ArkUI-X 跨平台框架接入指南

ArkUI 跨平台框架(ArkUI-X)进一步将 ArkUI 开发框架扩展到了多个 OS 平台:目前支持 OpenHarmony、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
使用 DevEco Studio 开发 ArkUI-X 约束说明
DevEco Studio 仅支持 ArkUI-X 源码开发和调试,各平台 Native 代码请使用对应平台的 IDE 编辑器进行开发和调试;
ArkUI-X 支持在 Android/iOS 平台真机和模拟器上运行调试;
平台版本及构建工具要求:
OpenHarmony 平台:支持 API 10+;
Android 平台:Android 8+,Level-26,version code: O,Codename: Oreo;
iOS 平台:iOS 10+
安装 ArkUI-X SDK
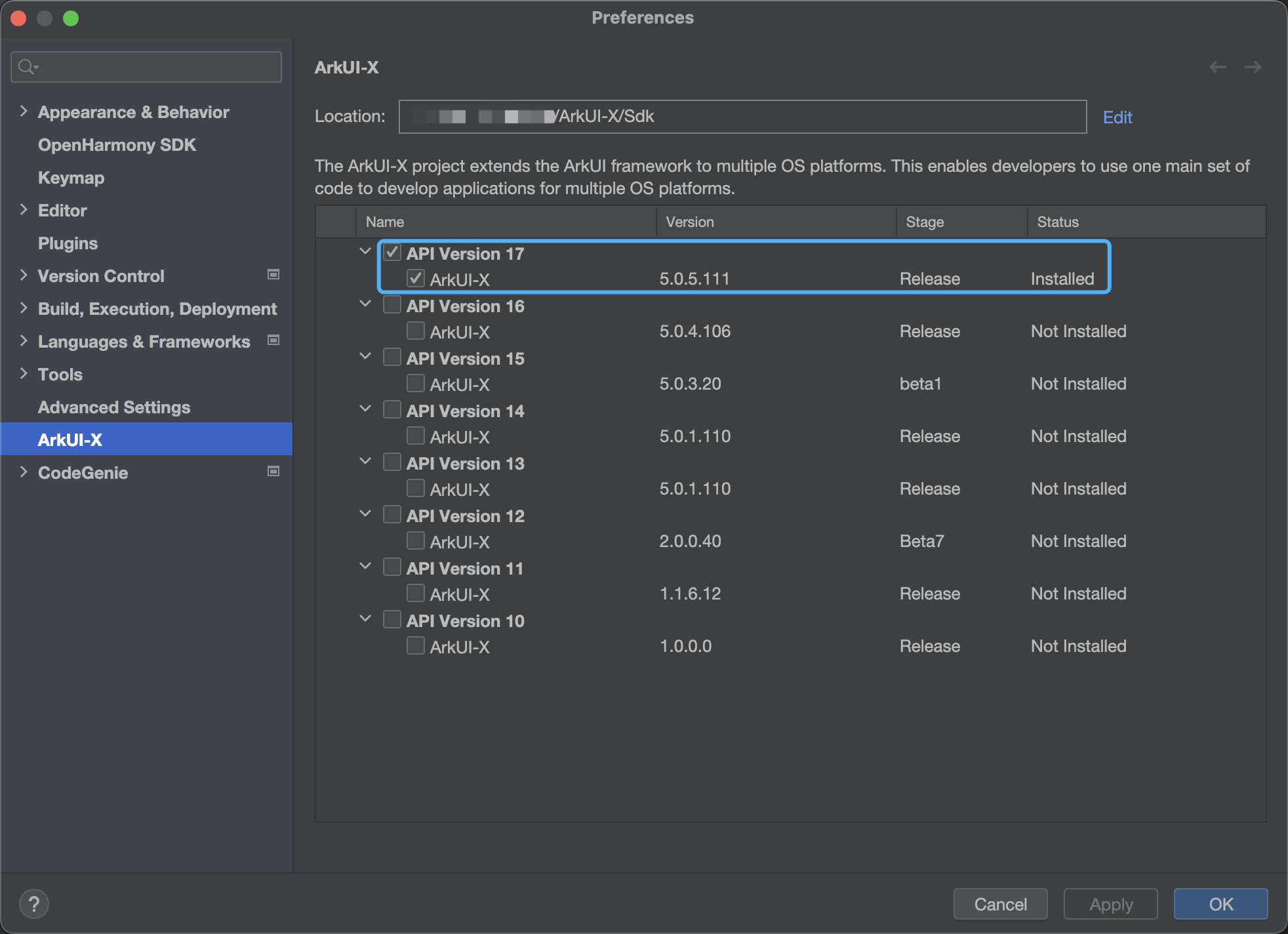
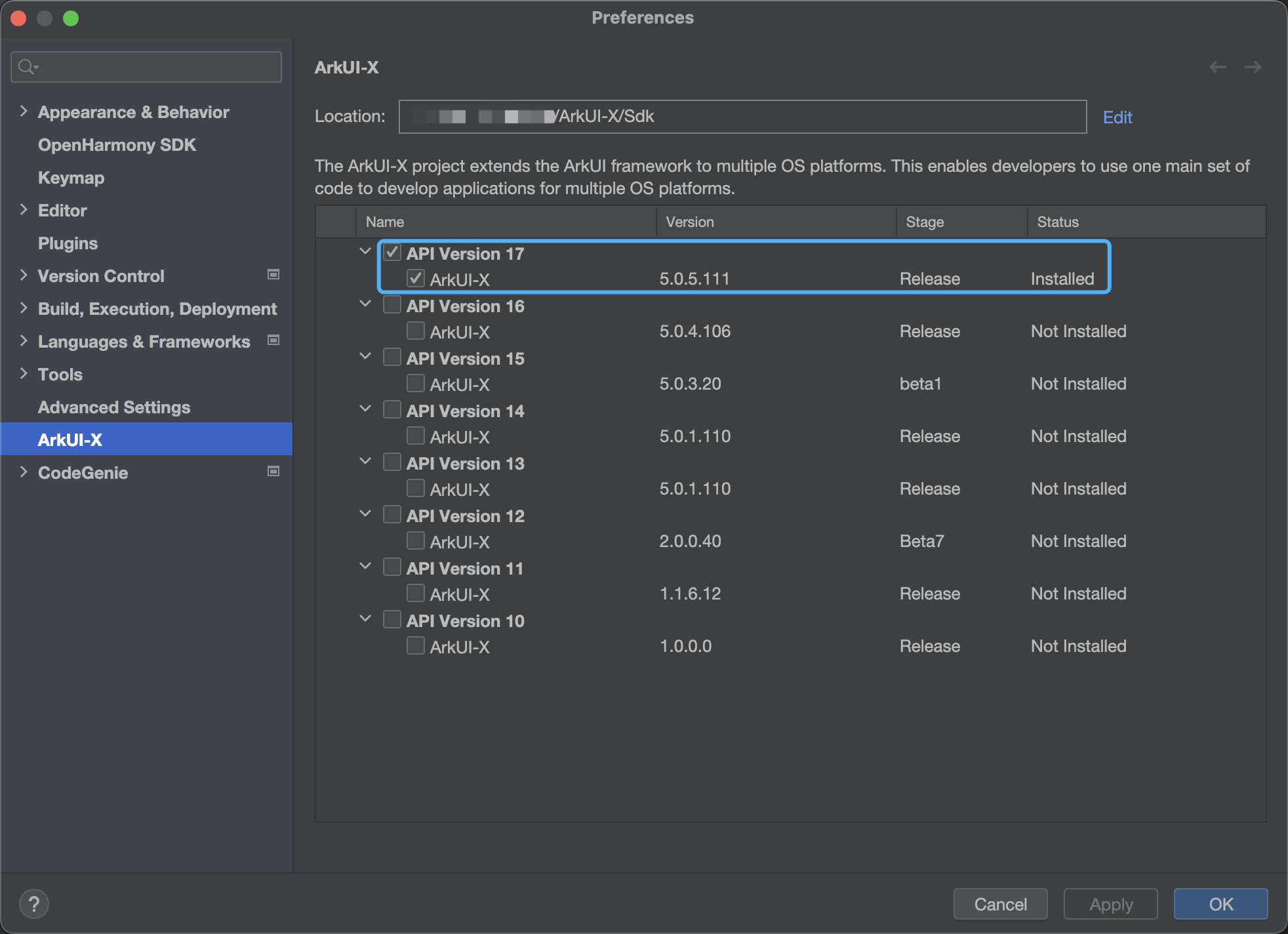
在 File > Settings > ArkUI-X(macOS 为 DevEco Studio > Preferences > ArkUI-X)下,点击 Location 右侧的 Edit,为 SDK 选择存储路径。
在弹出的 SDK Setup 页面选择存储路径,一直点击 Next,直到完成 SDK 的安装后,点击 Finish。

