1.1 Spring MVC 视图支持可配置
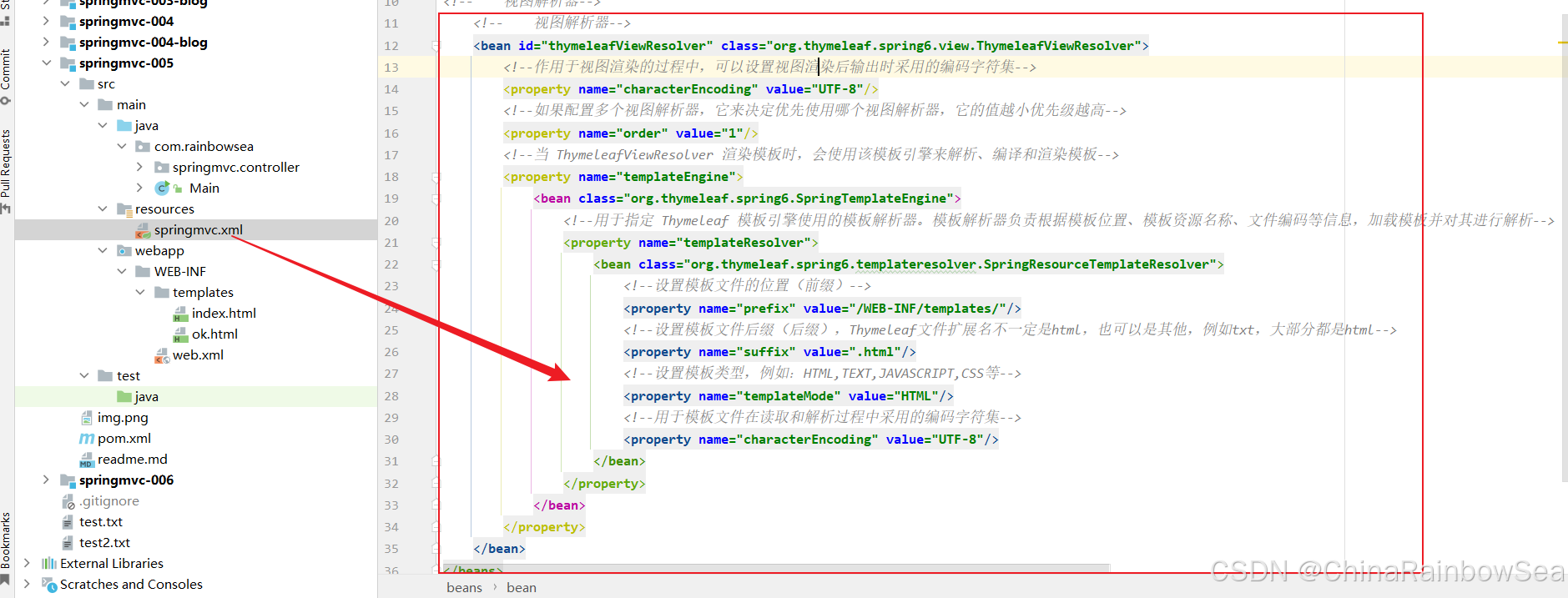
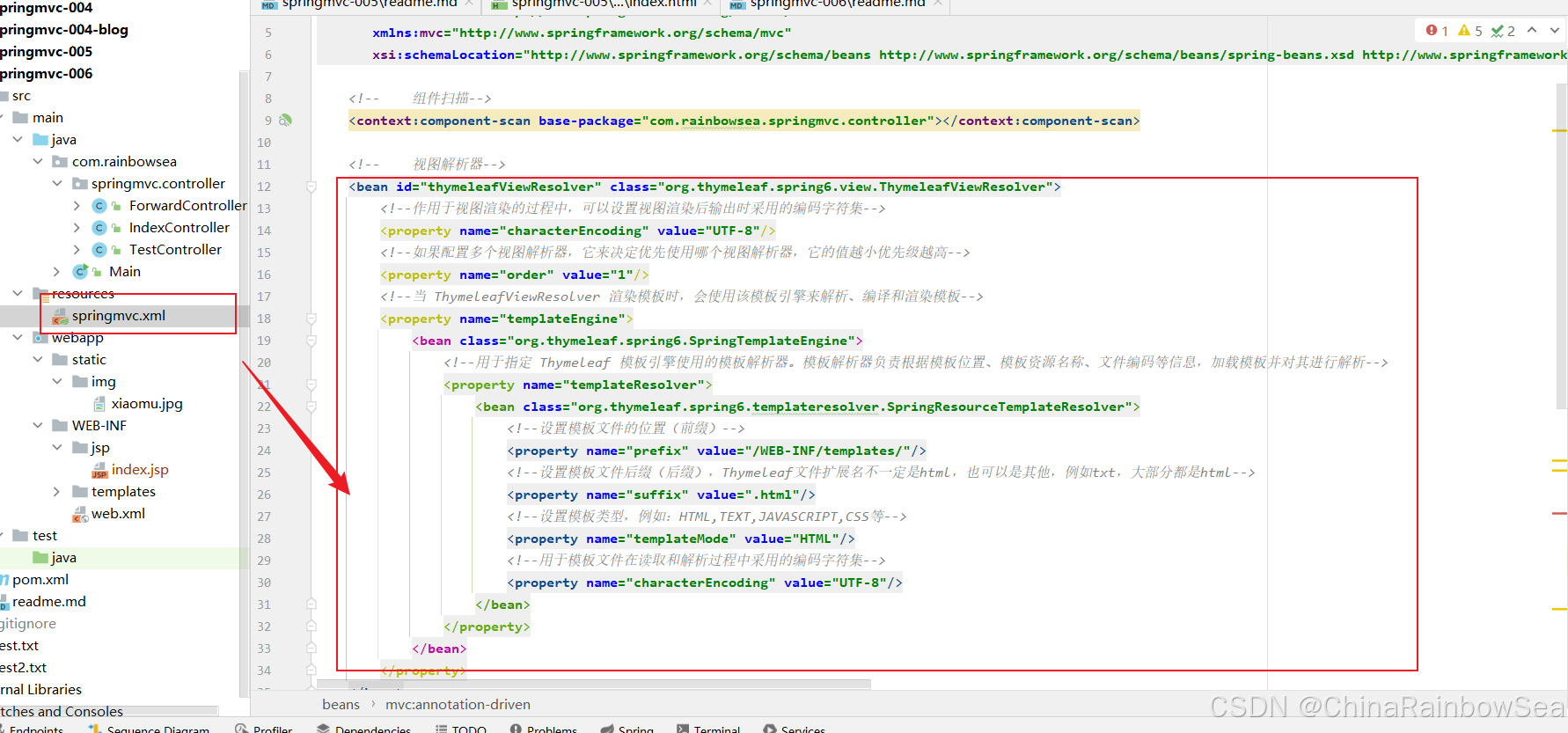
在 Spring MVC 中,视图 View 是支持定制的,例如我们之前在 springmvc.xml 文件中进行了如下的配置:
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--组件扫描--> <context:component-scan base-package="com.rainbowsea.springmvc.controller"></context:component-scan>
<!-- 视图解析器--> <!-- 视图解析器--> <bean id="thymeleafViewResolver" class="org.thymeleaf.spring6.view.ThymeleafViewResolver"> <!--作用于视图渲染的过程中,可以设置视图渲染后输出时采用的编码字符集--> <property name="characterEncoding" value="UTF-8"/> <!--如果配置多个视图解析器,它来决定优先使用哪个视图解析器,它的值越小优先级越高--> <property name="order" value="1"/> <!--当 ThymeleafViewResolver 渲染模板时,会使用该模板引擎来解析、编译和渲染模板--> <property name="templateEngine"> <bean class="org.thymeleaf.spring6.SpringTemplateEngine"> <!--用于指定 Thymeleaf 模板引擎使用的模板解析器。模板解析器负责根据模板位置、模板资源名称、文件编码等信息,加载模板并对其进行解析--> <property name="templateResolver"> <bean class="org.thymeleaf.spring6.templateresolver.SpringResourceTemplateResolver"> <!--设置模板文件的位置(前缀)--> <property name="prefix" value="/WEB-INF/templates/"/> <!--设置模板文件后缀(后缀),Thymeleaf文件扩展名不一定是html,也可以是其他,例如txt,大部分都是html--> <property name="suffix" value=".html"/> <!--设置模板类型,例如:HTML,TEXT,JAVASCRIPT,CSS等--> <property name="templateMode" value="HTML"/> <!--用于模板文件在读取和解析过程中采用的编码字符集--> <property name="characterEncoding" value="UTF-8"/> </bean> </property> </bean> </property> </bean></beans>
复制代码
以上的配置表明当前 Spring MVC 框架使用的视图 View 是 Thymelea 的。
如果你需要换成其他的视图 View,修改以上的配置即可。这样就可以非常轻松的完成视图 View 的扩展。
这种设计是完成符合 OCP 开闭原则 的。视图 View 和框架是解耦合的,耦合度低扩展能力强。
视图 View 可以通过配置文件进行灵活切换。
1.2 Spring MVC 支持的常见视图
Spring MVC 支持的常见视图包括:
InternalResourceView:内部资源视图(Spring MVC 框架内置的,专门为JSP模板语法准备的)
RedirectView:重定向视图(Spring MVC 框架内置的,用来完成重定向效果)
ThymeleafView:Thymeleaf 视图(第三方的,为Thymeleaf模板语法准备的)
FreeMarkerView:FreeMarker 视图(第三方的,为FreeMarker模板语法准备的)
VelocityView:Velocity 视图(第三方的,为Velocity模板语法准备的)
PDFView:PDF 视图(第三方的,专门用来生成 pdf 文件视图)
ExcelView:Excel 视图(第三方的,专门用来生成 excel 文件视图)
......
