如何用 smardaten90 天快速开发并上线智慧空间 loT 物联平台?

前言
大家好,我是小白白,前段时间一位好友接手了一个“烫手山芋”开发任务,77 万㎡的科技园区需要打造智慧空间物联平台。要求接入 600+园区设备,处理 15000+日数据量,在打造整体 IOT 物联底座之上,构建起整个园区的 EBA 业务管理生态。
公司历经了大半年考察整个市场的 loT 平台解决方案,总觉得在后期业务系统的集成打通上差点意思,听老板强调“整期一体化建设”、“整体应用可拓展”耳朵都生老茧了。近期传来喜讯“完工了”!前期调研都历经了大半年,这才 3 个月一期都上线了?作为 IT 界探索奇才,下面带大家看看他到底是怎么做到的!

@[toc]
一、项目背景
在业务快速扩张的背景下,公司对旗下各业态园区提出了“统一战略规划、统一标准制度、统一业务处理、统一管理监控”的发展要求,亟需开发一个智慧空间 loT 物联平台。
痛点 1:协作丨需要解决全盘经营决策,数据支撑的实时性、准确性和业务协同等问题,深入支撑集团各平台业务,适应产业规模化发展。
痛点 2:数据丨项目涉及多个园区及内部数百个物联设备的数据集成,且各品牌智能终端都有不同标准和自有协议。
痛点 3:集成丨现有各类电力、消防等老旧系统已无法满足日常需求,必须完成统一集成对接和集中化预防管控。
痛点 4:应用丨从单城市到多城市布局、从单园区项目到多园区管理、从单业态到多业态运营、从初步满足基础需求到深度应用探索。
二、解决方案
搭建物联网建设与管理,实现对物联网设施设备、智能化系统设备的统一接入和集中管理,并在物联数据底座的驱动下,向上建立应用模块。

三、工具选择
由于时间紧,任务重,要求高,最终决定选用 smardaten 无代码开发平台进行开发(因为 smardaten 自带物联底座,采用硬件设备搭载柔性网关软件,支持 95%以上的终端设备对接)。

开发工具选好了,就可以先解决数据问题,再打通应用构建。咱先看下如何解决数据问题。
四、智慧空间物联平台配置要点
拥有大数据底座的无代码平台的强大之处就在于, 支持多源 IoT 数据接入,处理多源异构数据等等。 从设备接入管理,到数据输入、输出、规则设定,皆由无代码可视化配置完成。
设备实时数据传导竟然这么简单,看到这里我不禁发出感概:外面的世界都发展成这样了!

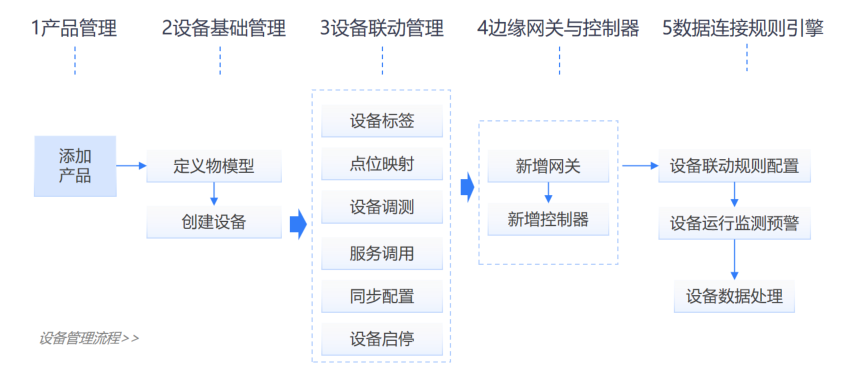
下面带大家一探究竟, 具体 是如何一步一步实现 物联 平台开发的 ,尤其是这么多设备如何联动管理?
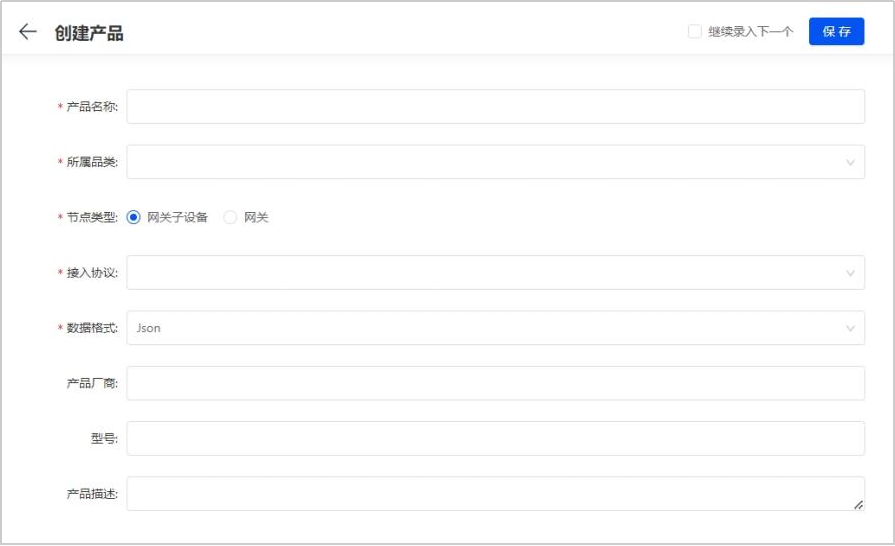
1、产品管理
首先是产品管理,通过设备分组管理、物模型构建,实现对多种类型设备的统一管理,如设备远程调试、远程监控、远程维护等。


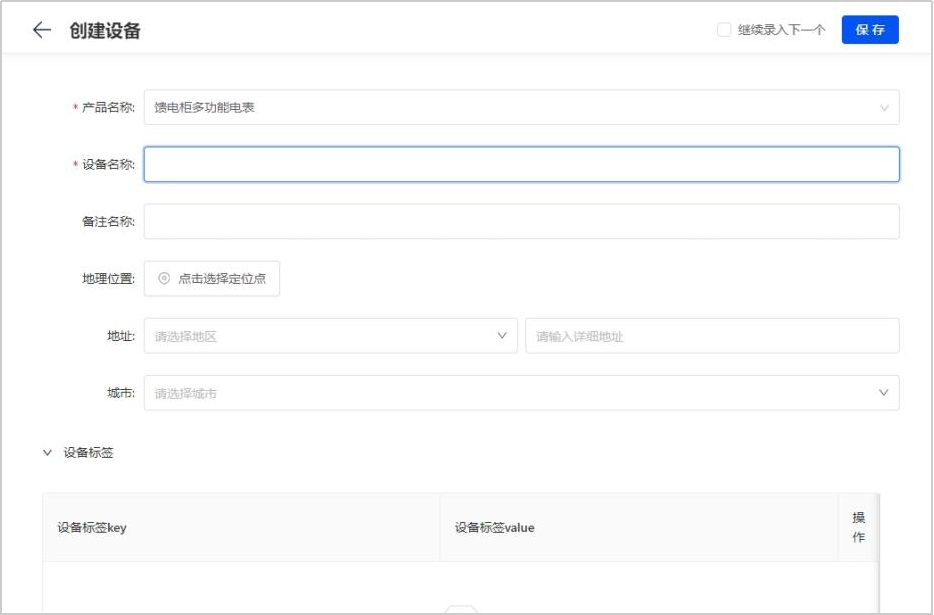
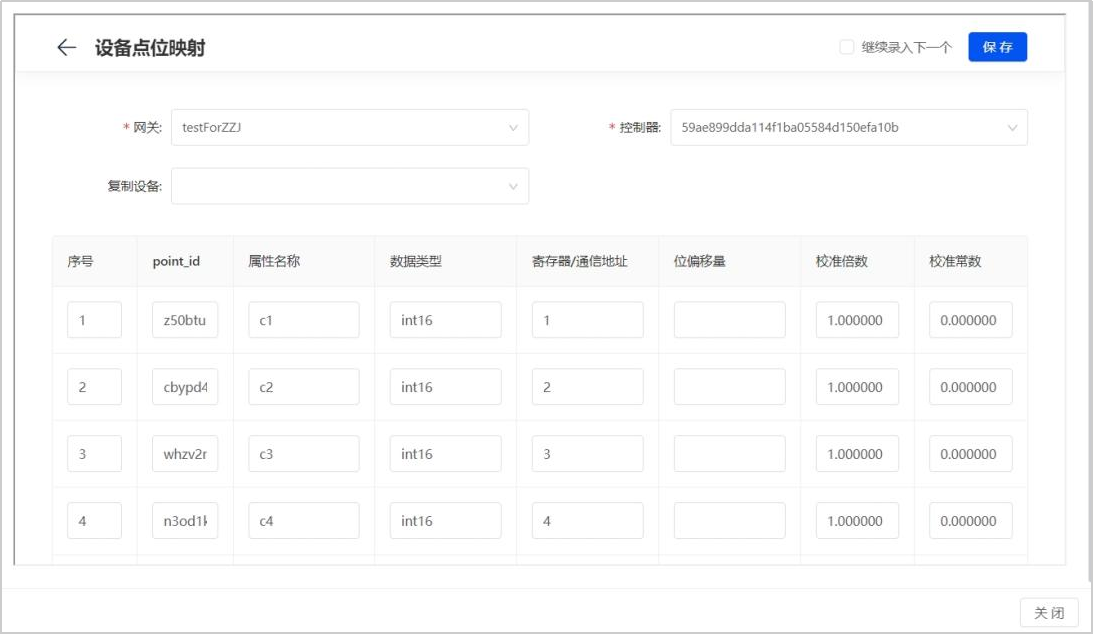
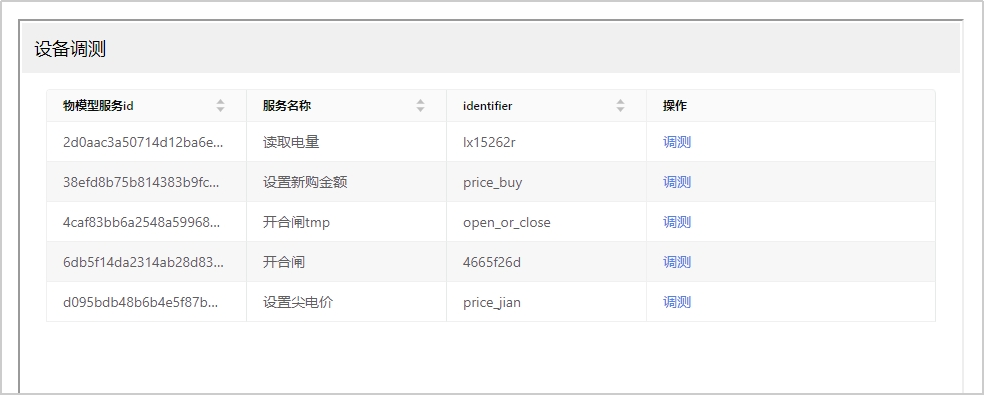
2、设备基础管理
然后是对设备的基础管理配置。基于网关、控制器进行点位映射管理,设备调测,并同步至网关,控制设备启停。