配置 Android SDK 安装目录环境变量
配置环境变量 ANDROID_HOME,设置 Android SDK 安装目录。
Windows 环境变量设置方法: 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,新建系统变量。变量名为 ANDROID_HOME,变量值为 Android SDK 安装目录。
环境变量配置完成后,关闭并重启 DevEco Studio。
macOS 环境变量设置方法:
打开终端工具,执行以下命令,打开.bash_profile 文件。
单击字母“i”,进入 Insert 模式。
输入以下内容,配置 Android SDK 安装目录。
编辑完成后,单击 Esc 键,退出编辑模式,然后输入“:wq”,单击 Enter 键保存。
执行以下命令,使配置的环境变量生效。
环境变量配置完成后,关闭并重启 DevEco Studio。
创建工程
在 DevEco Studio 中创建跨平台模版工程。
点击 File > New > Create Project。

在打开的模板市场中,选择[ArkUI-X]Empty Ability,点击 Next。

在工程配置页面,填写 Project name 和 Save location,点击 Finish,等待模版工程创建完成。
编译构建生成跨平台应用
DevEco Studio 可打包生成不同平台的应用包。
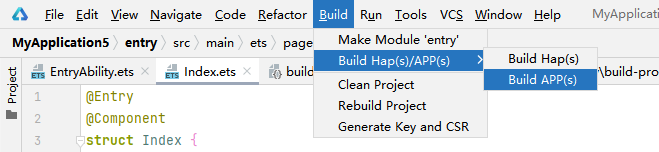
在主菜单栏,单击 Build > Build Hap(s)/APP(s) > Build APP(s)。

编译后的 ArkTS 代码、资源和平台胶水代码已生成到 Android 和 iOS 应用工程中,后续安装、运行和调试请使用 Android Studio 和 Xcode。
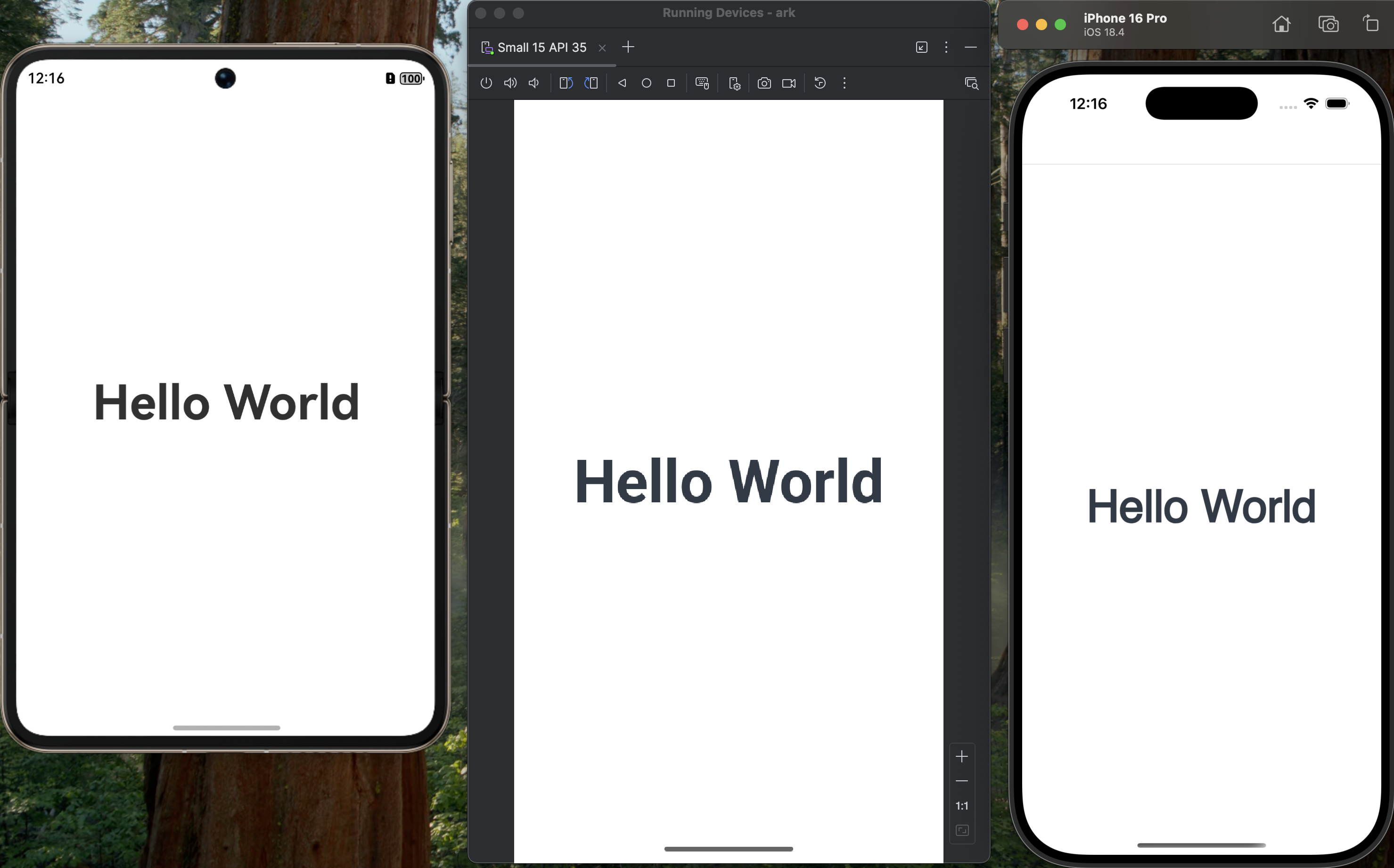
多端运行效果
我们分别在 Harmony、Android 和 iOS 平台运行生成的跨平台应用,查看运行效果。

版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/7e0cb1cecaa9bad0a53f647a5】。文章转载请联系作者。










评论