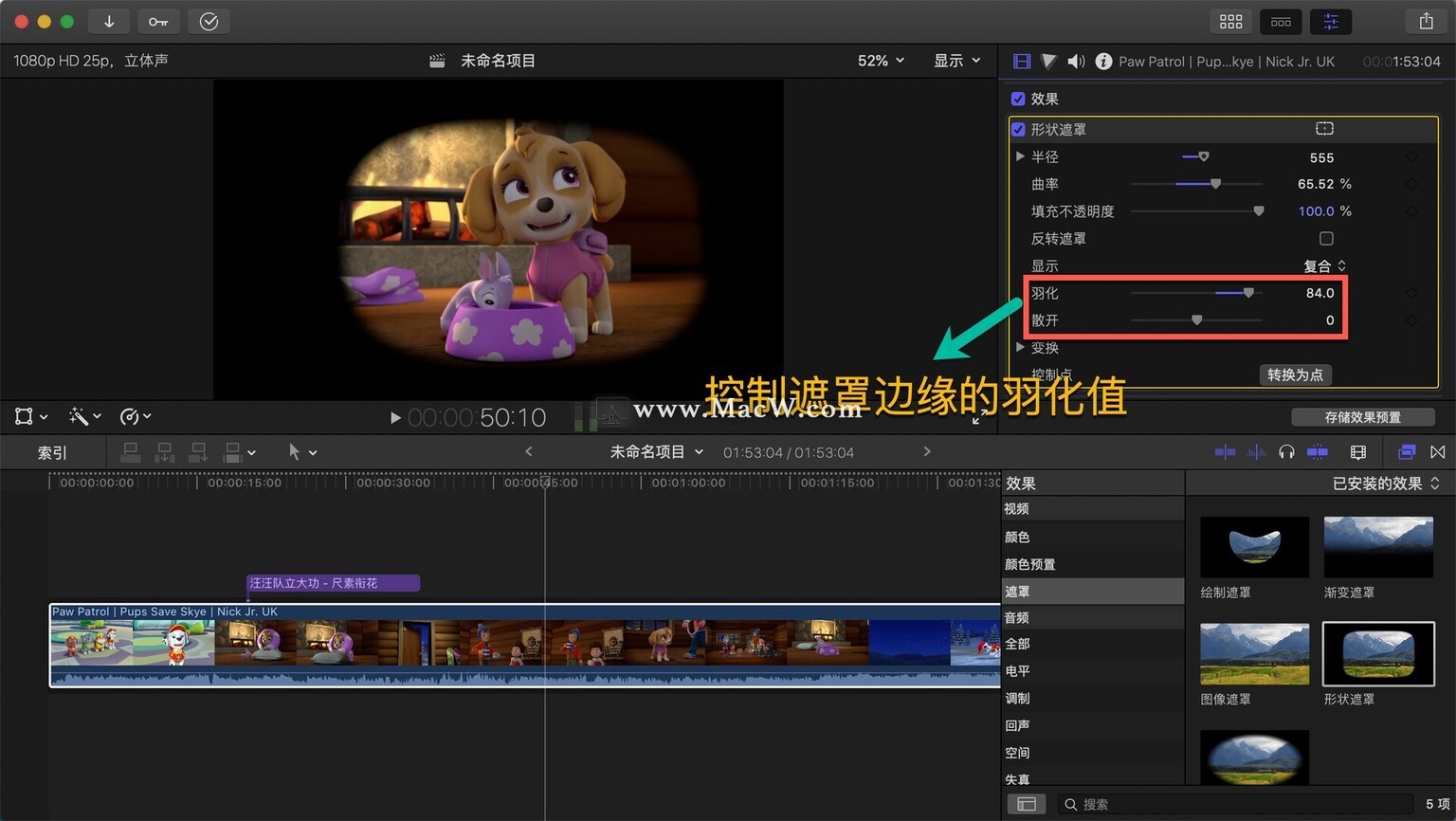
10、羽化和散开:可以控制遮罩边缘的羽化值

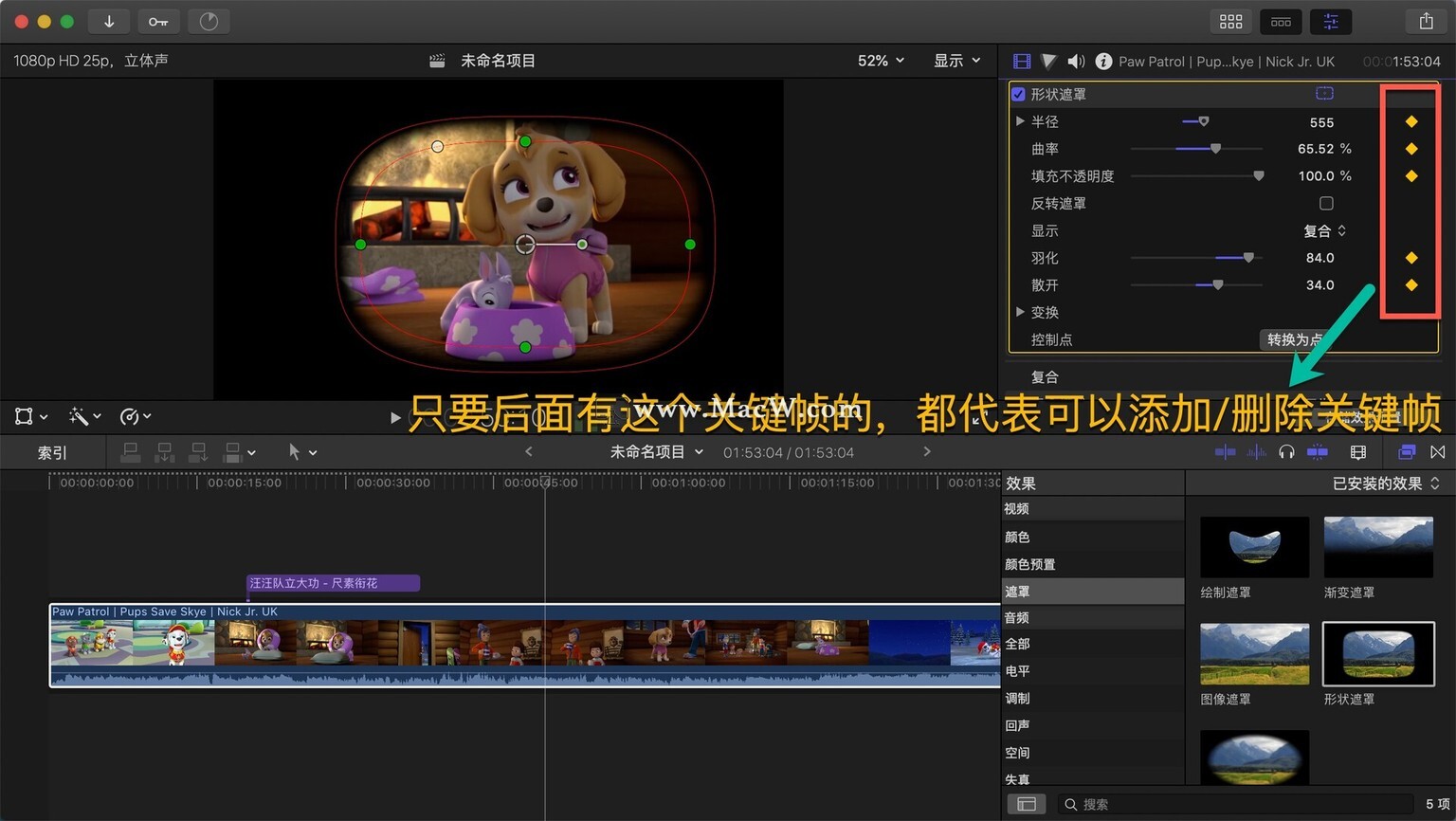
11、只要后面有这个关键帧的,都代表可以添加/删除关键帧

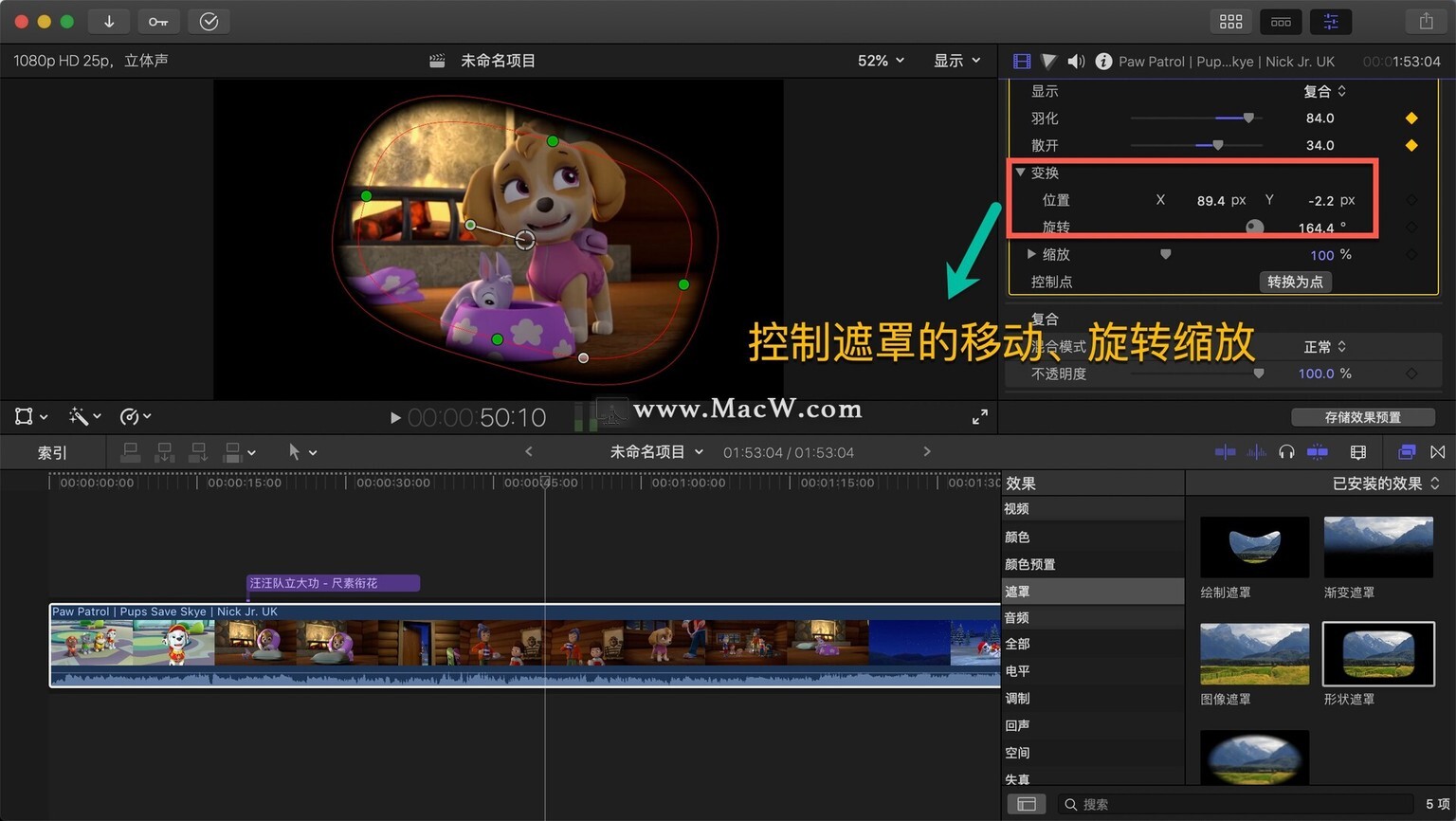
12、变换:控制遮罩的移动、旋转缩放

13、控制点:将形状遮罩转换为一个有节点的绘制遮罩

在预览窗口当中进行遮罩调整
14、绿色的点:控制遮罩的大小

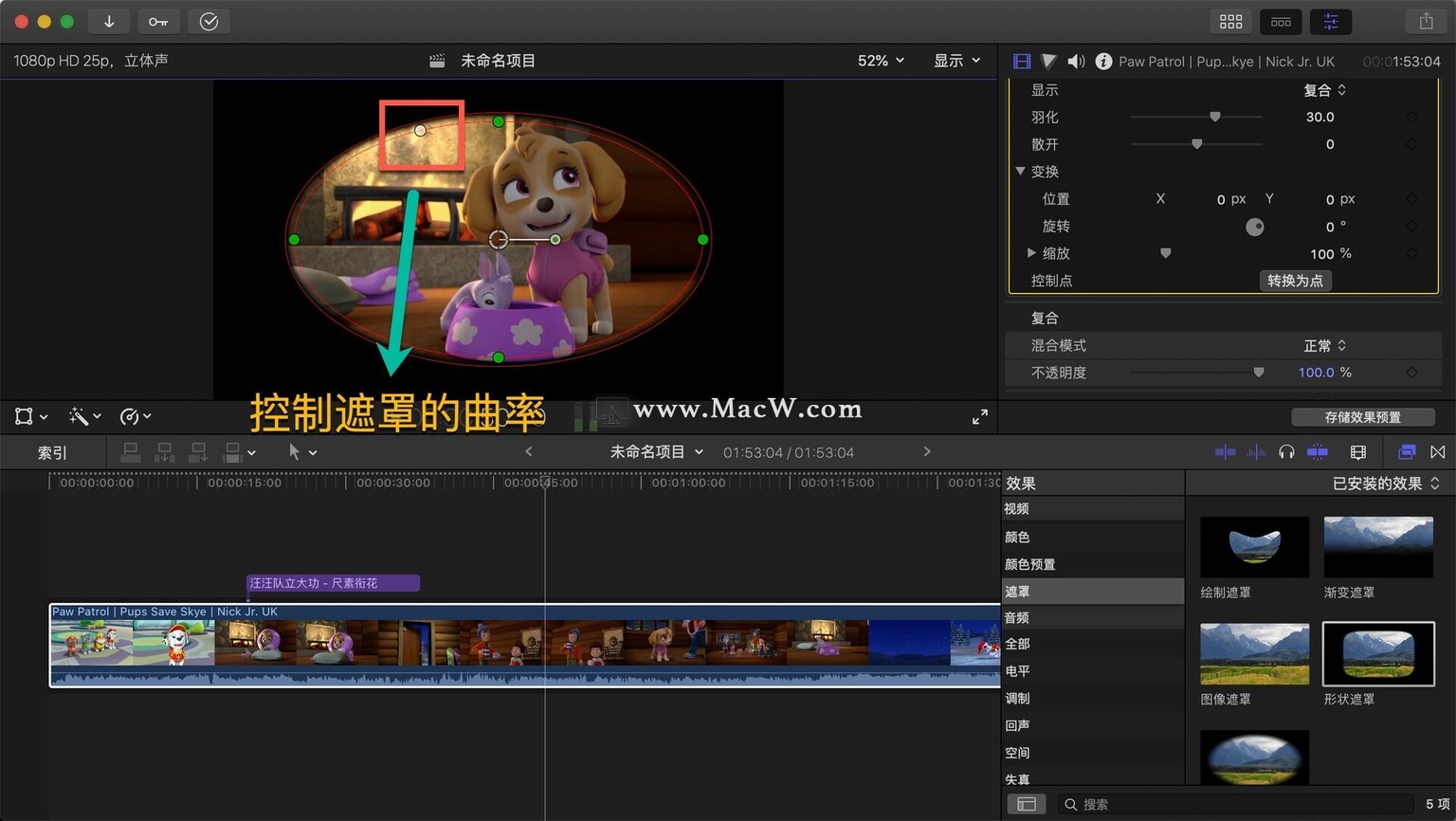
15、白色的点:控制遮罩的曲率

16、中间的滑杆:控制遮罩的旋转

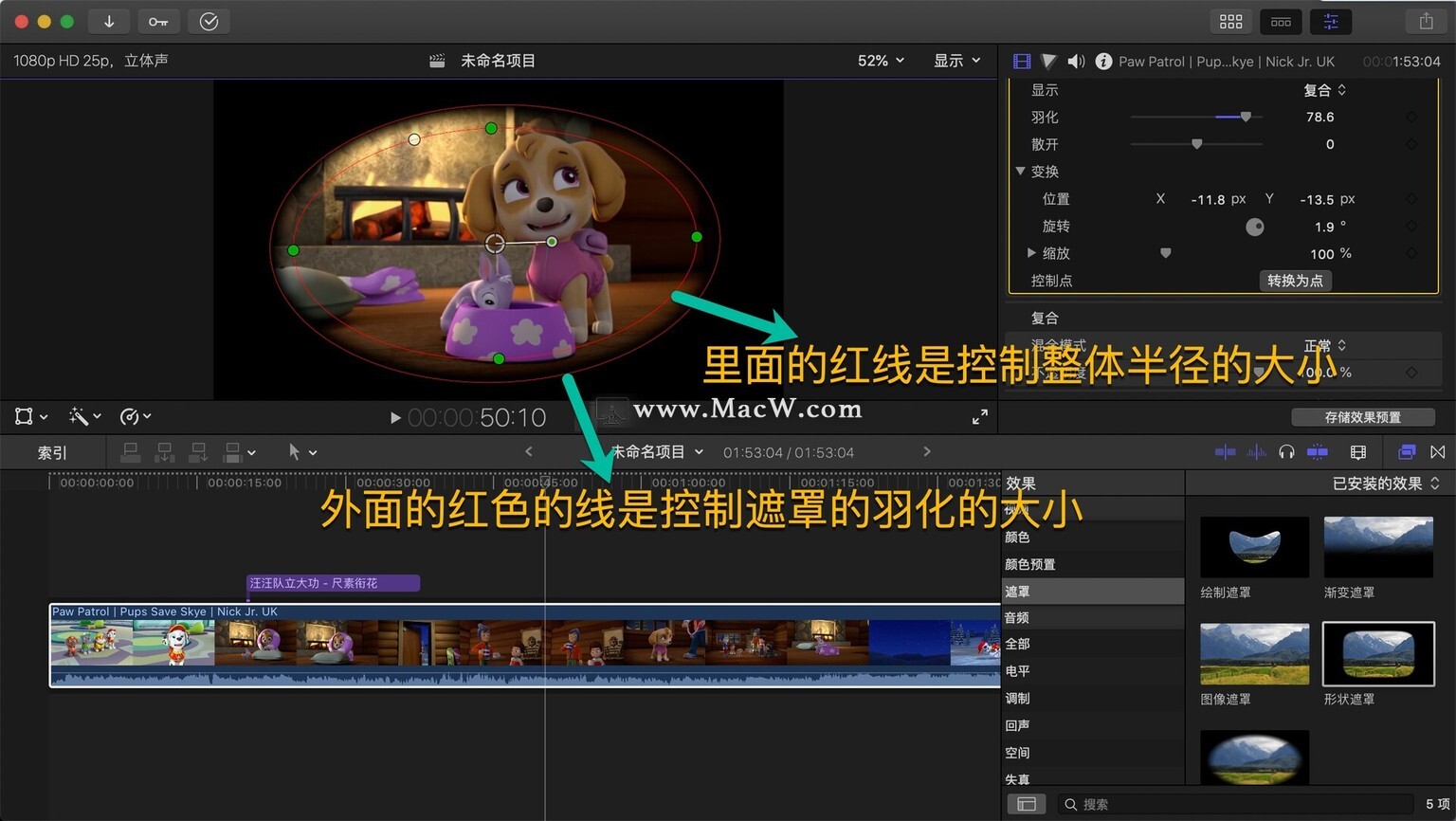
17、两根红色的线:里面的红线是控制整体半径的大小,外面的红色的线是控制遮罩的羽化的大小,同时你会发现在预览窗口当中进行调整,右边的视频检查器中的参数也是同步变化的

