Vue-scoped(局部) 样式
scoped(局部)样式
scoped 是在脚手架有一个编写样式的小技巧
作用:让样式在局部生效,防止冲突
1 编写案例
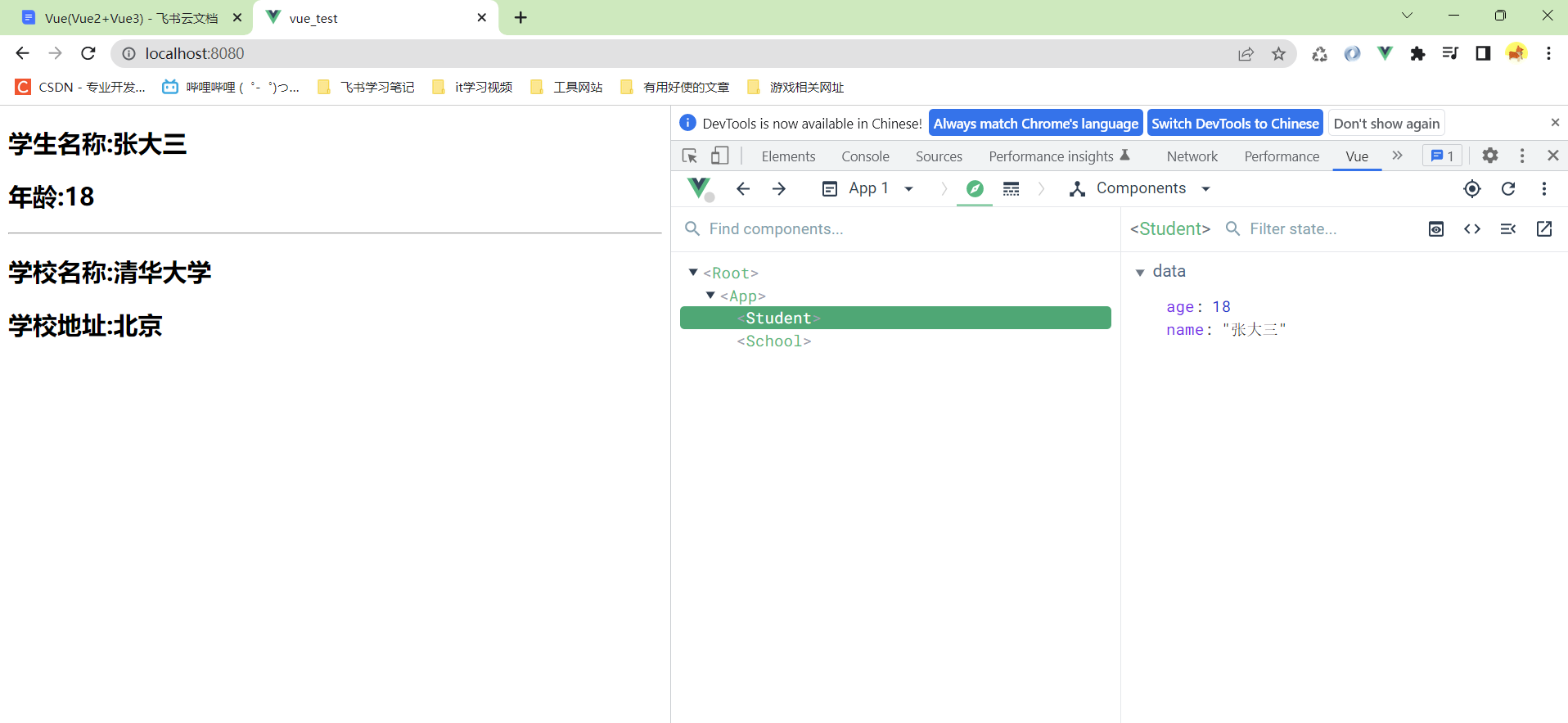
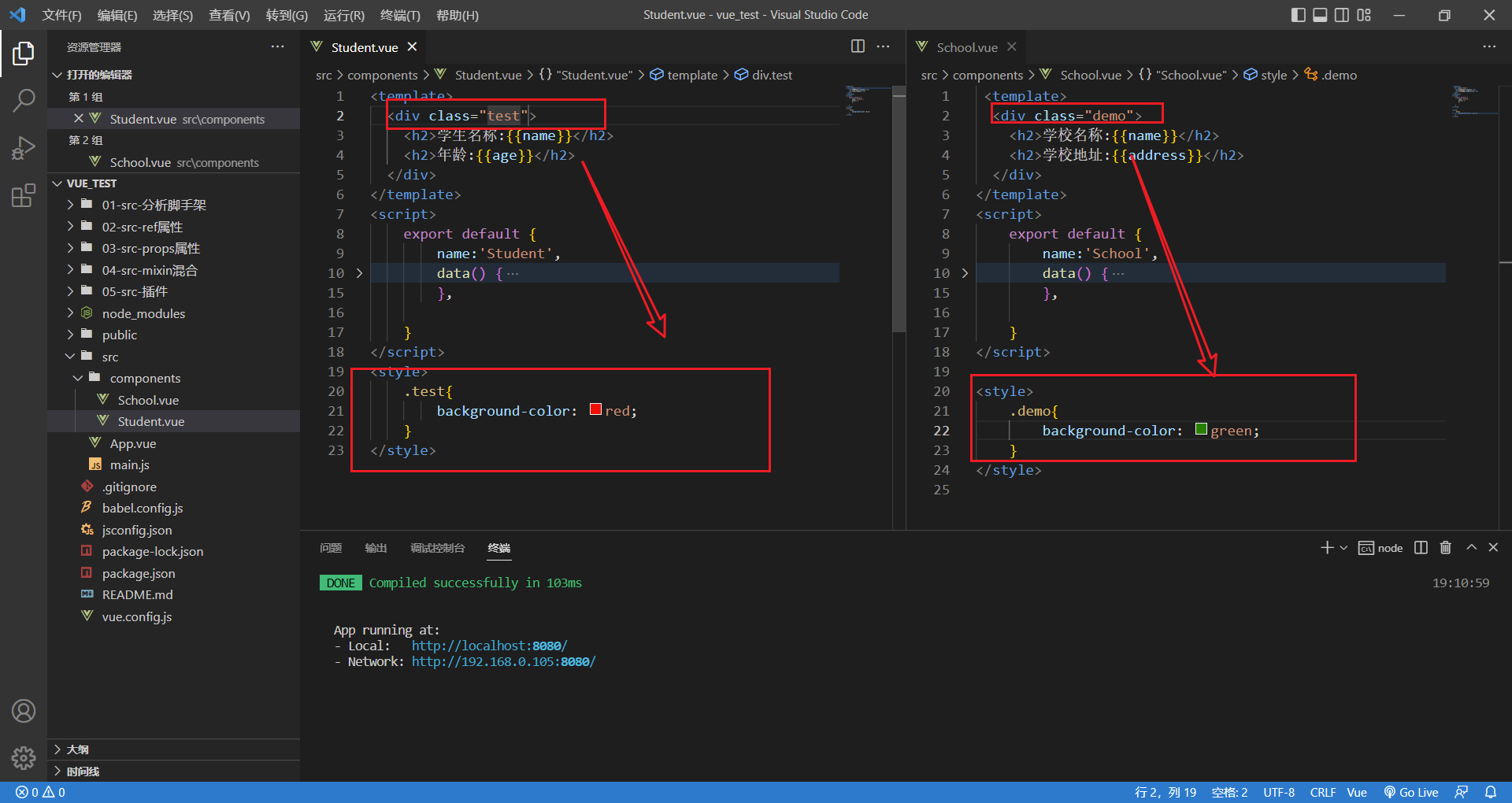
