Nuxt.js 应用中的 build:before 事件钩子详解

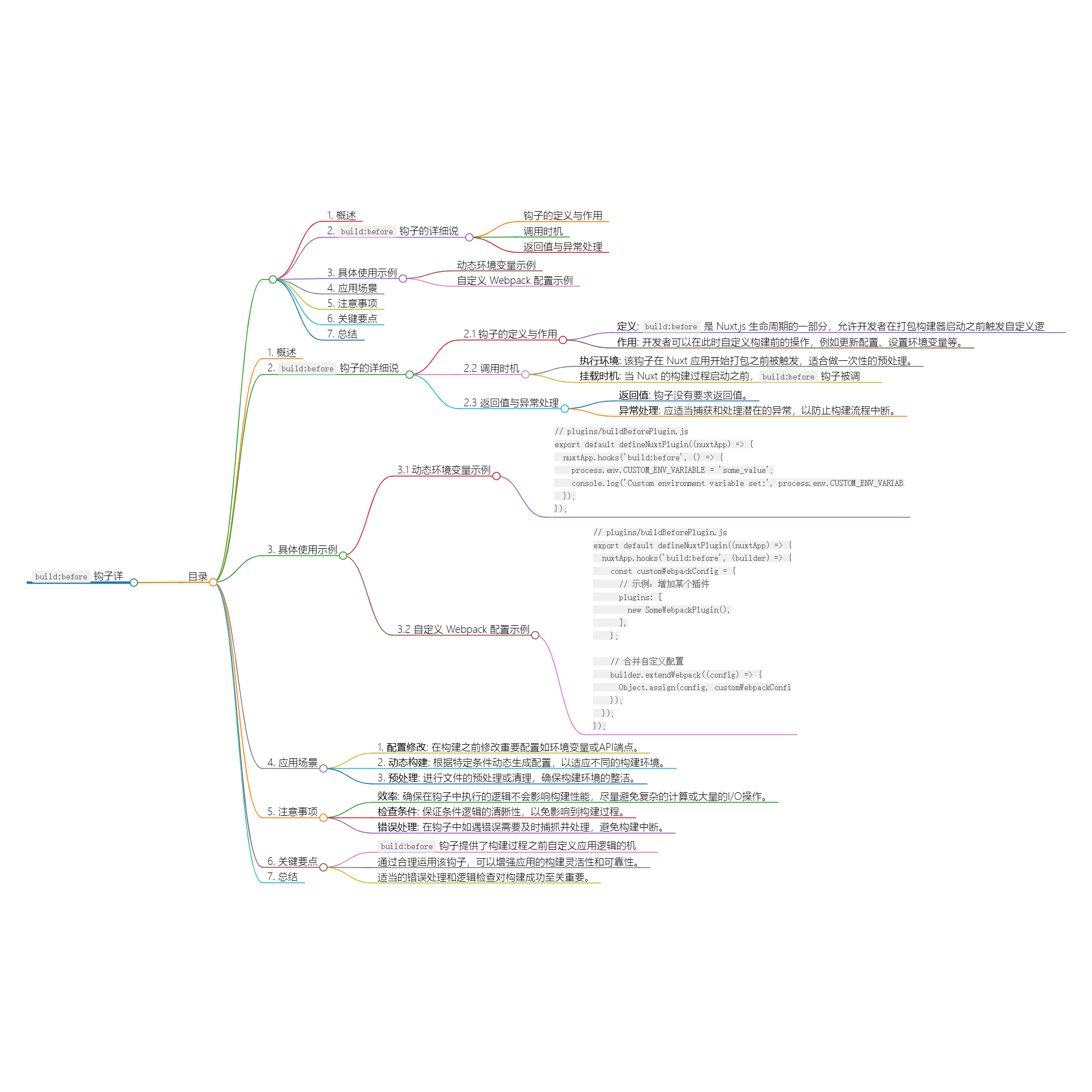
1. 概述
build:before 钩子提供了一种方法,让开发者能够在构建即将开始时修改配置或执行特定的前置逻辑。这对配置和文件准备工作尤其有用。
2. build:before 钩子的详细说明
2.1 钩子的定义与作用
定义:
build:before是 Nuxt.js 生命周期的一部分,允许开发者在打包构建器启动之前触发自定义逻辑。作用: 开发者可以在此时自定义构建前的操作,例如更新配置、设置环境变量等。
2.2 调用时机
执行环境: 该钩子在 Nuxt 应用开始打包之前被触发,适合做一次性的预处理。
挂载时机: 当 Nuxt 的构建过程启动之前,
build:before钩子被调用。
2.3 返回值与异常处理
返回值: 钩子没有要求返回值。
异常处理: 应适当捕获和处理潜在的异常,以防止构建流程中断。
3. 具体使用示例
3.1 动态环境变量示例
下面是一个示例,展示如何在 build:before 钩子中动态设置环境变量:
在这个示例中,我们通过 build:before 钩子设置了一个自定义环境变量。
3.2 自定义 Webpack 配置示例
开发者也可以在构建之前修改 Webpack 配置:
在这个示例中,我们在构建前自定义了 Webpack 配置,增加了一个插件。
4. 应用场景
配置修改: 在构建之前修改重要配置如环境变量或 API 端点。
动态构建: 根据特定条件动态生成配置,以适应不同的构建环境。
预处理: 进行文件的预处理或清理,确保构建环境的整洁。
5. 注意事项
效率: 确保在钩子中执行的逻辑不会影响构建性能,尽量避免复杂的计算或大量的 I/O 操作。
检查条件: 保证条件逻辑的清晰性,以免影响到构建过程。
错误处理: 在钩子中如遇错误需要及时捕抓并处理,避免构建中断。
6. 关键要点
build:before钩子提供了构建过程之前自定义应用逻辑的机制。通过合理运用该钩子,可以增强应用的构建灵活性和可靠性。
适当的错误处理和逻辑检查对构建成功至关重要。
7. 总结
build:before 钩子在 Nuxt.js 中是一种有力的工具,使开发者能够在应用的构建流程开始之前进行自定义处理和配置。在处理动态需求和配置时,开发者可以充分利用这个钩子来增强应用的有效性和灵活性。
文章转载自:Amd794










评论