1.3 实现视图机制的核心接口
实现视图的核心类与接口包括:
DispatcherServlet 类(前端控制器):
职责:在整个 Spring MVC 执行流程中,负责中央调度。
核心方法:doDispatch
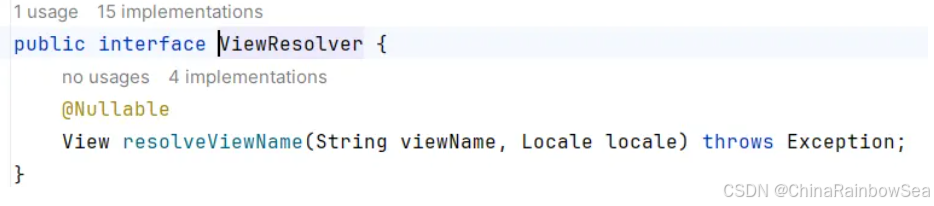
ViewResolver 接口(视图解析器)
职责:负责将 逻辑视图名 转换为 物理视图名 ,最终创建 View 接口的实现类,即视图实现类对象。
核心方法:resolveViewName
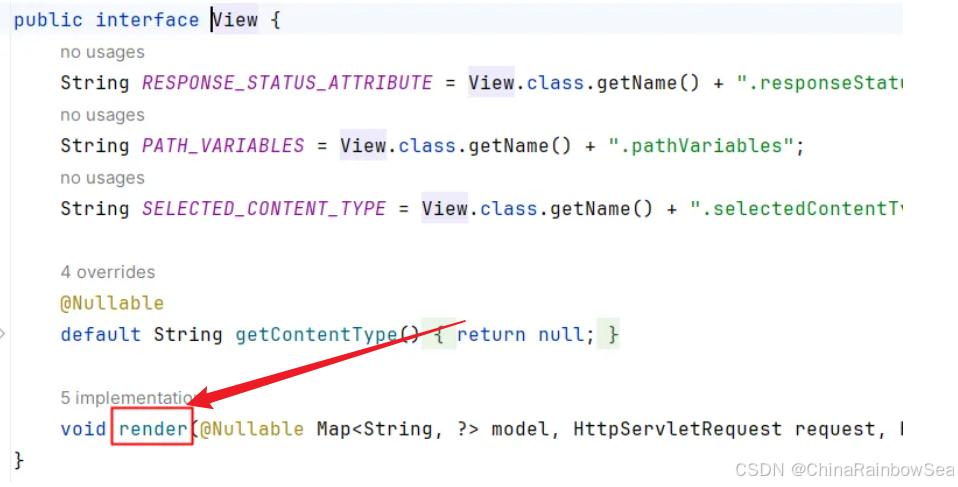
View 接口(视图):
职责:负责将模型数据 Model 渲染为视图格式(HTML 代码),并最终将生成的视图(HTML 代码)输出到客户端。(它负责将模板语言转换成 HTML 代码)
核心方法:render
ViewResolverRegistry (视图解析器注册器):
负责在 web 容器(Tomcat)启动的时候,完成视图解析器的注册。
如果有多个视图解析器,会将视图解析器对象按照 order 的配置放入 List 集合。
总结:
实现视图的核心类和接口包括:ViewResolverRegistry,DispatcherServlet,ViewResolver,View
如果你想定制自己的视图组件:
如果 Spring MVC 框架中使用 Thymeleaf 作为视图技术。那么相关的类包括:
ThymeleafView
ThymeleafViewResolver
1.4 实现视图机制的原理描述
假设我们 Spring MVC 中使用了 Thymeleaf 作为视图:
第一步:浏览器发送请求给 web 服务器
第二步:Spring MVC 中的 DispatcherServlet 接收到请求
第三步:DispatcherServlet 根据请求路径分发到对应的 Controller
第四步:DispatcherServlet 调用 Controller 的方法
第五步:Controller 的方法处理业务并返回一个 逻辑视图名 给 DispatcherServlet
第六步:DispatcherServlet 调用 ThymeleafViewResovler 的 resolveViewName 方法,将逻辑视图名 转换为 物理视图名 ,并创建 ThymeleafView 对象返回给 DispatcherServlet
第七步:DispatcherServlet 再调用 ThymeleafView 的 render 方法,render 方法将模板语言转换为 HTML 代码,响应给浏览器,完成最终的渲染。
假设我们 Spring MVC 中使用了 JSP 作为视图:
第一步:浏览器发送请求给 web 服务器
第二步:Spring MVC 中的 DispatcherServlet 接收到请求
第三步:DispatcherServlet 根据请求路径分发到对应的 Controller
第四步:DispatcherServlet 调用 Controller 的方法
第五步:Controller 的方法处理业务并返回一个 逻辑视图名 给 DispatcherServlet
第六步:DispatcherServlet 调用 InternalResourceViewResovler 的 resolverViewName 方法,将逻辑视图 转换为 物理视图名 ,并创建 InternalResourceView 对象返回给 DispathcerServlet 。
第七步:DispatcherServlet 再调用 InternalResourceView 的 render 方法,render 方法将模板语言转换为 HTML 代码,响应给浏览器,完成最终的渲染。
1.5 逻辑视图名到物理视图名的转换
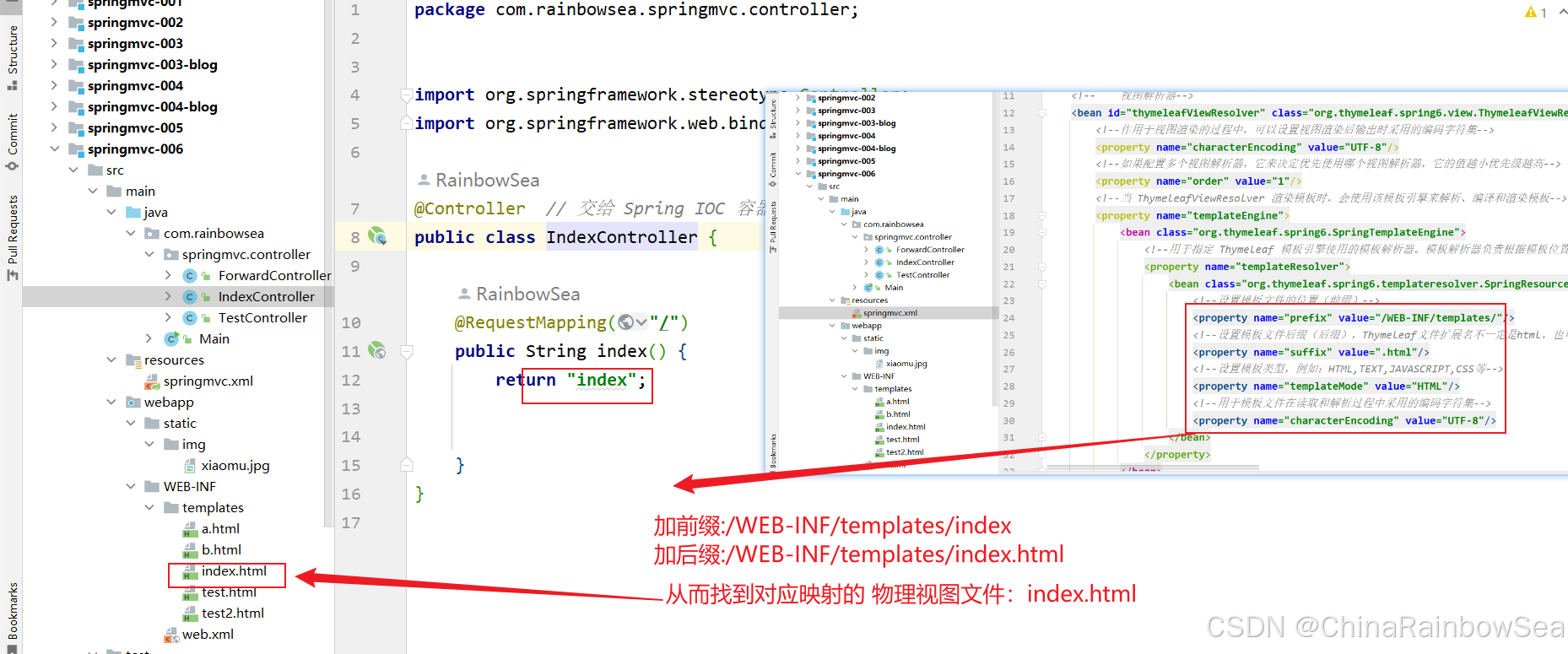
逻辑视图名最终转换的物理视图名是什么,取决再 springmvc.xml 文件中视图解析器的配置: 假如视图解析器配置的是 ThymeleafViewResolver,如下:
<bean id="thymeleafViewResolver" class="org.thymeleaf.spring6.view.ThymeleafViewResolver"> <property name="characterEncoding" value="UTF-8"/> <property name="order" value="1"/> <property name="templateEngine"> <bean class="org.thymeleaf.spring6.SpringTemplateEngine"> <property name="templateResolver"> <bean class="org.thymeleaf.spring6.templateresolver.SpringResourceTemplateResolver"> <property name="prefix" value="/WEB-INF/templates/"/> <property name="suffix" value=".html"/> <property name="templateMode" value="HTML"/> <property name="characterEncoding" value="UTF-8"/> </bean> </property> </bean> </property></bean>