矩形遮罩的应用
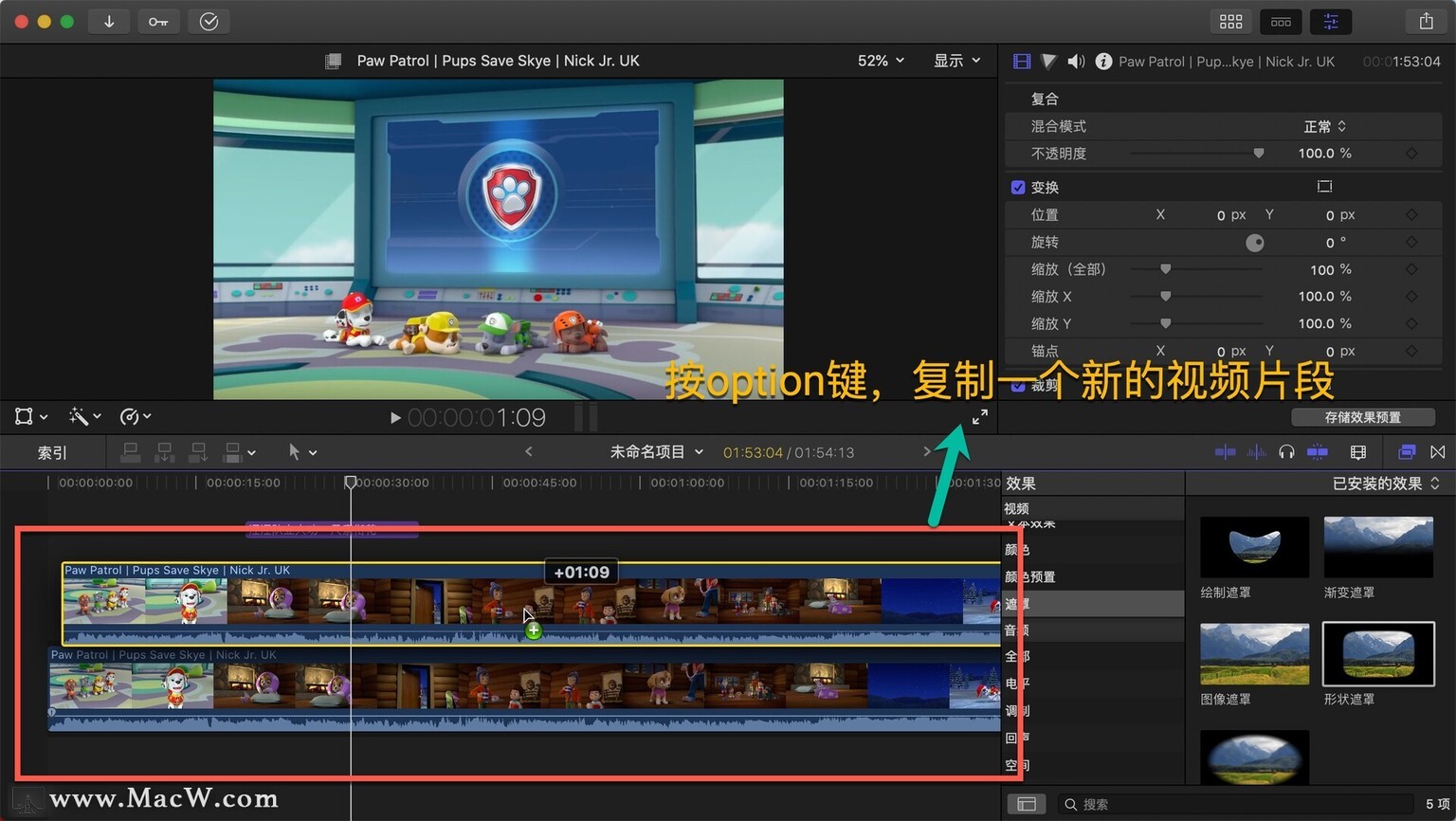
18、选择视频片段,按option键,复制一个新的视频片段

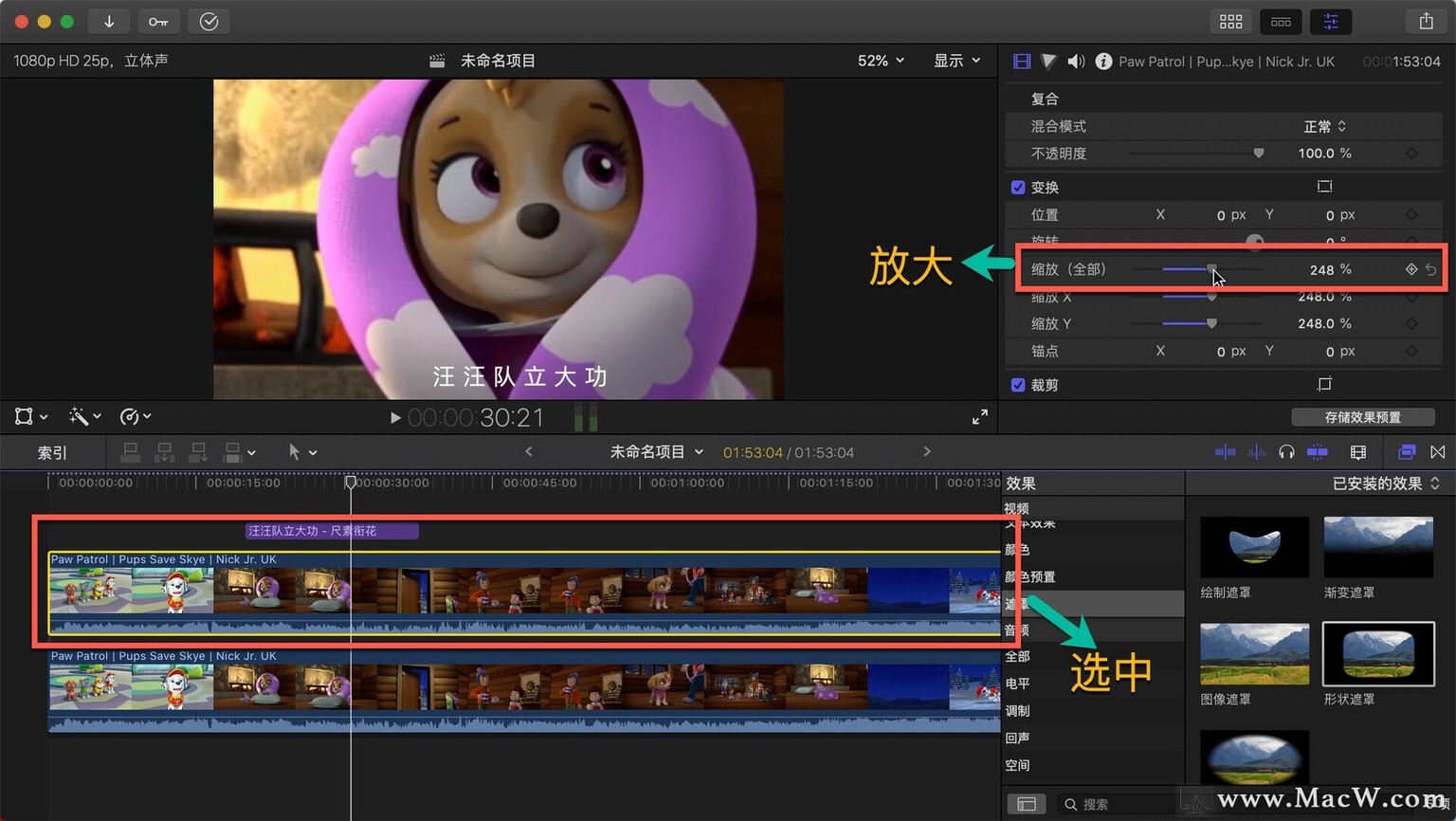
19、选择新的视频,在视频检查中放大这个视频

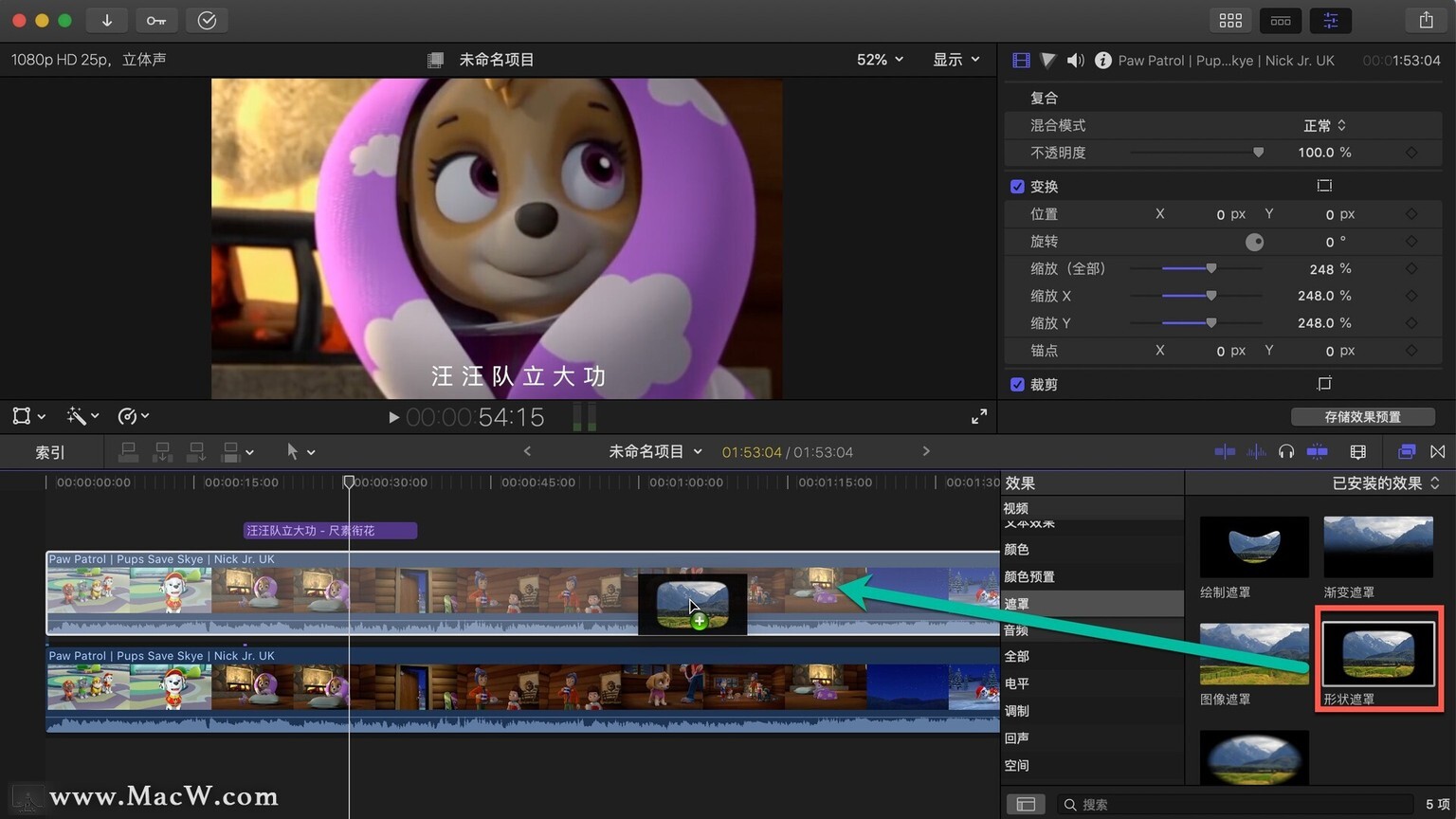
20、给放大的视频片段添加一个形状遮罩

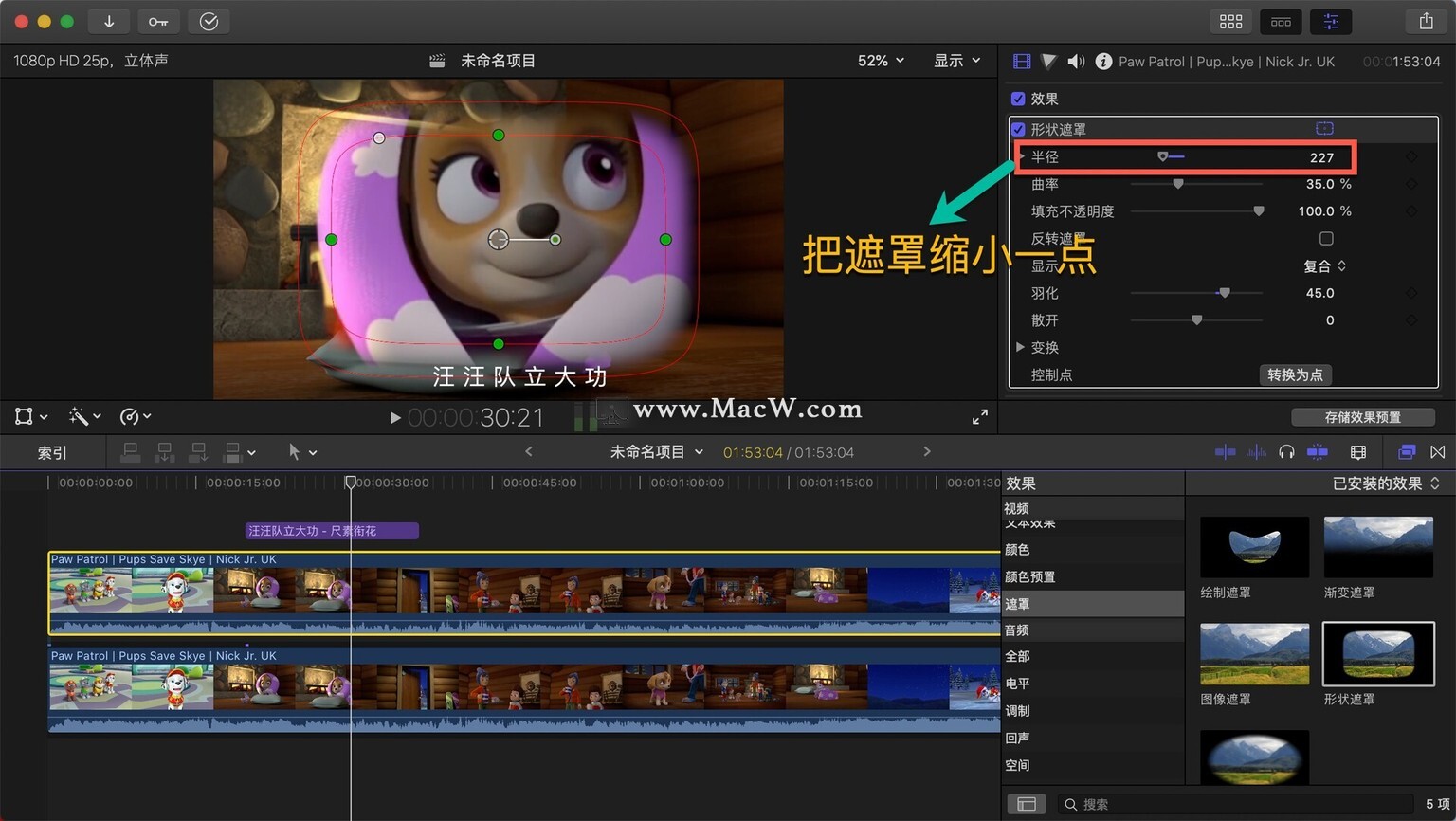
21、选中它,把遮罩缩小一点

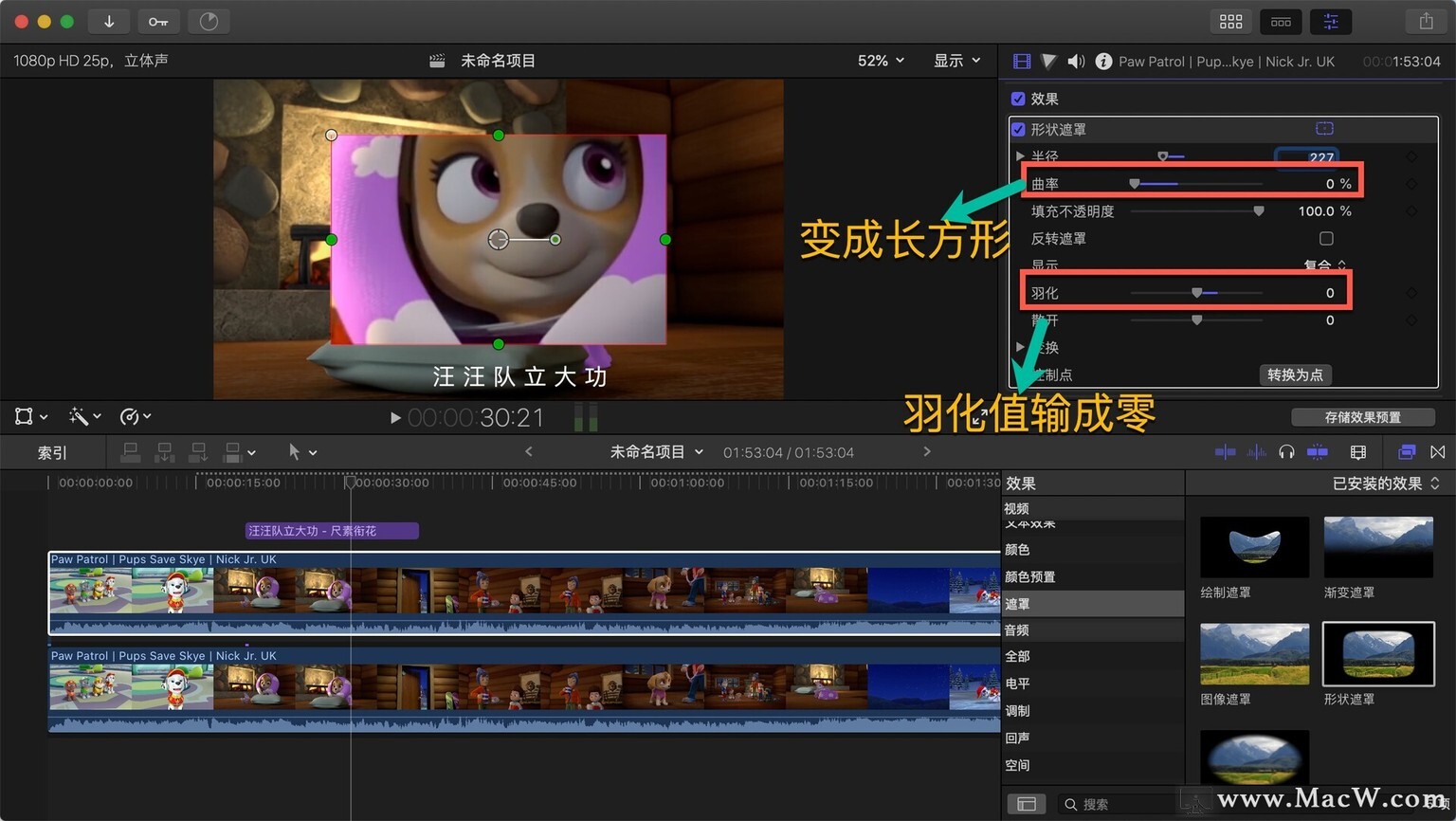
22、把遮罩形状变成长方形,羽化值输成零

