React 前端开发架构:构建现代响应式用户界面

在当今的 Web 应用开发中,React 已经成为最受欢迎的前端框架之一。它的出色性能、灵活性和组件化开发模式,使得它成为构建现代响应式用户界面的理想选择。在这篇文章中,我们将探讨 React 前端开发架构的核心概念和最佳实践,以帮助您构建出色的 Web 应用。

组件化开发:构建可复用、维护性高的界面
React 鼓励将应用拆分成小的、可复用的组件。每个组件专注于一个特定的功能,这种组件化开发模式极大地提高了代码的可维护性和可复用性。同时,组件的嵌套和组合使得界面的构建更加灵活。


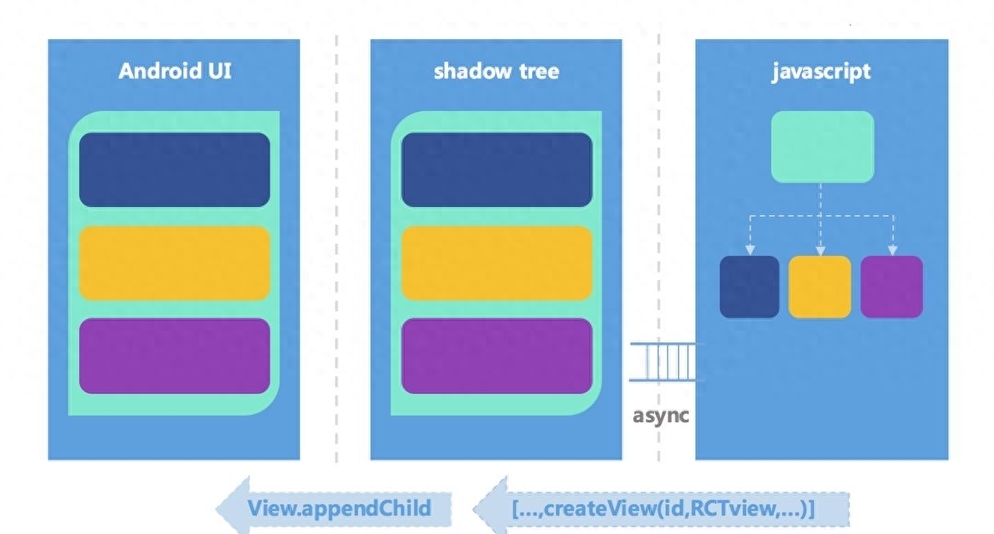
虚拟 DOM:提高性能和渲染效率
React 引入了虚拟 DOM 的概念,它在内存中维护一个虚拟的 DOM 树,然后通过与真实 DOM 进行比较,只更新需要改变的部分。这种机制减少了对真实 DOM 的频繁操作,大大提高了性能和渲染效率。