复制代码
以下程序返回逻辑视图名:index
package com.rainbowsea.springmvc.controller;
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;
@Controller // 交给 Spring IOC 容器管理起来public class IndexController {
@RequestMapping("/") public String index() { return "index";
}}
复制代码
最终逻辑视图名 "index" 转换为物理视图名: /WEB-INF/templates/index.html
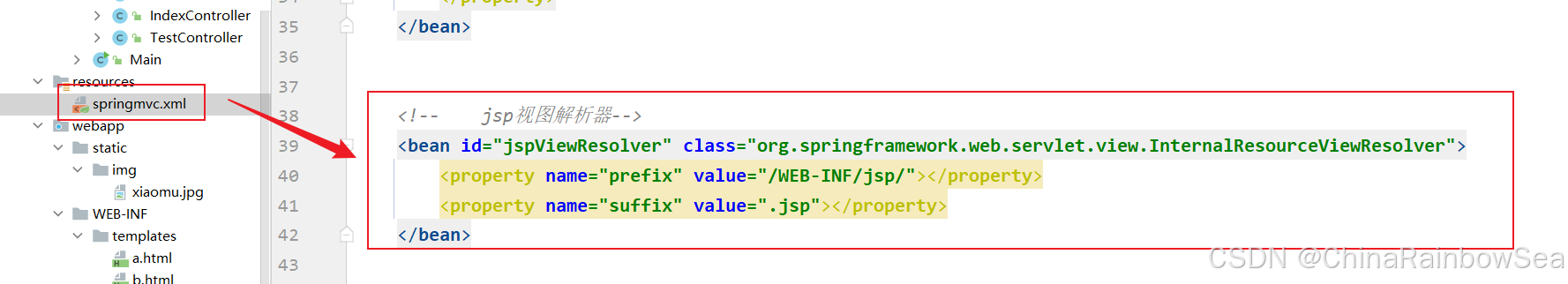
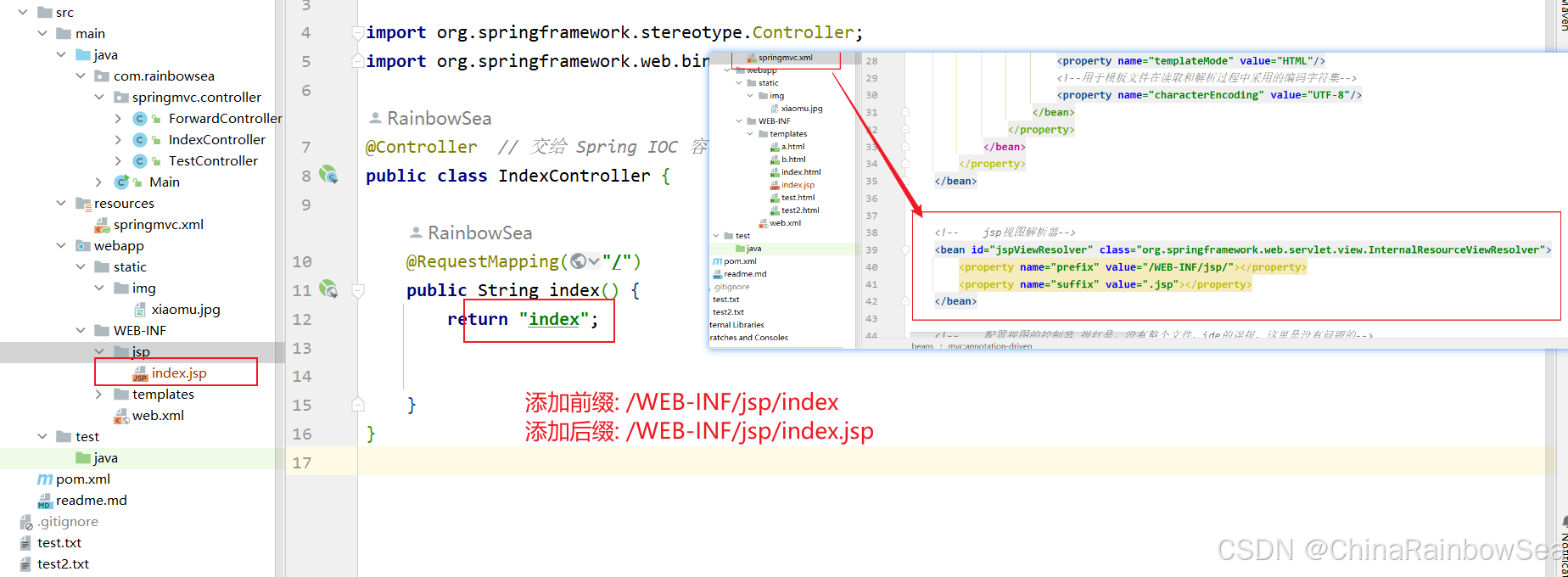
假如视图解析器配置的是 InternalResourceViewResolver,如下:
<!-- jsp视图解析器--> <bean id="jspViewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean>
复制代码
以下程序返回逻辑视图名:index
package com.rainbowsea.springmvc.controller;
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;
@Controller // 交给 Spring IOC 容器管理起来public class IndexController {
@RequestMapping("/") public String index() { return "index";
}}
复制代码
最终逻辑视图名 "index" 转换为物理视图名:/ WEB-INF/templates/index.jsp
2. Thymeleaf 视图
我们在学习前面内容的时候,采用的都是 Thymeleaf 视图。我们再来测试一下,看看底层创建的视图对象是不是ThymeleafViewspringmvc.xml 配置内容如下:
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--组件扫描--> <context:component-scan base-package="com.powernode.springmvc.controller"/>
<!--视图解析器--> <bean id="thymeleafViewResolver" class="org.thymeleaf.spring6.view.ThymeleafViewResolver"> <property name="characterEncoding" value="UTF-8"/> <property name="order" value="1"/> <property name="templateEngine"> <bean class="org.thymeleaf.spring6.SpringTemplateEngine"> <property name="templateResolver"> <bean class="org.thymeleaf.spring6.templateresolver.SpringResourceTemplateResolver"> <property name="prefix" value="/WEB-INF/thymeleaf/"/> <property name="suffix" value=".html"/> <property name="templateMode" value="HTML"/> <property name="characterEncoding" value="UTF-8"/> </bean> </property> </bean> </property> </bean></beans>
复制代码
Controller 代码如下:
package com.rainbowsea.springmvc.controller;