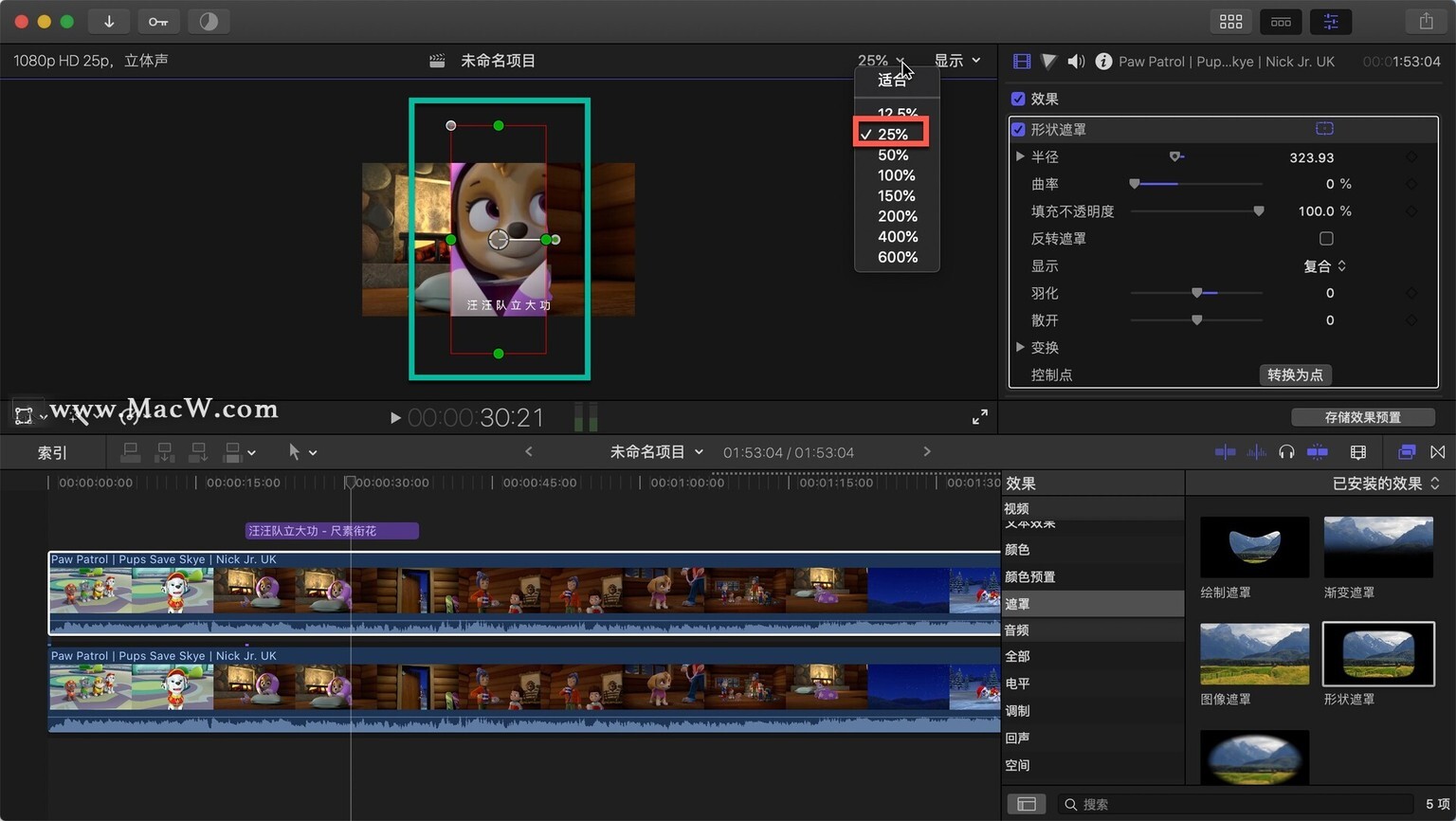
23、将显示值调成25%,将预览图像变小,将遮罩图像调成越长越好图形

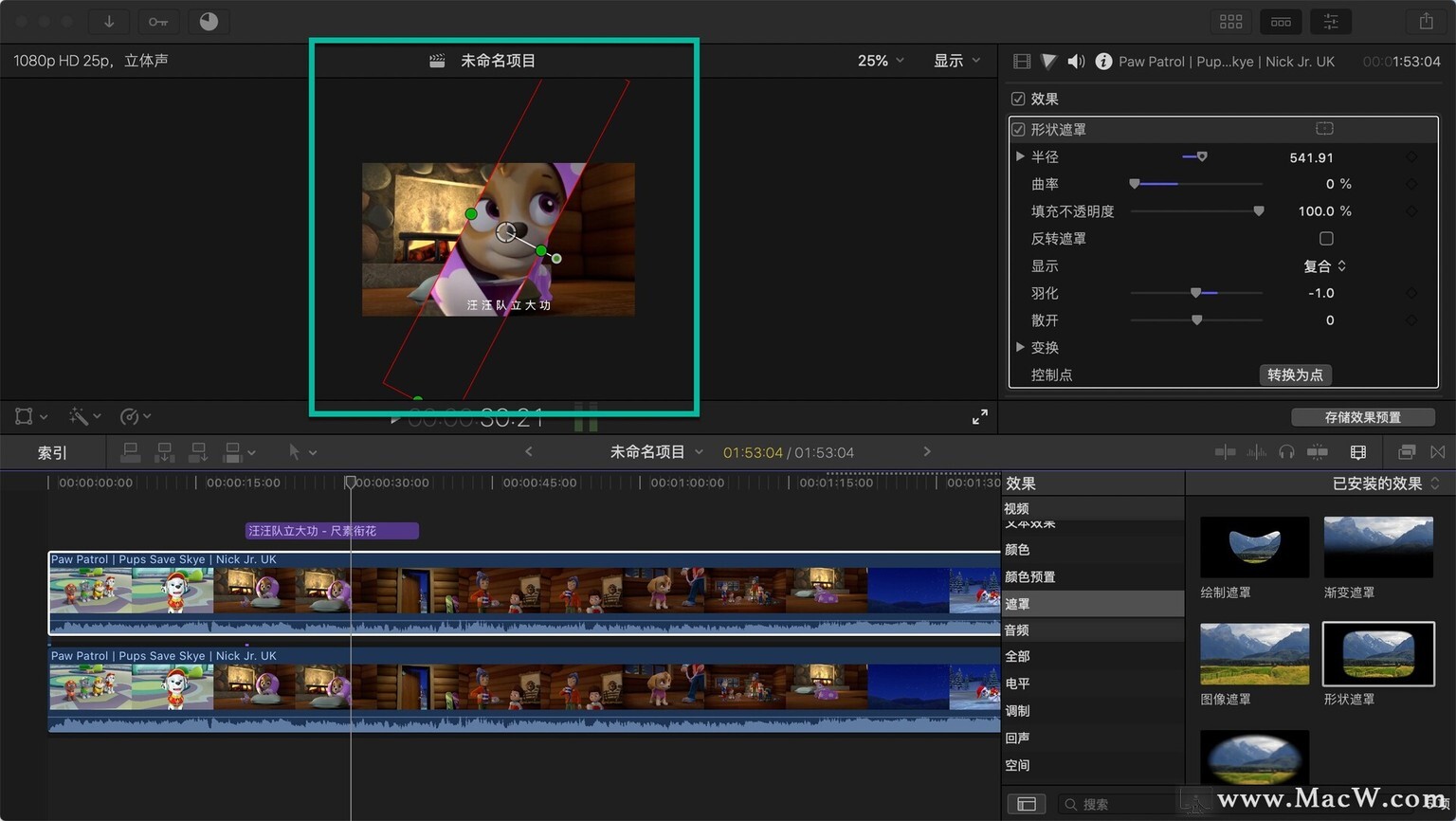
24、然事进行旋转,调成下图这样

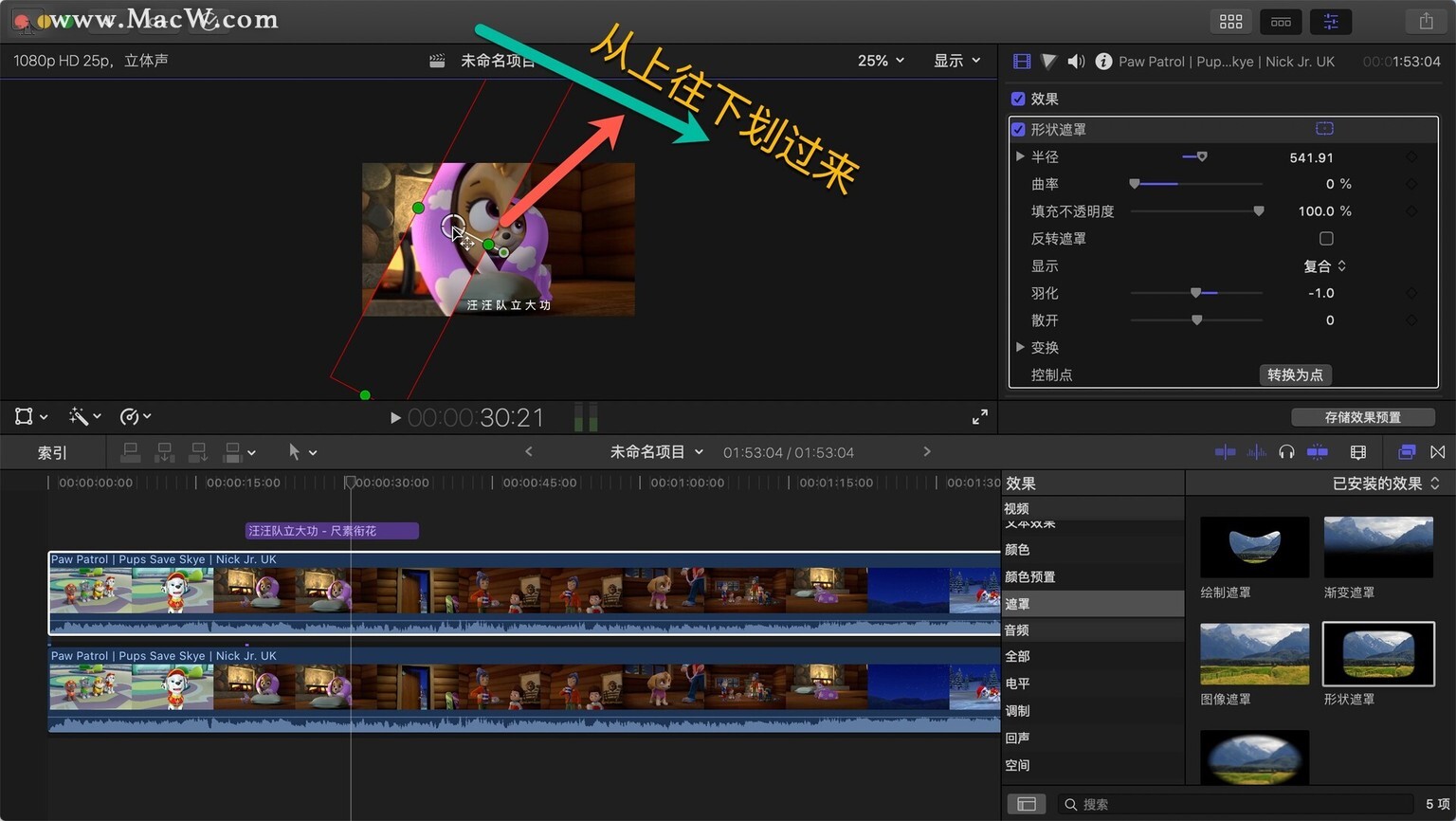
25、你可以按住中间的圆圈从上往下划过来,对人物有一个放大的效果

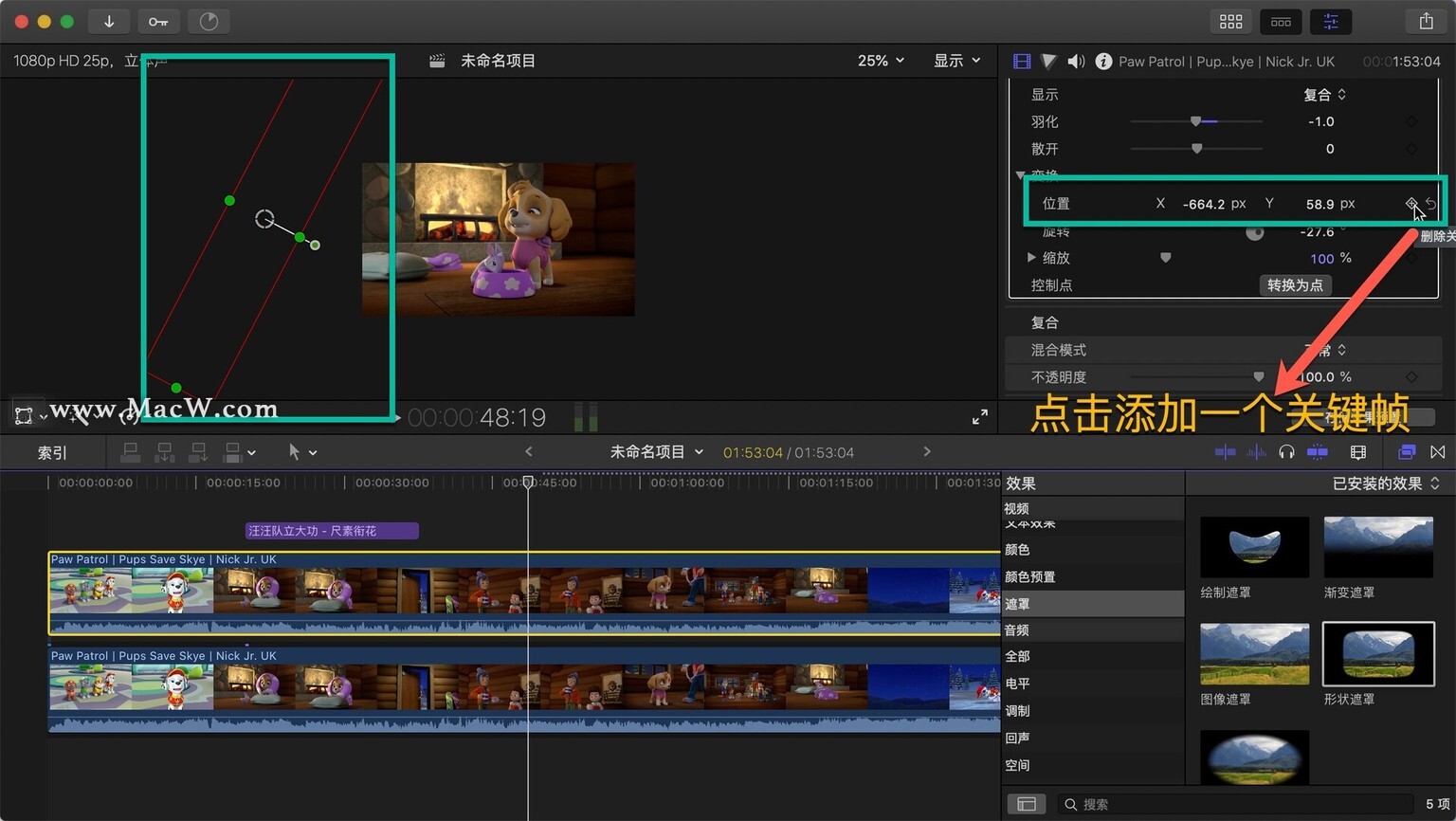
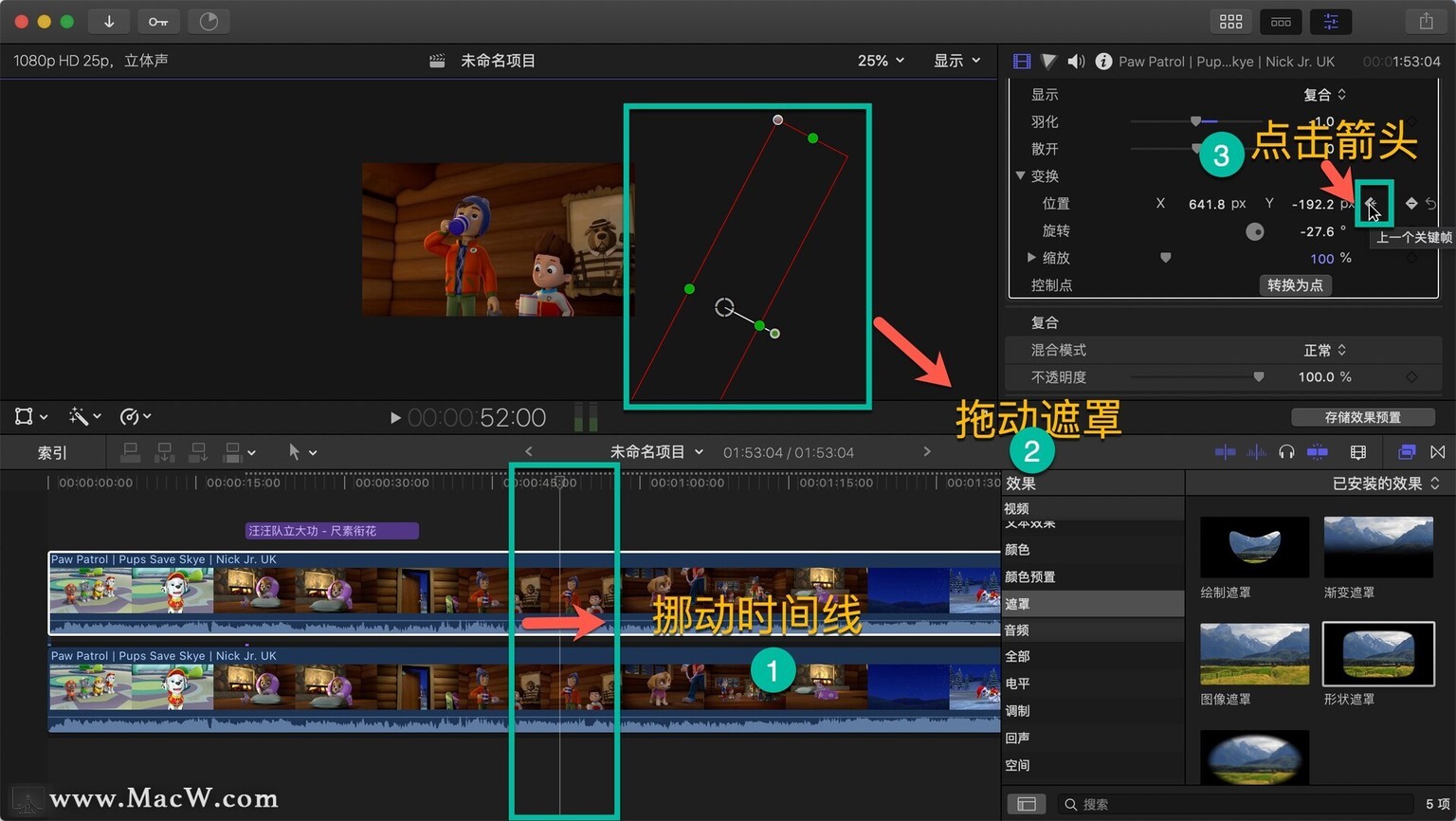
26、把遮罩放到视频外面,并在变换这边添加一个关键帧