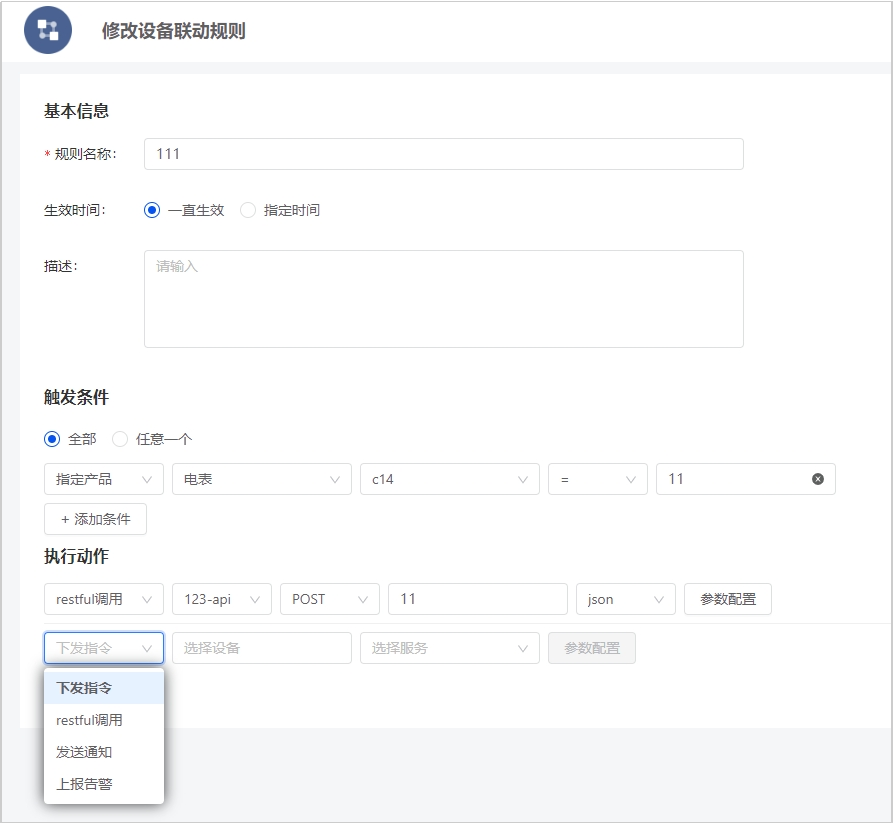
3、设备联动管理
接下来是非常关键的一环,可视化配置多个设备间的联动管理规则。下拉框选择下发指令、restful 调用、发送通知、上报告警等执行动作,即完成你想要的设备联动。


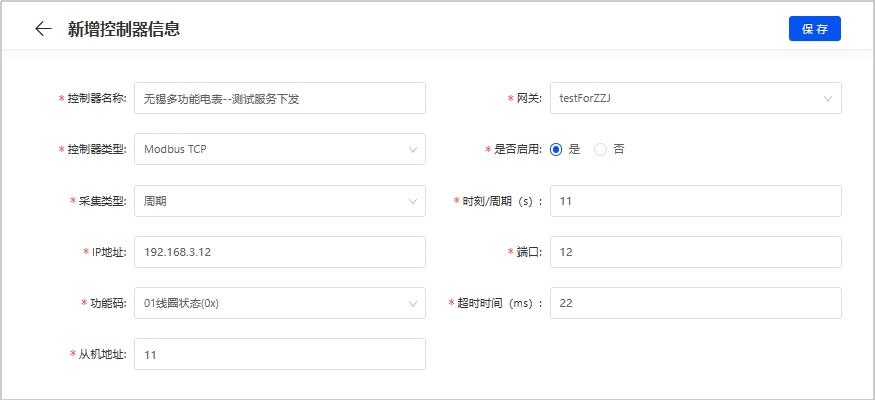
4、边缘网关与控制器
紧接着,创建网关与控制器,打通传感⽹络和互联⽹⽹络,以此 实现设备数据采集和设备反向控制的双向通信。 这个双向通信厉害了👍。