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;
@Controller // 交给 Spring IOC 容器管理起来public class IndexController {
@RequestMapping("/") public String index() { return "index";
}}
复制代码
视图页面:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>index page</title></head><body><h1>index page</h1></body></html>
复制代码
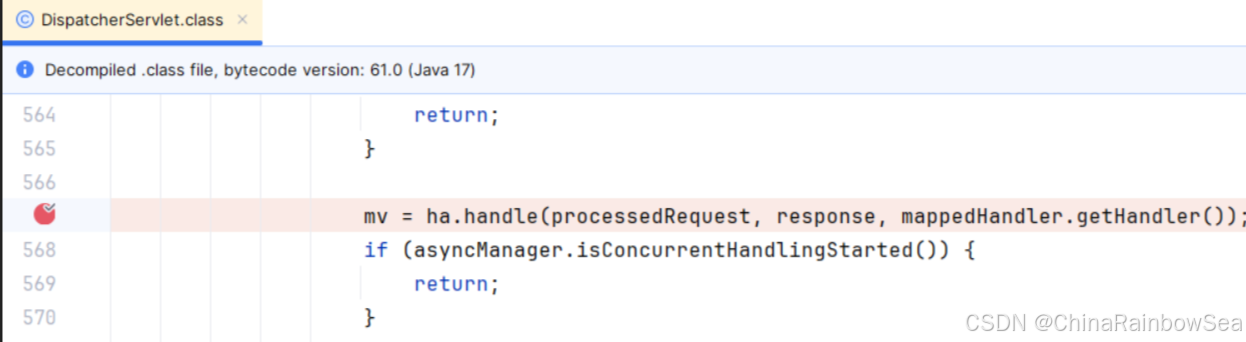
添加断点:在 DispatcherServlet 的 doDispatch( )方法的下图位置添加断点。
启动 Tomcat,在浏览器地址栏上发送请求:http://localhost:8080/springmvc/index
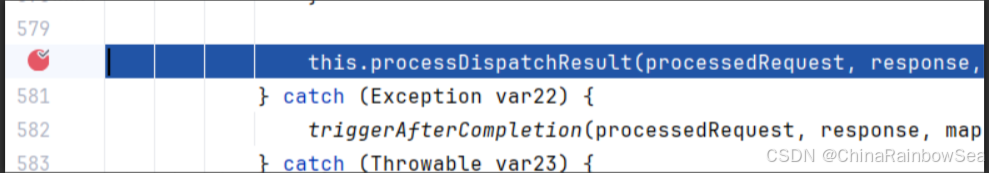
程序走到以上位置,这行代码是调用对应的 Controller,并且 Controller 最终会返回 ModelAndView 对象:mv 按照我们之前所讲,返回 mv 之后,接下来就是视图处理与渲染,接着往下走,走到下图这一行:
这个方法的作用是处理分发结果,就是在这个方法当中进行了视图的处理与渲染,进入该方法:
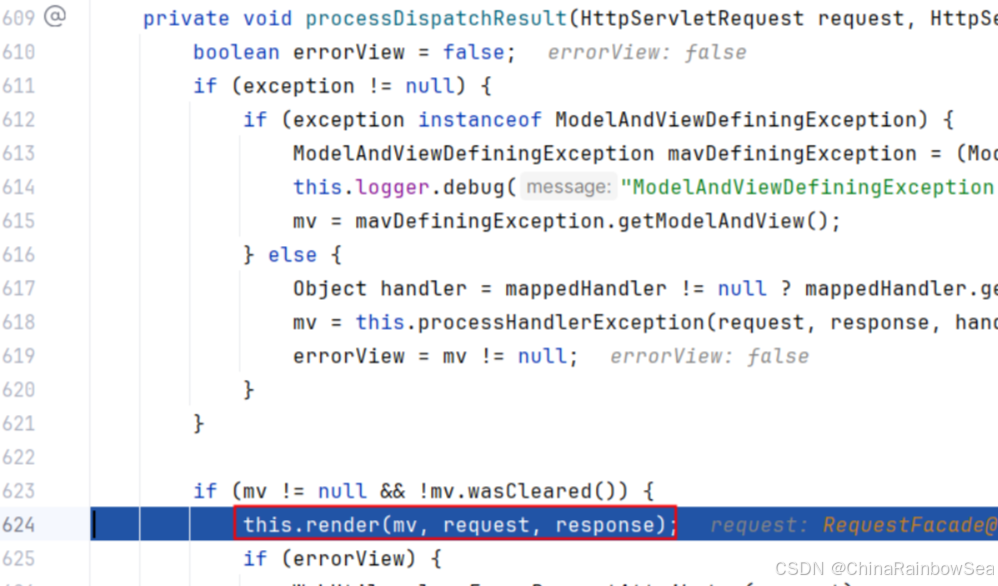
进去之后走到上图位置:这个方法就是用来渲染页面的方法,再进入该方法:
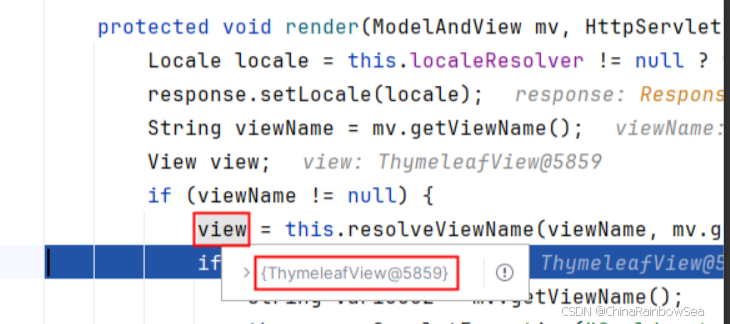
走到上图位置就可以看到底层创建的是 ThymeleafView 对象。
3. JSP 视图(了解)
我们再来跟一下源码,看看 JSP 视图底层创建的是不是 InternalResourceView 对象。我们前面说过 InternalResourceView 是 SpringMVC 框架内置的,翻译为内部资源视图,SpringMVC 把 JSP 看做是内部资源。可见 JSP 在之前的技术栈中有很高的地位。不过,当下流行的开发中 JSP 使用较少,这里不再详细讲解。只是测试一下。
springmvc.xml 配置如下:
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--组件扫描--> <context:component-scan base-package="com.powernode.springmvc.controller"/>
<!--视图解析器--> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean></beans>
复制代码
Controller 代码如下:
package com.powernode.springmvc.controller;
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;
@Controllerpublic class IndexController { @RequestMapping("/index") public String toIndex(){ return "index"; }}
复制代码
视图页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html> <head> <title>index jsp</title> </head> <body> <h1>index jsp!</h1> </body></html>
复制代码
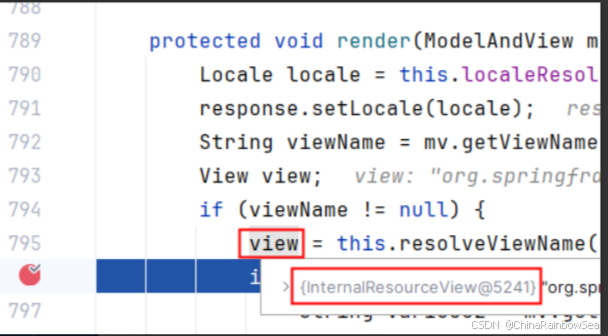
启动 web 容器,添加断点跟踪:
通过测试得知:对于 JSP 视图来说,底层创建的视图对象是 InternalResourceView。
4. 转发与重定向
4.1 转发和重定向区别
转发是一次请求,因此浏览器地址栏上的地址不会发生变化。
重定向是两次请求,因此浏览器地址栏上的地址会发生变化。
转发的代码实现:request.getRequestDispatcher("/index").forward(request, response);
重定向的代码实现:response.sendRedirect("/webapproot/index");
转发是服务器内部资源跳转,由服务器来控制。不可实现跨域访问。
重定向可以完成内部资源的跳转,也可以完成跨域跳转。
转发的方式可以访问 WEB-INF 目录下受保护的资源。
重定向相当于浏览器重新发送了一次请求,在浏览器直接发送的请求是无法访问 WEB-INF 目录下受保护的资源的。
转发原理:
假设发送了 /a 请求,执行了 AServlet