27、挪动这个时间线,随便挪到哪里,然后拖动遮罩到视频的另一头,最后点击箭头回到上一帧,点击播放

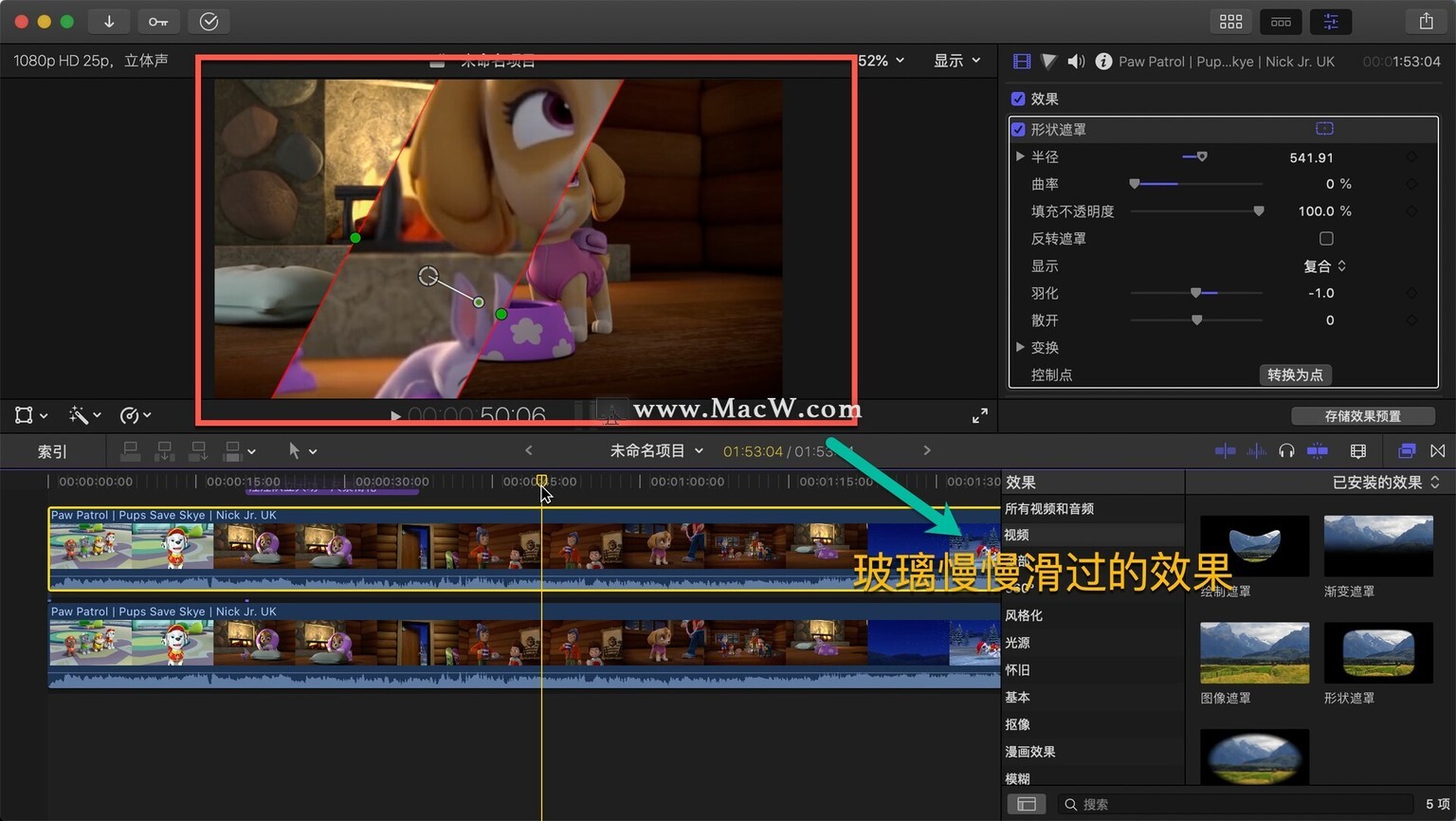
28、你就会看到玻璃慢慢滑过的效果

绘制遮罩
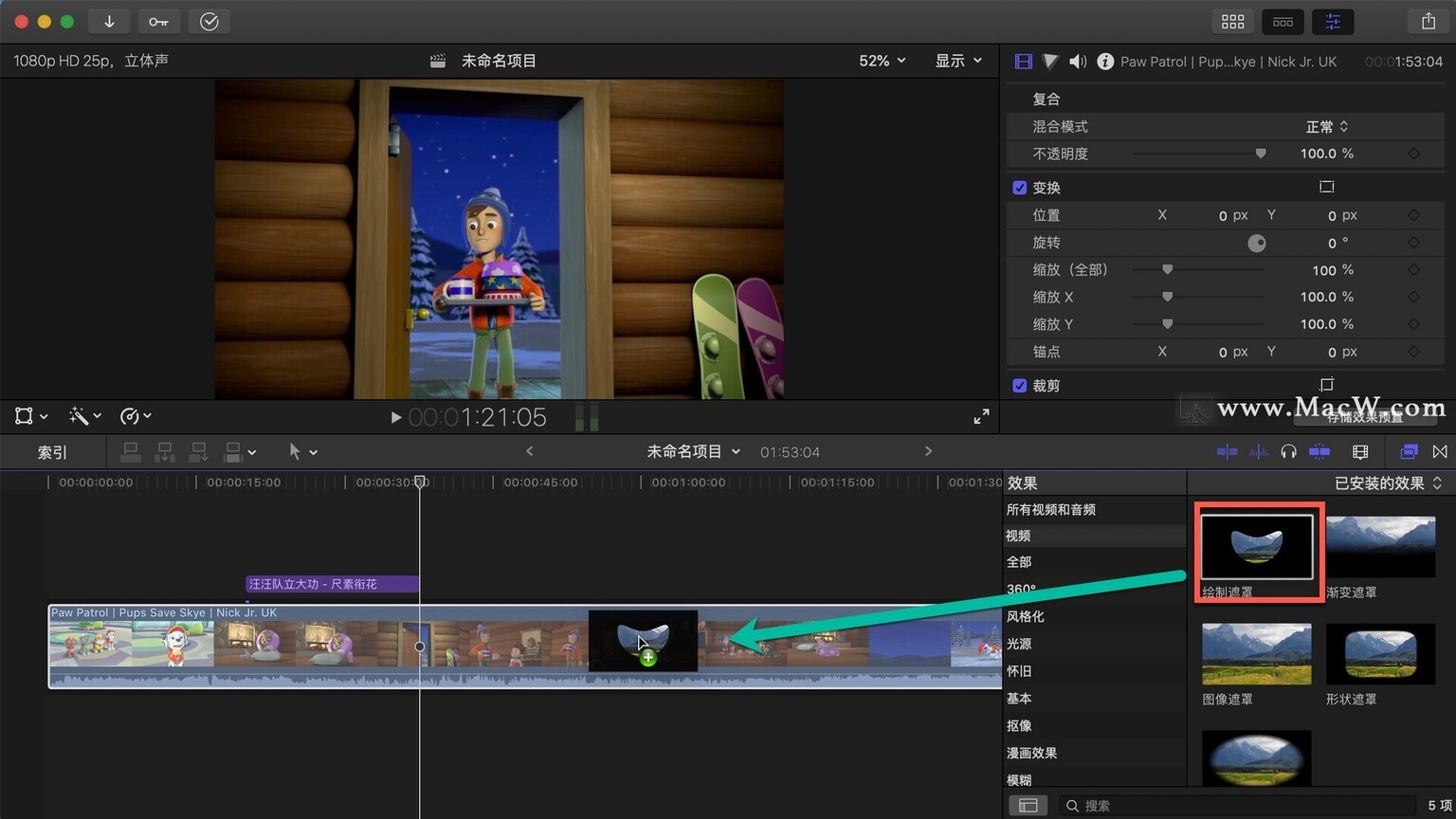
29、选择绘制遮罩,拖到视频片段上

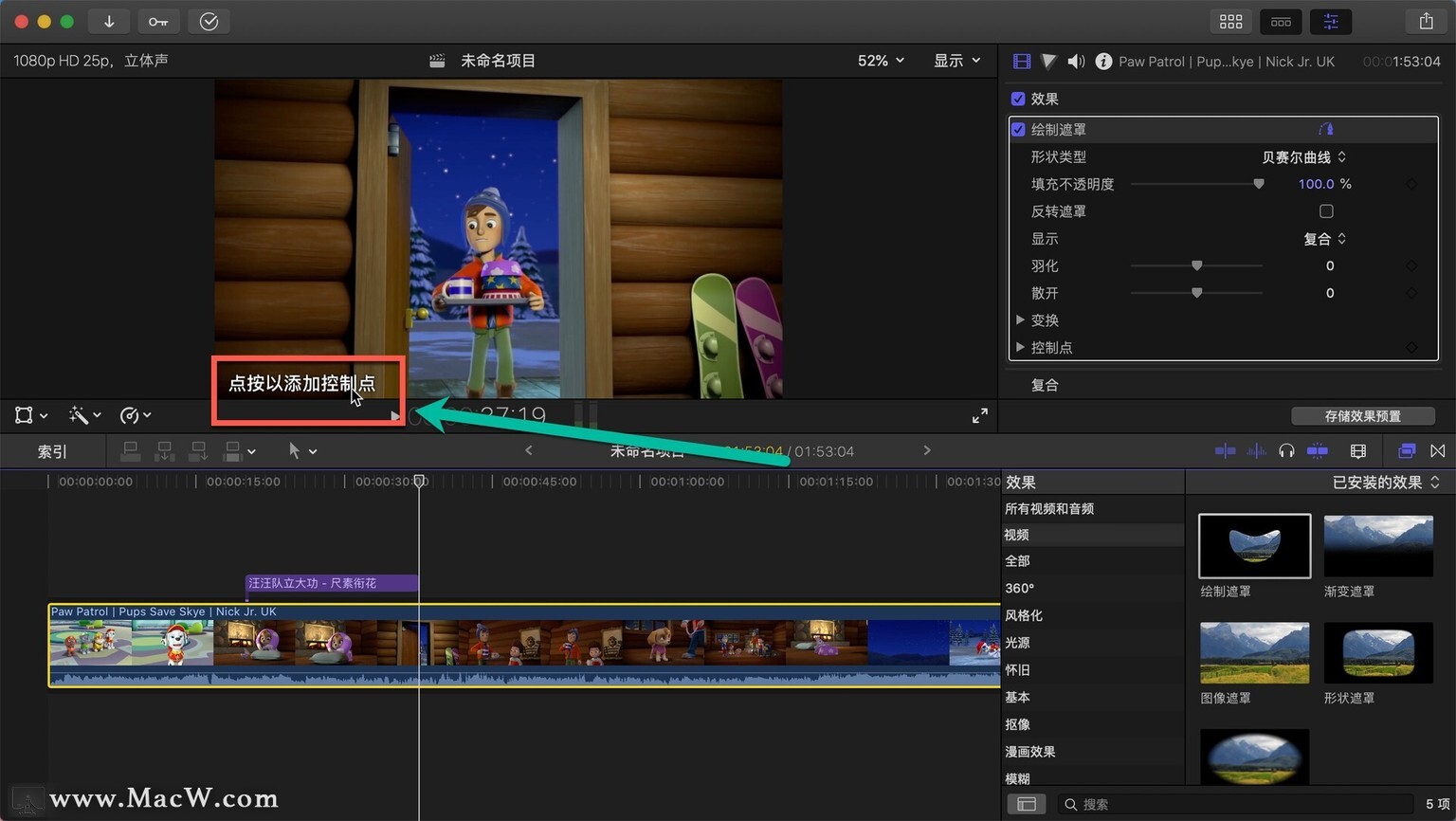
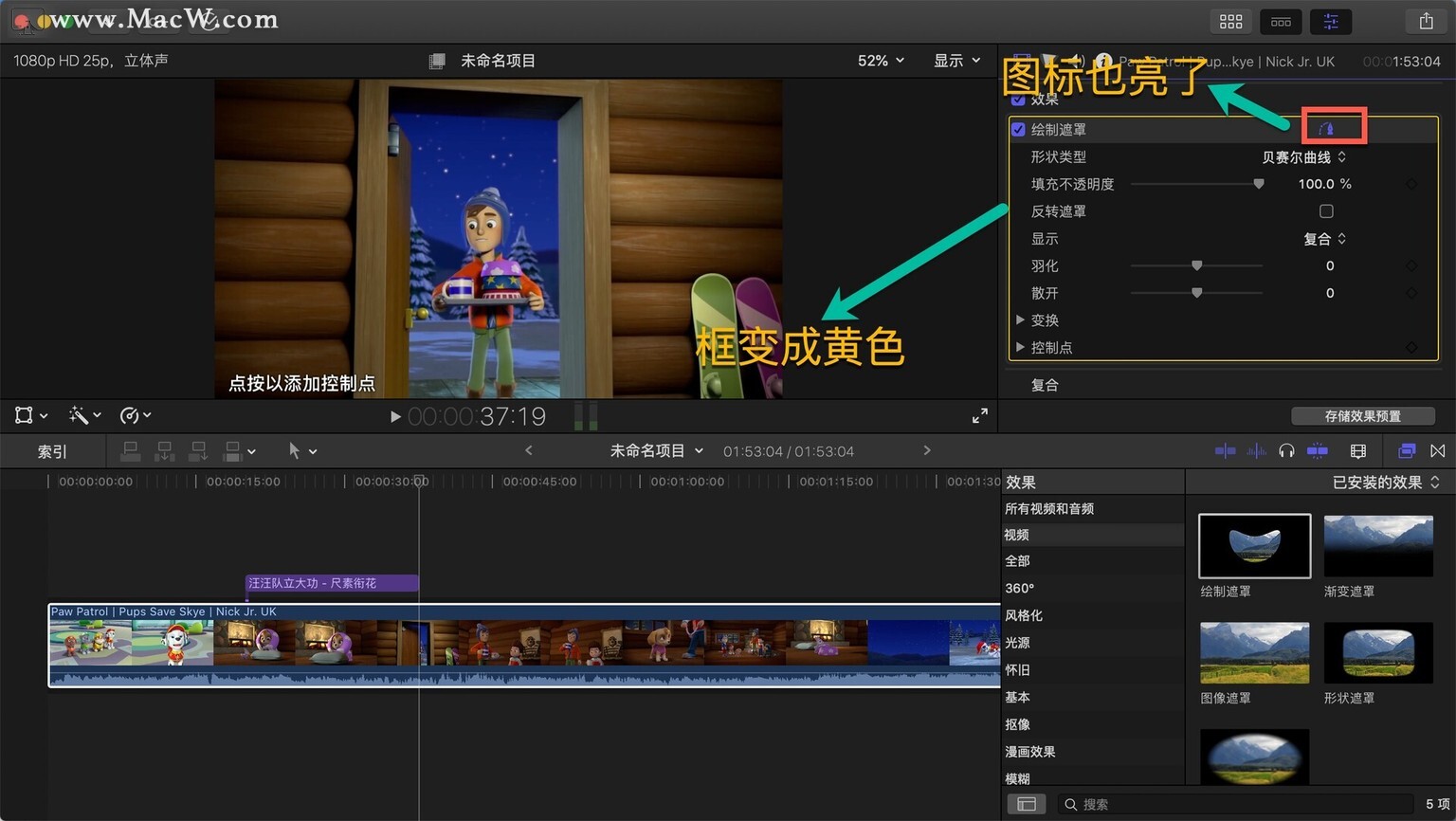
30、我们可以发现这边会有点按以添加控制点

