Axure RP 8 使用技巧分享 含 axure rp8 汉化授权码

Axure 专为快速原型设计而生的应用,Axure 破解版可以辅助产品经理快速设计完整的产品原型,并结合批注,说明以及流程图,框架图等元素。如何使用 Axure 设计工具提升效率,包括以下几方面
1、通用元件库使用
元件库贵精不贵多,一方面是人有选择困难症,元件库太多反而会增加选择的负担,且无法记忆元件库中所有的元件;另外一方面是不同元件库之间的设计都不一致,新旧元件混合在一期,原型就变成了大杂烩,这是 UI 设计师深恶痛绝的。
2、定制元件库
进入一个新的项目工作,遇到的最大难题是,没有原型以及针对项目的元件库,所有原型都需要重新画。
有了通用元件库,还不够,遇到比较大型的项目,还需要针对项目定制元件库,把项目通用的元件(菜单、图标、控件)、通用的交互(交互动效、数据验证、无数据状态)等进行封装,方便项目的其他成员、后续的继承者们可以进行复用,提升设计效率。
3、掌握 Axure 原型工具使用技巧
使用 Axure 过程当中,掌握一些技巧能让我们达到事办功倍的效果,提升交互设计效率,下面为大家整理下经常使用的技巧
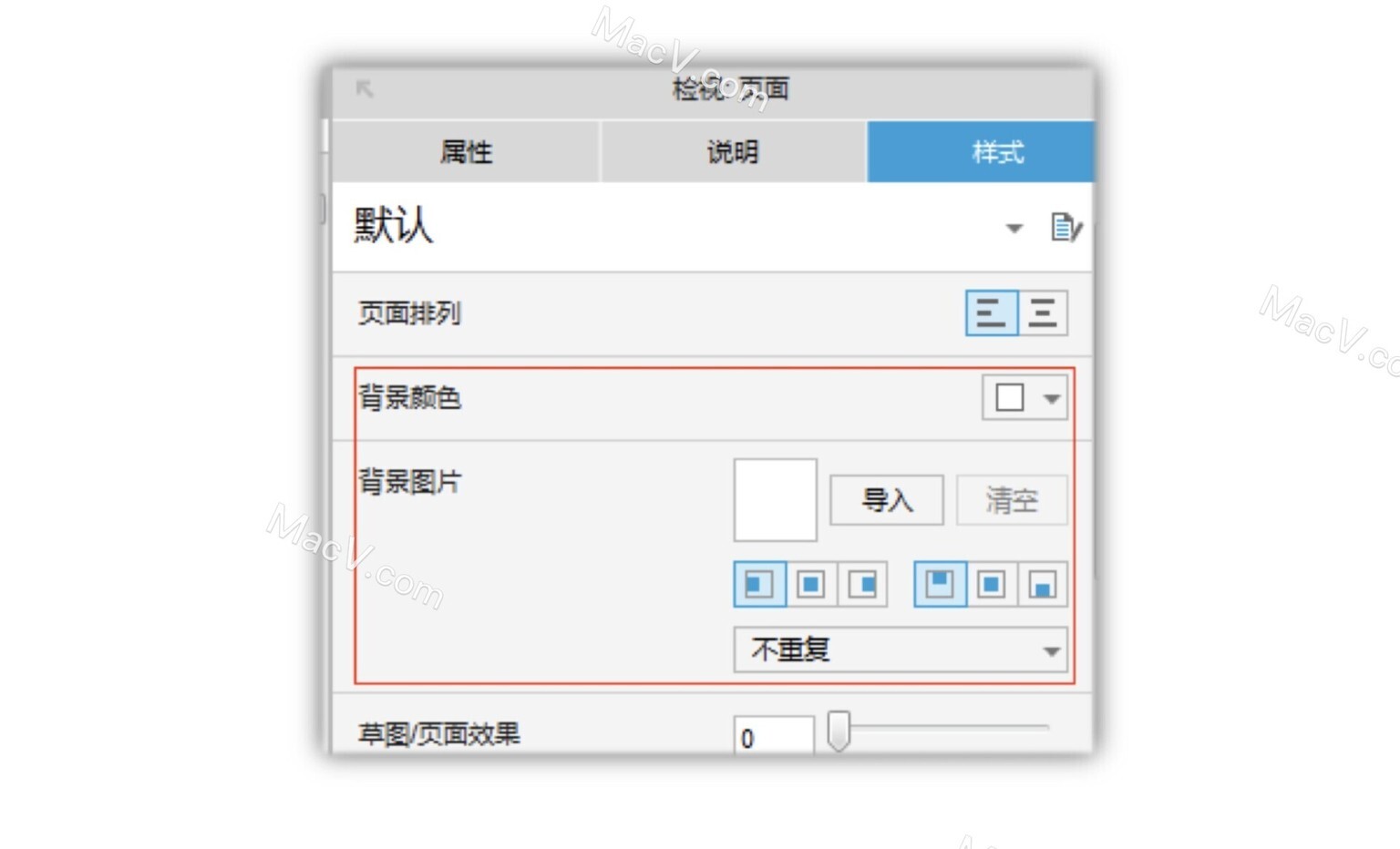
技巧一:页面背景
Axure 可以在页面样式中设置背景颜色,还可以上传背景图片

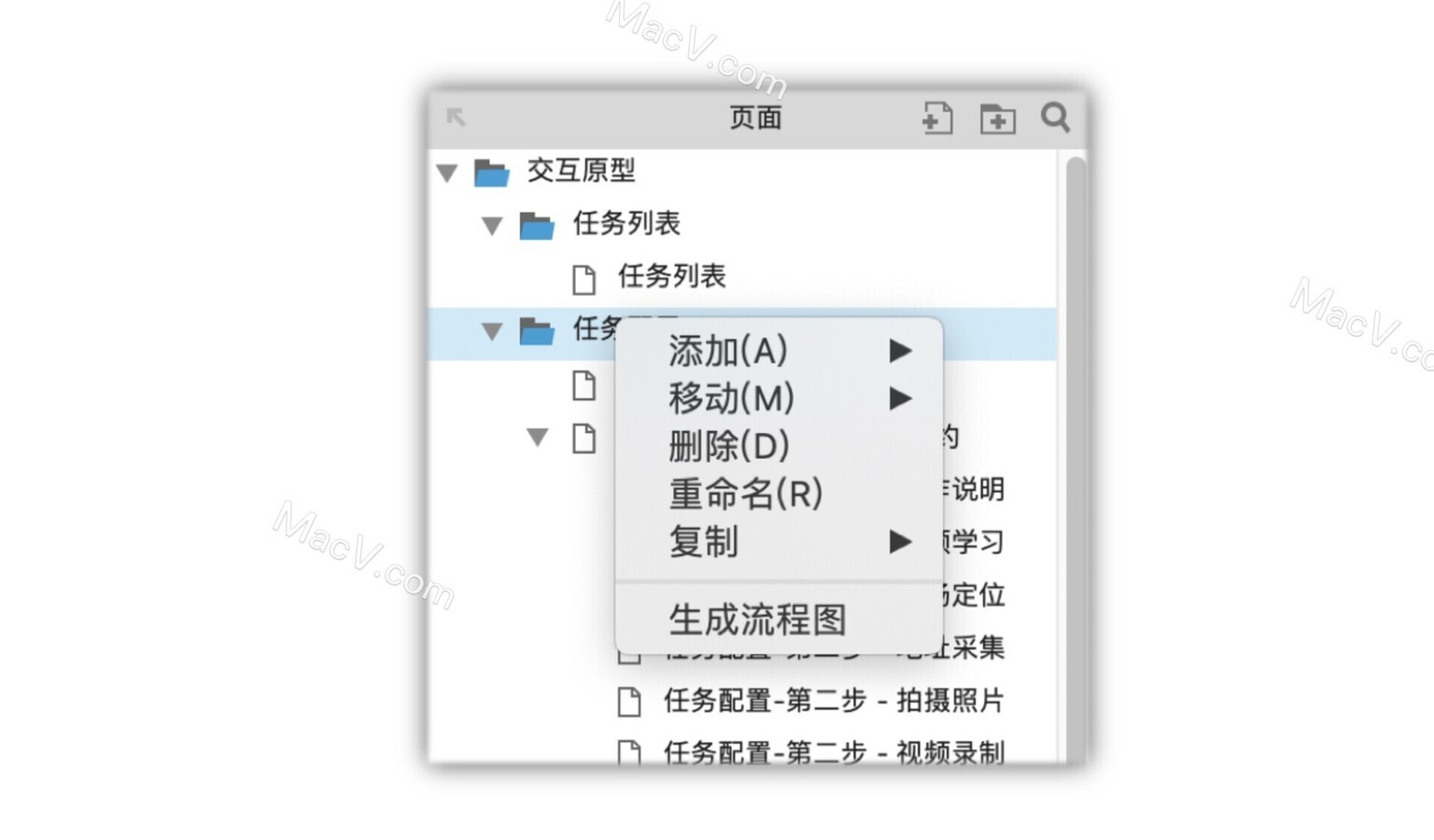
技巧二:自动生成站点地图
需要把整个站点的结构用树形图呈现出来,Axure 有一个快捷的方法:在页面导览区域对准你希望生成树形图的主干点右键,