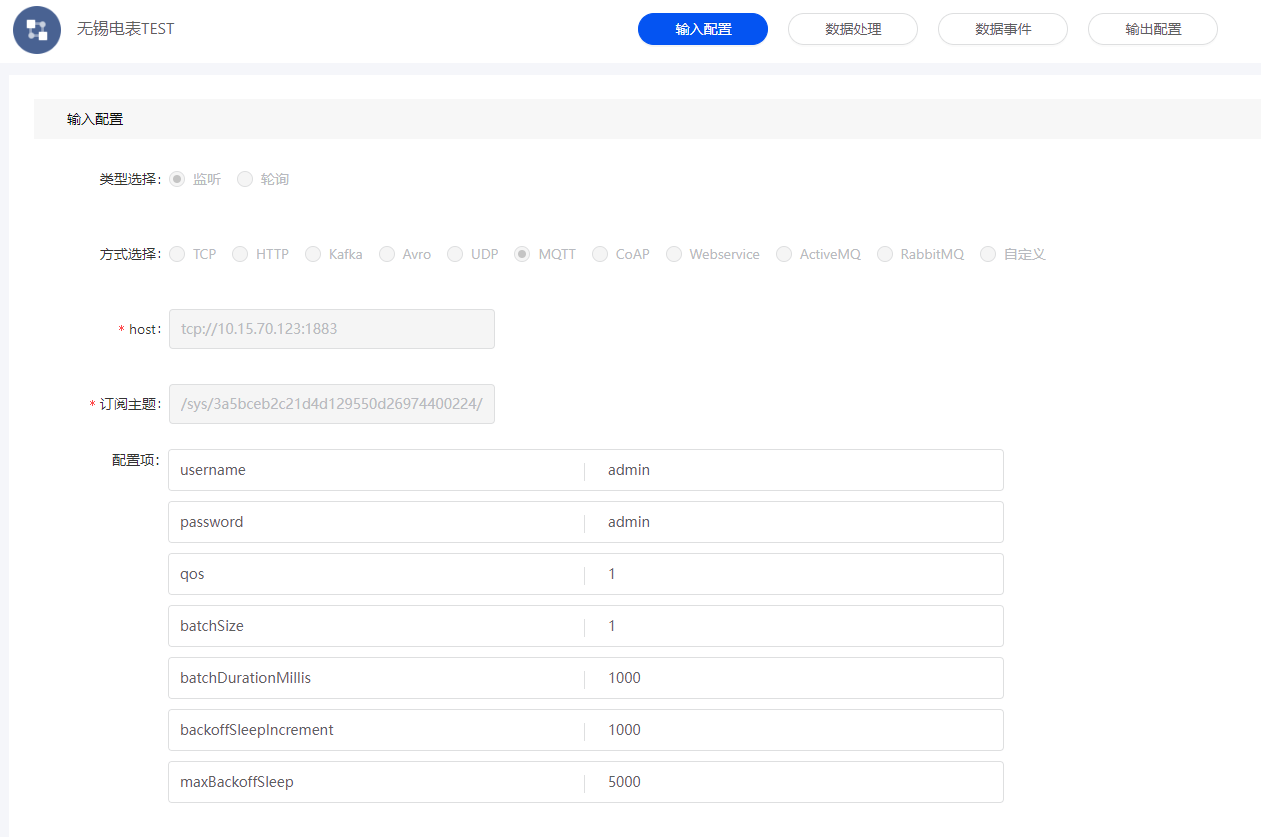
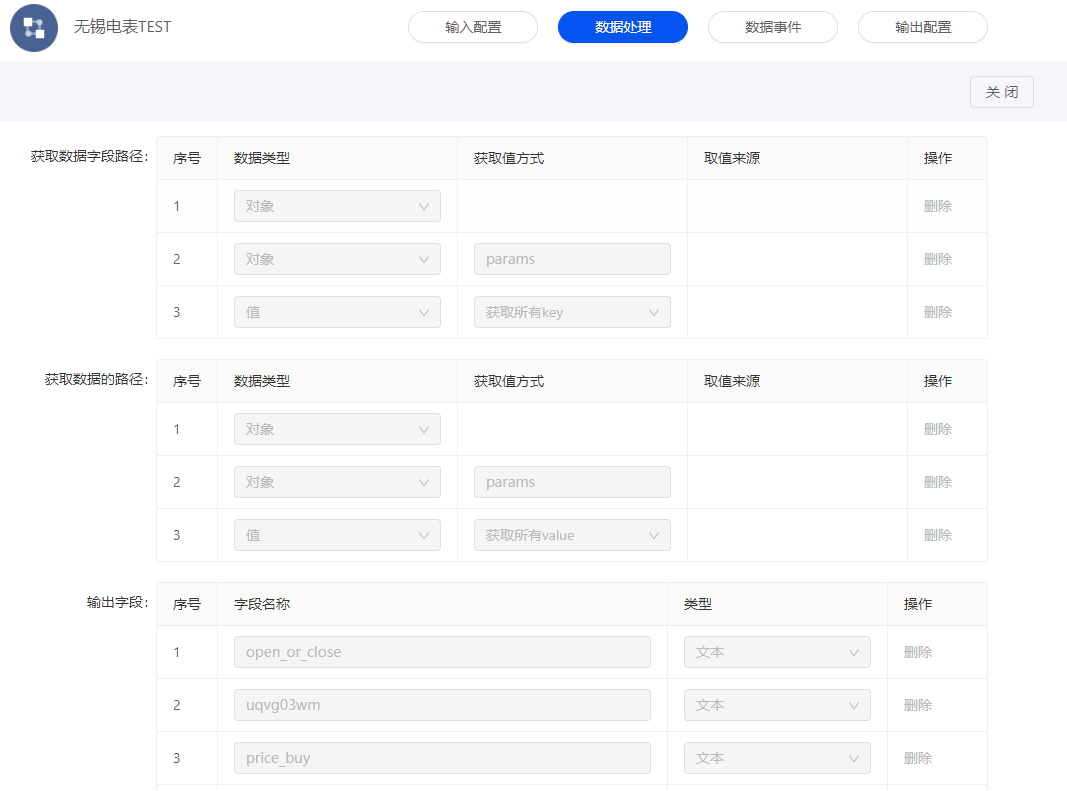
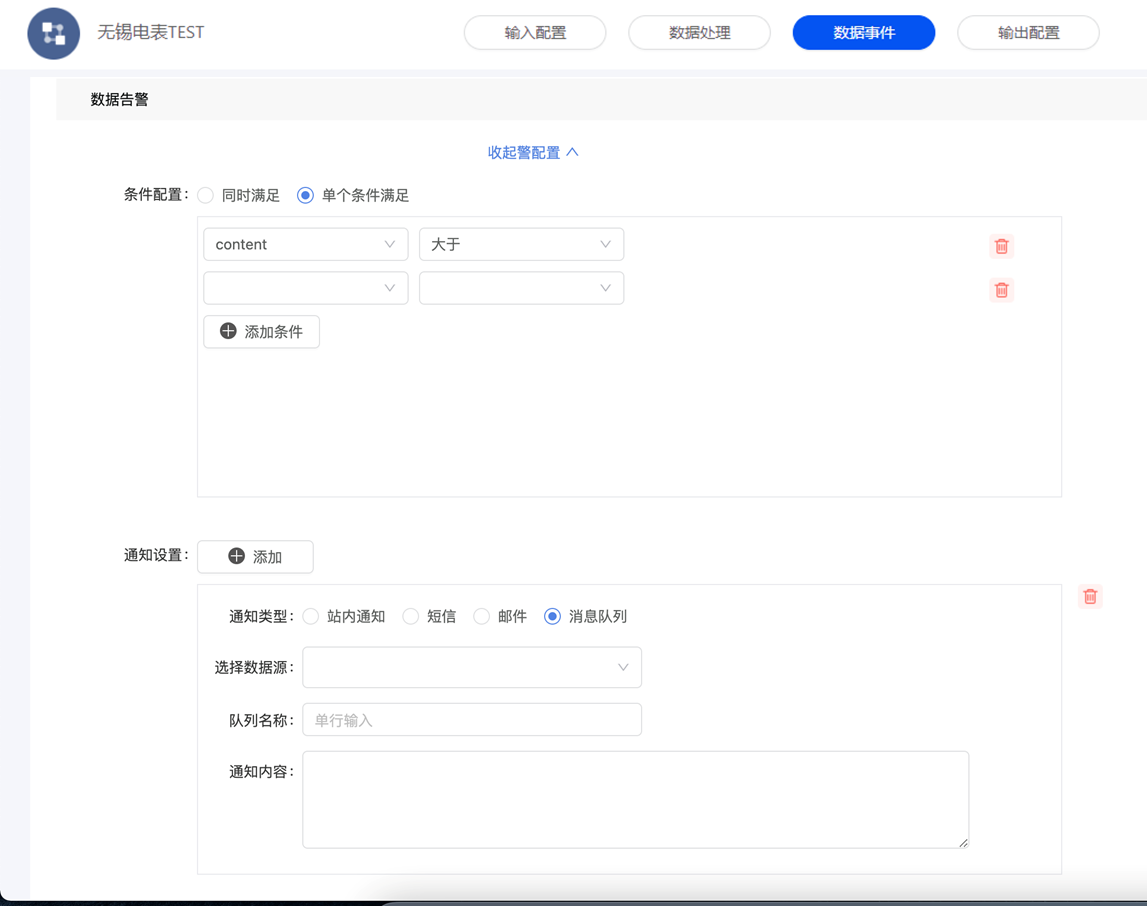
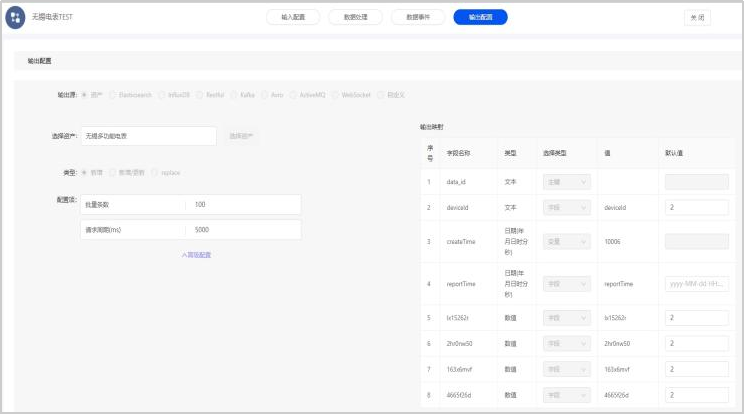
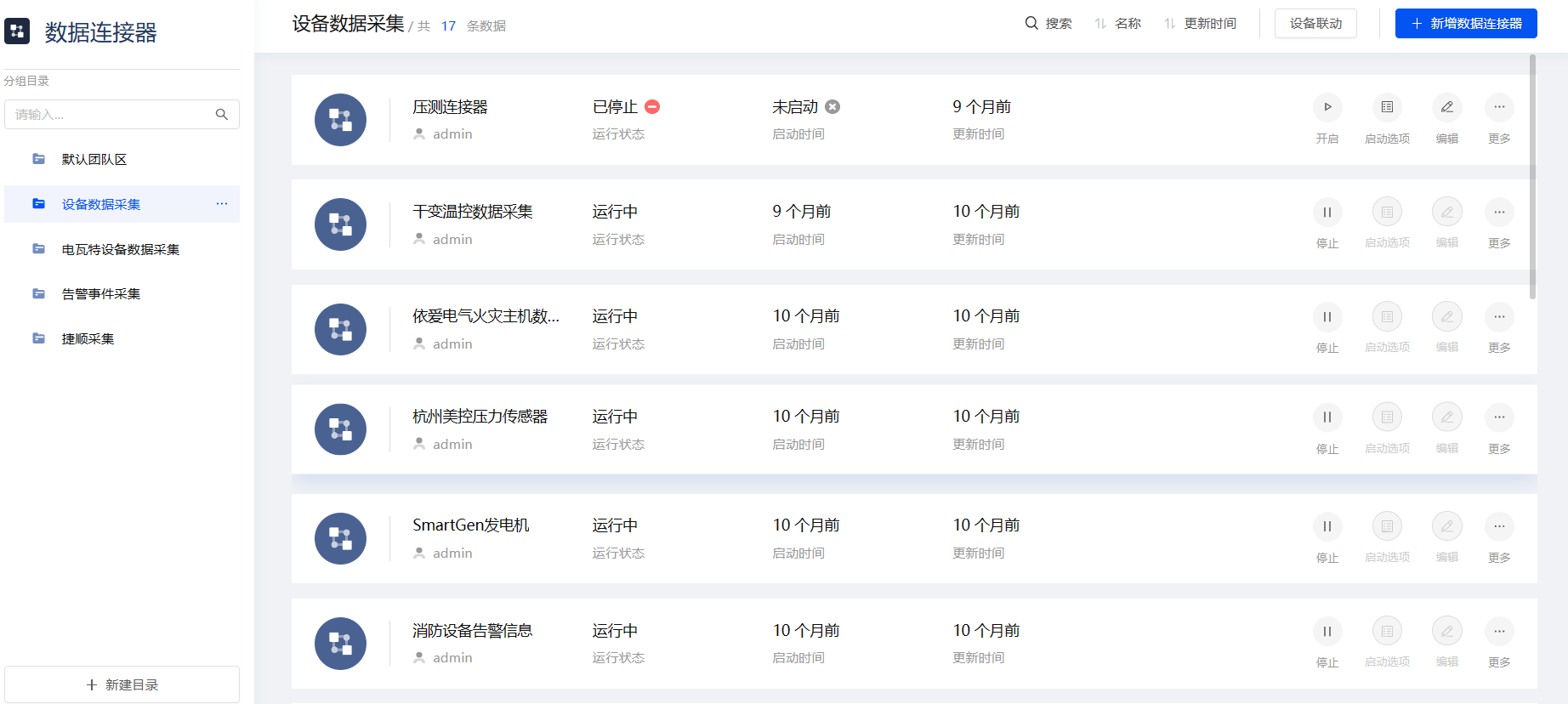
5、数据连接规则引擎
最后完成以下 4 个模块的配置:数据输入配置→数据处理→数据事件→数据输出配置,就可以快速完成数据数据输入输出以及数据处理,整个过程没有写一行代码。
可以看到,smardaten 支持的协议类型还挺多的,竟然还有自定义,可见该平台有一定的扩展性。