31、如果没有这个提示就表示我们没有选中遮罩,我们必须选中遮罩,当这个框变成黄色,图标也亮了,就表示我们可以控制遮罩了

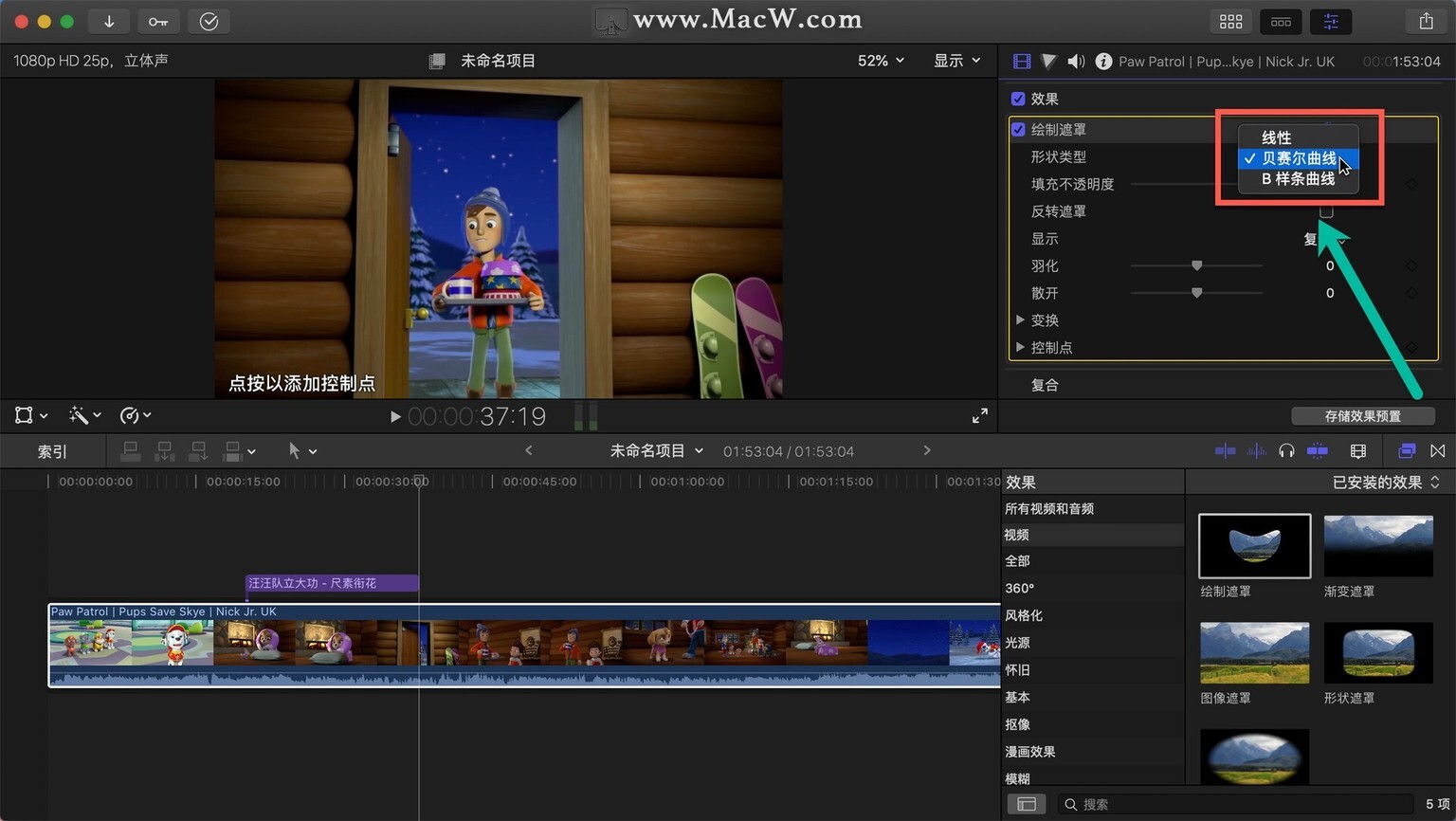
32、绘制遮罩它又分为贝赛尔曲线、线性和B样条曲线,我们可以根据个人喜好选择形状类型

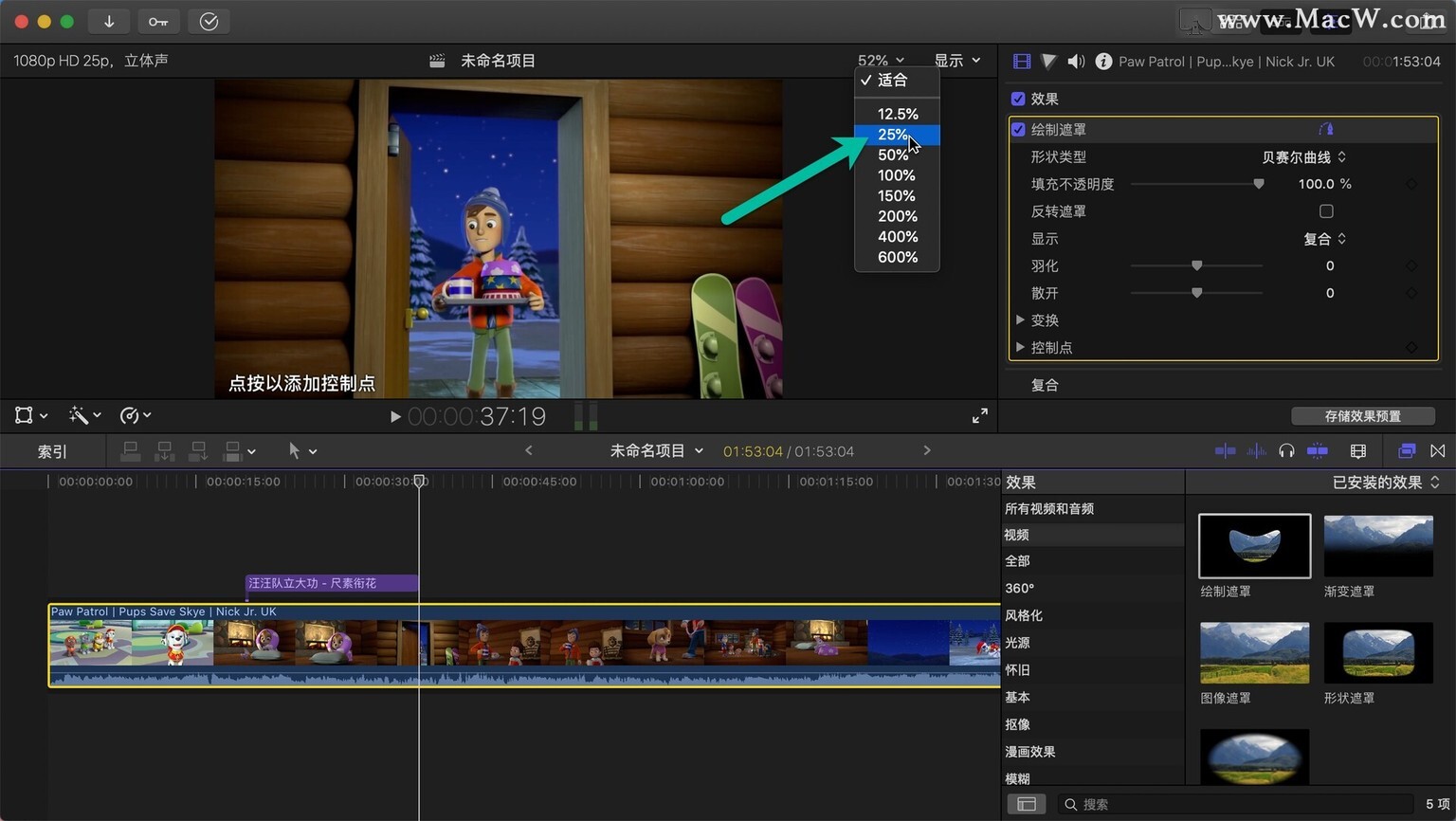
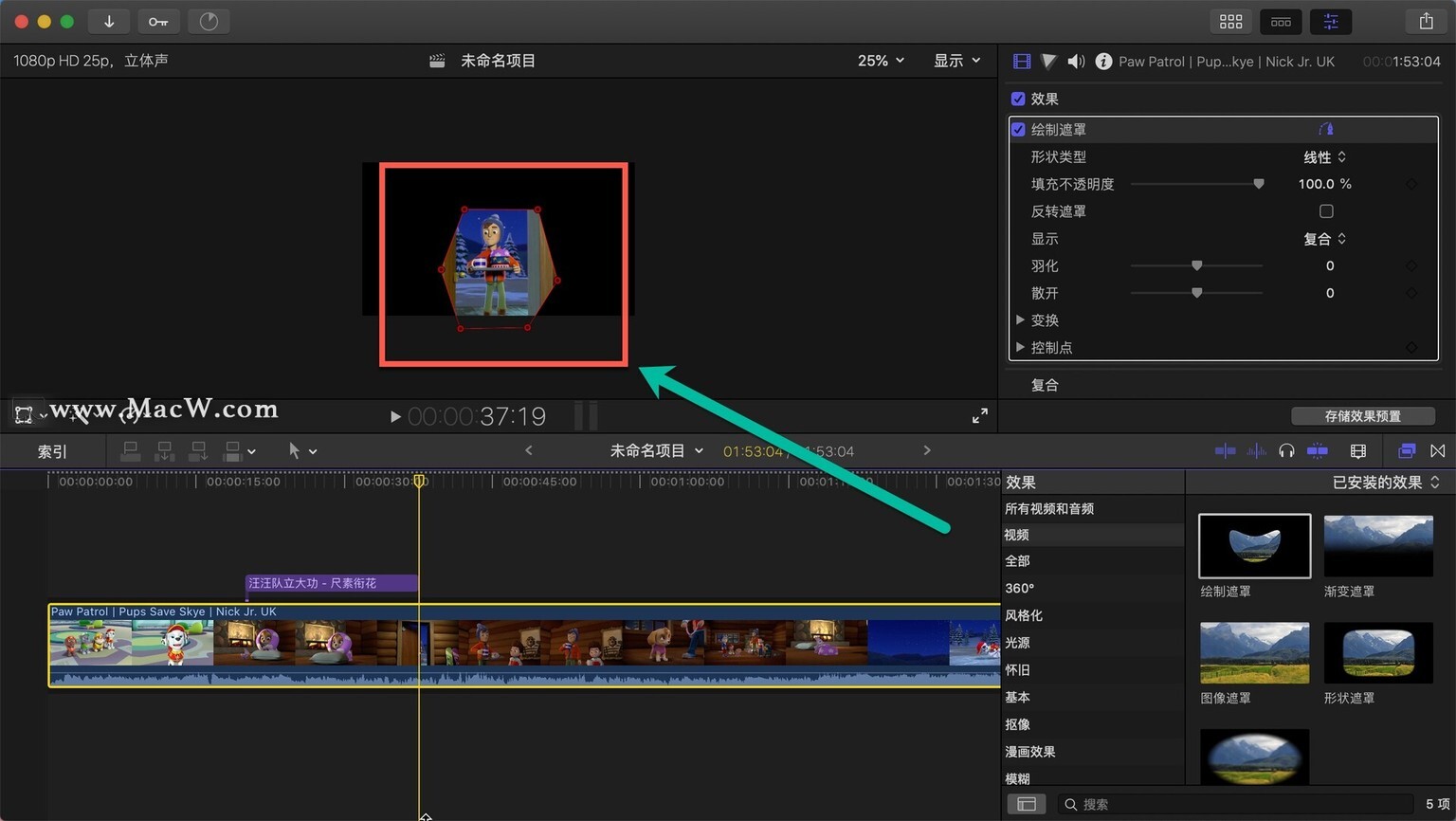
33、以贝赛尔曲线为例,它就是一个钢笔工具,如果我们要绘制这个人物,先要缩小这个显示比例

34、用一个一个的点圈住这个人物,最后闭合的时候一定要连接第一个点,连接了以后就会显示我们这个形状。遮罩遮住的地方就会显示出来,外面就不会显示

35、我们也可以点击反转遮罩,进行反转显示

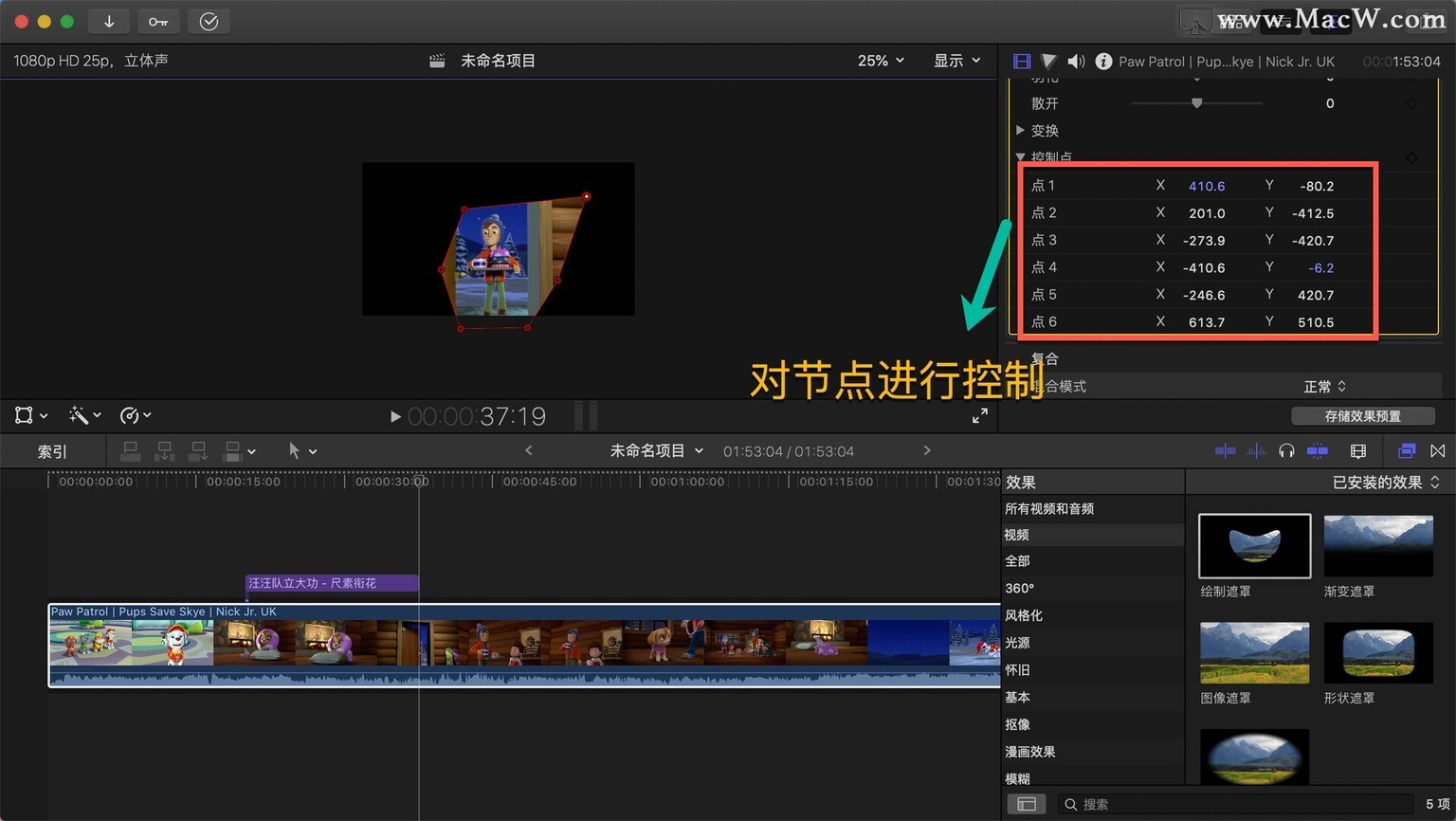
36、它跟形状遮罩不同的地方是多出了个控制点选项,可以对节点进行控制,我们做遮罩转场的时候经常要用到绘制遮罩