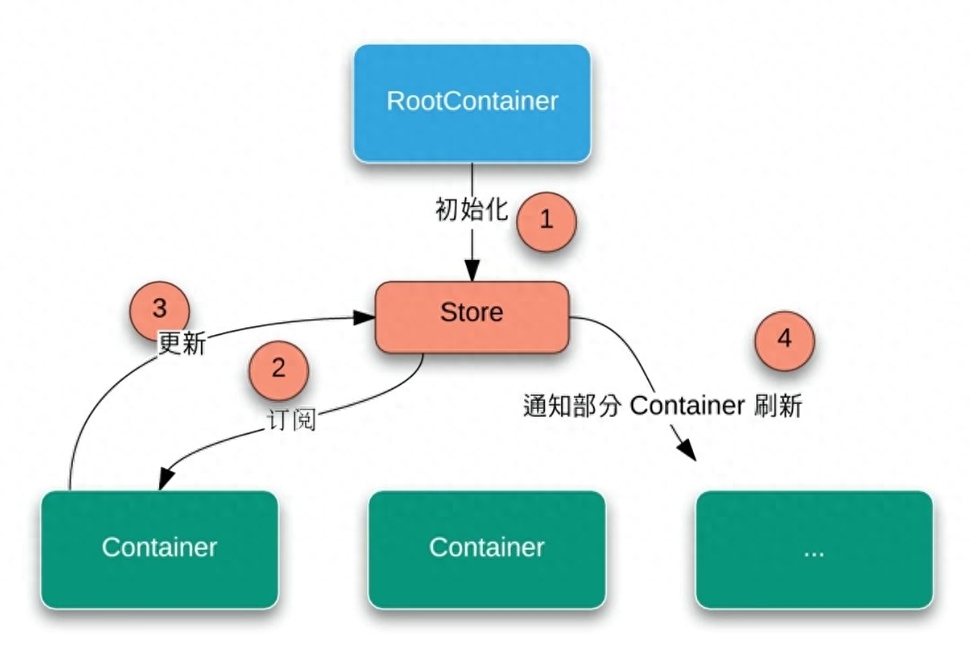
状态管理:用 Context、Redux 或 Mobx 管理应用状态
React 的状态管理是构建复杂应用的关键。您可以选择使用 React 的 Context 来管理组件树中的状态,也可以使用流行的 Redux 或 Mobx 等库来统一管理应用的状态。状态管理的合理使用可以使应用状态变得更加可预测、可维护。

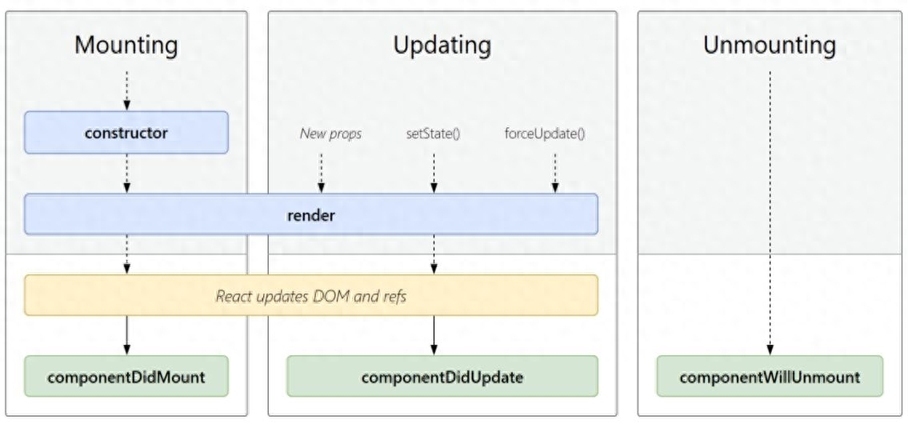
组件生命周期:处理组件的生命周期事件
React 组件有生命周期,包括组件的创建、更新和销毁阶段。这些生命周期事件允许您在不同的阶段执行逻辑,如初始化数据、处理异步操作、优化渲染等。合理利用组件生命周期可以提高应用的性能和用户体验。

响应式设计:适应不同的屏幕尺寸和设备
响应式设计是现代 Web 开发不可或缺的一部分。React 可以与响应式 CSS 框架(如 Bootstrap)很好地集成,使得您的应用能够适应各种不同的屏幕尺寸和设备,提供一致的用户体验。

测试:确保应用的质量和稳定性
React 支持各种测试工具和框架,如 Jest、React Testing Library 等。编写单元测试、集成测试和 UI 测试,可以确保应用在不断迭代的过程中保持质量和稳定性。

总结
React 前端开发架构的优点在于它的灵活性、高效性和可维护性。通过合理的组件化、状态管理、响应式设计和测试,您可以构建出色的现代响应式用户界面,满足不断变化的 Web 应用需求。不断深入研究 React 的最佳实践,将有助于您在前端开发领域取得更大的成功。

版权声明: 本文为 InfoQ 作者【高端章鱼哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/6bbaa3097f744bb1a6d026217】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论