前言
如今各类 BI 产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种 BI 软件,用 Excel 来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个 Excel 动态报表:
实现步骤
1.在原始数据的基础上生成数据透视表
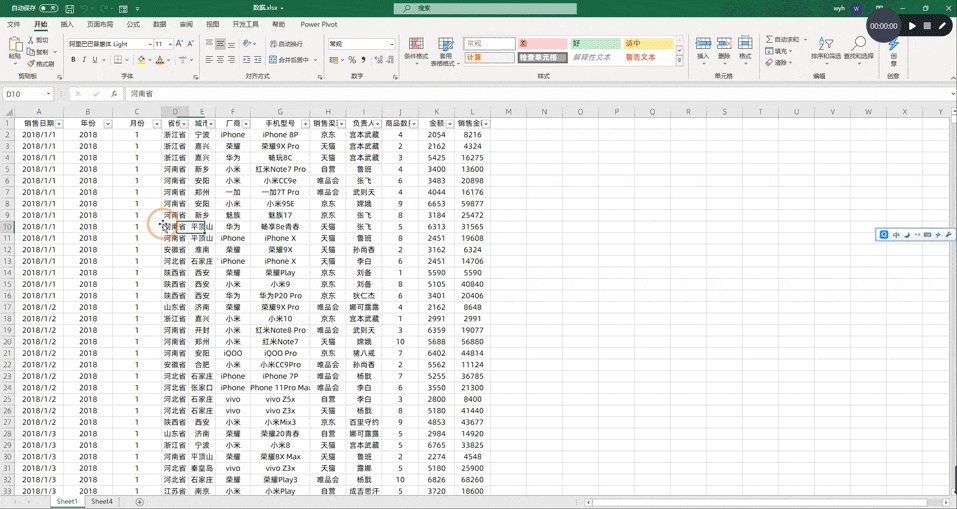
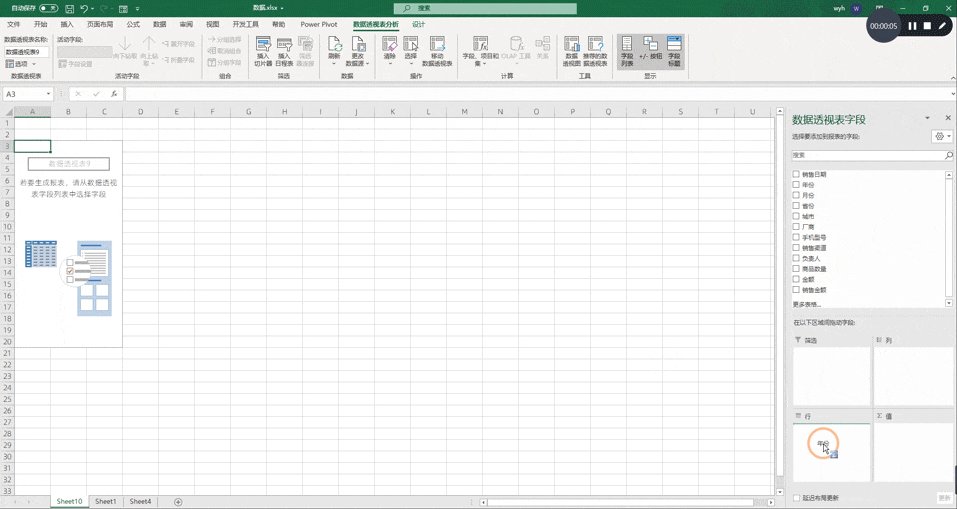
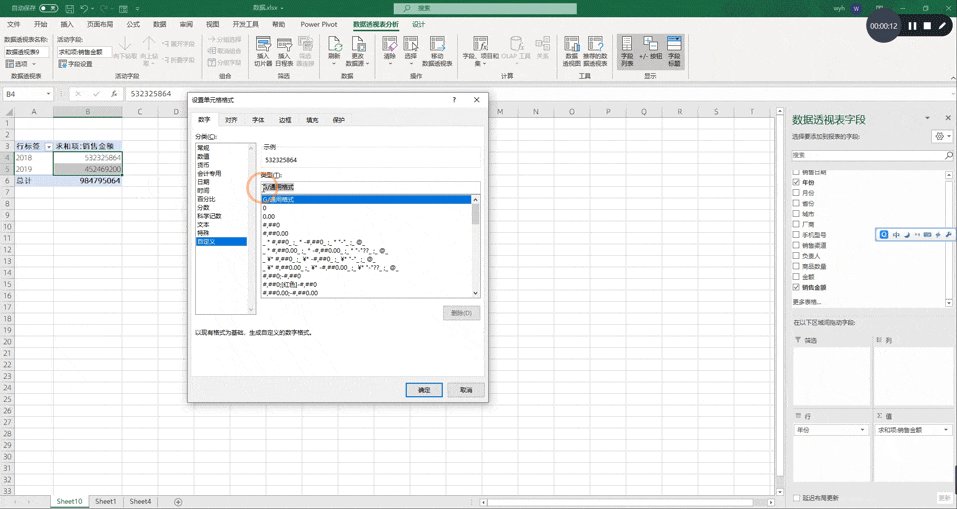
