如何在应用程序中集成并运行小游戏?
我们关注到借助小游戏来增加 App 用户活跃度和粘性的需求,同时也考虑到小游戏的变现能力。通过调研,我们发现确实存在技术方案能够让 App 内嵌运行小游戏,这样的技术不仅能提升用户体验,还能增加营收。
但实话,这种技术并不多,调研了一些但是体验下来整体的性能和使用体验就很难评。
在整个调研中还有一些明显的感知。
在早期小游戏的玩法非常简单,更多类似连连看、俄罗斯方块、找不同等,比如俄罗斯方块,这种主要的技术点就是 DOM 操作,用 jQuery 原生 javascript css3 就可以了。画面内元素比较简单,逻辑不会太复杂,结构与常规 Web 页面一致;主要技术点:DOM 元素、jQuery、原生 javascript css3。
现在更复杂了一些,加了各种赛车类的、低画质格斗类的和塔防类的等等,总而言之就是在方便使用、方便运行、保证能玩的基础上使玩法更多、体验更优秀。
目前大部分的小游戏都往小程序的方式靠拢,因为开发后能直接上架至微信开放平台,除了微信小游戏,还有抖音小游戏、百度小游戏、阿里小游戏等。
这种以小程序为基础的小游戏模式和 H5 小游戏还是有些差别,在 H5 游戏的基础上增加微信社交能力、文件系统、工具链,去掉一些对游戏开发不是那么重要的,像 Dom、Bom 等,微信小游戏没有 webview 了,H5 规范 API 这里是微信小游戏 sdk 自己实现的,比如 canvas webgl。

到这个时候我发现了一个新路径,让自己的 App 可以去运行小程序和小游戏。
因为这个是有成熟的产品的,例如这两年火起来的——FinClip。
他们是可以通过集成 FinClip SDK 的方式让任何 App 像微信一样具备小程序的运行能力,另外通过对几大游戏引擎的兼容,可以让微信生态内的小游戏也能照常运行到其他的 App 内,这样也不用再跳出自己的 App 跑到微信去打开。

而且 FinClip 这个容器化的技术也使得小游戏能够更好地与超级 App 进行深度集成,共享数据和功能,从而实现更丰富的互动和更个性化的服务。
在业务层面,小程序容器的引入,不仅增加了超级 App 的用户粘性,延长了用户停留时长,而且为超级 App 带来了新的流量增长点。
通过引入多样化的小游戏,超级 App 能够满足不同用户群体的娱乐需求,提升用户活跃度。此外,小程序容器还可以帮助超级 App 更好地进行用户画像分析,从而实现精准营销,提高用户转化率。
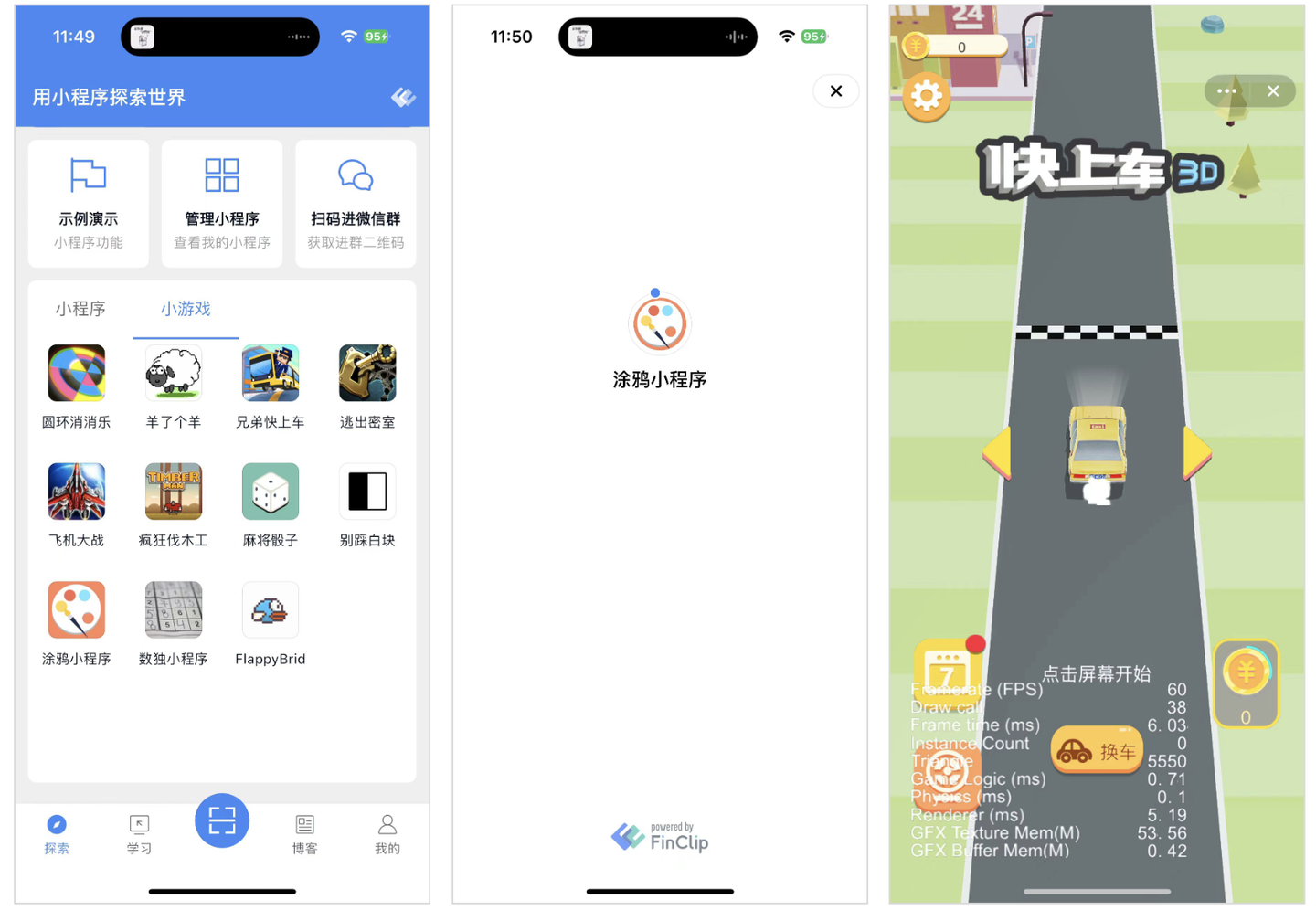
这个方案就完全解决了我们的需求,在 FinClip 的 App 体验了下小程序的运行能力,感觉性能会比之前调研的好很多,是比较靠谱的和稳定的产品。











评论