选择“生成流程图”,就能自动生成图表形式的站点地图。点击图表上的每个控件,就会去到对应的页面

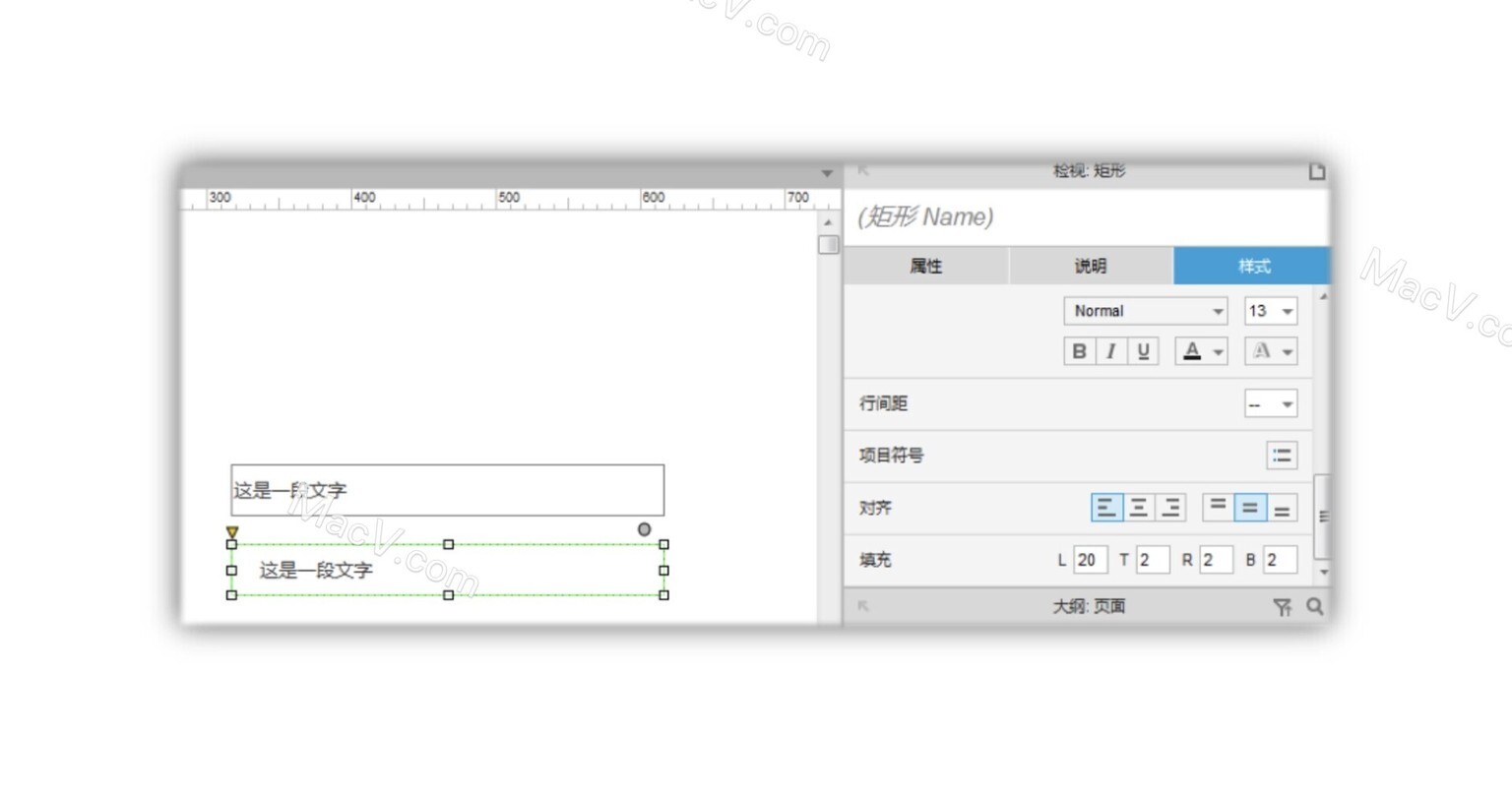
技巧三:内间距(填充)
在元件样式中的“填充”可以设置元件内容与边框的距离,下图中的两个矩形,一个没有设置填充,一个有设置填充