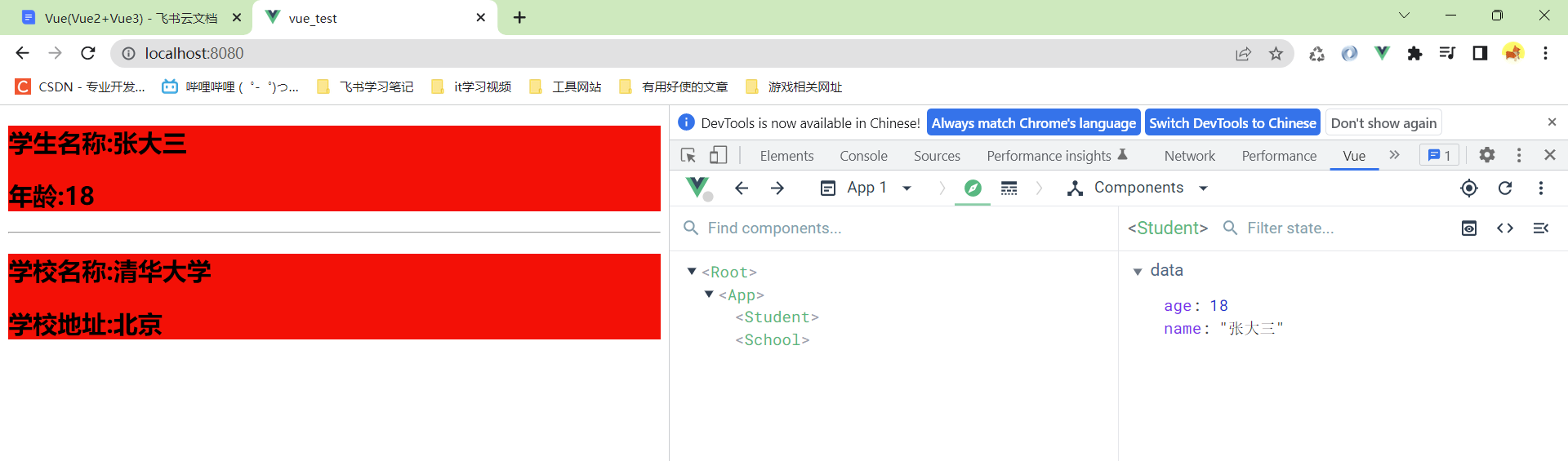
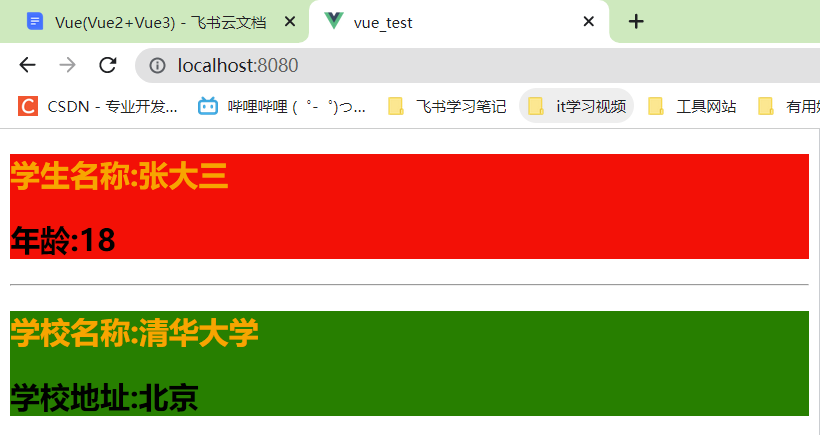
现在有两个组件,一个 student,一个 school,现在想给组件写点样式

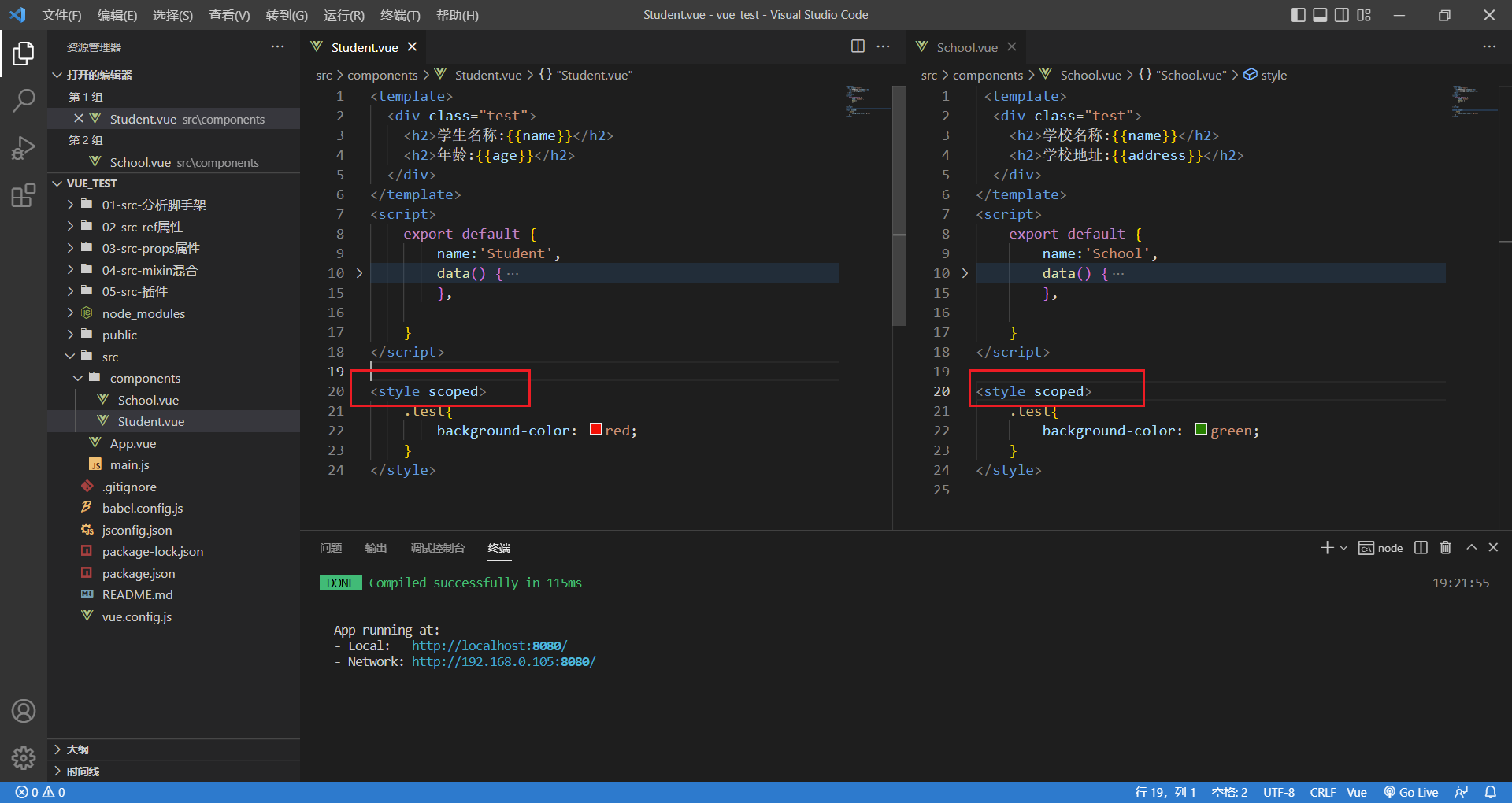
