鸿蒙 Navigation 页面生命周期
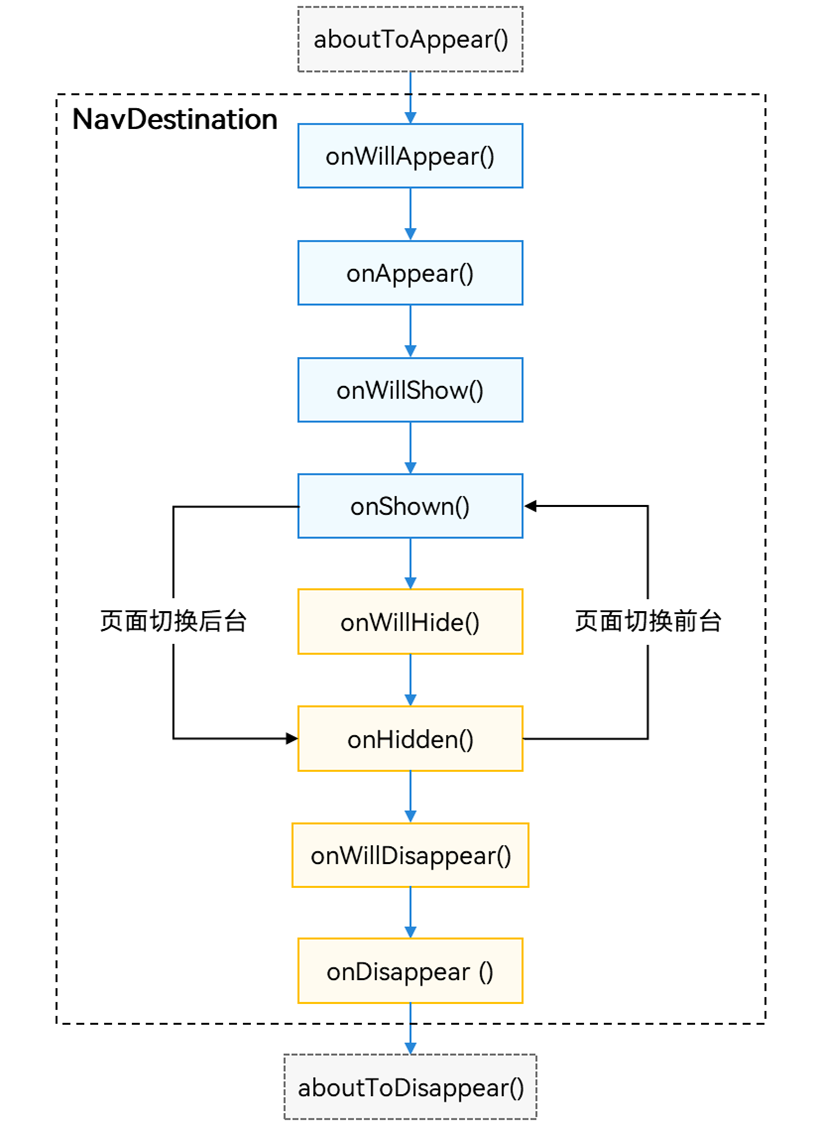
Navigation 作为路由容器,其生命周期承载在 NavDestination 组件上,以组件事件的形式开放。其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期。其中,aboutToAppear 和 aboutToDisappear 是自定义组件的生命周期(NavDestination 外层包含的自定义组件),OnAppear 和 OnDisappear 是组件的通用生命周期。剩下的六个生命周期为 NavDestination 独有。生命周期时序如下图所示

aboutToAppear:在创建自定义组件后,执行其 build()函数之前执行(NavDestination 创建之前),允许在该方法中改变状态变量,更改将在后续执行 build()函数中生效。
onWillAppear:NavDestination 创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
onAppear:通用生命周期事件,NavDestination 组件挂载到组件树时执行。
onWillShow:NavDestination 组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
onShown:NavDestination 组件布局显示之后执行,此时页面已完成布局。
onWillHide:NavDestination 组件触发隐藏之前执行(应用切换到后台不会触发)。
onHidden:NavDestination 组件触发隐藏后执行(非栈顶页面 push 进栈,栈顶页面 pop 出栈或应用切换到后台)。
onWillDisappear:NavDestination 组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面 pop 出栈)。
onDisappear:通用生命周期事件,NavDestination 组件从组件树上卸载销毁时执行。
aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/8f7cb249798ea617ff9de65bf】。文章转载请联系作者。










评论