在 AServlet 中通过 request.getRequestDispatcher("/b").forward(request,response); 转发到 BServlet
从 AServlet 跳转到 BServlet 是服务器内部来控制的。对于浏览器而言,浏览器只发送了一个 /a 请求。
重定向原理:
假设发送了 /a 请求,执行了 AServlet
在 AServlet 中通过 response.sendRedirect("/webapproot/b")
此时服务器会将请求路径 /webapproot/b 响应给浏览器
浏览器会自发的再次发送 webapproot/b 请求来访问 BServlet
因此对于重定向来说,发送了两次请求,一次是 /webapproot/a ,另一次是 webapproot/b 。
以上所描述的是使用原生 Servlet API 来完成转发和重定向。在 Spring MVC 中是如何转发和重定向的呢?
5. 在 Spring MVC 中 “重定向” 以及 “转发”
5.1 在 Spring MVC 中使用 forward 实现转发
在 Spring MVC 中默认就是转发的方式,我们之前所写的程序,都是转发的方式。
在 Spring MVC 中是怎么通过代码完成转发的?@RequestMapping("/a")public String toA() { // 返回的是一个逻辑视图名称 return "a"; // 转发 ThymeleafView}
注意,当 return "a"; 的时候,返回一个逻辑视图名称,这种方式跳转到视图,默认采用的就是 forward 方式跳转过去的
复制代码
只不过都是转发到 Thymeleaf 的模板文件 xxx.html 上。那么,在 Spring MVC 中如何转发到另一个 Controller 上呢?可以使用 Spring MVC 的forward使用格式如下:
return "forward:/b";转发到 /b ,这是一次请求,底层创建的视图对象是:internalResourceView对象注意: "forward:/b" 这个已经不是逻辑视图名称了,是以转发的方式跳转,是一个资源路径。
复制代码
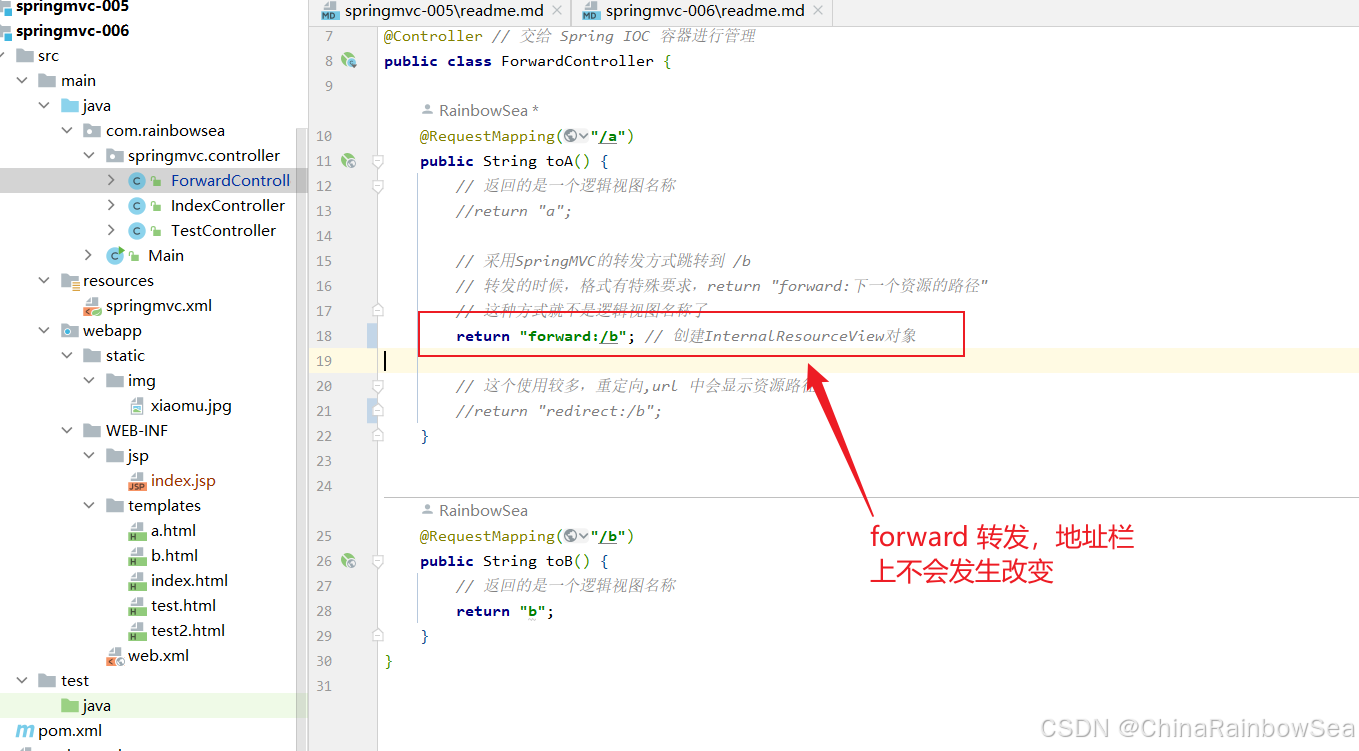
package com.rainbowsea.springmvc.controller;
import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;
@Controller // 交给 Spring IOC 容器进行管理public class ForwardController {
@RequestMapping("/a") public String toA() { // 返回的是一个逻辑视图名称 //return "a";
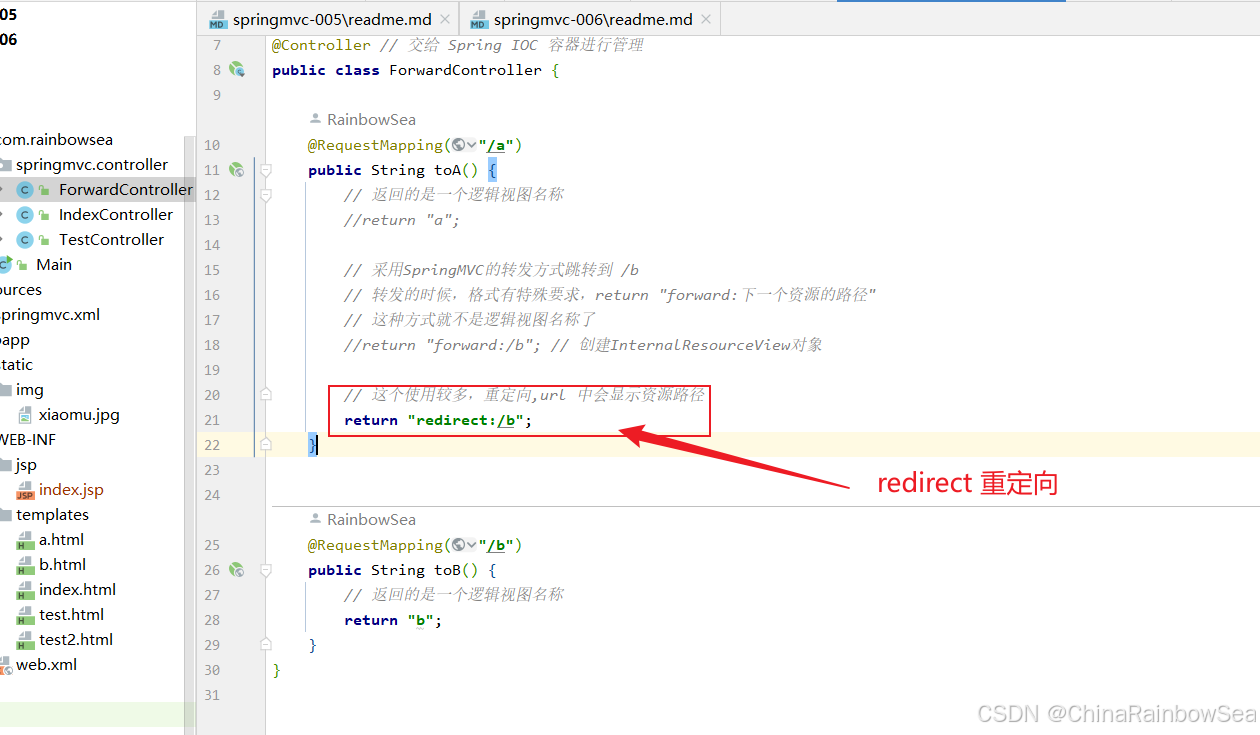
// 采用SpringMVC的转发方式跳转到 /b // 转发的时候,格式有特殊要求,return "forward:下一个资源的路径" // 这种方式就不是逻辑视图名称了 return "forward:/b"; // 创建InternalResourceView对象
// 这个使用较多,重定向,url 中会显示资源路径 // return "redirect:/b"; }
@RequestMapping("/b") public String toB() { // 返回的是一个逻辑视图名称 return "b"; }}
复制代码
视图页面:
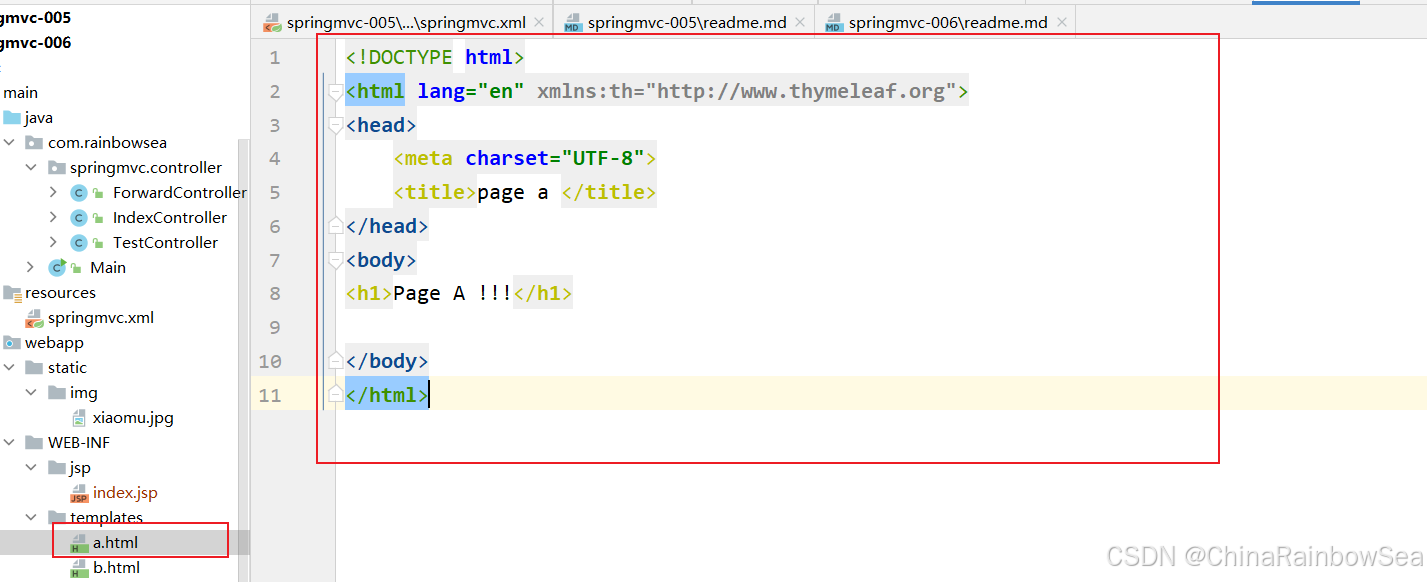
A 视图页面编写:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>page a </title></head><body><h1>Page A !!!</h1>
</body></html>
复制代码
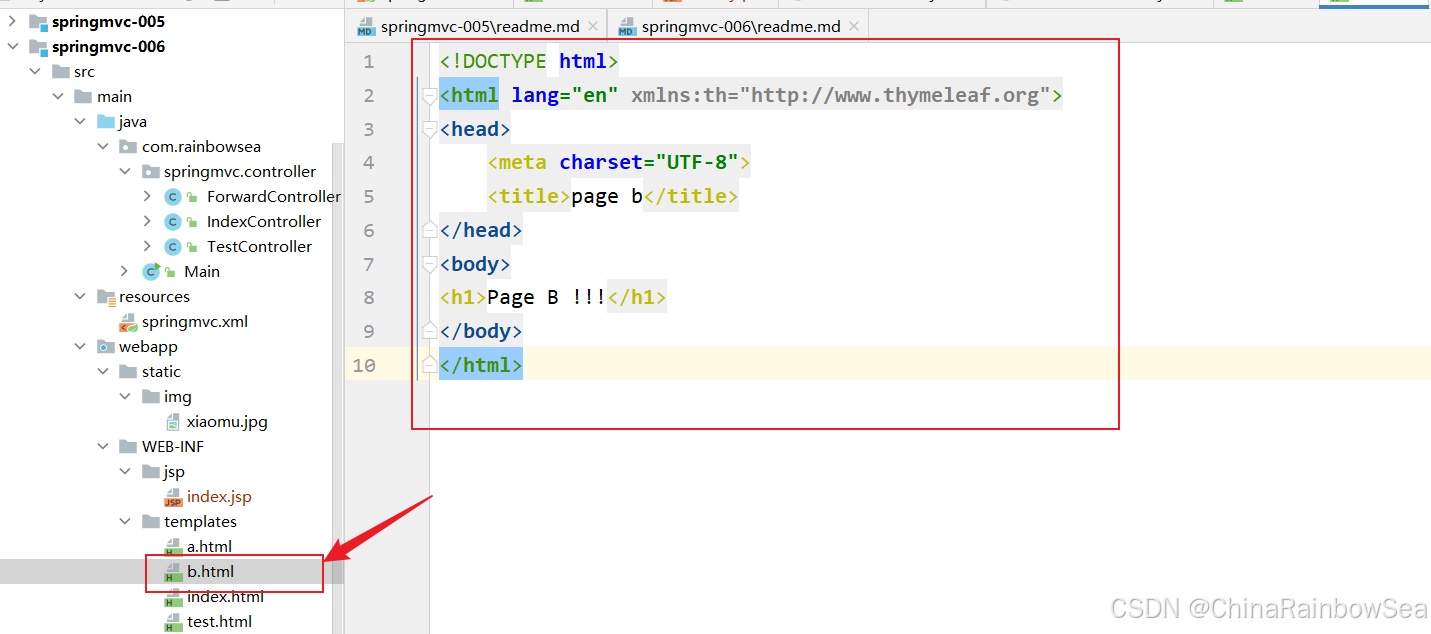
B 视图页面编写:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org"><head> <meta charset="UTF-8"> <title>page b</title></head><body><h1>Page B !!!</h1></body></html>
复制代码
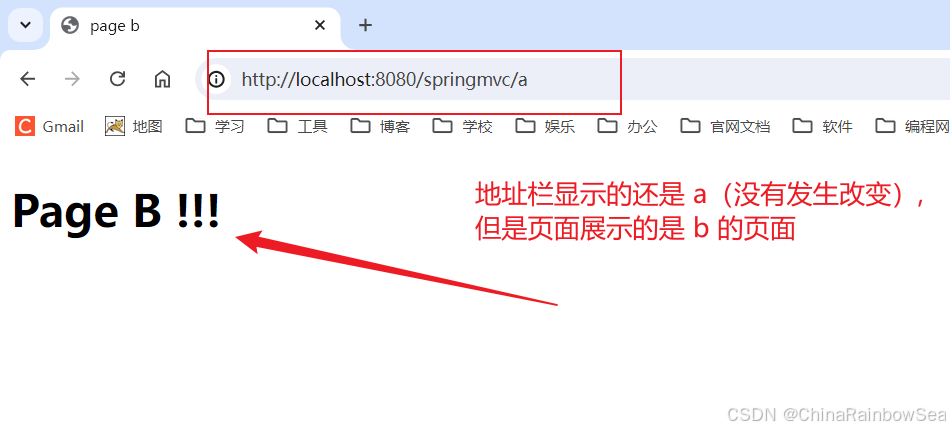
启动服务器,浏览器地址栏上输入:http://localhost:8080/springmvc/a
通过测试,可以顺利的完成转发,转发是一次请求,可以看到地址栏上的地址没有发生改变。
我们来跟踪一下源码,看看以上程序执行过程中,创建了几个视图对象,分别是什么?