IOT 底座的搭建完成后,来解决应用构建问题。一起看看怎样用无代码实现对物联网设施设备、智能化系统设备的可视化监管,快速完成园区 EBA 管理系统!
五、园区管理系统构建要点
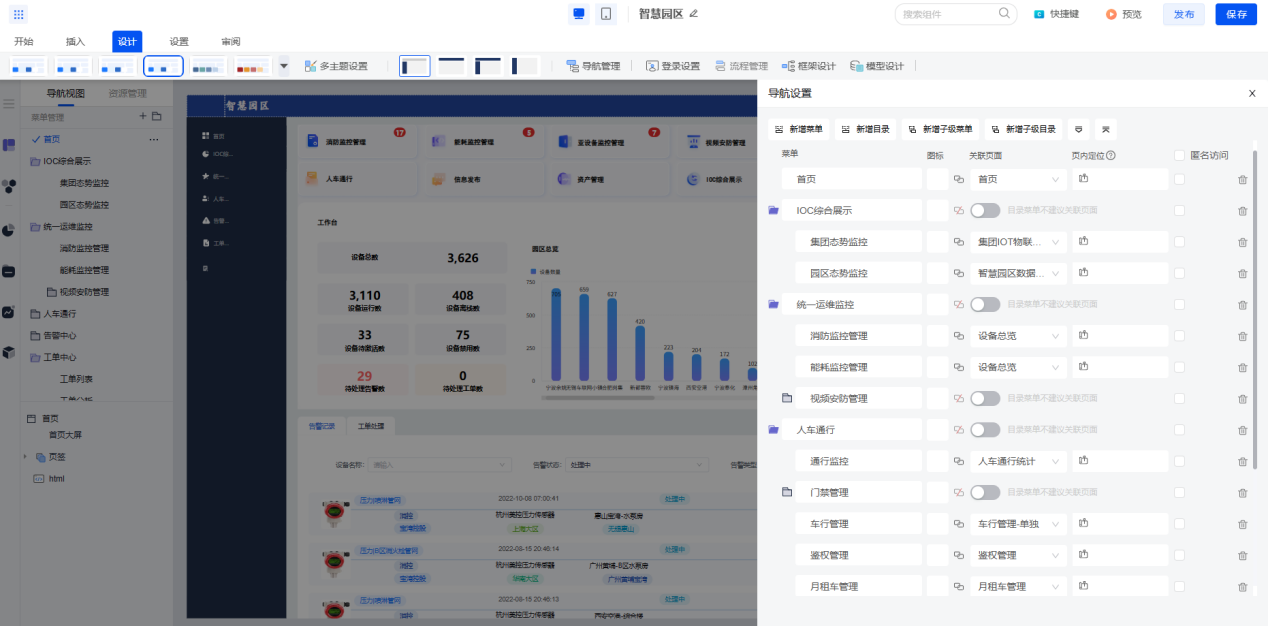
1、园区综合管理菜单导航
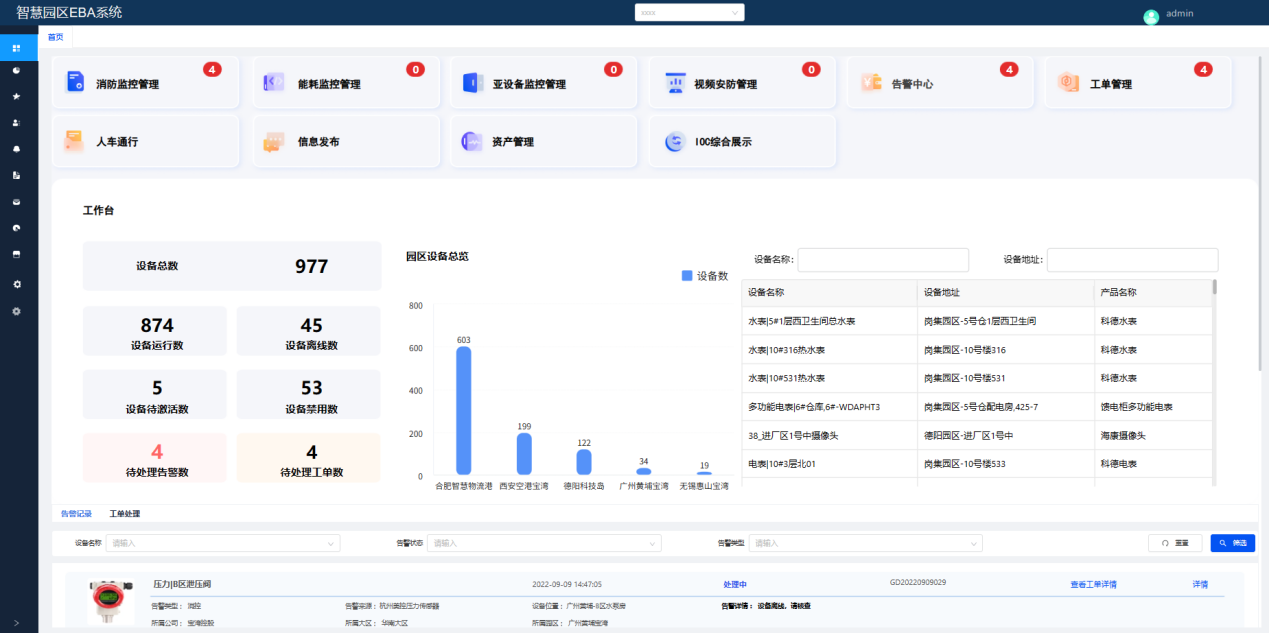
首先,搭建导航菜单,在平台中直接利用可视化的导航设置,新增多级菜单修改菜单名,就能同步生成导航页,页面直接选择绑定,整个应用的雏形框架就这样生成了。不得不说,smardaten 真会玩,你们城里人真会玩!