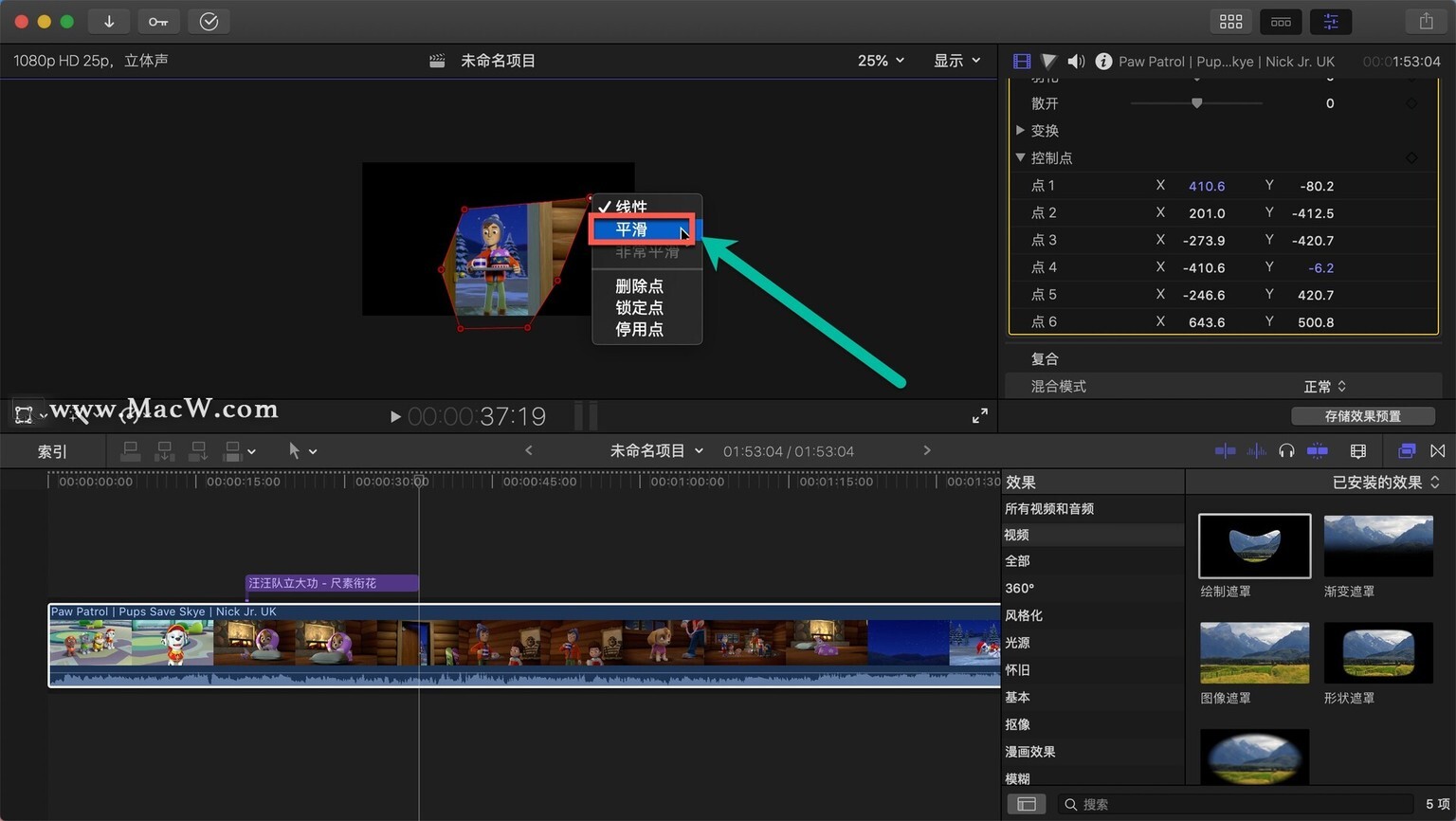
37、如果要做一个圆形怎么办?选中一个节点,右键单击,选择平滑

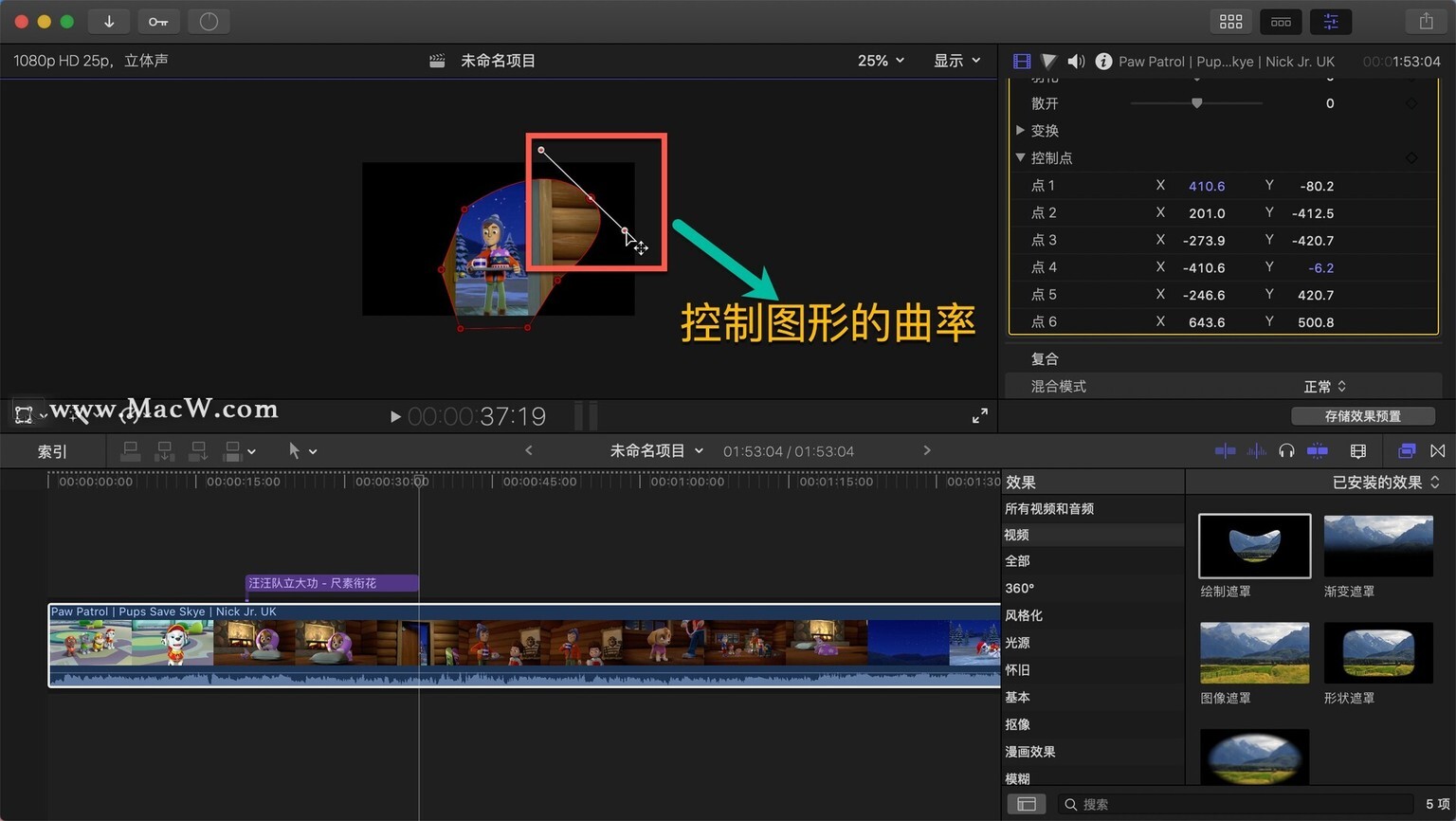
38、设置平滑以后就会多出了一个滑杆,控制它,就会控制图形的曲率

绘制遮罩和形状遮罩最大的不同就是一个可以自定义,一个是只能是形状。如果我们的只是一个矩形或者圆形,就可以直接用形状遮罩;如果是一个人物或者说是不规则的图形,就可以使用这个绘制遮罩,根据自己的需要来。
图像遮罩
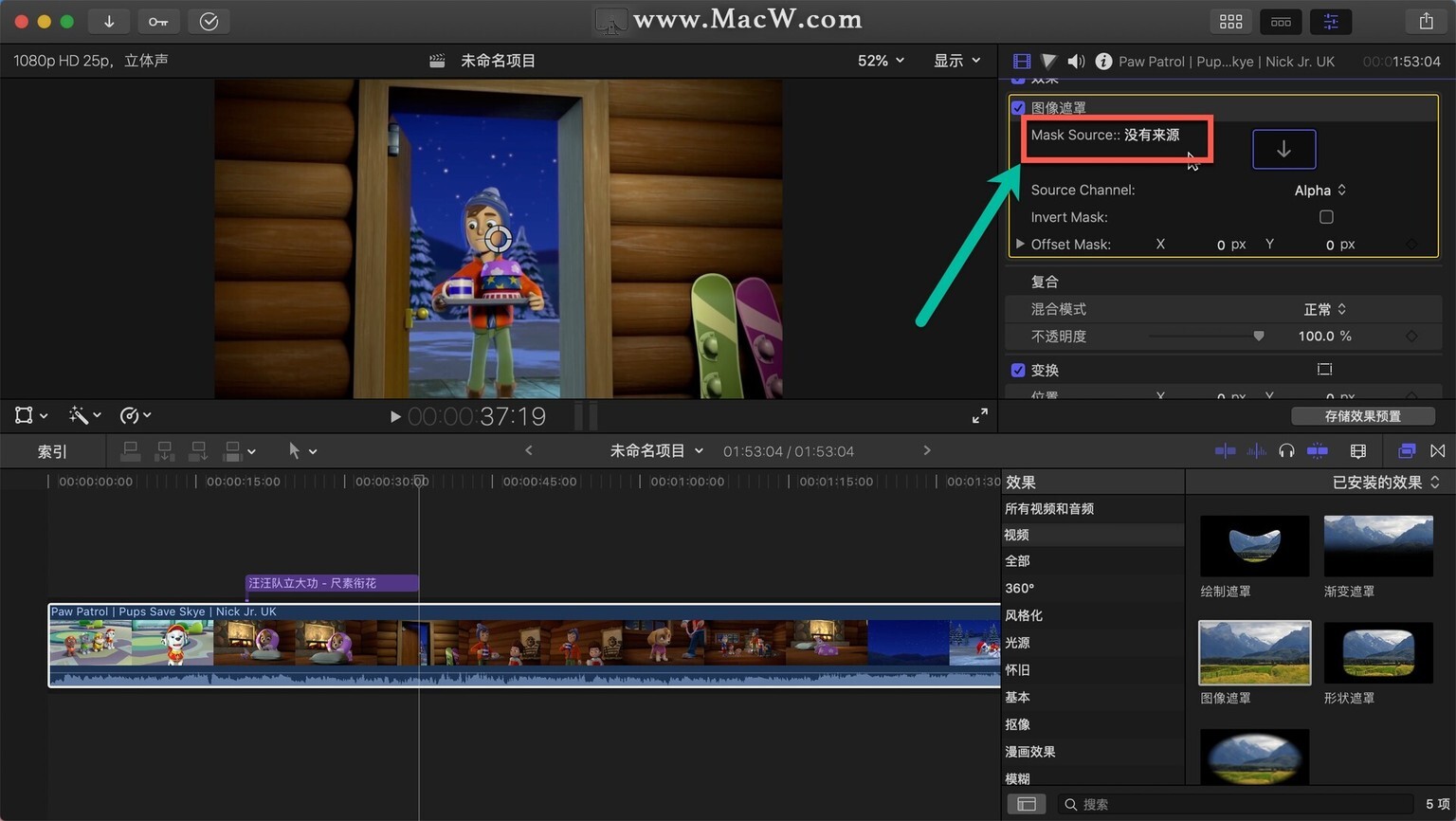
39、我们选中图像遮罩,拖进来,我们可以看到没有任何的变化,但是在检查器窗口当中可以看到第一个选项就是没有来源。

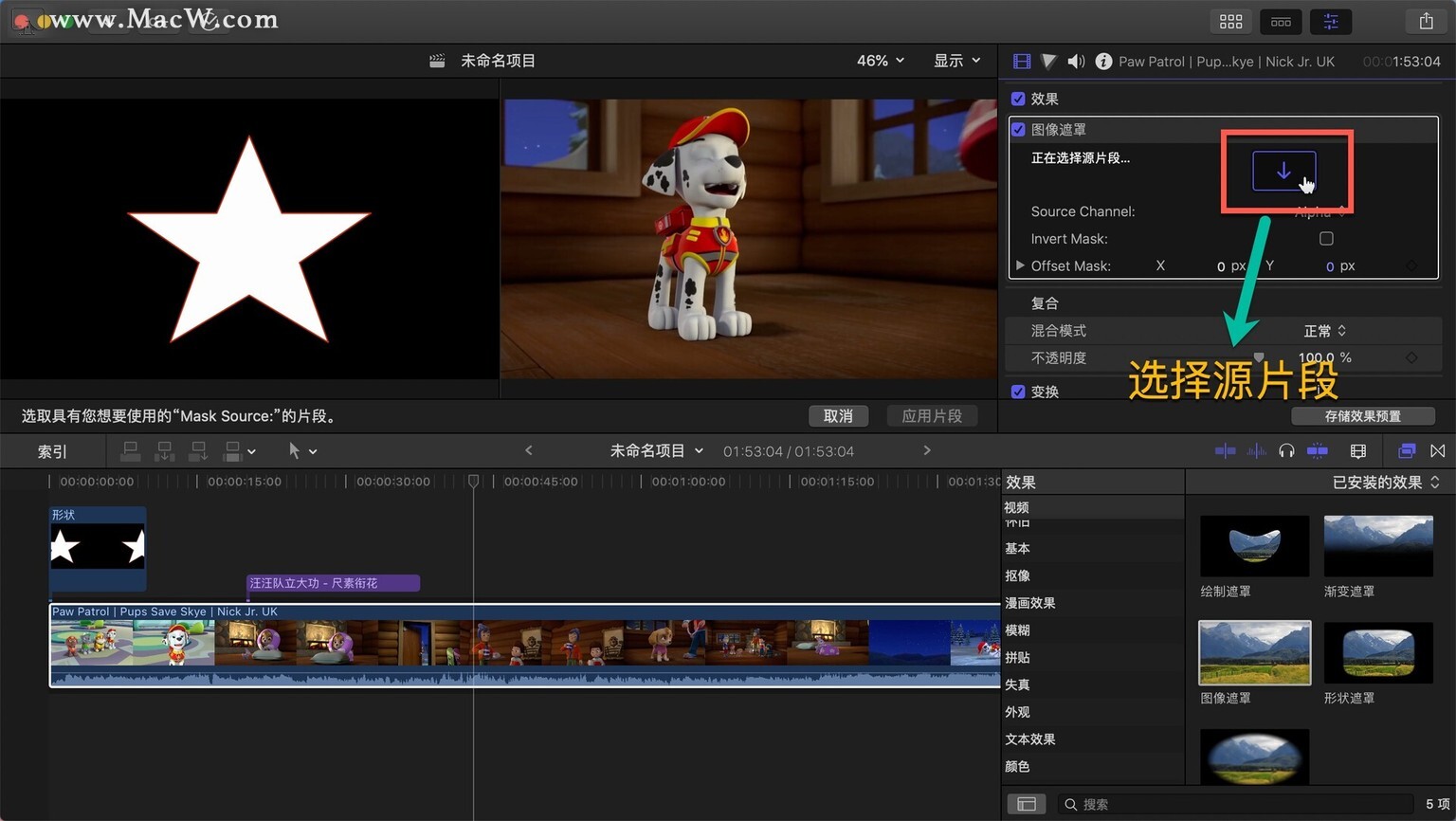
40、什么是来源?来源就是我们的一个目标!比方说我们现在视频是内容,然后目标就是形状。找一个五角星形状,拖到时间轴上,点击选择源片段

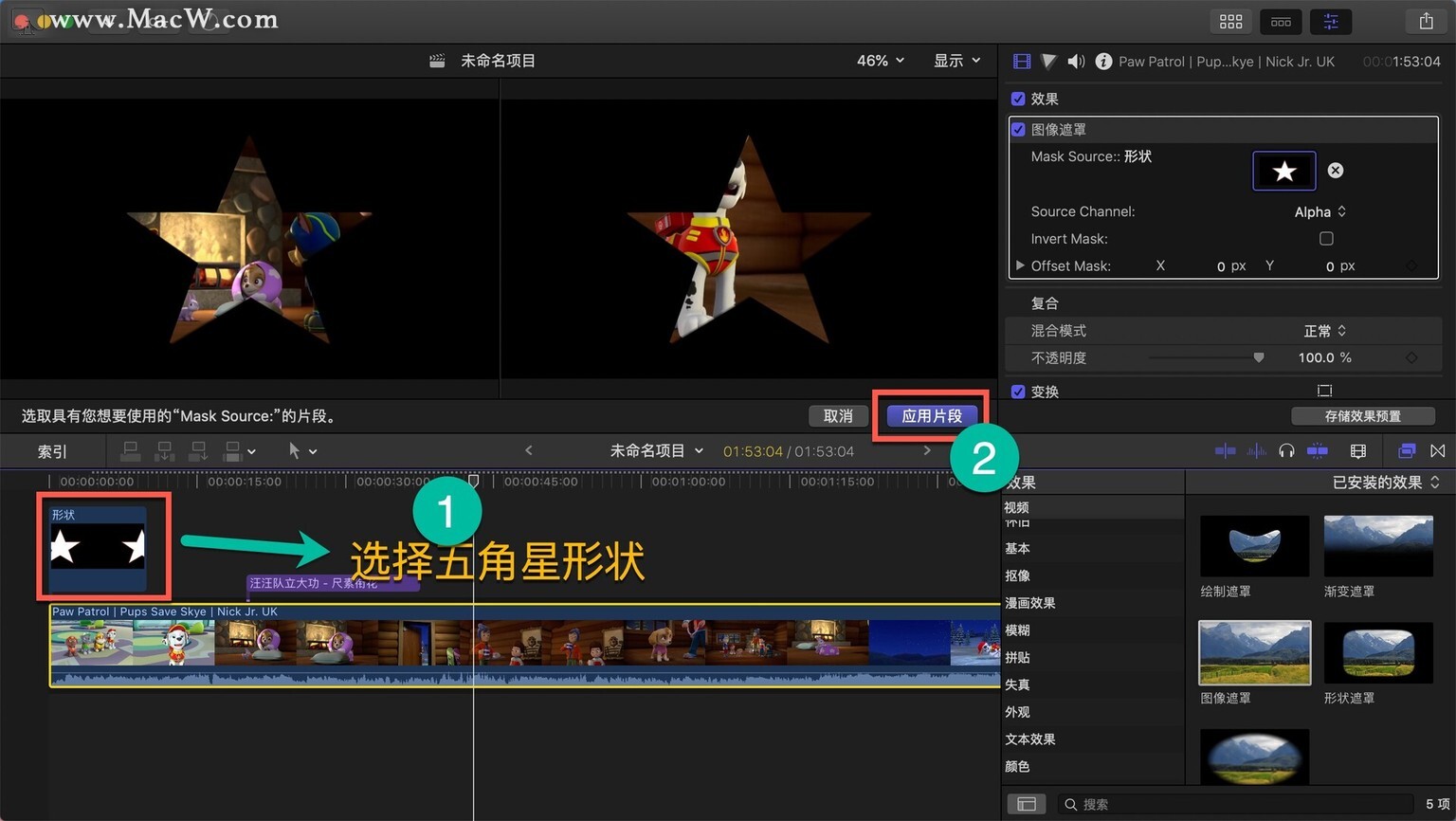
41、选择五角星形状,点击应用片段

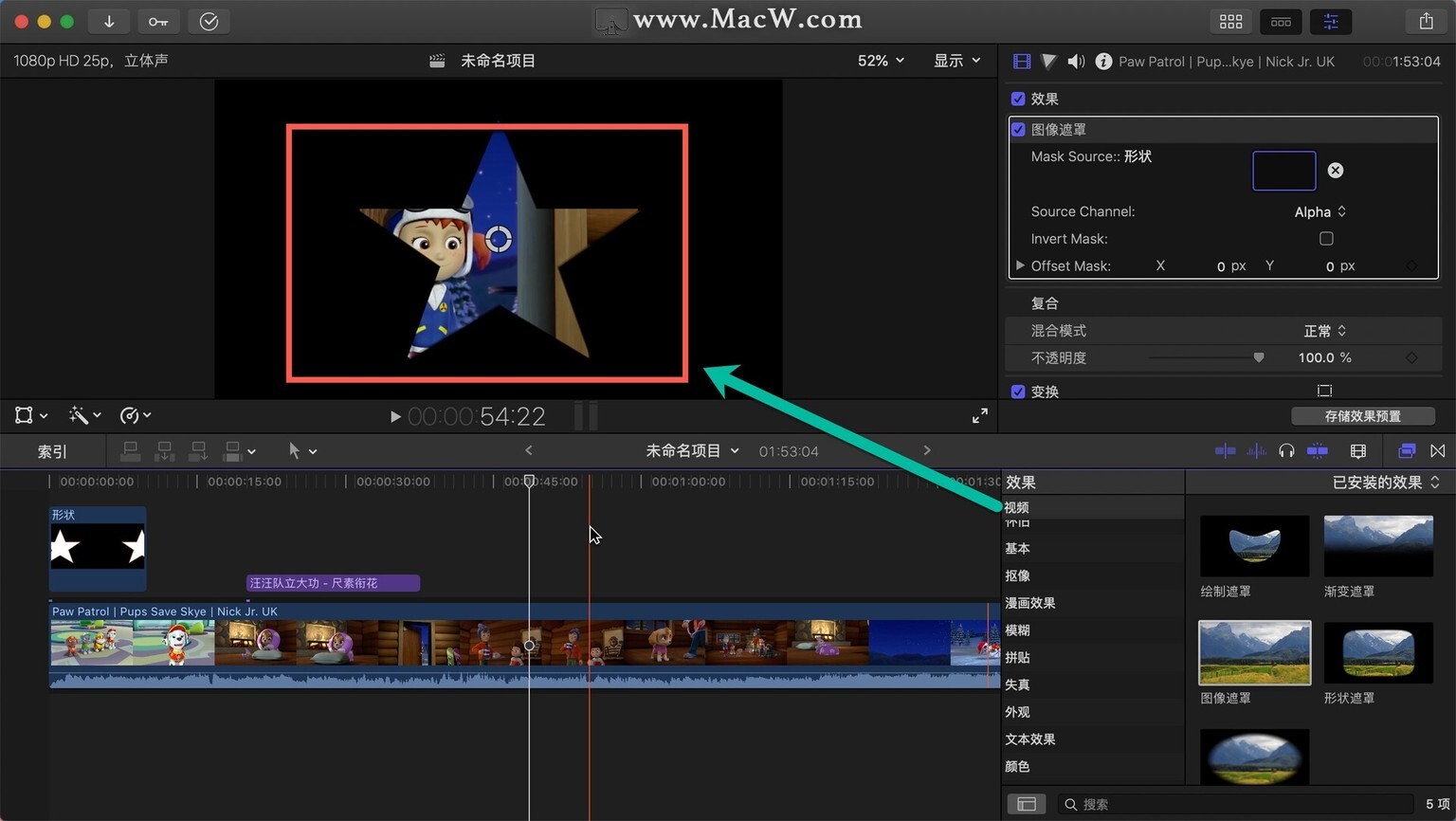
42、就可以看到视频掉到五角星里面去了。视频是内容,目标是形状,也就是目标是五角星,所以视频就会掉到五角星里面去