这里只给个背景色

没问题,样式生效

2 样式冲突
在组件中写的样式,最后会汇总到一起,哪怕写了 100 个组件,这 100 的组件的样式也都是汇总到一起的,这样可能就会出现问题,比如类名冲突,下面我就演示一下
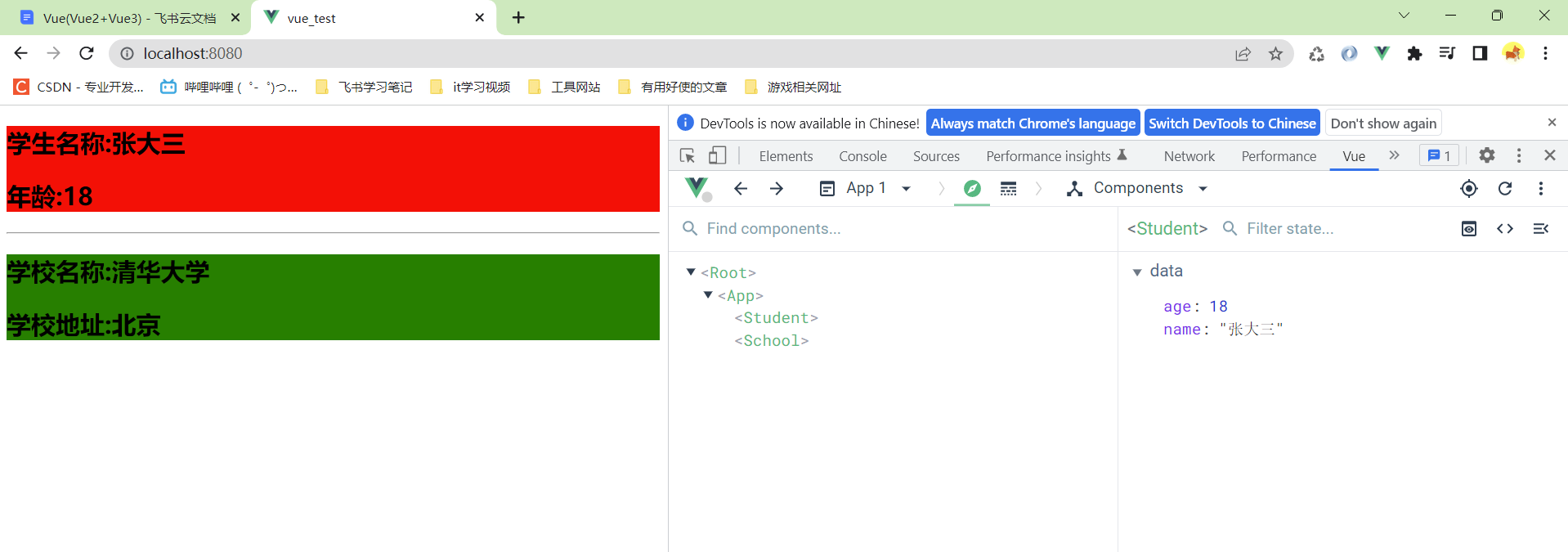