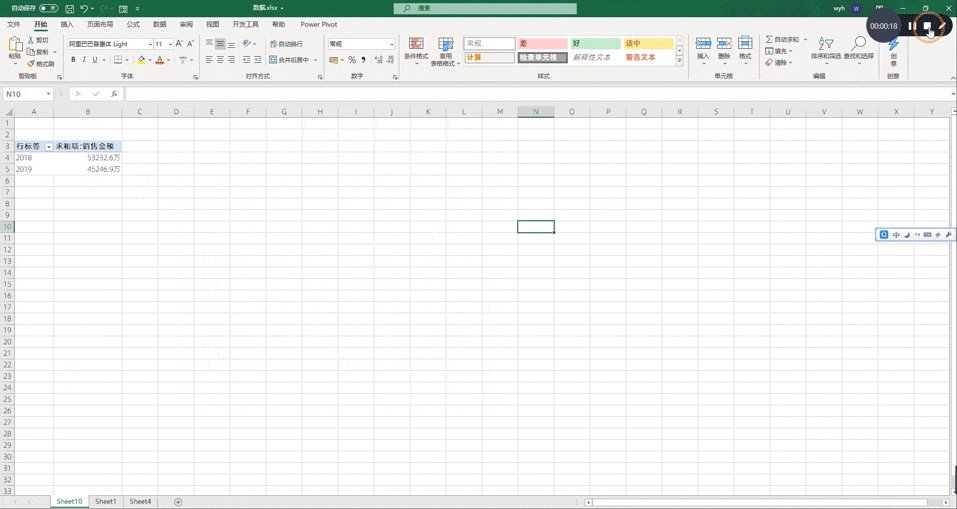
制作这样的数据大屏首先必须要明确目的,比如在这里围绕销售金额制作一个数据大屏,首先点击数据源,然后点击插入找到数据透视表,随后将年份放在行字段,然后将销售金额放在值字段,因为在这里数值比较大,可以选择销售金额这一列数据,然后按快捷键 Ctrl 1 调出格式窗口,点击自定义,将类型设置为 0!.0,这样的话就变为了万元显示,然后在设计中找到总计,选择对行和列禁用,将数据透视表中的总计禁用掉。
2.根据数据生成图表
选择数据区域,然后在图表中找到饼图,随后为饼图添加数据标签,紧接着点击标签按 Ctrl + 1 