通过源码的跟踪得知:整个请求处理过程中,一共创建了两个视图对象 ?
InternalResourceView
ThymeleafView
这说明转发底层创建的视图对象是:InternalResourceView
思考: 既然会创建 InternalResourceView,应该会对应一个视图解析器(InternalResourceViewResolver) ? 但是,我们在 springmvc.xml 文件中只配置了 ThymeleafViewResolver ,并没有配置 InternalResourceViewResolver ,这是为什么?
这是因为 forward: 后面的不是 逻辑视图名 ,而是一个 请求路径 ,因此,转发是不需要视图解析器的。
另外,转发使用的是 InternalResourceView ,也说明了转发是内部资源的跳转,(Internal 是内部的意思,Resource 是资源的意思。)
5.2 在 Spring MVC 中使用 redirect 实现重定向
redirect 是专门完成重定向效果的。和 forward 语法类似,只需要将之前的return "forward:/b" 修改为 return "redirect:/b" 即可。
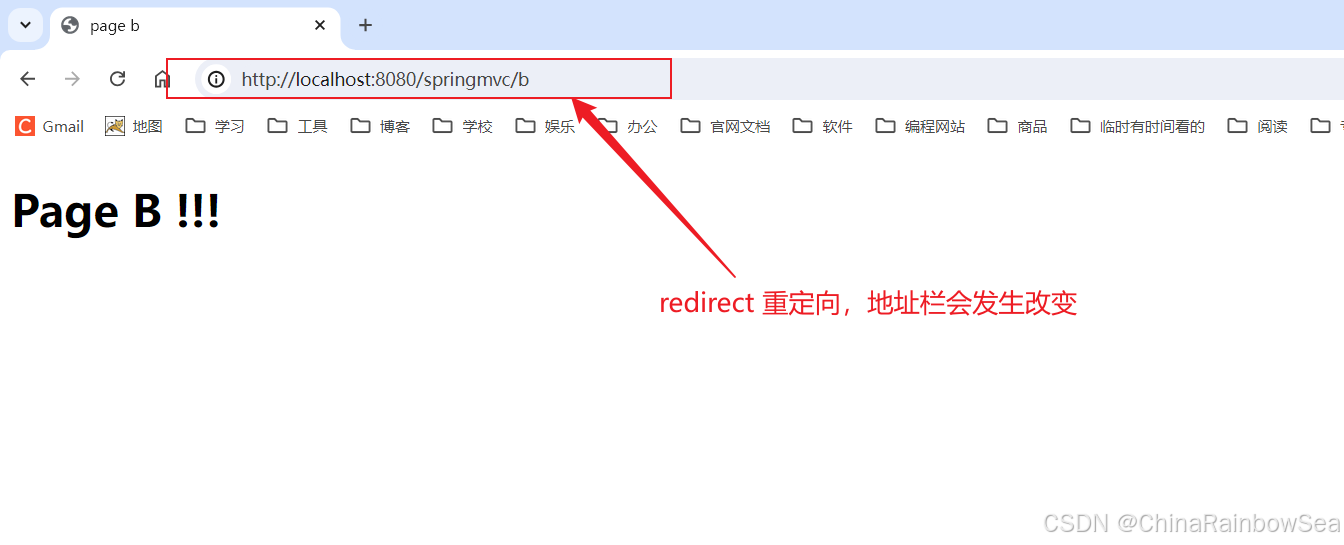
启动服务器,浏览器地址栏上输入:http://localhost:8080/springmvc/a
可见,重定向是两次请求,地址栏上的地址发生了改变。
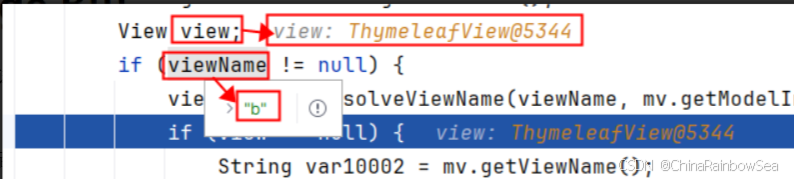
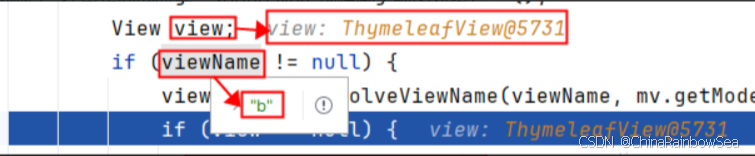
可以看一下源码,在重定向的时候,Spring MVC 创建哪个视图对象?
通过断点调试可以看出,当重定向的时候,SpringMVC 会创建一个重定向视图对象:RedirectView。这个视图对象也是 SpringMVC 框架内置的。另外可以看出重定向之后的第二次请求创建的视图对象就是 ThymeleafView 了。
注意:从 springmvc 应用重定向到 springmvc2 应用(跨域),语法是:
@RequestMapping("/a")public String a(){ return "redirect:http://localhost:8080/springmvc2/b";}
复制代码
可以自行测试一下!!!
总结:
转发: return "forward:/b" 底层创建的是 InternalResourceView 对象重定向: return "redirect:/b" 底层创建的是 RedirectView 对象
6. mvc:view-controller 和 mvc:annotation-driven/ 的配合使用
mcx:view-controller 配置用于将某个请求映射到特定的视图上,即指定某一个 URL 请求到一个视图资源的映射,使得这个视图资源可以被访问。它相当于是一个独立的处理程序,不需要编写任何 Controller ,只需要指定 URL 和对应的视图名称就可以了。注意仅仅只是对应的 Controller 不需要写,其中对应的 html,jsp 或者是其他的视图是一定需要编写的。
一般情况下,mvc:view-controller 配置可以替代一些没有业务逻辑的 Controller,例如:首页,错误页面等。当用户访问配置的 URL 时,框架将直接匹配到对应的视图,而无需再经过其他控制器的处理。
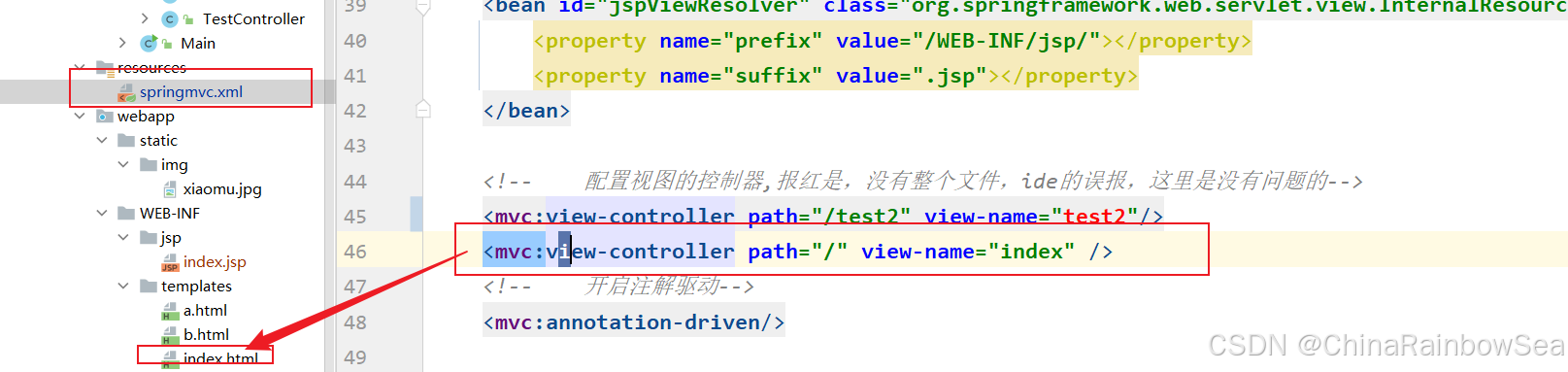
<mvc:view-controller > 配置的格式如下:
<mvc:view-controller path="/如何访问该页面" view-name="对应的逻辑视图名称" />
复制代码
其中:
path:被映射的 URL 路径。
view-name:对应的逻辑视图名称。
例如,配置首页的映射:
<mvc:view-controller path="/" view-name="index" />
复制代码
上述配置将会匹配上访问应用程序的根路径,如:http://localhost:8080/springmvc。当用户在浏览器中访问该根路径时,就会直接渲染名为 index 的视图。
重点:
在 SpringMVC 中,如果在 springmvc.xml 文件中配置了<mvc:view-controller >,就需要同时在 springmvc.xml 文件中添加如下配置:< mvc:annotation-driven />
该配置的作用是:启用 Spring MVC 的注解。如果没有以上的配置,Controller 就无法访问到。访问之前的 Controller 会发生 404 问题。