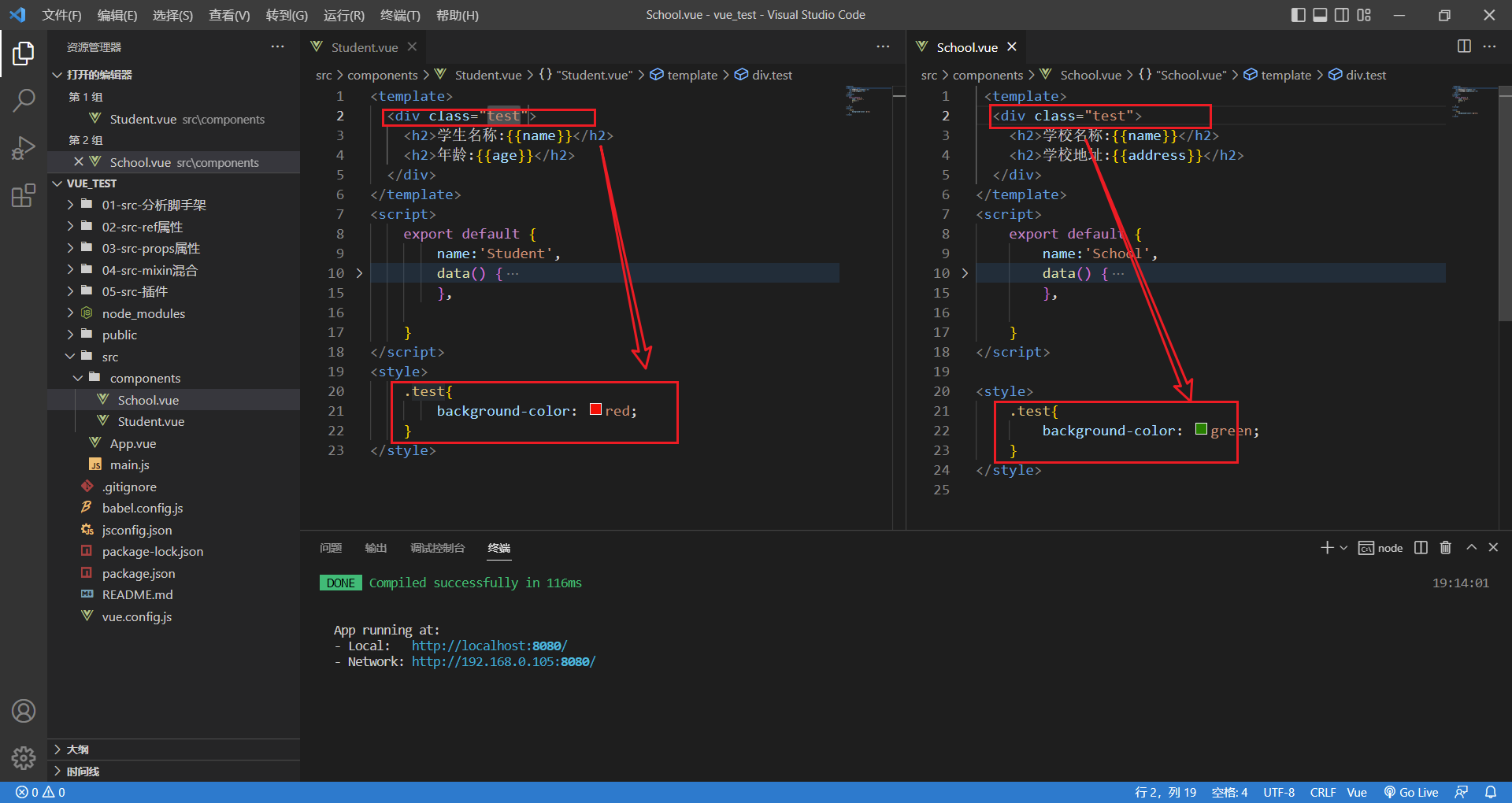
注意看,我这里有两个组件,组件的样式都叫 test,但是样式不同,然后我让这两个组件的 class 相同

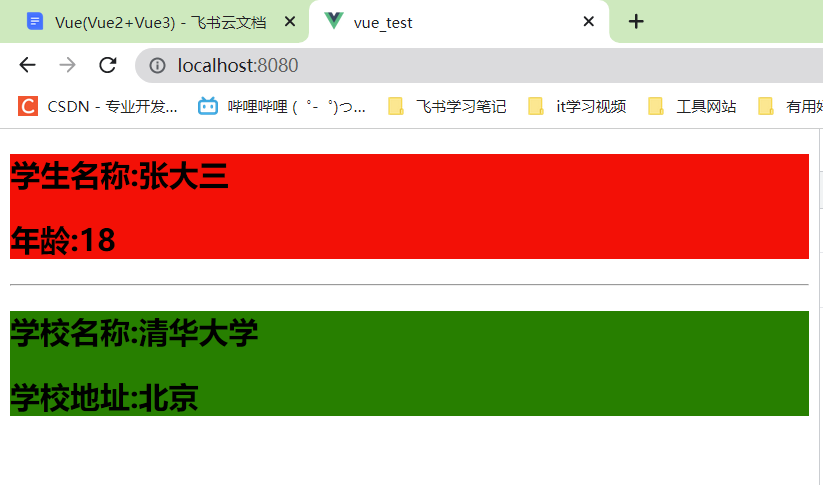
发现出现了样式冲突,哪个组件先被引入,就会被后者给替换掉,也就是后者代替前者的样式

