ArkUI-X 跨平台技术落地 - 华为运动健康 (二)
原生和 ArkUI 界面参数传递
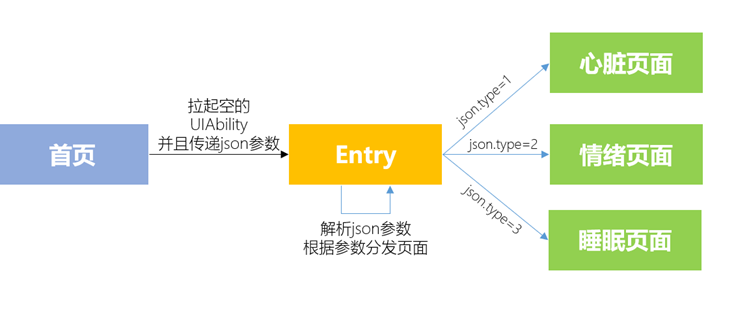
在原生页面拉起对应的跨平台的页面时,会将代表拉起哪个页面的参数通过 intent 的形式传递给跨平台的 Entry 模块,这里主要用到的是 intent 的 putExtra()方法进行设置,Entry 模块收到该参数之后,解析参数从而决定拉起的页面,一个简单的示意图如下所示:

ArkUI-X 与原生之间的 bridge 桥接通信
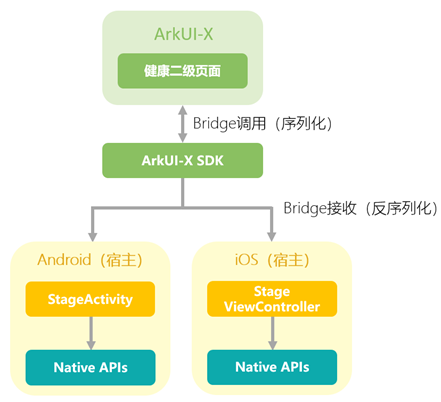
ArkUI-X SDK 提供了一种 bridge 通信方案,用于跨平台层和宿主 Native 之间进行相互通信,使得跨平台层可以调用原生的能力。运动健康应用使用 bridge 的简单示意图如图所示:

在运动健康内部,有 5 个 bridge,用于跨平台层与 native 之间进行通信:
1.数据平台的 bridge -- 负责跨平台业务层 和 数据平台之间交互的接口定义;
2.设备类的 bridge -- 负责上层业务层 和 设备能力之间的交互(目前由于 ArkUI-X SDK 的蓝牙能力并非跨平台的,所以使用接口抽象不同平台的设备的交互);
3.页面跳转的 bridge -- 负责从 ArkUI 的页面跳转到 H5 的页面(在鸿蒙 NEXT 系统当中,运动健康跳转的是 NEXT 系统的 H5 页面,而在 Android 和 iOS 当中,运动健康跳转的是原生的 H5 页面);
4.日志类的 bridge -- 负责将日志打印到对应的原生应用的日志文件当中;
5.用户账户信息的 bridge --负责向上层业务层提供获取原生 App 账户信息的能力。
这些 bridge 的创建时机均为跨平台 Entry 模块初始化之时。为了使上层调用 bridge 方法的时候,像调用 ts 原生方法一样方便,在应用工程内部,我们在 ArkUI-X SDK 的基础上对 bridge 的调用进行了一层封装,方法的核心代码如下所示:
在本方法中,对调用层屏蔽了变量 id,变量 id 由 mgr 来进行管理,调用方在调用 bridge 方法的时候,只需要指定 bridge 的类型和对应的 bridge 方法名,即可像调用原生 ts 方法一样调用 bridge 方法。
平台差异化处理—动态编译脚本
由于不同操作系统之间的数据平台差异等客观原因,需要做到一套业务代码在鸿蒙 NEXT 系统、Android 和 iOS 上面同步运行,在尽可能不修改业务代码的前提下屏蔽三端数据平台的差异,结合运动健康 NEXT 系统当前的代码现状,运动健康使用了编译前动态修改 import 的技术方案:根据接口的形式抽象数据平台的功能,利用编译前动态 import 的方式来根据宿主形态来确定调用的具体方法。具体方案如下:
1.在鸿蒙 Next 系统上,我们的业务代码依赖了鸿蒙 Next 系统的原生能力,我们将该原生能力包称为 A 包;与此同时,我们开发跨平台场景包,为了描述方便,我们将这个包命名为 B 包,B 包的接口形式与数据结构跟 A 包保持一致,但是 B 包的内部实现与 A 包的实现不同(B 包主要是跨平台包,内部实现为跨平台桥接)。
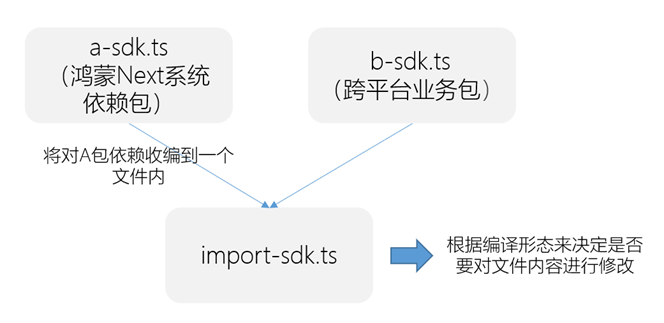
2.将上层业务对 A 包的依赖导入收编到一个文件内(对 A 包的数据结构和接口进行 import 和 export,通过该形式实现依赖中转),我们在这里将文件命名为 import-sdk.ts,举个简单的示例:
修改为:
其中,import-sdk.ts 文件的简单示例如下所示:
与此同时,创建 B 包的收编导入文件,其内容与 import-sdk.ts 有差异,差异为引入包的路径,代码如下所示:
3.在编译前,按照编译目标替换收编导入文件,例如编译跨平台版本时,将 import-sdk.ts 替换为 B 包的收编导入文件。如果是编译鸿蒙 Next 系统的 hap 包,则不需要替换。由于之前对 A 包和 B 包的依赖统一收编到 import-sdk.ts,所以只需要替换一个文件,即可以实现全局依赖替换。

性能指标
目前 ArkUI-X 跨平台页面整体静态指标为: • 滑动帧率为:60fps(达到满帧) • 包体积增加:二进制包增加 19MB • 内存数据:内存与原生持平(或略高),具体表格数据如下所示:

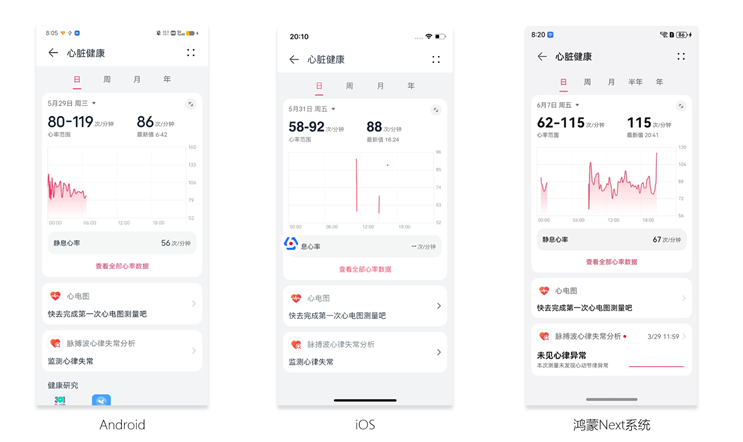
整体实现效果

总结
通过引入 ArkUI-X 技术,使得华为运动健康应用三端平台复用健康模块代码,从而在三端交互一致的前提下提升开发效率以及代码复用率(目前代码复用率为 74.3%,提升研发效率 30%),并且用户体验追平原生 native 页面的体验效果。后续规划,运动健康应用内部更多高频使用的页面和模块(如单次运动模块、运动记录页面等)也会逐渐迁移到 ArkUI-X 跨平台框架上。
版权声明: 本文为 InfoQ 作者【龙儿筝】的原创文章。
原文链接:【http://xie.infoq.cn/article/702cddb4ebc8dda45716bf6e7】。文章转载请联系作者。










评论