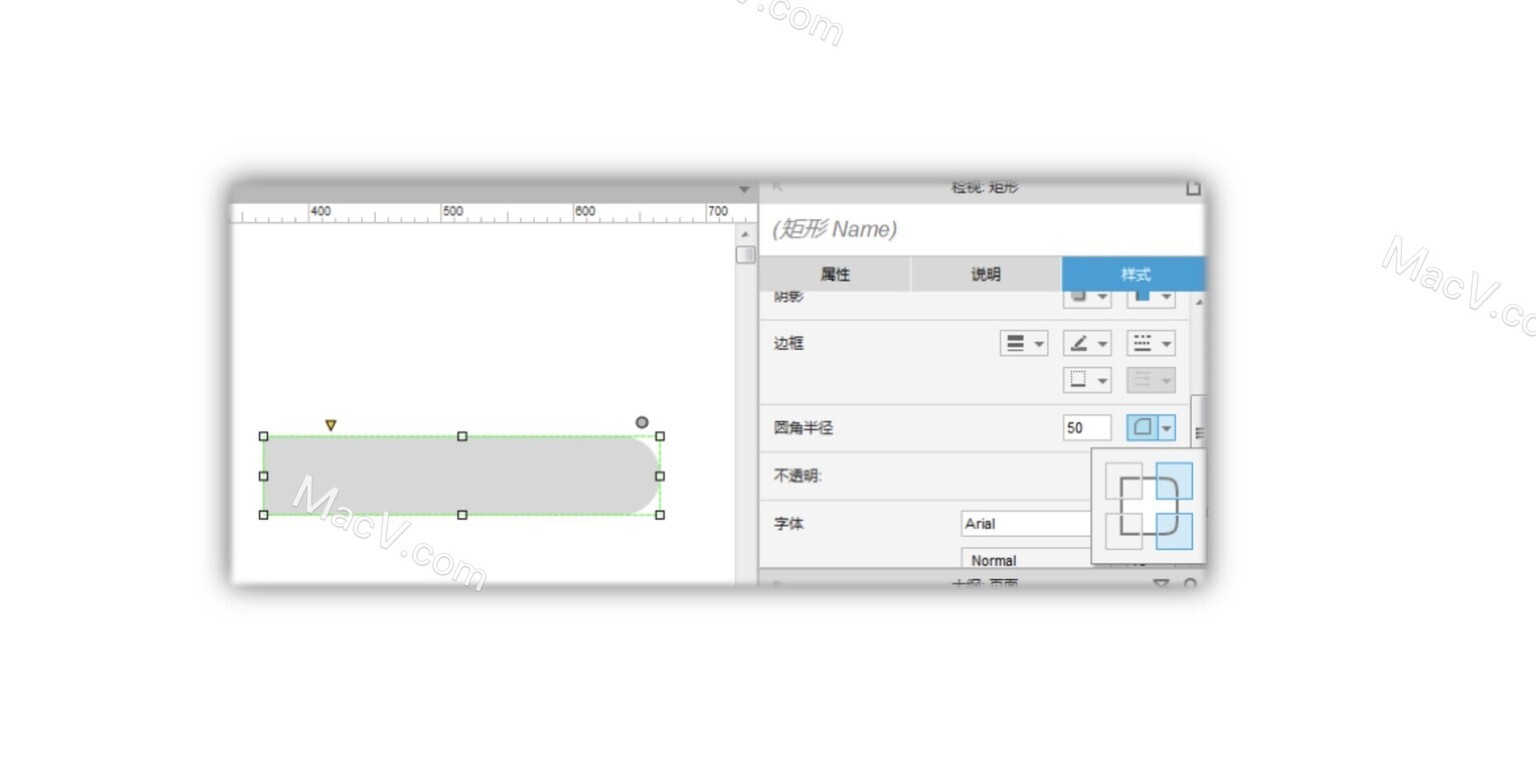
技巧四:圆角半径
在元件样式中的“圆角半径”可以设置圆角及圆角应用范围

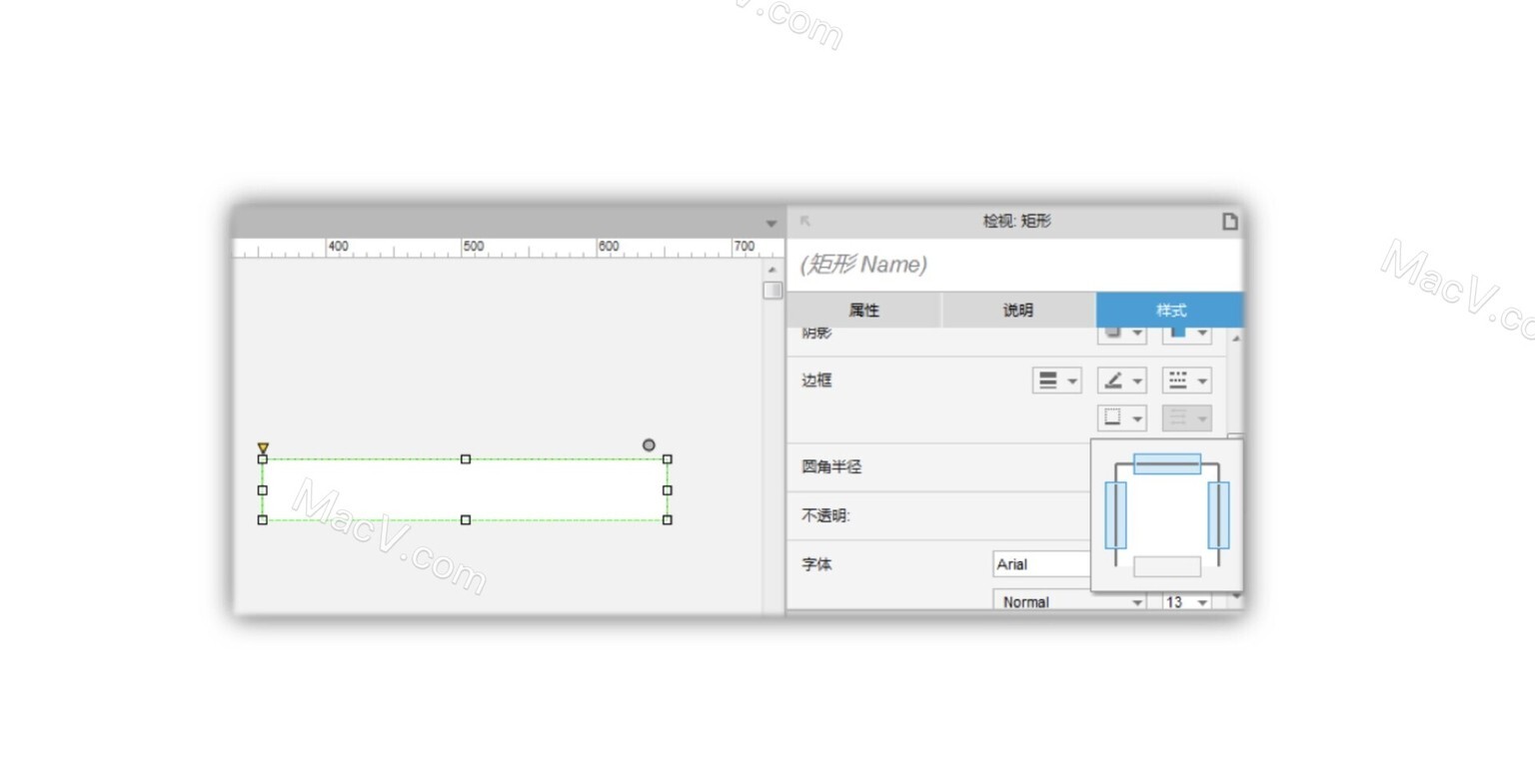
技巧五:边框可见
在元件的样式中,边框线条可以设置需要显示哪几条边框

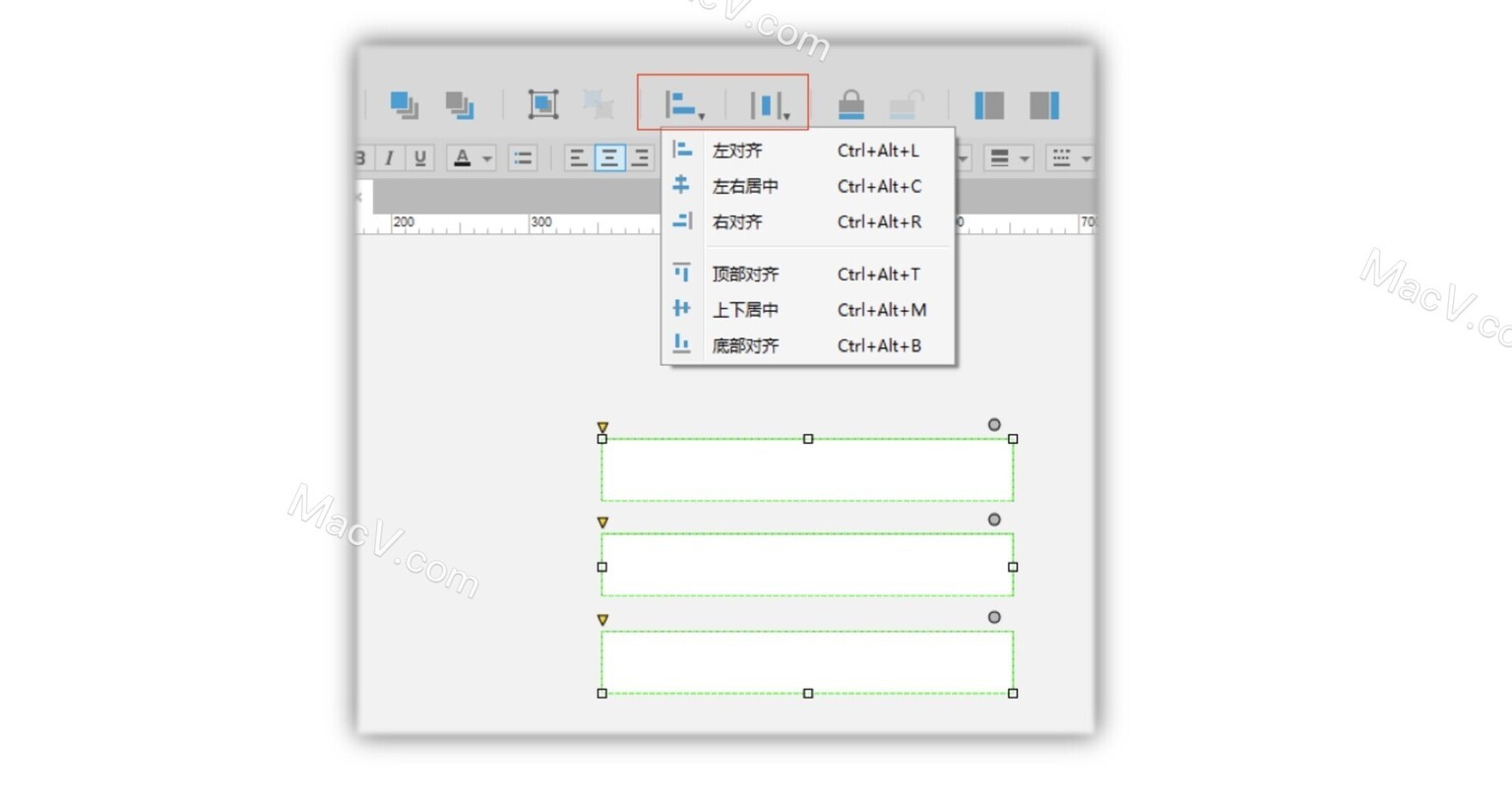