传统解决办法
如果想避免冲突,传统的解决办法是让样式名称不同,但是有点不现实
vue 解决办法
vue 给我们提供了解决办法,可以使用 scoped 属性,表示当前这个样式只适用于当前的组件


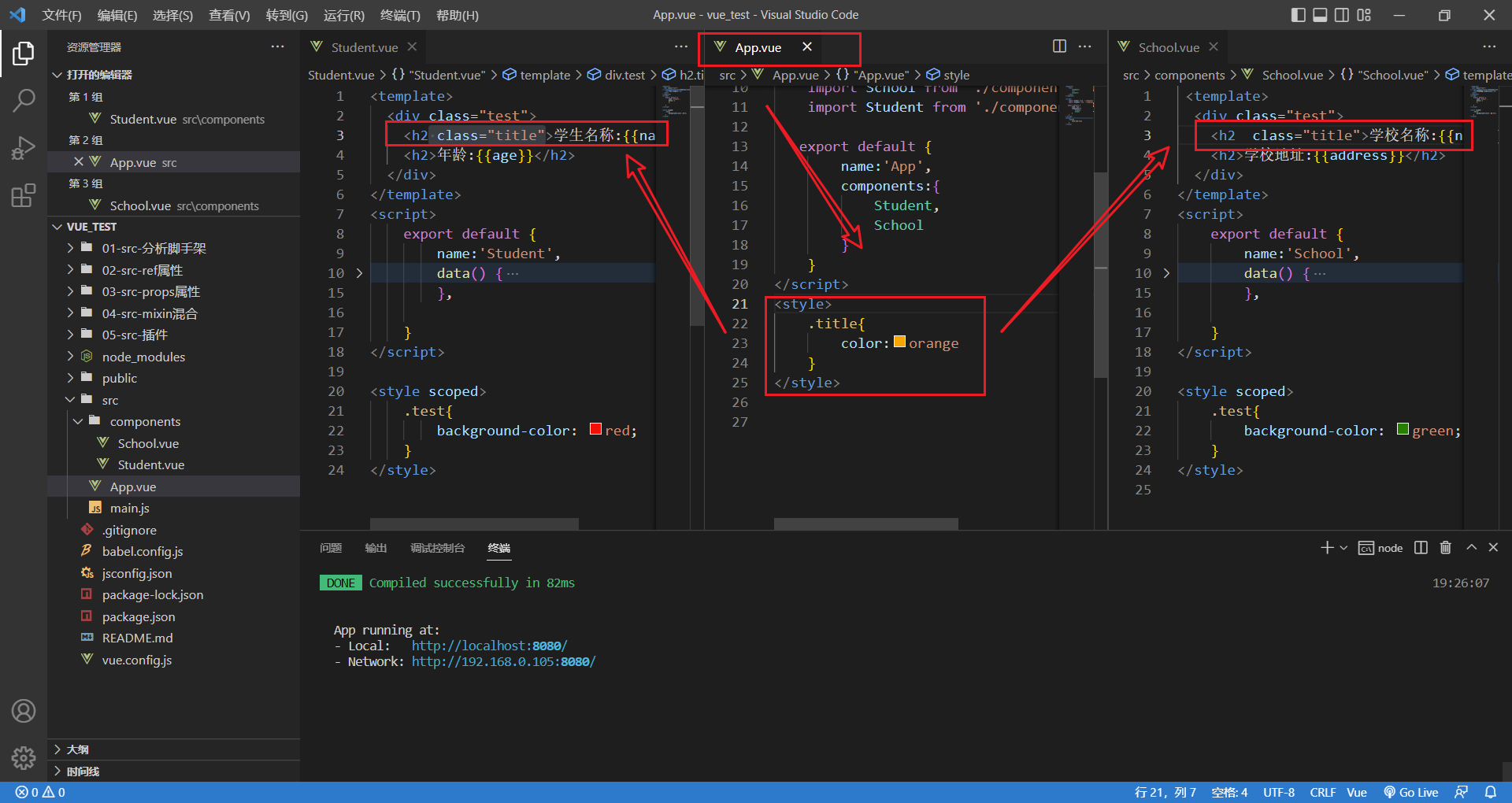
3 特别注意:APP 组件
scoped 虽然好用,但是也不是适用于全部组件的,有一个人就比较特殊,那就是 App
因为 App 是全部组件之父,一般在 App 里面写的样式,都是组件可以复用的,这时候给 App 组件声明 scoped 就不合适了


所以 App 组件一般不使用 scoped,如果有的样式是 App 里面独有的,那么是可以使用的
4 总结
scoped 样式
作用:让样式在局部生效,防止冲突
写法:<style scoped>
版权声明: 本文为 InfoQ 作者【我搬去水星了】的原创文章。
原文链接:【http://xie.infoq.cn/article/7288d099734c201f493c160f0】。文章转载请联系作者。











评论