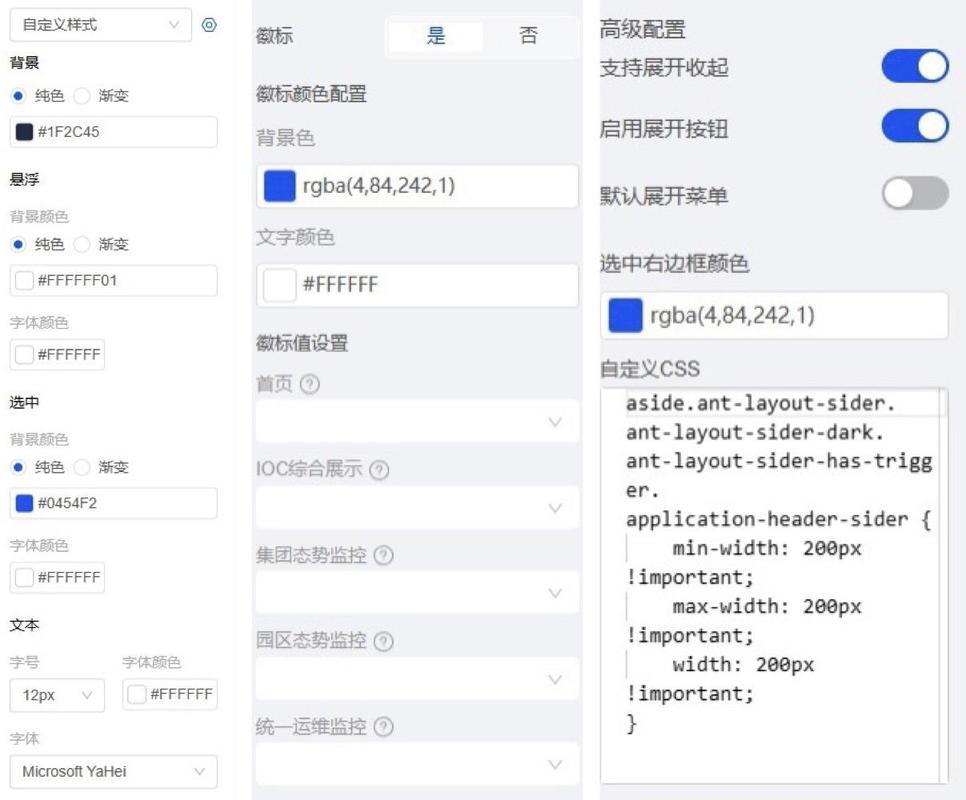
虽然有些客户,可能会对于页面主题样式等各种挑剔。但修改也就是动动鼠标顺手的事情~~~
背景、悬浮、文字、徽标、或自定义 CSS 全部可配置,着实没想到没有任何教学指导就能轻松完成样式的效果更替。

2、集团园区态势监控大屏
这么多跨省园区、这么多设备的态势监控大屏,看起来这么精美。你是不是以为要费很长时间?
那你就猜错了,实际的开发时间 2 天足够了。因为平台预置 50+的图表组件,态势底座也只需载入地图数据,拖拽大屏自带的原生二三维 GIS 地图快速配置生成。

整张大屏其实就是将各个仪表图、折线图、柱状图、饼图与地图拖拉到背景的相应位置,进行拼装组合,再插入文字、图标、动效,无码化配置联动效果,就搞定了园区全域数据可视化分析。码农表示压力有点大,真的是用魔法打败魔法。

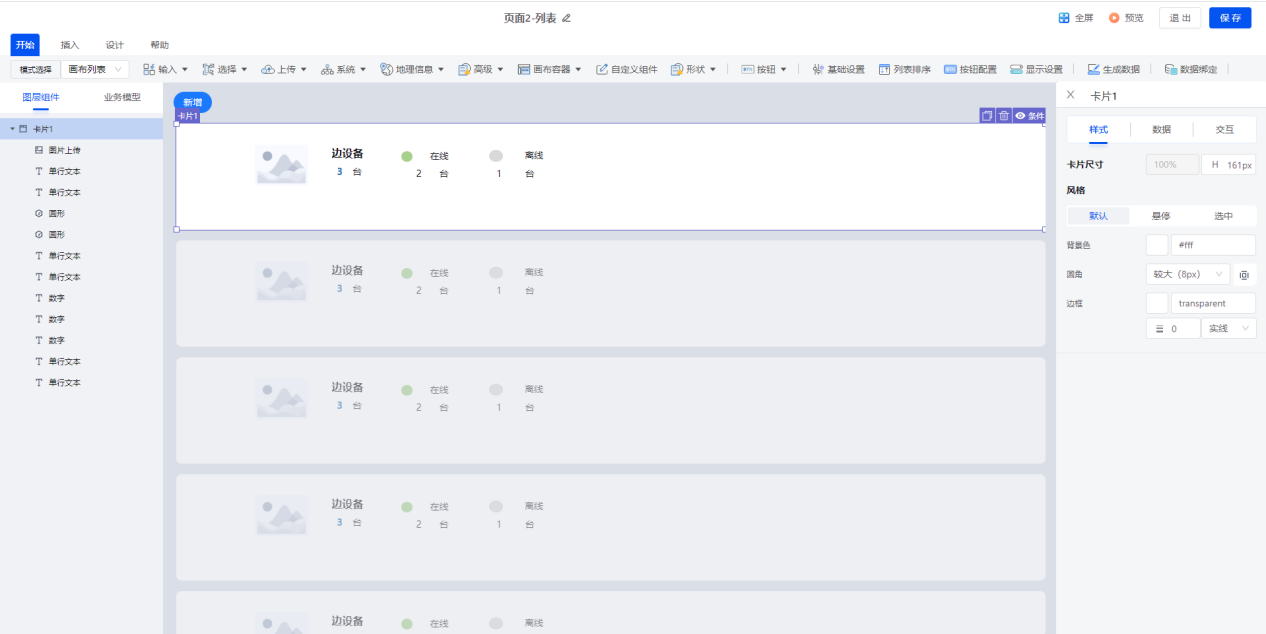
3、电力泵房设备组态集成
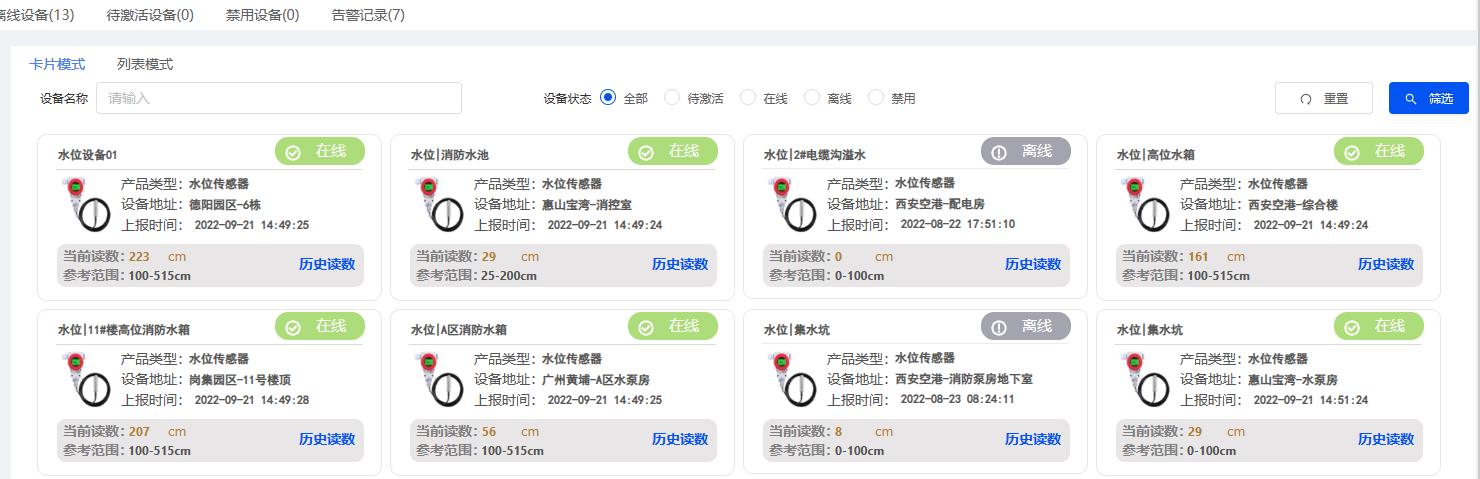
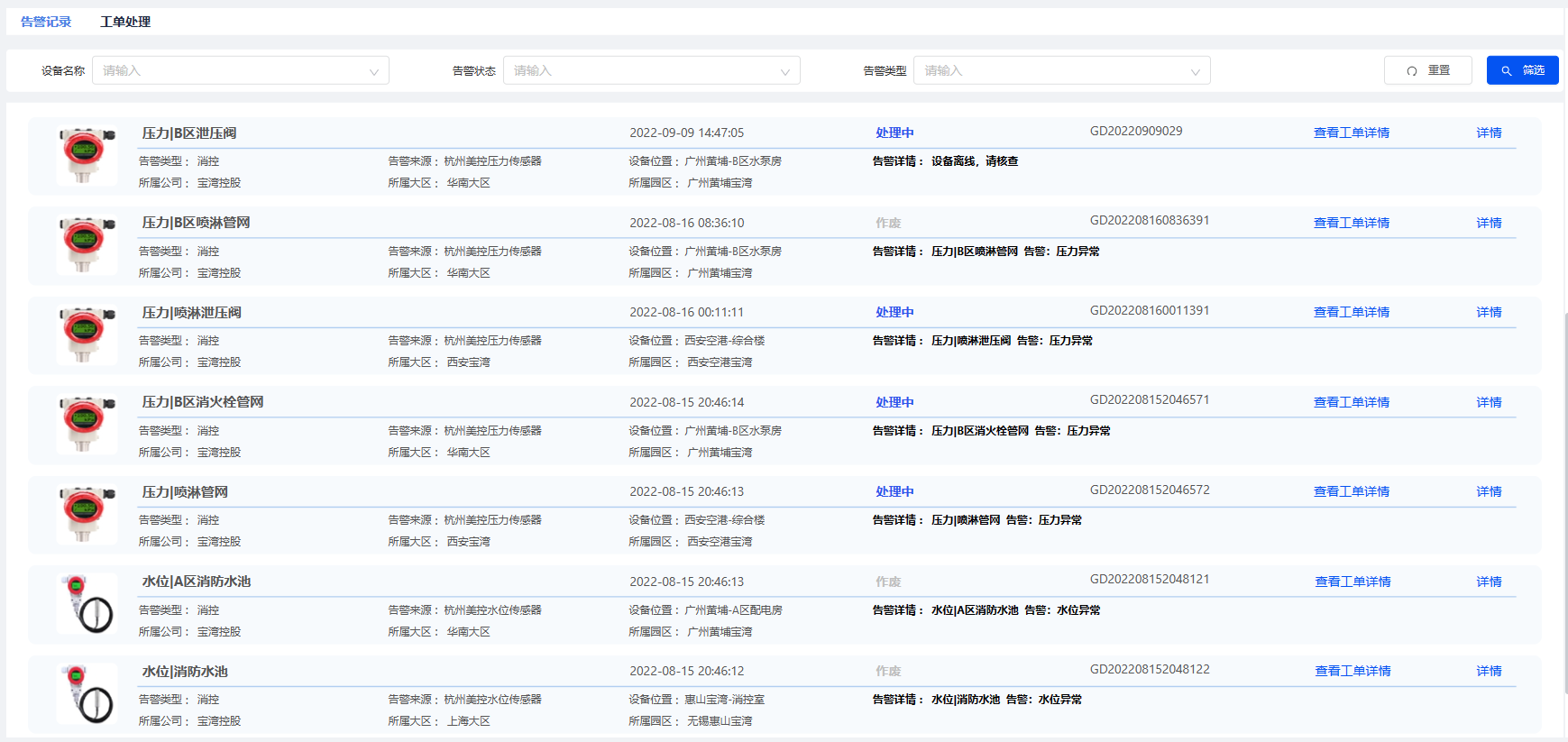
电力泵房不同设备集中管控,通过平台列表画布做多条数据的个性化展示。将设备图片、设备名称、告警类型等字段任意拖拉至相应位置,实时联动数据展示设备能耗数值、运行状态。




