聊聊低代码的表单引擎

一、前言
无论是构建 SaaS 产品,还是开发内部工具,甚至是服务于消费者的 C 端产品,表单始终是不可或缺的一环。作为支持用户提交信息的核心组件,表单的设计直接关系到用户体验和数据驱动的效果。随着低代码平台的崛起,表单设计逐渐成为了数字化创新的关键驱动力量。
你可能不太了解什么是表单,但它在你的日常生活中无处不在。当我们注册商场会员时,需要填写个人信息,这时你正在填写的,就是表单;当我们在运营后台新录入一条商品数据时,我们填写的也是表单。
且在大多数数智化业务系统中应用频率颇高,如日常办公中各种行政类单据如请假单、设备申请单、用车申请单等;统计调查类单据,如人员信息统计表、团建活动报名表、调查问卷等,在财务系统中,各类报销单、涉税报表等。
表单的核心作用是支持用户提交信息。无论是 SaaS 产品,还是内部工具,或是 C 端产品,表单都是不可或缺的一部分。
二、JNPF 表单设计组成
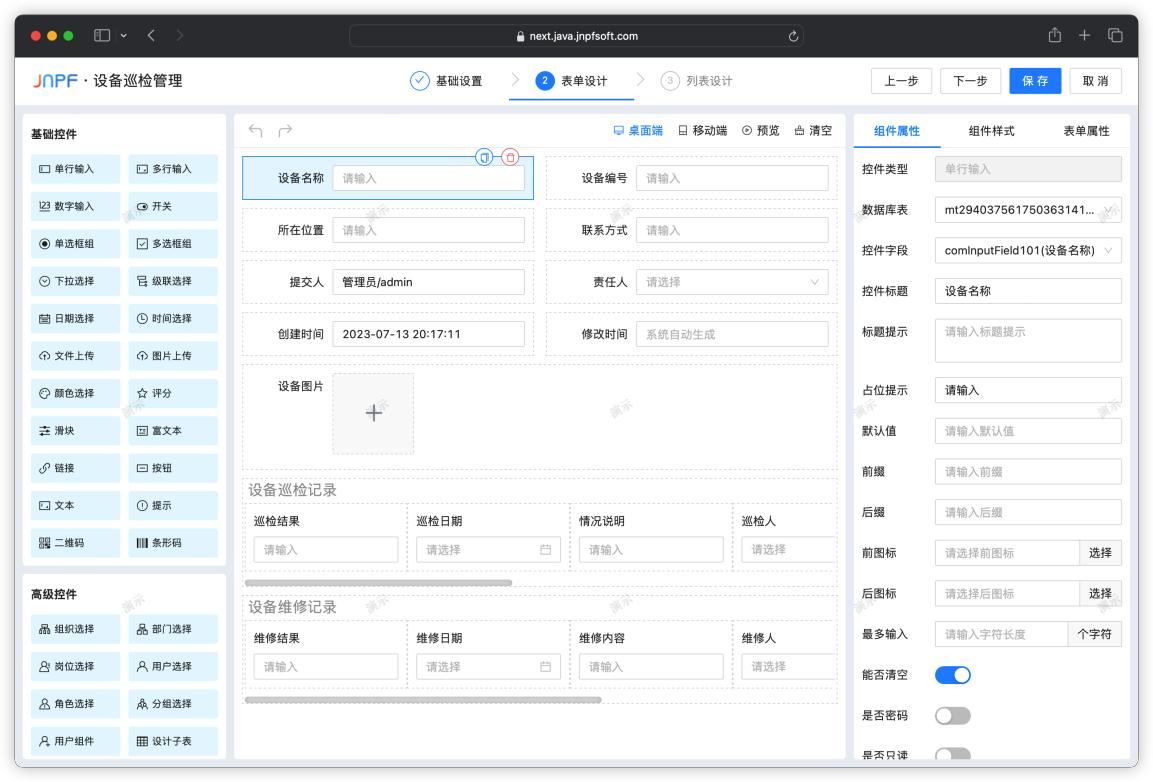
可视化表单建模是低代码/零代码平台的核心功能,业内对该功能有多种叫法:电子表单、表单可视化、表单驱动、表单引擎等。接下来,我们将对于 JNPF 平台的表单引擎详细展开。
JNPF 平台,一款高效的 Vue 低代码表单,可视化设计,一键生成源码,享受更多摸鱼时间。

应用体验地址:https://www.jnpfsoft.com/?infoq
它基于 Vue 的可视化表单设计器,赋能企业实现低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。
功能一览:
拖拽式可视化表单设计;
支持 PC、Pad、H5 三种布局;
支持运行时动态加载表单;
支持表单复杂交互控制;
支持自定义 CSS 样式;
支持自定义校验逻辑;
支持国际化多语言;
可导出 Vue 组件、HTML 源码;
可导出 Vue 的 SFC 单文件组件;
支持开发自定义组件;
支持响应式自适应布局;
支持 VS Code 插件;
更多功能等你探究...;

三、低代码哲学
虽然利用了“拖拽”这一最直观简单的交互方式。但 JNPF 也是一个为专业前端开发者提升效率的工具。
JNPF 既提供了一种大而全的表单配置解决方案,也真正帮助前端开发快速搭建和维护表单结构,轻松完成那些无脑重复搬砖的表单组件。这使得前端开发能够更专注于开发拥有特定复杂逻辑交互的表单组件。
JNPF 保持了几乎完全开放的自由拓展空间。基于源码,通过 JNPF 模板渲染的组件也可以轻松的被整体覆盖、组装或重写属性。所以 JNPF 并非只能应用于简单的表单设计场景,这完全取决于开发者的大胆拓展。
上手成本极低。只需要花费你 1-2 个小时就可以摸清整个平台的功能。表单联动、表格数据格式校验、一列布局、多列布局、表格分页、自定义文本的显示内容。

四、结语
关于低代码产品中的表单设计,就分享到这里。最后想说的是,低代码产品很难做,你可以看到,光是业务中常见的表单工具,背后的无代码逻辑就很复杂。但另一方面,在如此深的地方去思考需求实现逻辑,能帮助我们对需求本身理解得更彻底,这也是做低代码的乐趣之一。试试看吧!
版权声明: 本文为 InfoQ 作者【高端章鱼哥】的原创文章。
原文链接:【http://xie.infoq.cn/article/691fc000b230555207f2af39f】。
本文遵守【CC-BY 4.0】协议,转载请保留原文出处及本版权声明。











评论