7. Spring MVC 中访问静态资源
一个项目可能会包含大量的静态资源,比如:css,js,images 等。
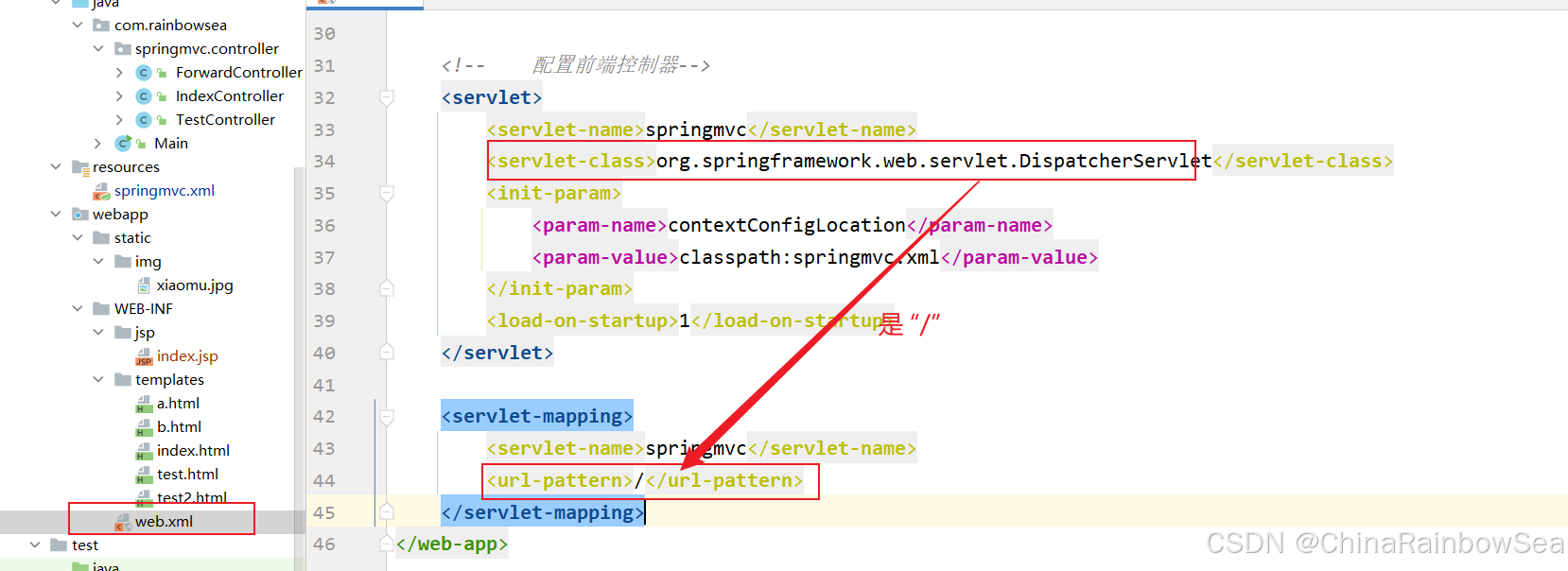
由于我们 DispatcherServelt 的 url-pattern 的配置是 “/” 。
之前我们说过,这个“/” 代表的是除了jsp 请求之外的所有请求,也就是说访问应用中的静态资源,也会走 DispatcherServlet ,这会导致 404 错误,无法访问静态资源,如何解决,两种方案:
7.1 第一种方案:开启默认的 Servlet 处理
第一种解决方案,开启默认的 Servlet处理 在Tomcat服务器中提供了一个默认的Servlet,叫做: org.apache.catalina.servlets.DefaultServlet 在CATALINA_HOME/conf/web.xml文件中,有这个默认的 Servlet的相关配置 不过,这个默认的Servlet默认情况下是不开启的 你需要在springmvc.xml文件中使用以下配置进行开启 <mvc:default-servlet-handler/> <mvc:annotation-driven> 开启注解驱动// 注意:上面这两个配置是一起的,不可以分开来使用。> 开启之后的作用是:当你访问: http://localhost:8080/springmvc/static/img/touxiang.jpeg 的时候。> 默认先走:DispatcherServlet,如果发生 404 错误的话,会自动走DefaultServlet,然后 DefaultServlet 帮你定位> 静态资源
复制代码
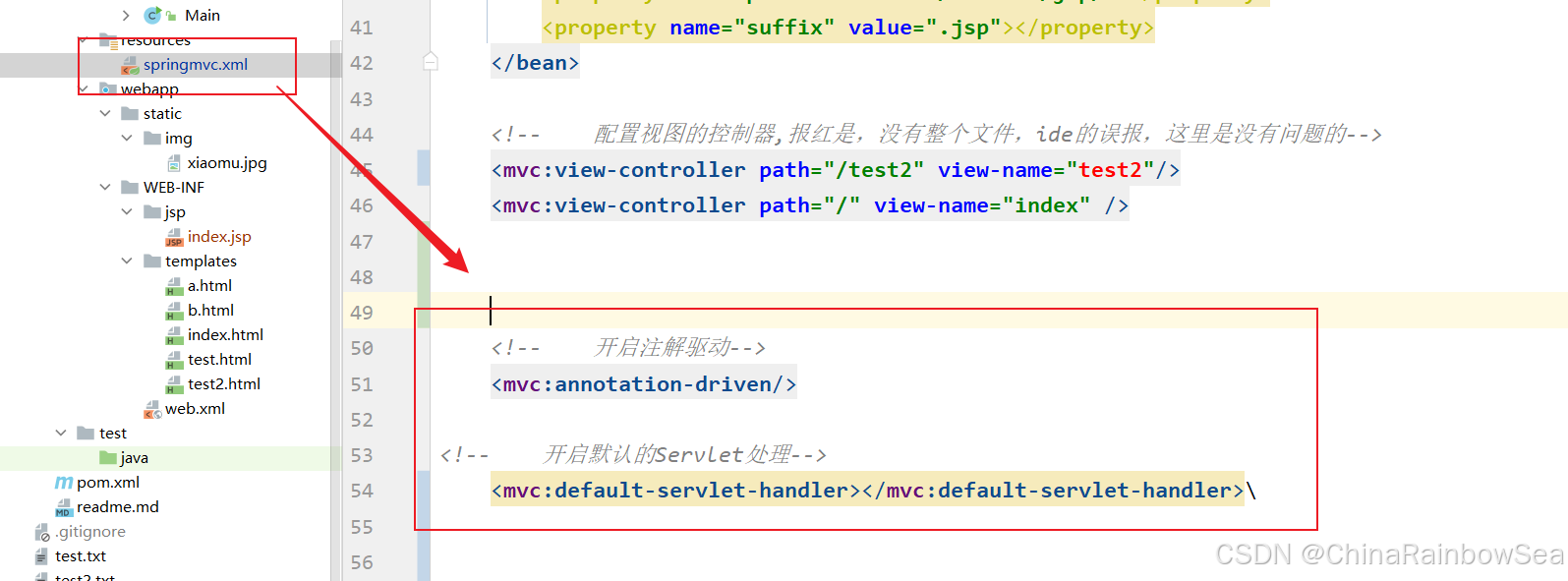
首先需要在 springmvc.xml 文件中添加以下配置,开启 默认Servlet处理静态资源 功能:
注意:下面两个配置是一起的,不可以分开来(就是,这两个配置都要有才行,不可以缺少其中的任意一个) 。
<!-- 开启注解驱动 --><mvc:annotation-driven />
<!--开启默认Servlet处理--><mvc:default-servlet-handler>
复制代码
然后在 web.xml 文件中指定什么样的路径走其他 Servlet:
<servlet> <servlet-name>default</servlet-name> <servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>0</param-value> </init-param> <init-param> <param-name>listings</param-name> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup></servlet><servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>/</url-pattern></servlet-mapping>
复制代码
以上配置 url-pattern 使用的也是 “/”,和 DispatcherServlet 一样。表示的含义是:同一个请求路径,先走 DispatcherServlet,如果找不到则走默认的 Servlet。
默认的 Servlet 类中的代码已经由 Tomcat 服务器提供了实现了,一般不需要开发者自己编写。
上面的示例中,我们指定了 org.apache.catalina.servlets.DefaultServlet ,则 Tomcat 服务器会自动将请求转发到该类处理,再处理时,该类会根据请求的 URL 去查询 Web 应用的静态资源(如 HTML,CSS,JavaScript 和图片等),并将其返回给用户。
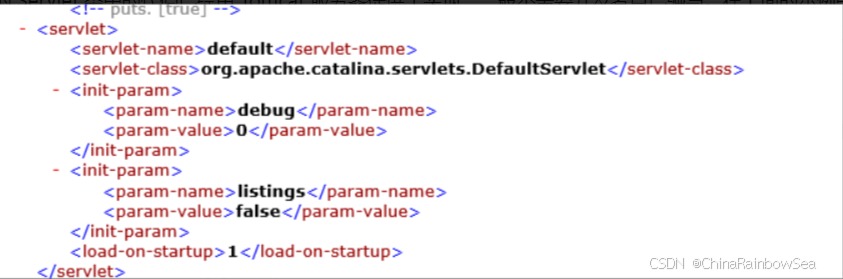
告诉大家一个好消息,以上在 web.xml 文件中的配置,我们也可以省略了,因为在 Tomcat 服务器中已经为我们提前配置好了,在 CATALINA_HOME/conf/web.xml 文件中,如下:
因此我们只需要在 springmvc.xml 文件中启用这个默认的 Servlet 即可:mvc:default-servlet-handler
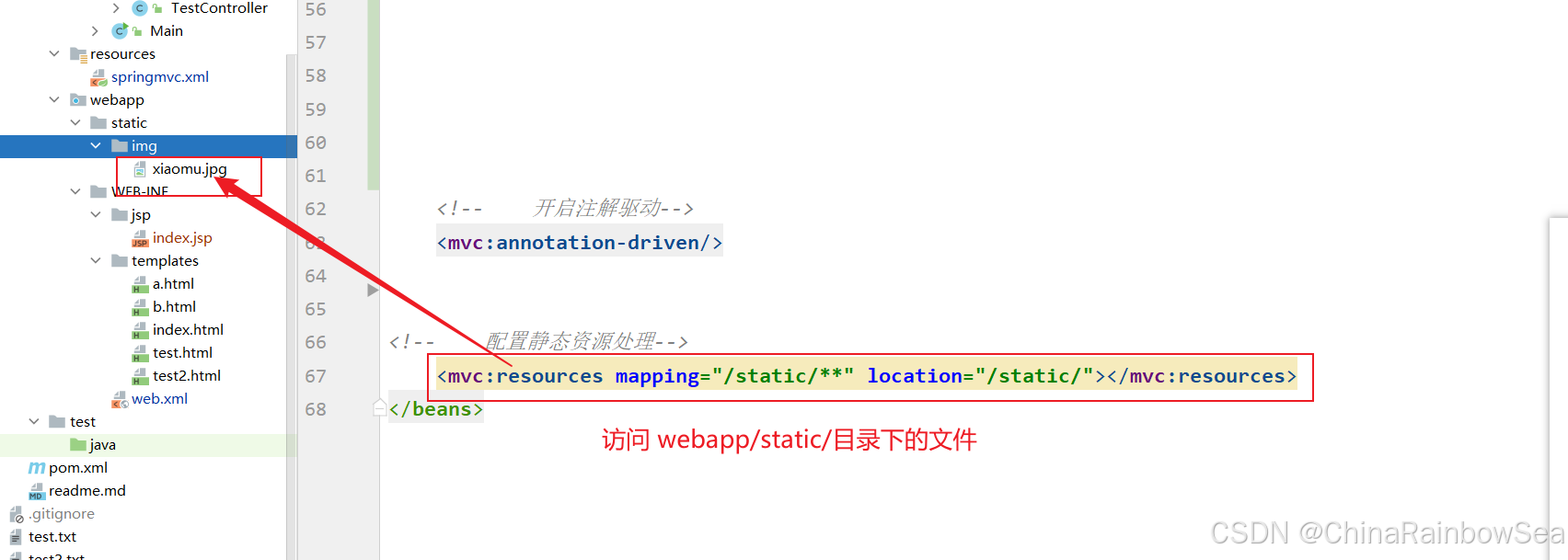
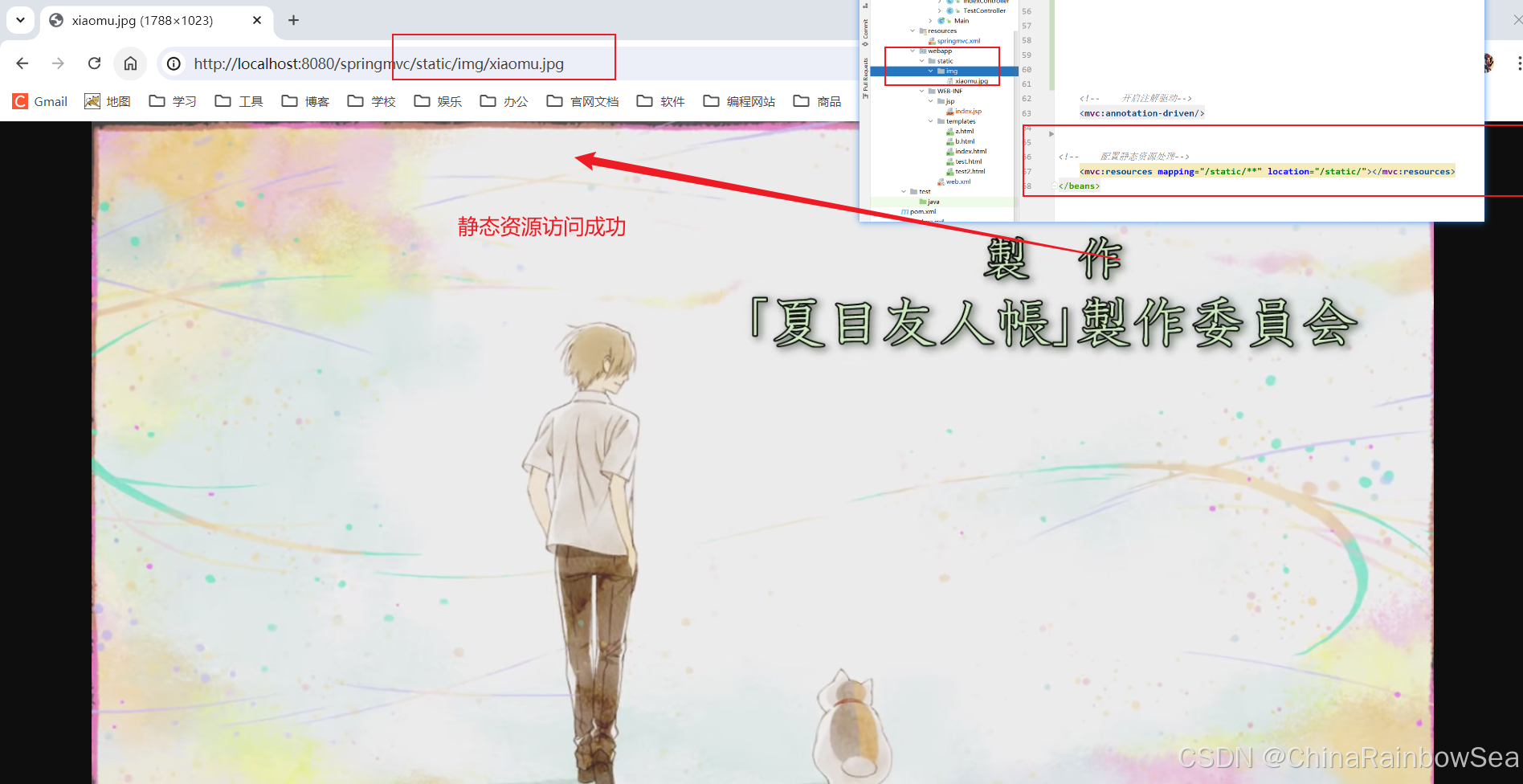
7.2 第二种方案:使用 mvc:resources 标签配置静态资源