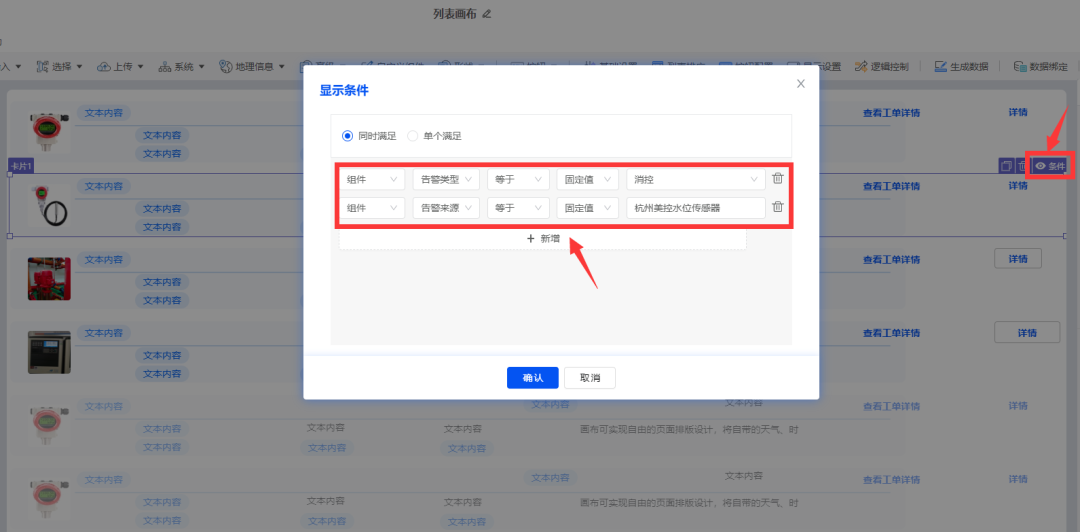
再增加显示条件做分权展示,对在线设备、离线设备、未激活设备、告警设备的分开监测,实现高效的远程集中管控。

4、统一运维监控数据展示
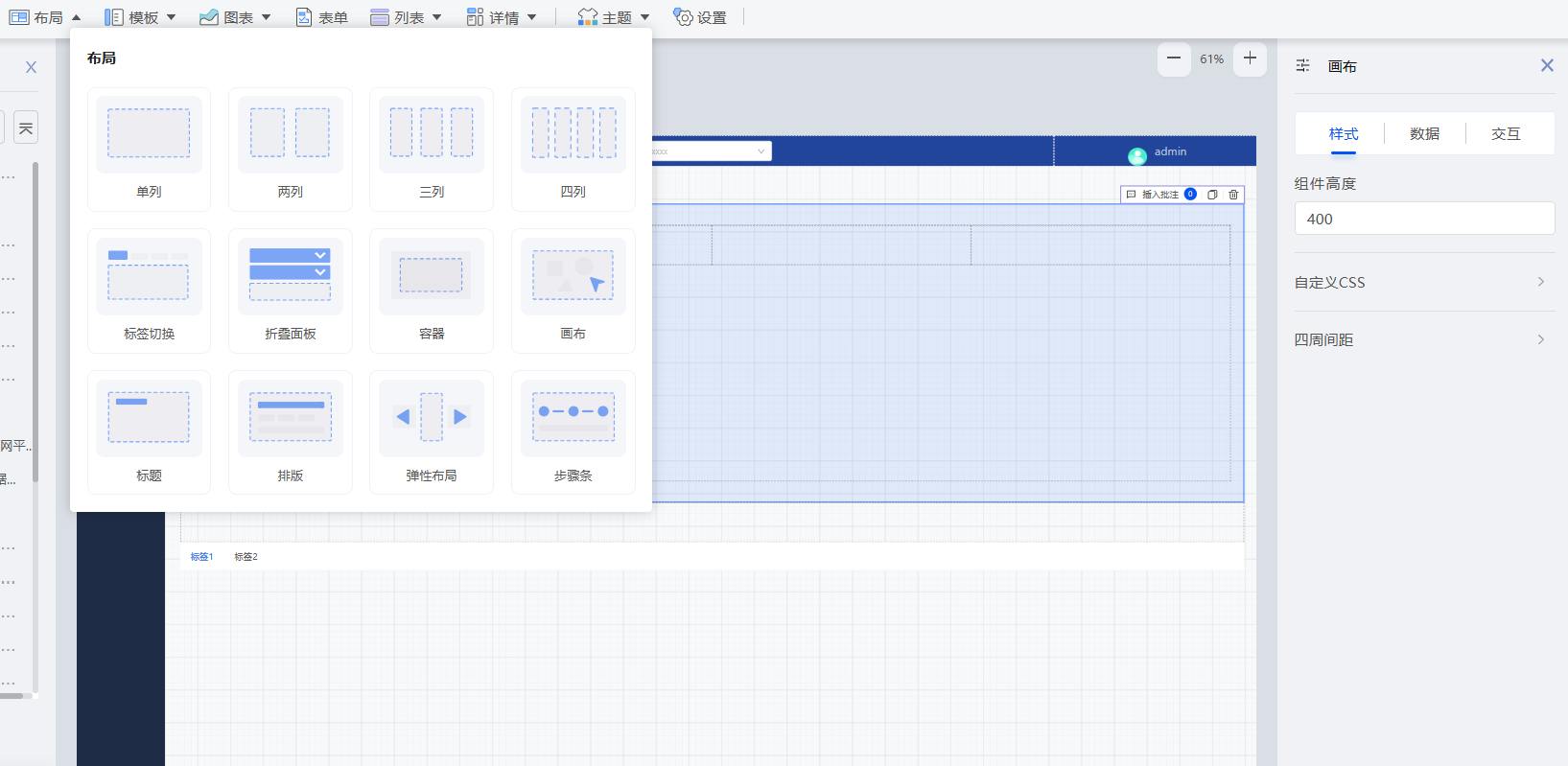
看起来布局十分复杂的统一运维监控数据展示,对无代码开发来说,实际上就是多个模块嵌套组合罢了。

拖动单列、多列、标签页、步骤页、折叠页等布局组件,进行组件之间层层嵌套,构建页面框架。利用平台的应用画布能力填充个性化模块内容,你想展示的内容都可以通过图表、图标等元素的任意摆放让鼠标画出来。