调出格式窗口,勾选类别名称然后将分隔符设置为新的文本行,最后将无用的图例删掉即可,至此的第一个图表就制作完毕了。
为了添加更多图表,复制刚才设置的数据透视表,在复制的数据透视表中将年份这个字段拖走,然后将省份这个字段放在行字段,最后将数字更改为万元显示,然后插入一个横向的条形图,将无用的图例删除掉即可。需要注意的是,你需要设置几个图表,就需要复制几次数据透视表,更改为自己需要的字段,最后插入图表,在这里就以 3 个为例跟大家演示制作方法。
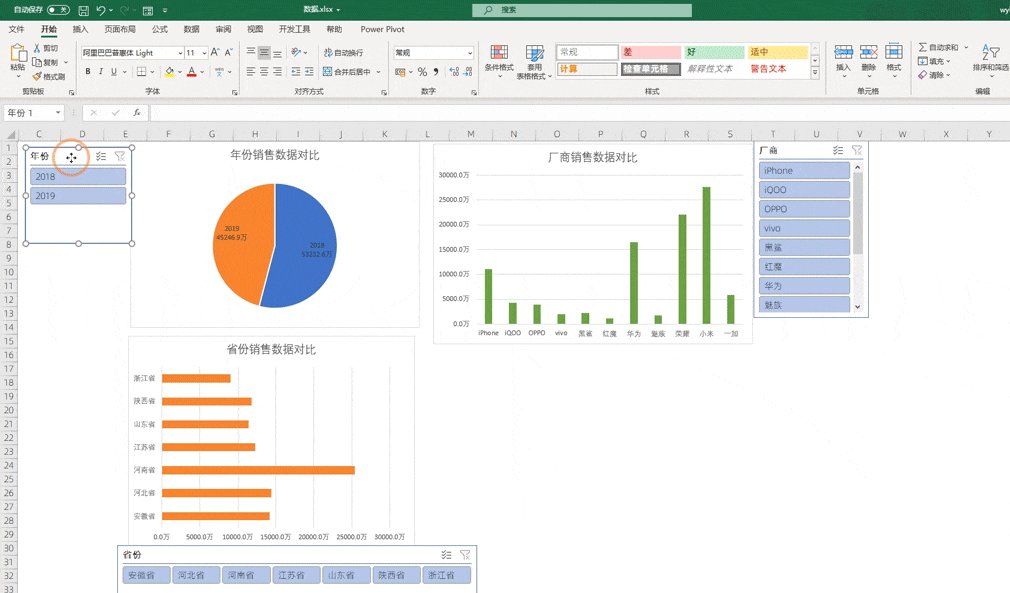
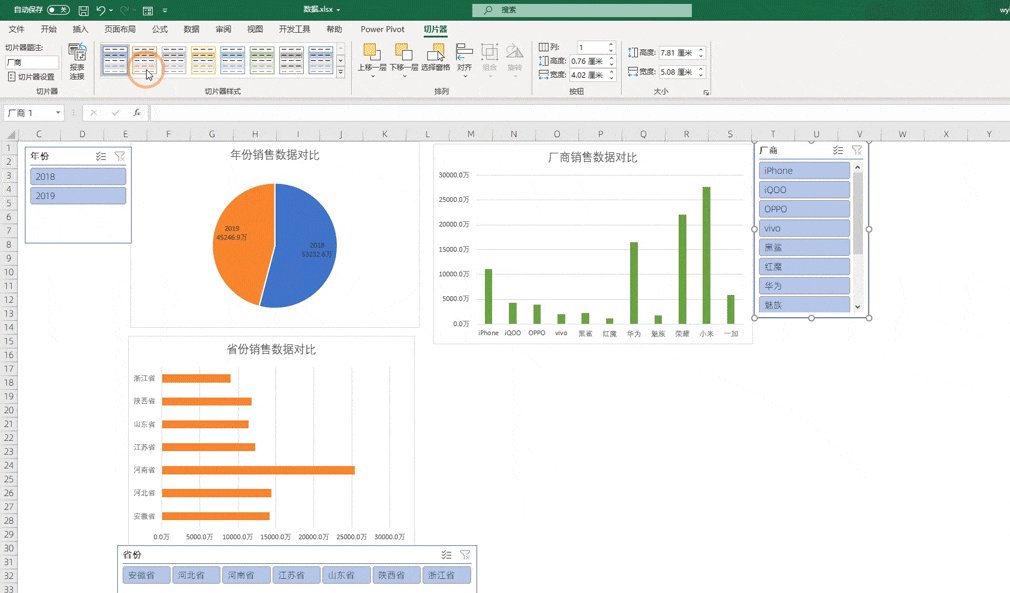
