小程序实现前端热更新的技术原理
时间来到了 2024 年,小程序的技术已经作为企业构建超级 App 的一种快速迭代业务场景,或者便捷引入第三方生态的技术“利器”,小程序技术以“开发成本低、开发速度快、用户体验好”等技术优势,深得开发者的喜爱。加上微信在国内重点发力推广小程序软件生态的发展,已经有 1000+W 的成熟小程序业务场景在微信上运行,且深得用户的广泛使用。
既然主打“快速开发”,那么肯定是有适合及不适合的场景。
小程序技术是一种很有前景的移动开发技术,尤其在移动 App 开发中,高频业务场景的热更新方向上。
适合用小程序开发的场景
低频、高需求的场景: 小程序无需下载安装,即用即走,非常适合低频、高需求的场景,例如:工具性应用、信息查询类应用、生活服务类应用等。
需要快速触达用户的场景: 小程序可以通过微信公众号、朋友圈、二维码等方式快速触达用户,非常适合需要快速触达用户的场景,例如:营销推广活动、临时活动、线下门店等。
需要与 App 内生态深度结合的场景: 小程序可以与微信支付、微信授权、微信分享等功能深度结合,非常适合需要与微信生态深度结合的场景,例如:电商应用、社交应用、游戏应用等。

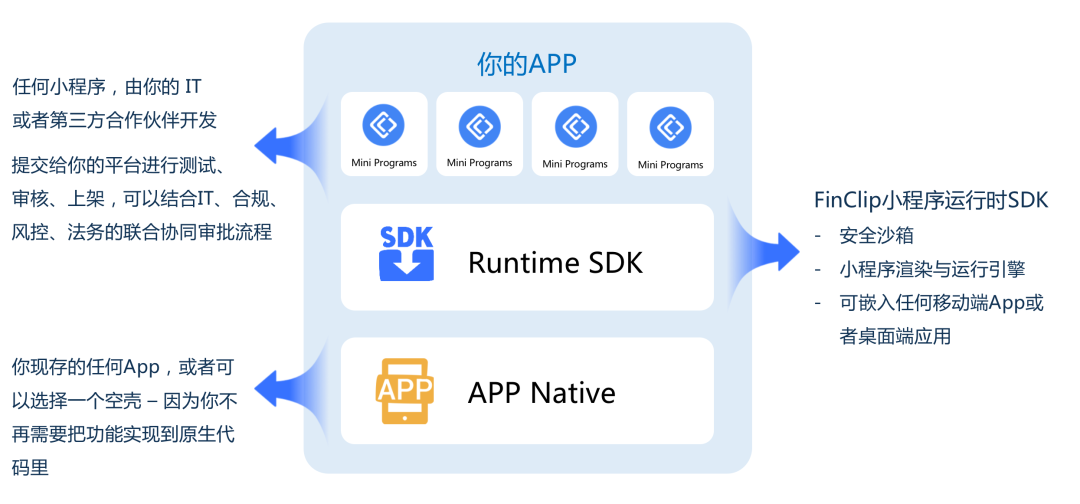
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS 等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的 App 能具备快速运行小程序的能力,他们家的 SDK 还能嵌入除 App 以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
不适合用小程序开发的场景
对性能要求高的场景: 小程序的性能受限于微信平台,如果应用对性能要求较高,则不适合使用小程序技术。
需要访问本地设备功能的场景: 小程序无法访问一些本地设备功能,例如:相机、麦克风、传感器等,如果应用需要访问这些功能,则不适合使用小程序技术。
数据隐私要求高的场景: 小程序的用户数据存储在微信的服务器上,开发者无法完全控制,如果应用对数据隐私要求较高,则不适合使用小程序技术。
小程序技术天然适合场景化热更新
小程序技术可以实现移动开发的前端热更新。热更新是指无需重新发布应用即可更新应用的前端代码,从而为用户提供更流畅、更及时的体验。小程序技术实现前端热更新的技术背景主要有以下几点:
JavaScript 的普及:JavaScript 已经成为前端开发的主流语言,其动态特性使得热更新成为可能。
Service Worker 的支持:Service Worker 是一个 Web 标准,它允许 Web 应用程序在后台运行并拦截网络请求。小程序技术利用 Service Worker 来实现热更新。
小程序平台的特性:小程序平台通常提供了一些额外的功能来支持热更新,例如缓存机制和更新检查机制。
以下是一些小程序前端热更新的具体实现方法:
使用 Service Worker 拦截网络请求:Service Worker 可以拦截对 JavaScript 文件的网络请求,并返回最新的代码。
下面是一段代码示例:// sw.jsself.addEventListener('fetch', event => {// Intercept requests for JavaScript filesif (event.request.url.endsWith('.js')) {// Check if there is a newer version of the file in cachecaches.match(event.request).then(cachedResponse => {if (cachedResponse) {// Check if the cached version is the latest versionfetch(event.request).then(networkResponse => {if (networkResponse.status === 200) {// If there is a newer version, update the cachecaches.open('my-cache').then(cache => {cache.put(event.request, networkResponse);});}});
// Return the cached version of the filereturn cachedResponse;} else {// If there is no cached version, fetch the file from the networkreturn fetch(event.request);}});} else {// Pass through other requestsreturn fetch(event.request);}});
使用缓存机制缓存已下载的代码:缓存机制可以提高热更新的速度,并减少对网络带宽的消耗。
使用更新检查机制定期检查是否有新的代码版本:更新检查机制可以确保用户始终使用最新的代码版本。

小程序技术可以实现移动开发的前端热更新,并具有提高用户体验、降低开发成本和提高应用灵活性的优势。然而,热更新也增加了开发复杂性和潜在的安全风险。
移动应用开发历经多年演变,如今已成为各行各业不可或缺的一部分。然而,传统应用的更新迭代往往需要用户重新下载安装,不仅耗费流量和时间,也影响了用户体验。小程序技术的出现,为前端热更新提供了全新的解决方案,为移动应用开发开辟了新的篇章。
小程序作为轻量级的移动应用形态,凭借其无需下载安装、即用即走的特性,迅速获得用户的青睐。同时,小程序技术也为前端热更新提供了天然的优势。通过 Service Worker 等机制,小程序可以拦截网络请求,动态更新前端代码,而无需用户重新下载应用。
展望未来,小程序技术将继续发展完善,为前端热更新提供更加强大的支持。随着小程序生态的不断壮大,小程序前端热更新也将发挥更大的作用,推动移动应用开发迈向更高水平。








评论