技巧六:对齐、分布
在工具栏中可以设置元件对齐、分布,选中多个元件选择对齐方式,在分布中可以快速将多个元件平等分布对齐。

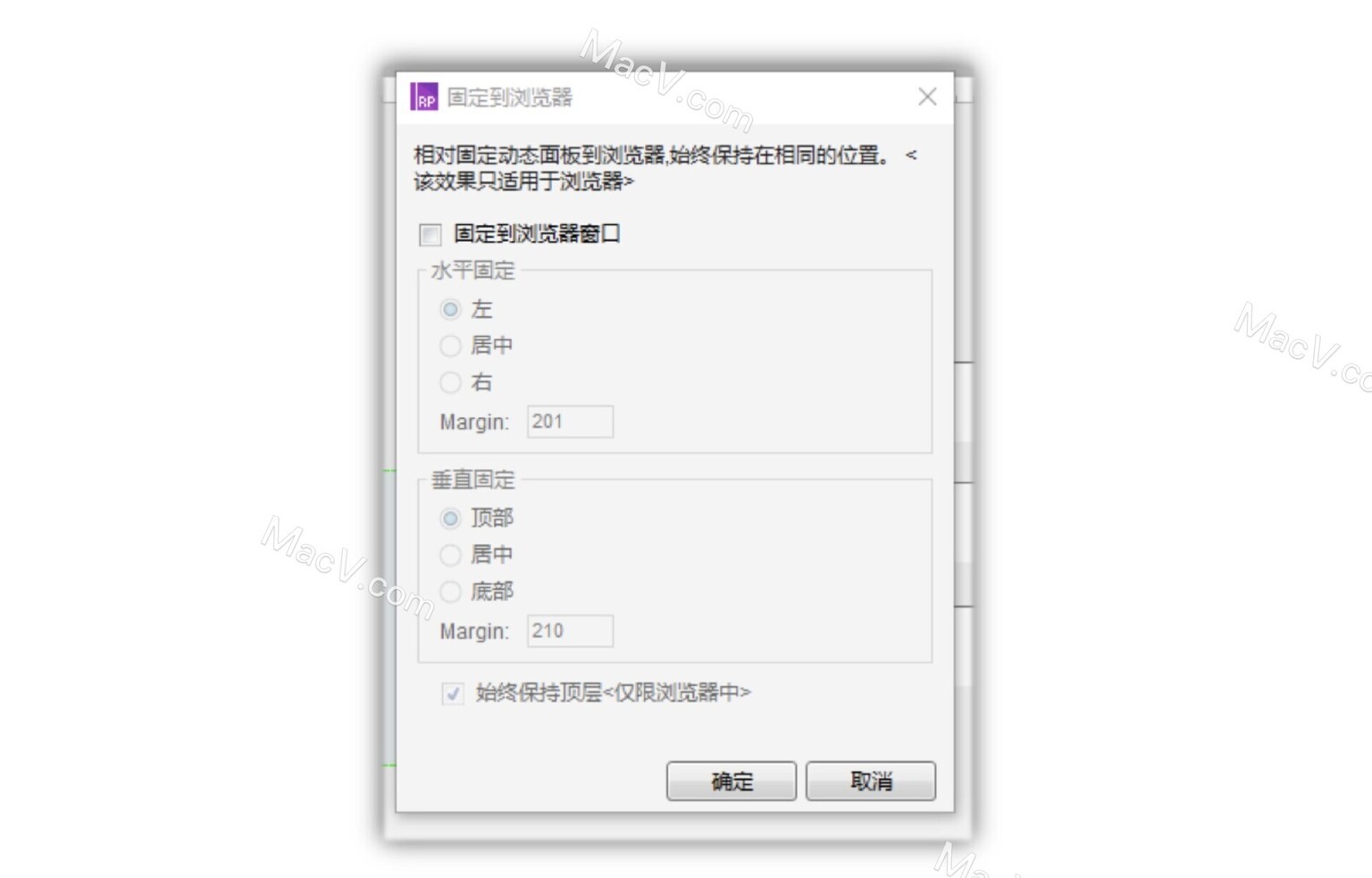
技巧七:动态面板固定
在浏览器中经常见到的“返回顶部”按钮,其实就可以用动态面板实现。右键动态面板,点击-固定到浏览器,然后设定悬浮位置