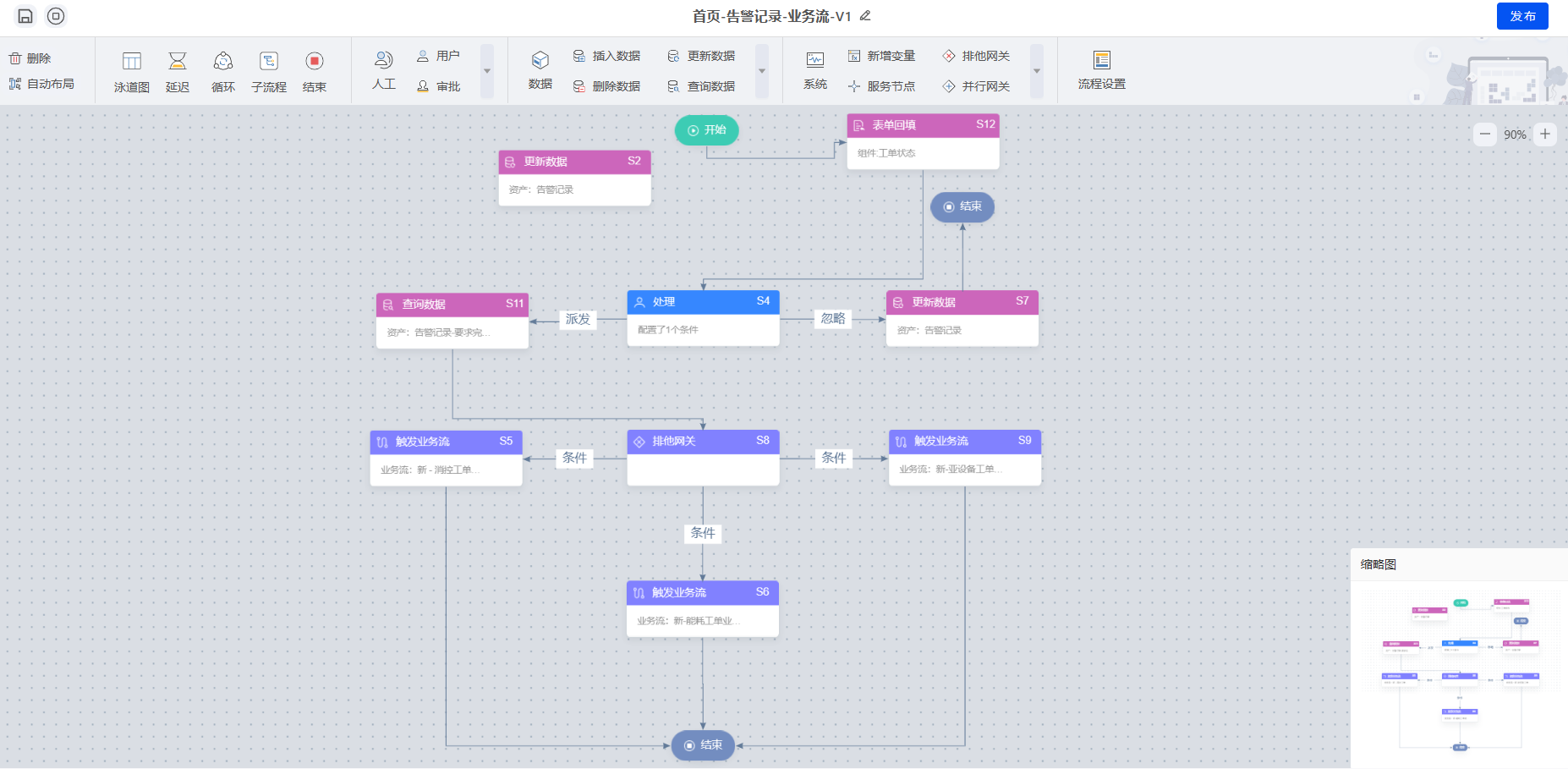
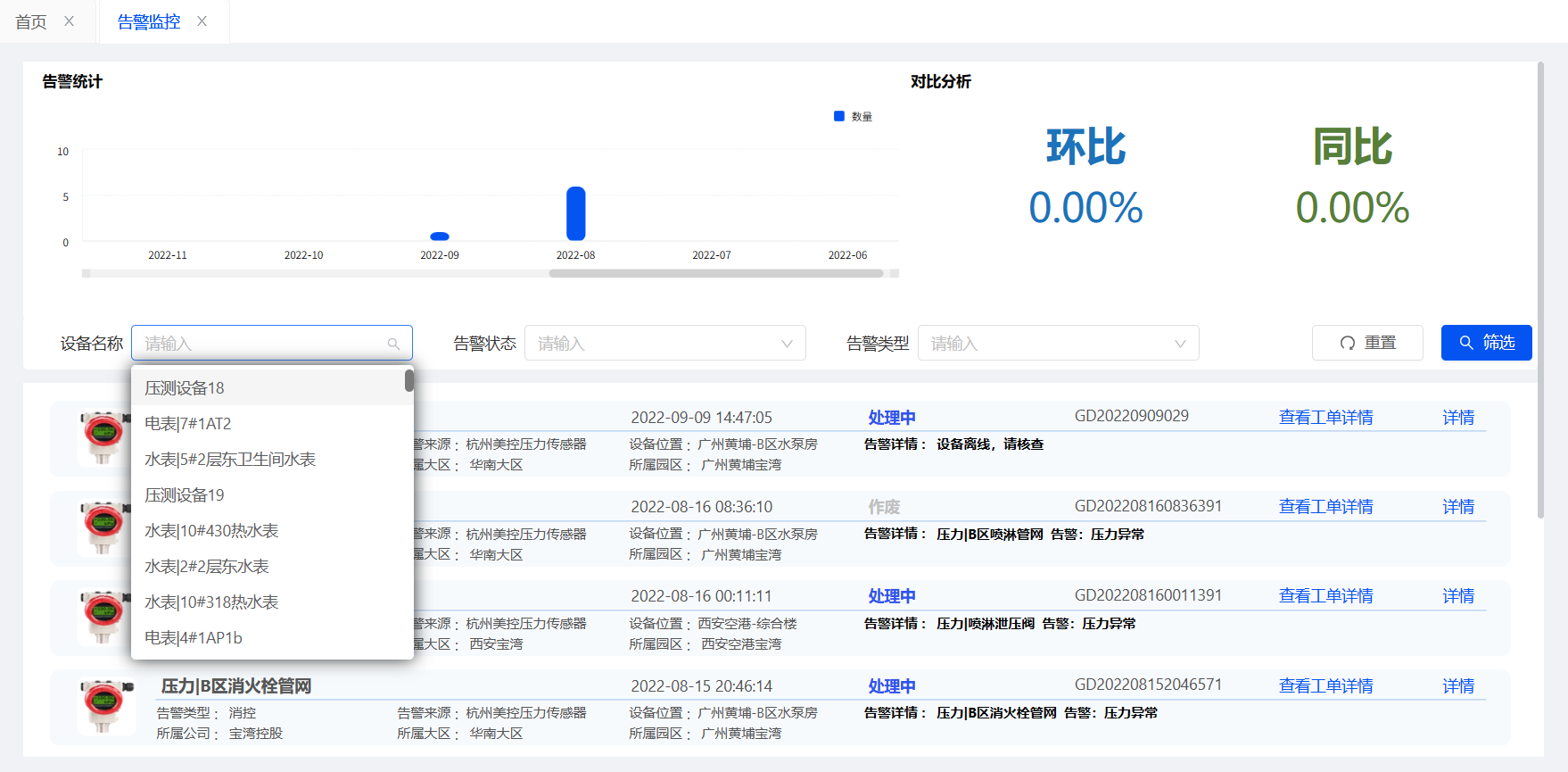
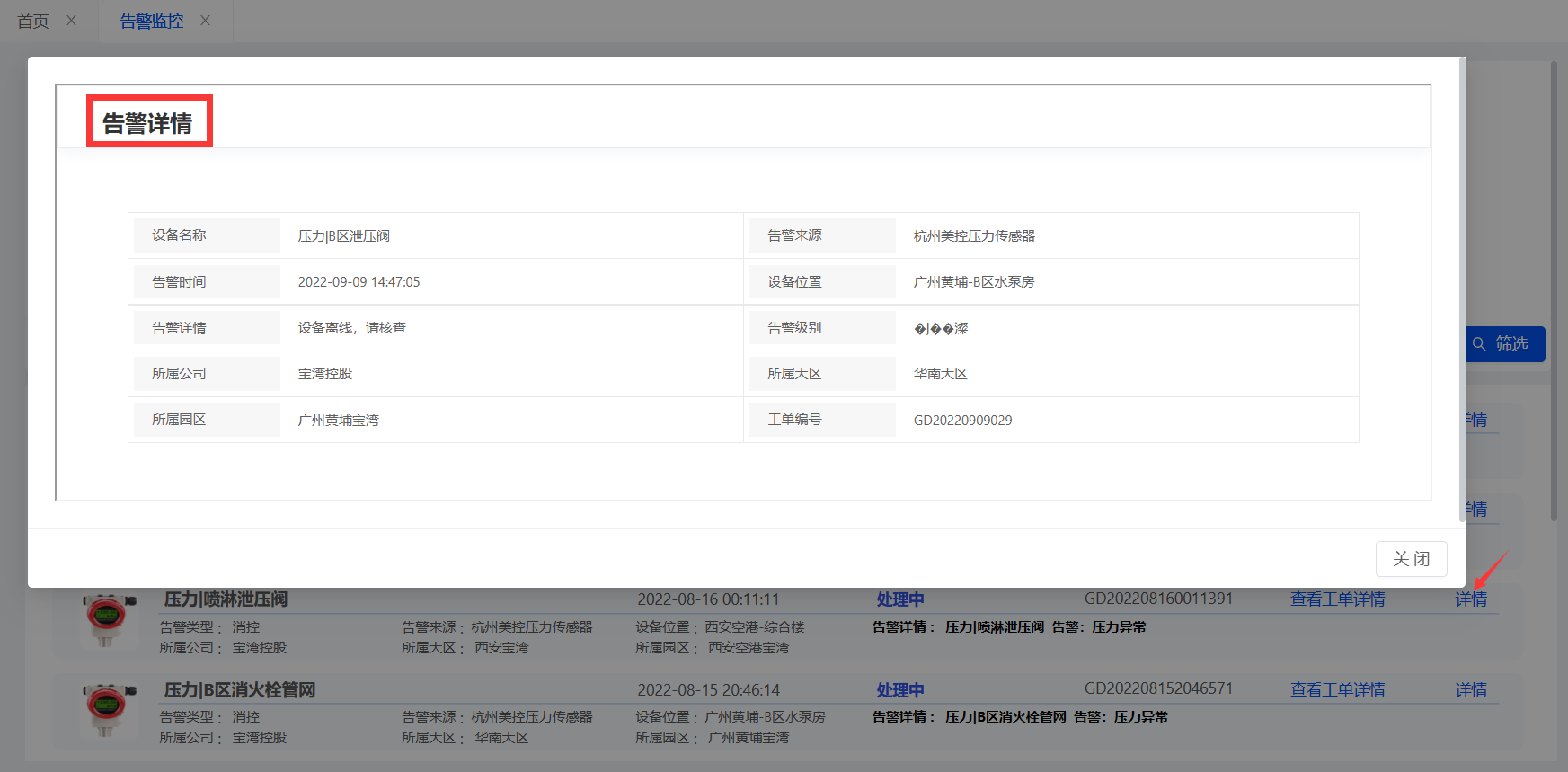
5、实时告警事件配置管理
告警触发等工单生成下发,按照无代码的逻辑构建,比起写日日夜夜的代码,简直太通畅简单了!
填报组件拖拉建上报表单,业务流节点拖拉建告警流程,布局画布组件嵌套建可视化综合展示页面,各大管理系统都可依此拿捏!



