ArkUI-X 跨平台技术落地 - 华为运动健康 (一)
现状与诉求
目前,华为运动健康 App 在 Android 和 iOS 均有独立的客户端工程,在原生页面部分,两个客户端独立开发,代码各自维护和演进,会带来各自独立的开发工作量,并且两个端之间的交互体验也无法做到一致。
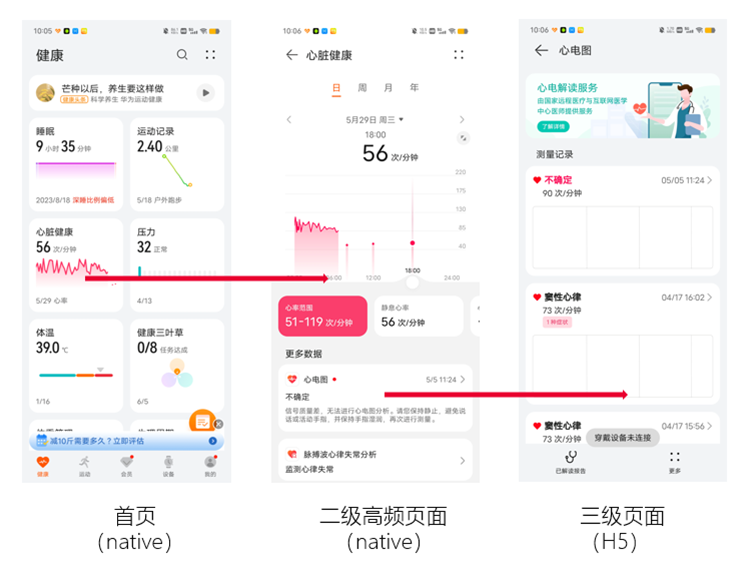
为了解决开发工作量翻倍和交互体验不一致的问题,华为运动健康利用 H5 技术来进行跨平台,就是业界常说的 hybrid-app,但是 H5 技术天生就有性能缺陷,无法带来极致流畅的用户体验和“秒开”的加载速度,所以目前 H5 跨平台技术只在运动健康应用某些低频和容易变化的页面上使用,在一二级页面仍使用原生 native 开发。

跨平台方案选型
随着运动健康鸿蒙 NEXT 版本开发,三个平台同时开发的成本及体验一致性问题凸显,例如占比 90%的健康详情界面使用原生实现,多平台 &多端,开发维护成本高。