第二种解决方案:配置静态资源处理,在springmvc.xml文件中添加如下配置<mvc:resources mapping="/static/**" location="/static/"></mvc:resources><mvc:annotaiton-driven> //开启注解驱动同样这两个是一起配合使用的,不可以分开来> 作用:当请求路径符合 /static/**的时候,去 /static/位置找资源
复制代码
访问静态资源,也可以在 springmvc.xml 文件中添加如下的配置:
<!-- 开启注解驱动 --><mvc:annotation-driven />
<!-- 配置静态资源处理 --><mvc:resources mapping="/static/**" location="/static/" />
复制代码
表示凡是请求路径是"/static/"开始的,都会去"/static/"目录下找该资源。
注意:要想使用 mvc:resources 配置,必须开启注解驱动 <mvc:annotation-driven />
8. 总结:
ViewResolver 接口,视图解析接口(ThymeleafViewResolver 实现了 ViewResolver 接口,InternalResourceViewResolver 也是实现了 ViewResolver 接口...),这个接口作用是将逻辑视图名称 转换为 物理视图名称,并且最终返回一个 view 接口对象,核心方法是:View resolveViewName(String viewName,Locale locale) throws Exception;
2. View 接口,视图接口(ThymeleafView 实现了接口,InternalResourceView 也实现了 View 接口)这个接口做什么的?这个接口负责模板语法的字符串转换成 html 代码,并且将 html 代码响应给浏览器。(渲染)核心方法是 void render(@Nullable Map<String,?> model,HttpServletRequest request, HttpServletResponse response) throws Exception;
3. 注意:默认的
在 Spring MVC 中是怎么通过代码完成转发的?@RequestMapping("/a")public String toA() { // 返回的是一个逻辑视图名称 return "a"; // 转发 ThymeleafView}
注意,当 return "a"; 的时候,返回一个逻辑视图名称,这种方式跳转到视图,默认采用的就是 forward 方式跳转过去的
复制代码
4. forward 的转发格式:return "forward:/b";转发到 /b ,这是一次请求,底层创建的视图对象是:internalResourceView 对象。
5. redirect 重定向格式:return "redirect:/b";转发到 /b,这是两次请求,底层创建的视图对象是:RedirectView 对象。注意语法:必须以 : redirect:开始
6. thymeleaf 模板字符串,这个是浏览器不认识的。ThymeleafView 进行解析将其转换成 html 响应给浏览器。
7. mvc:view-controller 和 mvc:annotation-driven/ 的配合使用,不需要编写任何 Controller ,只需要指定 URL 和对应的视图名称就可以了。注意仅仅只是对应的 Controller 不需要写,其中对应的 html,jsp 或者是其他的视图是一定需要编写的。注意:两个配置都要写上,缺一不可 。
8. Spring MVC 中访问静态资源:两种方式:
第一种方案:开启默认的 Servlet 处理
<!-- 开启注解驱动 --><mvc:annotation-driven /> <!--开启默认Servlet处理--><mvc:default-servlet-handler>
复制代码
第二种方案:使用 mvc:resources 标签配置静态资源
<!-- 开启注解驱动 --><mvc:annotation-driven />
<!-- 配置静态资源处理 --><mvc:resources mapping="/static/**" location="/static/" />
复制代码
文章转载自:Rainbow-Sea
原文链接:https://www.cnblogs.com/TheMagicalRainbowSea/p/18301760
体验地址:http://www.jnpfsoft.com/?from=infoq






































评论