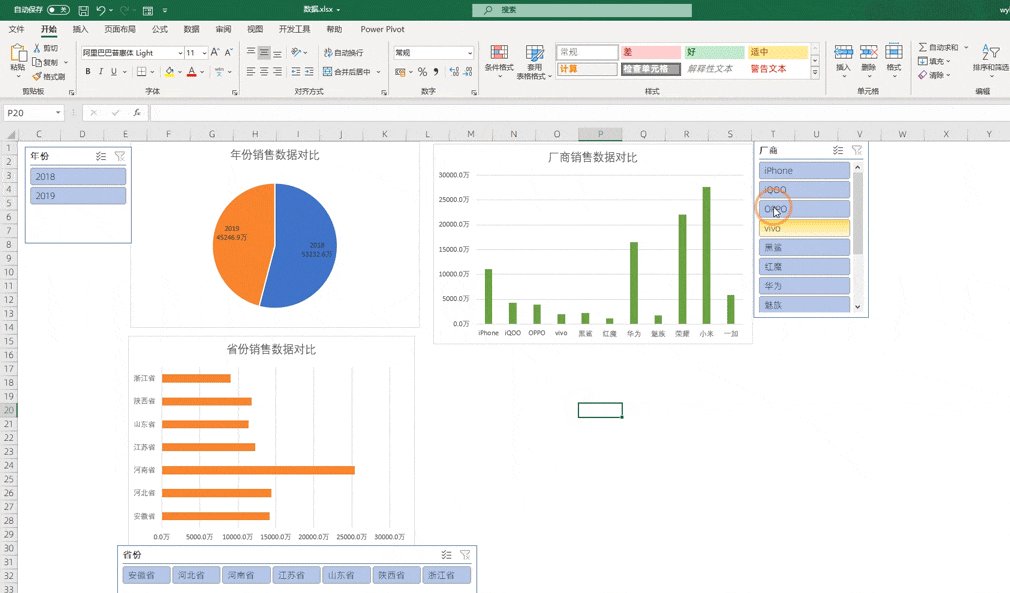
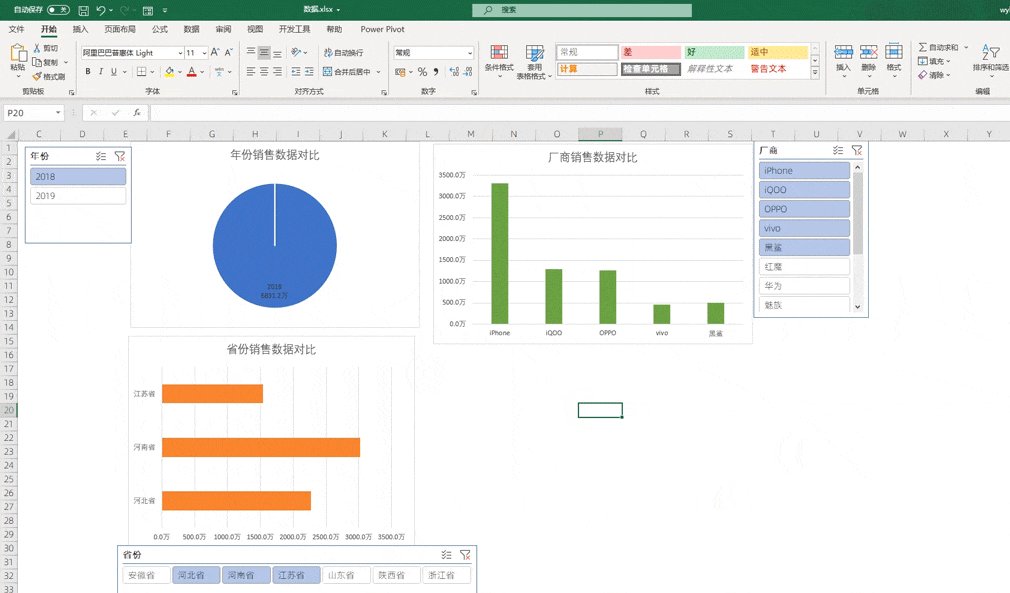
为了让多张图表能够联动变化,点击数据透视表,在工具栏中找到插入切片器,然后分别勾选,年份,省份,厂商点击确定,这样的话就插入了 3 个切片器,随后将他们更改下大小放在合适的位置即可。随后点击一个切片器,在切片器选项中选择链接到报表,勾选其他的两个报表即可,以此类推,其余的 2 个切片器也需要这样设置,设置完毕后就制作完毕了。
至此,一张简单的可视化数据报表就制作好了。有时候,制作好的可视化报表需要通过网络让更多的人查阅,那么有什么好办法呢?