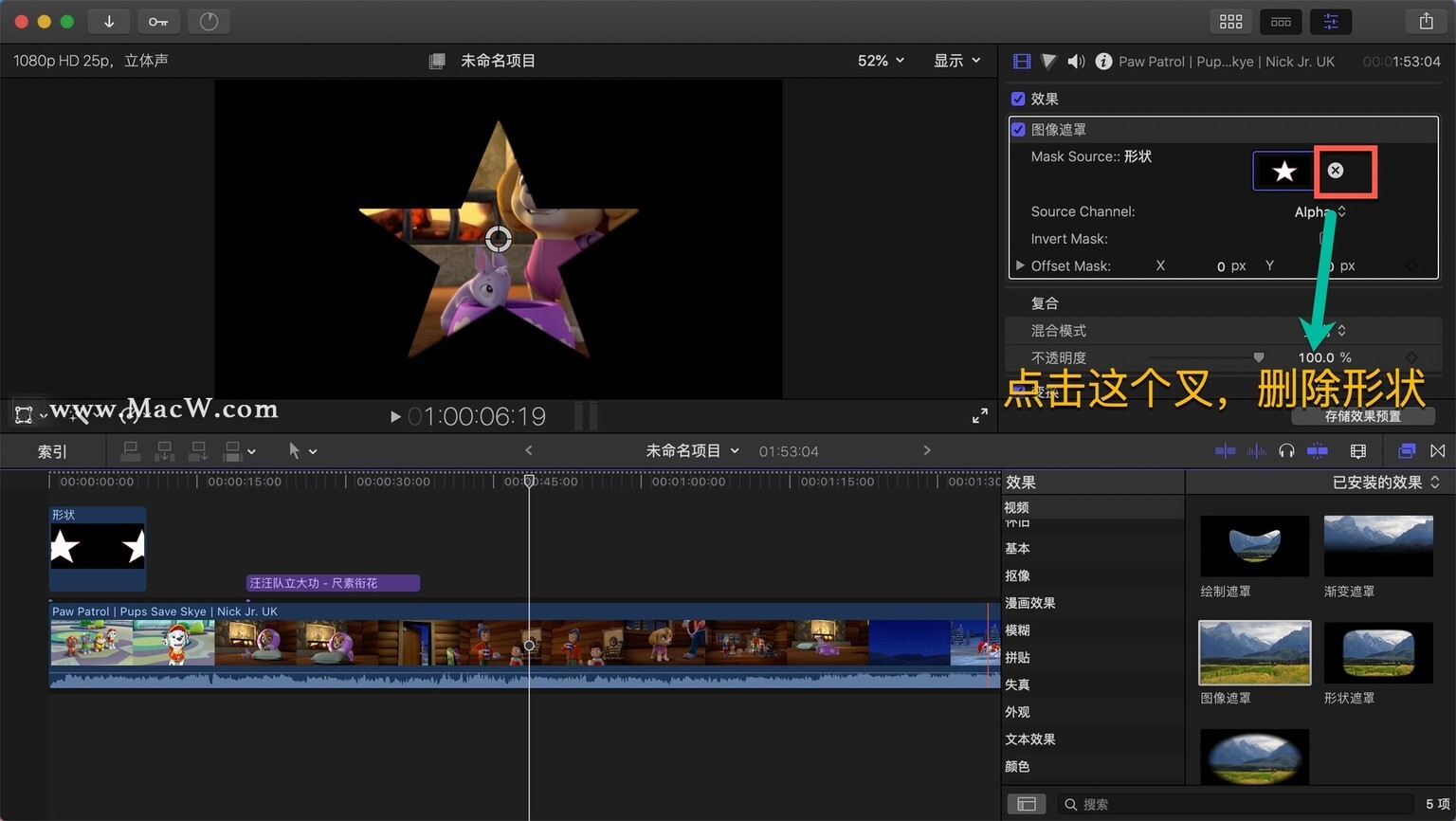
43、除了可以掉到五角星里面去,也可以掉到字幕里面去。点击这个叉,删除形状

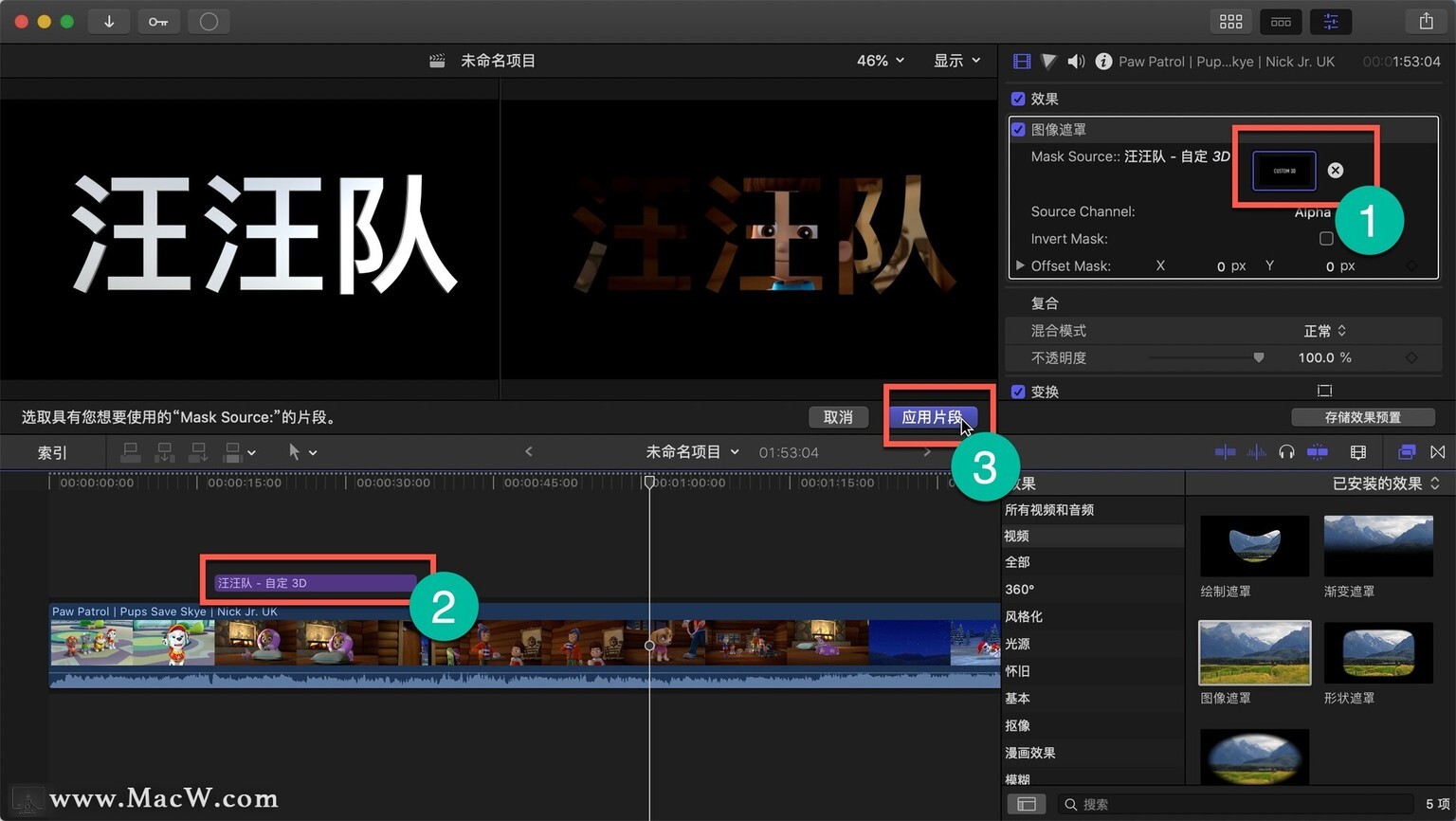
44、点击选择源片段,选中文字,点击应用片段

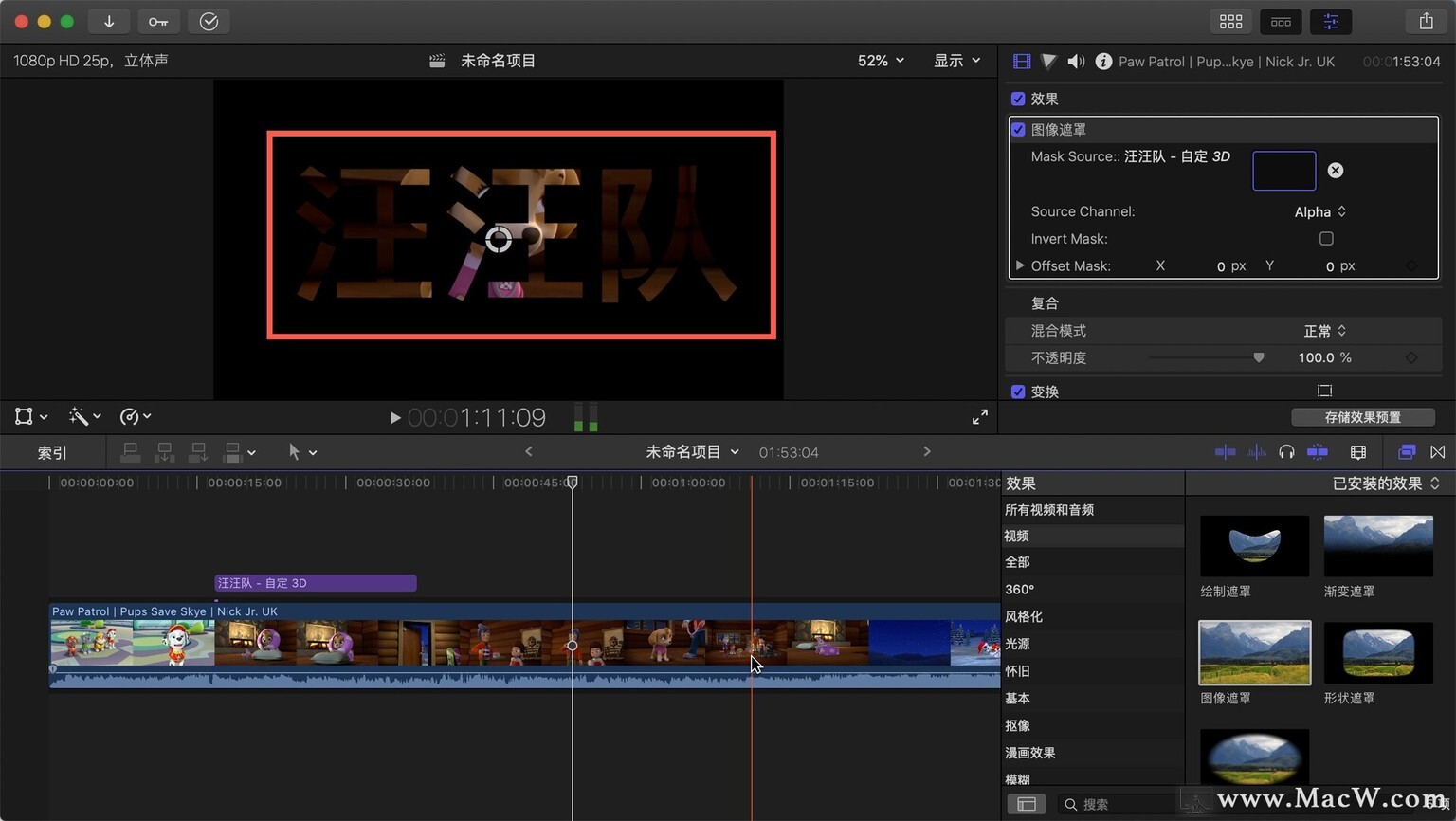
45、它就掉到文字里面去了

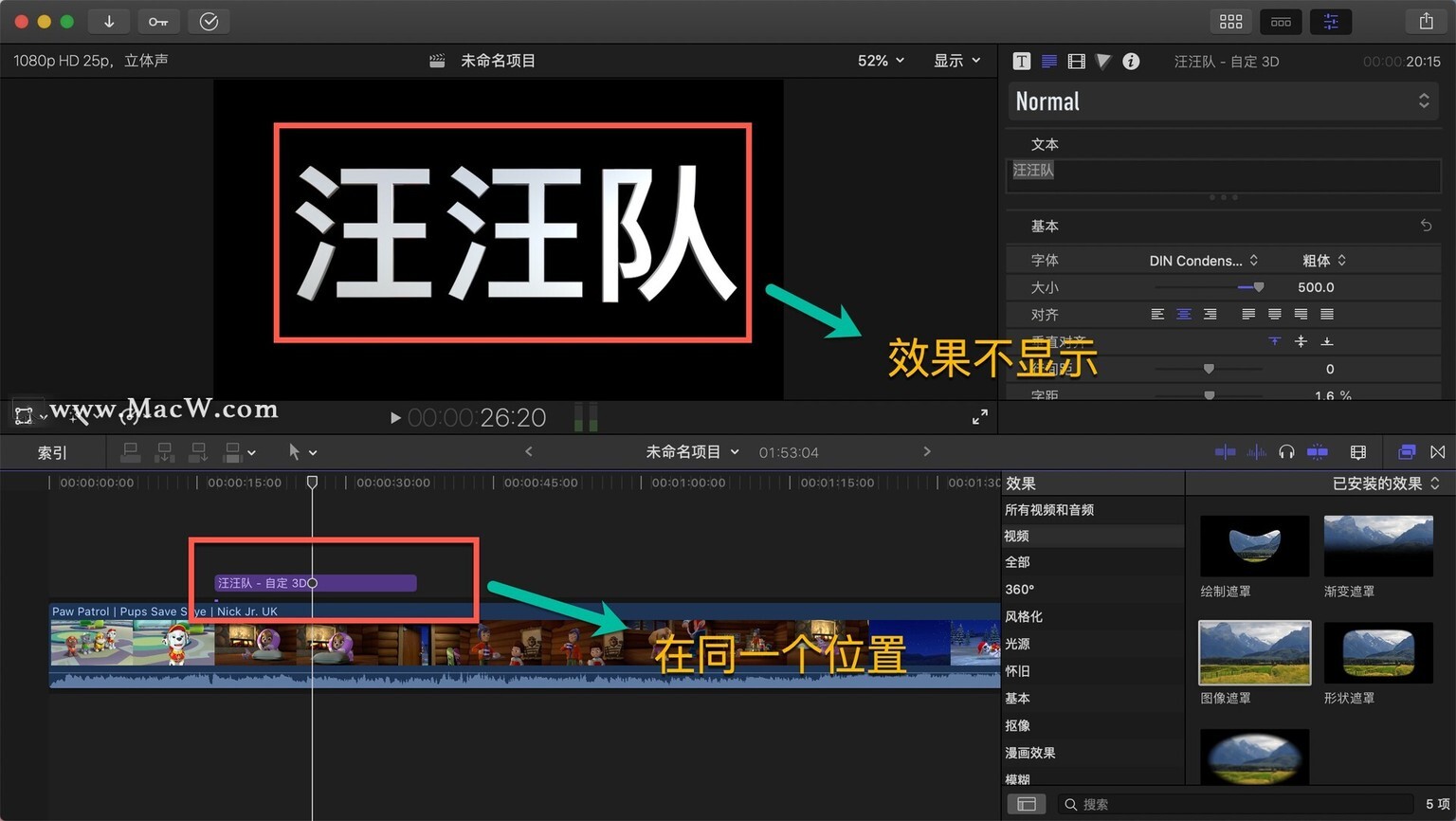
46、 如果播放线到跟字幕是在同一个位置,遮罩效果就不会有显示,只要把文字挪开就行了