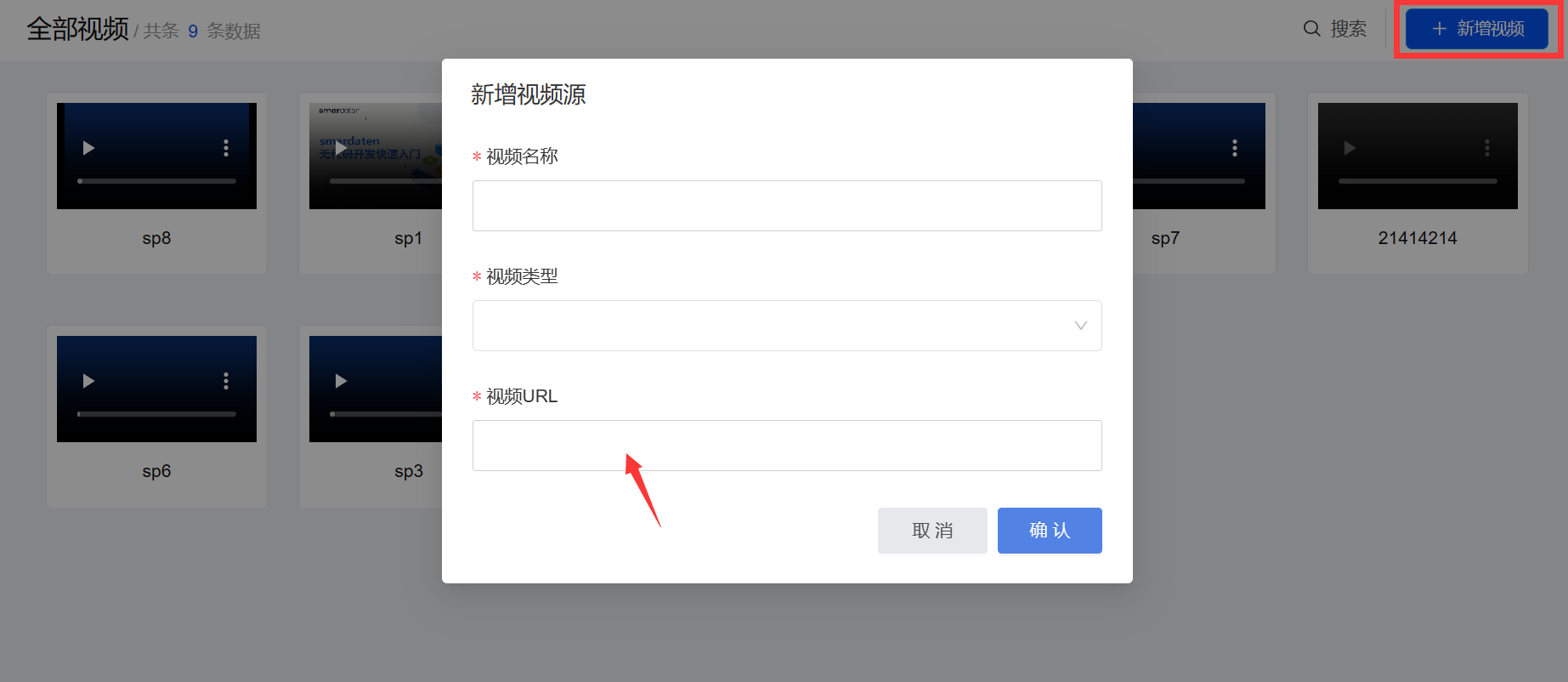
6、园区人车通行智能管控
人车通行等板块需采集统计摄像机、控制器、闸机等智能设备数据,“视频源”模块获取 URL 调取监控视频,一键接入展示!


“数据连接器”API 可视化无码配置,对访客等通行需求通过预约,提前与设备完成授权,实现园区流量管控。

从数据接入到应用到可视化分析一体打通,看完一整套流程,真的不得不发出震惊:现在无代码也发展如此强大啊!实打实的数用一体价值! 抱歉,以前真的是我错怪无代码了……
六、总结
看完这套完整的开发流程,我忍不住去smardaten官网体验了一番。我发现 smardaten 不仅提供了直观的可视化界面,能实时预览和调试应用,还提供了丰富的组件和功能模块,我们可以根据需求进行灵活的组合和配置。同时,平台也支持自定义组件和扩展,满足特定业务需求。
众所周知目前市面上大多无代码开发平台主要还是适用于中等以下难度的应用开发,对于复杂的业务逻辑和特殊需求,可能无法完全适应。但 smardaten 不仅能开发轻量级应用,对于企业级复杂应用,也可以轻松做到,并且有很多成熟的案例。
究其原因主要是 smardaten 内置了全域数据资产管理平台,包括数据资产管理、集成交换、计算,并基于这些数据来进行表单业务流程构建,以及可视化应用的的搭建,对一些 GIS 空间分析、数字孪生的分析、交互式大屏也有比较好的支撑。针对中大型的项目,规模在几百万到上千万也能支撑。

这让我对这个平台产生了浓厚的兴趣,经过我查阅一番资料后发现,原来 smardaten2016 年成立开始就是做大数据的,后来发现光做大数据没用,企业大量的数据孤岛问题没法解决。刚好低无代码兴起,就在数据底座的基础上做了上层应用开发,全部自研。
然后他们团队在项目过程中又发现很多企业数字化转型困难,比如物联数据等无法接入、处理。所以又做了 Iot 研发中心,这也是为什么园区这种很多物联数据的项目,能用 smardaten 一个产品搞定。
所以说,smardaten 算是:无代码快速开发工具+数据中台+BI
当然了,我也发现了 smardaten 的一些小缺点,比如不提供成品软件、拿来即用的 OA 系统。在我看来,smardaten 适合有点技术的人,或者愿意学的人,去自己搭建自己想要的系统。 smardaten 今年上线了一个 S3 学习社区,提供在线学习试用:https://s3.smardaten.com/login,大家可以去试试!
还有个应用商超值得推荐,可以下载一些真实案例萃取的模板,下载安装就能用,非常方便:http://appstore.smardaten.com/











评论