实现在线化
下面小编为大家介绍如何使用借助 SpreadJS 实现在线化查看:
首先打开 SpreadJS 的学习指南:
按照学习指南上的代码进行编程实践:
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Spread-CDN</title> <link rel='icon' href='./assets/images/logo.png' type='image/x-icon'> <link href='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets/styles/gc.spread.sheets.excel2013white.css' rel='stylesheet' type='text/css' /> <script type='text/javascript' src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets/dist/gc.spread.sheets.all.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-charts/dist/gc.spread.sheets.charts.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-slicers/dist/gc.spread.sheets.slicers.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-print/dist/gc.spread.sheets.print.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-barcode/dist/gc.spread.sheets.barcode.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-pdf/dist/gc.spread.sheets.pdf.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-pivot-addon/dist/gc.spread.pivot.pivottables.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-tablesheet/dist/gc.spread.sheets.tablesheet.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-ganttsheet/dist/gc.spread.sheets.ganttsheet.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-formula-panel/dist/gc.spread.sheets.formulapanel.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-excelio/dist/gc.spread.excelio.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-io/dist/gc.spread.sheets.io.min.js'></script> <script src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-resources-zh/dist/gc.spread.sheets.resources.zh.min.js'></script> <script> GC.Spread.Common.CultureManager.culture('zh-cn') </script> <style> * { margin: 0; padding: 0; }
#app { overflow: hidden; }
#spread-container { width: 100vw; height: 100vh; } </style></head><body><input type="file" id="file"/><div id='app'> <div id='spread-container'></div></div>
<script> const spread = new GC.Spread.Sheets.Workbook('spread-container') let sheet = spread.getActiveSheet() const fileElement = document.querySelector('#file') fileElement.addEventListener('change', function (e) { const file = e.target.files[0] spread.import(file, ()=>{ fileElement.style.display = 'none' }) })</script></body></html>
复制代码
这里使用<input type="file" />来选择本地文件,在成功导入后将该元素隐藏,以便在全屏预览报表时没有多余元素干扰。想导入其他模板时,只需刷新页面,用来选择模板文件的按钮就又出现了。
最后导入在 Excel 中制作好的报表模板,一张可在线浏览的动态 Excel 报表就大功告成了。
总结
文章只是简单演示,没有加复杂的样式,如果您想做出更好的显示效果,可以充分调用自己的艺术细胞,做出更加美观炫酷的动态报表,甚至做一个数据大屏也是可以实现的,如果您对的 SpreadJS 感兴趣的话,也欢迎访问SpreadJS官网。
文章转载自:葡萄城技术团队
原文链接:https://www.cnblogs.com/powertoolsteam/p/17910427.html
体验地址:http://www.jnpfsoft.com/?from=001













评论