有鉴于此,引入一种跨平台开发技术做到"一次开发、三端部署"来降低开发工作量以及保证体验一致性,对于运动健康 App 而言,显得尤为重要。作为鸿蒙 NEXT 系统生态中的重要一员,ArkUI-X 框架是我们跨平台技术方案的首选。结合当前运动健康三端现状,具体采取如下跨平台技术的设计策略:
1.运动健康首页历史逻辑复杂,涉及的模块多并且改造包袱重,仍使用原生页面 native 开发技术。
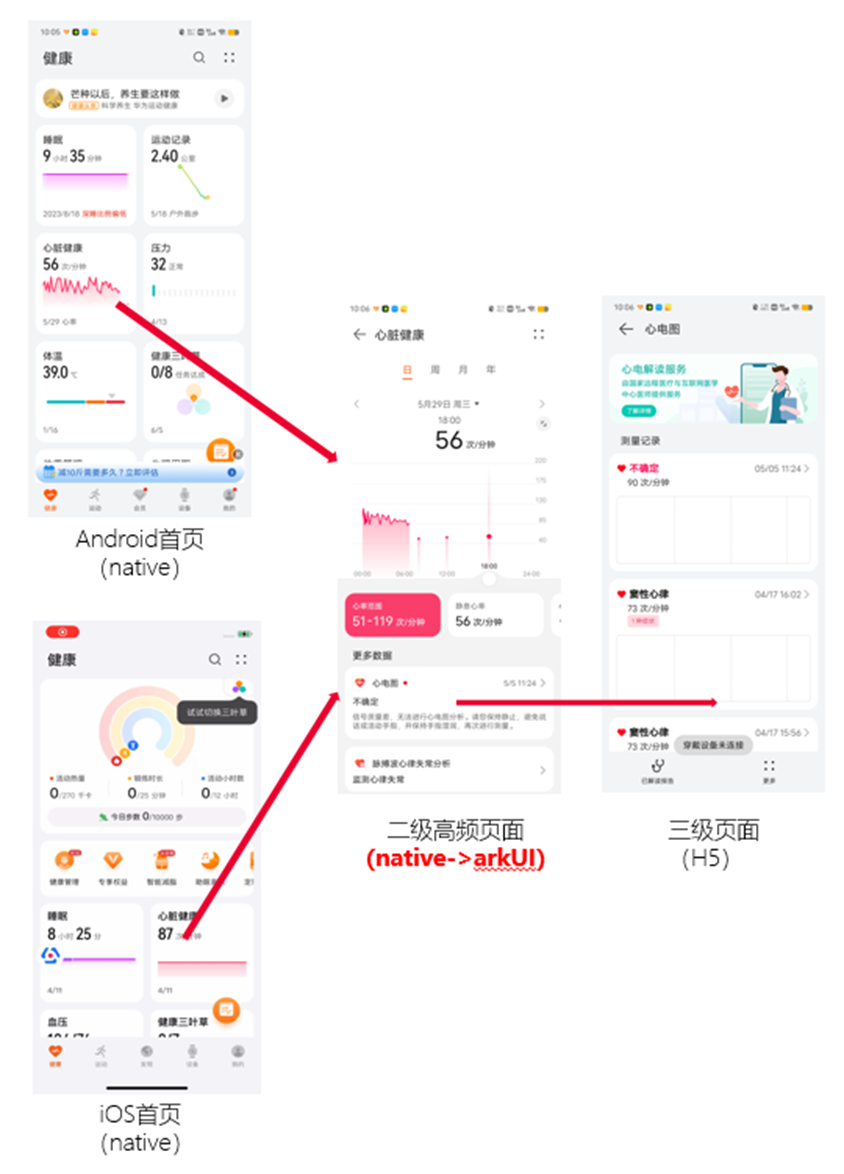
2.在运动健康内部的二级页面(如心脏健康、睡眠等页面)使用 ArkUI-X 技术,实现页面级别的复用,实现“一次开发,三端部署”。
3.在三级页面和低频页面上,仍使用 H5 技术。H5 技术在三端上目前均已成熟,可以做到在三端无缝切换。
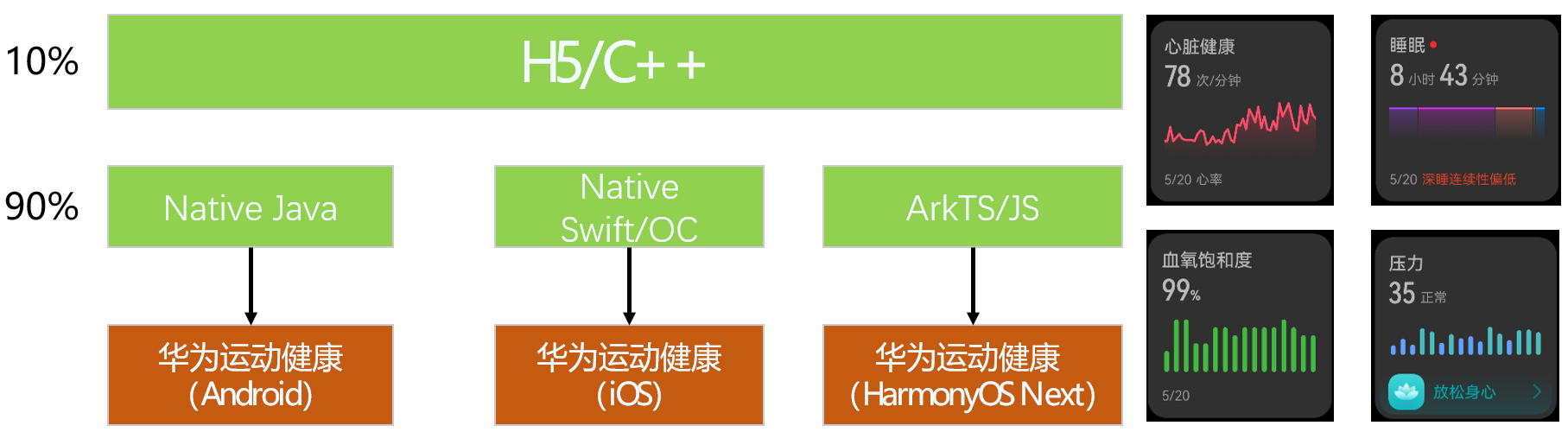
综上所述,页面采用的技术方案如下图所示:

运动健康基于 ArkUI-X 跨平台框架适配
鸿蒙 Next 平台运动健康架构设计
如上所述,运动健康在鸿蒙 NEXT 系统上健康二级页面(如心脏健康、睡眠)采用 ArkUI-X 跨平台技术进行开发,并且将对应的健康二级页面在 Android 和 iOS 上面进行复用,实现“一套代码,三端运行”。
在健康二级页面上,数据来自于运动健康内部的“数据平台”,但是目前运动健康在三端上的“数据平台”有各自单独的实现(运动健康“数据平台”可以理解成为一个独立的内部数据存储模块,具备增、删、改、查健康数据以及实现端云数据同步的功能)。但是由于历史原因,当前三端的数据平台无法做到代码复用,有各自的接口和逻辑实现,所以如何去除健康二级页面(如睡眠、心脏健康)与 数据平台的耦合关系,通过接口的形式隔离三端(iOS 和 Android 和鸿蒙 NEXT 系统)的数据平台的实现差异,成为一个重要的问题。所以当前架构设计面临如下三个诉求:
1.上层健康二级页面代码复用,抽象数据平台层接口实现,不修改上层业务代码的情况下兼容不同数据平台的差异。
2.健康模块代码能够作为运动健康 Next 版本的一部分,可以在运动健康 Next 版本里面编译,同时能够单独编译,生成编译产物 hap 包,供 Android 和 iOS 编译,实现“一套代码,三端运行”。
3.其他底层能力差异(如蓝牙设备连接,页面跳转等),通过 bridge 形式实现,最大限度复用上层代码。
根据上述诉求,鸿蒙 NEXT 系统上运动健康的架构设计如下:
1.新建独立跨平台的 Entry 模块,该跨平台 Entry 模块用于编译跨平台 hap 包,供 Android 和 iOS 编译,跨平台的 Entry 模块本身不包含业务逻辑代码,仅仅用于编译出包。
2.将健康二级页面代码单独抽离成独立 module:健康 Module,让鸿蒙 NEXT 的 Entry 模块和跨平台工程的 Entry 模块可以依赖健康 Module。
3.抽象数据平台的接口,让健康 Module 调用数据平台的抽象接口,而非依赖具体的数据平台实现,后续使用动态编译脚本,根据宿主平台来修改数据平台的实现。
4.其他底层能力的差异(如蓝牙设备连接、页面跳转等),通过 bridge 的形式,桥接到不同的平台,根据平台来调用对应的方法。
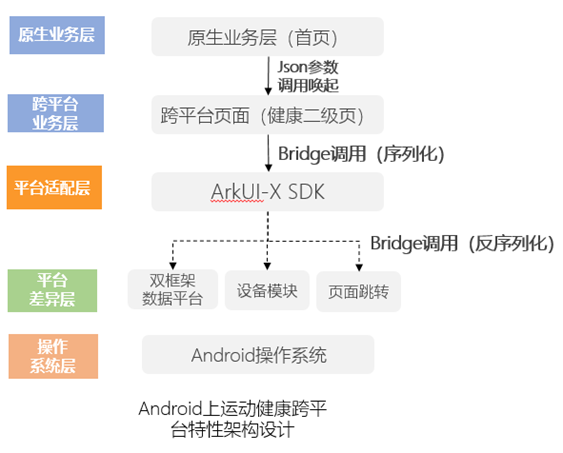
鸿蒙 Next 系统上的运动健康整体架构图如下所示:

Android、iOS 平台运动健康架构设计(以 Android 为例)
1.如前所述,鸿蒙 Next 系统的跨平台工程编译出来的 hap 包,添加到运动健康 Android 版本的工程下 Asset 目录下参与编译,最后生成 Android 版本的 apk 包。通过这种形式,ArkUI-X 跨平台页面代码就可以预置到 Android 版本的运动健康中。
2.跨平台代码预置后,Android 侧通过 ArkUI-X SDK 提供的 setInstanceName 接口可以拉起对应的跨平台页面,并且通过该接口,可以将 json 格式的参数传递到跨平台的 Entry 模块。
3.Entry 模块收到 json 数据,解析对应的数据,从而拉起对应的跨平台页面。
4.底层能力的差异(如蓝牙设备连接、页面跳转、数据平台等),通过 bridge 的形式,桥接到不同的平台,根据平台来调用对应的方法。

版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/86b5acabae72d5cd31dcf5fed】。文章转载请联系作者。










评论