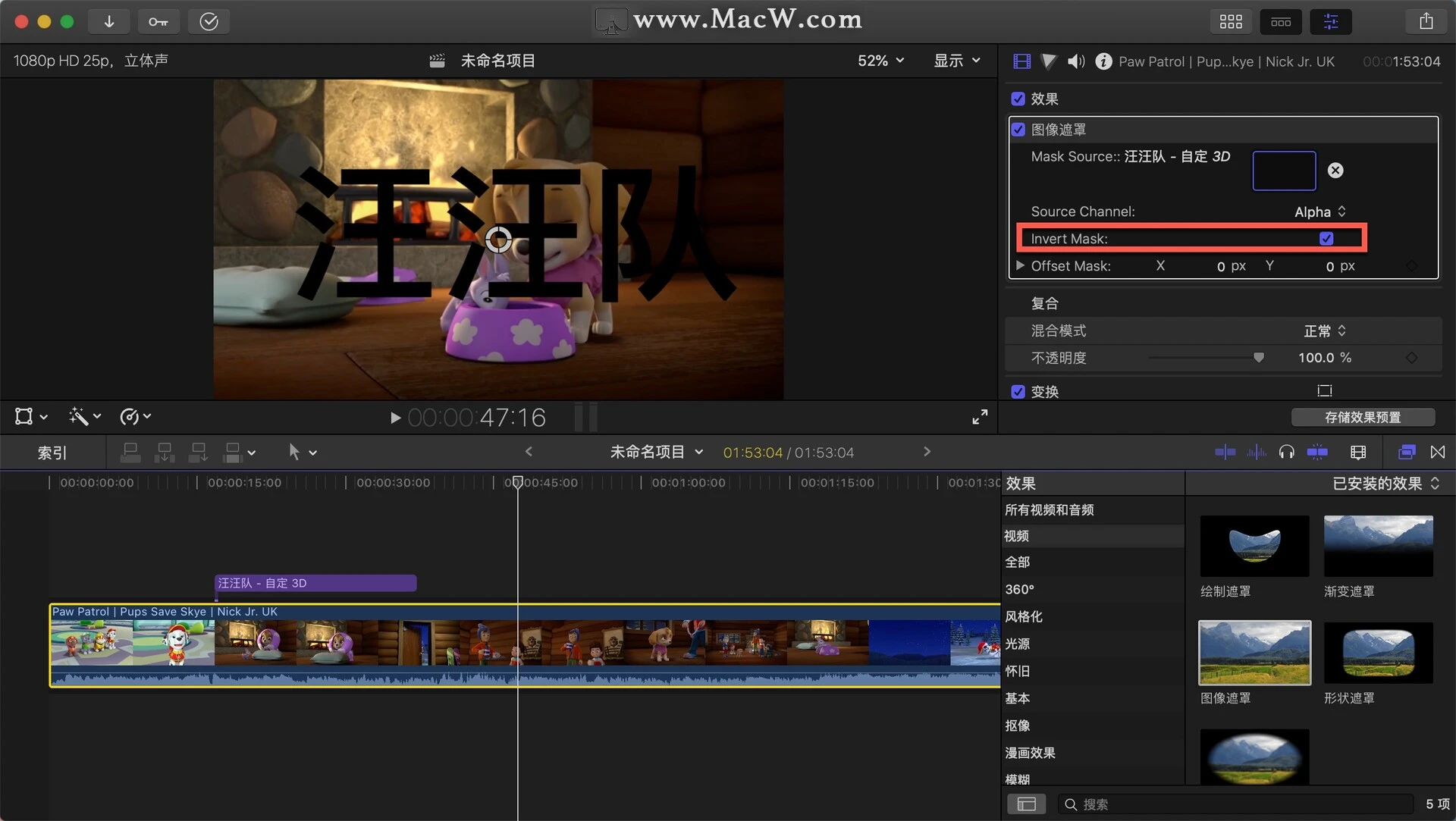
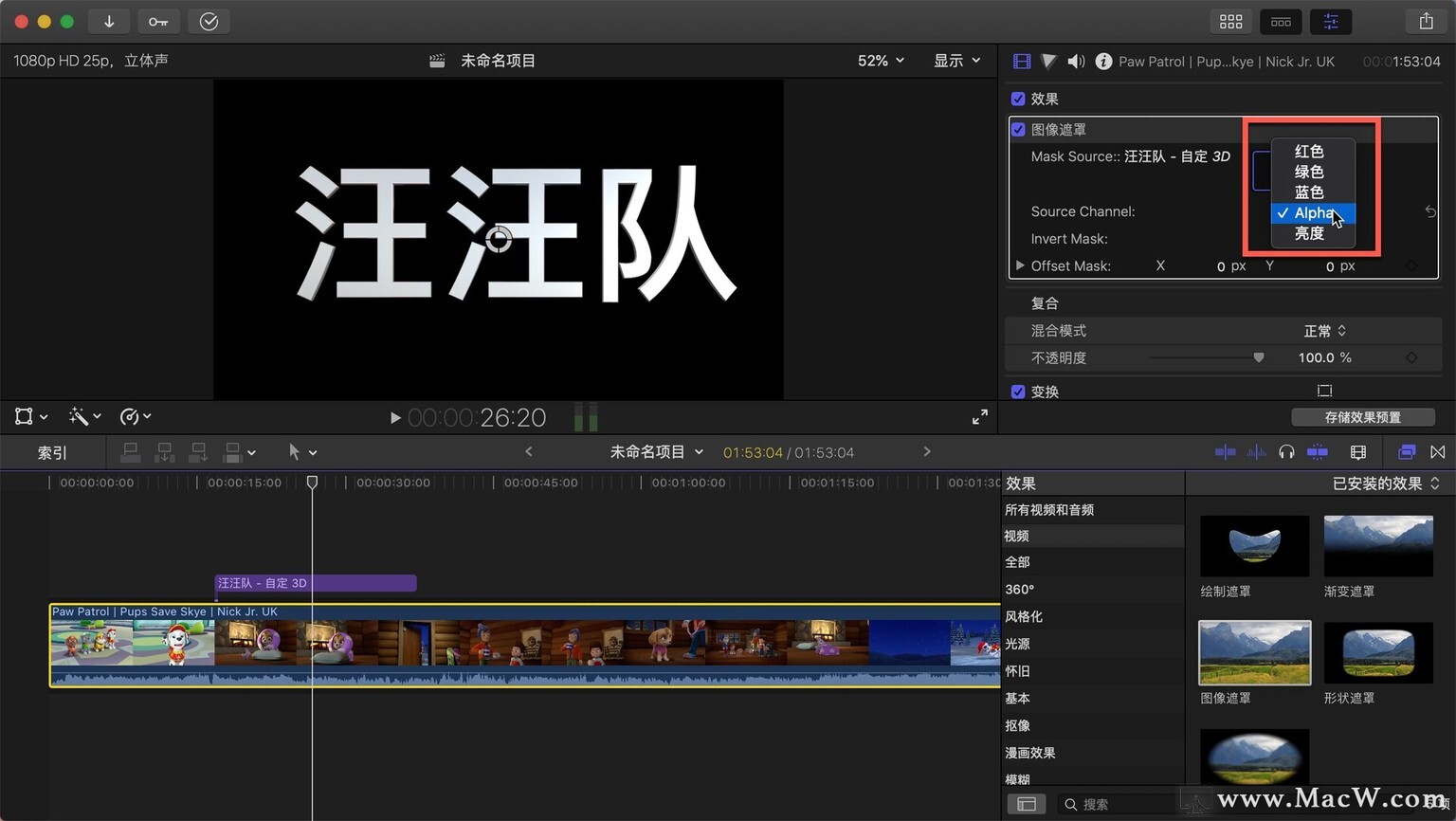
47、我们还可以选择渠道是Alpha、红色、绿色、蓝色还是亮度,根据自己的需要来选择就行

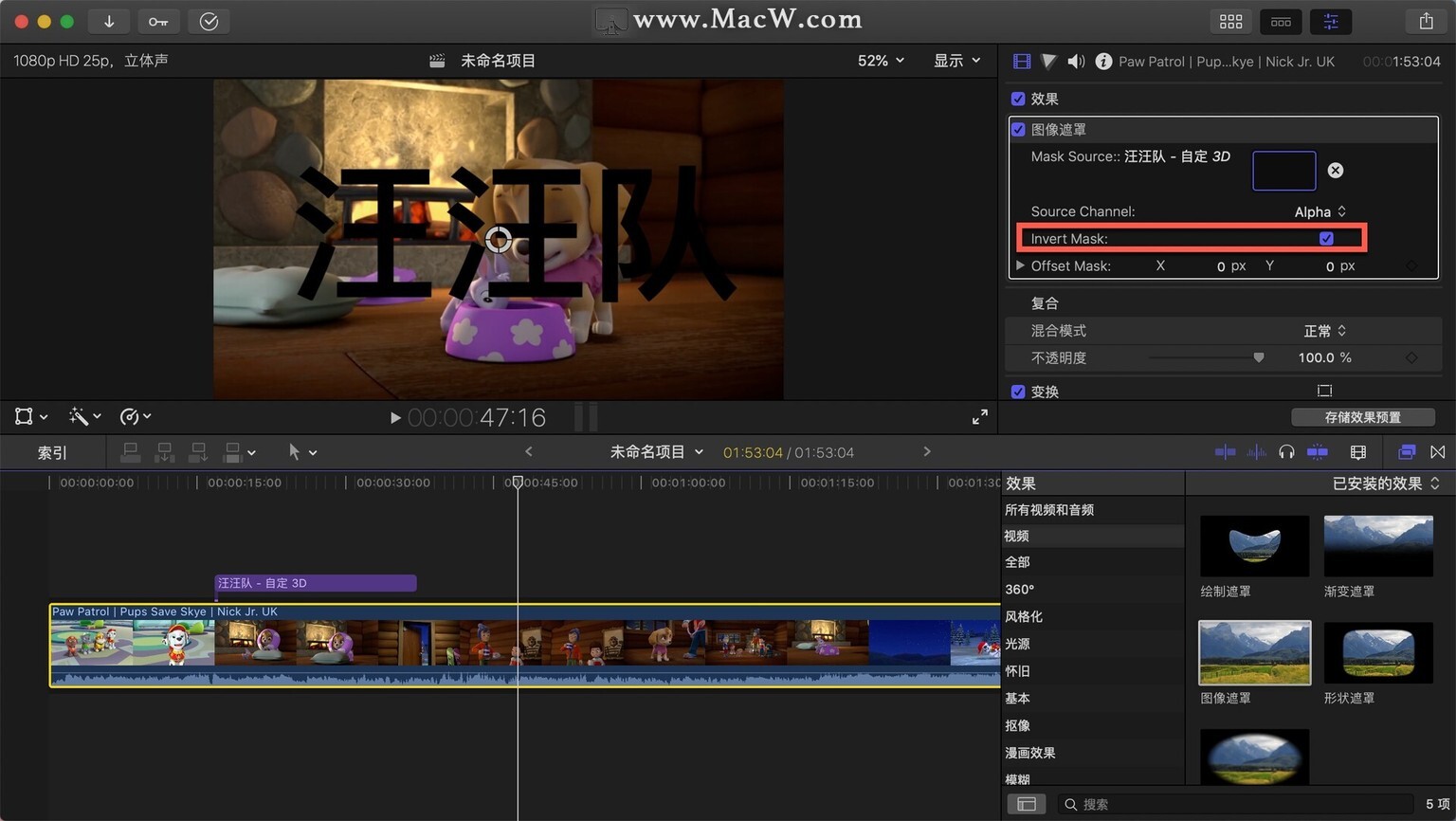
48、Invert Mask是一个反转遮罩

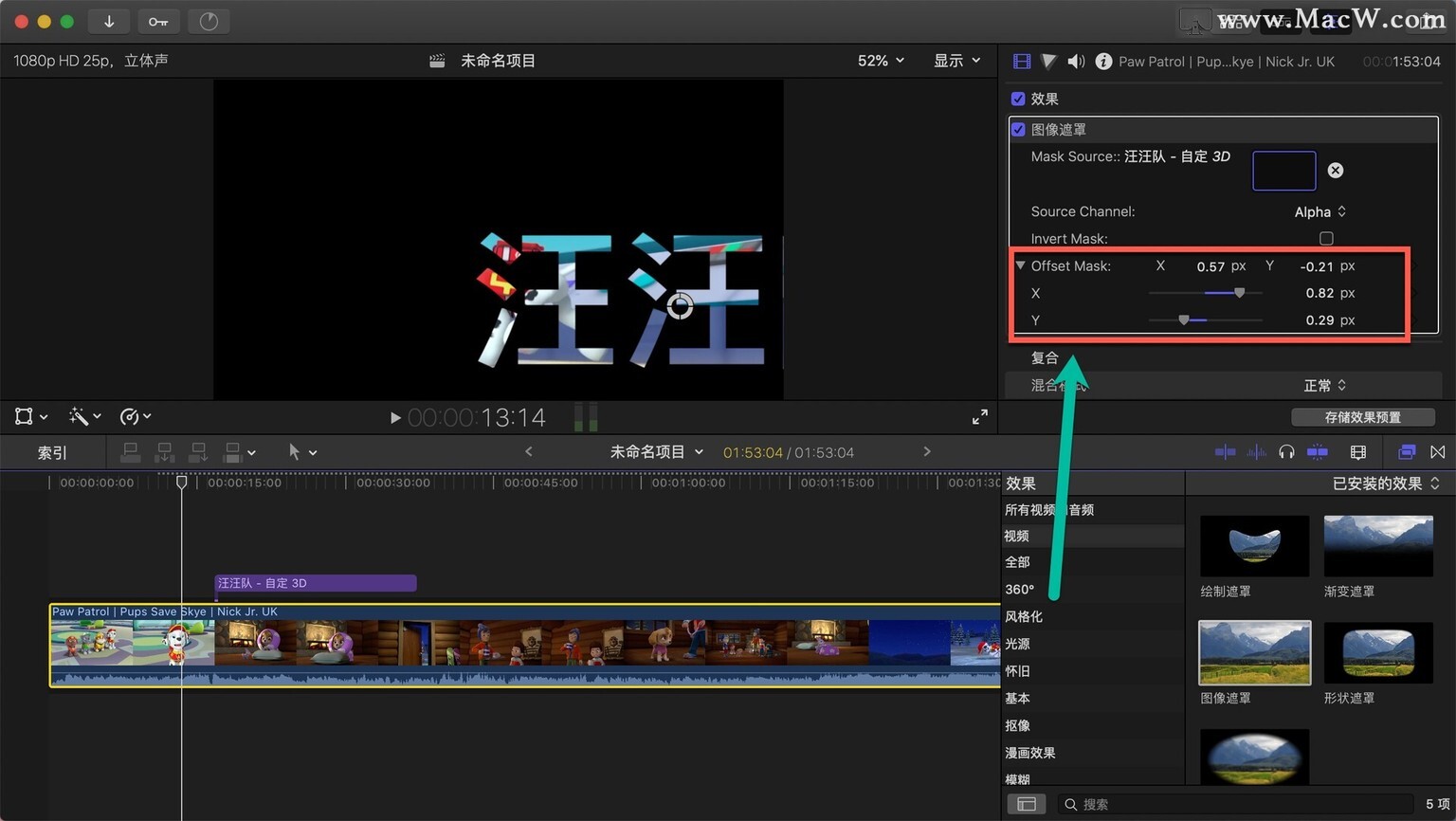
49、Offset Mask控制它的关键层,也可以点击小箭头详细的控制是 X 轴还是 Y 轴

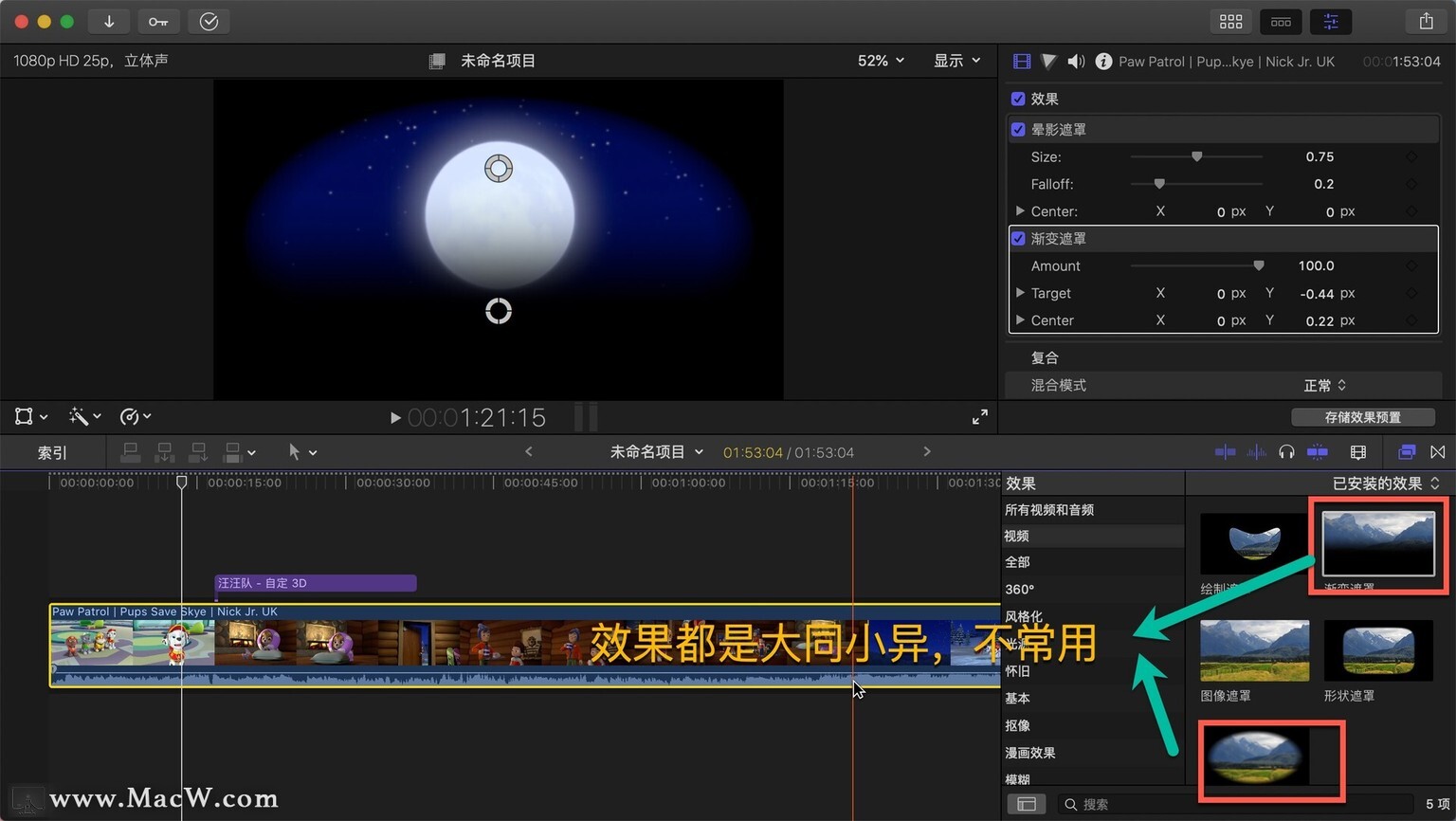
50、渐变遮罩和晕影遮罩它们的效果都是大同小异,只要拖进去以后就可以根据检查器窗口的参数进行一个调整就可以了

以上就是 fcpx 中遮罩的基本使用,你学会了吗?










评论