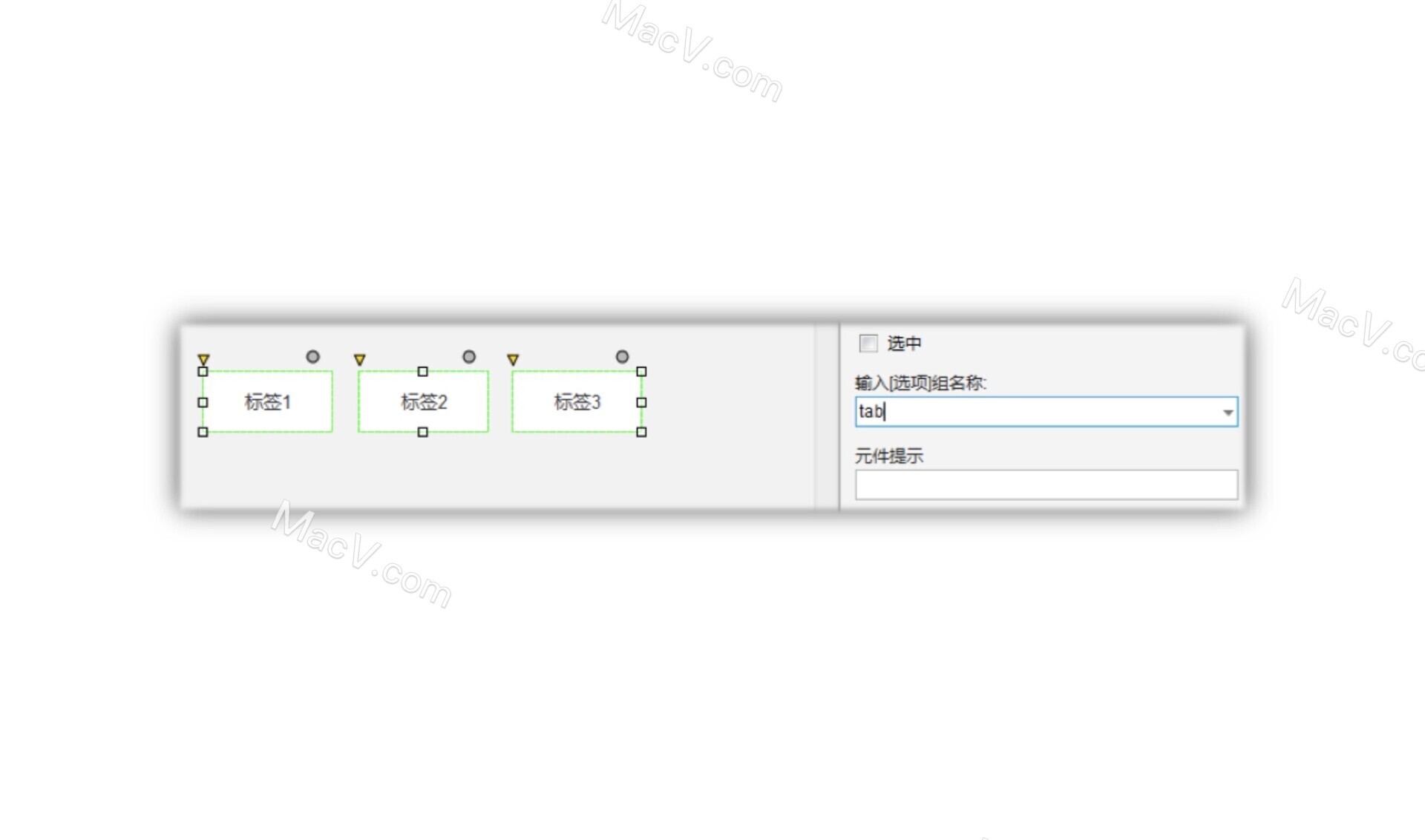
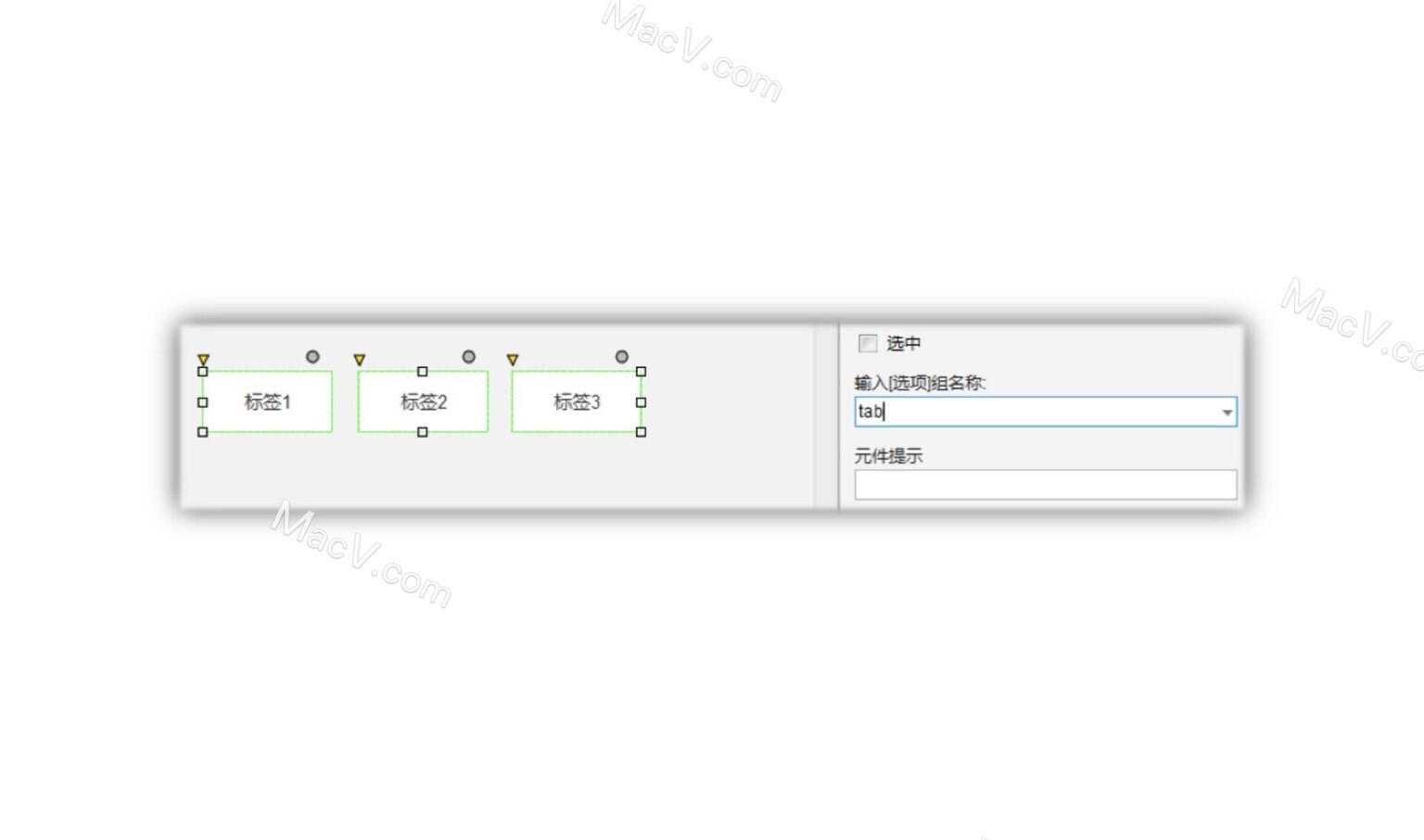
技巧八:选项组名称
在制作多个标签切换同时只能有一个标签呈选中效果时,只需全选标签,在右侧属性中的“选项组名称”为其命一个名称,即可实现切换时只有一个选中。









评论